-
المساهمات
9396 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
134
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو محمد_عاطف
-
إن القيم التي تظهر لك ك -1.000000e+18 لا تعتبر قيمة لانهائية (inf أو -inf) بل هي مجرد قيم عددية كبيرة جدا ولكنها سالبة و هذه القيم تمثل أرقاما محدودة أى يمكن حسابها ولكنها كبيرة جدا من حيث الحجم. أما ال inf الانهائية الموجبة تمثل قيمة أكبر من أي رقم نعرفه و يمكن تمثيله أى أننا لا نعرف ما هو أخر رقم نستطيع الوصول له لهذا سميت بلانهائية. و ال -inf الانهائية السالبة تمثل قيمة أصغر من أي رقم نعرفه و يمكن تمثيله في النظام أى أننا لا نعرف ما هو أقل وأصغر رقم نستطيع الوصول له لهذا سميت بلانهائية سالبة. ويوجد الدالة isinf للتحقق من أن القيمة هي لانهائية أم لا ويمكنك تنفيذ الكود التالي لمعرفة الفرق بين القيمة اللانهائية والرقم الكبير : import numpy as np import pandas as pd print(np.inf) print(np.isinf(np.inf)) print(-1.000000e+18) print(np.isinf(-1.000000e+18)) # ما سيتم طباعته # inf # True # -1e+18 # False
- 6 اجابة
-
- 1
-

-
وعليكم السلام ورحمة الله وبركاته. الفرق الرئيسي بين sns.histplot من مكتبة seaborn و plt.hist من مكتبة matplotlib في التعامل مع القيم اللانهائية (inf و -inf) يكمن في كيفية معالجة هذه القيم عند التعامل مع الرسوم البيانية. حيث في plt.hist من مكتبة matplotlib لا يتعامل بشكل خاص مع القيم اللانهائية inf و -inf. إذا كانت البيانات تحتوي على هذه القيم فمن الممكن أن يحدث الخطأ التالي :ValueError: range parameter must be finite لانها لا تستطيع التعامل مع القيم اللانهائية إفتراضيا . أما sns.histplot من مكتبة seaborn فهي تتعامل بشكل أفضل مع القيم اللانهائية.حيث إذا كانت البيانات تحتوي على inf أو -inf فسيتم استبعادها تلقائيا من الرسم البياني دون أن تؤثر على بقية البيانات.
- 6 اجابة
-
- 1
-

-
الاختيار بين دالة cv2.imwrite() ودالة plt.savefig() يعتمد على سياق استخدامك وجودة الصورة التي ترغب في حفظها. حيث دالة cv2.imwrite() هي الأنسب عند العمل مع معالجة الصور باستخدام OpenCV وتدعم تنسيقات صور متنوعة مثل JPEG و PNG و TIFF وغيرها. وعند حفظ الصور باستخدام cv2.imwrite()، يمكنك تحديد المعاملات الخاصة بالضغط وجودة الصورة مثل quality في JPEG للحصول على صورة بدقة أعلى أو منخفضة حسب الحاجة حيث يوفر لك OpenCV تحكما أكبر في دقة الصورة وجودتها أثناء الحفظ. ويفضل استخدام cv2.imwrite() إذا كانت الصورة هي عبارة عن مصفوفة Numpy. أما savefig() نستخدمها بشكل رئيسي لحفظ الرسوم البيانية أو المخططات التي يتم إنشاؤها باستخدام Matplotlib ورغم أنها تدعم أيضا تنسيقات صور مختلفة مثل PNG وJPEG وPDF وSVG إلا أنها تركز أكثر على الرسوم البيانية والتخطيطات البيانية ولا توفر نفس مستوى التحكم في معالجة الصور كما في OpenCV.
- 5 اجابة
-
- 1
-

