-
المساهمات
20358 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
495
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو Mustafa Suleiman
-
لا وجود لتلك المشكلة، قمت بتصفح الموقع على متصفحين مختلفين وعلى الهاتف أيضًا ولم تظهر، عليك حذف الملفات المؤقتة للموقع من المتصفح لديك ثم قم بالتجربة مرة أخرى، اضغط على العلامة التي بجانب اسم الموقع في الهاتف ثم اختر cookies and data ثم قم بالحذف وأعد التحديث. إن استمرت احذف الكاش لتطبيق المتصفح نفسه، أو قم بتجربة متصفح آخر..
-
لا تستطيع عرض الصور مباشرة من مسار على الخادم في ملفات Excel كما تفعل في صفحات الويب، ستحتاج إلى استخدام مكتبة PHP خاصة بالتعامل مع ملفات Excel مثل PHPExcel أو PHPSpreadsheet.
- 17 اجابة
-
- 1
-

-
عليك توضيح كامل الكود الذي تستخدمه حاليًا لتفقد موضع المشكلة.
- 17 اجابة
-
- 1
-

-
إن كان المقصود جدول في صفحة ويب، فمن خلال عنصر img كالتالي: echo '<td><img src="' . $row['file'] . '" width="100" height="100"></td>'; أيضًا بالإمكان وضع الصورة داخل عنصر a لكي تصبح قابلة للنقر: echo '<td><a href="' . $row['file'] . '"><img src="' . $row['file'] . '" width="100" height="100"></a></td>'; وبإمكانك توفير رابط لتحميلها من خلال سمة download: echo "<td><a href='" . $row['file'] . "' download>تحميل الصورة</a></td>";
- 17 اجابة
-
- 1
-

-
لا علاقة للأمر بالفهرسة و100 ألف صفحة هو رقم ضخم جدًا وبالتالي توليده في فترة قصيرة يعني أن المحتوى به ضعيف، المهم هو جودة المحتوى ومدى جودة تجربة المستخدم وأيضًا النية intention من وراء عمليات البحث، فتفقد الكلمات التي انخفض بها معدل الظهور أو الزيارات وقم بالبحث عنها وتفقد ما النتائج التي تظهر لمعرفة السبب. وربما قمت بتغيير على الموقع مؤخرًا أدى إلى ذلك عليك التراجع عنه والإنتظار فترة لتعود النتائج، لكن عليك تحسين الموقع والعمل عليه خلال تلك الفترة. أيضًا معدل الظهور لا فائدة منه، المهم هي النقرات CTR، عليك تحسين العناوين والمحتوى لزيادة تلك النسبة، وأيضًا تحسين الـ Bounce Rate، وتلك أمور تستطيع معرفته من خلال google analytics و google console.
- 3 اجابة
-
- 1
-

