-
المساهمات
9873 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
154
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو محمد عاطف25
-
أولا هذا الأمر طبيعي جدا ولست أنت من تشعر بذلك . فبالطبع عند دراسة أى شئ ففي بداية الأمر ستشعر بالتشتت وعدم التركيز وستجد أن الأمر صعب بالنسبة لك . ويجب عليك معرفة أن جميع الأشخاص نسبة إستيعابهم مختلفة فهناك من يستطيع فهم الدرس من أول مرة وهناك من يجب عليك تكرار الدرس عدة مرات لفهمه بشكل كامل . لهذا يبنغي عليك تحديد وقت معين لك لدراسة درس واحد مثلا والتأكد من فهمه بشكل كامل ولو وجدت أنك لم تستطع فهمه يمكنك إعادته مرة أخرى للتأكد من فهمه بشكل تام. وإذا شعرت بعدم التركيز يمكنك أخذ فترة إستراحه قصيرة لتستعيد تركيزك مرة أخرى ومتابعة الدرس . وتأكد من التطبيق دائما فالمذاكرة بمفردها لن تفيدك بل يجب التطبيق فمثلا لو فهمت الدرس بنسبة 90% فعند التطبيق ستجد المعلومات قد ثبتت لديك ونسبة إستيعابك إرتفعت . ويمكنك قراءة النصائح التالية لكيفية مذاكرة الدورة :
-
هل الموظفين والزبائن سيقومون بتسجيل الدخول على جهازك ؟ وهل لو سيقومون بتسجيل الدخول هل سيتم توفير واجهة واحد للإثنين ؟ ام لكل واحد نظام منفصل ؟ أولا إذا كان الإثنين سيقومون بتسجيل الدخول لنفس النظام فالأفضل عدم فصل الإثنين بل جدول واحد ووضع صلاحية لكل مستخدم ولكن يمكنك حينها إنشاء مثلا ثلاث جداول . جدول users وهو الذي سيتم حفظ البريد وكلمة المرور والصلاحية وجدول للموظف وجدول للزبائن . وتقوم بربط جدول الموظفين والزبائن بدول ال users . أما إذا كانت الواجهة ليست واحدة كمثلا لتطبيقات المتاجر هنا واجهة منفصلة خاصة بالموظفين يقومون فقط فيها بتسجيل الدخول و الدخول على لوحة التحكم . والزبائن لهم نافذة مختلفة تماما لتسجيل الدخول لهم فقط والشراء من الموقع . هنا بالطبع سيكون من الأفضل فصل الجدولين وربط كل جدول بالواجهة الخاصة به وهذا الأمر هو الشائع. لهذا يجب عليك تحديد ما الذي تريد تنفيذه في مشروعك وما هي الخصائص التي فيه لأن لكل شئ الطريقة الأفضل له ولا توجد طريقة جيدة لجميع الأمور.
- 2 اجابة
-
- 1
-

-
نعم في تلك الحالة هذا غير قانوني لأنه قد قام بتعطيل نظام ليس له وهو خاص بشركة وإذا قامت برفع دعوى عليه سيتم الحكم عليه بالسجن. نعم هو خطير إذا كان هناك شخص أخر يستطيع الوصول إلى نظامك والكود الخاص بك وهنا يستطيع وضع هذا الكود وتعطيل نظامك في أى وقت يريده . تخيل مثلا أنك قد وظفت شخص لديك في المنزل ليقوم بإصلاح عطل في الكهرباء ولكن هذا الشخص قد قام وضع جهاز يتحكم هو به لفصل الكهرباء عنك . فهكذا هو ال kill switch يستطيع إيقاف الخدمة أو النظام لديك وإذا لم تقم أنت بإنشاءه وقام شخص أخر فهنا الخطر أن هناك شخص يستطيع التحكم بنظامك وإغلاقه في أى وقت.
