-
المساهمات
20397 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
495
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو Mustafa Suleiman
-
التطبيق ممتاز وأرى تحسن في كل مرة تقومين بها بالتطبيق العملي، تحتاجين إلى التدرب أكثر على أساسيات SQL فأرى أنك تقومين بالتركيز على بايثون والمكتبات أكثر، و SQL مهارة مهمة يجب التدرب عليها أيضًا بعد دراسة الأساسيات الخاصة بها والتدرج في التطبيق يصبح الأمر أسهل فأسهل.
-
ستحتاج إلى عرض مجموعة من الأزرار عند الضغط على الزر ثم تخصيص كل زر حسب الشبكة الإجتماعية. فيسبوك: <a href="https://www.facebook.com/sharer/sharer.php?u=[APP_URL]" target="_blank"> <button>مشاركة على فيسبوك</button> </a> واتساب: <a href="whatsapp://send?text=[APP_URL]" data-action="share/whatsapp/share"> Share on WhatsApp </a> في كل ما سبق استبدل [APP_URL] برابط التطبيق الخاص بك. ومن الأسهل لك استخدام الأدوات التالية اختر منها واحدة واستخدمها لتوليد تلك الروابط: https://simplesharingbuttons.com https://sharingbuttons.io/
-
في البداية ما الحاجة إلى تكرار شعار الموقع، يجب حذف الجزء العلوي فليس له فائدة، أيضًا ترتيب روابط التنقل في قائمة التنقل العلوية غير صحيح يجب البدء بالرئيسية ثم الروابط المهمة بعدها. الجزء الخاص بعرض معلومات الطقس بحاجة إلى تنظيم وتبسيط تستطيع الإطلاع على موقع طقس وتفقد كيف يتم عرض تلك المعلومات. خط الموقع بشكل عام بحاجة إلى استخدام خط أفضل مثل Cairo مثلاً. استبدل لون الموقع الأزرق بلون هاديء وحديث، فاللون الحالي يوحي بأنّ الموقع قديم، ويجب أن يكون هناك تباين بين اللون والنص لسهولة القراءة فالجمالية ليست هي المقصد الوحيد.
- 5 اجابة
-
- 1
-

-
عند تعلمها في البداية تبدو غريبة للوهلة الأولى فهي لا تقوم بأي عملية فعلية، بل تُستخدم كعنصر نائب أو مؤقت في الكود. ووظيفتها تكمن عنندما تحتاج لكتابة دالة أو حلقة تكرارية أو جملة شرطية، لكنك لم تحدد بعد الكود الذي سيتم تنفيذه داخلها، ها نستخدم pass كعنصر نائب، بالتالي تجنب أخطاء في بناء الجملة Syntax Errors التي قد تحدث لو تركت تلك الأجزاء فارغة، لاحقًا، تستطيع العودة واستبدال pass بالكود الفعلي. للتوضيح: def my_function(): pass for i in range(10): pass if x > 5: pass else: print("x أصغر من أو يساوي 5") لاحظ pass هي بمثابة تعليمة فارغة Null Statement في بايثون، ولا تؤثر على سير البرنامج، لكنها ضرورية في بعض الأحيان لكتابة كود صحيح نحويًا، خاصةً عند العمل على مشاريع كبيرة أو عند بناء هيكل البرنامج قبل كتابة تفاصيله.
- 3 اجابة
-
- 1
-

-
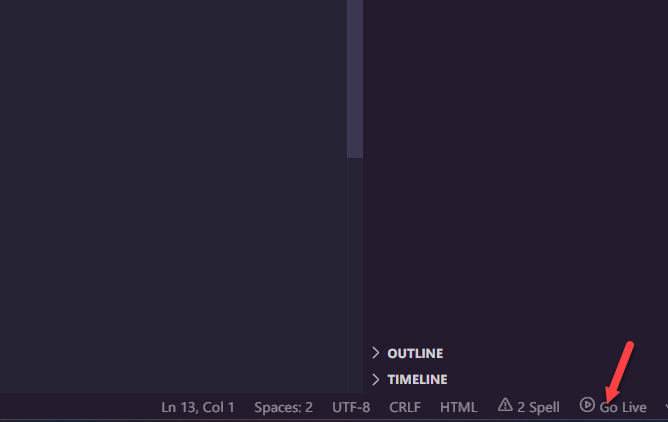
الأمر بسيط، نقوم بتثبيت الإضافة، ثم فتح مجلد المشروع بالكامل داخل vscode، من خلال الضغط على File ثم اختر open folder. ومن الأفضل وجود ملف index.html حيث يتم البحث عنه تلقائيًا وإلا ستظهر لك نافذة تخبرك بإختيار الملف الرئيسي للمشروع. ستجد أسفل اليمين في المحرر زر باسم Go Live اضغط عليه وسيتم تشغيل السيرفر.
- 5 اجابة
-
- 1
-

