-
المساهمات
2907 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
6
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو ياسر مسكين
-
وعليكم السلام ورحمة الله وبركاته، أهنئك على نجاحك وعقبال الدخول في الحياة المهنية، ولا تخف ففريق الأكاديمية سيرافقك حتى بعد إتمامك للاختبار ونجاحك. بالنسبة للتأخر في الردود فهذا بسبب الضغط على مركز المساعدة، فحتما الأمور تسير بالتدريج ولا داعي للقلق، يمكنك التأكد من قنوات الاتصال لديك كالإيمايل وفي الرسائل المهملة، يمكنك مراجعة هذه الأجوبة لإيجاد ما تحتاجه من استفسارات أيضا من هنا:
- 2 اجابة
-
- 1
-

-
أرجو طرح سؤالك في قسم الدورات، في أسفل الدرس ستجد صندوقا للتعليقات مثل الذي هنا، يمكنك طرح أي استفسار أو سؤال متعلق بالدورة، لأنّ هذه المساحة مخصصة فقط لطرح الأسئلة العامة. تحياتي.
- 1 جواب
-
- 1
-

-
الموقع يعمل بشكل عادي جدا، ربما يكون الأمر بسبب نقص في التغطية أو في الشبكة، لذا حاول أن تكون في منطقية التغطية فيها جيدة وسرعة الأنترنت لديك جيدة، إضافة إلى ذلك يمكنك تعديل نوعية الفيديوهات من خلال التحكم فيها كما تريد: في حال واجهتك مشكلة تقنية أخرى يمكنك تحديدها وسنساعدك لتوضيحها، أو يمكنك التواصل مباشرة مع مركز المساعدة من هنا: مركز مساعدة أكاديمية حسوب.
-
لربط الصفحات ببعضها بطريقة بسيطة ومباشرة، يمكنك إنشاء صفحة رئيسية تحتوي على روابط باستخدام عناصر <a> في HTML، وكل رابط يؤدي إلى صفحة مختلفة مثلا في الصفحة الرئيسية (index.html) <!DOCTYPE html> <html lang="ar"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>الصفحة الرئيسية</title> </head> <body> <h1>مرحبًا بك</h1> <a href="page1.html">صفحة 1</a> | <a href="page2.html">صفحة 2</a> | <a href="page3.html">صفحة 3</a> </body> </html> ثم أنشئ الصفحات الأخرى (page1.html, page2.html, page3.html) بنفس الطريقة، مع محتوى مختلف لكل صفحة يمكنك محاولة تطبيق الفكرة لغرض التعلم.
- 3 اجابة
-
- 1
-

-
وأيضا نرى أنّ البرمجة الكمية تتطلب فهما للمفاهيم الرياضية مثل التحويلات الكمية (quantum gates)، والتراكب (superposition)، والتشابك الكمي (entanglement). لغة البرمجة المستخدمة مثل Qiskit (التي تستخدم Python) أو Microsoft Q# تختلف كثيرًا عن البرمجة التقليدية. يمكنك إيجاد مصادر عدة على الأكاديمية من هنا:
- 2 اجابة
-
- 1
-

