-
المساهمات
20364 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
495
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو Mustafa Suleiman
-
رسالة الخطأ التي تظهر عند تشغيل الكود هي NameError: name 'button_event' is not defined وبالتالي هي تخبرك أن لديك متغير غير معرف. وبالرجوع للمستند الرسمي الخاص بـ customtkinter وبالتحديد CTkButton نجد مثال يخبرك بالطريقة الصحيحة: https://customtkinter.tomschimansky.com/documentation/widgets/button def button_event(): print("button pressed") button = customtkinter.CTkButton(app, text="CTkButton", command=button_event) لاحظ أنه قام بتعريف دالة بنفس الاسم الذي يتم تمريره في command وبالتالي يتم تنفيذ ما بداخل الدالة عند الضغط على الزر. عليك كتابة تلك الدالة
- 8 اجابة
-
- 1
-

-
استخدم خاصية Filters والتي تسمح لك بتصفية بيانات مخطط واحد اعتمادًا على بيانات مخطط آخر. حدد المخطط الثاني. في علامة التبويب Design، انقر فوق Filters. انقر فوق Add Filter. حدد Field باسم الفئة الرئيسية. حدد Operator كـ Equals. أدخل قيمة الفئة الرئيسية التي تريد عرضها. مثلاً لو كانت الفئة الرئيسية هي "اللحوم"، فقم بإدخال "اللحوم" كقيمة، من أجل تصفية المخطط الثاني بحيث تظهر فقط الفئات الفرعية التي تندرج تحت الفئة الرئيسية المحددة. ولإخفاء الفئات الأخرى من المخطط الثاني، فتتوفر خاصية Visible، ولتغييرها: حدد المخطط الثاني. في علامة التبويب Format، انقر فوق Show/Hide. انقر فوق Visible. قم بإلغاء تحديد الفئات التي تريد إخفائها.
-
استخدمي Vercel استضافة جيدة وسهلة الاستخدام، وتستطيعي البحث على اليوتيوب عن how to deploy react project on vercel.
- 5 اجابة
-
- 1
-

-
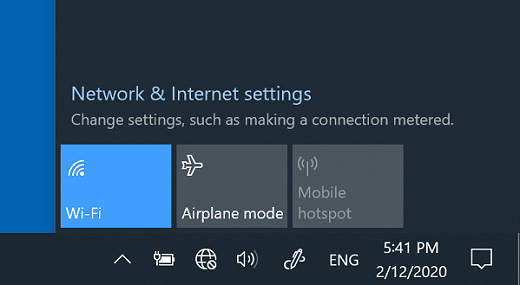
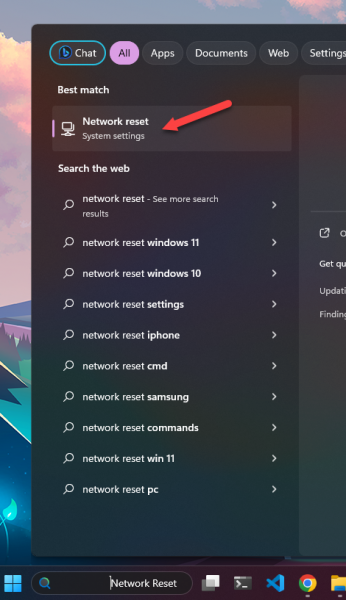
تأكدي من أن وضع الطيران Airplane mode قيد الإيقاف كالتالي: بعد ذلك تفقدي هل يظهر لك أي شبكات للواي فاي وعند الإتصال بها ما الذي يحدث؟ في حال استمرت المشكلة ابحثي بشريط البحث بالأسفل عن Network Reset ثم اضغطي عليها: سيظهر لك زر باسم Reset Now اضغطي عليه ثم وافقي Yes ثم أعيدي تشغيل الحاسوب.
- 2 اجابة
-
- 1
-

-
لا يوجد شرح من البداية لمكتبة NumPy لذا أنت بحاجة إلى مصدر آخر ويوجد على اليوتيوب الكثير من الشروحات، ثم تستطيع العودة وقراءة الدروس المتقدمة الخاص بالمكتبة في أكاديمية حسوب وستجدها هنا: https://academy.hsoub.com/tags/numpy/ أيضًا قد يفيدك النقاش التالي:
- 2 اجابة
-
- 1
-

