تعرّفنا في الجزء الأول من هذا الدرس على ما يقدّمه نظام التخطيط الشبكي Grid layout في CSS وقدّمنا ماهيّة الشبكة Grid ومساراتها Tracks. نكمل في هذا الجزء المفاهيم الأساسيّة لنظام التخطيط الشبكي.
خطوط الشبكة Grid Lines
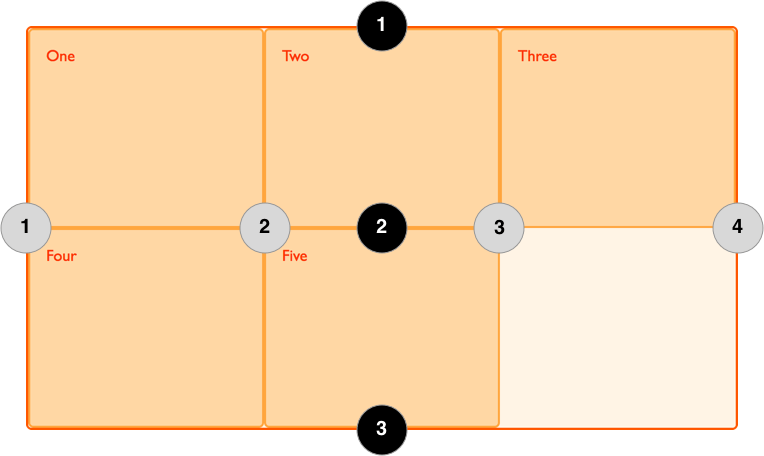
تجدر الإشارة إلى أنه عندما نعرّف شبكة فإن ما نحدّده هو مسارات هذه الشبكة، وليس الخطوط. تعطينا الشبكة بعد تعريفها خطوطًا مرقمة لاستخدامها عند تحديد مواقع العناصر. على سبيل المثال في الشبكة أدناه، المكوَّنة من ثلاثة أعمدة وصفيْن تكون لدينا أربعة خطوط أعمدة Column lines.

تُرَقَّم خطوط الأعمدة وفقًا لوضع الكتابة في المستند. في اللغات التي تتّجه كتابتها من اليسار إلى اليمين Left to right (الإنكليزية مثلا)، يكون السطر الأول على الجانب الأيسر من الشبكة. في اللغات ذات اتجاه الكتابة من اليمين إلى اليسار Right to left (العربية مثلا)، يصبح السطر 1 على الجانب الأيمن من الشبكة. يمكن أيضًا تسمية الخطوط، سوف ننظر في كيفية فعل بذلك في درس لاحق من هذه السلسلة.
وضع العناصر وفق الخطوط
سنكتشف وضع العناصر على أساس الخطوط Line-based placement بتفصيل كامل في درس لاحق. يوضح المثال التالي كيفية القيام بذلك بطريقة بسيطة. عند وضع عنصر نستهدف السطر، بدلا من المسار.
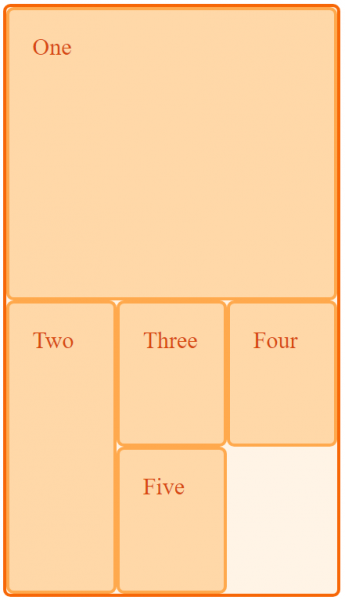
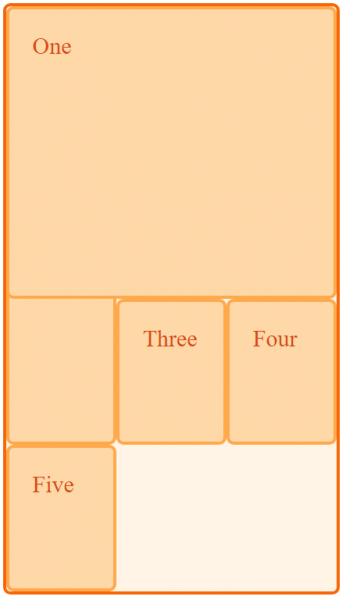
في المثال التالي وضعنا العنصرين الأوليْن على ثلاثة مسارات أعمدة Column track، وذلك باستخدام الخصائص grid-row-start ،grid-row-end grid-column-start وgrid-column-end. بالعمل من اليسار إلى اليمين،
يوضَع العنصر الأول (box1) على خط العمود 1، ويمتد إلى خط العمود 4 الذي يوجد في حالتنا أقصى يمين الشبكة. يبدأ هذا العنصُر في خط الصف 1 (في الأعلى) وينتهي في خط الصف 3؛ وبالتالي يمتد على اثنين من مسارات الصفوف Row tracks.