-
أول خطوة هي التخطيط يجب أن تحدد نوع الاشتراكات التي ستقدمها، وفهم احتياجات السوق والجمهور المستهدف وأن تتأكد من تسجيل عملك بشكل قانوني، والحصول على التراخيص اللازمة لمزاولة النشاط أما من ناحية البرمجة فمن المهم البدء باختيار تصميم جذاب وسهل الاستخدام بحيث تركز عىل مهارات تجربة وواجهات المستخدم، هنا يمكنك استخدام أدوات تصميم مثل Adobe XD أو Figma. بالنسبة للتقنيات واللغات البرمجية يمكنك تعلم: HTML/CSS: لبناء واجهة المستخدم. JavaScript: لإضافة تفاعلية للموقع. PHP أو Node.js: لتطوير جانب الخادم والتعامل مع قاعدة البيانات. SQL: لإدارة البيانات في قاعدة البيانات. بالنسبة للبنية التحتية يمكنك اختيار مزود خدمة استضافة موثوق والتأكد من تأمين الموقع باستخدام بروتوكولات HTTPS وأما بالنسبة لنظام الدفع يمكنك الحرص على وجود تكامل مع بوابات الدفع مثل PayPal أو Stripe لتسهيل عملية الدفع إذا أردت. وليس شرطا التقيد بهذه التقنيات، فمثلا يمكنك استخدام للغات مثل Python (Django/Flask) أو PHP (Laravel) أو Node.js (Express) لتطوير البنية الخلفية ومعالجة الطلبات وستحتاج إلى قاعدة بيانات مثل MySQL أو MongoDB لتخزين بيانات العملاء والاشتراكات.
-
يمكنك فرض شرط على المستخدم من خلال استخدام JavaScript للتأكد من أنه قام بإدخال واحد فقط من الحقلين فإذا كان المستخدم قد أدخل نصًا في الحقل الأول، يجب أن يكون الحقل الثاني فارغا، والعكس صحيح يمكن التحقق من هذه الشروط عند إرسال النموذج (form): document.querySelector("form").onsubmit = function(event) { const textField = document.querySelector("#textField"); const fileInput = document.querySelector("#fileInput"); if (!textField.value && !fileInput.files.length) { alert("يرجى إدخال نص أو تحميل صورة."); event.preventDefault(); return false; } if (textField.value && fileInput.files.length) { alert("يرجى إدخال نص أو تحميل صورة فقط."); event.preventDefault(); return false; } }; فإذا كان المستخدم قد أدخل نصا، يمكنك حفظه مباشرة في حقل نصي في قاعدة البيانات وإذا كان قد رفع صورة، يمكنك تخزين الصورة في مجلد مخصص على الخادم ثم حفظ مسار الصورة في قاعدة البيانات: CREATE TABLE user_inputs ( id INT PRIMARY KEY AUTO_INCREMENT, input_text TEXT, image_path VARCHAR(255) ); وللاستعلام لإدخال البيانات في حالة ما إذا كان هناك نص فقط: INSERT INTO user_inputs (input_text) VALUES ('نص المستخدم'); وإذا كانت هناك صورة فقط: INSERT INTO user_inputs (image_path) VALUES ('path/to/image.jpg'); وعند استعراض البيانات من قاعدة البيانات، يمكنك التحقق إذا كان هناك نص أو مسار للصورة ومن ثم عرض المحتوى بناء على ذلك.
- 5 اجابة
-
- 1
-

-
لاحظ أن الشرط الذي وضعته هنا: i = 1 while i >= 10: print(i) i += 1 وأقصد الشرط while i >= 10، هو غير صحيح في البداية لأن قيمة i تبدأ بـ 1، والشرط يقول إن قيمة i يجب أن تكون أكبر من أو تساوي 10 لكي تنفذ الحلقة لذا بما أن هذا الشرط غير محقق في البداية (1 >= 10 خطأ)، فلن يتم تنفيذ الحلقة لذا إذا كنت تريد طباعة الأرقام من 1 إلى 10، يجب أن تغير الشرط ليصبح: i = 1 while i <= 10: print(i) i += 1
-
لتكون مبرمج Odoo جاهزا لمقابلة العمل يجب عليك التركيز على أساسيات Python، XML، PostgreSQL، وفهم بنية Odoo (Modules، Models، Views) وتعلم كيفية تخصيص التطبيقات، كتابة Business Logic، العمل مع Odoo ORM، وإدارة قواعد الوصول (ACLs). البرمجة بإستخدام الأودو موجود داخل دورة تطوير التطبيقات باستخدام لغة Python، بعد الدخول من خلال زر دوراتي يمكنك أن تصل للمسار فهو يغطي تثبيت Odoo، وضع التطوير، بناء تطبيقات مخصصة، واستخدام وضع التنقيح وهذا أساس جيد إضافة له أنصح بالتطبيق العملي الإضافي وقراءة وثائق Odoo الرسمية مع التركيز على Debugging، تكامل APIs، وتخصيص QWeb للواجهة الأمامية وممارسة بناء تطبيقات حقيقية مثل متجر إلكتروني أو نظام داخلي، واستعد لأسئلة حول تخصيص الحلول البرمجية.
-
شراء منصة الاستضافة المدارة من WordPress يوفر سهولة استخدام ودعم فني مستمر، حيث يتم إدارة التحديثات والأمان بشكل تلقائي، مما يجعلها مثالية للمستخدمين غير التقنيين بالمقابل تحميل WordPress وتنصيبه يدويا عبر FTP يمنحك تحكما كاملا في الإعدادات والتخصيصات بطبيعة الحال ولكنه سيتطلب منك خبرة تقنية أكبر ويتطلب منك أيضا إدارة الأمان والنسخ الاحتياطي بنفسك لذا إذا كنت تبحث عن حل بسيط وموثوق، فالاستضافة المدارة هي الخيار الأفضل، بينما قد يكون التنصيب اليدوي مناسبا لمن لديه مهارات تقنية ويرغب في تخصيص أكبر وحرية أكبر أيضا.
- 3 اجابة
-
- 1
-

