-
المساهمات
20361 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
495
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو Mustafa Suleiman
-
إذن لديك الوقت الكافي لتعلم كل ما تريد، ستحتاج إذن لدراسة علوم الحاسوب أولاً وذلك يشمل ما تم توضيحه هنا: هناك مصادر جيدة لذلك على اليوتيوب، وإن أردت يوجد بالأكاديمية دورة مخصصة لذلك وهي دورة علوم الحاسوب ويتم بها شرح ما يلي: أساسيات الحاسوب وعلومه والتفكير المنطقي وما هي الخوارزميات وكيف تفيد في البرمجة تطبيقات عملية على أساسيات التفكير المنطقي باستخدام بيئة سكراتش Scratch التفاعلية أساسيات لغة البرمجة JavaScript وتطبيق المفاهيم التي تم شرحها باستخدامها، والتوسع في شرح التطبيقات العملية للغات البرمجة أساسيات أنظمة التشغيل المختلفة وكيفية تثبيت البرمجيات اللازمة للبرمجة عليها أساسيات سطر الأوامر في نظام لينكس، وشرح الأسس التي بني عليها النظام مع تطبيقها عمليًا أنظمة قواعد البيانات المختلفة، مع شرح تفصيلي للغة SQL للتعامل معها مبادئ أساسية في أنظمة قواعد البيانات NoSQL المفاهيم الأساسية التي تبنى فيها صفحات الويب مفاهيم أساسية في الشبكات والخوادم، وكيف يتم استقبال الطلبيات إلى الخادم والرد عليها مبادئ الحماية والأمان في الويب
-
ستجد أسفل فيديو الدرس في نهاية الصفحة صندوق تعليقات كما هنا، أرجو طرح الأسئلة أسفل الدرس وليس هنا في قسم الأسئلة البرمجة حيث نطرح الأسئلة العامة الغير متعلقة بمحتوى الدورة أو الدرس، وذلك لمساعدتك بشكل أفضل.
-
اولاً يجب الإلمام بالمجال الخاص بك لتستطيع مناقشته وشرح الأمر له وإقناعه بأسلوب جيد، سوء الفهم يحدث بسبب عدم وضوح الأمر بالنسبة للعميل، إن تم إيضاح الأمر له وترك حرية الإختيار له وعرض ما يناسبك أنت بشكل مقبول، فستجد موافقة بنسبة كبيرة، المشكلة هي الثقة في حال اهتزت انخفضت تلك النسبة. قبل التحدث تستطيع البحث وترتيب كلامك، وعرض سعر مناسب يتناسب مع نوعية العميل ومع جودة ما تقوم به أو الجودة التي يطلبها هو إن كانت أقل. لا تتحدث وكأنك تستجدي، بل تكلم بثقة وإحترافية، فذلك أمر أراه مشكلة لدى الغالبية. ولا تفرض على نفسك أمور زيادة عن المطلوب، بل التزم بالمطلوب ثم قم ببذل مجهود إضافي وستجد شكر وثناء على ذلك. وضع المشاعر جانبًا، لا تأخذ كل ما يقال بشكل شخصي، بل افصل الجانب العملي عن شخصك، جودة عملك سيئة لا تعني أنك شخص سيء، تقبل الأمر وقم بالتعديلات وتحسين الجودة قدر الإمكان. تولى زمام الأمور أنت، من البداية وضح نظام عملك وما تقوم به والفائدة التي ستعود على العميل.
- 2 اجابة
-
- 1
-

-
exp في بايثون دالة رياضية موجودة في مكتبة math، وهي اختصار لـ exponential function، أي الدالة الأسية. تقوم دالة exp(x) بحساب قيمة e (قاعدة اللوغاريتم الطبيعي، تقريباً تساوي 2.71828) مرفوعة للقوة x. للتوضيح: import math result = math.exp(2) print(result) بخصوص استخدام exp في حساب tanh يدويًا، فصيغة tanh هي: tanh(x) = (e^x - e^-x) / (e^x + e^-x) بالتالي سنكتب: import math def tanh(x): return (math.exp(x) - math.exp(-x)) / (math.exp(x) + math.exp(-x)) result = tanh(1) print(result) الدالة تحسب قيمة tanh لرقم معين، وx الرقم المراد حساب tanh له. وكما تم التوضيح، يفضل استخدام دوال tanh الجاهزة من مكتبات مثل numpy أو PyTorch أو TensorFlow، لأنها مُحسّنة من ناحية السرعة والدقة وتم إختبارها.
