يصف هذا المقال أداةً غايةً في الأهمية لتحليل أداء صفحات ويب فيما يتعلق بتنفيذ شيفرات HTML وCSS وجافاسكربت، وبالتالي سيكون المطوِّر قادرًا على تحديد النقاط السلبية في أداء الموقع والتي ستكون الهدف المناسب لعمليات التحسين والتطوير التالية.
نظرة سريعة على الأداة Performance
تلقي هذه الأداة الضوء على استجابة صفحات ويب عمومًا، وعلى أداء جافاسكربت وتخطيط الصفحة، كما تتيح هذه الأداة إنشاء تسجيلات أو ملفات أداء لصفحتك خلال فترة زمنية معينة، وتعرض لك لمحةً عامةً عن الأشياء التي نفّذها المتصفح لتصيير الصفحة من خلال تلك الملفات، ورسمًا بيانيًا عن حالة مكدس جافاسكربت مع الزمن من خلال المكوّن frame rate.
مكونات الأداة Performance
تقدِّم لك الأداة أربع أدوات جزئية لفحص ميزات ملف الأداء بتفاصيل أكثر:
- الأداة Waterfall: تعرض لك العمليات المختلفة التي ينفذها المتصفح مثل تنفيذ مخطط العمل وأداء جافاسكربت ومهام إعادة رسم الصفحة repaint وتجميع الموارد التي انتهى استخدامها Garbage Collection، أي ستساعدك في فهم ما ينفِّذه المتصفح عندما يتفاعل مع موقع ويب.
- الأداة Call Tree: تعرض دوال جافاسكربت التي تستغرق من المتصفح أكبر وقت في تنفيذها محددةً الاختناقات التي تحدث عند تنفيذ شيفرة جافاسكربت الخاصة بموقع الويب.
- الأداة Flame Chart: تعرض حالة مكدس استدعاءات جافاسكربت والدوال التي يجري تنفيذها ومتى خلال فترة تسجيل ملف الأداء.
- الأداة Frame Rate: تعرض حالة التجاوب العامة لموقعك مع مختلف الشاشات.
- الأداة Allocations: تعرض حالة كومة الذاكرة الناتج عن تنفيذ شيفرة جافاسكربت خلال زمن تسجيل ملف الأداء، ولن تظهر هذه الأداة إلا عندما تفعِّل خيار سجل حجوزات الذاكرة Record Allocations من خلال إعدادات الأداة Performance.
سيناريوهات استخدام الأداة Performance
يمكن استخدام أدوات جزئية محددة أو أكثر لمراقبة حالات محددة نذكر منها:
- متابعة الحركات الناتجة عن استخدام خصائص CSS: استخدم أداة Waterfall لفهم الآلية التي يُحدِّث فيها المتصفح صفحة ويب وتأثير الحركات التي تنتج عن تغير قيم خصائص CSS على الأداء.
- الاستخدام المكثَّف لجافاسكربت: استخدام الأداتين frame rate وWaterfall وللاطلاع على مشاكل الأداء الناتجة عن تنفيذ شيفرة جافاسكربت وكيف يساعد استخدام عمّال ويب web workers في حالات مثل هذه.
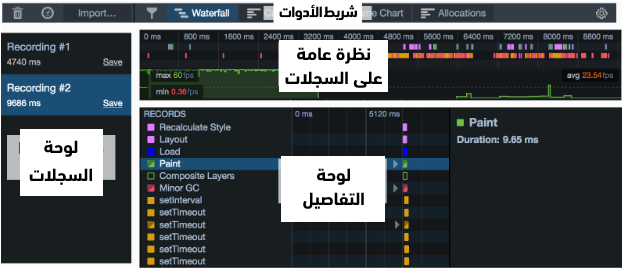
واجهة مستخدم الأداة Performance
تتألف واجهة المستخدِم من أربعة أقسام رئيسية:

- شريط الأدوات Toolbar.
- لوحة التسجيلات Recordings pane.
- لوحة نظرة عامة Recording overview.
-
لوحة التفاصيل Details pane والتي قد تعرض أيًا من:
- تفاصيل الأداة الجزئية Waterfall.