-
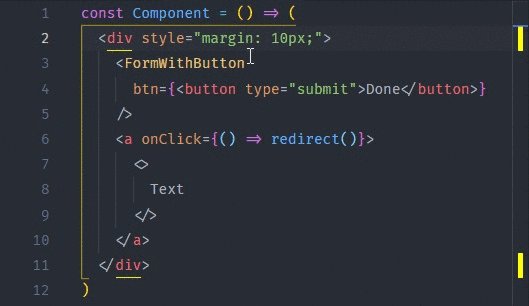
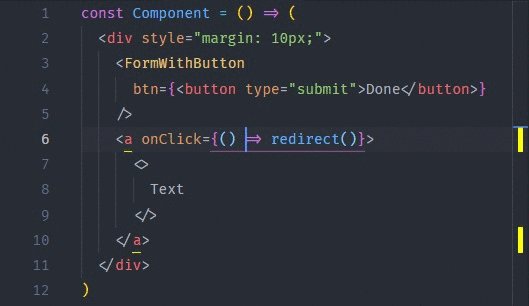
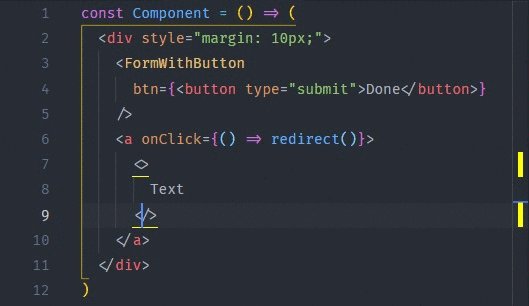
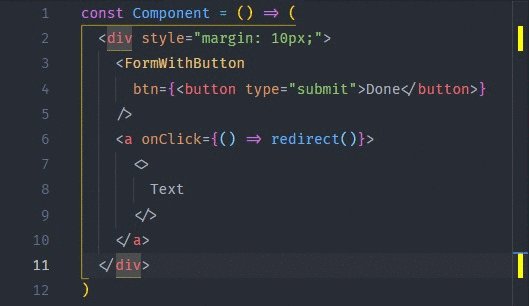
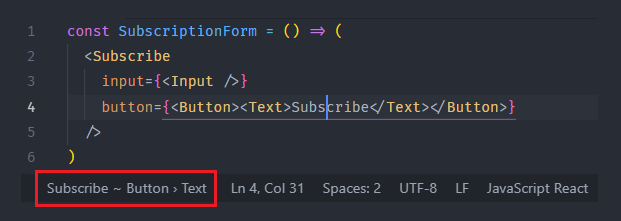
بجانب تثبيت إضافة لتنسيق الكود، فإضافة Highlight Matching Tag ستسهل مهمة تحديد عنصر البداية والإغلاق بسهولة، وهي تدعم HTML و JSX وأيضًا XML, Vue, Angular, PHP. أيضًا تحديد العنصر الأب في حال الوقوف على العناصر الأبناء:
-
ستجد أسفل فيديو الدرس في نهاية الصفحة صندوق تعليقات كما هنا، أرجو طرح الأسئلة أسفل الدرس وليس هنا في قسم الأسئلة البرمجة حيث نطرح الأسئلة العامة الغير متعلقة بمحتوى الدورة أو الدرس، وذلك لمساعدتك بشكل أفضل.
-
لا أنصحك برفع مشاريعك على GitHub pages بسبب المشاكل التي تحدث بسبب المسارات، حيث سيتعين عليك تعديل المسارات في مشروعك، فستحتاج إلى تعديل المسارات لتبدأ بـ /. أو /.. حسب المسار لذا من الأسهل لك رفع مشاريع المواقع الـ Static على Netlify، حيث ستقوم برفع المشروع من خلال رفع المجلد أو من خلال المستودع وانتهى الأمر.
- 5 اجابة
-
- 1
-

-
ستجد أسفل فيديو الدرس في نهاية الصفحة صندوق تعليقات كما هنا، أرجو طرح الأسئلة أسفل الدرس وليس هنا في قسم الأسئلة البرمجة حيث نطرح الأسئلة العامة الغير متعلقة بمحتوى الدورة أو الدرس، وذلك لمساعدتك بشكل أفضل. أسفل صفحة الدرس مباشرًة ستجد صندوق تعليقات لو قمت بالنزول للأسفل أرجو وضع سؤالك به.
-
كلاهما دالتين لاختيار الميزات feature selection في التعلم الآلي، لكنهما يختلفان في نوع البيانات التي تعمل عليها: chi2 (chi-squared) هي لاختبار استقلالية المتغيرات الفئوية categorical variables. مثل هل هناك علاقة بين لون السيارة (أحمر، أزرق، أخضر) ونوع الوقود (بنزين، ديزل)؟ بينما f_classif (ANOVA F-value) تستخدم لاختبار استقلالية متغير مستمر continuous variable ومتغير فئوي. وكمثال، هل هناك علاقة بين عمر السيارة (متغير مستمر) ونوع الوقود (بنزين، ديزل)؟ أيضًا بخصوص الافتراضات الإحصائية، حيث chi2 تفترض أن البيانات عشوائية وأن التوزيع الطبيعي غير مطلوب، في حين f_classif تفترض أن البيانات عشوائية وأن التوزيع الطبيعي للمتغير المستمر في كل فئة من فئات المتغير الفئوي. ومن حيث مخرجات الدالة، فكلاهما يعيدان قيمة إحصائية (chi-squared statistic أو F-statistic) وقيمة p-value لكل ميزة. بالتالي استخدم chi2 في حال لديك categorical variables فقط، وتريد اختبار استقلالية المتغيرات الفئوية. واستخدم f_classif عندما يكون لديك continuous variable ومتغير فئوي categorical variable، وتريد اختبار استقلالية المتغير المستمر والمتغير الفئوي، وتتحقق افتراضات ANOVA (التوزيع الطبيعي، تجانس التباين). وهناك تقنيات أخرى لاختيار الميزات مثل mutual information و feature importance.
- 2 اجابة
-
- 1
-