-
وعليكم السلام ورحمة الله وبركاته. الفرق بين CV2 و CV هما الإصدار الخاص بكل منهما . فإن الإصدار القديم من المكتبة هو CV ولكن حاليا CV2 هي النسخة الحديثةمن مكبتة opencv حيث مع إطلاق OpenCV 2،تم إعادة هيكلة المكتبة بالكامل وتم تقديم واجهة برمجية جديدة تعتمد على Python و NumPy. حيث تتوافق cv2 مع NumPy مما يجعلها تستخدم مصفوفات NumPy ويوفر لك مرونة وسهولة في التعامل مع البيانات. وأيضا تحتوي على وظائف جديدة ومحسنة مقارنة بـ cv. إذن، CV2 هو النسخة الأحدث من CV
- 4 اجابة
-
- 1
-

-
وعليكم السلام ورحمة الله وبركاته. يتم تحديث الدورة دائما بناء على متطلبات سوق العمل والتقنيات التي تتحدث بإستمرات أو التقنيات الجديدة التي يتم نشرها . يتم دائما تحديث محتوى المسار إذا أصبح قديما و تم إصدار نسخ جديدة من التقنيات المستخدمة فيه فمثلا كما في دورة php كان يتم شرح إطار عمل لارافيل 8 ومن ثم تم التحديث المحتوى ليتم شرح إصدار 9 ثم إصدار 10 وهكذا .وقد تم منذ عدة أيام تحديث عدة مسارات في بعض الدورات الموجودة. ونعم يتم إضافة مسار جديدة دائما إذا دعت الحاجة وذلك ليتم مواكبة سوق العمل .فمنذ يومين تم إضافة مسار "تطبيقات عملية باستخدام المحولات" في دورة الذكاء الاصطناعي وأيضا في نهاية السنة السابقة تم إضافة عدة مسارات في بعض الدورات مثل مسار "أساسيات TypeScript" في دورة JavaScript و إضافة مسار "تصميم البرمجيات Refactoring" في دورة علوم الحاسوب وهكذا . ويمكنكِ متابعة أخر التحديثات على جميع الدورات من خلال الرابط التالي : https://academy.hsoub.com/release-notes/ أما بخصوص إنهاء مدرة الدورة فهذا الأمر يختلف من طالب إلى أخر وأيضا يختلف بناء على مدى تفرغك و مدة ساعات التعلم يوميا لكِ . وستجدين في وصف الدورة مدة ساعات الفيديوهات في تلك الدورة وما هو عدد الساعات التي ستأخذينها فيها فمثلا في دورة تطوير واجهات الاستخدام التي تأتي بإجمالي 72 ساعة فيديو، يمكنكِ إضافة إليها المدة المستغرقة في التطبيق أو الاستيعاب أو المناقشة أو ما الى ذلك ولنقدر ذلك بـ 5 أضعاف اجمالي المدة فتكون 360 ساعة. فيكون الوقت الإجمالي للإنتهاء من الدورة هو: أربع ساعات يوميا لمدة 3 أشهر. (4 * 3 * 30) ساعتان يوميا لمدة 6 أشهر. (2 * 30 * 6) ساعة يوميا لمدة 12 شهر. (1 * 30 * 12) وهذا كمتوسط فقط فكما وضحت لكِ الإستياعت يختلف من شخص إلى الآخر ويمكنكِ قراءة الإجابة التالية لمزيد من التفاصيل:
- 1 جواب
-
- 1
-

