-
المساهمات
20361 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
495
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو Mustafa Suleiman
-
متى تقوم بإنهاء 4 مسارات؟ في حال تريد التخصص بمهارة معينة ضمن الدورة، وليس الدورة كلها، مثل التخصص في الواجهة الخلفية فقط في دورة جافاسكريبت أو بايثون. في حال ليس لديك توجه ناحية تخصص معين، نقوم بإنهاء الدورة بالكامل ثم التعمق في التخصص الذي تريده. الحصول على الشهادة ليس بتلك الأهمية، في الواقع العملي المهم هو ما تستطيع تنفيذه والمهارات التي لديك ووجود معرض أعمال بجودة جيدة يثبت ذلك، الشهادة بمثابة دليل فقط على أنك اجتزت محتوى تعليمي معين.
-
وصفك للأمر ليس صحيح، فليس لديك تحكم بموقع Shein فور مغادرة الزائر موقعك ليس لديك تحكم فيما يفعله، تفقدت الـ API الخاص بالمنصة وليس متاح سوى المنتجات التي تم طلبها بالفعل. لذا الأمر بشكل منطقي غير ممكن، الصحيح هو عرض المنتجات على موقعك وتفاصيل كاملة عنها ثم توصيلها للعميل بعد أن يطلبها وذلك يعرف باسم Dropshipping. للتوضيح الـ Dropshipping حرام بسبب بيع الشخص ما لا يملك، إلا في حالة أنك وكيل أو مسوق لذلك الموقع مثل منصة تاجر مثلاً، بحيث يكون لديك حساب به وتسوق للمنتجات وتبيعها بالسعر الذي تريده.
-
30 عمودًا في جدول واحد يعتبر عددًا صغيرًا جدًا ولا يمثل أي مشكلة لمعظم أنظمة إدارة قواعد البيانات. وللتوضيح بشكل دقيق، سأفترض أنك تعمل على MySQL بما أنها نظام قواعد البيانات الأشهر مع مشاريع PHP، فالحد الأقصى النظري الذي يُذكر في وثائق MySQL لعدد الأعمدة في الجدول هو 4096 عمودًا. أما الحد العملي فعمومًا الأفضل هو عدم عدم تجاوز بضع مئات من الأعمدة في جدول واحد، وذلك للحفاظ على أداء قاعدة البيانات. وعليك تقسيم البيانات إلى جداول متعددة ذات علاقات واضحة بينها، بدلاً من إنشاء جدول واحد يحتوي على عدد كبير جدًا من الأعمدة مع استخدم أنواع البيانات المناسبة للأعمدة لتوفير مساحة التخزين وتحسين الأداء، واستخدم الفهارس لتسريع عمليات البحث في الجداول التي تحتوي على عدد كبير من الأعمدة.