- 4 اجابة
-
- 1
-

-
تقصد بعد زيادة المساحة؟ ربما هناك مساحة لم تقوم بإضافتها، وستجدها unlocated أي غير مخصص. لكن من الصورة ما أراه هو أنّ مساحة قرص الـ C هي 117.59 ولو أضفنا إليها المساحة الأخرى وهي 120.12 تصبح المساحة 237.71 أي 238 كما أشرت. أظن ما تقصده هو أنّ الهارديسك لديه مساحته هي 256 ككل، وذلك طبيعي فلن تحصل على المساحة المكتوبة على وحدة التخزين، بل مساحة أقل كما هو الحال في جميع وحدات التخزين. بسبب أنّ أنظمة التشغيل تقوم بحساب السعة التخزينية باستخدام النظام العشري (الأساس 10)، حيث يمثل 1 جيجابايت 1,000,000,000 بايت. بينما تستخدم الشركات المصنعة للنظام الثنائي (الأساس 2)، حيث يمثل 1 جيجابايت 1,073,741,824 بايت، وذلك الاختلاف في الحساب يؤدي إلى فرق في السعة المعروضة. أيضًأ عند تهيئة وحدة التخزين، يتم استخدام جزء من المساحة لإنشاء نظام الملفات (مثل NTFS أو FAT32) وجدول تخصيص الملفات، وتلك العملية تستهلك جزءًا من المساحة الإجمالية.
- 8 اجابة
-
- 1
-

-
طالما أنك مشترك في أحد الدورات بالأكاديمية متاح لك الوصول للمسارات الأولى من باقي الدورات بشكل مجاني، فهل الروابط التالية لا تعمل معك؟ https://academy.hsoub.com/courses/python-application-development/python-intro/ https://academy.hsoub.com/courses/artificial-intelligence/python-basics/ في حال كان لديك مشكلة في ذلك، أرجو التواصل مع مركز المساعدة وسيتم حل المشكلة إن شاء الله.
- 2 اجابة
-
- 1
-

-
أولاً قبل حل المسألة نتفهم ما هي الفكرة منها، حيث FizzBuzz هي لعبة بسيطة تعتمد على العد، والهدف هو طباعة الأرقام من 1 إلى 100، ولكن مع استبدال بعض الأرقام بكلمات معينة حسب قواعد محددة: لو كان الرقم يقبل القسمة على 3، نطبع "Fizz" بدلاً منه. في حال الرقم يقبل القسمة على 5، نطبع "Buzz" بدلاً منه. في حال الرقم يقبل القسمة على 3 و 5 معاً، نطبع "FizzBuzz" بدلاً منه. بعد ذلك نقوم بتقسيم المشكلة إلى أجزاء والعمل على جزء جزء بما لدينا من أدوات ثم الربط بينهم، ولا تقم بكتابة الكود مباشرًة بل اكتب كيف ستقوم بالحل والخطوات ثم اكتب الكود. أولاً نحتاج إلى طريقة لتكرار العملية على الأرقام من 1 إلى 100. يمكن استخدام حلقة تكرارية (loop) لهذا الغرض. داخل الحلقة التكرارية، نتحقق من كل رقم: هل يقبل القسمة على 3؟ هل يقبل القسمة على 5؟ هل يقبل القسمة على 3 و 5 معاً؟ حسب نتيجة التحقق من الشروط، نطبع: "Fizz" في حال كان الرقم يقبل القسمة على 3 فقط. "Buzz" لو كان الرقم يقبل القسمة على 5 فقط. "FizzBuzz" في حال الرقم يقبل القسمة على 3 و 5 معاً. الرقم نفسه إذا لم ينطبق عليه أي شرط من الشروط السابقة. هنا console.log(output || n استخدام جيد للمعاملات المنطقية، وذلك يسمى Short circuiting أي دائرة قصيرة، بحيث نستخدم المعامل المنطقي || ويعني أو وهو يقوم بالتفقد هل القيمة الأولى هي True أي هناك قيمة؟ في حال ذلك يتم طباعتها وإن كان لا يوجد قيمة مثل سلسلة نصية فارغة " " وتعني Flase، إذن يتم طباعة n بمعنى let output = "" في بداية كل دورة، نقوم بإنشاء متغير جديد اسمه output ونعطيه قيمة نصية فارغة ""، وفائدة المتغير هي تجميع النص الذي سيتم طباعته في النهاية لكل رقم. if (n % 3 == 0) output += "Fizz" نتحقق هل الرقم n يقبل القسمة على 3 بدون باقي، إن كان يقبل القسمة، نقوم بإضافة النص "Fizz" إلى قيمة المتغير output، وهكذا
- 2 اجابة
-
- 1
-

-
لو لم يكن لديك احتكاك بقواعد البيانات من قبل ابدء التعلم من خلال SQLite، في حال كان لديك معرفة ابدء أولاً بـ MySQL فهي مطلوبة من ضمن مهارات العمل في الشركات وعلى مواقع العمل الحر أيضًا. بعد ذلك ستحتاج إلى تعلم Postgres والأمر أسهل بمراحل بعد تعلم MySQL. لكن ما أنصحك به هو تعلم SQL أولاً وبشكل جيد إن كنت تنوي أن تصبح مطور Full-stack، فالغالبية تعتمد على ORM مثل sequilize دون معرفة جيدة باللغة الأساسية وهي SQL وفي مقابلات العمل سيتم سؤالك عنها وليس المكتبة وأيضًا في حال أردت تحسين الأداء أو كتابة استعلامات معقدة، فستحتاج إلى كتابة استعلامات SQL. بعد ذلك أثناء تعلم أنظمة إدارة قواعد البيانات، حاول الإعتماد على الدوال القياسية في لغة SQL بدلاً من الدوال الخاصة بمنصة معينة، بمعنى يوجد Flavor functions وهي دوال خاصة بمنصة معينة من قواعد البيانات، مثل دوال خاصة بـ Microsoft SQL Server أو Oracle أو MySQL. مثل ISNULL() وهي دالة خاصة بـ Microsoft SQL Server تستخدم لاستبدال قيمة NULL بقيمة أخرى، في حين يوجد COALESCE() وهي دالة قياسية في SQL تستخدم أيضًا لاستبدال قيمة NULL بقيمة أخرى. بالتالي عند تعلم COALESCE() وهي دالة قياسية، ستتمكن من استخدامها على أي منصة قاعدة بيانات تدعم SQL القياسية، بينما ISNULL() خاصة بـ Microsoft SQL Server، ولن تعمل على منصات أخرى.