-
لو لديك الوقت لذلك، تتعلم علوم الحاسوب ومن خلالها ستتعرف على مجال البرمجة بشكل عام وما الفرق بين الواجهة الأمامية والخلفية، وعلى أنظمة التشغيل وكيف يعمل الإنترنت والحاسوب وكيف يقوم بإرسال واستقبال البيانات ومعالجتها، والتعرف بشكل عام على الخوارزميات وهياكل البيانات، والتعرف على أنواع لغات البرمجة بمفهوم واسع وليس مُفصل. وتعلم أساسيات استخدام منفذ الأوامر CLI. وأُثناء ذلك تحاول تنمية مهارة التفكير المنطقي فالأمر يُكتسب بالممارسة، من خلال أنك تبدأ بحل مشاكل برمجية من خلال كتابة pseudocode لها والتفكير بشكل منطقي في طريقة الحل، أو بناء لعبة أو برنامج من خلال scratch لكن أنا لا أُفضل ذلك ومن الأفضل تعلم لغة سهلة مثل بايثون بدلاً من تعلم scratch والبدء باستتخدامها كأداة لحل المشاكل. وعليك تعلم التفكير قبل كتابة الكود فتلك هي الخطوة الأخيرة وليس العكس، وتعلم ما معنى مفهوم البرمجة الكائنية ولن تستوعب ذلك بشكل كامل في البداية. كل ذلك موجود في دورة علوم الحاسوب بالأكاديمية.
-
الترجمة لـ SaaS هي برنامج كخدمة، بمعنى لو لديك تطبيق يقوم بالتعديل على ملفات PDF ويوفر أدوات مختلفة لأجل ذلك الغرض، فما توفره هو SaaS، أي بدلاً من تحميل البرنامج على حاسوبك وشرائه، تقوم بدفع اشتراك شهري أو سنوي على المنصة لاستخدام تلك الخدمة. أو يمكنك شراء رصيد Credits محدد لاستخدام تلك الخدمة متى أردت مثل رصيد الهاتف المحمول. تخيل الأمر كأنه startup يستهدف شريحة عملاء معينة لديهم مشكلة وتعمل المنصة على توفير حلول أو تسهيل أمر معين لهم. بخصوص التنقيات المناسبة، فستجد مثلاً أنه يستخدم Next.js في البداية كإطار شامل للتطوير لكونه Full-Stack، لكن عند الرغبة في خفض تكاليف الواجهة الخلفية أي استهلام موارد السيرفر ستجد أن لغة Go هي المثالية لذلك وليس Node.js. وأحيانًا يستخدم إطار Laravel، الفكرة هو تحديد الميزات التي تريد توافرها في المنصة وعدد المستخدمين المتوقع مستقبلاً، ثم استخدام التقنية المناسبة لذلك.
- 3 اجابة
-
- 1
-

-
يوجد WARP وهو يقوم بمثابة وسيط بينك وبين الإنترنت من خلال شبكة Cloudflare ولكن لا يتيح لك اختيار بلد معين للإتصال منه، لذلك يوجد Tom Vpn فهو مجاني ويوجد به الكثير من البلاد لتغيير الـ IP الخاص بك إليها.
-
ستجدين أسفل فيديو الدرس في نهاية الصفحة صندوق تعليقات كما هنا، أرجو طرح الأسئلة أسفل الدرس وليس هنا في قسم الأسئلة البرمجة حيث نطرح الأسئلة العامة الغير متعلقة بمحتوى الدورة أو الدرس، وذلك لمساعدتك بشكل أفضل.
- 1 جواب
-
- 1
-