-
الـ arr في NumPy هو نوع بيانات خاص يسمى ndarray، أي أنه يحتوي على مجموعة من الميزات والعمليات التي لا تتوفر في قائمة Python العادية. والميزات هي: ndarrays أسرع من القوائم في العمليات الرياضية مثل الضرب والجمع. أكثر كفاءة في استخدام الذاكرة من القوائم. توفر مجموعة واسعة من العمليات المدمجة التي يمكن استخدامها لمعالجة البيانات بسرعة وسهولة. أيضًا numpy array تحتوي على عناصر من نفس النوع، و يستخدم نوع بيانات متقدم (مثل int32 أو float64) لتخزين البيانات، مما يسمح بتحسين أداء العمليات الرياضية. بينما يمكن لـ Python list أن تحتوي على عناصر من أنواع مختلفة، وهي أكثر سهولة في الاستخدام للحالات البسيطة والتي لا تتطلب عمليات رياضية معقدة. في حين numpy قد تبدو أكثر تعقيدًا في البداية، ولكنها تقدم ميزات قوية وفعالية للتعامل مع البيانات الكبيرة والعمليات المتقدمة.
- 1 جواب
-
- 1
-

-
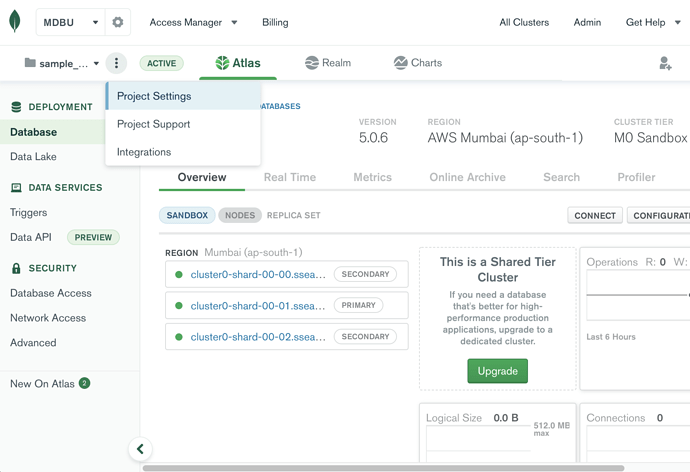
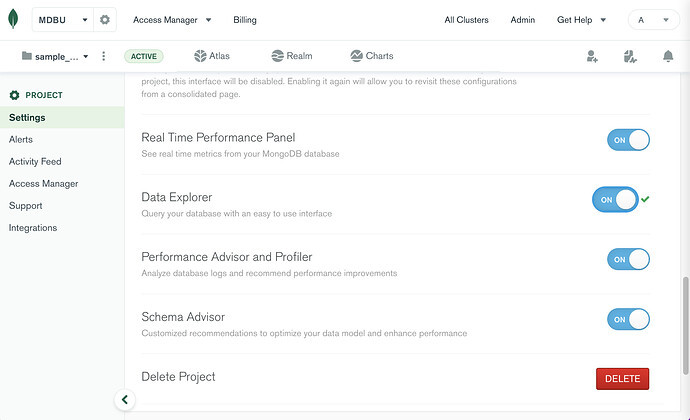
heroku لم تعد تتيح باقة مجانية بعد الآن، لذا من الأفضل استخدام منصات استضافة أخرى مثل: Vercel Netlify Render وبخصوص المشكلة لديك في Atlas، فقومي بالضغط على الثلاث نقاط أعلى اليسار ثم اختاري Project Settings ثم تفعيل Data Explorer:
- 5 اجابة
-
- 1
-

