-
المساهمات
20334 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
494
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو Mustafa Suleiman
-
في البداية مجال البرمجة ليس بالسهل وإلا تعلمه الجميع، فهو بحاجة إلى بذل مجهود والصبر لفترة ليست بالقصيرة بحد أدنى 4 أشهر وتصل إلى سنة حسب ظروف كل شخص والمجال الذي يتعلمه. وعامًة كبداية أنصحك بتعلم مجال الويب وأٌقصد الواجهة الأمامية، حيث سيتعين عليك تعلم HTML, CSS, JS ثم تعلم React أو Vue.js لتصبح مطور واجهة أمامية. وإذا أردت أن تصبح مطور PHP فعليك تعلم PHP ولارافل ووردبريس، والأمر يعتمد على ما إذا كنت تريد العمل بشركة أو تريد العمل على مواقع العمل الحر، والوقت المتاح لديك أيضًا. أيضًا لديك مجال الـ DevOps حيث يوجد عليه طلب حاليًا وتعلمه ليس بالصعب ولا يتم الإشارة إلى تعلمه كثيرًا رغم أنه من أسهل المجالات للدخول في سوق العمل الخاص بالبرمجة.
-
ما هي اللغات التي تعلمتها وتريد التطبيق عليها؟ عامًة ستجد نصائح هنا وإرشادات للتطبيق على ما تعلمته وفي حال كان لديك سؤال أخبرني:
-
نستخدم الدالة isalpha() لفحص ما إذا كان الحرف الأول من الباسورد حرفًا أم لا على النحو التالي: def convert_first_letter_to_capital(password): if password[0].isalpha(): return password[0].upper() + password[1:] else: return password read = open(R"C:\Users\Hass\desktop\txt.txt","r") re = read.read() for i in range(len(re)): try: r = re.split('\n') r1 = r[i].split(':') password = r1[1] password = convert_first_letter_to_capital(password) print(str(r1[0]) + ":" + password,"aafs") except Exception as ex: print(ex) continue وإليك مثال آخر باستخدام الدالة replace(): def convert_first_letter_to_capital(password): if password[0].isalpha(): return password.replace(password[0], password[0].upper()) else: return password read = open(R"C:\Users\Hass\desktop\txt.txt","r") re = read.read() for i in range(len(re)): try: r = re.split('\n') r1 = r[i].split(':') password = r1[1] password = convert_first_letter_to_capital(password) print(str(r1[0]) + ":" + password,"aafs") except Exception as ex: print(ex) continue
-
الأسئلة الإختبارية لا يتم الإجابة عليها بشكل مباشر ولكن يمكن إرشادك للخطوات: ستجد في موسوعة حسوب شرح للخورازميات المذكورة: https://wiki.hsoub.com/Algorithms ستجد في الرابط السابق الخاص بموسوعة حسوب أمثلة عملية من خلال لغات مختلفة يمكنك تفقدها وفهم الفكرة وكتابتها باللغة التي تريدها.
-
في تلك الحالة من الأفضل تعلم GIT وGitHub من خلال التالي:
-
هل قمت بعمل أي commits؟ أي قمت بالتالي: git add . ثم git commit -m "initial commit" ثم git push origin main وفي حال استمرار المشكلة أرجو تنفيذ الأمر التالي ثم إرفاق صورة: git branch -b
-
أولاً SPSS هو برنامج إحصائي يستخدم لتحليل البيانات وإجراء التجارب الإحصائية، لكنك لم توضح ما الذي ترغب بفعله أو لديك مشكلة به، وعامًة إليك بعض النصائح الأساسية حول كيفية استخدام SPSS: اعتد على واجهة المستخدم في SPSS من أجل الوصول السريع إلى الأوامر والأدوات المختلفة. قم بإدخال البيانات في SPSS، من خلال استيراد البيانات من ملفات Excel أو نصية، أو إدخال البيانات يدويًا. اختر النوع المناسب من التحليل الإحصائي لبياناتك، بإجراء تحليلات مثل التحليل الوصفي، التحليل العاملي، واختبارات التباين (ANOVA)، والعديد من التحليلات الأخرى. استخدم أدوات SPSS لإنشاء الرسوم البيانية اللازمة لتصوير البيانات بشكل فعال. بمجرد الحصول على النتائج، تعلم كيفية تفسيرها بشكل صحيح، وSPSS يولد العديد من الإخراجات، ويجب عليك فهمها لاتخاذ القرارات الصحيحة.
