-
المساهمات
20361 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
495
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو Mustafa Suleiman
-
عليك إضافة الكود اللازم لعرض رسالة تأكيد قبل حذف السجل عند الضغط على زر "حذف" في الجدول، وذلك من خلال مكتبة SweetAlert2 لإظهار الرسالة، كالتالي: <button class="btn btn-danger confirm" id="delete-row"> <a href="delete.php?deleteid='.$id.'" class="text-light text-decoration-none">حذف </a> </button> وكما ترى، أضفت الفئة "confirm" إلى الزر، وهذا ما نعتمد عليه في الجافا سكريبت لاستهداف الأزرار التي تحتاج إلى تأكيد. الكود بعد التعديل <!DOCTYPE html> <html lang="ar" dir="rtl"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>الرئيسية</title> <link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous"> <script src="https://cdn.jsdelivr.net/npm/sweetalert2@11"></script> </head> <body> <div class="container"> <table class="table my-5 table-bordered table-striped"> <thead> <button class="btn btn-success mt-3"><a href="index.php" class="text-decoration-none text-light">اضافة بيانات</a></button> <tr> <th class="text-center table-primary" scope="col">#</th> <th class="text-center table-primary" scope="col">الاسم</th> <th class="text-center table-primary" scope="col">البريد الالكتروني</th> <th class="text-center table-primary" scope="col">رقم الهاتف</th> <th class="text-center table-primary" scope="col">العمليات</th> </tr> </thead> <tbody> <?php include 'dbcon.php'; $sql = "select *from users"; $resault = mysqli_query($conn, $sql); while ($row = mysqli_fetch_array($resault)) { $id = $row['id']; echo '<tr> <td class="text-center"> ' . $row['id'] . ' </td> <td class="text-center"> ' . $row['name'] . ' </td> <td class="text-center"> ' . $row['email'] . ' </td> <td class="text-center"> ' . $row['phone'] . ' </td> <td class="text-center"> <button class="btn btn-primary my-3"> <a href="update.php?updateid=' . $id . '" class="text-light text-decoration-none"> تعديل</a> </button> <button class="btn btn-danger confirm" data-id="' . $id . '">حذف</button> <button class="btn btn-success" onclick="printPage(10)">طباعة</button> </td> </tr>'; } ?> </tbody> </table> </div> <script > document.addEventListener('DOMContentLoaded', function() { const deleteButtons = document.querySelectorAll('.confirm'); deleteButtons.forEach(button => { button.addEventListener('click', function(e) { e.preventDefault(); const id = this.getAttribute('data-id'); Swal.fire({ title: 'هل أنت متأكد؟', text: "لن تتمكن من التراجع عن هذا الإجراء!", icon: 'warning', showCancelButton: true, confirmButtonColor: '#3085d6', cancelButtonColor: '#d33', confirmButtonText: 'نعم، احذفه!' }).then((result) => { if (result.isConfirmed) { window.location.href = 'delete.php?deleteid=' + id; } }); }); }); }); </script> </body> </html>
-
بشكل أبسط، OpenCV تخيلها مثل مجموعة أدوات كبيرة تحتوي على أدوات للتعامل مع الصور. أي تخيل مكتبة مليئة بالأدوات الجاهزة لاستخدامها على الفور، فهي عبارة عن مجموعة ضخمة من الخوارزميات التي تتعامل مع الصور والفيديو بطرق تقليدية، أي لا تعتمد على شبكات عصبية معقدة. بينما PyTorch اعتبره مثل مصنع لبناء أدمغة اصطناعية ذكية، أي مجموعة أدوات لبناء آلات ذكية قادرة على "التعلم" من البيانات، أي نستخدم الإطار في حال نتطلع إلى بناء نماذج ذكية لحل مشاكل معقدة في الرؤية الحاسوبية، كالتعرف الدقيق على الكائنات أو إنشاء محتوى جديد.
- 5 اجابة
-
- 1
-