يبدأ العنصر الثاني (box2) على خط عمود الشبكة 1، ويمتد على مسار واحد. هذا هو الوضع المبدئي، لذا لسنا بحاجة إلى تحديد خط النهاية. كما أنه يمتد على اثنين من مسارات الصفوف ابتداءً من خط الصف 3 إلى خط الصف 5. والعناصر الأخرى تضع نفسها في المساحات الفارغة على الشبكة.
<div class="wrapper"> <div class="box1">One</div> <div class="box2">Two</div> <div class="box3">Three</div> <div class="box4">Four</div> <div class="box5">Five</div> </div>
.wrapper { display: grid; grid-template-columns: repeat(3, 1fr); grid-auto-rows: 100px; } .box1 { grid-column-start: 1; grid-column-end: 4; grid-row-start: 1; grid-row-end: 3; } .box2 { grid-column-start: 1; grid-row-start: 3; grid-row-end: 5; }
لا تنس أنه يمكنك استخدام Grid Inspector في أدوات مطوري فايرفوكس لترى كيف توضع العناصر على خطوط الشبكة.
خلايا الشبكة Grid Cells
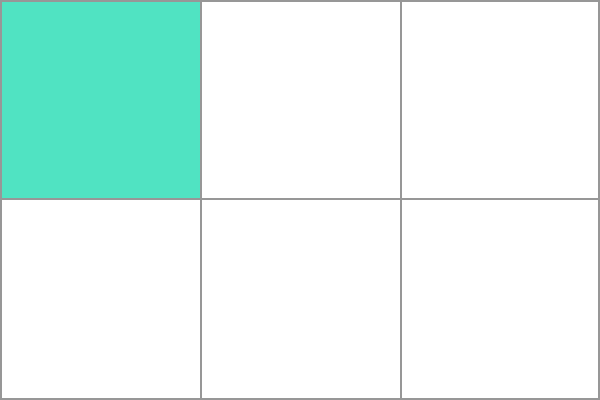
خلية الشبكة هي أصغر وحدة على الشبكة، من الناحية النظرية تشبه خليةَ جدول: هي المسافة بين صفّين متجاورين وعمودين متجاورين من خطوط الشبكة. كما رأينا في الأمثلة السابقة، عند تعريف الشبكة على عنصُر فإن العناصر المتفرّعة من هذا العنصُر ستتموضع في الشبكة بواقع عنصر لكل خليّة.
تظهر في الصورة أدناه شبكة الخلايا مع تحديد الخليّة الأولى في الشبكة

مناطق الشبكة Grid areas
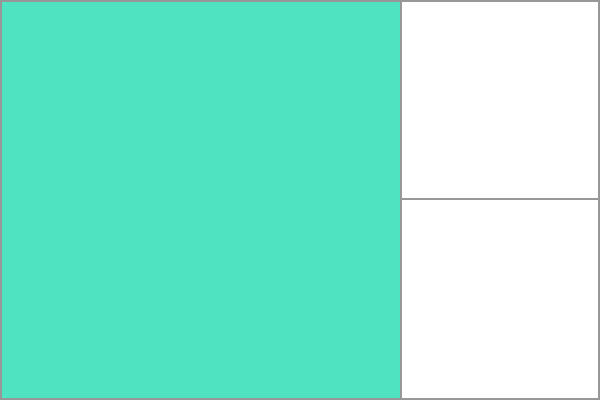
يمكن أن تمتد العناصر على خلية واحدة أو أكثر، إما أن تمتد عن طريق الصف أو عن طريق العمود، وهذا ينشئ منطقة شبكة. يجب أن تكون مناطق الشبكة مستطيلة، ليس من الممكن إنشاء منطقة على شكل حرف L على سبيل المثال.
في الصورة تمتد منطقة الشبكة المميزة باللون الأخضر على مساريْ صفوف ومساريْ أعمدة.