-
لاحظ الخطأ يخبرك أنه موجود في ملف app/core/class_db.php في سطر رقم 95 . حيث أنك هنا تستخدم في الإستعلام العمود ID في جملة الإستعلام where حيث يبدوا انك تقوم بالبحث من خلال العمود ID . ويبدوا أنك لا تقوم بوضع العمود ID في جملة select لهذا لا يتعرف على العمود ID في إستعلام where . لذلك تأكد من إختيار العمود ID في جملة select والتأكد من إسم العمود الصحيح. يمكنك إرفاق الإستعلام كاملا الموجود في سطر 95 لمساعدتك بشكل أفضل.
-
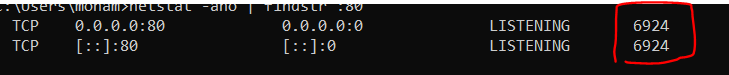
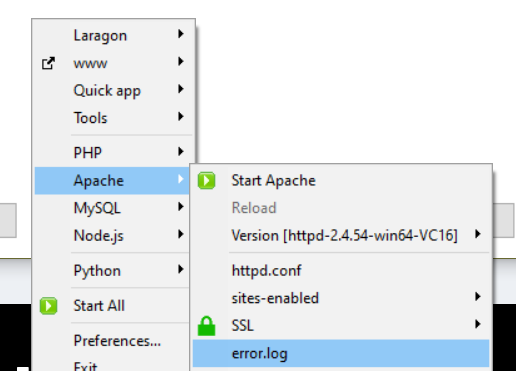
يرجى أولا محاولة تشغيل laragon كمسؤول (run as administrator) والمحاولة مرة أخرى حيث يشير إلى الخطأ إلى أنه يوجد مشكلة حدثت أثناء إغلاق خادم Appache سابقا ولهذا لا يستطيع الوصول إلى الملف httpd.pid. إذا لم تعمل الخطوة السابقة يرجى حذف ملف httpd.pid يدويا من المجلد C:/laragon/bin/apache/httpd-2.4.54-win64-VS16/logs/ ثم إعادة تشغيل Apache. ومن الممكن أن المشكلة تحدث بسبب أن هناك نسخة من البرنامج أخرى تعمل أو أن المنفذ 80 محجوز من قبل برنامج أخر. يرجى فتح cmd كمسؤول وتنفيذ الأمر التالي : netstat -ano | findstr :80 إذا ظهر شئ كالتالي : إذا المنفذ محجوز من برنامج أخر يرجى تنفيذ الأمر التالي لإغلاق المنفذ : taskkill /PID 6924 /F مع تغير الرقم 6924 بالرقم الذي يظهر في الصورة السابقة لديك.
-
ستجد أسفل فيديو الدرس صندوق للتعليقات كما هنا يرجى طرح سؤالك أسفل الدرس وليس هنا حيث هنا قسم الأسئلة العامة ولا نقوم بإجابة الأسئلة الخاصة بمحتوى الدورة أو الدرس، وذلك لمعرفة الدرس الذي توجد به مشكلتك و لمساعدتك بشكل أفضل. إذا لم يكن هذا السؤال متعلق بإحدى الدورات يرجى إرفاق ملف error log :
-
القيمة inf أو -inf للقيم السالبة هي اختصار لكلمة "infinity" وتعني ما لا نهاية في الرياضيات وهذا هو رمزها ∞ . وتأتي تلك القيمة في الرياضيات من عدة حالات فمثلا لو قمنا بالقسمة على صفر فالناتج سيكون ما لا نهاية . أو ضرب أى رقم في عدد ما لانهاية أو log للرقم 0 : import numpy as np print(1 / 0) # خطأ رياضي print(np.log(0)) # -inf print(np.exp(1000)) ونعم إن inf تعتبر قيمة شاذة (Outliers) ولكنها نوع خاص من القيم الشاذة. حيث هي دائما ليست قيمة شاذة . فمثلا إذا كنت تعمل في مجال يتعامل مع قيم ضخمة جدا مثل الفيزياء النظرية أو مجال يوجد به حسابات وأرقام كبيرة فهنا inf لن تعتبر قيمة شاذة لأن الحسابات لديك من المتوقع أن يظهر بها ما لا نهاية . أما إذا لم تكن inf منطقية في الحالة الذي تعمل فيه مثلا حساب رواتب أو درجات أو في الطب مثل قياس السكر وغيرها . فهنا بالطبع تعتبر قيمة شاذة لأنه ليس من الطبيعي أن تصل تلك الأرقام إلى قيمة ما لا نهاية فلا يوجد مرتب قيمته ما لانهاية ولا يوجد نسبة السكر في الدم ما لانهاية .وهنا في هذه الحالة يجب حذف القيمة لأنها قيمة شاذة.
-
الجزء الذي يسبب التحذير هو استخدام sns.histplot حيث عندما تقوم seaborn بمعالجة البيانات، فإنها تستخدم pandas في الخلفية. و إذا كانت البيانات لديك تحتوي على قيم لانهائية (inf أو -inf)، فإن pandas يحاول التعامل معها باستخدام الخيار use_inf_as_na، والذي أصبح قديما ويبدوا أن البيانات لديك بها قيم لانهائية. ويتم تحويل القيم اللانهائية إلى NAN لأن القيم اللانهائية (inf) يمكن أن تسبب مشاكل في الحسابات الإحصائية أو الرسوم البيانية لأنها لا تمثل قيما عددية حقيقية. فمثلا إذا كنت تحسب المتوسط أو الانحراف المعياري لعمود يحتوي على inf فقد تحصل على نتائج غير صحيحة.
- 9 اجابة
-
- 1
-