- 2 اجابة
-
- 1
-

-
تتوفر إشارة itemChanged الخاصة بـ QTableWidget لتتبع التغييرات في خلايا الجدول، وعليك إضافة دالة لحساب المجموع وتحديث العمود الخاص بالمجموع. أي أولاً ربط إشارة itemChanged الخاصة بـ QTableWidget بدالة لحساب المجموع: self.table.itemChanged.connect(self.update_totals) ودالة update_totals لحساب المجموع: def update_totals(self, item): if item.column() >= 5 and 'سهم الوراث' in self.table.horizontalHeaderItem(item.column()).text(): row = item.row() num_inheritors = sum(1 for col in range(self.table.columnCount()) if 'سهم الوراث' in self.table.horizontalHeaderItem(col).text()) sum_column = 5 + num_inheritors total_sum = 0.0 for col in range(5, 5 + num_inheritors): try: total_sum += float(self.table.item(row, col).text()) except ValueError: pass total_item = self.table.item(row, sum_column) if total_item is None: total_item = QTableWidgetItem('0.00') self.align_text_center(total_item) self.table.setItem(row, sum_column, total_item) total_item.setText(f'{total_sum:.2f}') ثم إضافة أعمدة المجموع للأسهم والتفقيط في دالة add_inheritors: column_headers = ['المجموع للأسهم', 'التفقيط'] for idx, header in enumerate(column_headers): column_item = QTableWidgetItem(header) self.align_text_center(column_item) self.table.setHorizontalHeaderItem(current_columns + num_inheritors + idx, column_item) for row in range(self.table.rowCount()): item = QTableWidgetItem('0.00') item.setBackground(QColor('yellow')) self.align_text_center(item) self.table.setItem(row, current_columns + num_inheritors + idx, item)
-
على حسب المطلوب، لو تريد كود HTML فقط، فسيكون الجدول كالتالي: <table> <tr> <td>الأسم</td> <td>..........</td> </tr> <tr> <td>العمر</td> <td>..........</td> </tr> <tr> <td>الأيميل</td> <td>..........</td> </tr> </table> ومن خلال تنسيقات CSS نقوم بتنسيق الجدول: table { direction: rtl; border-collapse: collapse; width: 100%; } th, td { border: 1px solid black; padding: 8px; text-align: right; } tr:nth-child(even) { background-color: #f2f2f2; } أما لو تريد عرض البيانات من مصفوفة أو قاعدة بيانات، فستحتاج إلى حلقة تكرار for: <?php $data = [ 'الأسم' => 'اسم المستخدم', 'العمر' => '25', 'الأيميل' => 'user@example.com', ]; echo '<table>'; foreach ($data as $key => $value) { echo '<tr>'; echo '<td>' . $key . '</td>'; echo '<td>' . $value . '</td>'; echo '</tr>'; } echo '</table>'; ?>
- 6 اجابة
-
- 1
-

-
وما الذي يؤدي إلى تكرار البيانات من خلال الواجهة الأمامية؟ هناك حقول ثابتة ويتم ملؤها ثم إرسالها، الفكرة هي منع المستخدم من إرسال نفس البيانات مرة أخرى. وهناك طرق مختلفة مثل استخدام قاعدة البيانات لمنع تكرار تلك البيانات من خلال التحقق من البيانات المرسلة في قاعدة البيانات وإن كانت مكررة يتم رفضها والتعامل معها حسب ما تريده مثل رفض الطلب من الأساس، مثل التالي في ملف معالجة الطلب: <?php $data = $_POST; $db = new PDO('mysql:host=localhost;dbname=test', 'user', 'pass'); $stmt = $db->prepare('SELECT COUNT(*) FROM submissions WHERE data = :data'); $stmt->execute(['data' => serialize($data)]); if ($stmt->fetchColumn() > 0) { header('Location: error.php'); exit; } else { $stmt = $db->prepare('INSERT INTO submissions (data) VALUES (:data)'); $stmt->execute(['data' => serialize($data)]); } أو من خلال التعرف على المستخدم من خلال id معين وربط ذلك بالبيانات التي يرسلها، ثم مقارنًة البيانات التالية بالبيانات الخاصة به ورفض الطلب إن كانت مكررة. أو من خلال طريقة Checksum-based وهي الأفضل حسب ما فهمت ما تريد تنفيذه، عند إرسال النموذج، نستخدم دالة هاش (مثل MD5, SHA1, SHA256) لإنشاء Checksum للبيانات المرسلة، وتضمين جميع الحقول المهمة التي تريدين التحقق منها في عملية حساب الـ Checksum. ولديك دالة sha256 لحساب ذلك. ثم تخزين الـ Checksum المحسوب في جدول خاص بقاعدة البيانات واستخدام حقل UNIQUE لضمان عدم تكرار قيمة الـ Checksum في الجدول. عند إرسال نموذج جديد، يتم حساب الـ Checksum للبيانات المرسلة بنفس الطريقة السابقة والتحقق من وجود الـ Checksum المحسوب في جدول قاعدة البيانات. لو كان الـ Checksum موجودًا، فيعني أن نفس البيانات تم إرسالها من قبل، ويتم عرض رسالة خطأ للمستخدم، وإن لم يكن الـ Checksum موجودًا، فيعني أن البيانات جديدة، ويتم إضافتها إلى قاعدة البيانات ومعالجتها كالمعتاد.