- 10 اجابة
-
- 1
-

-
من ضمن وصف الدورة هو التالي: بعد حصولك على الشهادة، وإن لم تحصل على عمل خلال 6 أشهر يغطي قيمة الدورة التي دفعتها، فسنعيد لك ما دفعت. بهذه البساطة! وبعد منحك الشهادة ستحصل على باقة كتابة السيرة الذاتية في موقع بعيد بقيمة 99$ مجانًا. أرجو ذكر الدورة لتحصل على إجابة واضحة، أغلب الدورات تؤهلك لذلك ولكن هناك مجهود منك مطلوب في تعلم مهارات إضافية والتعمق أكثر بالطبع، فلا توجد تلك الدورة التي تعلمك كل شيء في أي مكان. أرجو توضيح الدورة
-
بعد الإنتهاء من الدورة ستتاح لك فرص العمل بالمجالات التالية: مطور Full-stack لبناء مواقع الويب والمتاجر الإلكترونية أي قادر على تطوير الواجهة الأمامية والخلفية أيضًا من خلال Django و Flask. مطور واجهة خلفية Back-End فقط. مجال تعلم الآلة ولكن هنا أنت بحاجة إلى تعلم المزيد وعدم الإكتفاء بالدورة والأمر بحاجة إلى وقت أكثر من أي مجال آخر. محلل بيانات (Data Analyst )، حيث ستتمكن من استخدام مهارات البرمجة الخاصة بك للتحليل واستخراج البيانات من مصادر متنوعة، ومعالجة البيانات، وإجراء التحليلات الإحصائية والتعلم الآلي باستخدام مكتبات Python مثل pandas و NumPy و scikit-learn. مطور odoo كل مجال وله المهارات الخاصة به وفي الدورة ستتمكن من تعلم الأساسيات اللازمة لكل منهم، بعد ذلك سيتعين عليك التعمق أكثر وتنفيذ مشاريع أكثر في المجال الذي ستختاره. لكن اختار بناءًا على المطلوب في سوق العمل الذي تستهدفه، هل تستهدف الشركات المحلية؟ إذن ابحث عن الوظائف المعروضة على مواقع التوظيف مثل LinkedIn و Glassdoor و Indeed وغيرهم ثم تفقد ما هو المجال المطلوب بكثرة وله وظائف بمستوى Junior. ستجد تفصيل هنا:
-
خبراتك السابقة بخصوص الحاسوب ستسهل عليك الأمر كثيرًا، بخصوص العمل، السن متقدم بعض الشيء بالنسبة لمستوى Junior في البلدان العربية، لذا ستواجه صعوبة مقارنًة بمن هم أصغر سنًا ذلك أمر عليك تقبله، في الدول الأجنبية يتم تقبل الـ Career shift أكثر، لكن هناك أمر هام وأنّ الرزق مكتوب للجميع فما عليك سوى السعي والمحاولة وعند التقدم لمقابلات العمل توقع الرفض بكثرة وذلك يحدث للجميع لكن تعلم من ذلك وقم بتحسين ما تحتاج إليه إن تمكنت من معرفة سبب الرفض. ففي العالم العربي بالنسبة لمستوى Junior أغلب الشركات تريد سن 30 عام لذلك كحد أقصى أو ربما 32 مثلاً. لذا عليك وضع العمل الحر في إعتبارك أو العمل عن بُعد مع شركات خليجية أو أجنبية، وما سبق سيوفر لك خبرة لتتخطي مستوى Junior وتصبح بمستوى Mid-level للعمل في شركة.
- 6 اجابة
-
- 2
-

-
لتسهيل الأمر إليك كود SQL لتوليد قاعدة البيانات مع بيانات وهمية: -- إنشاء قاعدة البيانات CREATE DATABASE IF NOT EXISTS ecommerce_db; USE ecommerce_db; -- إنشاء جدول المنتجات CREATE TABLE Products ( product_id INT PRIMARY KEY, product_name VARCHAR(255), category VARCHAR(255), price DECIMAL(10,2) ); -- إنشاء جدول الطلبات CREATE TABLE Orders ( order_id INT PRIMARY KEY, product_id INT, quantity INT, order_date DATE, FOREIGN KEY (product_id) REFERENCES Products(product_id) ); -- إدراج بيانات وهمية في جدول المنتجات INSERT INTO Products (product_id, product_name, category, price) VALUES (1, 'هاتف ذكي', 'إلكترونيات', 500.00), (2, 'حاسوب محمول', 'إلكترونيات', 1000.00), (3, 'سماعة رأس', 'إلكترونيات', 50.00), (4, 'تيشيرت', 'ملابس', 20.00), (5, 'بنطلون جينز', 'ملابس', 50.00), (6, 'حذاء رياضي', 'ملابس', 80.00), (7, 'كتاب', 'كتب', 10.00), (8, 'قلم', 'أدوات مكتبية', 2.00), (9, 'دفتر ملاحظات', 'أدوات مكتبية', 5.00); -- إدراج بيانات وهمية في جدول الطلبات INSERT INTO Orders (order_id, product_id, quantity, order_date) VALUES (1, 1, 2, '2023-03-01'), (2, 3, 1, '2023-03-02'), (3, 2, 1, '2023-03-03'), (4, 4, 3, '2023-03-04'), (5, 5, 2, '2023-03-05'), (6, 1, 1, '2023-03-06'), (7, 7, 5, '2023-03-07'), (8, 8, 10, '2023-03-08'), (9, 9, 2, '2023-03-09'), (10, 2, 1, '2023-03-10'), (11, 6, 2, '2023-03-11'), (12, 3, 3, '2023-03-12'); تستطيعي زيادة عدد البيانات كما تريدين باستخدام دالة WHILE لإنشاء حلقة تقوم بإدراج سجلات جديدة في الجدول حتى تصل إلى عدد السجلات المطلوب. أو من خلال Python مع مكتبات مثل random و faker لإنشاء بيانات وهمية عشوائية، ثم استخدام مكتبات مثل pyodbc أو mysql.connector لإدراجها في قاعدة بيانات SQL.