- تفاصيل الأداة الجزئية Call Tree.
- تفاصيل الأداة الجزئية Flame Chart.
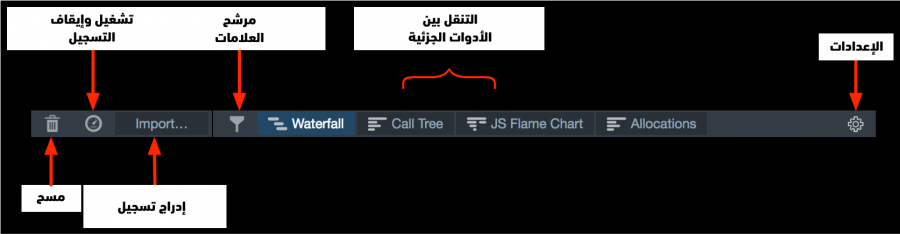
شريط الأدوات
يضم شريط الأدوات أزررًا مهمتها ما يلي:
- تشغيل وإيقاف عملية تسجيل ملف الأداء.
- إدراج ملف أداء مخزن سابقًا.
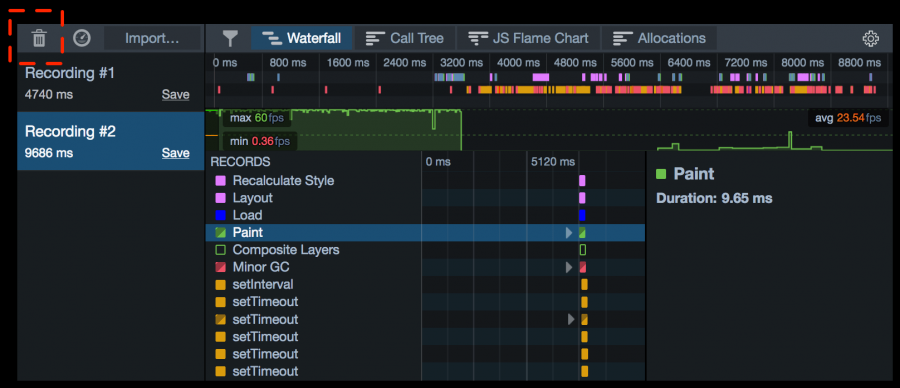
- مسح لوحة السجلات، وانتبه أنك ستفقد أية سجلات غير مخزّنة إذا فعلت ذلك.
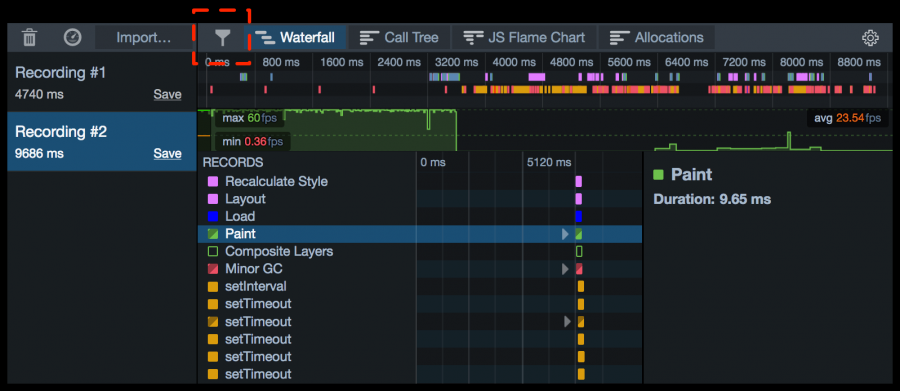
- ترشيح العلامات markers التي تُعرض عند استخدام الأداة الجزئية Waterfall.