-
نعم صحيح تعديل القيم من الممكن أن يؤثر على البيانات ولكنك انت بالفعل قد قمت بتفعيل هذا الخيار لهذا يحدث لك هذا التحذير . هل تستخدم اى من السطرين التاليين في الكود لديك ؟ : pd.set_option('use_inf_as_na', True) df.fillna(value=np.nan, use_inf_as_na=True) إذا كنت تستخدم إحدى هذين الأمرين في الكود فهذا هو سبب التحذير و الكود الذي أرفقته لك يفعل نفس الشئ السابق أى أنني لم أضيف أى شئ جديد لديك في الكود . أى أنه في الكود لديك تم تفعيل خيار تحويل القيم اللانهائية إلى NaN . إذا لم ترد ذلك يجب عليك البحث عن أى من السطرين السابقين وخذفهم.
- 9 اجابة
-
- 1
-

-
وعليكم السلام ورحمة الله وبركاته. هذا التخذير يظهر لك بسبب استخدامك لخيار use_inf_as_na في مكتبة pandas وهذا الخيار يستخدم لتعيين القيم اللانهائية (inf) كقيم مفقودة (NaN).و هذا الخيار أصبح قديم وسيتم إزالته في الإصدارات المستقبلية من pandas. لحل هذه المشكلة يمكنك تحويل القيم اللانهائية إلى NaN بنفسك قبل إجراء أى عمليات عليها. df.replace([np.inf, -np.inf], np.nan, inplace=True)
- 9 اجابة
-
- 1
-

-
وعليكم السلام ورحمة الله وبركاته. نعم لابئس يمكنكِ مذاكرة مسار "التعلم العميق Deep Learning" مباشرة بعد مسار "تطبيقات عملية على نماذج الرؤية الحاسوبية" . ولكن يجب الإنتباه أن التعلم العميق هو أحد فروع تعلم الآلة ولذلك من المفيد أن يكون لديكِ خلفية في تعلم الآلة قبل التوجه نحو التعلم العميق. لكن ليس من الضروري أن يكون لديكِ خبرة كبيرة في تعلم الآلة قبل البدء في التعلم العميق. ويمكنكِ قراءة الإجابة التالية لمزيد من التفاصيل حول الفرق بين تعلم الآلة والتعلم العميق متطلبات كل منهما :
- 3 اجابة
-
- 2
-