-
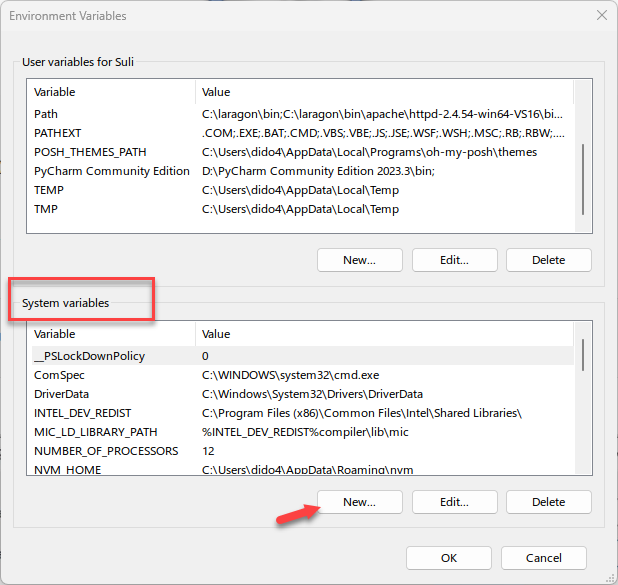
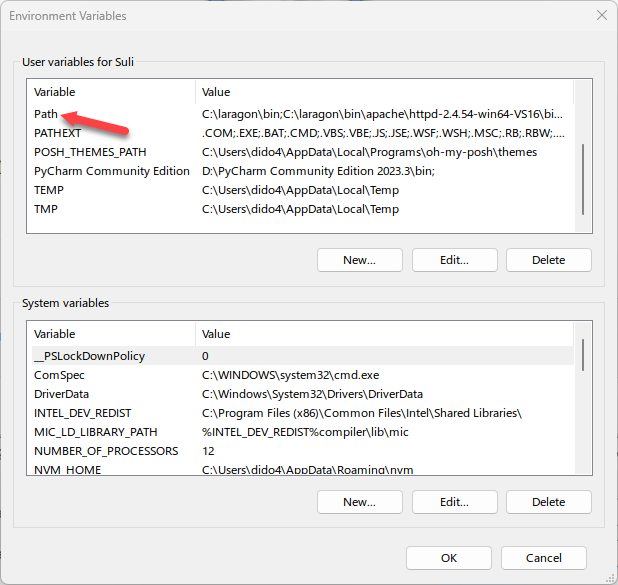
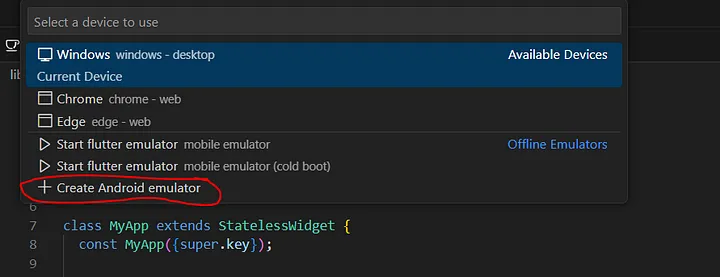
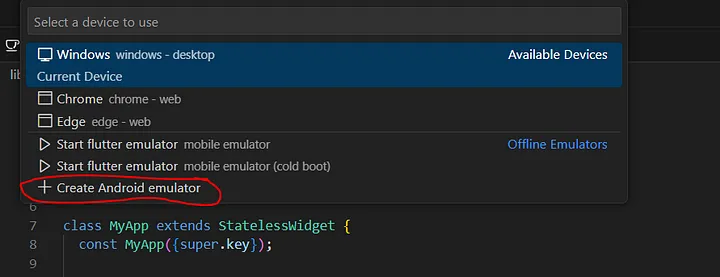
عليك تثبيت إضافة Flutter في vscode فقط ابحث في الإضافات عن Flutter. ثم تثبيت Java 11 SDK، وإضافة ذلك لمتغيرات البيئة Environments variables في قسم system variables: بعد الضغط على new أضف JAVA_HOME في الخانة الأولى و C:\Program Files\Java\jdk-11.0.12 في الخانة الثانية ثم اضغط على ok للحفظ. ثم Environments variables أيضًا في Path اضغط عليها مرتين ثم اختر new وأضف %JAVA_HOME%\bin بعد ذلك قم بتحميل Android SDK: https://developer.android.com/studio ثم عليك إنشاء المسار التالي أي إنشاء المجلدات بنفس المسار والأسماء: C:\Android\android-sdk\cmdline-tools\latest\ وقم بفك ضغط الملف الذي قمت بتحميله في ذلك المسار أي في مجلد latest. ثم أنشيء متغيرات البيئة الخاصة بذلك في قسم System variables كما شرحت سابقًا عليك إضافة التالي في الخانة الأولى والثانية أي ستقوم بعمل new مرتين: ANDROID_HOME C:\Android\android-sdk و ANDROID_SDK_ROOT C:\Android\android-sdk وفي قسم PATH أضف التالي: %ANDROID_HOME%\cmdline-tools\latest\bin ثم في التيرمنال قم بتنفيذ: sdkmanager --update ثم الأوامر التالية أيضًا: sdkmanager emulator platform-tools sdkmanager "system-images;android-29;google_apis;x86" sdkmanager "platforms;android-29" sdkmanager "build-tools;29.0.2" ثم قم بتثبيت Flutter SDK: https://docs.flutter.dev/get-started/install/windows ثم أنشيء مشروع وليكن باسم test من خلال الأوامر التالية وافتحه في vscode من خلال أمر . code flutter create test cd test code . ثم في vscode اضغط على Ctrl+Shift+P واختر create Android emulator ولتشغيل المشروع اضغط على F5
-
يتم تسليم ملفات التصميم إلى المبرمج ويقوم هو بتصفحها على المنصة الخاصة بتلك الملفات سواء Figma أو Adobe XD، ويستطيع من خلالها معرفة الألوان والمسافات واستخراج الـ Assests أيضًا مثل الصور بالجودة الكاملة. ويتم توضيح التصميم من خلال الـ User flows أي رحلة المستخدم في الموقع أو التطبيق بدايًة من الصفحة الرئيسية أو صفحة تسجيل الدخول. بالطبع عليه هو معرفة كيفية التعامل مع تلك الملفات فهو مطور واجهة أمامية بطبيعة الحال. لتستوعب الأمر بشكل عملي ابحث على اليوتيوب عن design handover to developer. ومن الأفضل التنسيق مع المطور من البداية أي إجراء إجتماع بين المصمم والمطور لمناقشة الأمور من البداية وليس في النهاية.
-
الأخطاء التي تظهر لك صحيحة، فإضافة Pylance تقوم بفحص الكود بحثًا عن أخطاء، فتخبرك بخطأ No overloads والذي يعني أن هناك وسائط ناقصة لم يتم تمريرها للدالة أو تمرير وسائط لكن من نوع مختلف لا تتوقعه. والتحميل الزائد Overloading في بعض لغات البرمجة، المقصود به أنه يمكن أن يكون للوظائف إصدارات متعددة (تحميل زائد) تقبل أنواع بيانات مختلفة، لكن لا تدعم Python التحميل الزائد بالطريقة نفسها. حيث أنك قمت بتمرير دالة العرض edit_profile بدون استدعاء as_view() لإخبار جانغو بمعاملتها كدالة عرض، هنا: path('profile/', edit_profile, name='profile'), أيضًا تخبرك أن الخاصية project غير موجودة في الصنف Model، وذلك صحيح فهو باسم Project في ملف models أي بحرف P كبير.
- 4 اجابة
-
- 1
-

