-
المساهمات
9380 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
133
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو محمد_عاطف
-
وعليكم السلام ورحمة الله وبركاته. إن الأمر git clone هو واحد من أوامر Git وهو يستخدم لنسخ أو "استنساخ" مستودع (repository) موجود على الإنترنت أو على جهاز آخر إلى جهازك المحلي. أى كما أنك تقوم بنسخ مشروع من على الإنترنت على جهازك . يمكنك قراءة تفاصيل أكثر من خلال التالي:
- 6 اجابة
-
- 2
-

-
يبدوا أن الأمر إختلط عليك أو أن المسميات بها مشكلة . إن الدورة الواحدة مثال لدورة "تطوير التطبيقات باستخدام JavaScript" . هذه الدورة تنقسم إلى عدة مسارات . والمسار نفسه ينقسم إلى عدة وحدات . وللتقدم للإختبار يجب على الأقل الإنتهاء من 4 مسارات كاملة وتنفيذ المشاريع والأكواد التي تمت في تلك المسارات ورفعها على github لتسليمها قبل الدخول للإختبار . وللتقدم للإختبار تأكد من إنهاء 4 مسارات على الأقل ومن ثم التحدث إلى مركز الدعم : https://support.academy.hsoub.com/conversations
-
ستجد أسفل فيديو الدرس صندوق للتعليقات كما هنا يرجى طرح سؤالك أسفل الدرس وليس هنا حيث هنا قسم الأسئلة العامة ولا نقوم بإجابة الأسئلة الخاصة بمحتوى الدورة أو الدرس، وذلك لمعرفة الدرس الذي توجد به مشكلتك و لمساعدتك بشكل أفضل. إذا لم يكن هذا سؤال خاص بإحدى دروس الدورات يرجى تنفيذ الأمر التالي : Set-ExecutionPolicy RemoteSigned وبعد ذلك تنفيذ الأمر npm مجددا
-
نعم بالفعل يبدوا أن المشكلة في الصلاحيات . حاول تشغيل البرنامج كسؤول . ولكن الأفضل لك هو إنشاء المشاريع على سطح المكتب أو في مكان أخر غير قسم ال C وذلك لتفادي مشكلة الصلاحيات . يرجى نقل المشروع إلى مكان أخر غير ال c وحذف مجلد venv وإنشاء البيئة الإفتراضية كما وضحت لك في الإجابة السابقة ويجب أن يحل ذلك المشكلة.
- 6 اجابة
-
- 1
-

-
وعليكم السلام ورحمة الله وبركاته. هل تقصد بالحجم الطبيعي هو الطول والعرض أم حجم ملف الصورة نفسه؟ عموما تستطيع تحقيق ذلك من خلال إستخدام مكتبة pillow . يجب عليك تثبيتها أولا من خلال الأمر : pip install pillow ويمكنك معرفة الطول والعرض من خلال الخاصية size . وإليك الكود المسؤول عن ذلك : from PIL import Image import os # مسار المجلد الموجود به الصور folder_path = "./images" for filename in os.listdir(folder_path): if filename.lower().endswith((".png", ".jpg", ".jpeg")): image_path = os.path.join(folder_path, filename) with Image.open(image_path) as img: width, height = img.size print(f"{filename}: {width}x{height}") هكذا نقوم بالمرور على جميع الملفات في المسار الذي كتبناه ونقوم بقراءة الصورة و إستخدام الخاصية size والتي تحوي الطول والعرض . وسيتم طباعة شئ كالتالي : image1.jpg: 1920x1080 image2.png: 800x600 وإليك أهم خصائص المكتبة وكيفية إستخدامها في الدرس التالي :