-

-
وعليكم السلام ورحمة الله وبركاته. هل الاستضافة الخاصة بك مجانية ؟ إذا كانت كذلك فإن الاستضافة المجانية لها عدد من الملفات والمجلدات المسموح بها وستجد انها باسم Inodes وإذا تخطيت الحد المسموح به فلن يتم انشاء ملفات او مجلدات اخرى. لذلك تاكد من انه يوجد لديك Inodes متاحة لديك في الاستضافة ومن ثم تنفيذ الأمر التالي : composer update
-
وعليكم السلام ورحمة الله وبركاته. الدورة تؤهلكِ لأن تصبحي AI Developer او Data Scientist حيث ستكونين مسؤولة عن تصميم وتنفيذ خوارزميات الذكاء الاصطناعي والتعلم الآلي (Machine Learning). وتطوير النماذج والتعامل مع البيانات الضخمة. او مسئولة عن تحليل البيانات واستخراج الأنماط المفيدة من خلالها و بناء نماذج تنبؤية واتخاذ قرارات مبنية على تلك البيانات. أما بخصوص مجال الروبوتات هل تقصدين بناء الروبوتات أم التحكم بها أم ماذا ؟ فإذا كنتِ تريدين بناء الروبوتات و تحريكها والتحكم بها فأنتي ستحتاجين الدخول في مجال ال (Robotics) و هذا المجال هو مجال متعدد التخصصات حيث يجمع بين الهندسة والهندسة الكهربائية و علوم الكمبيوتر و الذكاء الاصطناعي والميكانيكا لتصميم وبناء وتشغيل الروبوتات. وإن مجال الذكاء الإصطناعي لن يكون كافيا وحده حيث هذا المجال يتطلب علما كبيرا في المجالات السابقة ويتم تدريسه في عدة سنوات في الكليات الهندسية . ولكن إذا اردتي التحكم بها فستفيدك الدورة من خلال تعلم الرؤية الحاسوبية (Computer Vision) والتي ستجعل الروبوت يعلم ما يحيط به ومنها يأخذ القرارات المناسبة لذلك وأيضا تعلم الآلة والذكاء الإصطناعي سيكون مفيد جدا في هذا الأمر . ولكن أيضا ستحتاجين تعلم مجال الأنظمة المدمجة (Embedded Systems) والتي من خلاله ستتعلمين التحكم في الأجهزة والمستشعرات التي يتكون منها الروبوت . ولهذا فإن مجال الذكاء الإصطناعي وعده لن يفيدك في علم الروبوتات . ويمكنك بعدها العمل في مجال الروبوتات الطبية حيث يمكنكي تطوير روبوتات يمكنها إجراء عمليات جراحية أو مساعدة الأطباء في التشخيص والعلاج. أو مجال التطبيقات الصناعية أو العسكرية أو أى من المجالات التي تتطلب وجود الروبوتات بها.
- 3 اجابة
-
- 1
-

-
وعليكم السلام ورحمة الله وبركاته. أحسنت الكود الخاص بك ممتاز ويعمل بشكل صحيح دون أى مشاكل ويقوم بإخراج العدد الصحيح للفاكهة التي لم توضع في السلة. ولكن لاحظ أن المشكلة التي يطلب منك حلها مختلفة عن الحل الخاص بك . فلاحظ هنا : لاحظ أنه لا يجب عليك ترتيب المصفوفات حيث يجب عليك العمل على نفس الترتيب الذي يتم إدخاله . حيث تقوم بالتكرار على قائمة السلال وترى هل هي تكفي الفاكهة الحالية أم لا . وإ ذا كانت تكفي فيمكنك وضعها في تلك السلة . فلاحظ مثلا المدخلات التالية : print(solution.numOfUnplacedFruits([4, 10, 5], [10, 5, 5])) هنا الكود الخاص بك سيخرج ناتج 0 . ولكن يجب أن يخرج 1 . لأنه في أول سلة حجمها 10 إذا يجب وضع ال 4 بها لأنها أول نوع فاكهة . إذا السلة ذات الحجم 10 تم وضع بها فاكهة . نأتي لنوع الفاكهة الثانية وعددها 10 هنا لن تجد سلة لأن السلة 10 قد تم وضع بها فاكهة أخرى. لذلك يمكنك محاولة حل المسألة من تلك الطريقة حيث تنشأ قائمة بها السلال التي تم إستخدامها مسبقا وعدم ترتيب القوائم . وإعادة رفع الحل لتقيمه لك.
- 3 اجابة
-
- 1
-

