-
المساهمات
20361 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
495
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو Mustafa Suleiman
-
بالطبع، وأيضًا هناك متطلبات لازمة للتعامل معه حيث يتطلب فهمًا عميقًا لمفاهيم تعلم الآلة ومنها: البرمجة بلغة Python الجبر الخطي حساب التفاضل والتكامل نظرية الاحتمالات وتتوفر العديد من الوثائق لـ TensorFlow، ولكن معظمها موجه للمستخدمين ذوي الخبرة. لذا يتم التعلم أولاً من خلال Keras وScikit-learn أو PyTorch. حيث أنّ Keras هو واجهة برمجة تطبيقات عالية المستوى مبنية على TensorFlow، و Scikit-learn هي مكتبة Python شائعة الاستخدام لتعلم الآلة، أما PyTorch فهو إطار عمل مشابه لـ TensorFlow ولكنه أسهل في الاستخدام. بالطبع السابق مع مكتبات مثل pandas للتعامل مع البيانات.
- 5 اجابة
-
- 1
-

-
المشكلة بسبب حزمة typescripts فهي بالمشروع بالإصدار 5.3.3 بينما في مكتبة react-scripts تريد تنزيل الحزمة بالإصدار 3.2.1. لذا لحل تلك المشكلة قم بخفض الإصدار كالتالي في ملف package.json: typescript: "^3.2.1" ثم تنفيذ أمر npm i
- 2 اجابة
-
- 1
-

-
الطريقة الأولى سهلة التنفيذ ولا تتطلب الكثير من التعديلات على الكود، وربما تزيد من وقت تحميل الصفحة ومن خطر حدوث أخطاء. أما الطريقة الثانية تمنع حدوث مشكلات حجز المخزون وتقلل من خطر حدوث أخطاء، ولكن أكثر تعقيدًا من الطريقة الأولى وتتطلب المزيد من التعديلات على الكود. حاول استخدام حزمة Laravel Cashier لدمج بوابات الدفع بسهولة.
-
يمكنك ذكر مثال لأحدها لتوضيح ما يحدث
- 5 اجابة
-
- 1
-

-
تعتمد الطريقة على آلية ربط حسابك على المنصة بحسابك على منصة التواصل الاجتماعي (مثل فيسبوك أو تويتر) وبالتالي، يمكن للموقع تتبع نشاطك والتأكد من أنك قمت بمتابعة الحسابات المطلوبة. ولا ينصح باستخدام تلك الطريقة لأسباب أخلاقية وأيضًا لأنها قد تؤدي إلى إغلاق حسابك على منصة التواصل الاجتماعي. وكبدائل أخلاقية لزيادة المتابعين، قم بإنشاء محتوى جذاب وذو جودة عالية، التفاعل مع متابعيك بشكل منتظم، استخدام هاشتاقات relevante، الترويج لحسابك على منصات أخرى واستخدام الإعلانات المدفوعة.
-
يجب توضيح ما الغرض من ذلك لتقديم نصيحة مفيدة لك، لكن عامًة في حال كان المحتوى مرتبط ببعضه ويُفضل جمعه في صفحة واحدة فإذن ستحقق استفادة وزيادة عدد الصفحات التي تم زيارتها من قبل المستخدم وتسهيل عملية الوصول للمحتوى. وأيضًا المحتوى الطويل مفيد للـ SEO في حال كان مرتبط ببعضه، لكن يجب توفير تقنية Lazy load من أجل ألا يؤثر المحتوى الطويل على سرعة التحميل فتصبح النتيجة عكسية. أما في حال كان المحتوى غير مرتبط بحيث لا يُفضل وضعه في صفحة واحدة، إذن سيؤثر ذلك على الـ SEO، وربما يصبح التنقل في صفحة واحدة معقدًا للمستخدمين الذين يبحثون عن معلومات محددة، وبالتالي يؤثر ذلك على تجربة المستخدم والتي هي العامل الأهم بالنسبة لجوجل حاليًا. وستفقد الترتيب على كلمات معينة، حيث يجب الربط بين صفحات الموقع داخليًا وإنشاء شبكة فيما بينها. بشكل بسيط إن كان ما ستفعله يعني تجربة مستخدم أفضل فلا مشكلة، ويمكن معالجة ذلك الأمر، لكن إن كان العكس فلا تقم بذلك.
-
في البداية عليك تعريف صنف User الأساسي، حيث نستخدم AbstractUser من Django كقاعدة لصنف User، ويوفر AbstractUser جميع الخصائص والوظائف الأساسية للمستخدمين في Django، أي يمكننا إضافة أي خصائص إضافية نحتاجها إلى صنف User. class User(AbstractUser): phone_number = models.CharField(max_length=20) address = models.CharField(max_length=255) ثم تعريف صنف Vendor، ونرث من صنف User باستخدام class Vendor(User)، ونضيف خاصية type مميزة لصنف Vendor لتحديد نوع المستخدم، ونستطيع إضافة أي خصائص إضافية محددة لصنف Vendor نحتاجها. class Vendor(User): type = models.CharField(max_length=50, default="vendor") company_name = models.CharField(max_length=255) business_license_number = models.CharField(max_length=20) ثم تعريف صنف Customer، ونرث من صنف User باستخدام class Customer(User):، ونضيف خاصية type مميزة لصنف Customer لتحديد نوع المستخدم، أيضًا إضافة أي خصائص إضافية محددة لصنف Customer نحتاجها. class Customer(User): type = models.CharField(max_length=50, default="customer") shipping_address = models.CharField(max_length=255) billing_address = models.CharField(max_length=255) الآن نستخدم Vendor.objects.create_user لإنشاء بائع جديد ونمرر اسم المستخدم وكلمة المرور وخصائص أخرى إلى الطريقة create_user. from django.contrib.auth import authenticate username = "test_vendor" password = "password1234" vendor = Vendor.objects.create_user(username=username, password=password, type="vendor") # ... (إتمام عملية تسجيل البائع) أو نستخدم Customer.objects.create_user لإنشاء عميل جديد، ونمرر اسم المستخدم وكلمة المرور وخصائص أخرى إلى الطريقة create_user. from django.contrib.auth import authenticate username = "test_customer" password = "password5678" customer = Customer.objects.create_user(username=username, password=password, type="customer") # ... (إتمام عملية تسجيل العميل) وعليك استخدام الطريقة create_user الخاصة بكل صنف، واستيراد جميع النماذج (models) المُستخدمة في الكود.
- 3 اجابة
-
- 1
-

-
أهم ما في الأمر، هو تسليمك الكود المصدري وذلك من خلال ملف مضغوط بصيغة rar مثلاً، وأيضًا من خلال مستودع GitHub. وإن كانت هناك أية ملفات مصدرية أخرى مثل ملفات التصميم يتم تسليمها، لكن ذلك على إشتراط أنه تم الإتفاق على ذلك من البداية، فأحيانًا تكوت تكلفة المشروع أقل مقابل عدم تسليم تلك الملفات. يجب الرجوع إلى الإتفاق وشروطه لمعرفة حقوقك. وإن كانت هناك بيانات خاصة بالاستضافة الخاصة بالمشروع يجب تسليمها أيضًا، بعد الاستلام عليك تغيير بيانات الدخول والحساب لكي لا يتمكن شخص من الدخول. وستجد تفاصيل هنا:
-
في حال كانت هناك تطورات هامة كالتي أشرت إليها يتم تحديث محتوى الدورة بالتأكيد، وعامًة جميع الدورات بالأكاديمية يتم تحديث محتواها كل فترة لمواكبة التطورات. لكن دورة إدارة تطوير المنتجات، ليست موجهة للمطورين بشكل خاص، بل للفئة التالية: لمن ليس لديه خبرة في مجال البرمجة أو التصميم ويريد تنفيذ مشروعه الناشئ لمن يريد تعلم إدارة تطوير المنتجات لتحسين فرصه التوظيفية لمن يعمل في إدارة المنتجات ويرغب بتوسعة معلوماته حول عملية التطوير وإدارتها لذا هي مفيدة للمطور الذي يريد تعلم الجانب الإداري، لكن الفنيات الخاصة برفع التطبيق ليست من ضمن إختصاص الدورة، بل يتم شرح سير عملية تطوير المنتج وطرح أمثلة عملية، لذا تخصص الدورة هو التالي: المفاهيم الأساسية في إدارة تطوير المنتجات دارسة السوق وتحليل المنافسين ومعرفة متطلبات العملاء كتابة ملفات المواصفات التقنية للمنتج وميزاته وتحديد أولويات التنفيذ كتابة حالات الاستخدام Use cases وقصص المستخدمين User stories المخططات الأولية Wireframes وإنشاؤها التعرف على أنواع MVP توظيف مصممين للهوية البصرية Brand Image ولواجهة المستخدم وتجربة المستخدم UI/UX توظيف مطورين للواجهة الأمامية Front-end لمواقع الويب وللواجهة الخلفية Back-end ولتطبيقات الجوال نشر مواقع الويب وتطبيقات الجوال والوصول إلى مختلف الإحصائيات لتحليلها التطوير المستمر للمنتجات باعتماد منهجية أجايل Agile عامًة ستجد السياسات هنا بالتحديثات الخاصة بها وتستطيع تفقدها قبل تطوير التطبيق: https://support.google.com/googleplay/android-developer/answer/14693005?hl=en
-
ما تريده يتم تنفيذه بواسطة intersection observer API وهي الطريقة الحديثة في جافاسكريبت لتنفيذ أمر معين في الصفحة عند الوصول لنقطة معينة بها. وبشكل بسيط مراقب التقاطع أو intersection observer API هو واجهة برمجية (API) في جافاسكريبت تسمح لك بمراقبة ظهور عنصر معين في منطقة عرض الصفحة (viewport). وكمثال: const element = document.getElementById("my-element"); const observer = new IntersectionObserver((entries) => { entries.forEach((entry) => { if (entry.isIntersecting) { // تشغيل الوظيفة عندما يظهر العنصر console.log("The element is visible!"); } else { // تشغيل الوظيفة عندما يختفي العنصر console.log("The element is hidden!"); } }); }); observer.observe(element); نقوم بمراقبة عنصر #my-element. عندما يظهر العنصر في منطقة العرض، يتم تشغيل الوظيفة التي تسجل "The element is visible!"، وعندما يختفي العنصر، يتم تشغيل الوظيفة التي تسجل "The element is hidden!". ستجد شرح مفصل هنا:
-
لا مشكلة في ذلك، فبتلك الآلية تعمل مكتبة React، لكن يجب أن تكون على دراية بما تفعله، فمكتبة مثل React تم تطويرها على مدار سنوات وإختبارها في كافة أنواع المشاريع وبمختلف الأحجام والتعقيد. لذا بشكل صريح مهما فعلت لن تصل لنفس الجودة والأداء لمكتبة أو إطار تم تطويره واستخدامه على مدار سنوات. لذا من الأفضل أن تستخدم مكتبة React أو أحد الإطارات الأخرى الخاصة بالواجهة الأمامية مثل Angular و Vue.js. وإذا كان أمر الـ SEO مهم بالنسبة لك إذن استخدم NEXT.JS.
- 3 اجابة
-
- 1
-

-
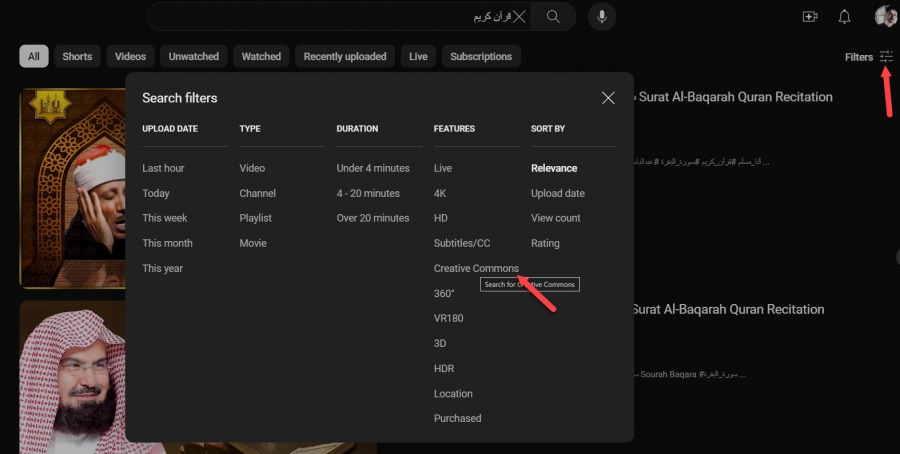
ابحث على اليوتيوب عن قرآن كريم ثم اضغط على الفلاتر ثم اضغط على ترخيص Creative Commons وسيظهر لك أصوات المقرئين المتاحة للنشر بدون حقوق ملكية. ومع كل عملية بحث قم بتحديد ترخيص Creative Commons. لكن لا تقم بتحميل الفيديو ثم رفعه على قناتك كما هو، قم بالتعديل عليه سواء خلفية أو أي شيء، أما الصوت فتستطيع الحصول عليه واستخدامه كما تريد.
-
من خلال CSS حيث يوجد خاصية width وهي تحدد عرض العنصر، وخاصية height والتي تحدد ارتفاع العنصر. div { width: 200px; height: 100px; }
-
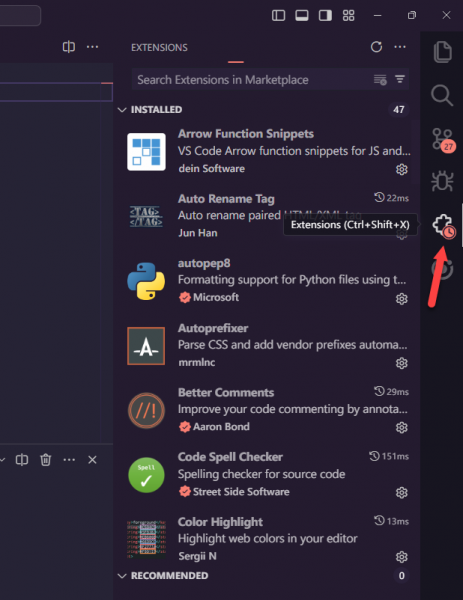
لا أرى إضافة قد تؤدي إلى ذلك سوى إضافة css-intellisense حاول تعطيلها ثم إعادة تشغيل vscode والتجربة.
-
أرجو توفير صورة بالإضافات التي لديك
- 12 اجابة
-
- 1
-

-
- 12 اجابة
-
- 1
-

-
هل لديك إضافة خاصة بـ blade-remix-icon؟
- 12 اجابة
-
- 1
-

-
بالطبع من الأفضل تقسيم المهام وذلك هو النهج الصحيح عند تطوير مشاريع كبيرة، ولذلك فوائده: تقسيم العمل إلى أقسام أصغر يجعل عملية البرمجة أكثر سهولة وإدارة. يمكن لفريق العمل التركيز على وظائف محددة دون الحاجة إلى فهم جميع جوانب التطبيق. العمل على القسمين بشكل متزامن، مما يسرع عملية التطوير. يصبح من السهل إصلاح الأخطاء وتحديث الوظائف في كل قسم على حدة. تطوير واختبار كل خدمة بشكل مستقل دون التأثير على الخدمات الأخرى. ويجب تصميم التطبيق بشكل يسمح بتقسيمه إلى قسمين بشكل فعال. يجب أن تكون الوظائف العامة موجودة في قسم واحد فقط، بينما يجب أن تكون الوظائف الخاصة بكل خدمة موجودة في القسم الخاص بها، وبالطبع استخدام نظام إدارة الإصدارات لتتبع التغييرات التي يتم إجراؤها على كل قسم. مع وجود تواصل فعال بين فريق العمل في كل قسم لضمان التكامل بين الوظائف المختلفة، أيضًا اختبار التطبيق بشكل شامل للتأكد من أن جميع الوظائف تعمل بشكل صحيح في كل قسم. وبالطبع يوجد أدوات خاصة بإدارة المشاريع مثل منصة أنا وTRELLO وغيرهم.
- 2 اجابة
-
- 1
-

-
لا فرق بينهم، حيث نستخدم علامات الإقتباس في البرمجة للإشارة إلى السلاسل النصية، أي يتم ترجمة النص داخلها على أنه نص. بالطبع هناك استثناء لذلك من خلال الدالة f-strings وهي ميزة جديدة تم إدخالها في بايثون 3.6، عبارة عن نوع خاص من السلاسل النصية تسمح بتضمين المتغيرات مباشرة داخلها. مثال: length = 5 width = 3 area = length * width print(f"The area of the rectangle is {area}") لاحظ تم طباعة قيمة المتغير area ضمن السلسلة النصية.
-
لا يوجد ما يسمى لغة آمنة أو نظام آمن، لكن يوجد لغة قوية ويصعب اختراقها وأنظمة كذلك. والأمر يعتمد بشكل كبير على المُبرمج نفسه وعلى إتباعه الممارسات الجيدة أثناء تطويره للمشروع وإهتمامه بالجانب الأمني وأن يكون على دارية بالأمور التي تُعرض الكود للإختراق. كمثال: لكن بالرغم من كون لغة PHP آمنة إلا أن كونها لغة شائعة الاستخدام ومفتوحة المصدر يشجع على استغلالها قبل المخترقين الذين يستغلون أي ثغرات أمنية تؤثر على تطبيقات PHP لتنفيذ الهجمات على المواقع، لذا من المهم إبقاء مواقعك محدثة إلى آخر الإصدارات من PHP. أي هي تعد من اللغات ضعيفة التنميط weakly-typed بمعنى أنك قادر على تخزين رقم في متغير ما ثم تخزين نص في نفس المتغير وهذا الأمر يجعل اللغة أكثر مرونة لكنه قد يسبب أخطاء غير متوقعة في التطبيقات، وأضافت الإصدارات الحديثة بدءًا من PHP 7 إمكانية تحديد أنواع المتغيرات والقيم الممررة إلى الدوال والمعادة منها، يمكن للمطورين الاستفادة من هذه الميزات لتحسين تطبيقاتهم الجديدة. وهناك العديد من لغات البرمجة الأخرى الأكثر أمانًا من PHP، مثل Java و C#، لذا تجد أنه يتم استخدام Java في مواقع البنوك مثلاً.
- 3 اجابة
-
- 1
-

-
الأسئلة الإختبارية لا يتم الإجابة عليها بشكل مباشر، لكن كمساعدة في تنفيذ المطلوب. المطلوب دمج صورتين بواسطة بايثون، لذا ستحتاج استخدام مكتبة OpenCV لمعالجة الصور ومكتبة NumPy للتعامل مع المصفوفات. حيث ستقوم بقراءة الصورة الأولى من خلال دالة معينة في OpenCV، ثم نفس الأمر للصورة الثانية. بعد ذلك التحقق من تطابق أبعاد الصورتين و إظهار رسالة خطأ إذا لم تتطابق أبعاد الصورتين، ثم دمج الصورتين باستخدام دالة معينة في OpenCV أيضًا. بعد ذلك عرض الصورة الناتجة و انتظار ضغط مفتاح لإغلاق النافذة، ويمكن حفظ الصورة الناتجة في ملف باسم output.jpg لكن تلك نقطة إختيارية. وتستطيع استخدام مكتبات أخرى لدمج الصور مثل Pillow.
- 2 اجابة
-
- 1
-

-
ما تتحدث عنه هو Server Components وهي ميزة جديدة في React وعليك استخدام أحدث إصدار من React وهو 18.20 لتستخدمها. وتلك الميزة تعمل على حل مشاكل موجودة في مشاريع React مثل مشكلة Water fall وهي أنّ المكونات قد تظهر بشكل متأخر وليس بشكل متتالي أو سويًا، حيث أن بعض المكونات قد تطلب بيانات من سيرفر مختلف والبعض الآخر يطلب بيانات من سيرفر آخر لذا وقت الرد ليس واحد، فتجد أن مكون قد ظهر بينما مكون آخر قد ظهر بعد فترة وقام بإزاحة المكون الذي ظهر إلى الأسفل لأنه من المفترض أن يظهر قبله في الكود لدينا لكن لم يظهر بسبب تأخر البيانات. أو حتى جلب البيانات من نفس السيرفر، فتخيل مكون أب بداخله مكونين أبناء، ويقوم المكون الأب بجلب بيانات أو أيًا كان المهم يجري إتصال مع الـ API في الواجهة الخلفية، فلن تظهر المكونات الأبناء حتى يكتمل الإتصال ويتم الحصول على البيانات. أيضًا في حال حذف مكون ولا نريده في المشروع بعد الآن، سنظل نحصل على البيانات الخاصة به من الواجهة الخلفية، فتخيل مثلاً دالة باسم fetchAllDetails تجلب كل البيانات الخاصة بقسم معين سنجد أنها تجلب بيانات لمكون لم يعد نستخدمه وبالتالي تلك مشكلة بالنسبة لصيانة الكود بسبب وجود كود غير مستخدم ويستهلك موارد التطبيق لدينا والوقت المتاح للتحميل. أيضًا الطريقة التي تعمل بها React هو تحديث الـ DOM من خلال JS وعرض المكونات من خلال جافاسكريبت، أي في بداية تحميل صفحة التطبيق لا يوجد أي كود HTML لدينا ويلزم استخدام جافاسكريبت لعرض المكونات وتحديث الـ DOM وتلك عملية ثقيلة على المتصفح وأيضًا بطيئة بالنسبة للمستخدم. لذا ميزة Server Components تقوم بمعالجة المكون على السيرفر (الخادم) ثم توفير كود HTML وجافاسكريبت مباشرًة للمتصفح، أي تتم الأمور كلها من قبل الخادم. وبالطبع نستخدم ذلك في المكونات التي ليست بحاجة إلى تفاعل مع المستخدم، والتي بحاجة إلى تفاعل نستخدم Client components
-
أرجو التوضيح خبرة في https للقيام بماذا؟ عامًة في أي دورة برمجية في الأكاديمية، سيتم توضيح كيفية التعامل مع طلبات AJAX والتي تستخدم بروتوكول http وذلك في حال تم استخدامها بالدورة. لكن من الأفضل لو قمت بالقراءة أو دراسة الأمر بشكل بسيط لمعرفة الأساسيات وما معنى أرقام الأخطاء مثل 404 و500 أو أرقام نجاح الطب مثل 200، وستجد هنا مرجع لك.