-
إن كود Kill Switch في البرمجة يشير إلى آلية أو كود يتم إستخدامه لإيقاف تشغيل البرنامج أو النظام أو ميزة معينة بشكل فوري. سواء من خلال تنفيذ إجراء ما أو تنفيذ هذا الكود عن بعد . حيث يستخدم كوسيلة طوارئ لتعطيل أو إنهاء عمل البرنامج بشكل فوري مثل محاولة إختراق النظام أو حدوث خطأ قاتل في البرنامج . أعتقد أنك تتحدث عن شئ أخر . حيث الأمر الذي تم توضيحه المبرمج أو صاحب النظام هو الذي يقوم به لهذا هو قانوني. هل يمكنك توضيح ما الذي تقصده ب kill switch او في أى سياق تم ذكره ؟
-
وعليكم السلام ورحمة الله وبركاته . نعم بالفعل وجود موقع شخصي لعرض أعمالك في مجال علم البيانات والذكاء الاصطناعي سيعد إضافة جيدة جدا لك حتى ولو كنت تعرض أعمالك على Kaggle و GitHub. حيث من خلال الموقع الشخصي تستطيع بناء الملف الخاص بك وتخصيصه ليظهر بالشكل الذي تريده وكتابة نبذه عنك وعن المشاريع التي قمت بها .مما سيعيط دفعة قوية سواء في التوظيف أو في بناء علاقات عمل . حيث أن GitHub وKaggle جيدان لعرض الكود والمشاريع بالفعل و لكن موقعك سيمنحك الحرية لعرض نفسك بشكل كامل من حيث خبراتك وماذا تقدم و شهاداتك التي حصلت عليها والوظائف أو المشاريع التي أنشأتها . أيضا تستطيع تقسيم مشاريعك إلى عدة أقسام من خلال وضع جميع المشاريع المتشابهة معا مثل التعلم الآلي معا وتحليل البيانات معا وهكذا .وأيضا مع شرح واضح للمشاريع ووضع صور وحتى فيديوهات للمشروع . وأيضا تستطيع إرساله للعملاء المحتملين والشركات الخاصة التي تقدم على وظائف لها مما يجعلهم يملكون نبذة شاملة عنك.
- 6 اجابة
-
- 1
-

-
وعليكم السلام ورحمة الله وبركاته. أنصحك أولا مذاكرة الفيديو التالي الخاص بأساسيات Git قبل أى شئ أخر : حيث يفضل أولا تعلم أساسيات Git قبل إستخدامه وبعد ذلك يمكنك تطبيق ما قمت بمذاكرته حتي تتعلم الطريقة الصحيحة للأوامر وكيفية تنفيذها . وإليك الإجابة التالية بالتفصيل لكيفية إنشاء مستودع ورفع المشاريع والملفات عليه : أما بخصوص سؤال أن التعديلات يتم رفعها تلقائيا فالإجابة لا . حيث لا يقوم git برفع الملفات من نفسه . بل يوفر لك أوامر لتعرف ما هي الملفات التي تم تعديلها لديك محليا ولم يتم رفعها على git وحينها يمكنك أنت أن تختار أى تعديلات تريد رفعها. أنصحك بمذاكرة فيديو الأساسيات لتتضح لك الأمور بشكل أفضل.
-
للحصول على الشهادة الخاصة بإنتهاء الدورة يجب أولا عليك إنهاء على الأقل أربع مسارات من الدورة والتاكد من التطبيق مع المدرب ورفع تلك المشاريع على github . وبعد إتمام الأربع مسارات يجب عليك محادثة مركز المساعدة والتقدم لطلب الإختبار . سيتم إختبارك من من خلال التالي : سنحدد لك موعد لاجراء محادثة صوتية لمدة 30 دقيقة يطرح المدرب فيها أسئلة متعلقة بالدورة ويناقش معك ما نفذته خلالها سيحدد لك المدرب مشروعًا مرتبطًا بما تعلمته أثناء الدورة لتنفيذه خلال فترة محددة تتراوح بين أسبوع الى أسبوعين سيراجع المدرب المشروع الذي أنجزته، وإن سارت جميع الخطوات السابقة بشكل صحيح، ستتخرج وتحصل على الشهادة أو يرشدك المدرّب لأماكن القصور ويطلب منك تداركها ثم التواصل معنا من جديد وإليك الرابط التالي لجميع التفاصيل حول الشاهدة والإختبار : https://support.academy.hsoub.com/exams
- 4 اجابة
-
- 1
-

-
هل تقصد JavaScript كلغة واجهات خلفية ك Node.js و express ؟ إذا كان كذلك فإن اللغتين JavaScript و PHP يمكن لكلاهما إنشاء واجهات خلفية للمواقع وكلاهما مطلوبان لسوق العمل وتتوافر فرص العمل بهما ولكن PHP لها فرص أكثر في سوق العمل الحر . لهذا إذا إحترفت JavaSript في إنشاء الخوادم والواجهات الخلفية فغالبا أنت لن تحتاج إلى لغة php إلا إذا أردت أن تدخل وظائف العمل الحر . ولكن حاليا يبنغي عليك التركيز على لغة واحدة منعا للتشتت وبعد إتقانك للغة JavaScript والحصول وظيفة يمكنك إذا أردت أن تتعلم PHP ولكن لن يكون لها حاجة .