-
ستجد أسفل فيديو الدرس في نهاية الصفحة صندوق تعليقات كما هنا، أرجو طرح الأسئلة أسفل الدرس وليس هنا في قسم الأسئلة البرمجة حيث نطرح الأسئلة العامة الغير متعلقة بمحتوى الدورة أو الدرس، وذلك لمساعدتك بشكل أفضل.
-
ستحتاج كلاهما في أغلب الأحوال. للتوضيح أولاً، Template engine الغرض منه إنشاء صفحات HTML ديناميكية، حيث تستقبل بيانات من الخادم (قاعدة بيانات، ملفات، إلخ) وتدمجها مع قوالب HTML لإنتاج صفحات ويب كاملة. ومن أمثلة محركات قوالب html لكل لغة برمجية Jinja2 (Python), EJS (JavaScript), Blade (PHP). وستجد أن محركات القوالب تستخدم بكثرة في المشاريع التي بها SSR، أي Rendering من جهة الخادم وليس المتصفح، بحيث يحصل الزائر على صفحة الويب جاهزة من الخادم، كما يحدث في إطاري لارافل و Next.js بينما الـ API (واجهة برمجة التطبيقات) نستخدمها لإنشاء واجهة برمجية لتطبيقات أخرى للتفاعل مع التطبيق الخاص بنا مثل الواجهة الأمامية وغيرها، فبدلاً من إرجاع HTML، تُرجع APIs البيانات بتنسيقات مثل JSON أو XML، وستجد أنه ذلك يستخدم بشكل شائع في تطبيقات الويب أحادية الصفحة SPA مثل مشاريع React، وأيضًا تطبيقات الهاتف. في حال كان المشروع لديك لا يتطلب SSR فلن تحتاج إلى استخدام Template engine في الواجهة الخلفية. وعامًة الـ API هو أمر أساسي في الواجهة الخلفية فحتى لو استخدمت Template engine ستحتاج إلى إنشاء API لإرسال واستقبال البيانات في الواجهة الخلفية والوسيط بينها وبين المستخدم هو الواجهة الأمامية.
-
على الهواتف وبخصوص الربحية، فمنصة Admob هي الأفضل، يليها بعد ذلك شبكة Facebook Audience Network تتيح لك الوصول إلى جمهور Facebook الضخم، وتقدم مجموعة متنوعة من تنسيقات الإعلانات. ومن حيث ترتيب الربحية أيضًا بعدها يوجد Unity Ads و Amazon Mobile Ads Network. بعد ذلك يوجد AppLovin وتتميز بسهولة الاستخدام وتكاملها مع العديد من المنصات، وتقدم مجموعة متنوعة من أشكال الإعلانات. ألقي نظرة على IronSource و Start.io وSmaato.
-
لأكون صريحًا معك تلك الطريقة في التعلم لن تصل بك لطريق تود أن تكون به، التعجل في إنهاء الدروس لمجرد الإنهاء ليس الطريقة الصحيحة. بغض النظر عن المجال الذي اخترته، ما الأساس في ذلك كله؟ لغة جافاسكريبت هي الأساس، لذا من الأفضل التوقف ومراجعة الأساسيات ثم تنفيذ مشروعين على الأقل بواسطة جافاسكريبت فقط وستجد على اليوتيوب مشاريع للمبتدئين. ثم بعد ذلك تعلم أساسيات HTML و CSS وتنفيذ مشاريع من خلالهم، ثم استخدام جافاسكريبت أثناء ذلك لإضافة تفاعلية للموقع. بعد ذلك تأتي خطوة تعلم التقنيات وأولها React، ستجد في الدورة شرح للأساسيات ثم التطبيق على ذلك بمشروع بسيط، ولو أردت رأي لا تكتفي بذلك قم بالتطبيق على مشروع آخر للمبتدئين أيضًا. ثم تستطيع الإنتقال لتعلم React Native وبعد تنفيذ مشروعين، المشروع الأول هو بالدورة والثاني من خلال اليوتيوب أو أي مصدر. بعدها تستطيع الإنتقال لتعلم Next.js من أجل التطوير للويب. بتلك الطريقة ستضمن أنك تتعلم بشكل صحيح وليس مجرد إنهاء الدروس والإنتقال للمسار التالي، وأرجو قراءة النقاش هنا: على مواقع العمل الحر ستجد أن Flutter أكثر طلبًا بالطبع بسبب استقرار ذلك الإطار وسهولة وسرعة تطوير المشاريع من خلاله، أيضًا تكلفة تطوير المشروع من خلاله أقل من React Native، لكن React Native أصعب في عملية التطوير بسبب مشاكل التعامل مع مكتبات مختلفة والتوافقية بينهم.