- 9 اجابة
-
- 1
-

-
الفكرة من إصدار 11 في لارافل هو تبسيط هيكلية الملفات بشكل كبير، حيث تم ضم بعضها في ملفات معينة وإخفاء البعض مع السماحية بإظهارها عن الحاجة فقط لأن الغالبية لا تحتاج ذلك وإلى التعديل على ملفات معينة، ولم يعد هناك ملف AppServiceProvider افتراضيًا في لارافل 11. وستجد أن جميع الـ service providers التي تقوم بإنشائها أصبحت في مسار bootstrap/providers.php عامًة الـ Service Provider هو كلاس في Laravel لتسجيل الخدمات والتبعيات dependencies في حاوية الخدمة Service Container، أي فكر به على أنه مكان لتهيئة مختلف أجزاء التطبيق وتسجيل جميع الخدمات التي يحتاجها التطبيق قبل بدء التشغيل. أي الـ Service Providers هي مثل مخططات البناء blueprints التي تحدد كيفية بناء وتوصيل مكونات المنزل المختلفة، مثل الكهرباء، والسباكة، والتدفئة، وحاوية الخدمات Service Container هي مثل صندوق الأدوات الذي يحتوي على جميع الأدوات والمواد اللازمة لبناء المنزل. والروابط Bindings هي مثل التعليمات التي تخبرك بأي أداة تستخدمها لبناء كل مكون. الفائدة من ذلك هو جعل الكود أكثر تنظيماً حيث يتم فصل تسجيل الخدمات وإعدادات التهيئة في أماكن مخصصة، وتستطيع بسهولة إضافة أو تعديل الخدمات التي يحتاجها التطبيق وإعادة استخدام نفس Service Provider في تطبيقات مختلفة. لإنشاء ذلك ستحتاج إلى تنفيذ الأمر التالي: php artisan make:provider testServiceProvider تستطيع كتابة أي اسم تريده بدلاً من testServiceProvider. بعد ذلك ستجد ميثود register وبها عليك تسجيل الروابط bindings في حاوية الخدمات Service Container، ويجب عليك تجنب استدعاء أي دوال أخرى من إطار العمل داخل register، لأنها قد لا تكون متاحة بعد. وفي ميثود boot نقوم بتهيئة الخدمات وتنفيذ أي عمليات أخرى مطلوبة بعد تحميل جميع مكونات التطبيق، وبإمكانك الوصول إلى جميع الخدمات المسجلة داخل boot.
