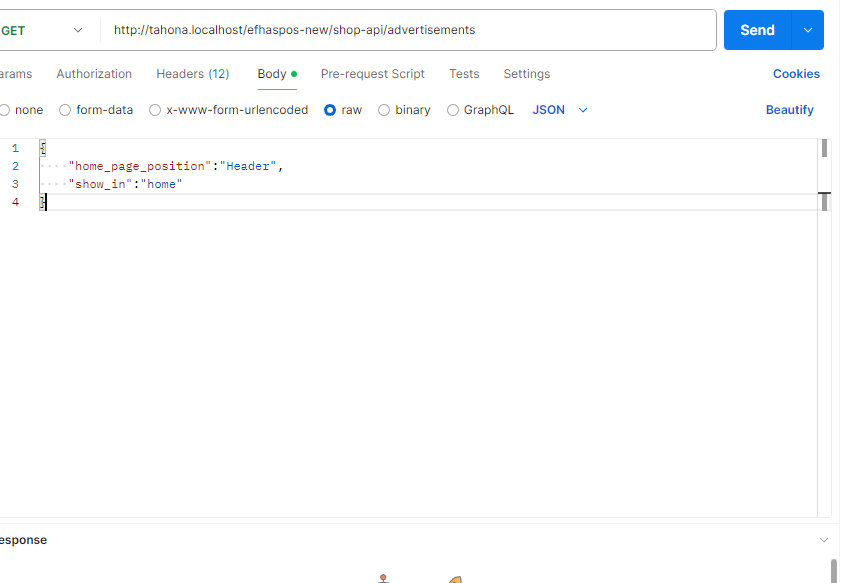
Mohamed Mohamed44 نشر 4 يونيو 2024 أرسل تقرير نشر 4 يونيو 2024 سلام عليكم ازاى اعمل request عن طريق axios للرابط دة https://alsouq.anevex.com/app/shop-api/advertisements لكن مع اضافة المصفوفة اللى ظاهرة فى الصورة تحت عنوان Body => Raw لان بدون اضافة المصفوفة بترجعلى data فاضية 4 اقتباس
0 حمزة عباد نشر 4 يونيو 2024 أرسل تقرير نشر 4 يونيو 2024 بما أنك تستخدم برنامج Postman، فأسهل طريقة لفعل ذلك هي جعل البرنامج نفسه يولد لك الكود اللازم! أولا، إضغط على أيقونة توليد الكود: بعد ذلك اختر من قائمة لغات البرمجة والمكتبات خيار: Node.js - Axios والآن يمكنك نسخ الكود الظاهر واستخدامه في مشروعك بكل بساطة. 1 اقتباس
0 محمد عاطف25 نشر 4 يونيو 2024 أرسل تقرير نشر 4 يونيو 2024 وعليكم السلام ورحمة الله وبركاته . إرسال الطلبات requests بواسطة axios بسيط ولكنه يعتمد على نوع البيانات التي تريد إرساله . فكما في المثال السابق ستقوم بإرسالها بصيغة json والطريقة كالتالي : const json = JSON.stringify({ home_page_position: "Header",show_in:"home" }); const res = await axios.post('https://alsouq.anevex.com/app/shop-api/advertisements', json); وهكذا سيتم إرسال الطلب . أما إذا أردت إرسالها ك form سنقوم بالتالي : let data = new FormData(); data.append("home_page_position", "Header"); data.append("show_in", "home"); const res = await axios.post('https://alsouq.anevex.com/app/shop-api/advertisements', data); وهكذا سيتم إرسالها كأنه تم الإرسال من form 1 اقتباس
0 ياسر مسكين نشر 4 يونيو 2024 أرسل تقرير نشر 4 يونيو 2024 بتاريخ 8 دقائق مضت قال Mohamed Mohamed44: سلام عليكم ازاى اعمل request عن طريق axios للرابط دة https://alsouq.anevex.com/app/shop-api/advertisements لكن مع اضافة المصفوفة اللى ظاهرة فى الصورة تحت عنوان Body => Raw لان بدون اضافة المصفوفة بترجعلى data فاضية توجد العديد من الطرق لكن بصفة عامة، يمكنك استخدام هذه الشيفرة ولاحظ التعليقات التي وضعتها وهي تشرح بشكل جيد دور كل سطر من البرنامج: // 1. استيراد مكتبة Axios import axios from 'axios'; // 2. تعريف الكائن JavaScript مع نفس بنية الكائن JSON في "Body => Raw" const jsonObject = { "home_page_position": "Headers", "show_in": "home" }; // 3. استخدام طريقة axios.post() لإرسال طلب POST axios.post('https://alsouq.anevex.com/app/shop-api/advertisements', jsonObject) // 4. في حالة نجاح الطلب .then(response => { // طباعة البيانات الواردة في الاستجابة على الكونسول console.log(response.data); }) // 5. في حالة وجود خطأ .catch(error => { // طباعة الخطأ على الكونسول console.error(error); }); ففي البداية نقوم باستيراد مكتبة Axios باستخدام: import axios from 'axios';. بعد ذلك، نعرّف كائنا JavaScript jsonObject بنفس بنية الكائن JSON الموجود في جزء "Body => Raw" من الصورة. ثم نستخدم طريقة axios.post() لإرسال طلب POST إلى الرابط الذي تريد وفي حالتنا https://alsouq.anevex.com/app/shop-api/advertisements. أول