- 8 اجابة
-
- 1
-

-
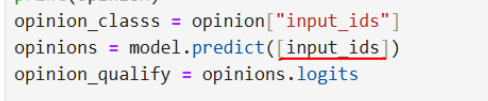
ستجد أسفل فيديو الدرس صندوق للتعليقات كما هنا يرجى طرح سؤالك أسفل الدرس وليس هنا حيث هنا قسم الأسئلة العامة ولا نقوم بإجابة الأسئلة الخاصة بمحتوى الدورة أو الدرس، وذلك لمعرفة الدرس الذي توجد به مشكلتكِ و لمساعدتكِ بشكل أفضل. إذا لم يكن هذا سؤال بخصوص إحدى الدروس فالخطأ هنا : حيث لتم يتم تعريف المتغير input_ids لذلك تأكد من تعريف المتغير في الخلايا السابقة بنفس الإسم.
-
ستجدين أسفل فيديو الدرس صندوق للتعليقات كما هنا يرجى طرح سؤالك أسفل الدرس وليس هنا حيث هنا قسم الأسئلة العامة ولا نقوم بإجابة الأسئلة الخاصة بمحتوى الدورة أو الدرس، وذلك لمعرفة الدرس الذي توجد به مشكلتكِ و لمساعدتكِ بشكل أفضل.
-
وعليكم السلام ورحمة الله وبركاته. أولا أهنئك على إنهاء محتوى الدورة وبالتوفيق لك في الإختبار إن شاء الله ومبارك لك مقدما . بالنسبة إلى الملخصات أو المراجعات فحاليا لا يوجد ملخصات للدورات هنا ولكن يمكنك متابعة المقالات والدروس هنا على موقع الأكاديمية أو على موسوعة حسوب حيث يوجد كثير من الدروس والملخصات للعديد من اللغات . وإليك الروابط التالية : واجهات المستخدم css html موسوعة حسوب أما بخصوص التقدم للإختبار فبما أنك أنهيت الدورة فلست بحاجة إلى المزيد كل ما عليك فعله هو مراجعة الأساسيات سريعا ومراجعة المشاريع التي أتممتها ومن ثم التقدم للإختبار . وإذا أردت اولا إختبار نفسك والتدرب قليلا فإليك الإجابات التالية لكثير من المواقع التي تستطيع من خلالها التدرب وإختبار مستواك في CSS : بعد ذلك وهذه الخطوة إضافة وهي أن تقوم بالبحث على تصاميم على الإنترنت ومن ثم إنشاء مواقع مثلها والتدرب عليها مما سيطعيك أفكارا كثيرة وخبرة كبيرة في التصميم والتنسيقات وإليك المواقع التي تستيطع إستلهام التصاميم منها :
-
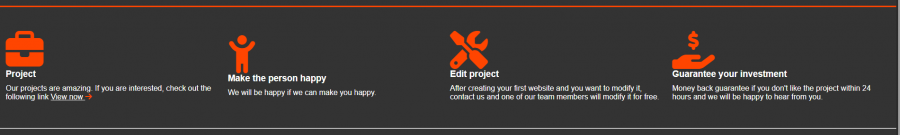
هل تقصد هكذا ؟ أم تريدهم أعمدة ولكن الأيقونات بجوار بعضهم البعض ؟ إذا كان ما تريده كما في الصورة السابقة فأولا لاحظ أنك قمت بوضع جميع العناصر بداخل ال section about مباشرة وهذا ليس صحيحا حيث يجب وضع كل صورة مع النص الخاص بها في عنصر div بشكل منفصل . ليصبح section about بعد التعديل هكذا : <section class="about"> <div> <i class="fa-solid fa-briefcase fa-5x"></i> <h3>Project</h3> <p>Our projects are amazing. If you are interested, check out the following link <a href="https://verdant-sunburst-444f9e.netlify.app/" target="_blank">View now <i class="fa-solid fa-arrow-right"></i></a></p> </div> <div> <i class="fa-solid fa-child-reaching fa-5x"></i> <h3>Make the person happy</h3> <p>We will be happy if we can make you happy.