- 4 اجابة
-
- 2
-

-

-
في مجال العمل الحر، تحتاج إلى الصبر والتعامل مع الأمور بإحترافية، أمور مثل ذلك تحدث كثيرًا، لذا لا تقوم بإزعاج العميل بل أعطه الوقت لفعل ما يريد وقم بالعمل أنت على مشاريع أخرى أي لا تتوقف، ثم عند العودة وتوضيح الأمر لك، قم بزيادة مدة المشروع لتتناسب مع التأخير ثم استئناف العمل. يكفي فقط رسالة بالسؤال عن أحواله، ثم تذكيره بمراستلك عند التوافر. وللعلم لا مشكلة في إرسال بريدك طالما قام بطلبه هو الفكرة هي تسهيل الأمر له طالما أن الملف كبير، وطالما أن المشروع ضمن مستقل فلا مشكلة.
- 7 اجابة
-
- 1
-

-
تقوم بتضمين ملف register.php مرتين، وذلك يسبب حدوث تعارضات أو الكتابة فوق المتغيرات، احذف السطر include 'register.php'; من داخل كتلة if (isset($_POST['save_btn']))، حيث تحتاج فقط إلى تضمينه مرة واحدة في بداية البرنامج. <?php include 'register.php'; ?> <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link rel="stylesheet" href="styles.css"> <title>User Registration</title> </head> <body> <div> <h1>User Registration Form</h1> <form action="register.php" method="POST"> <input type="text" name="Firstname" placeholder="Firstname"> <br> <br> <input type="text" name="Lastname" placeholder="Lastname"> <br> <br> <input type="number" name="Age" placeholder="Age"> <br> <br> <input type="submit" name="save_btn" value="Save Data"> </form> </div> <?php if (isset($_POST['save_btn'])) { $fname = mysqli_real_escape_string($connect, $_POST['Firstname']); $lname = mysqli_real_escape_string($connect, $_POST['Lastname']); $age = mysqli_real_escape_string($connect, $_POST['Age']); $query = "INSERT INTO students (Firstname, Lastname, Age) VALUES ('$fname', '$lname', '$age')"; $result = mysqli_query($connect, $query); if ($result) { echo "تم إدراج السجل بنجاح!"; } else { echo "خطأ: " . mysqli_error($connect); } } ?> </body> </html>
- 1 جواب
-
- 1
-

-
من الأمور التي يتم طلبها بكثرة بالفعل وقد يتم توفيرها، في الوقت الحالي الدورة المفيدة في مسار الأمن السيبراني هي دورة علوم الحاسوب هنا بالأكاديمية. ومن الأمور التي يتم السؤال عنها، هل أنا بحاجة إلى لغة برمجة في ذلك المجال؟ لست بحاجة إلى ذلك لكن تعلم بايثون سيفيديك في كتابة السكريبتات وتعلم Powershell و bash أيضًا. لكن بالطبع لو تريد إختبار تطبيقات الويب فعليك تعلم لغات الويب وهم HTM, CSS, JS وإلا كيف ستقوم بإختبار تلك التطبيقات؟ أنصحك بقراءة الدليل الشامل التالي للخبير الأمني محمد عبد الباسط النوبي، بعنوان ١٠١ - دليلك فى البرمجة ومجال امن وحماية واختبار اختراق تطبيقات الويب وستجد به كل ما تحتاج معرفته. وأنصحك أيضًا بقراءة النقاش الخاص به على منصة حسوب I\O وهو نقاش ثري أجاب فيه على الكثير من الأسئلة، ويحتاج منك إلى تركيز واستيعاب كبير.