-
بإمكانك تعطيل ذلك التحذير مؤقتًا باستخدام تعليق eslint-disable-next-line فوق السطر الذي يولد التحذير، كالتالي: useEffect(() => { // eslint-disable-next-line react-hooks/exhaustive-deps // الكود الخاص بك هنا }, []); أو إنشاء ملف باسم .eslintrc في مجلد المشروع ثم وضع التالي به: { "plugins": ["react"], "rules": { "react-hooks/exhaustive-deps": [ "error", { "additionalHooks": ["useEffect"], "dependency-array-exclusions": ["[]"] } ] } } حيث تستخدم خاصية dependency-array-exclusions في ESLint لتستثني بعض المصفوفات من التحقق، وتستطيع استخدام تلك الخاصية لاستثناء المصفوفة الفارغة من التحقق، بحيث لا يصدر ESLint أي تنبيهات. وإن لم يعمل حاول تجربة الإعداد التالي: { "rules": { "react-hooks/exhaustive-deps": "off" } }
- 2 اجابة
-
- 1
-

-
يجب تحويل الإدخالات (name و number و choose) إلى أنواع بيانات مناسبة للمقارنة، وذلك باستخدام int() لتحويل الإدخالات إلى أعداد صحيحة. وضع الإدخالات داخل الحلقة لتكرار تنفيذ البرنامج. استخدام int() لتحويل choose إلى رقم صحيح للمقارنة في الشروط. ليصبح الكود كالتالي: entry_member = [["Amal", 1111111111], ["Mohammed", 2222222222], ["Khadijah", 3333333333], ["Abdullah", 4444444444], ["Rawan", 5555555555], ["Faisal", 6666666666], ["Layla", 7777777777] ] while True: print("Welcome to our phonebook !!! \n" "1 = To Add an entry\n" "2 = To Delete an entry\n" "3 = To Edit an entry\n" "4 = To View all entries") choose = int(input("Enter your choice: ")) if choose == 1: name = input("Enter a name: ") number = input("Enter a phone number: ") if len(number) != 10: print('Invalid phone number, please enter a 10 digit number') else: entry_member.append([name, number]) elif choose == 2: print("What is the entry you want to delete ?") name = input("Enter a name: ") number = input("Enter a phone number: ") for item in entry_member: if item[0] == name and item[1] == number: entry_member.remove(item) elif choose == 3: print("What is the entry you want to edit ?") name = input("Enter a name: ") number = input("Enter a phone number: ") for item in entry_member: if item[0] == name and item[1] == number: entry_member[entry_member.index(item)] = [name, number] elif choose == 4: for item in entry_member: print(f"Name: {item[0]}, Phone: {item[1]}")
-
لديك جامعة هارفارد تقدم العديد من الدورات عبر منصة edX حيث تقدم مجموعة متنوعة من البرامج في البرمجة عبر الإنترنت، بما في ذلك: Professional Certificate in Computer Science Professional Certificate in Web Development Professional Certificate in Artificial Intelligence معهد ماساتشوستس للتكنولوجيا MIT يقدم أيضًا مجموعة من الدورات على edX و Coursera: Professional Certificate in Computer Science Professional Certificate in Web Development Professional Certificate in Artificial Intelligence أيضًا الجامعات التالية: جامعة ستانفورد تقدم CS106A: Introduction to Computer Science. جامعة أكسفورد لديها Introduction to Computer Science. جامعة كامبريدج توفر برنامجًا في البرمجة عبر الإنترنت يسمى Introduction to Computer Science. بالإضافة إلى تلك الجامعات، هناك العديد من الجامعات الأخرى: University of California, Berkeley University of California, Los Angeles Cornell University Yale University University of Pennsylvania University of Chicago University of Michigan University of Texas at Austin أي تفقد موقعي Coursera و edX وفي حال لم تجد دورة من الجامعة التي تريدها تفقد موقع الجامعة الرسمي واسم الدورات المذكورة.