</p> </div> <div> <i class="fa-solid fa-screwdriver-wrench fa-5x"></i> <h3>Edit project</h3> <p>After creating your first website and you want to modify it, contact us and one of our team members will modify it for free.</p> </div> <div> <i class="fa-solid fa-hand-holding-dollar fa-5x"></i> <h3>Guarantee your investment</h3> <p>Money back guarantee if you don't like the project within 24 hours and we will be happy to hear from you. </p> </div> </section> الآن سيتوجب علينا إجراء تعديلات في التنسيقات . هنا في هذا الجزء يجب جعل إتجاه ال flex ك row صف وليس عمود ولهذا يرجى حذف هذا التنسيق وحذف جزء flex-wrap أيضا وإضافة padding هكذا : .about{ display: flex; justify-content: center; align-items: center; margin-top:50px; gap: 1rem; padding: 0 20px; } وإضافة عرض لعنصر ال div ليصبح هكذا : .about div { width: 25%; } ويمكنك تغير نسبة العرض بناء على عدد العناصر لديك ويمكنك إضافة التنسيقات التي تريدها لهم الآن كما تريد.
-
وعليكم السلام ورحمة الله وبركاته. هل تريد أن تصبح مطور Full stack ؟ أى أن تقوم بإنشاء الواجهات الأمامية والخلفية معا ؟ إذا كان كذلك فيفضل البدأ بتعلم HTML و CSS قبل البدأ في المسارات العملية أى قبل المسار الثالث في الدورة وذلك حتى تستطيع تعديل الواجهات الأمامية أثناء التطبيق العملي وحتى لا يحدث لك تشتت من المعلومات التي سيقوم بها المدرب في HTML و CSS و JavaScript . وبما أنك مشترك في دورة هنا على الأكاديمية فإذا أنت هنا لديك الوصول المجاني إلى أول مسار من جميع الدورات الأخرى على الأكاديمية . لهذا يمكنك مشاهدة أول مسار من "دورة تطوير واجهات المستخدم" حيث يتم شرح "أساسيات تطوير الويب" وهو : أساسيات HTML أساسيات CSS أساسيات JavaScript أساسيات jQuery وإن دروات ال Crash Courses من الممكن أن تكون جيدة ولكن فيها يتم تلخيص الأمور كثيرا ولا يتم التعمق وأيضا من الممكن أن يتم تجاهل بعض المعلومات والمواضيع ولن تستطيع التطبيق الجيد عليها.
-
إن تعلم JQuery ليس ضروريا إذا كنت تستخدم React . حيث React ستغنيك عن ذلك حيث توفر لك الكثير من الخصائص والممزيات أكثر مما توفره JQuery وأيضا تقوم هي بالتلاعب العناصر وإضافتها وحذفها والتعديل عليها دون الحاجة لفعل ذلك يدويا من خلال JQuery. ولكن إذا كنت ستعمل على مشاريع قديمة أو تقوم بتطوير مواقع دون إستخدام React فإن JQuery ستفيدك جدا بدلا من إستخدام Plain JavaScript وإنشاء كل شئ بنفسك. لهذا الأمر يعتمد على ما تريد تحقيقه وما الذي ستعمل عليه.