-
RandomForestRegressor هو خوارزمية تستخدم في مهام الانحدار ضمن أسلوب الغابات العشوائية وتجمع هذه الخوارزمية بين عدة أشجار قرار لتحسين الأداء التنبؤي وتقليل ظاهرة الإفراط في التكيف (overfitting) ويعمل كالتالي: طريقة التجميع: يقوم RandomForestRegressor ببناء عدة أشجار قرار خلال مرحلة التدريب ويتم تدريب كل شجرة على مجموعة فرعية مختلفة من البيانات، تم إنشاؤها عن طريق السحب العشوائي مع الاستبدال (bootstrapping). عشوائية الميزات: وعند تقسيم العقد في الأشجار، يتم النظر إلى مجموعة عشوائية من الميزات ويساعد هذا في جعل الأشجار أكثر تنوعا ويقلل من الترابط بينها. التنبؤ: يتم حساب التنبؤ النهائي عن طريق أخذ متوسط التنبؤات من جميع الأشجار الفردية ويساعد ذلك في تحسين دقة التنبؤات. بالنسبة لاستيراد المكتبة فيتم ذلك من خلال: from sklearn.ensemble import RandomForestRegressor تهيئة النموذج: model = RandomForestRegressor(n_estimators=100, random_state=42) تدريب النموذج: model.fit(X_train, y_train) إجراء التنبؤات: predictions = model.predict(X_test) ويمكنك استخدام مقاييس مثل متوسط الخطأ المطلق (MAE) أو متوسط مربع الخطأ (MSE) لتقييم الأداء: from sklearn.metrics import mean_squared_error mse = mean_squared_error(y_test, predictions) وبالنسبة للفروقات ف RandomForestRegressor يستخدم مجموعة من أشجار القرار لالتقاط العلاقات غير الخطية، بينما الانحدار العادي يعتمد على نموذج خطي يفترض علاقة خطية بين الميزات والمتغير المستهدف. ال RandomForestRegressor أقل عرضة للإفراط في التكيف بفضل متوسط التنبؤات من عدة أشجار، في حين أن الانحدار العادي قد يتعرض لهذه المشكلة في البيانات المعقدة، كما أنه أكثر تعقيدا وأصعب تفسيرا، بينما الانحدار العادي يوفر معاملات واضحة تسهل الفهم وبشكل عام يميل إلى تحقيق أداء أفضل في مجموعات البيانات الكبيرة والمعقدة.
-
الفرق بين الاستعلامين هو في طريقة اختيار السجلات التي يتم عرضها، وسبب الاختلاف في النتائج هو كيفية تعامل كل استعلام مع الأعمدة "quantity" و"price" ففي الاستعلام الأول: select product_id, year as first_year, quantity, price from Sales where (product_id, year) in ( select product_id, min(year) from Sales group by product_id ); يتم تحديد السجلات التي تحمل أقل سنة (min(year)) لكل منتج (product_id) الشرط (product_id, year) يضمن أن الصف المحدد هو الذي يحتوي على أقل قيمة للسنة بعدها يتم الاحتفاظ بالأعمدة quantity و price كما هي موجودة في الصف الموافق لأقل سنة. بينما الاستعلام الثاني: select product_id, min(year) as first_year, quantity, price from Sales group by product_id; يستخدم group by لتجميع الصفوف حسب product_id بحيث يتم إرجاع أقل سنة (min(year)) لكل منتج، لكن لا يمكن ل SQL هنا معرفة أي قيمة من quantity أو price تختارها لأنهما لا يشتركان في قاعدة التجميع. لذلك إذا أردت التأكد من أن القيم الخاصة بـ quantity و price صحيحة، استمر باستخدام الاستعلام الأول، لأنه يربط القيم بالسجل الصحيح أما إذا كنت تريد العمل فقط مع السنة الدنيا دون الحاجة للتأكد من ارتباط الأعمدة الأخرى بالسنة، يمكنك استخدام الاستعلام الثاني.
- 3 اجابة
-
- 1
-