-
الأمر طبيعي لمن هم في سنك، فالوظيفة مرحلة مبكرة جدًا لعمرك، عليك التركيز حاليًا على تنمية مهاراتك وبناء شخصيتك بتأني وصبر فالعمر ما زال أمامك لكن لا تدع ذلك يخدعك فالسنين تمر بسرعة. الشهادة معتمدة بالطبع لكن لا معنى لها بدون أن تكون مستوعب لما قمت بدراسته وقادر بالفعل على توظيفه وإنشاء مشاريع برمجية، وتتميز الشهادات في أكاديمية حسوب بكونها شهادة إنهاء وإجتياز للدورة حيث يتم إختبارك بشكل شفهي وعملي من خلال مشروع أيضًا وليس مجرد الحضور وإنهاء الدورة فقط. وهناك فرصة أمامك في العمل الحر وستجد تفصيل هنا:
-
على إعتبار أنك تريد أن تصبح مطور واجهات أمامية Fron-End developer، فبشكل بسيط جدًا أنت بحاجة أولاً إلى دراسة اللغات الأساسية لتطوير الويب وهي HTML, CSS, JS وذلك ما يتم دراسته في دورة تطوير واجهات المستخدم. أيضًا ستجد شرح لمكتبات لتسهيل عملية التطوير مثل Bootstrap الخاصة بإنشاء واجهات مستخدم بشكل أسرع عن طريق كلاسات CSS، أيضًا مكتبة jQuery الخاصة بالتلاعب للواجهة وهي قائمة على جافاسكريبت حيث توفر عليك كتابة الكثير من أكواد جافاسكريبت عن طريق استخدام دوال تقوم بوظائف معينة مباشرًة. لكن لا تعتمد على أي مكتبة قبل أن تشعر بأريحية في استخدام اللغات الأساسية وهم HTML, CSS, JS والتطبيق على ما تعلمته من خلال مشاريع حيث تستطيع البحث على اليوتيوب عن مشاريع HTML, CSS ثم ابحث عن مشاريع "جافاسكريبت للمبتدئين" وقم بالتطبيق ولا تقلق في حال واجهت أمور جديدة تعلمها وتجاهل الخوف من رؤية شيء جديد. الأمر يصبح أسهل مع المرور الوقت تذكر ذلك. بعد ما سبق، سيتعين عليك تعلم إطار أو مكتبة للواجهة الأمامية مثل React وVue.js أو Angular، ولكن لا تشغل بالك بذلك حاليًا ركز على ما سبق أولاً. وستجد تفصيل هنا:
- 3 اجابة
-
- 1
-

-
أمامك خيارين الأول هو برنامج Recuva وهو برنامج مجاني. والثاني هو برنامج DMDE وهو ليس مجاني تمامًا حيث يسمح لك باسترجاع 4000 ملف لكل عملية بحث أي تستطيع تكرار العملية، وذلك البرنامج هو أفضل من Recuva لكنه ليس مجاني. تحذير: عند استرجاع الملفات عليك حفظها في مكان آخر غير المكان الذي تم حذفها منه حتى لا يتم الكتابة على الملفات المحذوفة وفقدانها للأبد، فعند نقل ملفات على الهارديسك يتم استبدال الملفات المحذوفة بالملفات الجديدة.
-
عليك أن تكون حذرًا عند استخدام [0]، خاصة إذا كانت الصورة قد تحتوي على أكثر من وجه، ففي حالة وجود أكثر من وجه في الصورة، [0] سيعيد موقع الوجه الأول فقط، أما إن كنت ترغب في رسم المربعات حول جميع الوجوه المكتشفة، فيجب عليك تعديل الكود ليتناسب مع ذلك. للتأكد، يمكنك طباعة قائمة david_locations لرؤية عدد الوجوه المكتشفة ومواقعها: print(david_locations) وفي حال تريد رسم المربعات حول جميع الوجوه، نقوم بتعديل الكود كما يلي: import face_recognition from PIL import Image, ImageDraw david = face_recognition.load_image_file("David.png") david_locations = face_recognition.face_locations(david) img = Image.fromarray(david) draw = ImageDraw.Draw(img) for location in david_locations: left, top, right, bottom = location draw.rectangle(((left, top), (right, bottom)), outline='green', width=5) img.show() حيث حلقة (for) للتحقق من جميع مواقع الوجوه ورسم المربعات حولها.
- 8 اجابة
-
- 1
-