- 2 اجابة
-
- 1
-

-
وعليكم السلام ورحمة الله وبركاته. في بداية تعلمك نعم يمكنك الإهتمام فقط بعمل الكود بالشكل المتوقع له . ولكن الأفضل هو الإهتمام بكفائة وسرعة الكود . حيث لا يكفي أن يعمل الكود فقط ولك هناك عدة أمور أخرى يجب الاهتمام بها لضمان جودة الكود وأنه قابل للصيانة والتطوير. حيث يجب عليك الإهتمام بالأمور التالية : جودة الكود (Code Quality) : حيث يجب أن يكون الكود سهل القراءة والفهم من حيث استخدام مسميات واضحة للدوال والمتغيرات.وأيضا التنسيق (Formatting) حيث يفضل استخدام المسافات وتنسيق جيد من خلال إضافات مثل Prettier وغيرها . وأيضا يجب الإهتمام بالتعليقات (Comments) حيث يجب شرح الأجزاء المعقدة من الكود و الأجزاء المهمة وذلك للأشخاص الأخرين أو لنفسك إذا تركت الكود وعدت إليه بعد فترة من الزمن. الكفاءة (Performance) : يجب عليك اختيار الخوارزميات المناسبة للحل لديك وأيضا إستخدام هياكل البيانات الصحيح التي تساعدك في جعل الحل سريعا وصحيحا وأيضا تجنب كثرة الحلقات التكرارية المتداخلة والغير ضرورية . قابلية الصيانة (Maintainability): يجب عليك أن تتأكد من أن الكود مرن وسهل التعديل مستقبلا عند الحاجة لإضافة ميزات جديدة أو تعديل الخصائص. وعدم جعل الكود معتمد بشكل كبير على بعضه البعض والذي سيجعل زيادة أو تعديل الخصائص أمرا صعبا وفي بعض الأحيان مستحيل . الأمان (Security) : يجب عليك التأكد من أن الكود أمن و التأكد من عدم وجود ثغرات به تسمح للأشخاص بالتلاعب به أو الوصول إلى أماكن غير مسموح لهم بها. إدارة الأخطاء (Error Handling) : تأكد من تعاملك مع الأخطاء المتوقعة والغير متوقعة بشكل مناسب مثل استخدام try و catch وعدم ترك الكود يعمل بدون معالجة الأخطاء حيث أن معالجة الأخطاء مهمة وذلك بالنسبة للمطور لمعرفة سبب الخطأ ومتى حدث لمساعدتك في حل هذا الخطأ وأيضا للمستخدم لمعرفة ما الخطأ الذي حدث لو كان بسببه حتى يتسطيع إصلاحه. ولكن هذه الأمور مهمة جدا في الأكواد الكبيرة أو عند العمل مع فريق ولكن الأكواد البسيطة والمهام السهلة فيمكنك التغاضي عن بعض تلك الأمور والإهتمام الأكبر يكون على تنفيذ الكود بالشكل المتوقع منه.
- 4 اجابة
-
- 1
-

-
وعليكم السلام ورحمة الله وبركاته. الفرق بين خوادم الويب (Web Servers) والحوسبة السحابية (Cloud Computing) يتركز على وظيفة ونطاق ومرونة كل منهما. إن خوادم الويب (Web Servers) هي برامج أو أجهزة يتم تخزين وتوزيع محتوى مواقع الويب مثل ملفات HTML و CSS و ملفات الوسائط مثل الصور وغيرها. ومهمة تلك الخوادم هي استقبال طلبات HTTP/HTTPS من المتصفحات والمستخدمين وم ثم معالجة الطلب وإرسال الاستجابات المناسبة. وأمثلة عليها