-
من خلال تعيين إتجاه ذلك العنصر إلى rtl أي من اليمين إلى اليسار وإليك مثال: <!DOCTYPE html> <html> <head> <style> #selectRtl { direction: rtl; } </style> </head> <body> <select id="selectRtl"> <option value="option1">Option 1</option> <option value="option2">Option 2</option> <option value="option3">Option 3</option> </select> </body> </html>
-
الكود الذي وضعته ليس كافٍ هو خطوة أولى فقط لجعل الموقع متجاوب بحيث يظهر بدون Zoom-out وبعرض شاشة الجهاز فقط. لكن سيتعين عليك تعديل التنسيقات بما يتناسب مع أحجام الشاشة المختلفة وذلك من خلال media queries، ولا توجد قاعدة واحدة لجميع التصميمات. لكن لتسهيل الأمر عليك، تستطيع استخدام مكتبات مثل بوتستراب حيث توفر تجاوبية جاهزة للمكونات الخاصة بها. وبدون المكتبة ستجعل الأمر أسهل لو استخدمت الـ Grid و الـ Flex بشكل صحيح، ستجد تفصيل هنا:
-
ما هو إطار الواجهة الخلفية؟ رسالة الخطأ AxiosError: Request failed with status code 419 تعني عدم تطابق رمز CSRF (الحماية من التزوير عبر المواقع)، أي أن الخادم يتوقع رمز CSRF صالحًا في طلبك، لكنه إما مفقود أو غير صحيح. رمز CSRF هو رمز مميز وفريد من نوعه يتم إنشاؤه بواسطة جانب الخادم لمنع هجمات CSRF ويعمل كإجراء أمني لضمان أن الطلبات الواردة إلى تطبيق الويب لديك شرعية وليست من مصادر ضارة. في حين رمز الحالة 419 يعني رمز حالة HTTP غالبًا 419 Page Expired إلى أن الخادم تلقى طلبك لكنه رفضه بسبب رمز CSRF غير صالح أو مفقود. عند إرسال الطلبات في Postman، فإنه لا يقوم بتضمين ملفات تعريف الارتباط cookies من متصفح الويب تلقائيًا، ومن الشائع تخزين رموز CSRF في ملفات تعريف الارتباط، ويجب تكوين تطبيق الويب لتضمين رمز CSRF في كل طلب يقوم بتعديل البيانات على الخادم (مثل طلبات POST و PUT و DELETE).
-
سرعة الموقع غير مهمة في حال كانت واجهة المستخدم بحاجة إلى التحسين، فعند التوجه للموقع لم تقابلني مشكلة في سرعة تحميله حيث استغرق 3 ثوانِ تقريبًا على إتصال VDSL، بينما 5 ثوانِ على إتصال Fast 3G، مع الأخذ في الإعتبار أنك تستخدم استضافة مجانية. كتحسين قم بوضع سكريبت leaflet و رابط تنسيقات font-awesome في نهاية عنصر body وليس في عنصر head. أيضًا ضغط الصور وتقليل حجمها واستخدام صيغة webp أو avif، بجانب عمل minify لملفات الأكواد لديك. لكن عليك العمل على واجهة الموقع من خلال ترتيبها واختيار ألوان هادئة ومريحة للعين.
- 4 اجابة
-
- 1
-

-
أرجو تجربة إعادة تحديث الصفحة بالضغط على CTRL + F5 من أجل حذف الملفات المؤقتة، وإن فعلت ذلك لنقم بتجربة متصفح آخر. إن استمرت المشكلة لنقم بتجربة تحميل وتثبيت Cloudflare WARP فهو بمثابة طبقة وسيطة مثل الـ VPN من خلال شبكة Cloudflare وبعد التثبيت قم بتشغيل التطبيق بالضغط على زر الإتصال مباشرًة وتفقد الدروس مرة أخرى. https://install.appcenter.ms/orgs/cloudflare/apps/1.1.1.1-windows-1/distribution_groups/release وذلك لتفقد هل يوجد مشكلة بالإنترنت أم لا.
-
أعلى اليمين في المتصفح ابحث عن الإضافات المثبتة لديك، وعند الوقوف بمؤشر الفأرة عليها سيظهر اسمها، وإن لم تجد إضافات ظاهرة، اضغط على أيقونة مشابة لأحد الأيقونات التالية: وسيظهر لك الأيقونات المثبتة بالمتصفح. إن لم تجدها أرجو ذكر اسم المتصفح لتوضيح الطريقة.
-
تلك إضافة بالمتصفح لمنع الإعلانات، في حال لم تعرفها فغالبًا ليست مثبتة لديك في حال كنت أنت فقط من تستخدم الحاسوب.
-
عذرًا على ذلك عمر، في حال كان لديك إضافة adblock فغالبًا ذلك سبب المشكلة، استخدم uBlock Origin فتلك الإضافة لا تسبب مشكلة. ثم إعادة تحديث الصفحة بالضغط على CTRL + F5 من أجل حذف الملفات المؤقتة. إن استمرت أرجو تجربة تحميل وتثبيت Cloudflare WARP فهو بمثابة طبقة وسيطة مثل الـ VPN من خلال شبكة Cloudflare وبعد التثبيت قم بتشغيل التطبيق بالضغط على زر الإتصال مباشرًة وتفقد الدروس مرة أخرى. https://install.appcenter.ms/orgs/cloudflare/apps/1.1.1.1-windows-1/distribution_groups/release وذلك لتفقد هل يوجد مشكلة بالإنترنت أم لا.
-
ما هي مقابلة العمل المقصودة؟
- 11 اجابة
-
- 1
-