Argument للطريقة post() هو الرابط، وأما الثاني هو البيانات التي نريد إرسالها في جسم الطلب، وفي هذه الحالة هو الكائن jsonObject. إذا نجح الطلب، سيتم استدعاء دالة then مع استجابة الخادم ك Argument. داخل هذه الدالة، نقوم بطباعة البيانات الواردة في الاستجابة على الكونسول باستخدام console.log(response.data). إذا حدث خطأ أثناء الطلب، سيتم استدعاء دالة catch مع الخطأ ك Argument. داخل هذه الدالة، نقوم بطباعة الخطأ على الكونسول باستخدام console.error(error). عند استخدام طريقة axios.post() وتمرير الكائن jsonObject ك Argument ثانية، ستقوم Axios تلقائيا بتعيين رؤوس الطلب المناسبة (Content-Type: application/json) وترميز الكائن jsonObject كجسم الطلب. 1 اقتباس
0 عمر قره محمد نشر 4 يونيو 2024 أرسل تقرير نشر 4 يونيو 2024 هذا هو الكود الذي تبحث عنه : axios.get("https://alsouq.anevex.com/app/shop-api/advertisements" , { data:{ home_page_position:"header", show_in:"home" } }) والنتيجة 1 اقتباس
0 Mohamed Mohamed44 نشر 4 يونيو 2024 الكاتب أرسل تقرير نشر 4 يونيو 2024 بتاريخ 2 ساعة قال حمزة عباد: بما أنك تستخدم برنامج Postman، فأسهل طريقة لفعل ذلك هي جعل البرنامج نفسه يولد لك الكود اللازم! أولا، إضغط على أيقونة توليد الكود: بعد ذلك اختر من قائمة لغات البرمجة والمكتبات خيار: Node.js - Axios والآن يمكنك نسخ الكود الظاهر واستخدامه في مشروعك بكل بساطة. مازالت الداتا ترجعلى فاضية حتى بعد تجربة الكود المتوفر من البرنامج على الرغم من ان ال postman بيرجع داتا موجودة فعلا بتاريخ 2 ساعة قال محمد_عاطف: وعليكم السلام ورحمة الله وبركاته . إرسال الطلبات requests بواسطة axios بسيط ولكنه يعتمد على نوع البيانات التي تريد إرساله . فكما في المثال السابق ستقوم بإرسالها بصيغة json والطريقة كالتالي : const json = JSON.stringify({ home_page_position: "Header",show_in:"home" }); const res = await axios.post('https://alsouq.anevex.com/app/shop-api/advertisements', json); وهكذا سيتم إرسال الطلب . أما إذا أردت إرسالها ك form سنقوم بالتالي : let data = new FormData(); data.append("home_page_position", "Header"); data.append("show_in", "home"); const res = await axios.post('https://alsouq.anevex.com/app/shop-api/advertisements', data); وهكذا سيتم إرسالها كأنه تم الإرسال من form بعد التجربة مازالت ترجع الداتا فاضية على الرغم من ان ال postman يرجع داتا حقيقية بتاريخ 2 ساعة قال ياسر مسكين: توجد العديد من الطرق لكن بصفة عامة، يمكنك استخدام هذه الشيفرة ولاحظ التعليقات التي وضعتها وهي تشرح بشكل جيد دور كل سطر من البرنامج: // 1. استيراد مكتبة Axios import axios from 'axios'; // 2. تعريف الكائن JavaScript مع نفس بنية الكائن JSON في "Body => Raw" const jsonObject = { "home_page_position": "Headers", "show_in": "home" }; // 3. استخدام طريقة axios.post() لإرسال طلب POST axios.post('https://alsouq.anevex.com/app/shop-api/advertisements', jsonObject) // 4. في حالة نجاح الطلب .then(response => { // طباعة البيانات الواردة في