Apache و Nginx . أما الحوسبة السحابية (Cloud Computing) فهي نموذج لتوفير موارد حوسبة مثل الخوادم ووحدات التخزين وقواعد البيانات والشبكات وغيرعا عبر الإنترنت حسب الطلب. وهي تشمل العديد من الخدمات مثل IaaS (البنية التحتية كخدمة) و PaaS (المنصة كخدمة) و SaaS (البرمجيات كخدمة). وأمثلة لها AWS و Microsoft Azure و Google Cloud. ويتم إستخدام خوادم الويب خصوصا لاستضافة وتشغيل مواقع الويب أو التطبيقات التي تعتمد على البروتوكول HTTP. أما الحوسبة السحابية فهي أوسع نطاقا وتقوم بتوفير بيئة كاملة تشمل: خوادم ويب كجزء من خدماتها. وقواعد البيانات و الذكاء اصطناعي و التخزين السحابي وغيرها. وتسمح بنشر تطبيقات كاملة وليس فقط مواقع ويب. وإليك المقالات التالية لمزيد من التفاصيل :
- 4 اجابة
-
- 1
-

-
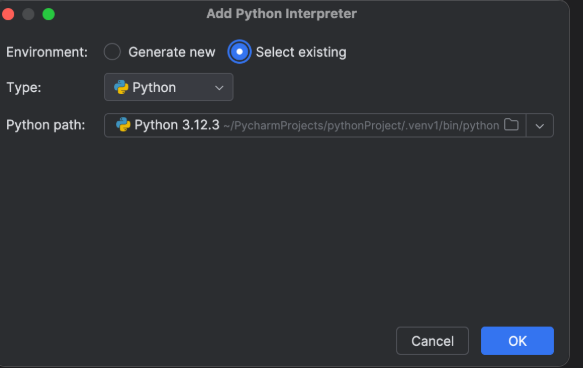
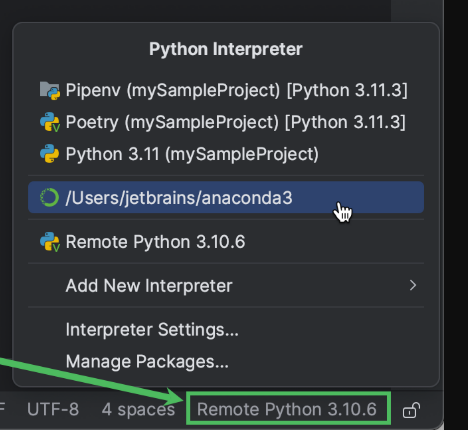
هل قمت بإنشاء البيئة الإفتراضية بشكل صحيح ؟ يرجى الذهاب إلى المسار التالي : C:\Users\ahmed.habib\Videos\Project\5_Data Analysis\Analysis والتأكد من وجود مجلد venv وبداخله مجلد Scripts وبداخله ملف python.exe حيث يبدوا أنه لا يوجد هذا الملف أى أن البئية الإفتراضية لم يتم تفعيلها وإنشائها بشكل صحيح. يرجى تنفيذ الأمر التالي لإنشاء البيئة الإفتراضية من جديد : python -m venv venv --clear بعد ذلك يرجى فتح PyCharm و الذهاب إلى File ثم Settings ثم Project بعد ذلك [اسم مشروعك] ثم Python Interpreter ثم حدد "Existing environment" وابحث عن ملف python.exe الجديد في مجلد venv\Scripts\ في المسار الحالي لديك : أو يمكنك الضغط مباشرة على Python Interpreter وتحديد مجلد venv لديك.
- 6 اجابة
-
- 1
-

-
هذه المشكلة بسبب أنك تستخدم الروابط النسبية وليس المطلقة . فمثلا في الصورة التي لديك هذا هو الكود الذي يظهر في المتصفح : <img src="Admin/uploadImage/../../uploadImage/-1099770893-1715637400.webp" width="330" height="256" alt=""> لاحظ أنك في ال src لم تضع علامة / في بداية الرابط مما يشير إلى أننا نريد المسار المطلق من index وليس من صفحة details . وأيضا في رابط الذهاب إلى صفحة index لاحظ كيف الكود الذي أنت ققمت بكتابته : <a class="active" href="index">تقني44</a> لهذا يجب وضع علامة ال / قبل المسار ليصبح كالتالي : <a class="active" href="/index">تقني44</a> وهكذا سيعمل معك وهذا الأمر ليس له علاقة بإعادة التوجيه.
-
الصفحة الرئيسية تعمل دون أى مشكلة : https://www.tecani44.com/index وحتى صفحة حول الموقع و إتصل بنا جميعها تعمل دون أى مشاكل . فقط الصفحة الخاصة بال Details وهي تفاصيل الموضوع الذي وضعته لهذا الموقع لا يعتمد على Details بل هذا هو الصحيح لأن المواضيع يجب أن تظهر في رابط Details وليس index.