-
وعليكم السلام ورحمة الله، لا أنصح بشكل عام الاعتماد على مصدر دخل واحد خاصة في حال عدم وجود وظيفة أو دخل ثابت للفريلانسر، لذا أنصحك بتنويع مصادر دخلك قدر المستطاع وهذا لا يكون إلا من خلال احتراف مجال محدد التخصص فيه، ثم التثقف وأخذ معارف أخرى لها ترابط مع تخصصك وقد تفتح لك آفاقا جديدة ومصادر دخل أخرى أي قد تكون مفتاحا لها، وليس موضوع المنافسة الصعبة هو المؤرق هنا فمن مصاعب العمل الحر أنّ المشاريع قد لا تكون موجودة أو دائمة، وحتى الوظيفة التي في الغالب تكون عن بعد فهي معرضة للزوال طالما لا يوجد عقد وطيد يحمي العامل الحر. لذا يمكنك أن تعتمد عليه كمصدر دخل مبدئيا لكن هذا لا يعني أن تعوّل عليه، يمكن أن تكون لك تجربة لكن لا تتوقف عن البحث عن مصادر دخل أخرى حتى تحقق أهدافك.
- 2 اجابة
-
- 1
-

-
المسابقات تتيح للشركة الوصول إلى أفكار وحلول جديدة من مجموعة واسعة من المبدعين والخبراء في مجالات متنوعة، وفي ذات الوقت المشاركة في مثل هذه المسابقات تعزز من سمعة الشركة كمكان مبتكر وجاذب للمواهب والمبتكرين والمبدعين فمن خلالها يمكن للشركة التعرف على الموهوبين الذين يمكنهم الانضمام إليها في المستقبل وفي أغلب الأحيان يمكن أن تكون المشاكل المعقدة تحتاج إلى وجهات نظر متعددة، والمسابقات توفر ذلك. وأما بالنسبة لفرص العمل والتدريب في Google يمكنك زيارة موقع Google Careers والتقديم على الوظائف المتاحة وفقًا لمهاراتك واهتماماتك كما أنّ هنالك أيضا برامج تدريبية مختلفة مثل Google Internships، والتي توفر فرصا للطلاب والخريجين الجدد.
- 4 اجابة
-
- 1
-