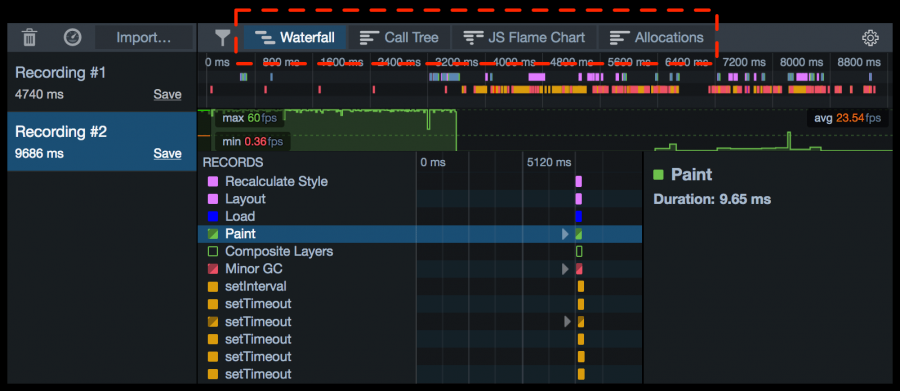
- الانتقال بين تفاصيل الأدوات الجزئية في لوحة التفاصيل.
- الوصول إلى نافذة الإعدادات المنبثقة.
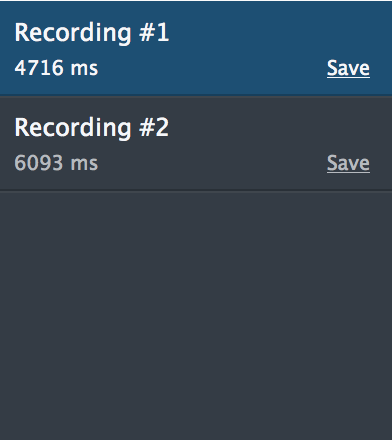
لوحة التسجيلات
تعرض هذه اللوحة جميع التسجيلات التي تحمّلها، بما في ذلك ما سجّلته في هذه الجلسة وما استوردته من تسجيلات سابقة.

يُعرَض تسجيل واحد فقط وتصطف بقية التسجيلات على هيئة قائمة ضمن الأداة، كما يمكنك اختيار أيّ تسجيل لعرضه بالنقر عليه؛ أما لتخزين التسجيل على صورة ملف JSON، فانقر على زر حفظ Save.
لوحة النظرة العامة
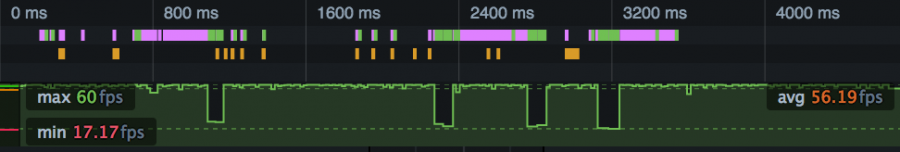
تعرض لمحة عامة عن التسجيل بأكمله مع الزمن الذي يمثله المحور X، كما تحوي اللوحة عنصرين هما لمحة عامة عن الأداة Waterfall ورسم بياني لمعدل الإطارات frame rate.
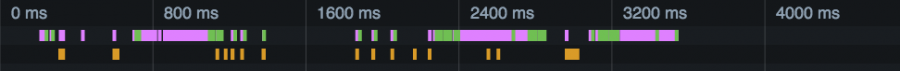
لمحة عامة عن الأداة Waterfall
تتضمن عرضًا مصغّرًا عن الأداة Waterfall وتُمثِّل العمليات المُسجَّلة وفق نظام لوني مشابه للمخطط المعتمد في الأداة Waterfall الرئيسية.
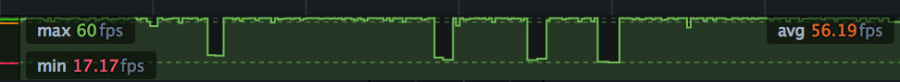
الرسم البياني لمعدل الإطارات
تعطيك لمحةً عامةً عن استجابة المتصفح خلال فترة التسجيل، كما يمكنك الاطلاع على المقال المكوّنات الرئيسية للأداة Performance لمعلومات أكثر.