-
شكراً جزيلاً على كلماتك الطيبة، ونبارك لك على تجربتك الإيجابية مع حسوب في تصميم واجهات المستخدم! حالياً، لا يوجد دورة خاصة بـ C# و ASP.net. أكاديمية حسوب تسعى دائماً لتحسين وتطوير محتواها التعليمي، وسنأخذ اقتراحك بعين الاعتبار لتوفير المزيد من الدورات في المستقبل، إذا كنت بحاجة إلى أي مساعدة إضافية أو كانت لديك أي أسئلة، فلا تتردد في السؤال. يمكنك متابعة الدروس والمقالات الخاص بلغة C# في الأكاديمية يوجد أيضًا دروس ومقالات لإطار ASP.NET أيضًا متابعة صفحة آخر التحديثات لمعرفة الجديد في الأكاديمية.
- 1 جواب
-
- 1
-

-
const و final في حقول الفئة، نستخدم لتحديد أن القيمة يجب أن تكون ثابتة أثناء ترجمة البرنامج، أي يجب على القيمة التي تم تعيينها للحقل أن تكون ثابتة أثناء وقت الترجمة، ونستخدم final لتحديد أن القيمة يمكن تعيينها فقط مرة واحدة ولا يمكن تغييرها بعد ذلك، ويمكن تعيين قيمة final في وقت التشغيل (runtime) أو أثناء الترجمة. class Example { static const int myConst = 42; final String myFinalField; Example(this.myFinalField); } ونستخدم static لتحديد أن الحقل ينتمي إلى الفئة نفسها بدلاً من أن يكون ممتلكًا لكل نسخة (instance) من الفئة، ولا يمكن الوصول إلى الحقل الثابت إلا من خلال الفئة نفسها، بمعنى أنه: تنتمي إلى الفئة نفسها بدلاً من كائن معين، وتكون مشتركة بين جميع الكائنات التي تنتمي إلى الفئة. يمكن الوصول إلى الحقول static من أي مكان في التطبيق (على مستوى الفئة). لا يتم الوصول إليها باستخدام كائن محدد من الفئة، بل يمكن الوصول إليها مباشرة باستخدام اسم الفئة. class MyApp { static final String contextKey = "myContextKey"; } مما يعني أن الحقول final و static هي أنواع خاصة من الحقول التي لا يمكن تغييرها بعد إنشائها، والفرق بينهما هو أنَّ الحقول final يمكن الوصول إليها فقط من داخل الكائن الذي تم إنشاؤها فيه، بينما يمكن الوصول إلى الحقول static من أي مكان في التطبيق. أما مصطلح "السياق" فهو طريقة لتخزين البيانات والمتغيرات التي يمكن الوصول إليها من أي مكان في التطبيقاتـ ويستخدم السياق بشكل شائع لتخزين بيانات التطبيق المشتركة، مثل حالة التطبيق أو إعداداته. وبخصوص super فهى تستخدم للإشارة إلى الفئة الأم (الفئة التي يتم تمديد أو توسيع الفئة الحالية منها)، والخاصية super.key هي خاصية خاصة بالمكون المخصص، وتُرجع تلك الخاصية مفتاح المكون الأب للمكون الحالي، ونستخدمها لتعيين مفتاح المكون الحالي إلى مفتاح المكون الأب. class MyComponent extends StatelessWidget { @override Key get key => super.key ?? UniqueKey(); }
-