-
OpenCV عبارة مكتبة مفتوحة المصدر توفر مجموعة واسعة من الوظائف واللغوريتمات لمعالجة الصور والفيديو. أي تُركز بشكل أساسي على معالجة الصور والفيديو التقليدية، كتصفية الصور بالتنعيم وتحديد الحواف والتشويه، وتحديد الكائنات في الصور بجانب التعرف على الوجوه في الصور ومقاطع الفيديو. بينما PyTorch هو إطار عمل مفتوح المصدر يسمح بتطوير وتدريب الشبكات العصبية لمجموعة متنوعة من المهام، بما في ذلك، التعلم الآلي من خلال تصنيف الصور، والتنبؤ، وتحليل البيانات والرؤية الحاسوبية بالكشف الكائنات، وتتبع الكائنات، والتعرف على الوجه. أي يُركز بشكل أساسي على التعلم العميق، مع إمكانيات متقدمة مثل بناء نماذج تعلم عميق معقدة، أيضًا التكامل مع أُطر عمل أخرى التعلم العميق الأخرى حيث تستطيع دمجه مع إطار TensorFlow.
- 5 اجابة
-
- 1
-

-
بشكل بسيط، نقوم بإنشاء عنصر أب كحاوية container ثم بداخله نضع عنصر آخر ليحتوي النص ونضع له إطار من اليسار ثم padding كالتالي: <!DOCTYPE html> <html> <head> <title>Page Title</title> </head> <body> <div class="quote"> <div class="quote_text">"this is important"</div> </div> </body> </html> CSS: .quote{ background-color: rgb(192, 192, 192); padding: 10px; } .quote_text{ border-left: 5px solid purple; padding: 10px; }
- 4 اجابة
-
- 1
-

-
لا يوجد ما يسمى الأفضل في البرمجة، بل لكل تقنية استخدامها الأمثل لها، هل تتسائل بخصوص تعلم مجال الواجهة الخلفية، أم بخصوص مشروع لديك تريد تطويره بلغة معينة وما هو المشروع؟ وهل تريد العمل بشركة أم تريد العمل على منصات العمل الحر. وعامًة ستجد إجابات سابقة هنا:
- 4 اجابة
-
- 1
-

-
هل تريد العمل في شركة عن بُعد؟ إذن عليك البحث عن وظائف من نوع remote على مواقع مثل linkedIn وIndeed و bayt. أيضًا توجد منصة بعيد التابعة لشركة حسوب والتي توفر وظائف عن بُعد. أو يمكنك العمل على منصات العمل الحر مثل منصة مستقل وبعيد. لكن للأسف وظائف Remote في الشركات أغلبها يتطلب خبرة، حيث أنك بمفردك أي لا يوجد فريق حولك يساعدك وتتعلم منهم، لكن أحيانًا يتم طرح فرص تدريب عن بُعد أي remote internship ابحث عن ذلك في المنصات الخاصة بالوظائف التي ذكرتها في البداية. من الأفضل بناء مشاريع كاملة ثم تكوين معرض أعمال جيد، ومحاولة العمل كمستقل في البداية بجانب التقديم على وظائف Remote في الشركات وتفقد المطلوب وما ينقصك وتعلمه أثناء ذلك لحين الوصول للمستوى المطلوب. لكن لا أنصحك بالعمل عن بُعد في بدايات حياتك المهنية فذلك ضرره أكثر من نفعه أنت بحاجة إلى التواجد ضمن فريق والتعلم واكتساب الخبرات.
- 4 اجابة
-
- 1
-

-
ساعتان على الأقل يوميًا وذلك أقل القليل، والأمر ليس بعدد الفيديوهات بل بمقدار الإفادة والاستيعاب، فلا تكتفي بمشاهدة الفيديو فقط بل حاول البحث والتطبيق وحل التمارين أو تنفيذ مشروع بسيط. ولكن إن كان لديك الوقت الكافي، فعلى الأقل 6 ساعات يوميًا ولو زدت كان أفضل، وذلك لمدة 6 شهور لكي تنتهي من مسار برمجي كامل (مثل مطور واجهة أمامية وغيره من المجالات) وتصبح بمستوى Junior في مسارك وذلك بعد تنفيذ مشاريع كاملة، وتلك المدة قد تصل إلى سنة لا مشكلة المهم هو أن مستواك يتحسن يومًا بعد يوم، فالأمر في البداية صعب والكثير يصاب بالإحباط لكن تلك طبيعة مجال البرمجة ليس بالهين يحتاج إلى صبر ومجهود وطول نفس. وإذا كنت مبتدئًا في البرمجة، فقد تحتاج إلى وقت إضافي لفهم المفاهيم الأساسية، فدورة بايثون التي تحتوي على 67 ساعة ليست الوقت النهائي لاكتساب المعرفة الكاملة، وبشكل منطقي، قد تحتاج إلى 4 إلى 5 أضعاف وقت الدورة لتتمكن من استيعاب المعلومات وتطبيقها بشكل جيد. أي في حال قمت بالدراسة لمدة 6 ساعات يوميًا، فستحتاج إلى حوالي 55 يومًا لإكمال الدورة التي تحتوي على 335 ساعة، مما يعني حوالي شهرين وبضع أيام، والدراسة اليومية المنتظمة تساعدك على البقاء على المسار الصحيح والاستفادة القصوى من الدورة.
-
هل تستطيع كتابة تعليق في الصندوق الخاص بالتعليقات؟ أي تستطيع كتابة نص؟ في حال تستطيع، أرجو طرح تعليق جديد وليس التعديل على التعليق القديم، في حال طرحت التعليق من فترة.
-
استخدم خاصية streams لعرض جميع الجودات المتاحة للفيديو كالتالي: video = pytube.YouTube(url) streams = video.streams for stream in streams: print(f"جودة الفيديو: {stream.resolution} - دقة الصوت: {stream.abr}") وبالطبع يجب وجود إنترنت من أجل التمكن من تحميل الفيديو.
- 8 اجابة
-
- 1
-