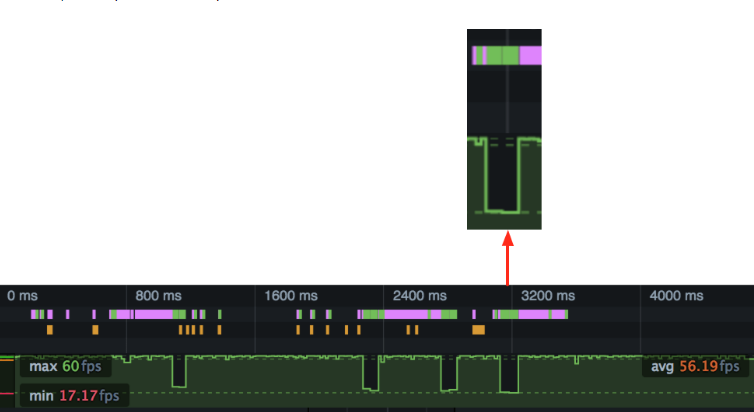
ترابط الأحداث
يمكنك ربط الأحداث بين العنصرين السابقين طالما أنهما متزامنان، فإذا نظرنا مثلًا إلى لقطة الشاشة التي نعرضها تاليًا، فستلاحظ أنّ عملية رسم مطوّلة لصفحة ويب، والتي تظهر على أساس شريط أخضر في العرض المصغّر للأداة Waterfall يقابلها انخفاض في معدل الإطارات.

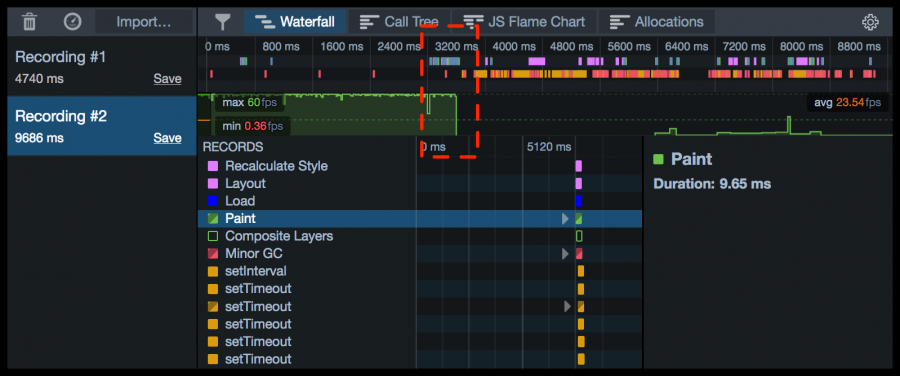
نظرة أقرب إلى العرض
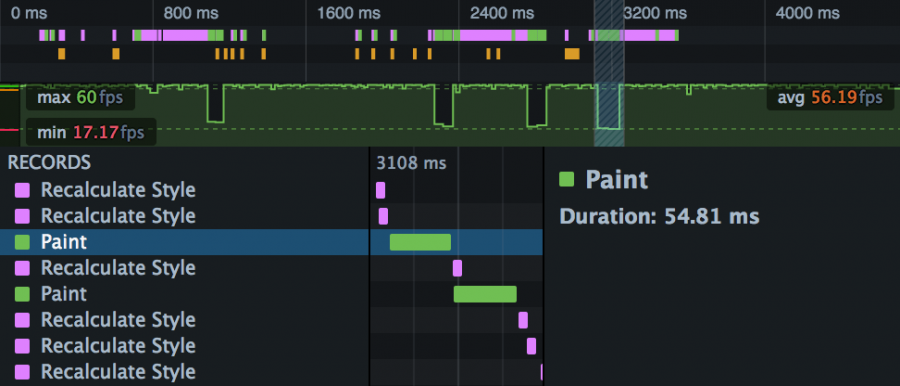
يمكنك اختيار شريحة من عرض النظرة العامة للتسجيل لتفحص تفاصيله، فعندما تختار شريحةً ما، فسيتغير محتوى لوحة التفاصيل لتحتوي فقط على تفاصيل عن الشريحة التي اخترتها، ولاحظ في لقطة الشاشة التالية انخفاض معدل الإطارات في الشريحة المقابل لعملية الرسم الطويلة لصفحة الويب بتفاصيل أكثر.
لوحة التفاصيل
تعرض تفاصيل الأداة الجزئية التي تختارها، كما يمكنك الانتقال من أداة إلى أخرى عبر الأزرار في شريط الأدوات.