- 1 جواب
-
- 1
-

-
سنبدأ بمشروع تحليل بيانات بسيط، وهو تحليل مبيعات متجر إلكتروني، وسنستخدم بيانات افتراضية لغرض التمرين. لدينا جدولين أولهم جدول المنتجات Products: اسم العمود نوع البيانات الوصف product_id INT مُعرّف المنتج product_name VARCHAR(255) اسم المنتج category VARCHAR(255) تصنيف المنتج price DECIMAL(10,2) سعر المنتج المفتاح الأساسي هو product_id. الجدول الثاني جدول الطلبات Orders: اسم العمود نوع البيانات الوصف order_id INT مُعرّف الطلب (مفتاح أساسي) product_id INT مُعرّف المنتج (مفتاح خارجي) quantity INT كمية المنتج المطلوبة order_date DATE تاريخ الطلب عليك تنفيذ الاستعلامات التالية: استعلام SQL لعرض جميع المنتجات من تصنيف "إلكترونيات". استعلام لعرض إجمالي المبيعات (السعر * الكمية) لكل منتج. استعلام لعرض أفضل 5 منتجات مبيعًا من حيث الكمية. استعلام لعرض إجمالي المبيعات لكل شهر. استعلام لعرض متوسط سعر المنتجات في كل تصنيف. تمارين Excel: قومي باستيراد البيانات من جدولي SQL (Products و Orders) إلى Excel. أنشئي جدولًا محوريًا لعرض إجمالي المبيعات لكل تصنيف. أنشئي مخططًا بيانيًا لعرض إجمالي المبيعات لكل شهر. استخدمي الدوال في Excel لحساب هامش الربح لكل منتج (بافتراض أن تكلفة كل المنتجات ثابتة). تنسيق البيانات في Excel لإنشاء تقرير مبيعات شهري جذاب بصريًا.
- 9 اجابة
-
- 1
-

-
أرجو تشغيل الفيديو ثم إيقافه لبعض الوقت وسيتم تحميل جزء كبير منه وسيعمل معك بدون مشكلة. حاليًا لا تتوفر خاصية التحميل للدروس، وذلك لحماية المحتوى من القرصنة وحماية حقك أنت أيضًا.
- 5 اجابة
-
- 1
-

-
ستحتاج إلى أن يكون لديك دراية بلغات الويب وهم HTML, CSS, JS أو يمكنك استخدام مكتبات جاهزة للواجهة الأمامية مثل بوتستراب أو مكونات Tailwind. أو يمكنك شراء قالب جاهز.
- 3 اجابة
-
- 1
-

-
في بداية التعلم ذلك ما سيحدث لو قمت بالإنقطاع فجأة، تخيل الأمر كما لو أنك تتعلم قيادة السيارة فور الإنقطاع ستنسى طريقة القيادة وستحتاج إلى البدء من نقطة قريبة من البداية تقريبًا مرة أخرى. لكن بعض المعلومات ستكون في ذاكرتك مثل طريقة التنقل بين السرعات وتشغيل السيارة وهكذا، على العكس لو كنت تقوم بقياة السيارة لفترة طويلة فحتى لو انقطعت ستحتاج فترة بسيطة للعودة كما كنت، فالأمر أصبح مهارة ثابتة لديك، أو مثل لاعب الكرة يعود لللإحماء بعد فترة الإصابة. نفس الأمر في البرمجة، لكن في بداية التعلم يجب الإلتزام بجدول زمني وعدم الإنقطاع والتعلم بشكل مستمر وكتابة الكود والتطبيق العملي أهم نقطة في تعلم البرمجة ولا أقصد الكتابة وراء الشرح فذلك للتعلم، أما التطبيق فيكون بمفردك وتستطيع العودة للشرح لمراجعة بعض الأمور. ستجد تفصيل هنا:
-