-
وعليكم السلام ورحمة الله وبركاته. يجب عليك تحديد المجال الذي تريد العمل عليه وأيضا المجال الذي تحبه أو لديك شغف به حتى تستطيع العمل به والتطور فيه وحتى لا تمل أو تتراجع في منتصف الطريق . إن مجال الذكاء الإصطناعي واسع جدا وستأخذ وقتا لدراسته وحتى بعد الدراسة سيتوجب عليك التعلم دائما لما يحدث من تطوير مستمر في هذا المجال وبشكل كبير. لذلك إذا كنت تريد أو تحب العمل في مجال الذكاء الإصطناعي ولا تمانع من المذاكرة والإطلاع دائما على التطويرات فيمكنك الإشتراك في دورة الذكاء الإصطناعي فهي جيدة. وأيضا إذا كان لديك خبرة سابقة في الجبر الخطي وفي الإحصاء وفي الرياضيات عموما فهذا سيكون جيد ومناسب بالنسبة لك. وبخصوص دورة "إدارة تطوير المنتجات" فتلك الدورة هي لمديري المشروعات فهي مناسبة لك كمبرمج أو مصمم في حال كنت تعمل على مشروع أو تريد الإلمام بالجانب الإداري للمشروعات لتحسين مهاراتك. وإليك الفئات التالية الموجهة لهم تلك الدورة: لمن ليس لديه خبرة في مجال البرمجة أو التصميم ويريد تنفيذ مشروعه الناشئ لمن يريد تعلم إدارة تطوير المنتجات لتحسين فرصه التوظيفية لمن يعمل في إدارة المنتجات ويرغب بتوسعة معلوماته حول عملية التطوير وإدارتها والوظائف المتاحة لك بعد إتمامها في الشركات هي أنك ستكون مسؤول عن تحديد الفرص الجديدة لتطوير منتج جديد قابل للتسويق من المفهوم إلى التوزيع. وتحسين منتج موجود لتلبية احتياجات العملاء بشكل أفضل وتنشيط السوق الحالية و متابعة المنتجات بعد اطلاقها وتقييمها. والعمل على رفع التقارير الدورية للمدير العام. أما في العمل الحر فيمكنك أن تقوم بقيادة فريق كامل لإتمام المشروع وإنهاءه و متابعة سير المشروع وأيضا متابعة متطلبات العميل صاحب المشروع و توصيلها إلى الفرق الموكل إليها هذا الجزء . لهذا إذا كنت مهتما بأن تكون إداريا ولديك مهارة القيادة فهذه المهارة مهمة هنا في مدير المشروعات فالأفضل لك هي دورة تطوير المنتجات وأيضا لو لديك خبرة مسبقة في البرمجة كما أخبرت أنك درست هنا دورتين في الأكاديمية فهذا سيكون مفيدا لك هنا. لذلك نصيحتي لك البحث عن المجال الذي تريد العمل عليه وأيضا الأخذ في الإعتبار الوقت المتاح لديك لدراسة الدورات أو التقدم في المجال المطلوب .
- 4 اجابة
-
- 1
-

-
في Python يمكنك تنفيذ Priority Queue باستخدام عدة طرق أولا بإستخدام heapq وهي الطريقة الأكثر إستخدام حيث يستخدم heapq بنية Min-Heap افتراضيا : import heapq # إنشاء قائمة انتظار ذات أولوية pq = [] # إدراج عناصر مع تحديد الأولوية (الأولوية الأقل تُخدم أولًا) heapq.heappush(pq, (1, "Task A")) # الأولوية 1 (أعلى أولوية) heapq.heappush(pq, (3, "Task C")) # الأولوية 3 heapq.heappush(pq, (2, "Task B")) # الأولوية 2 # إخراج العناصر حسب الأولوية while pq: priority, task = heapq.heappop(pq) print(f"Processing: {task} (Priority: {priority})") الطريقة الثانية إذا كنت تعمل من خلال Threading يمكنك استخدام queue.PriorityQueue : from queue import PriorityQueue pq = PriorityQueue() # إدراج المهام مع تحديد الأولويات pq.put((1, "Task A")) pq.put((3, "Task C")) pq.put((2, "Task B")) # إخراج المهام حسب الأولوية while not pq.empty(): priority, task = pq.get() print(f"Processing: {task} (Priority: {priority})")
- 4 اجابة
-
- 1
-