الاستجابة على الكونسول console.log(response.data); }) // 5. في حالة وجود خطأ .catch(error => { // طباعة الخطأ على الكونسول console.error(error); }); ففي البداية نقوم باستيراد مكتبة Axios باستخدام: import axios from 'axios';. بعد ذلك، نعرّف كائنا JavaScript jsonObject بنفس بنية الكائن JSON الموجود في جزء "Body => Raw" من الصورة. ثم نستخدم طريقة axios.post() لإرسال طلب POST إلى الرابط الذي تريد وفي حالتنا https://alsouq.anevex.com/app/shop-api/advertisements. أول Argument للطريقة post() هو الرابط، وأما الثاني هو البيانات التي نريد إرسالها في جسم الطلب، وفي هذه الحالة هو الكائن jsonObject. إذا نجح الطلب، سيتم استدعاء دالة then مع استجابة الخادم ك Argument. داخل هذه الدالة، نقوم بطباعة البيانات الواردة في الاستجابة على الكونسول باستخدام console.log(response.data). إذا حدث خطأ أثناء الطلب، سيتم استدعاء دالة catch مع الخطأ ك Argument. داخل هذه الدالة، نقوم بطباعة الخطأ على الكونسول باستخدام console.error(error). عند استخدام طريقة axios.post() وتمرير الكائن jsonObject ك Argument ثانية، ستقوم Axios تلقائيا بتعيين رؤوس الطلب المناسبة (Content-Type: application/json) وترميز الكائن jsonObject كجسم الطلب. جربت الطريقة لكن ما زالت الداتا ترجع فاضية 1 اقتباس
0 Hikmat Jaafer نشر 4 يونيو 2024 أرسل تقرير نشر 4 يونيو 2024 مرحباً محمد , يمكنك نتفيذ هذا الكود سيعمل كما في الصورة المرفقة , أيضاً قمت بتوضيح خطوة خطوة من خلال التعليقات : const url = 'https://alsouq.anevex.com/app/shop-api/advertisements'; const params = { home_page_position: 'Header', show_in: 'home' }; // Send the GET request axios.get(url, { params }) .then(response => { // Handle the response console.log('Data:', response.data); }) .catch(error => { // Handle any errors console.error('Error fetching data:', error); }); ايضاً لاحظ عند ارسال سيكون عنوان url بالشكل التالي لان نوع method الخاصة ب api هي GET : https://alsouq.anevex.com/app/shop-api/advertisements?home_page_position=Header&show_in=home 1 اقتباس
0 Mohamed Mohamed44 نشر 4 يونيو 2024 الكاتب أرسل تقرير نشر 4 يونيو 2024 تسلم ايدك الطريقة الاولى اللى انت ذكرتها بوضع ال params كانت بردو ترجعلى data فاضية اما الطريقة الثانية بمسح ال params وكتابة ال api كامل بالشكل دة : https://alsouq.anevex.com/app/shop-api/advertisements?home_page_position=Header&show_in=home await axios.get("https://alsouq.anevex.com/app/shop-api/advertisements?home_page_position=Header&show_in=home") كانت افضل لان ال data بالفعل رجعلتى بالقيم المطلوبة اقتباس
السؤال
Mohamed Mohamed44
سلام عليكم

ازاى اعمل request عن طريق axios
للرابط دة
https://alsouq.anevex.com/app/shop-api/advertisements
لكن مع اضافة المصفوفة اللى ظاهرة فى الصورة تحت عنوان Body => Raw
لان بدون اضافة المصفوفة بترجعلى data فاضية
8 أجوبة على هذا السؤال
Recommended Posts
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.