الفكرة هي أنك بحاجة إلى تعديل تنسيق الـ Header عند عمل سكرول بنسبة معينة، ثم نقوم بإضافة كلاسات أخرى أو تنسيقات، فمثلاً نستخدم الكود التالي: const className = "colorful"; const scrollTrigger = 60; window.onscroll = function() { if (window.scrollY >= scrollTrigger) { document.getElementsByTagName("header")[0].classList.add(className); } else { document.getElementsByTagName("header")[0].classList.remove(className); } }; طبق نفسك الفكرة بإضافة وحذف الكلاسات أو إضافة تنسيقات، فالكود السابق يقوم بإضافة كلاس colorful والذي يحمل التنسيق التالي في ملف css: .colorful { background-color: pink; box-shadow: 0 3px 5px 0.3px rgba(0, 0, 0, 0.1); } .colorful a { color: #0e436b; }
- 2 اجابة
-
- 1
-

-
الأمر بسيط، كل ما أنت بحاجة إلى فعله هو تنفيذ الأمر التالي في منفذ الأوامر PowerShell: Set-ExecutionPolicy RemoteSigned وسبب المشكلة هو أن تنفيذ البرامج النصية (السكريبتات) معطل على نظامك، بمعنى أن PowerShell يمنع تشغيل البرامج النصية. حيث يتم تعيين سياسة التنفيذ الافتراضية لـ PowerShell على Restricted، والتي تمنع تنفيذ البرامج النصية لأسباب أمنية، ولتمكين تنفيذها، تحتاج إلى تغيير سياسة التنفيذ إلى مستوى أكثر تساهلاً، وهناك ثلاث سياسات تنفيذ رئيسية في PowerShell: Restricted: السياسة الافتراضية، والتي تمنع جميع عمليات تنفيذ البرامج النصية. RemoteSigned: تسمح بتنفيذ البرامج النصية التي تم إنشاؤها محليًا والبرامج النصية الموقعة عن بُعد من الناشرين الموثوق بهم. Unrestricted: تسمح بتنفيذ جميع البرامج النصية دون أي قيود.
- 4 اجابة
-
- 2
-

-
حاول الإعتماد على عبارة NOT IN لاستبعاد الطلاب الذين يحتوون على مواد معينة، ولكن يجب عليك تكوين الاستعلام بشكل صحيح، فأنت تستخدم IN لتحديد مجموعة من المواد المطلوبة، و NOT IN لاستبعاد مجموعة من المواد، لذا عليك استخدام AND لربط الشروط بشكل صحيح كالتالي: $sh=mysqli_query($con, "SELECT id_trainee, name, specialty, gpa FROM `tr1` WHERE id_trainee LIKE '%4432%' AND ramz IN ('داعم - 221', 'انجل - 204', 'داعم - 151', 'اسلم - 101', 'شبكا - 121') AND ramz NOT IN ('حاسب - 102', 'انجل - 102', 'انجل - 101', 'حاسب - 101', 'حاسب - 121') GROUP BY id_trainee HAVING COUNT(DISTINCT ramz) = 5"); تأكد من وضع AND بين شروط الـ IN و NOT IN. تستطيع أيضًا استخدام تعبيرات LIKE لإنشاء استعلام أكثر فاعلية، لاستبعاد الطلاب الذين لديهم أيًا من المواد التالية: SELECT id_trainee, name, specialty, gpa FROM `tr1` WHERE id_trainee LIKE '%4432%' AND (ramz LIKE '%داعم - 221%' OR ramz LIKE '%انجل - 204%' OR ramz LIKE '%داعم - 151%' OR ramz LIKE '%اسلم - 101%' OR ramz LIKE '%شبكا - 121%') AND NOT (ramz LIKE '%حاسب - 102%' OR ramz LIKE '%انجل - 102%' OR ramz LIKE '%انجل - 101%' OR ramz LIKE '%حاسب - 101%' OR ramz LIKE '%حاسب - 121%') GROUP BY id_trainee HAVING COUNT(DISTINCT ramz) = 5; ونتيجة الاستعلام هي نفسها مثل السابق، ولكنه يستخدم تعبيرات LIKE بدلاً من تعبيرات IN.