ممتاز، كفكرة مشروع جيد للتدريب، قومي بتحليل بيانات مبيعات شركة دولية لفهم أداء المنتجات في مختلف الأسواق، تحديد المناطق الجغرافية ذات الأداء العالي والمنخفض، وتقديم توصيات لتحسين الأداء. والبيانات ستكون كالتالي: تفاصيل المبيعات اليومية بما في ذلك التاريخ، المنتج، الكمية المباعة، والسعر. معلومات عن العملاء مثل الاسم، العمر، الجنس، والموقع الجغرافي. تفاصيل المنتجات مثل الاسم، الفئة، والسعر. معلومات عن الموظفين مثل الاسم، الدور، والموقع الجغرافي. حاولي البحث عن قاعدة بيانات مناسبة لذلك أو توليدها بنفسك، وعامًة المصادر الجيدة للبحث عن ذلك هم: Kaggle UCI Machine Learning Repository Google Dataset Search Awesome Public Datasets ومن خلال SQL عليك كتابة استعلامات SQL لاستخراج البيانات المطلوبة، وتنظيف البيانات عن طريق إزالة التكرارات وتصحيح الأخطاء. ثم تنظيف البيانات بواسطة Excel وPython، أي استخدام Excel لتنظيف البيانات بشكل أولي (مثل إزالة الفراغات، تصحيح الأخطاء الإملائية)، ثم مكتبة Panda في بايثون لإجراء تنظيف متقدم مثل التعامل مع القيم المفقودة وتحويل أنواع البيانات، وأيضًا لتحليل البيانات، مثل حساب المبيعات الشهرية، تحديد أفضل المنتجات أداءً، وتحليل سلوك العملاء. ثم مكتبات مثل Matplotlib وSeaborn لإنشاء رسوم بيانية توضيحية. بعد ذلك استيراد البيانات النظيفة إلى Power BI وTableau، وتقديم تحليل شامل يتضمن: الأداء الشهري والسنوي للمبيعات. تحليل جغرافي لمناطق الأداء العالي والمنخفض. تحليل الفئات العمرية والجنسية للعملاء. أداء المنتجات حسب الفئة. ثم بناءًا على التحليل والتصور، تقديم توصيات لتحسين الأداء، ومنها استهداف فئات عملاء معينة لزيادة المبيعات، تحسين المنتجات ذات الأداء الضعيف أو التسويق لها بشكل أفضل وتركيز الجهود التسويقية في المناطق الجغرافية ذات الأداء العالي.
-
ستجد أسفل فيديو الدرس في نهاية الصفحة صندوق تعليقات كما هنا، أرجو طرح الأسئلة أسفل الدرس وليس هنا في قسم الأسئلة البرمجة حيث نطرح الأسئلة العامة الغير متعلقة بمحتوى الدورة أو الدرس، وذلك لمساعدتك بشكل أفضل.
-
هناك أمر بحاجة للتوضيح، ستشعر في البداية أنك لست قادر على كتابة الخوارزميات ولست متفهم لطبيعة ذلك وما الذي عليك فعله، كل ذلك طبيعي، الأمر بحاجة إلى وقت وممارسة مع زيادة درجة التعقيد شيئًا فشيئًا. دائمًا كلمة السر هي عدم التفكير في المشكلة ككل، بل تفهم المطلوب، ثم تقوم بتقسيم المشكلة إلى أجزاء حسب المطلوب، ثم العمل على جزء جزء والتفكير في طريقة حله ثم ربط تلك الأجزاء ببعضها، وذلك هو المتبع في البرمجة. للتوضيح، تخيل أن الخوارزمية هي وصفة لتحضير طبقك المفضل، بالتالي عبارة عن سلسلة من الخطوات الواضحة والمنطقية التي يجب اتباعها خطوة بخطوة لحل مشكلة معينة أو إنجاز مهمة محددة، وإليك تطبيق عملي: 1- حدد المشكلة، ما الذي تريد من برنامجك أن يفعله بالضبط؟ إجابتك مثلاً أريد برنامج يحسب مساحة الدائرة. 2- حدد المُدخلات، ما هي المعلومات التي يحتاجها البرنامج من المستخدم؟ يحتاج البرنامج إلى معرفة نصف قطر الدائرة. 3- حدد العمليات، ما هي العمليات الحسابية أو المنطقية التي يجب على البرنامج تنفيذها؟ يجب على البرنامج ضرب نصف القطر في نفسه ثم ضرب الناتج في π (باي). 4- حدد المُخرجات، ما هي النتيجة التي يجب على البرنامج عرضها؟ يجب على البرنامج عرض مساحة الدائرة. لذا الخوارزمية بشكل مختصر ستكون كالتالي: قراءة قيمة نصف القطر من المستخدم. ضرب نصف القطر في نفسه. ضرب الناتج في 3.14 (قيمة π). عرض الناتج على أنه مساحة الدائرة. وبداخل كل نقطة تستطيع التفصيل.