-
الواضح أنك تواجهين مشكلة تتعلق بسياسة تنفيذ الأوامر في PowerShell فالرسالة تشير إلى أنك بحاجة إلى تغيير سياسة التنفيذ للسماح بتشغيل الأوامر لحل المشكلة يمكنك فتح PowerShell كمسؤول من خلال البحث عن "PowerShell" في قائمة ابدأ ثم النقر بزر الماوس الأيمن على "Windows PowerShell" واختاري "Run as administrator" بعدها تقومين بتغيير سياسة التنفيذ من خلال إدخال الأمر التالي لتغيير سياسة التنفيذ إلى RemoteSigned: Set-ExecutionPolicy RemoteSigned وهنا يرجى الانتباه فقد يطلب منك تأكيد العملية لذا اكتبي Y للإشارة إلى Yes ثم اضغطي على Enter وبعد الانتهاء يمكنك التحقق من السياسة الحالية باستخدام الأمر: Get-ExecutionPolicy
-
أرجو في قادم المرات إن كان سؤالك متعلقا بإحدى دورات الأكاديمية أن تقوم بإدراجه أسفل كلّ درس استصعب عليك فهمه أو لديك استفسار حوله، أين ستجد صندوقا للتعليقات مثل الذي هنا، يمكنك إرفاق مجلدات مشروعك أو لقطات شاشة وإرفاق الاستفسار الذي لديك وسنجيبك بكلّ صدر رحب. بالنسبة للشيفرة التي تظهر في الصورة فعلى ما يبدو هي لمشروع التنبؤ بأسعار الماس من موقع كاغل والمكتبات الأساسية هي كالتالي: import joblib import sklearn مكتبة joblib هي أداة لحفظ وتحميل نماذج التعلم الآلي وتستخدم لتخزين النموذج بعد تدريبه لاستخدامه لاحقا دون الحاجة لإعادة التدريب مثلا يمكنك حفظ نموذج تنبؤ أسعار الماس بعد تدريبه كالتالي: joblib.dump(نموذج_الماس, 'diamond_model.joblib') أما sklearn فهي المكتبة الرئيسية للتعلم الآلي التي تحتوي على جميع الأدوات والخوارزميات اللازمة لبناء نماذج التعلم الآلي. from sklearn import set_config تستخدم لضبط إعدادات عرض مكتبة scikit-learn وفي مشروع الماس في كاغل تم استخدامها لتحسين طريقة عرض مخطط معالجة البيانات كالتالي: set_config(display="diagram") from sklearn.model_selection import train_test_split وهنا أداة لتقسيم البيانات إلى مجموعتين: تدريب واختبار في مشروع الماس:تم تقسيم 53,794 قطعة ماس إلى: 80% للتدريب (حوالي 43,035 قطعة) 20% للاختبار (حوالي 10,759 قطعة) وأما هذه: from sklearn.pipeline import import make_pipeline, Pipeline فهي أدوات لإنشاء سلسلة معالجة للبيانات، استخدمت في المشروع لربط خطوات معالجة البيانات مع النماذج. from sklearn.compose import make_column_selector, ColumnTransformer, TransformedTargetRegressor وهنا أدوات لمعالجة مختلف أنواع أعمدة البيانات كالتالي: make_column_selector: يختار الأعمدة حسب نوعها. ColumnTransformer: يطبق المعالجات المناسبة لكل نوع. TransformedTargetRegressor: يحول متغير السعر لتحسين التنبؤ. from sklearn.preprocessing import StandardScaler, OrdinalEncoder, QuantileTransformer وهذه أدوات معالجة البيانات: StandardScaler: لتوحيد مقياس البيانات الرقمية (الوزن، الأبعاد). OrdinalEncoder: لتحويل البيانات الوصفية إلى أرقام (الجودة، اللون، النقاء). QuantileTransformer: لتحويل توزيع الأسعار. from sklearn.feature_selection import SequentialFeatureSelector وهنا أداة لاختيار أهم خصائص الماس المؤثرة في السعر. from sklearn.linear_model import Ridge وهنا نموذج الانحدار الخطي المنظم للتنبؤ بالأسعار. from sklearn.neighbors import KNeighborsRegressor وهنا نموذج الجيران الأقرب للتنبؤ بالأسعار. from sklearn.inspection import permutation_importance وهذه هي أداة لقياس أهمية كل خاصية في التنبؤ بالسعر. from sklearn.metrics import PredictionErrorDisplay وأخيرا هنا أداة لعرض أخطاء التنبؤ بشكل مرئي. from sklearn.metrics import ( r2_score, mean_absolute_error, mean_squared_error, root_mean_squared_error, explained_variance_score, median_absolute_error ) وهذه مجموعة مقاييس لتقييم دقة النماذج في التنبؤ بأسعار الماس.
-
لديك خطأ في إعداد التدريب ويتعلق بمعامل num_items_in_batch فالخطأ يظهر أن هناك وسيطة غير متوقعة بقيمة 769 لذا يمكن التحقق من أنّ إعدادات النموذج الخاص بك (model configuration) والتأكد من أن الـ batch size صحيح مثل التالي حيث حددناه ب 16: training_args = TrainingArguments( per_device_train_batch_size=16, ) ثم تعديل إعداد DataCollator للتأكد من عدم تمرير وسائط إضافية غير مطلوبة يمكنك تعديل السطر: data_collator=DataCollatorForLanguageModeling(tokenizer, mlm=False) بدلا منه نستخدم التالي: data_collator=DataCollatorForLanguageModeling( tokenizer=tokenizer, mlm=False, pad_to_multiple_of=8 ) في حال كنا سؤالك متعلقا بإحدى الدروس في إحدى الدورات أرجو طرح سؤالك هناك في أسفل الدرس حيث ستجدين صندوقا للتعليقات يمكنك طرح أسئلتك هناك.
-
نحن في العادة هنا في أكاديمية حسوب لا نقوم بالإجابة على أسئلة الاختبارات والامتحانات كون المنصة هي منصة تعليمية بالدرجة الأولى فمعذرة إن كان السؤال متعلقا بامتحان ما فيرجى عدم نشره هنا، بدلا من ذلك يمكننا إرشادك وتوجيهك للتعلّم وإتاحة المصادر التي يمكن أن تعينك على حلّ هذا النوع من المسائل بداية يمكنك استخدام أي لغة برمجة تدعم التعامل مع الحلقات والمتغيرات فالفكرة الأساسية هي استخدام حلقة تكرار 10 مرات لقراءة الأرقام، ومقارنة كل رقم مدخل مع القيمة الحالية للحد الأقصى، بحيث إذا كان الرقم المدخل أكبر من الحد الأقصى الحالي، يتم تحديثه. أما بالنسبة لإنشاء الشكل المطلوب، يمكنك استخدام حلقة تكرار 4 مرات لطباعة صفوف متبادلة من الأرقام "11111" و "00000"، حيث يتم تحديد محتوى كل صف بناء على ترتيب الحلقة (إذا كان التكرار زوجيا أو فرديا) يمكنك المحاولة وفي حال لم تفهم شيئا بعينه يمكنك طرحه هنا وسنساعدك. ولو كنت تفضل البدء بلغة بايثون يمكنك التعلم من هنا: تعلم لغة بايثون ومن هنا: تعلم بايثون.
-
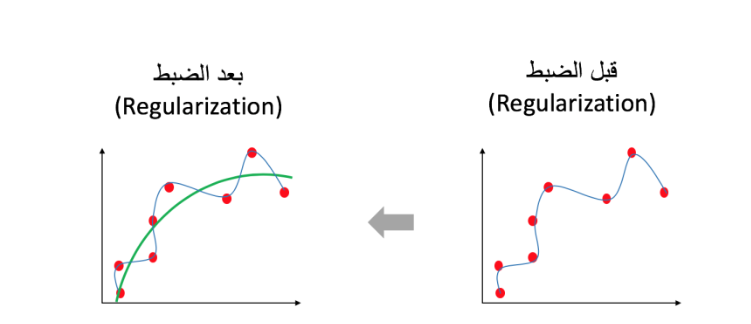
وعليكم السلام ورحمة الله، الضبط أو ال Regularization هو أحد الطرق المستخدمة لحل مشكلة فرط التخصيص أو ال Overfitting، بحيث يقوم بتقليل تأثير معاملات المتغيرات وهذا بدوره سوف يؤدي إلى تقليل نسبة تعقيد النموذج وبعبارة أخرى يمكن أن نصف عمل الضبط كالمقايضة بين الحصول على نموذج جيد مقابل تصغير قيم معاملات المتغيرات وهذه الصورة توضح الفرق: كما أنه يوجد العديد من أنواع الضبط، ومن أشهرها Ridge وLasso، بالإضافة إلى نوع آخر يعتبر دمج بين هذين النوعين السابقين وهو Elastic-net، وسوف نرى كيف يعمل كل نوع على حدة يمكنك الاطلاع أكثر عليهما أكثر من خلال الإجابات التالية:
- 4 اجابة
-
- 1
-