-
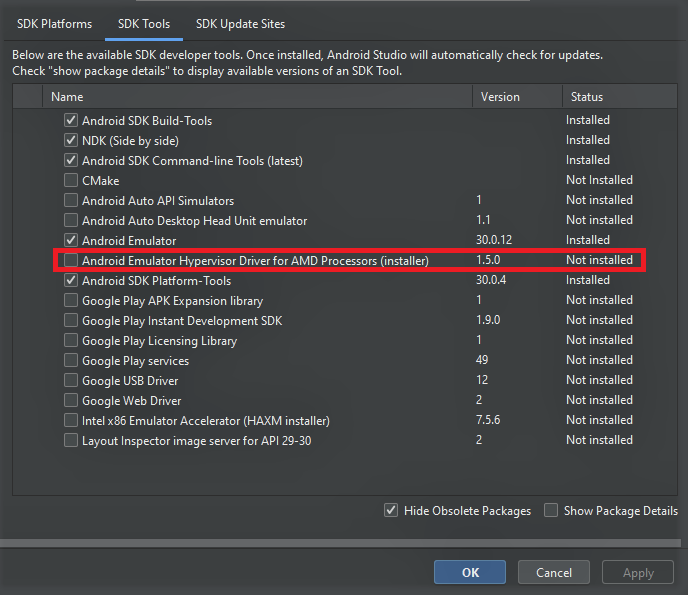
في حال أن المحاكي لديك هو بإصدار 33 أو أعلى، فبدءًا من ذلك الإصدار تم إيقاف دعم HAXM، وHAXM هو اختصار لـ Intel Hardware Accelerated Execution Manager، وهو محرك يوفر تسريعًا للأجهزة للمحاكيات الافتراضية على أجهزة الكمبيوتر التي تعمل بمعالجات Intel، حيث يسمح ذلك للمحاكيات بالعمل بشكل أسرع وأكثر سلاسة، مما يحسن تجربة تطوير تطبيقات Android. وحاليًا عليك تثبيت Android Emulator hypervisor driver ويمكنك ذلك من خلال الخطوات التالية: افتح Android Studio. في شريط الأدوات، انقر فوق Tools > Android > SDK Manager. في علامة التبويب SDK Tools، حدد مربع الاختيارAndroid Emulator hypervisor driver. انقر فوق Apply > Install.
-
أولاً تأكد من تطبيق خاصية box-sizing بقيمة border-box كالتالي: *{ box-sizing: border-box } ثانيًا سبب المشكلة، هو أنك قمت بتحديد الطول بنسبة 100% من الـ container وهو 600px ولذلك طبيعي أن يكون طول المحتوى بالداخل هو 600 لكن يوجد عنصر nav والذي يشغل مساحة من ذلك الطول وبالتالي تجد أن content خارج الـ container بسبب عدم وجود مساحة كاملة للـ 600px. والحل هو تحديد طول لكل من المحتوى والـ nav بنسبة 90% و10% كالتالي: <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <style> * { box-sizing: border-box; } body { margin: 0; padding: 0; height: 100vh; } .container { height: 600px; border: 2px solid black; background-color: black; } nav { height: 10%; background-color: rgb(144, 209, 230); padding: 10px; } .content { height: 90%; border: 2px solid red; background-color: orange; } </style> </head> <body> <div class="container"> <nav> <!-- محتوى الناف --> </nav> <div class="content"> <!-- محتوى الكونتنت --> </div> </div> </body> </html>
-
بالطبع يمكنك الدفع من أي مكان من خلال باي بال أو من خلال البطاقة الإئتمانية (بطاقة debit أو credit فقط)، وستجد هنا شرح لكيفية الإشتراك: كيفية الإشترك بالدورات وستجد هنا تفصيل لكيفية الوصول للدورات بعد الإشتراك: كيف أصل للدورات التي اشتركت بها
-
يمكنك تعلم بايثون ومحاولة تنفيذ الأمر وستجد شروحات على اليوتيوب، لكن في حال وجود Captcha فقد لا تستطيع تنفيذ الأمر بناءًا على مستوى الصعوبة الخاصة بها ونوعها. وإليك مثال والحلول المقترحة: والخيار الثاني هو طرح المشروع على مستقل وإختيار مبرمج جيد للقيام بالأمر مع سابقة أعمال تثبت قدرته على ذلك.