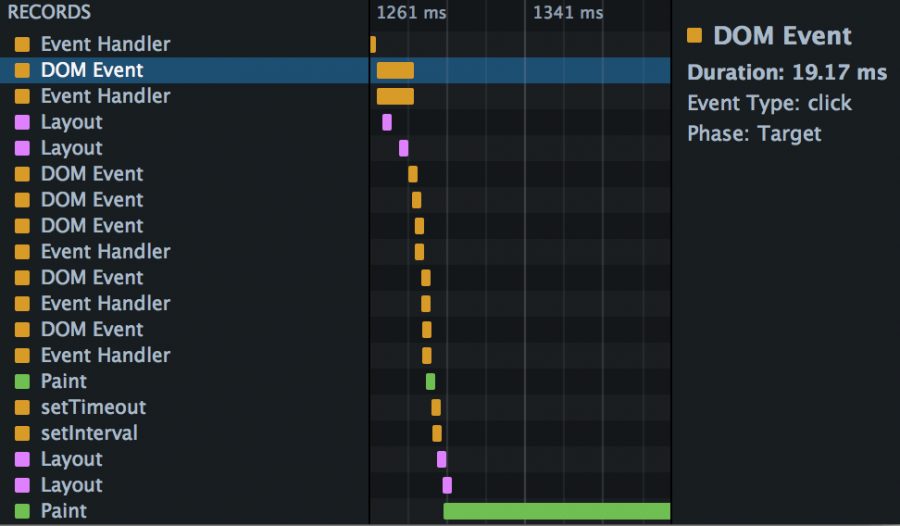
الأداة Waterfall
تقدِّم الأداة عرضًا عن العمل الذي ينفذه المتصفح خلال فترة التسجيل مثل تنفيذ شيفرة جافاسكربت، وتحديث تنسيق الصفحة ومخططها وتنفيذ عمليات إعادة رسم الصفحة، كما يمثِّل المحور X زمن التسجيل وتتعاقب العمليات المسجلة على هيئة شلال لتعكس الطبيعة التسلسلية لآلية تنفيذ الشيفرة في المتصفح.
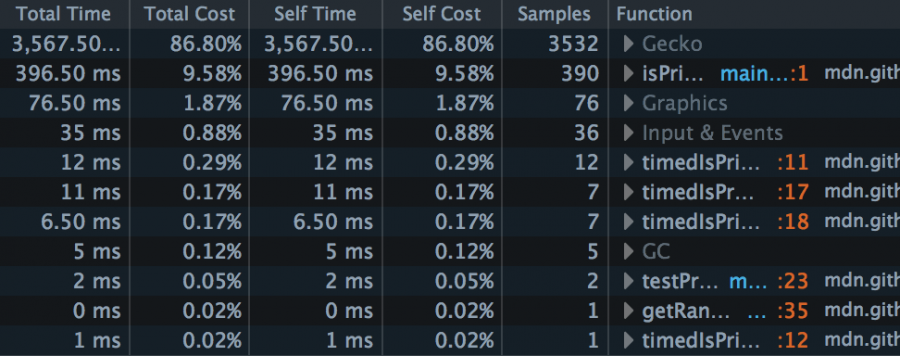
الأداة Call Tree
تمثِّل محللًا للعينات يأخذ بياناته من تنفيذ شيفرة جافاسكربت لصفحة الويب، إذ تأخذ الأداة عينات دوريًا من محرك جافاسكربت وتسجِّل بيانات عن الشيفرة التي تُنفّذ لحظة التقاط العينة، كما يتعلق عدد العينات التي تلتقط عند تنفيذ دالة محددة بالزمن المستغرق لتنفيذها، وبالتالي ستكون قادرًا على تحديد الاختناقات في شيفرتك.