-
وإياكم اللهم أمين . هل يمكنك توضيح ما معني يعتمد على صفحة Details ؟ لقد قمت بتجربة الموقع وهو يعمل دون أى مشكلة . ويتم الذهاب إلى الصفحات الأخرى ولا تحدث أخطاء. هل يمكنك توضيح ماذا تقصد
-
لاحظ المشكلة كما وضحت لك أنك تستعمل كود أخر لإعادة التوجيه وتحديدا هذا هو الكود : RewriteEngine On RewriteCond %{REQUEST_FILENAME} !-d RewriteCond %{REQUEST_FILENAME}\.php -f RewriteRule ^(.*)$ $1.php [NC,L] ولهذا يتم التوجيه إلى العنوان : https://www.tecani44.com/Details/358.php حيث يتم وضع php. في نهاية الرابط وبما أنه لايوجد هذا الملف تحدث تلك المشكلة . وأيضا أنت تستخدم عدة أوامر RewriteEngine On وقواعد متكررة. يمكنك تجربة إستخدام الكود التالي : #For cut query string RewriteRule ^Details/([^/]+)$ Details.php?t=$1 [L] RewriteCond %{QUERY_STRING} t=(.*) RewriteRule ^Details$.php$ /Details$-%1.html? [R=301,L] RewriteRule ^Details$-([^?]*).html$ /Details$.php?t=$1 [QSA,L] #for cut .php RewriteEngine On RewriteCond %{REQUEST_FILENAME} !-d RewriteCond %{REQUEST_FILENAME}\.php -f RewriteRule ^(.*)$ $1.php [NC,L] #for check <ifmodule mod_speling.c> CheckSpelling On </ifmodule> <IfModule mod_headers.c> Header unset X-Powered-By </IfModule> <IfModule mod_headers.c> Header set X-Frame-Options: "sameorigin" </IfModule> # For message Erorr Options -Indexes ErrorDocument 404 https://www.Tecani44.com/404 ErrorDocument 403 https://www.Tecani44.com/403 ErrorDocument 500 https://www.Tecani44.com/500 #For serversignature ServerSignature off # DO NOT REMOVE THIS LINE AND THE LINES BELOW HOTLINKID:5ZlinWvz7G RewriteCond %{HTTP_REFERER} !^http(s)?://(www\.)?tecani44.com/.*$ [NC] RewriteRule .*\.(php)$ https://tecani44.com/Erorr [R,NC] # DO NOT REMOVE THIS LINE AND THE LINES ABOVE 5ZlinWvz7G:HOTLINKID
-
هل تستعمل كود أخر في ملف htaccess لتحويل الرابط : https://www.tecani44.com/Details?t=358 أو في ملف Nginx ؟ حيث يبدوا أنك بالفعل قمت بتحويل الرابط السابق إلى ملف Details.php مما يسبب تعارض . يرجى إرفاق ملف htaccess كاملا للنظر إليه.
-
هل يمكنك توضيح عنوان موقعك ؟ . يمكنك تجربة الرابط التالي مثلا : example.com/Details/123 هذا يجب أن يقوم بتحويلك إلى العنوان كما لو ذهبت إليه: example.com/Details.php?t=123 لذلك إذا ذهبت إلى عنوان Details.php?t=123 وظهر لك خطأ 500 إذا هناك مشكلة لديك في الكود php ولا علاقة له بالتحويل .
-
كلمة website هي إذا كان المجلد فرعي أى هكذا : http://example.com/website/Details/123 إذا لم يكن لديك مجلد website إذا يجب حذفها . أما إذا كان لديك مجلد فرعي ولكن بإسم أخر يجب إستبدالها بإسم هذا المجلد .
-
يمكنك تجربة الأكواد التي أرفقتها لك في الإجابة السابقة ويجب أن تعمل معك . إذا لم تعمل يرجى إخباري وإرسال الخطأ الذي يظهر لك.
-
وعليكم السلام ورحمة الله وبركاته. السؤال غير واضح قليلا هل تحاول إختصار جميع روابط الموقع أم فقط أى رابط يبدأ ب Details ؟ وهل تريد تحويل جميع الروابط إلى صفحة Details.php أم لا ؟ أما الخطأ لديك فهو أولا بسبب أن القواعد كلها معلقة لأنها تبدأ بـ # لذا لن تعمل.وفي القاعدة الثانية النمط (pattern) غير متطابق مع ال replacement. إذا كنت تريد تحويل الروابط من: Details.php?t=123 إلى : Details/123 فالحل الصحيح هو التالي : RewriteEngine On RewriteBase /website/ # القاعدة الأولى للأرقام فقط RewriteRule ^Details/([0-9]+)$ Details.php?t=$1 [L] # القاعدة الثانية للأحرف والأرقام والشرطة السفلية RewriteRule ^Details/([0-9a-zA-Z_]+)$ Details.php?t=$1 [NC,L] أما إذا كنت تريد قاعدة واحدة تشمل جميع الحالات: RewriteEngine On RewriteBase /website/ RewriteRule ^Details/([^/]+)$ Details.php?t=$1 [L] أما إذا كنت تريد حذف جميع الإمتدادات سواء php أو html من الموقع يمكنك قراءة الإجابة التالية :
-
المشكلة أنه يتم إعادة التوجيه إلى ما لانهاية لهذا تحدث تلك المشكلة . يبدوا أنك تقوم بإعادة التوجيه أيضا عند الوصول إلى صفحة الإغلاق . لهذا يظل الخادم يقوم بإعادة التوجيه مما يسبب مشكلة في المتصفح. يرجى التأكد من أنك لم تقم بإستيراد ملف ال header بداخل نفسه.