المزاريب Gutters
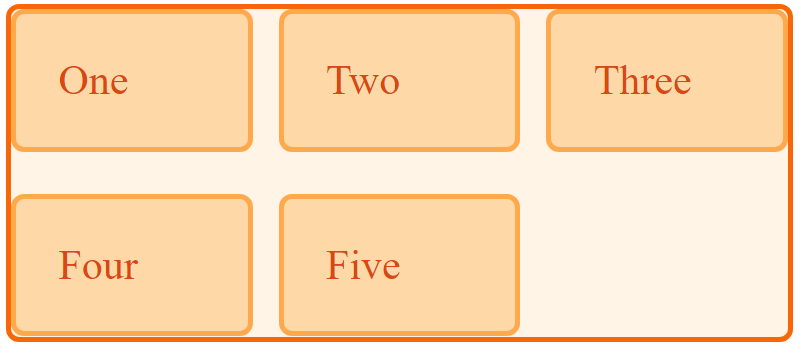
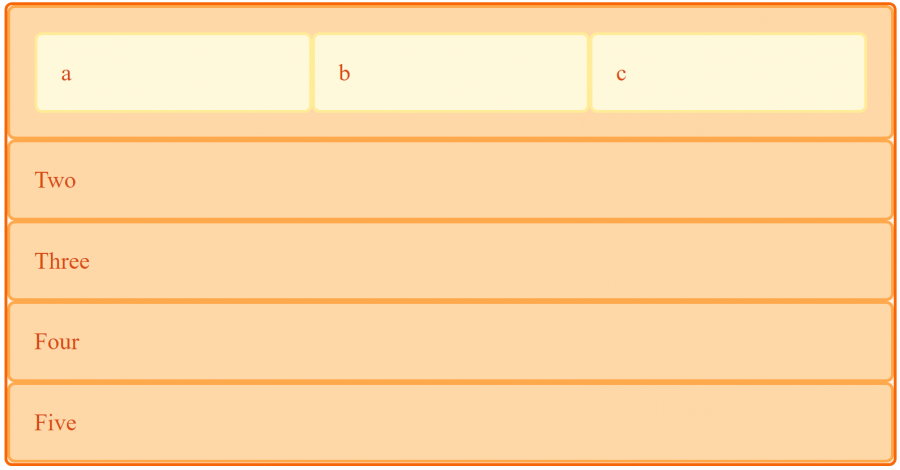
يمكن إنشاء المزاريب أو الأزقة بين خلايا الشبكة باستخدام الخاصيّتين grid-column-gap وgrid-row-gap، أو بالخاصيّة المختصرة grid-gap. في المثال التالي أنشأنا فجوة gap بقياس 10 بكسل بين الأعمدة و 1em بين الصفوف.
.wrapper { display: grid; grid-template-columns: repeat(3, 1fr); grid-column-gap: 10px; grid-row-gap: 1em; }
<div class="wrapper"> <div>One</div> <div>Two</div> <div>Three</div> <div>Four</div> <div>Five</div> </div>

تُحسَب المساحة التي تأخذها الفجوات قبل إسناد المساحة إلى المسارات ذات القياس المرن (الوحدة fr). تعمل الفجوات لأغراض التحجيم مثل مسارات الشبكة العادية ، ولكن لا يمكنك وضع أي شيء في الفجوات. بالنسبة للتموضع وفقا لخطوط الشبكة فإن التعامل مع الفجوات يكون على أساس أنها خطّ ثخين.
الشبكات المتداخلة Nesting grids
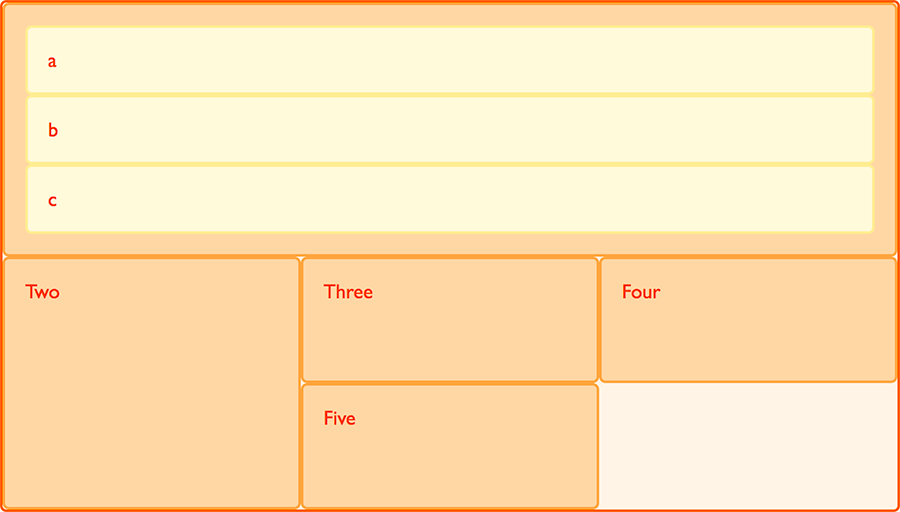
يمكن لعنصر في شبكة أن يصبح حاوية لشبكة أخرى. لدينا في المثال التالي شبكة أنشأناه سابقا، وتتكوّن من ثلاثة أعمدة وصفَّين، مع عصرَين مُتموضعَيْن (box1 وbox2)؛ إلا أن العنصر الأول في المثال أدناه يحتوي على عناصر فرعية. وبما أن هذه العناصر ليست متفرّعة مباشرةً عن العنصر الذي عرّفنا عليه الشبكة فإنها لا تشارك في تخطيط الشبكة.