-
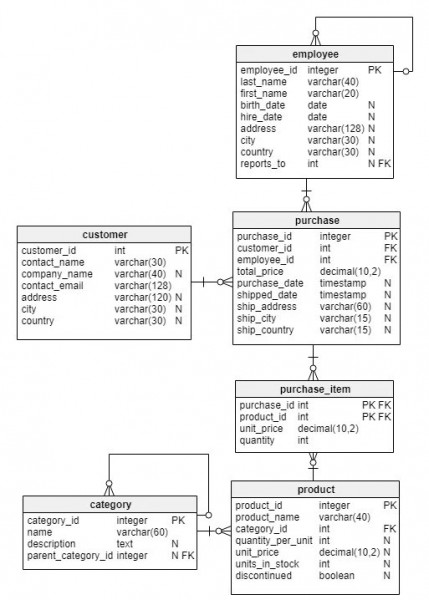
ذلك هو المطلوب بالفعل، لنقم بالتركيز على SQL، من خلال الصورة التالية: حاولي إنشاء قاعدة البيانات وإنشاء بيانات وهمية عشوائية به من خلال الاستعلامات، أو من خلال مكتبة مثل Faker. ثم استخراج تحليلات مفيدة بناءًا على تلك البيانات التي ظهرت لك.
-
التطبيق ممتاز وأرى تحسن في كل مرة تقومين بها بالتطبيق العملي، تحتاجين إلى التدرب أكثر على أساسيات SQL فأرى أنك تقومين بالتركيز على بايثون والمكتبات أكثر، و SQL مهارة مهمة يجب التدرب عليها أيضًا بعد دراسة الأساسيات الخاصة بها والتدرج في التطبيق يصبح الأمر أسهل فأسهل.
-
ستحتاج إلى عرض مجموعة من الأزرار عند الضغط على الزر ثم تخصيص كل زر حسب الشبكة الإجتماعية. فيسبوك: <a href="https://www.facebook.com/sharer/sharer.php?u=[APP_URL]" target="_blank"> <button>مشاركة على فيسبوك</button> </a> واتساب: <a href="whatsapp://send?text=[APP_URL]" data-action="share/whatsapp/share"> Share on WhatsApp </a> في كل ما سبق استبدل [APP_URL] برابط التطبيق الخاص بك. ومن الأسهل لك استخدام الأدوات التالية اختر منها واحدة واستخدمها لتوليد تلك الروابط: https://simplesharingbuttons.com https://sharingbuttons.io/
-
في البداية ما الحاجة إلى تكرار شعار الموقع، يجب حذف الجزء العلوي فليس له فائدة، أيضًا ترتيب روابط التنقل في قائمة التنقل العلوية غير صحيح يجب البدء بالرئيسية ثم الروابط المهمة بعدها. الجزء الخاص بعرض معلومات الطقس بحاجة إلى تنظيم وتبسيط تستطيع الإطلاع على موقع طقس وتفقد كيف يتم عرض تلك المعلومات. خط الموقع بشكل عام بحاجة إلى استخدام خط أفضل مثل Cairo مثلاً. استبدل لون الموقع الأزرق بلون هاديء وحديث، فاللون الحالي يوحي بأنّ الموقع قديم، ويجب أن يكون هناك تباين بين اللون والنص لسهولة القراءة فالجمالية ليست هي المقصد الوحيد.
- 5 اجابة
-
- 1
-