-
وعليكم السلام ورحمة الله وبركاته. إن Godot هو محرك ألعاب مفتوح المصدر وهو مجاني تماما لتطوير الألعاب ثنائية الأبعاد (2D) وثلاثية الأبعاد (3D). وهو يتميز بواجهة رسومية سهلة الاستخدام ويحتوي على نظام محرر المشاهد وهو نظام عقد (Nodes) قوي ويدعم تصدير الألعاب إلى عدة منصات. وهو مناسب لأغلب المنصات مثل: ألعاب الهواتف Android و iOS ألعاب الحاسوب Windows و Linux و Mac ألعاب الويب HTML5 ألعاب 2D مثل ألعاب المنصات (platformers) و الألغاز و المغامرات ألعاب 3D صغيرة إلى متوسطة الحجم ويمكنك قراءة المقالات التالية :
-
وعليكم السلام ورحمة الله وبركاته. هل لديك حاليا جدول خاص بإعدادات الموقع ؟ إذا كان لديك جدول بالفعل فقط سنضيف حقل به يسمى site_status وهو يحوى إما قيمة open أو closed . إذا لم يكن لديك جدول بالفعل لنقم بإنشاء جدول جديد هكذا : CREATE TABLE settings ( id INT AUTO_INCREMENT PRIMARY KEY, site_status ENUM('open', 'closed') NOT NULL DEFAULT 'open' ); ثم لنضيف القيمة التالية له : INSERT INTO settings (site_status) VALUES ('open'); بعد ذلك لننشأ ملف جديد يسمى check_status.php وهو الملف الذي سيتحقق من حالة الموقع في قاعدة البيانات ولو كان مغلقا سنعيد صفحة الإغلاق : <?php // الاتصال بقاعدة البيانات $host = 'localhost'; $db = 'db_name'; $user = 'user_name'; $pass = 'password'; try { $pdo = new PDO( "mysql:host=$host;dbname=$db", $user, $pass); // جلب حالة الموقع $stmt = $pdo->query("SELECT site_status FROM settings LIMIT 1"); $row = $stmt->fetch(); if ($row && $row['site_status'] === 'closed') { // إعادة التوجيه إلى صفحة الإغلاق header("Location: closed.php"); exit(); } } catch (PDOException $e) { echo "Database error: " . $e->getMessage(); exit(); } ويمكنك الآن إنشاء ملف الإغلاق closed.php ووضع به الكود الذي تريد إظهاره للمستخدمين. والآن في أى صفحة تريد أن تتحقق من حالة الموقع ولو كان مغلقا تريد إعادة التوجيه حينها سيتوجب عليك إستخدام السطر التالي في بداية الصفحة : include 'check_status.php'; ولتفعيل أو إغلاق الموقع يمكنك تنفيذ الكود التالي في قاعدة البيانات : UPDATE settings SET site_status = 'closed'; -- لإغلاق الموقع UPDATE settings SET site_status = 'open'; -- لفتح الموقع أما إذا أردت فيمكنك تنفيذ ذلك من خلال ملف htaccess. دون الحاجة لإستخدام قاعدة البيانات أو أكواد php . هكذا : RewriteEngine On # استثناء صفحة الصيانة نفسها من إعادى التوجيه RewriteCond %{REQUEST_URI} !^/closed\.html$ # إعادة توجيه كل الزوار إلى صفحة الصيانة RewriteRule ^.*$ /closed.html [R=302,L]
-
لاحظ أنني وضعت ال $_GET['id'] كمثال لأني لم أعرف ما الكود الذي لديك . وكان ينبغي عليك أن تقوم بتعديل الكود لديك ليناسب الطريقة التي وضحتها لك . لاحظ أنك تستقبل البيانات من $_GET['t'] ولكنك في الإستعلام تضع ال id لهذا بالطبع لن يعمل . <?php error_reporting(0); ini_set('display_errors', 0); include_once('config.php'); $t = $_GET['t']; $allowedPage = array('Listcontent.php'); $stmt = mysqli_prepare($conn, "SELECT * FROM `content` WHERE id = ?"); mysqli_stmt_bind_param($stmt, "s", $t); // "s" تعني أن المتغير سلسلة نصية (string) mysqli_stmt_execute($stmt); $result = mysqli_stmt_get_result($stmt); $data = mysqli_fetch_array($result); mysqli_stmt_close($stmt); إليك الكود السابق بإستخدام mysqli وليس pdo ولكن الأفضل إستخدام pdo
-
الطريقة الثانية ستنجح فقط مع الأرقام كما وضحت لك لو كنت تبحث عن سلاسل نصية فيمكنك إستخدام شرط مختلف . ولكن الأفضل هو الطريقة الأولى بالطبع. يرجى إرفاق الكود لنرى أين المشكلة . حيث يجب أن تعمل الطريقة الأولى دون أى مشاكل.