-
وعليكم السلام ورحمة الله وبركاته. للأسف في Kaggle لا يمكنك الوصول إلى الكاميرا حيث لا تسمح kaggle بالوصول إلى الكاميرا في جهازك أو أى أجهزة أخرى خارجية مثل الميكروفون والكاميرا وغيرها . وستجد أنه لا يوجد وصول للكاميرا حاليا في kaggle : https://www.kaggle.com/discussions/product-feedback/90890 ولكن من خلال google colab يمكنك تضمين أكواد javascript والتي تسمح لك بتشغيل الكاميرا وأخذ صور منها وإليك الكود التالي الخاص بال javascript الذي يسمح لك بهذا : https://colab.research.google.com/notebooks/snippets/advanced_outputs.ipynb#scrollTo=2viqYx97hPMi from IPython.display import display, Javascript from google.colab.output import eval_js from base64 import b64decode def take_photo(filename='photo.jpg', quality=0.8): js = Javascript(''' async function takePhoto(quality) { const div = document.createElement('div'); const capture = document.createElement('button'); capture.textContent = 'Capture'; div.appendChild(capture); const video = document.createElement('video'); video.style.display = 'block'; const stream = await navigator.mediaDevices.getUserMedia({video: true}); document.body.appendChild(div); div.appendChild(video); video.srcObject = stream; await video.play(); // Resize the output to fit the video element. google.colab.output.setIframeHeight(document.documentElement.scrollHeight, true); // Wait for Capture to be clicked. await new Promise((resolve) => capture.onclick = resolve); const canvas = document.createElement('canvas'); canvas.width = video.videoWidth; canvas.height = video.videoHeight; canvas.getContext('2d').drawImage(video, 0, 0); stream.getVideoTracks()[0].stop(); div.remove(); return canvas.toDataURL('image/jpeg', quality); } ''') display(js) data = eval_js('takePhoto({})'.format(quality)) binary = b64decode(data.split(',')[1]) with open(filename, 'wb') as f: f.write(binary) return filename
- 3 اجابة
-
- 1
-

-
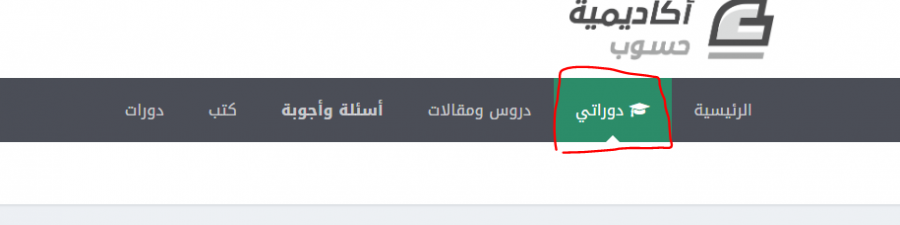
يمكنك الدخول إلى قسم دوراتي وستجد جميع الدورات تظهر لك التي قمت بالاشتراك بها والتي لم تقم بالإشتراك بها . وإذا قمت بالدخول إلى أى دورة لم تقم بالإشتراك بها ستجد أن المسار الأول متاح لك.
- 2 اجابة
-
- 1
-