-
الدالة get_highest_resolution() موجودة وتستطيع تفقدها في المستند الرسمي وهي تعمل على جلب الفيديو بأعلى دقة متاحة إن وجدت.
- 8 اجابة
-
- 1
-

-
في البداية لن يفيدك ذلك، لكن بعد إنهاء مسارك البرمجي وتنفيذ أكثر من مشروع والإعتياد على استخدام GitHub، تستطيع المساهمة في المشاريع مفتوحة المصدر، وذلك سيفيدك بلا شك حيث ستتمكن من اكتساب مهارة قراءة أكواد الآخرين وفهم آلية عمل المشروع وكيف يتم تنظيم الأكواد وهيكلة مجلدات وملفات المشروع. وكيف يتم المساهمة والعمل كفريق من خلال نظام إدارة الإصدارات GIT. وستتفاجيء عند النظر للحزم والإطارات التي تستخدمها في مشروعك بأن الكثير منها مفتوح المصدر وتستطيع المساهمة بها إن كان لديك المعرفة الكافية. وكبداية لكسر حاجز الرهبة، يمكنك المساهمة بشكل بسيط من خلال مساهمات مخصصة للمبتدئين من خلال المواقع التالية: https://up-for-grabs.net https://goodfirstissue.dev
- 6 اجابة
-
- 1
-

-
عليك كتابة اسم النموذج بشكل صحيح حيث كتبت user والصحيح هو User لأنك تستورد ذلك: from django.contrib.auth.models import User أي تعديل الخطأ في السطر: user=models.OneToOneField(user,verbose_name=_('user'),on_delete=models.CASCADE) ليصبح: user = models.OneToOneField(User, on_delete=models.CASCADE) أيضًا سيظهر لديك خطأ NameError: name '_' is not defined، بسبب أنك لا تستورد gettext_lazy كالتالي: from django.utils.translation import gettext_lazy as _
- 3 اجابة
-
- 1
-

-
ما تقصدينه هو تغيير اتجاه النص من اليسار إلى اليمين، أي يصبح الإتجاه من اليمين إلى اليسار RTL وهو اختصار لـ Right to Left وهو اتجاه اللغة العربية، ويتم أيضًا تحويل إتجاه العناصر من اليمين إلى اليسار أيضًا. وذلك من خلال سمة dir مع قيمة rtl، ونضعها في العنصر الرئيسي لصفحة HTML وهو عنصر html كالتالي: <!DOCTYPE html> <html dir="rtl"> <head> <meta charset="UTF-8"> <title>عنوان الصفحة</title> </head> <body> هذا نص باللغة العربية </body> </html> أو يمكننا بدلاً من ذلك استخدام CSS حيث نكتب التالي: html { direction: rtl; } واستخدام الخاصية dir هو الخيار المفضل لضبط اتجاه الصفحة بأكملها، وبالطبع تستطيعي استخدام CSS لضبط اتجاه عناصر محددة فقط في الصفحة.
-
الأمر صحيح من وجهة نظر معينة، لكن تستطيعي تعلم البرمجة بأي لغة تريدينها، فمن غير المنطقي أن نجبر أحد على تعلم البرمجة من خلال C++ أو جافا وهو مبتدأ تمامًا ولا يدري أي شيء حول علوم الحاسوب أو مستخدم بسيط للكمبيوتر والإنترنت. ولا مشكلة في ذلك فالجميع كان في نفس النقطة في مرحلةٍ ما، لذا لغة برمجة مثل بايثون أو جافاسكريبت بداية جيدة لتعلم البرمجة وسهلة، وبعد تعلم أول لغة برمجة تستطيعي تعلم أي لغة بشكل أسهل بمراحل فجميع اللغات تشترك في نفس المفاهيم. وبالطبع التأسيس من خلال لغة برمجية متوسطة المستوى أو منخفضة نسبيًا مثل c++ أو جافا هو يعطي أفضلية وفهم أفضل بلا شك، حيث أن بايثون وجافاسكريبت بهم تجريد abstraction أي يتم إخفاء الكثير من الأمور عنك وتتم بشكل تلقائي في الخلفية بينما تتعلمين تلك الأمور من خلال لغات متوسطة المستوى مثل c++ أو جافا. لذا في أي وقت تستطيعي العودة ودراسة الأساسيات من خلال تلك اللغات أو يمكن تجاهل الأمر والمضي قُدمًا ولا مشكلة في ذلك، فنسبة كبيرة من المطورين لم يقوموا بدراسة C++ أو جافا، الأمر يتوقف على المسار البرمجي فمثلاً مسار Front-End ليس بحاجة إلى دراسة لغة منخفضة المستوى بينما الـ back-end من الأفضل له تعلم C++ وليس جافا. وللعلم جافا أسهل من c++.
- 6 اجابة
-
- 1
-