-
ستجد أسفل فيديو الدرس في نهاية الصفحة صندوق تعليقات كما هنا، أرجو طرح الأسئلة أسفل الدرس وليس هنا في قسم الأسئلة البرمجة حيث نطرح الأسئلة العامة الغير متعلقة بمحتوى الدورة أو الدرس، وذلك لمساعدتك بشكل أفضل.
-
هي مناسبة للمشاريع الصغيرة والتي تعتمد بشكل كبير على الواجهة الخلفية وليس الأمامية، الفكرة من تلك الإطارات هي إنشاء واجهة تفاعلية بشكل مُبسط وسهل من خلال HTML، تخيل دمج HTML و jQuery معًا فستحصل على تلك الإطارات، وهي موجهة لمطوري الواجهة الخلفية الذين لا يريدون التعامل مع مكتبات وإطارات الواجهة الأمامية المعقدة. أي هي ليست منافسة لـ React أو Vue و Angular. في رأي وحسب كلامك، من الأفضل استخدام Livewire مع Alpine.js وستحصل على تطبيق full-stack تفاعلي مثل React أو Vue وبذلك تتجنب مشكلة أنها موجهة للمشاريع الصغيرة.
-
ستجد أسفل فيديو الدرس في نهاية الصفحة صندوق تعليقات كما هنا، أرجو طرح الأسئلة أسفل الدرس وليس هنا في قسم الأسئلة البرمجة حيث نطرح الأسئلة العامة الغير متعلقة بمحتوى الدورة أو الدرس، وذلك لمساعدتك بشكل أفضل.
-
المشكلة من جانب الواجهة الخلفية، فمنطق التحقق من عملية تسجيل الدخول وبيانات المستخدم هي في الواجهة الخلفية وليس الأمامية، من المفترض أن يتم البحث عن إيميل المستخدم في قاعدة البيانات وعرض رسالة خطأ في حال لم يكن المستخدم موجود. تفقد الواجهة الخلفية وهل يظهر خطأ بالخادم، وحاول طباعة رسالة الخطأ في الدالة الخاصة بعملية تسجيل الدخول، وأيضًا قم بطباعة كائن payload في ملف authSlice. إن استمرت المشكلة أرفق مجلد المشروع بعد ضغطه لتفقده.
- 2 اجابة
-
- 1
-