-
الخطة اليومية تحتاج إلى تفاصيل الطالب وحده من يمكن تحديد المواقيت بالضبط ومدتها على حسب احتياجه وظروفه، لكني أنصح دائما بعمل برامج مرنة وليست ثابتة، لأنّ حياتنا اليومية في تغيّر مستمر وإلزام المرء بالالتزام ببنرامج ثابت سيكون مؤرقا له وقد يقوده إلى الفشل واليأس من متابعة الدراسة لذا ما يمكن تقديمه هو نصائح لكيفية المذاكرة الجيدة، وأحسن الطرق لمتابعة الدورة، أما تحديد المواقيت فهذا نتركه لك ولظروفك اليومية فأنت الوحيد القادر على تحديدها، أما عن وقت الدراسة فأنصحك بتقنية بومادورو وهي باختصار أن تقوم بتحديد عدة مهام يومية لإنجازها ثم تبعد عنك أية مشتتات قد تعيقك ثم تبدأ بإنجاز تلك المهام لمدة 25 دقيقة ثم ترتاح لمدة 5 دقائق أخرى وهكذا حتى تنهي جميع المهام أو الدروس، أما ونحن في مجال البرمجة فالتطبيق أمر مهم لذا يجب الاهتمام بالجانب العملي لتطوير ملكاتك البرمجية يمكنك أخذ المزيد من النصائح من هنا:
- 3 اجابة
-
- 1
-