-
هناك شركات مًصنعة جيدة منها DELL ثم MSI ثم Asus، ولينوفو جيدة بالنسبة للمواصفات لكن خامات اللابتوب ليست بجودة مرتفعة حيث يتم التركيز على المواصفات المرتفعة مقابل سعر مناسب أكثر. ومواصفات اللابتوب المناسب للبرمجة ليست مرتفعة، يكفي 8 جيجابايت من الذاكرة العشوائية بحد أدنى ومن الأفضل 16 جيجابايت تلك الأيام. بجانب معالج قوي موديل H وليس U الموفر للطاقة إن أمكن ذلك حيث يرتفع سعره نسبيًا مقارنًة بمعالجات U، على أي حال يشترط ألا تقل عدد الأنوية عن 4 أنوية. بالإضافة إلى وجود هارد SSD للتثبيت النظام والبرامج عليه فبدونه ستعانين من بطء النظام والبرامج، حتى لو كانت مواصفات اللابتوب مرتفعة. إن كانت الميزانية جيدة يمكن شراء لابتوب مع كرت شاشة إضافي أي ليس مدمج بالمعالج، وذلك في حال التعامل مع برامج مثل الفوتوشوب بشكل مكثف وليس بشكل بسيط. ولا أنصحك بشراء لاب توب إلا في حالة كنتي ستتنقلين به خارج المنزل، وأنصحك بشراء PC والسبب أن الحاسوب منخفض التكلفة مقارنًة باللاب توب وأيضًا مواصفاته مرتفعة مقابل السعر المنخفض. وعلى العكس اللاب توب سعره مرتفع ومواصفاته منخفضة، مقارنًة إذا قمتي بشراء حاسوب بنفس السعر. وأيضًا الحاسوب أفضل من حيث الإنتاجية والتركيز، بسبب وجود شاشة وماوس منفصل ولوحة مفاتيح، ويتحمل العمل الشاق وعمره طويل وأعطاله أقل. وبخصوص المواصفات تم النقاش حول ذلك في النقاشات التالية:
- 3 اجابة
-
- 1
-

-
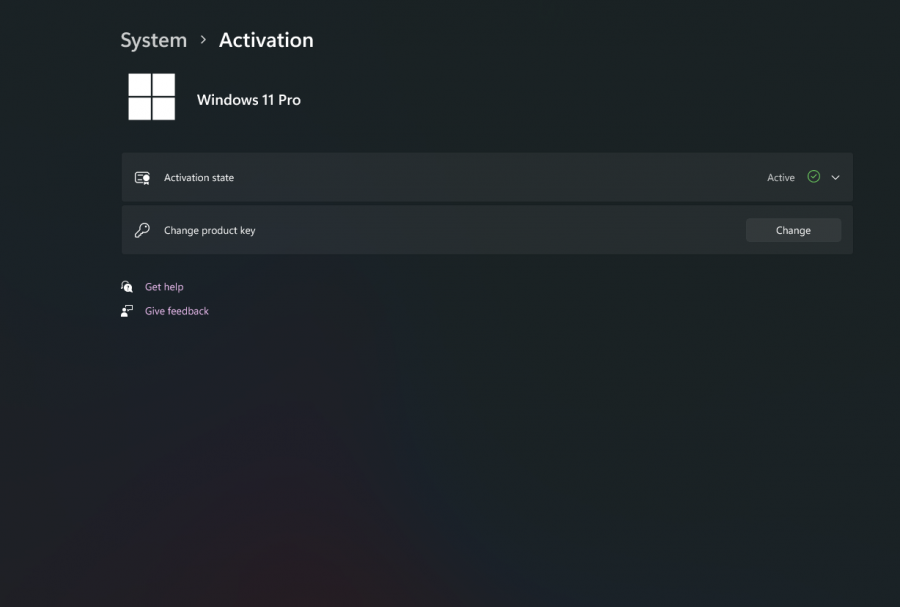
هناك طرق رسمية وطرق غير رسمية ولا أنصحك إلا بالطريقة الرسمية. حيث تستطيع شراء مفتاح للتفعيل بثمن زهيد من مواقع أجنبية مثل digitalchillmart و hypestkey و keymarto و allkeyshop.digital، أو مواقع عربية مثل نود الرقمية والتنشيط الرقمي. وستحصل على مفتاح تستطيع استخدامه لتفعيل نسخة الويندوز حسب نوع الويندوز لديك سواء 10 أو 11. ابحث عن activation في شريط البحث بالأسفل بالويندوز ثم ستجد الخيار الخاص بالتفعيل بإدخال السريال:
- 2 اجابة
-
- 1
-

-
حاول تطبيق سمة dir بقيمة rtl على عنصر body الخاص بصفحة المقال مثلاً التي يتم بها عرض الجدول، كالتالي: <body dir='rtl'>
-
بشكل مختصر، الإجابة هي لا. الغرض من تعلم جافاسكريبت هو تطوير مواقع الويب أو أمور متعلقة بذلك، وهي لغة تم تطويرها للويب بالأساس، أي للتلاعب بالـ DOM والـ DOM بشكل بسيط هو نموذج كائنات المستند، وهو تمثيل برمجي لصفحة الويب أي هو الـ HTML. إذن اللغة قائمة على ذلك، بحيث يتم برمجيًا تنفيذ أمور والتلاعب بالواجهة الأمامية. وجدلاً لنفترض أننا تعلمنا لغة جافاسكريبت بدون HTML، ما الذي سنفعله الآن؟ سنحتاج HTML لنتمكن من عرض ما نقوم ببرمجته، صحيح؟ حتى لو تم تعلم جافاسكريبت من أجل تطوير الواجهة الخلفية بواسطة بيئة Node.js فيجب أيضًا تعلم أساسيات HTML وهو أمر طبيعي بالنسبة لأي مطور واجهة خلفية حتى لو بلغة أخرى مثل PHP.
-
ما هو المسار الذي قمتي بدراسه واخترتيه كمسار برمجي لك؟ أي الوظيفة التي تريدينها حاليًا؟
-
طالما أنك قمت بتجربة كافة المسارات كما ذكرتي، فذلك يعني أنك على دراية بمجال الويب بمساريه الواجهة الأمامية و والواجهة الخلفية، أيضًا مجال تطوير تطبيقات الهاتف. عليك الآن تحديد ما هو المجال المناسب لك والذي تشعرين أن لديك ميول له وتستطيعي التفوق به أو قضاء فترة كبيرة لدراسته، فالبرمجة ليس دراسة لساعات محددة بل ستذاكرين بشكل دائم من أجل تحديث معلوماتك وتعلم الجديد في المكتبات والإطارات واللغة وخلافه. ومن الأفضل إختيار المجال بناءًا على الوظائف المتاحة في سوق العمل لديك، حيث نبحث عن الوظائف المعروضة من قبل الشركات في مجال البرمجة على مواقع مثل indeed و LinkedIn ثم في مجال الويب نتعلم التقنيات الأكثر طلبًا، ونفس الأمر لو أردنا مجال تطوير تطبيقات الهاتف سواء بتعلم React Native أو Flutter. أي يجب تحديد خريطة طريق Road map ثم الإلتزام بها وتنفيذ مشاريع كاملة لبناء معرض أعمال.
-
بالطبع خاصية min-height لا تعمل بشكل صحيح لأن عنصر main يعتمد على إرتفاع العنصر الآب (wrapper) في حساب إرتفاعه. ولوضع طول بحسب المحتوى فقط، نستخدم قيمة max-content لـ height كالتالي: .main { background-color: red; grid-area: main; height: max-content; }
- 3 اجابة
-
- 1
-