<div class="wrapper"> <div class="box box1"> <div class="nested">a</div> <div class="nested">b</div> <div class="nested">c</div> </div> <div class="box box2">Two</div> <div class="box box3">Three</div> <div class="box box4">Four</div> <div class="box box5">Five</div> </div>

إذا طبّقنا الخاصيّة display: grid على الصّنف box1 فإنه سيكون بإمكاننا تعريف مسارات على عنصر الصنف ويصبح هو الآخر شبكة، تتموضع داخلها العناصر.
.box1 { grid-column-start: 1; grid-column-end: 4; grid-row-start: 1; grid-row-end: 3; display: grid; grid-template-columns: repeat(3, 1fr); }
في هذه الحالة الشبكة المتداخلة ليس لها علاقة بالشبكة الأم parent. كما ترون في المثال أن grid-gap لم ترث من الشبكة الأم وخطوط في الشبكة المتداخلة لم يتم محاذاتها مع الخطوط في الشبكة الأم.
وضع العناصر في طبقات باستخدام z-index
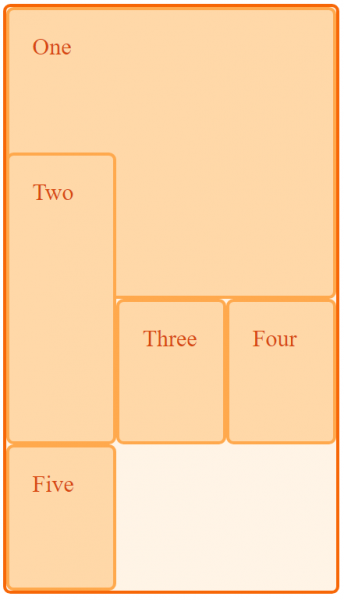
يمكن أن تشغل عناصر الشبكة نفس الخلية. إذا عدنا إلى مثالنا مع العناصر التي وضعت باستخدام رقم السطر، يمكننا تغيير هذا لجعل اثنين من العناصر تتراكب كما في المثال التالي:
<div class="wrapper"> <div class="box box1">One</div> <div class="box box2">Two</div> <div class="box box3">Three</div> <div class="box box4">Four</div> <div class="box box5">Five</div> </div>
.wrapper { display: grid; grid-template-columns: repeat(3, 1fr); grid-auto-rows: 100px; } .box1 { grid-column-start: 1; grid-column-end: 4; grid-row-start: 1; grid-row-end: 3; } .box2 { grid-column-start: 1; grid-row-start: 2; grid-row-end: 4; }
العنصر box2 الآن متداخل مع العنصر box1. يظهر العنصر box2 فوق العنصر box1 لأنbox2 يأتي بعد box1في ترتيب العناصر.
التحكم في الترتيب
يمكننا التحكم في ترتيب العناصر التي تتراكب باستخدام خاصية z-index تمامًا كما هو الحال مع تموضع العناصر. إذا أعطينا قيمة أقل للخاصيّة z-index في box2 من box1 فسيُعرَض تحت box1.
.wrapper { display: grid; grid-template-columns: repeat(3, 1fr); grid-auto-rows: 100px; }
.box1 { grid-column-start: 1; grid-column-end: 4; grid-row-start: 1; grid-row-end: 3; z-index: 2; } .box2 { grid-column-start: 1; grid-row-start: 2; grid-row-end: 4; z-index: 1; }
كان هذا الدرس والدرس الذي قبله نظرة سريعة جدا على المفاهيم الأساسيّة لنظام التخطيط الشبكي Grid Layout. تمعّن في أمثلة التعليمات البرمجية وجرّب التغيير في القيم والخصائص لكي تتبلور في ذهنك المفاهيم الأساسية في التعامل مع نظام التخطيط الشبكي في CSS.
ترجمة - بتصرّف - للمقال Basic concepts of grid layout الذي اشترك في كتابته مساهمو موزيللا Mozilla contributors.
















أفضل التعليقات
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.