-
إذن يبدوا أنك قمت بالضغط على زر حدد الموقع كمقروء دونّ قصد، ستحتاج إلى المتابعة بالطريقة التي ذكرتها.
-
ستجد علامة دائرة زرقاء بجانب الدروس التي لم تشاهدها. في حال لم تجدها فيعني أنك قمت بالضغط على زر حدد الموقع كمقروء. ستحتاج إلى كتابة آخر درس ومسار توقفت عنده في ملف نصي مثلا أو ما شابه والأفضل لو قمت باستخدام أداة للمهام مثل google keep أو غيرها وكتابة المسارات والملاحظات بها، وعند إنهاء ٣ مسارات مثلا من أصل ١٠ مسارات فذلك يعني أنك أنهيت ٣٠% من الدورة.
-
ما تريده هي الوظيفة، صحيح؟ إذن للحصول على وظيفة ما الفعل الصحيح؟ التوجه لسوق العمل وتفقد المهارات المطلوبة. وأنت تريد العمل الحر، إذن توجه إلى منصة العمل الحر التي تريد العمل عليها وعربيًا لديك منصة مستقل وخمسات وبعيد، تفقد ما هي المشاريع البرمجية المعروضة والأكثر طلبًا ثم تعلم المهارات اللازمة للقيام بها، وبناء معرض أعمال بجودة عالية لإثبات مهاراتك. أي الصحيح هو الإمساك بطرف الخيط من النهاية وليس من البداية، حدد وجهتك وما تريده ثم تعلم المطلوب وليس العكس. وكنصيحة فقط، طالما أنّ الوقت لديك محدود، فتعلم PHP ولارافيل ووردبريس، ولكن لا تأخذ برأي أحد، قم بواجبك وتفقد سوق العمل وحدد ما تريده والمناسب لك. وبما أنك طالب في كلية تختص بالبرمجة، إذن دورة جافاسكريبت و PHP خيار جيد.
- 3 اجابة
-
- 1
-

-
ستجد أسفل فيديو الدرس في نهاية الصفحة صندوق تعليقات كما هنا، أرجو طرح الأسئلة أسفل الدرس وليس هنا في قسم الأسئلة البرمجة حيث نطرح الأسئلة العامة الغير متعلقة بمحتوى الدورة أو الدرس، وذلك لمساعدتك بشكل أفضل.
-
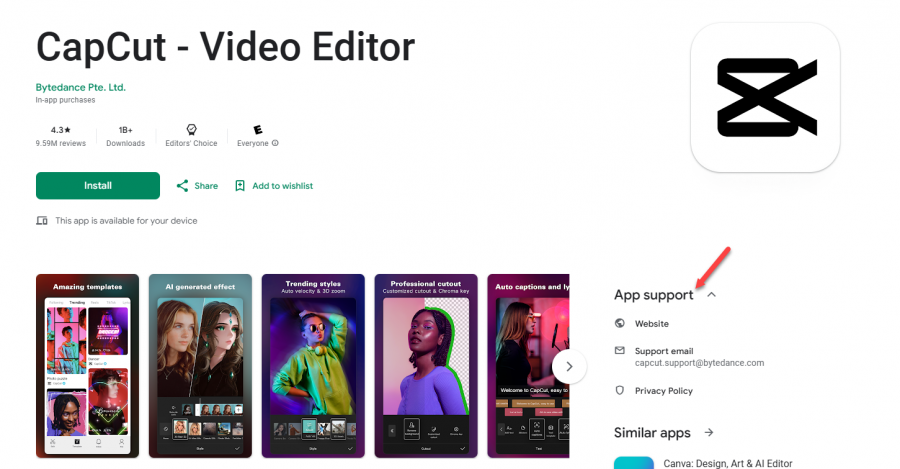
في المتجر ستجد الإيميل الخاص بمطور التطبيق وكمثال تطبيق CapCut في قسم App support ستجد الإيميل capcut.support@bytedance.com وإذا أردت تجميع الإيميلات ستحتاج إلى تعلم web scrapping
- 2 اجابة
-
- 1
-