-
لا تقلق بخصوص الرد، يتم حاليًا مراجعة مشاريعك والأمر بحاجة إلى وقت، وسيتم الرد عليك، أرجو الإنتظار لبعض الوقت، في حال هناك أمر مطلوب منك سيتم توضيحه لك. في الوقت الحالي، من الأفضل مراجعة الأساسيات وتنفيذ مشروع كتدريب وذلك لتجهيز نفسك للإختبار.
- 3 اجابة
-
- 1
-

-
ستحتاج إلى "Realtime Database" أو "Firestore Database" حسب اختيارك، أنشئ قاعدة بيانات جديدة إذا لم تكن قد أنشأتها من قبل. ضمن قاعدة البيانات، أضف مسارًا جديدًا لتخزين سعر الدولار، كالتالي: { "exchangeRate": { "USD": 3.75 } } في لوحة تحكم الأدمن، أضف حقل إدخال للسعر الجديد وزر لحفظ التغييرات. <input type="text" id="dollarRate" placeholder="Enter dollar rate"> <button onclick="updateDollarRate()">Update Rate</button> ثم استخدم Firebase SDK و Firebase Functions للتفاعل مع قاعدة البيانات وتحديث سعر الدولار من خلال الإتصال بـ API يوفر ذلك، مثلاً في Node.js سيكون الأمر كالتالي: const functions = require('firebase-functions'); const admin = require('firebase-admin'); const axios = require('axios'); admin.initializeApp(); exports.updateDollarRate = functions.pubsub.schedule('every hour').onRun(async (context) => { try { const response = await axios.get('https://api.exchangerate-api.com/v4/latest/USD'); const dollarRate = response.data.rates.LOCAL_CURRENCY; await admin.database().ref('exchangeRate/USD').set(dollarRate); console.log('Dollar rate updated successfully:', dollarRate); } catch (error) { console.error('Error updating dollar rate:', error); } }); في LOCAL_CURRENCY ضع بدلاً منها رمز عملتك المحلية. ثم في تطبيق الديلفري، استخدم Firebase SDK لقراءة سعر الدولار من قاعدة البيانات وتحديث أسعار المنتجات التي يتم جلبها من قاعدة البيانات حسب سعر الدولار من خلال ضرب سعر المنتج بالدولار في سعر العملة المحلية حاليًا بالنسبة للدولار.
-
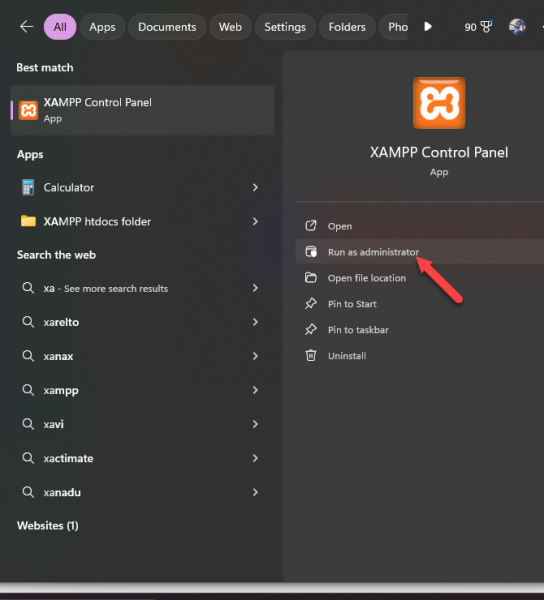
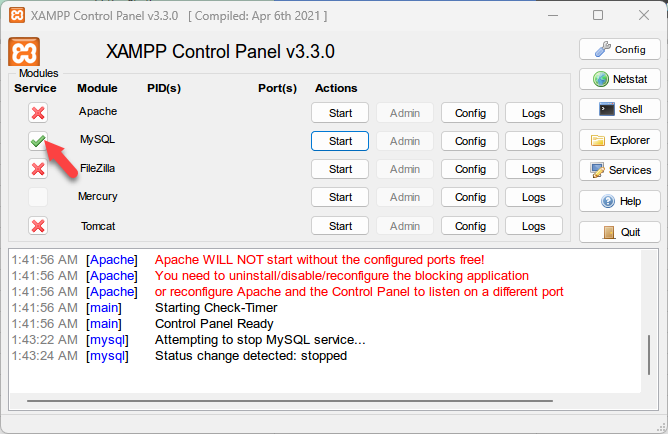
عليك تشغيل Xampp كمسؤول كالتالي: ثم الضغط على الأيقونة التالية: وستظهر لك نافذة منبثقة اختر yes. بعد ظهور علامة صح في الأيقونة حاول تشغيل MySQL مجددًا. لكن أنصحك باستخدام Laragon وليس Xampp فهي بيئة تطوير قديمة.