-
أمامك خيارين إما من خلال إطار Flask وهو مناسب للمشاريع الصغيرة أو إطار Django وهو مناسب لشاريع الويب المتوسطة والكبيرة من خلال بايثون. وستجد تفصيل هنا:
-
أنت تقصد مشروع تطوير متجر إلكتروني باستخدام جانغو Django في دورة بايثون؟ أولاً أرجو التعليق أسفل الدرس لمساعدتك بشكل أفضل. وعليك تحميل الملفات الإبتدائية من درس المقدمة حيث ستجد رابط باسم "قالب الواجهة الأمامية" هنا: أيضًا يجب تشغيل الخادم وليس فتح الملف مباشرًة بل نقوم بتشغيل الخادم من خلال الأمر: python .\manage.py runserver وسيظهر لك رابط، اضغط على CTRL ثم اضغط على الرابط وسيتم فتحه في المتصفح.
-
المقصود روابط المشاريع على GitHub أي المستودع الخاص بكل مشروع.
-
الأسئلة الإختبارية لا يتم الإجابة عليها بشكل مباشر، ولكن يمكن مساعدتك بإرشادك لخطوات الحل، وإن وفرت الكود سيتم مساعدتك في حل المشكلة. قم بتحديد متغير لتخزين عدد الأسئلة. اطلب من المستخدم إدخال عدد الأسئلة. استخدم حلقة لجمع البيانات لكل سؤال. قم بتعريف الدوال GenerateRandomString و CalculateCorrectAnswer لتوليد السلسلة المولدة وحساب الإجابة الصحيحة. استخدم حلقة لتقييم أداء المستخدم. قم بتعريف الدالة EvaluateAnswer للتحقق من صحة الجواب وتحسب النتيجة. ثم عرض النتائج الإحصائية.
-
دورة علوم الحاسوب هي لتعلم أساسيات البرمجة وعلوم الحاسوب، وليس لتعلم مجال محدد للعمل به، أي تؤهلك لتعلم المجالات البرمجية بشكل أسهل وعلى دراية ووعي وسيصبح مستواك أفضل من أي شخص ليس لديه تلك الأساسيات. وستجد نقاش مفصل هنا:
- 1 جواب
-
- 1
-