-
وعليكم السلام ورحمة الله وبركاته. إذا كنت تواجه مشكلة في الدورة وتحتاج مساعدة يمكنك إخباري بالمشكلة لديك حتى أستطيع مساعدتك . ودائما إذا ما كان لديك أى سؤال يمكنك وضعه مباشرة أسفل الدرس الموجود به مشكلتك وسيقوم المدربون التي توفرهم الأكاديمية لك بالرد على أسئلتكم ومساعدتكم . أما بخصوص فترة الإرجاع أو الأمور المالية عموما فهي من إختصاص مركز المساعدة . يمكنك محادثتهم من خلال الرابط التالي : https://support.academy.hsoub.com/conversations ويرجى الإنتظار قليلا لحين الرد عليكم حيث حاليا يوجد ضغط على مركز المساعدة فمن الممكن أن يتأخر الرد .
-
وعليكم السلام ورحمة الله وبركاته. العدد يختلف من شخص لآخر وهذا حسب مستواك والهدف الذي تريد الوصول إليه. فلو كنت جديدا في البرمجة بشكل عام يمكنك أن تبدأ بحل من 5 حتى 10 مسائل في الأسبوع. يمكن تقسيمها إلى الأيام كما تريد. أما إذا كانت لديك بعض الخبرة بالفعل وتفهم الأساسيات جيدا فيمكنك زيادة العدد إلى 10 حتى 20 مسألة مسائل في الأسبوع. وبخصوص الوقت يفضل يوميا ولو تخصيص أقل شئ نصف ساعة لك تقوم فيها بالتدريب ومحاولة زيادة مستواك للتقدم في مستوى المسائل التي تستطيع حلها . وأيضا يجب عليك عدم التركيز فقط على عدد المسائل بل يجب عليك أن تفهم الحل جيدا و أن تبحث عن أفضل حل متاح للتدرب على الخوارزميات والتعرف على مدى سرعة الكود الخاص بك ومدى إستهلاكك للموارد ويجب أيضا أن تتعلم من أخطائك . حيث المهم ليس الكم بل الكيف فمثلا لو قمت حتى بحل لو 100 مسألة في الإسبوع ولكن حلولك ضعيفة أو ليست جيدة وبطئية فهنا أنت لم تستفد أى شئ . لذلك يجب عليك الإهتمام في بداية مسيرتك بجودة الكود وتنمية مهارة حل المشكللات لديك.
- 3 اجابة
-
- 1
-

-
من المفترض أن المشروع يعمل بشكل صحيح فقد قمت بتجربته لدى . يرجى تحميل برنامج anydesk وإرسال العنوان الخاص بك في رسالة على الخاص لدي و ستجده باللون الأحمر في البرنامج وذلك للدخول على جهازك وحل المشكلة لك.
- 10 اجابة
-
- 1
-

-
يرجى إستخدام نفس الأكواد في هذا المشروع حيث الخطأ ليس في الأكواد . بل لأنك قمت بتفعيل ال cache ولهذا فإن التعديلات التي تقوم بها لا يتم تطيبقها لأنه تم عمل cache للأكواد السابقة . ولإيقاف ذلك يرجى تنفيذ الأمر التالي : php artisan optimize:clear ستجد كل شئ يعمل معك الآن.
- 10 اجابة
-
- 1
-

-
ما هو المشكلة التي تظهر لك ؟ وهل يخبرك توضيح نوع البطاقة الخاصة بك هل هي بطاقة إئتمان credit car أم بطاقة depit ؟ لن تستطيع حاليا في مصر ربط أى بطاقة في paypal فأغلب البنوك لا تعمل مع paypal حاليا . وأيضا يجب على البطاقة أن تكون من نوع visa لربطها بال paypal . وحتى لو تم ربطها لن تستطيع الدفع بها في paypal لأن البنوك لا تسمح بالدفع بالطباقة من paypal ويجب أن يكون الحساب دولاري وليس مصري لتستطيع الدفع في paypal . وأيضا حتى لو إستطعت ربطها ستجد أن udemy يخبرك أن paypal لا يقوم بالدفع بالجنيه المصري بل يجب أن يكون الدفع بالدولار وكما وضحت لك إذا لم تملك حساب دولاري فلن تسطيع الدفع . يمكنك محاولة ربط البطاقة الخاصة بك في google pay والدفع من خلالها ويمكنك إبتاع الخطوات في الرابط التالي : https://support.google.com/wallet/answer/12058983?hl=ar
- 3 اجابة
-
- 1
-