-
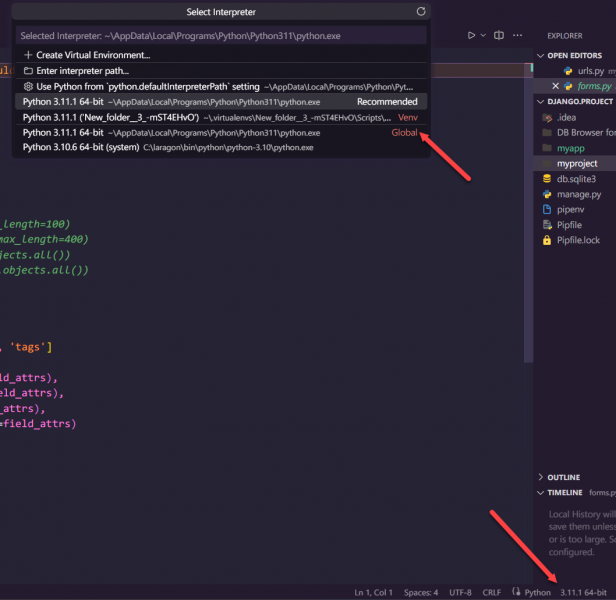
هنا symbol.upper(), لا تقوم بتحديث قيمة المتغير symbol بعد تحويله إلى أحرف كبيرة. def choose_symbol(self): h = ["X", "O"] while True: symbol = input(f"{self.name}, choose your symbol ({'/'.join(h)}): ") if symbol.isalpha() and len(symbol) == 1: symbol = symbol.upper() # تحديث قيمة symbol if symbol in h: self.symbol = symbol h.remove(symbol) break else: print(f"Please enter {h}") continue else: print("Please enter one letter only.") continue
-
بسبب كيفية استخدامك لمتغير choice داخل دالتي display_main_menu و display_endgame_menu. أنت تقارن choice (وهو مُدخل نصي) مباشرةً بالأعداد الصحيحة (1 أو 2)، وفي بايثون، لن تنجح تلك المقارنة كما تتوقع، تستطيع تحويل الأرقام إلى نص من خلال دالة str. الصحيح هو تعديل المقارنة من choice == 1 إلى choice == '1' ومن choice == 2 إلى choice == '2' وذلك يضمن أنك تقارن مُدخل النص مع القيم النصية '1' و '2'. أيضًا دالتي choice يجب أن يقوموا بإرجاع نص ('1' أو '2'). بجانب أنت تستخدم h.remove(symbol) لإزالة الرمز الذي تم اختياره من القائمة h، لكن input() تُرجع دائمًا نصًا، بينما تحتوي h على أحرف كبيرة، لذا حوّل مُدخل المستخدم إلى حرف كبير باستخدام symbol.upper() قبل التحقق من وجوده في h وقبل إزالته.