-
عامًة إذا كنت تقصد التصميم فستجد مواقع توفر تصميمات جاهز لكي تستلهم تصميمك منها: Pinterest Dribbble mobbin UX CRUSH Screen lane uplabs وستفيد المقالات التالية: أما بالنسبة للمشاريع، فيمكنك البحث على اليوتيوب عن flutter projects أو استبدل flutter بالإطار أو اللغة التي تستخدمها، وهكذا، وأيضًا ستجد على GitHub مشاريع جاهزة يمكنك تجربتها والتعلم منها.
-
في السياق البرمجي، المعاملات (أو الباراميترز) تستخدم لتمرير القيم إلى دوال أو أحداثث، وتستطيع استخدام المعاملات لتمرير القيم من العناصر في صفحة HTML إلى الدوال في ملف السكريبت. المثال الأول: <!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <title>Parameter and Input Field Binding</title> </head> <body> <label for="paramField">Parameter:</label> <input id="paramField"></input> <button type="submit" onclick='updateParameter()'>Submit</button> <script src="script.js"></script> </body> </html> JS: // script.js // Function to update the parameter field function updateParameter(value) { const data = document.getElementById("paramField").innerHTML = value; console.log(data); } قمت بتعريف دالة updateParameter ولكنها تتوقع معامل حيث حددت value كمعامل، ويجب تمريره لأنك تستخدمه في الدالة بوضع قيمة الحقل الذي يحمل id باسم paramField لتساوي معامل value، لذلك عليك تمريره كالتالي: <button type="submit" onclick='updateParameter("understand")'>Submit</button> الآن، عند النقر على زر "Submit"، ستقوم الدالة updateParameter بتحديث المحتوى في عنصر الإدخال paramField بالقيمة "understand". المثال الثاني: لم تقم بتعيين أي معامل هنا في الدالة: // script.js function submitForm() { var inputValue = document.getElementById("inputField").value; alert("Submitted value: " + inputValue); } بل تقوم باستخراج القيمة التي تم كتابتها في الحقل الذي يحمل id باسم inputField ثم تقوم باستخدامها في دالة alert.
- 1 جواب
-
- 1
-

-
البرمج لا تتطلب مواصفات مرتفعة كل ما تحتاج له هو 16 جيجابايت أو 8 كحد أدنى من الذاكرة العشوائية، وهارد SSD بمساحة 120 جيجابايت كحد أدنى، ومعالج core i3 أو ما يماثله من AMD كحد أدنى. وبالطبع كلما كانت المواصفات متوسطة إلى مرتفعة كلما كان ذلك أفضل وتمكنت من استخدام برامج تحتاج إلى مواصفات جيدة مثل برنامج الفوتوشوب. وبالنسبة لسؤالك، فما بين الجهازين المذكورين، فمن حيث الأداء، فبالطبع آيباد اير M1 أفضل، فيحتوي على معالج أقوى مما يجعله قادرًا على التعامل مع المهام الثقيلة بشكل أفضل. لكن في حال أنك بحاجة إلى نظام الويندوز فليس أمامك خيار سوى Surface Pro 8.
-
في جانب الخادم استخدم split كالتالي: const token = req.headers.authorization.split(" ")[1]; وذلك لاستخراج التوكن (Token) من رأس الطلب (headers) في خادم Node.js، وذلك النمط يأتي من استخدام توقيع (Bearer) لتمييز التوكن في رأس الطلب. بمعنى أنه في معظم حالات استخدام JWT (JSON Web Tokens) كتوكن للمصادقة، يرسل التوكن في رأس الطلب باستخدام مفهوم "Bearer Token"، ويكون الرأس كالتالي: Authorization: Bearer eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJzdWIiOiIxMjM0NTY3ODkwIiwibmFtZSI6IkpvaG4gRG9lIiwiaWF0IjoxNTE2MjM5MDIyfQ.SflKxwRJSMeKKF2QT4fwpMeJf36POk6yJV_adQssw5c لذلك نستخدم req.headers.authorization.split(" ")[1] لاستخراج الجزء الثاني (index 1) من قيمة Authorization، وهو التوكن نفسه، ويتم فصل الجزء الأول (index 0) بواسطة الفراغ (space).
- 1 جواب
-
- 1
-