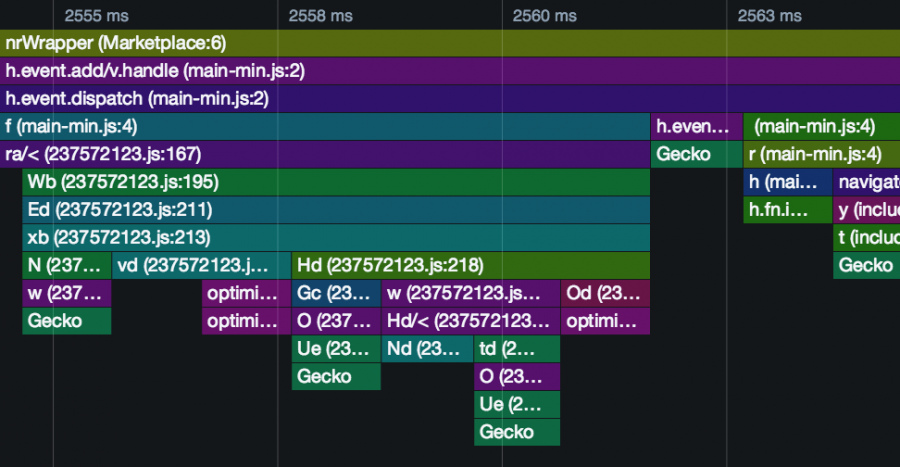
الأداة Flame chart
تخبرك هذه الأداة عن حالة مكدس الاستدعاءات في كل لحظة من لحظات التسجيل.
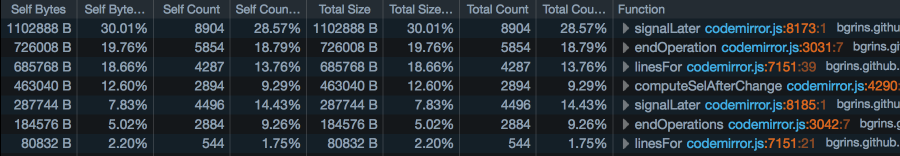
الأداة Allocations
تشابه هذه الأداة الجديدة في فايرفوكس 46 الأداة Call Tree لكن لمواقع حجز الذاكرة، إذ تعرض لك الدوال التي تحجز ذاكرةً أكبر خلال فترة تسجيل ملف الأداء، ولن تظهر هذه الأداة إلا عندما تفعّل خيار سجِّل حجوزات الذاكرة Record Allocations من خلال إعدادات الأداة Performance.
لمعلومات أكثر عن الأدوات الجزئية اطلع على المقال المكوّنات الرئيسية للأداة Performance.
التعامل مع الأداة Performance
إليك بعض الإرشادات للتعامل مع الأداة Performance
تشغيل الأداة
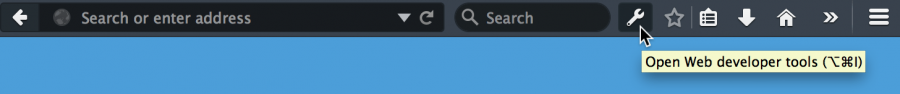
لتشغيل الأداة:
-
اضغط المفتاحين
Shift+F5 - اختر Performance من القائمة الفرعية أدوات مطوري ويب Web Developer الموجودة ضمن قائمة فايرفوكس أو قائمة الأدوات Tools، وهذا إذا كنت تعرض شريط القائمة أو كانت على نظام ماك أو إس OS X.
- اختر Performance من زر الأدوات في شريط الأدوات إذا كان موجودًا على متصفحك.
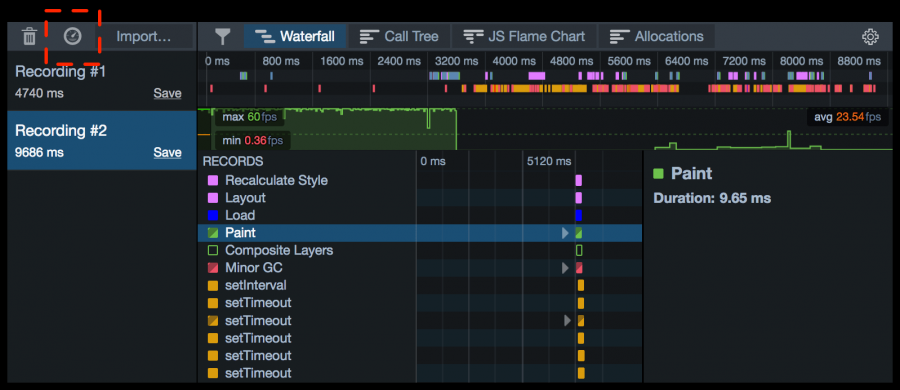
تسجيل ملف أداء
انقر على أيقونة الساعة في لوحة التسجيلات لبدء التسجيل وانقرها مجددًا لإيقافه، كما يمكنك بدء وإيقاف التسجيل من خلال الأداة Web Console باستخدام الأمرَين ()console.profile و()console.profileEnd.