-
هل المقصود التقدم للإختبار في الأكاديمية بخصوص الدورة؟ أم أنك تودين تمارين على Excel؟
- 11 اجابة
-
- 1
-

-
مشكلة الأساسيات أنه هناك رغبة في التخلص منها سريعًا ظنًا أنها غير مفيدة وأننا لا نستطيع إنجاز شيء مفيد بواسطتها، وفيما بعد ستجد أنك تعود إليها عند مواجهة مشكلة لا تستطيع حلها لأنك لست مستوعب لما يحدث بسبب الضعف في الأساسيات، جميع التنقيات مبنية على الأساسيات ومن الخارج يظهر أنّ هناك سحر يدور ولكن عند دراسة كيف تم بنائها ستزول تلك الدهشة. في مقابلات العمل سيتم سؤالك عن الأساسيات بشكل غالب عن التقنيات، فالشخص الذي لديه أساسيات قوية أفضل من الشخص الذي لديه معرفة قوية بالإطار أو المكتبة، فالأول يستطيع تعلم ذلك بسهولة، لكن الثاني لا يستطيع حل المشاكل التي ستواجهه لضعف الأساسيات، أيضًا لأول سيكتب كود أفضل من حيث الأداء. مثلاً في مقابلات العمل ستجد أنه يتم السؤال عن SQL وحل أسئلة معقدة من خلالها لمطوري الواجهة الخلفية وليس استخدام مكتبة لفعل ذلك.
-
لا حاجة إلى ذلك طالما أنه مشروع تخرج فلن تحتاج ذلك، أظن أنّ المقصود هو تخصيص مساحة معينة من الذاكرة لتنفيذ تلك العملية ولا يتخطى الأمر ذلك صحيح؟ من الممكن تحديد ذلك من خلال دالة ini_set لضبط إعدادات الذاكرة قبل العملية ثم إعادة ضبطها بعد الانتهاء: ini_set('memory_limit', '128M'); ini_set('memory_limit', '64M'); وذلك هو الحد أقصى للذاكرة الذي يمكن لأي سكربت PHP استخدامه.
- 12 اجابة
-
- 1
-

-
من الأفضل دائمًا اختبار العملية ببيانات تجريبية مماثلة لحجم البيانات الفعلي للتأكد من أنها تعمل بشكل صحيح قبل استخدامها في بيئة الإنتاج. والأمر يعتمد على أمور مختلفة، فيجب أن تكون موارد الاستضافة وهما الذاكرة و CPU كافية للتعامل مع حجم البيانات، والكود مكتوبًا بكفاءة لتجنب استهلاك موارد إضافية، حيث تُستخدم الذاكرة لتخزين ملف Excel أثناء إنشائه بجانب وحدة المعالجة المركزية لتنفيذ مكتبة PHPSpreadsheet وإنشاء ملف Excel. وقد تحتاج إلى تعديل بعض إعدادات PHP مثل memory_limit و max_execution_time للسماح للسكربت بالعمل مع البيانات الكبيرة. وفي حالة البيانات الكبيرة جدًا، من الأفضل تقسيمها إلى ملفات Excel متعددة لتحسين الأداء. أي مثلاً قاعدة بيانات صغيرة إلى متوسطة بعدد 10 آلاف إلى 50 ألف سجل، فستكون الاستضافة المشتركة قادرة على تنفيذ ذلك في حيث ستحتاج من 128 إلى 256 ميجابايت من الذاكرة العشوائية. لكن يجب ألا يؤثر ذلك على استخدام الموقع بالنسبة لباقي المستخدمين، لذا تفقد الموارد المتاحة الباقية أثناء تنفيذ العملية هل هناك ما يكفي لعمل الموقع بشكل طبيعي؟
- 12 اجابة
-
- 1
-

-
يتم ذلك من خلال الـ API، ففي الواجهة الخلفية يتم إنشاء API's ولها مسارات end points أو نقاط نهاية، نستخدم تلك المسارات في الواجهة الأمامية لإرسال البيانات من خلال طلبات POST أو الحصول على البيانات من خلال طلبات GET. ستجد تفصيل هنا: