-
المساهمات
20358 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
495
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو Mustafa Suleiman
-
هناك أمر هام وجب التنويه إليه وهو أنه يجب تشغيل موجه الأوامر كمسؤول (Administrator) لكي يعمل الأمر المذكور في النقاش هنا. وبإمكانك إلغاء عملية الإغلاق قبل انتهاء الوقت المحدد باستخدام الأمر: shutdown /a وهناك خيارات أخرى لأمر shutdown: shutdown /r: إعادة تشغيل الجهاز. shutdown /h: إيقاف تشغيل الجهاز. shutdown /l: تسجيل الخروج من حساب المستخدم الحالي. لكن الأفضل استخدام الأمر shutdown /s لإغلاق الجهاز، حيث أنه يُغلق جميع البرامج والخدمات بشكل آمن.
- 4 اجابة
-
- 2
-

-
خدمات تسجيل الدخول من خلال، signInWithGoogle، signInWithApple وحسابات جوجل جيميل وابل كلاود، مجانية بدون حدود أو قيود ولا يوجد عدد محدد لعدد المستخدمين خلال الشهر الواحد. وباستطاعتك الإعتماد على الخدمات مجانًا دون الحاجة إلى الانتقال إلى الباقة المدفوعة. بينما "Other Authentication services" تشير إلى خدمات تسجيل دخول أخرى غير مدعومة بشكل مباشر من Firebase، ومنها: تويتر فيسبوك GitHub https://firebase.google.com/docs/auth https://firebase.google.com/docs/auth/flutter/start
- 1 جواب
-
- 1
-

-
أظن المقصود هو الجافاسكريبت؟ لفعل ما تريد عليك باستخدام كائن التاريخ في اللغة وهو Date: // الحصول على تاريخ الأمس const yesterday = new Date(Date.now() - 86400000); // 86400000 = 24 ساعة * 60 دقيقة * 60 ثانية * 1000 مللي ثانية // الحصول على التاريخ في شكل يوم شهر سنة console.log(yesterday.toLocaleDateString()); والفكرة كلها تتمحور في حذف يوم من التاريخ الحالي، ونقوم بتحذف قيمة يوم لكن بالثواني: 86400000 = 24 ساعة * 60 دقيقة * 60 ثانية * 1000 مللي ثانية
-
الأمر راجع لإحتمالات مختلفة، فربما يكون اسم التطبيق طويلًا جدًا أو يحتوي على رموز خاصة أو كلمات غير متداولة، فمن الأفضل أن يكون اسم التطبيق قصير ووصفًا وسهل الفهم. أو وصف التطبيق غير كافي أو ليس ذا صلة بكلمات البحث التي يستخدمها المستخدمون، قم بوضع وصف التطبيق بشكل يحتوي بالكلمات الرئيسية ويوضح وظائف التطبيق وفوائده. وقد يكون تصنيف التطبيق مناسبًا لفئة التطبيق، فاختر تصنيف دقيق يعكس محتوى التطبيق ووظائفه. أو عدد تحميلات التطبيق كافيًا لجعله يظهر في نتائج البحث، لذلك حاول الترويج لتطبيقك من خلال قنوات مختلفة لجذب المزيد من المستخدمين. بالإضافة إلى أنّ فهرسة التطبيق بواسطة Google Play يستغرق بعض الوقت بعد نشره، فانتظر بعض الوقت.
- 2 اجابة
-
- 1
-

-
لا علاقة لـ Next.js بإطار Electrone.js، فالأخير منفصل بذاته ومتخصص في أمر مختلف وهو تطبيقات سطح المكتب. وتستطيع استخدام electrone.js و express.js معًا بدون مشكلة. أما Next.js فهو لتطبيقات الويب ويتضمن بداخله الأدوات اللازمة لإنشاء الواجهة الأمامية والخلفية في نفس مجلد المشروع. لكن في المشاريع المعقدة نستخدم واجهة خلفية منفصلة بجانب Next.js.
-
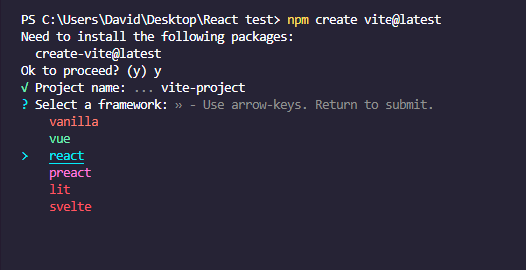
هل قمت بإختيار نوع المشروع مثل React، فعند تنفيذ أمر الإنشاء npm create vite@latest سيطلب منك إختيار نوع المشروع عامًة قمت بإنشاء مشروع react لك وهو يعمل بشكل سليم. إن استمرت المشكلة، من الأفضل استخدام إصدار 18.17 من node.js من خلال الرابط التالي: https://nodejs.org/dist/v18.17.0/node-v18.17.0-x64.msi vite-project.rar
- 2 اجابة
-
- 1
-

-
أنت حاليًا تعلمت الأساسيات وهي HTML, CSS, JS مع مكتبة بوتستراب و jQuery، وهي كافية للعمل على مشاريع تتطلب صفحات ثابتة static وليس مشاريع معقدة نسبيًا، أي مشاريع بسيطة. فمثلاً لا يتم بناء متجر إلكتروني من خلال HTML, CSS بل يتم الإعتماد على مكتبة للواجهة الأمامية مثل React أو إطار مثل Vue.js و Angular. وستجد تفصيل ذكرته هنا من قبل:
-
بما أن التطبيق يركز على عملية التوصيل فقط دون عرض السلع، فسأقوم بتركيز المخططات على الوظائف المتعلقة بعملية التوصيل. 1. مخطط حالة الاستخدام: يوضح الجهات الفاعلة الرئيسية في التطبيق ووظائفها. الجهات الفاعلة: العميل: يطلب خدمة التوصيل ويتتبع الطلب. السائق: يتسلم الطلبات ويقوم بتوصيلها. المطعم: يُعد الطلبات ويُسلمها للسائق. نظام التوصيل: يُدير الطلبات ويُرسل الإشعارات. وظائف: طلب التوصيل: يقوم العميل بطلب خدمة التوصيل من المطعم. تأكيد الطلب: يُرسل نظام التوصيل تأكيدًا للطلب للعميل والمطعم. تجهيز الطلب: يُعد المطعم الطلب ويُسلمه للسائق. تتبع الطلب: يُمكن للعميل تتبع حالة الطلب. تسليم الطلب: يُوصل السائق الطلب للعميل. إتمام الطلب: يُغلق نظام التوصيل الطلب. [مخطط حالة استخدام تطبيق التوصيل] 2. مخطط تسلسل التفاعلات: يوضح تسلسل الخطوات في عملية التوصيل. الخطوات: يُرسل العميل طلبًا لخدمة التوصيل. يُرسل نظام التوصيل تأكيدًا للطلب للعميل والمطعم. يُعد المطعم الطلب ويُسلمه للسائق. يُرسل نظام التوصيل إشعارًا للعميل ببدء توصيل الطلب. يُوصل السائق الطلب للعميل. يُؤكد العميل استلام الطلب. يُغلق نظام التوصيل الطلب. [مخطط تسلسل تفاعلات تطبيق التوصيل] 3. مخطط الفئات: يوضح الفئات الرئيسية في التطبيق وخصائصها وعلاقاتها. الفئات: العميل: اسم، عنوان، رقم هاتف، ... السائق: اسم، رقم هاتف، موقع، ... المطعم: اسم، عنوان، نوع الطعام، ... الطلب: رقم الطلب، تاريخ الطلب، حالة الطلب، ... نظام التوصيل: ... ولاحظ أن تلك مجرد أمثلة لمخططات UML لتطبيق التوصيل، وتسطيع تعديل المخططات لتُناسب ما تحتاجه. وهناك أدوات لإنشاء مخططات UML مثل Miro و app.diagrams.net وMicrosoft Visio.
-
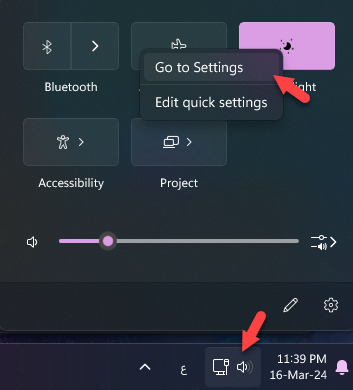
أبسط وأسهل شيء يمكنك فعله هو تقليل الضوء الأزرق في أوقات الليل بدءًا من الساعة 7 مساءًا وحتى الساعة 7 صباحًا. ويوجد في الويندوز تلك الميزة ستجدها باسم night light هنا: ومن المفترض أيضًا إراحة العينين كل ساعة بالإبتعاد عن الحاسوب والتمشية قليلاً في أرجاء الغرفة مثلاً لخمس دقائق والنظر لأبعد نقط في أرجاء الغرفة لإراحة عضلة العين. لكن لنتحدث بواقعة الأمر صعب على الكثير، لذا أقل الإيمان وضع تنبيه على هاتفك أو الحاسوب بالنظر بعيدًا عن الشاشة لمدة بسيطة كما ذكرت. أيضًا الجفاف أمر شائع وخطير، من الأفضل وضع قطرة للعينين لترطيب العينين إن كنت تجلس أكثر من 8 ساعات يوميًا. والأهم من ذلك كله، هو طريقة جلوسك على الكرسي، فصحة عمودك الفقري ورقبتك أمر لا يجب التهاون به، فنتيجة التهاون صعبة جدًا ومكلفة صحيًا. وفي رأي لا غنى عن ممارسة الرياضة لأي شخص يجلس على الكمبيوتر لأداء عمله، لكن أقل الإيمان يمكن التمشية يوميًا لمدة ربع ساعة مثلاً.
- 4 اجابة
-
- 1
-

-
ليس نفس الأمر في 0 و 1 فقط، بل يتمثل في 256 قيمة مختلفة، حيث يتكون البايت من 8 بت، ولكل بت قيمتان: 0 أو 1. أي نستطيع تمثيل تلك القيم الثماني على شكل ثنائي: 00000000 00000001 00000010 11111111 أو تحويل القيم الثنائية إلى أرقام عشرية من 0 إلى 255. 00000000 = 0 (عشري) 00000001 = 1 (عشري) 00000010 = 2 (عشري) 11111111 = 255 (عشري) بالتالي، بإمكان البايت تمثيل مجموعة واسعة من البيانات، مثل الحروف، الأرقام، الرموز، الصور ومقاطع الفيديو. فالحرف "A" يتم تمثيله بالرمز الثنائي 01000001، أي 65 (عشري) في نظام ASCII.
- 4 اجابة
-
- 1
-

-
بعد دراسة الأساسيات، من المفترض أن تكون قد استوعبتها بشكل جيد ومتفهم لما تم شرحه وليس مجرد أنك شاهدته فقط، وفي البرمجة المشاهدة بدون التطبيق العلمي يعني أن لم تتعلم شيء للأسف، فعند التطبيق العملي ستجد أنك لست قادر على ذلك، لذا هل تشعر بأريحية عند التطبيق بمفردك؟ أيضًا هل تشعر بأنك مستوعب لكيفية استخدام ما قمت بتعلمه في المكان المناسب، أي وظيفة كل دالة مثلاً ولماذا نستخدمها وهكذا، أو ما الفائدة من مفهوم برمجي معين. هل قمت بتنفيذ نماذج بسيطة ثم تنفيذ مشاريع كاملة؟ بعد الشعور بأريحية فيما سبق تستطيع الإنتقال للمستوى التالي.
- 4 اجابة
-
- 1
-

-
التسعير صعب في البداية بالفعل على الجميع، وهناك آراء كثيرة مختلفة حوله ولكل شخص ظروفه والمستويات مختلفة، والموضوع يتوقف على معرض الأعمال لديك ومستوى جودته والخبرة التي تمتلكها وهل ستقوم أنت بالتصميم والبرمجة أم البرمجة فقط، أيضًا بلد العميل وقوة العملة لديه. بشكل بسيط، في المتوسط يمكنك تحديد سعر تطوير صفحة واحدة بالموقع بسعر 25 إلى 50 دولار لكن في حال كانت ليست معقدة، ولو بها الكثير من المكونات فالسعر يرتفع بالطبع. وهناك طريقة أفضل وهي تحديد سعر ساعة العمل الخاصة بك، ثم ضرب عدد ساعات العمل المتوقعة للمشروع في سعر الخاصة بك ولتكن مثلاً 10 دولار كمثال ليس أكثر فساعات العمل تتراوح ما بين 10 إلى 50 دولار حسب الخبرة ومستوى الجودة. لكن مشكلة سعر الساعة هو أنه في البداية لن يكون لديك دراية بالمدة المناسبة للمشروع حيث ستتمكن من معرفة ذلك لاحقًا بعد تنفيذ مشاريع واكتساب خبرة، لذا تفقد الأسعار للمبرمجين الذي يعملون بنفس التقنيات الخاصة بك على مواقع العمل الحر من حيث سعر الساعة، ثم ضع احسب متوسط السعر وضع سعر ساعة منخفض قليلاً عن المتوسط في البداية وقدم جودة عمل جيدة أعلى من المطلوب في حال كان ذلك أول مشروع لك. وستجد تفصيل أكثر بخصوص التسعير هنا طرحته من قبل: https://io.hsoub.com/programming/103606-أيها-المبرمج-كيف-تسعر-أعمالك
- 3 اجابة
-
- 1
-

-
أرجو توضيح السؤال، ما المقصود بالمستوى التالي؟
- 4 اجابة
-
- 1
-

-
بالطبع، فهي تُستخدم في العديد من مجالات الذكاء الاصطناعي، وكأمثلة: معالجة اللغة الطبيعية (NLP)، مثل تحديد المكونات المترابطة في النص، مثل الجمل والعبارات، والكيانات المسمّاة في النص، مثل الأشخاص والأماكن والمنظمات. أيضًا الرؤية الحاسوبية كتقسيم الصورة إلى مناطق مترابطة وتحديد الكائنات في الصورة، ومعالجة البيانات لاستخراج البيانات من مصادر مختلفة وتنظيفها من الأخطاء والتناقضات. وغيرهم من المجالات.
- 5 اجابة
-
- 1
-

-
اضغطي على Ctrl + Shift + P ولكن اضغطي على زر CTRL الأيمن وليس الأيسر، ثم ابحثي عن Terminal:Clear واضغطي علي ذلك الخيار ثم أعيدي تشغيل vscode. إن استمرت المشكلة، من الأفضل تحميل تطبيق الـ terminal التالي في الويندوز: https://apps.microsoft.com/detail/9n0dx20hk701?rtc=1&hl=en-eg&gl=EG ثم أعيدي تشغيل vscode وحاولي تشغيل التيرمنال، إن استمرت المشكلة اضغطي على Ctrl + Shift + P ثم ابحثي عن select default terminal واضغي عليه ثم اختاري powershell. إن استمرت المشكلة من الأفضل حذف vscode ثم تثبيته من خلال الرابط التالي: https://code.visualstudio.com/sha/download?build=stable&os=win32-x64-user
- 5 اجابة
-
- 1
-

-
الأمر بسيط من خلال CSS عليك عمل inspect للعنصر ثم تفقد ما هو اسم الـ class أو الـ id الخاص به ثم استهدافه في css وتطبيق التنسيقات التي تريدها، ولا تنسى استخدام !important من أجل فرض تطبيق التنسيق وإعطاء أولوية لتنسيقاتك وليس تنسيقات المكتبة.
-
الأمر بسيط لا تقلق، انت بحاجة فقط إلى دراسة أساسيات HTML و CSS و جافاسكريبت، وذلك متاح في المسار الأول من دورة تطوير واجهات المستخدم، فالمسار الأول من جميع الدورات متاح لك بشكل مجاني، وأهم نقطة هو عنصر النموذج form فمن خلاله نقوم بتضمين الحقول لملء البيانات من قبل المستخدم ثم إرسالها ومعالجتها من قبل جافاسكريبت. وفي دورة علوم الحاسوب تم شرح التعامل مع قواعد البيانات بواسطة Node.js في مسار قواعد البيانات حيث استخدمنا SQLite. ويمكنك تعلم أساسيات بايثون في المسار الأول لدورة بايثون ونفس الأمر بالنسبة لدورة جافاسكريبت. ما هي قاعدة البيانات التي ستستخدمها لمساعدتك، في حال كان المشروع بسيط استخدم SQLite كما تم التوضيح بالدورة.
- 5 اجابة
-
- 1
-

-
عبارة مجموعة من الخوارزميات المستخدمة في نظرية الرسم البياني لحلّ مشكلتين رئيسيتين. الأولى هي إيجاد المكونات المتصلة بقوة (SCC)، وذلك لتحديد جميع المجموعات الفرعية من العقد في الرسم البياني الموجه بحيث يكون هناك مسار من أي عقدة إلى أي عقدة أخرى داخل المجموعة، وتُعرف تلك المجموعات باسم "المكونات المتصلة بقوة". الثانية إيجاد أدنى مسار موجه (DAG) من أي عقدة إلى أي عقدة أخرى في الرسم البياني الموجه. وتُستخدم خوارزميات Tarjans في العديد من التطبيقات العملية، بما في ذلك: تحديد المجموعات الفرعية من الأشخاص الذين يتفاعلون مع بعضهم البعض بشكل متكرر في شبكة اجتماعية. التحقق من صحة تصميمات الدوائر الإلكترونية. تحديد المكونات المترابطة في الكود البرمجي. تحديد مجموعات البيانات المترابطة في مجموعة بيانات كبيرة. أي نستخدمها لحلّ العديد من المشكلات المختلفة في نظرية الرسم البياني، لكنها غير مستقرة في بعض الحالات، مما يعني أن نتائجها قد تتغير اعتمادًا على ترتيب معالجة العقد، أيضًا صعبة الفهم، خاصة للمبتدئين.
- 5 اجابة
-
- 1
-

-
تستطيع تعديل حجم صندوق الرسالة من خلال إضافة السطر التالي داخل دالة confirmDelete: Swal.fire({ ... width: 600, height: 200, ... }); وتعديل القيم كما تريد.. أو من خلال CSS كالتالي: .swal2-modal { width: 600px !important; height: 200px !important; } أيضًا هناك عض الخيارات الإضافية لتعديل شكل صندوق الرسالة: padding: للتحكم في المسافة بين محتوى صندوق الرسالة وحدوده. margin: للتحكم في المسافة بين صندوق الرسالة وباقي العناصر على الصفحة. background-color: لتغيير لون خلفية صندوق الرسالة. border-radius: لتغيير شكل زوايا صندوق الرسالة.
-
أولاً عليك إنشاء حساب على مركز المعلومات الوطنيhttps://www.moi.gov.sa/wps/vanityurl/ar/nic وتفعيل حسابك. ثم تأتي خطوة الحصول على مفتاح API من خلال التالي: تسجيل الدخول إلى حسابك انتقلي إلى قسم "التطبيقات" اضغطي على "إنشاء تطبيق جديد" أدخلي اسم التطبيق ووصفًا له حددي الخدمات التي تريد الوصول إليها (خدمة "الاستعلام عن بيانات المواطن") اضغطي على "إنشاء" وسيتم توفير مفتاح API الخاص بك بعد ذلك عليك تثبيت إضافة "WP API Manager" من مستودع ووردبريس وتفعيل الإضافة ثم انتقلي إلى "الإعدادات" -> "WP API Manager". ثم إضافة مفتاح API بالضغط على "إضافة نقطة نهاية جديدة" وأدخلي اسم نقطة النهاية (مثل "مركز المعلومات الوطني") ثم عنوان URL نقطة النهاية. ثم أدخلي مفتاح API وحددي طريقة المصادقة (Bearer Token)، ثم اضغطي على "حفظ. الآن عليك إنشاء نموذج تسجيل مستخدم جديد، وذلك بإنشاء صفحة جديدة في ووردبريس ثم أضيفي نموذجًا باستخدام عنصر "Formidable Forms". وأضيفي الحقول التالية إلى النموذج: الاسم رقم الجوال العنوان الوطني ومن خلال الـ API تستطيعي ملء تلك الحقول عن طريق الاستعلام بالرقم القومي مثلاً.
-
التوثيق الرسمي الجديد هو: https://react.dev/reference/react وفي حال مواجهة مشكلة في تصفحه، فربما يوجد مشكلة في الإنترنت لديك أو وجود إضافة في المتصفح تسبب تلك المشكلة حاول تجربة متصفح آخر، أو اعتمد على بروكسي من خلال الرابط التالي تستطيع تصفح الموقع مباشرًة: https://azureserv.com/reference/react?__cpo=aHR0cHM6Ly9yZWFjdC5kZXY وإن تمكنت من تصفحه إذن المشكلة في الإنترنت لديك، حيث يتم حجب الموقع لسبب ما والبروكسي هو الموقع التالي إذا أردت استخدام لموقع آخر: https://plainproxies.com/resources/free-web-proxy
-
لستَ بحاجة إلى استخدام NEXT AUTH في مشروعك إذا لم يكن لديك باك إند مبني على Next.js. لأن NEXT AUTH هو حل مخصص لتسهيل مهام المصادقة في مشاريع Next.js الكاملة، حيث يتكامل بسلاسة مع واجهة المستخدم الأمامية ويوفر واجهة برمجة تطبيقات سهلة الاستخدام للتعامل مع المستخدمين في واجهة المستخدم الخلفية. بينما أنت ستعتمد على باك إند من خلال إطار Laravel لذا بإمكانك الربط بواسطة واجهة برمجة تطبيقات RESTful كالتالي: إنشاء واجهة برمجة تطبيقات RESTful في Laravel للتعامل مع عمليات المصادقة وإدارة المستخدمين. استخدم واجهة برمجة تطبيقات RESTful من Next.js لإرسال طلبات HTTP إلى Laravel للتحقق من صحة المستخدمين وإنشاء جلسات جديدة. استخدام مكتبات مثل Axios أو Fetch API لإجراء طلبات HTTP من Next.js إلى Laravel. أو استخدام JWT (JSON Web Tokens): كالتالي: إنشاء JWT في Laravel عند تسجيل دخول المستخدم. إرسال JWT إلى Next.js كملف تعريف ارتباط أو في عنوان URL. تحقق من صحة JWT في Next.js قبل السماح للمستخدم بالوصول إلى صفحات أو ميزات معينة. أو استخدام مكتبة مثل Passport فهي مكتبة Laravel شائعة لتسهيل مهام المصادقة، ونعتمد عليها لإنشاء واجهة برمجة تطبيقات OAuth 2.0 في Laravel. وبالطبع تستطيع استخدام مكتبة Passport في Next.js للتفاعل مع واجهة برمجة تطبيقات OAuth 2.0. لذا في حال وجود متطلبات مصادقة بسيطة، فاستخدام واجهة برمجة تطبيقات RESTful كافيًا، بينما لميزات مصادقة أكثر تقدمًا، مثل التخويل على أساس الأدوار، فنلجأ إلى JWT أو Passport كخيار أفضل.
- 4 اجابة
-
- 1
-

-
jQuery تم تطويرها في وقت تكنولوجي قديم وكانت مصممة لمعالجة صعوبات التلاعب والتحكم بالـ DOM في المتصفحات القديمة. ,الـ DOM يعني "Document Object Model"، وهو نموذج برمجي يُستخدم في تمثيل وتنظيم هيكل ملفات HTML أو XML في موقع ويب لكننا نستخدم HTML في الغالب لمواقع الويب، وبببساطة، يمثل الـ DOM الصفحة ويتيح لك كمبرمج التفاعل مع الصفحة بواسطة لغة برمجة الويب وهي JavaScript. فعندما يتم تحميل صفحة ويب، يقوم المتصفح بإنشاء نموذج لتلك الصفحة باستخدام الـ DOM، ويتكون النموذج من عناصر (elements) كالعناصر المرئية (مثل الأزرار والنصوص والصور) والعناصر الأخرى مثل الروابط والجداول. وعند حدوث تغيير أو تحديث للمحتوى على الصفحة، يتم تحديث الـ DOM بشكل ديناميكي، مما يسمح للصفحة بالتفاعل مع المستخدم بدون إعادة تحميل الصفحة بأكملها، مما يجعل تجربة المستخدم أكثر سلاسة وديناميكية عند استخدام تطبيقات الويب. ومع تقدم التكنولوجيا وظهور المتصفحات الحديثة، تم تحسين دعم JavaScript الأساسي لعمليات DOM ومعالجة الأحداث، مما قلل من الحاجة إلى استخدام jQuery، وبالأخص بدايًة من تحديث ES6 في عام 2016. ولعلك تتسائل لماذا نستخدم jQuery إذن؟ السبب هو أن نسبة كبيرة جدًا من المواقع كانت تستخدم jQuery وما زالت تستخدمها حتى الآن لذلك يجب الإعتياد على استخدام تلك المكتبة حتى تتمكن من التعديل والتطوير على أحد تلك المواقع عند دخول سوق العمل. وبالإضافة لمكتبة jQuery سنستخدم مكتبة Font Awesome وهي مكتبة خاصة بالأيقونات، ومن خلالها نستطيع إضافة أيقونات بشكل سهل في موقعنا. ستجد تفصيل أكثر هنا: شرح jQuery
-
عليك توصيل قارئ 3M 9000 بجهاز الكمبيوتر الخاص بك بشكل صحيح، ويجب وجود بيئة ASP Classic مثبتة على جهاز الكمبيوتر أيضًا، وستحتاج إلى مكتبة ActiveX لـ قارئ 3M 9000 وتستطيع تنزيلها من موقع 3M على الويب. بالإَضافة إلى كتابة كود ASP Classic لاستخدام مكتبة ActiveX وقراءة بيانات MRZ من جواز السفر. للتوضيح سيكون كود ASP Classic مشابه للتالي: <% Dim reader As Object Dim data As String Set reader = CreateObject("3M.Reader") reader.Open() data = reader.ReadMRZ() reader.Close() Set reader = Nothing %> واستبدل "3M.Reader" باسم مكتبة ActiveX التي قمت بتثبيتها.، وسيتم قراءة بيانات MRZ من جواز السفر وحفظها في المتغير "data" والذي تستطيع استخدامه لعرض معلومات جواز السفر على صفحة الويب.