-
وعليكم السلام ورحمة الله وبركاته. بما أنك تستخدم $_GET لتمرير المعلومات من الصفحة الرئيسية إلى صفحة التفاصيل فهذا هو نقطة ضعف لديك في الموقع يمكن استغلالها من خلال sql injection وذلك في حال لم تكن البيانات المدخلة لم يتم تحضيرها و معالجتها بشكل صحيح. يجب عليك استخدام الاستعلامات (Prepared Statements) مع قاعدة البيانات وذلك يساهم بشكل كبير في منع ثغرة SQL Injection. بدل من كتابة المدخلات $_GET مباشرة في الاستعلام والتي من الممكن أن تحتوي على أكواد sql لحقنها .ويتم إعداد الاستعلام أولا مع علامات مبدئية ثم تمرير القيم بعد ذلك. مثال عن طريق إستخدام PDO : <?php $pdo = new PDO("mysql:host=$host;dbname=$dbname", $username, $password); // تحضير الاستعلام $stmt = $pdo->prepare("SELECT * FROM table WHERE id = :id"); $stmt->bindParam(':id', $_GET['id'], PDO::PARAM_INT); $stmt->execute(); $row = $stmt->fetch(PDO::FETCH_ASSOC); echo $row['my_column']; لاحظ كيف إستخدمنا دالة prepare() وهي دالة تستخدم لتحضير استعلام SQL قبل تنفيذه بطريقة تفصل بين الاستعلام نفسه و البيانات المدخلة من المستخدم والهدف الأساسي منها هو حماية قاعدة البيانات من أي مدخلات ضارة أو غير متوقعة من المستخدم. والطريقة الثانية من خلال التحقق من المدخلات فمثلا لنتتحقق مثلا أن ال id المرسل في $_GET هو رقم هكذا مثلا : if (isset($_GET['id']) && is_numeric($_GET['id'])) { $id = $_GET['id']; // تنفيذ الأكواد التي تريدها }
-
أثناء دراسة الدورة ستجد مشاريع عملية كاملة أي مشروع كامل من البداية للنهاية به مجلدات وملفات، ويستغرق وقت في تنفيذه تلك هي المشاريع المطلوب تسليمها وليس التطبيقات العملية البسيطة التي نكتبها في ملف واحد بسيط. وأيضا بجانب رفع المشاريع العملية الكاملة من الأفضل إنشاء مجلد للدورة وتقسيمه إلى مجلدات لكل مسار مجلد بعد ذلك نضع التطبيقات العملية البسيطة في تلك المجلدات بشكل منظم ثم نقوم برفع المجلد بالكامل إلى مستودع على GitHub. أى أنه من الأفضل أى شئ قمت بالتطبيق فيه مع المدرب رفعه على github في المجلد الخاص بهذا المسار. وستجد هنا تفصيل بخصوص رفع المشروع:
- 1 جواب
-
- 1
-

-
أولا يوجد عدة شروط للتقدم للإختبار والحصول على الشهادة: أولا عليك إتمام أربعة مسارات تعليمية على الأقل بعد ذلك يجب التطبيق العملي مع المدرب في تلك المسارات والاحتفاظ بالمشاريع العملية الناتجة لإرسالها للمراجعة رفع المشاريع التي قمت بتطبيقها مع المدرب على حسابك على GitHub أولًا بأول لمشاركتها معنا عند التقدم للإختبار ويمكنك قراءة تفاصيل أكثر حول الإختبار من خلال التالي : https://support.academy.hsoub.com/exams والإمتحان سيكون أولا عبارة عن محادثة صوتية لمدة 30 دقيقة يطرح المدرب فيها أسئلة متعلقة بالدورة والمسارات التي أتممتها وسيناقشها معك و ما قمت بتنفيذه خلال الدورة لهذا يجب عليك التركيز كليا وعدم إهمال أى شئ والتأكد من فهمك 100% للدروس. فقط يبنغي عليك فهم الأمور وكيفية تنفيذ الأكواد أما حفظ ال syntax وهي تركيب الجمل والأوامر ستجد نفسك مع كثرة التدريب والتطبيق قد حفظتها تلقائيا . لهذا ينبغي عليك التركيز على الفهم والتطبيق كثيرا لحفظ ال syntax وإليك النصائح التالية :