-
php مخصصة لتطوير تطبيقات الويب وليس للتعامل مع بروتوكولات الشبكات وصناعة برنامج VPN تتطلب استخدام لغات مثل C أو C++ (لتطوير البروتوكولات)، Python (لإدارة الخوادم أو التطبيقات)، وGo (لبناء تطبيقات سريعة وفعالة مثل WireGuard) كما يمكن لأي شخص يمتلك معرفة بالشبكات والتشفير والبرمجة أن يصنع VPN، لكن العملية تحتاج إلى خبرة تقنية عميقة في عدة مجالات ك: الشبكات والبروتوكولات. البرمجة. الأمن السيبراني والتشفير. ومن خطوات إنشائه التالي: إعداد الخادم: تثبيت خادم VPN مثل OpenVPN أو WireGuard. إعداد شهادة SSL واتصالات آمنة. تطوير العميل: بناء تطبيق عميل يمكنه الاتصال بالخادم باستخدام البروتوكول الذي اخترته. تأمين الاتصال: التشفير باستخدام مفاتيح سرية مثل AES-256. المصادقة باستخدام شهادات أو اسم مستخدم وكلمة مرور. الاختبار والصيانة: اختبار الاتصال والسرعة والاستقرار. مراقبة وحل المشاكل التي تواجه المستخدمين.
-
وعليكم السلام ورحمة الله وبركاته، عند نشر الكود الخاص بك على Kaggle في مسابقات معينة بالتأكيد سيتمكن الآخرين من رؤية الكود الخاص بك، وهذا ينطبق أيضا عليك، حيث يمكنك الاطلاع على أكواد المشاركين الآخرين. لكن يجب أن تكون حذرا بشأن استخدام أكواد الآخرين في المسابقات لذا يفضل عدم نسخ الأكواد مباشرة، لأن ذلك قد يعتبر انتهاكا لقواعد المسابقة. لذا من الأفضل أن تستخدم الأكواد كمصدر إلهام أو للتعلم ولكن عليك تطوير حلولك الخاصة وعلى العموم من المهم دائما احترام حقوق الملكية الفكرية للمشاركين الآخرين.
- 6 اجابة
-
- 1
-

-
أول خطوة يحب القيام بها هي تحميل وحفظ مشروع سكراتش يمكنك ذلك من خلال فتح مشروعك في محرر سكراتش ثم الضغط على File ثم Save to your computer وسيتم حفظ المشروع بصيغة .sb3 بعدها يجب إنشاء حساب على غيتهاب في حال لم يكن منشئا من قبل ثم نقوم باتباع الخطوات التالية في هذه الإجابة لرفع المشاريع:
-
وعليكم السلام، لا يمكن استخدام التوزيع الطبيعي (Normal Distribution) مباشرة على البيانات الفئوية (Categorical Data)، لأنها بيانات لا تقاس بشكل مستمر ولا يمكن حساب المتوسط والانحراف المعياري لها كما أنّ التوزيع الطبيعي يستخدم مع البيانات الكمية المستمرة فقط وبدلا من ذلك يمكن استخدام اختبارات إحصائية مثل اختبار كاي سكوير (Chi-Square) لفحص العلاقة بين الفئات أو حساب التكرارات لفهم توزيع البيانات الفئوية. يمكنك الاطلاع أكثر من هنا:
- 5 اجابة
-
- 1
-

-
يمكنك استخدام المكونات إذا كان العنصر يتكرر أو يحتاج لتعامل ديناميكي مع البيانات، فهي تنظف الكود وتسهّل الصيانة كما يمكنك أيضا استخدام HTML إذا كان العنصر ثابتا وبسيطا وهذا لتجنب التعقيدات الغير ضرورية وتحسين الأداء بطبيعة الحال. أما في حالة الجداول فإذا كانت الأعمدة ثابتة فيمكنك كتابتها باستخدام ال HTML، وإذا كانت الأعمدة تتغير حسب البيانات أقترح استخدام مكونات ديناميكية.