-
لديك مشكلة في استدعاء الدالة mysqli_connect() في السطر 9 من ملف db_conn.php في مشروعك، وتلك الدالة تستخدم لإنشاء اتصال بقاعدة بيانات MySQL باستخدام امتداد MySQLi. تأكد من أن امتداد MySQLi مفعل في تكوين PHP لديك، عن طريق فتح ملف php.ini والتأكد من أن السطر التالي غير معلق (أزل الفاصلة المنقوطة إذا كانت موجودة): extension=mysqli بعد إجراء التغييرات، أعد تشغيل خادم الويب لتطبيق التكوين. أيضًا عليك كتابة بيانات الاتصال بقاعدة البيانات (المضيف، اسم المستخدم، كلمة المرور، إلخ) التي قدمتها في دالة mysqli_connect() بشكل صحيح كالتالي: $conn = mysqli_connect("localhost", "اسم_المستخدم", "كلمة_المرور", "اسم_قاعدة_البيانات"); إن استمرت المشكلة جرب الاتصال بقاعدة البيانات باستخدام سكريبت PHP بسيط يحتوي على كود الاتصال فقط، وذلك يساعد في عزل المشكلة والتحقق مما إذا كانت المشكلة تتعلق بالكود نفسه أم بتكوين الخادم. <?php $conn = mysqli_connect("localhost", "اسم_المستخدم", "كلمة_المرور", "اسم_قاعدة_البيانات"); if (!$conn) { die("فشل الاتصال: " . mysqli_connect_error()); } echo "تم الاتصال بنجاح"; mysqli_close($conn); ?>
-
بخصوص دورة تطوير واجهة المستخدم، في حال كنت مطور واجهة أمامية فهي دورة أساسية لك، حيث أنك كمطور واجهات أمامية مطلوب منك أن تكون مُلم باللغات الأساسية للويب وهي HTML, CSS, JS وأن تكون متعمق بها وقادر على إنشاء مشاريع بواسطتها. أيضًا المكتبات الخاصة بالواجهة الأمامية مثل Bootstrap وjQuery، وكل ذلك ستتعلمه في دورة تطوير واجهة المستخدم. لكن هل ذلك يكفي للعمل على منصات العمل الحر أو التوظيف في الشركة؟ ستحتاج إلى قراءة التالي لتفهم الأمر بشكل مفصل:
-
بالطبع يمكنك ذلك، وأنت حاليًا في سن صغير مثالي وهو سن 11 عام الذي يعتبر السن المناسب لتعلم البرمجة في حال أردت ذلك فقبل ذلك الأمر معقد لتفهمه . والحد الأدنى لتعلم البرمجة يختلف من شخص لآخر، وذلك يعتمد على مدى الاستعداد والقدرة على التعلم والتفاعل مع المواد التعليمية، ولكن الحد الأدنى الموصى به للبدء في تعلم البرمجة هو حوالي 8-10 سنوات، ويمكن للأطفال في هذا العمر أن يتعلموا البرمجة باستخدام لغات البرمجة المناسبة لهذا العمر مثل Scratch و Blockly وغيرها. ولا تشغل بالك بموضوع الوظيفة أو العمل، بل ركز اهتمامك على تنمية مهاراتك والاستمتاع بتعلم البرمجة فأنت أمامك الوقت لكي تتعلم ما تريد وتجربة أي شيء، وإن التزمت حقًا ستصل لمستوى ممتاز جدًا في مرحلة مبكرة وستبدأ حياتك العملية مبكرًا أيضًا. وستجد هنا نقاش مفصل:
-
حاول استبدال محتويات ورقة العمل الحالية من خلال: with pd.ExcelWriter("AAA.xlsx", mode='a') as writer: Table.to_excel(writer, sheet_name='Sheet1', index=False, if_sheet_exists='replace') أو الإَضافة إلى نهاية ورقة العمل الحالية من خلال: with pd.ExcelWriter("AAA.xlsx", mode='a') as writer: Table.to_excel(writer, sheet_name='Sheet1', startrow=writer.sheets['Sheet1'].max_row, index=False)
-
لكي تتمكن من الوصول إلى المتغير Table خارج الدالة، عليك إرجاعه من الدالة كالتالي: import pandas as pd def Subject_One(cl1, cl2, cl3, cl4): df = pd.read_excel("AAA.xlsx", header=None) selected_column_1 = df.iloc[8::2, [0, 1, 2, cl1, cl2, cl3, cl4]] selected_column_1.reset_index(drop=True, inplace=True) selected_column_2 = df.iloc[9::2, [2, cl1, cl2, cl3, cl4]] selected_column_2.reset_index(drop=True, inplace=True) A = pd.DataFrame(selected_column_1) B = pd.DataFrame(selected_column_2) Table = pd.concat([A, B], axis=1) repeated_values1 = [df.iloc[6, 3]] * len(Table) repeated_values2 = [df.iloc[3, 4]] * len(Table) Table['الإسم'] = repeated_values1 Table['الرقم'] = repeated_values2 Table.fillna(0, inplace=True) Table["مرحلة الأولى"] = Table.iloc[:, [5, 6]].max(axis=1) Table["مرحلة ثانية"] = Table.iloc[:, [10, 11]].max(axis=1).apply(lambda x: 50 if x > 50 else x) Table['القيمة'] = Table.apply(lambda row: row.iloc[14] if row.iloc[15] == 0 else row.iloc[15] if 0 < row.iloc[15] <= 50 else None, axis=1) return Table # استدعاء الدالة وحفظ النتائج في متغير result1 = Subject_One(3, 4, 5, 6) result2 = Subject_One(7, 8, 9, 10) # دمج النتائج final_result = pd.concat([result1, result2]) # حفظ النتائج في نفس الملف final_result.to_excel("AAA.xlsx", index=False) أو يمكن كتابة الكود كالتالي أيضًا: def Subject_One(cl1,cl2,cl3,cl4): df = pd.read_excel("AAA.xlsx",header=None) selected_column_1 = df.iloc[8::2, [0,1,2,cl1,cl2,cl3,cl4]] selected_column_1.reset_index(drop=True, inplace=True) selected_column_2 = df.iloc[9::2, [2,cl1,cl2,cl3,cl4]] selected_column_2.reset_index(drop=True, inplace=True) A = pd.DataFrame(selected_column_1) B = pd.DataFrame(selected_column_2) Table=pd.concat([A,B],axis=1) repeated_values1 = [] repeated_values2 = [] for i in range(len(Table)): repeated_values1.append(df.iloc[6,3]) repeated_values2.append(df.iloc[3,4]) Table['الإسم'] = repeated_values1 Table['الرقم'] = repeated_values2 Table.fillna(0, inplace=True) Table["مرحلة الأولى"] = Table.iloc[:, [5,6]].max(axis=1) Table["مرحلة ثانية"] = Table.iloc[:, [10,11]].max(axis=1).apply(lambda x: 50 if x > 50 else x) Table['القيمة'] = Table.apply(lambda row: row.iloc[14] if row.iloc[15] == 0 else row.iloc[15] if 0 < row.iloc[15] <= 50 else None, axis=1) # Write the data to the file with pd.ExcelWriter("AAA.xlsx", mode='a') as writer: Table.to_excel(writer, sheet_name='Sheet1', index=False) Subject_One(3,4,5,6) Subject_One(7,8,9,10)