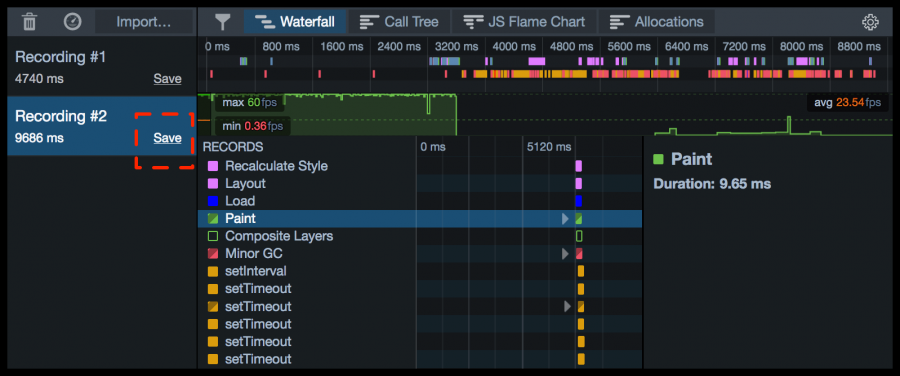
حفظ ملف أداء
انقر على الرابط الذي يحمل العنوان "حفظ Save" إلى جوار التسجيل في لوحة التسجيلات.
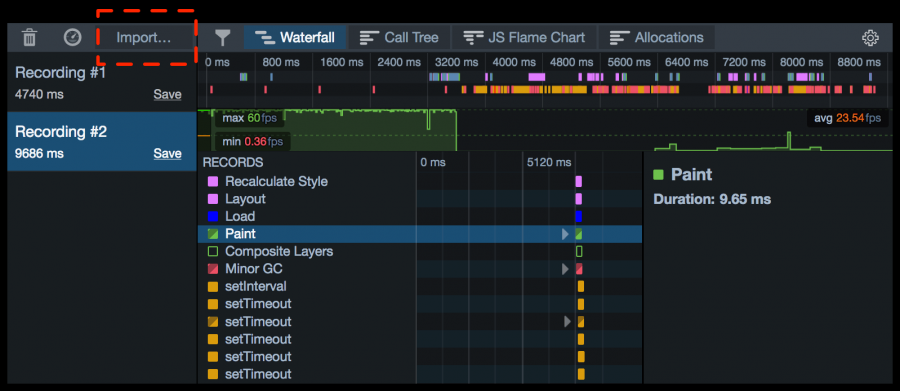
تحميل ملف أداء
انقر على زر استيراد Import ثم اختر الملف الذي تريد استيراده.
حذف جميع الملفات المدرجة
انقر على أيقونة سلة المهملات أو على زر Clear وانتبه إلى أنك ستفقد أية سجلات غير مخزّنة إذا فعلت ذلك.
اختيار أداة
انقر على الزر الموافق للأداة ضمن شريط الأدوات.
اختيار العلامات المعروضة
اضغط على زر المرشح Filter في شريط الأدوات لاختيار العلامات التي تريد إظهارها في الأداة Waterfall.
إلقاء نظرة أقرب على الأداء
اختر شريحةً محددةً من لوحة النظرة العامة للتسجيل وستعرض تفاصيل هذه الشريحة في لوحة التفاصيل.
ترجمة -وبتصرف- للمقالات التالية:
- ?What tools are available to debug and improve website performance.
- ?How to Open the Performance tools.
- UI Tour.






























أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.