- 3 اجابة
-
- 1
-

-
هل تقصد كتب قمت أنت بتأليفها ؟ وهل تريد نشرها في طبعات مكتوبة أم على الإنترنت ؟
-
لاحظ الخطأ في إسم الملف. حيث إسم الملف يجب أن يكون بإمتداد html حيث الأخير هو حرف l وليس i . يرجى تغير إسم الملف إلى : index.html
- 4 اجابة
-
- 1
-

-
يمكنك رؤية نبذة عن المشاريع التالية والتي يمكنك تطبيقها : وإذا أردت مشاريع لتستخدم فيها إطار React فيمكنك النظر إلى المشاريع التالية : وإذا أردت النظر أو البحث عن مواقع لتستلهم منها التصاميم يمكنك قراءة التالي :
-
إن ال Dedication (الإهداء) هو تعبير شخصي جدا وتقوم فيه بتوجه الإهداء إلى شخص أو أشخاص عزيزين مثل الأهل أو الزوج-الزوجة أو الأصدقاء أو أى شخص أخر في حياتك الخاصة . وهو يكون عاطفي و بسيط وليس طويلا . أما ال Acknowledgements (الشكر والتقدير) فهو تقديم الشكر للأشخاص أو المؤسسات التي ساهمت في نجاح المشروع وهو يجب أن يكون رسمي ومرتب ومنظم ويمكنك أن تجعله طويل إلى حد ما. والمقصود بال System Architecture أنه هو الهيكل العام للنظام الذي يوضح كيف تتفاعل المكونات المختلفة مع بعضها البعض مثل الواجهة و الخادم و قاعدة البيانات والخوارزميات المستخدمة وهيكل المشروع وهكذا وستقوم فيه بشرح عام للنظام مثل: ما هو الغرض من النظام؟ هل هو تطبيق ويب؟ موبايل؟ نظام مكتبي؟ ما هي مكوناته الأساسية؟ يمكنك استخدام مخطط Architecture Diagram حيث يمكنك رسم مخطط يوضح العلاقة بين: Client . Server (الخادم) Database (قاعدة البيانات) APIs External Services .
- 3 اجابة
-
- 1
-

-
هل ليس لديك مشروع ؟ أم لديك مشروع وتبحث عن أفكار للتطبيق عليها ؟ وما هي اللغات التي تريد العمل والتطبيق عليها؟
-
بالتأكيد إن لغات HTML و CSS مهمتان جدا لتطوير التطبيقات باستخدام JS حيث هما الأساس المكون لصفحات الويب الرئيسية فعندما تقوم بتطوير تطبيق ويب باستخدام JS فإنك ستحتاج بالتأكيد إلى HTML و CSS لتصميم وعرض واجهة المستخدم. ولكن هناك بعض الشركات إذا كنت تعمل على React مثلا أو مكتبات الواجهة الأمامية مثل Vue و Angular تطلب فقط التركيز على تلك المكتبات ويوجد أشخاص أخرين هم المسؤولون عن تطوير HTML و CSS . أما إذا كنت تقصد plain javascript ومكتباتها مثل jquery وغيرها فهنا بالطبع يجب أن تتعلم HTML و CSS . فلا يوجد مطور واجهات مستخدم يعمل فقط على جافاسكريبت دون HTML و CSS . وإليك الإجابات التالية لمزيد من التفاصيل :
-
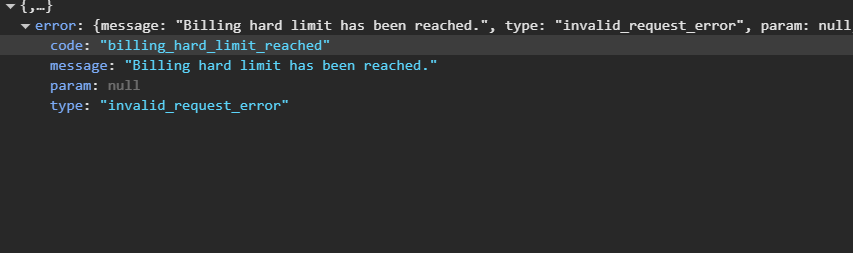
لماذا لم تقم بإتباع الحلول التي وضحتها لك هذا هو سبب المشكلة الرئيسي . أولا لم تقم بتعديل الدالة وإضافة إسم النموذج gpt-image-1 حيث يبدوا أن حسابك ليس مدفوعا لهذا ليس لك صلاحية الوصول إلى النموذج الإفتراضي dall-e-2 . وأيضا بعد تعديلها سيظهر خطأ أنه ليس لديك رصيد : هذا هو ملف main.js يجب إستخدامه لحل المشكلة الأساسية . بعد ذلك ستجد مشكلة الرصيد يجب شحن رصيدك وإستخدام api_key مختلف. لن يعمل الكود بدون هذه الحلول. main.js
-
هذا خطأ 400 وليس 429 كالذي سابقا. وهو بسبب أنه ليس لديك رصيد كما وضحت لك . هل قمت بشحن رصيد في حسابك أم لا ؟ وهل قمت بتعديل الكود وإضافة إسم النموذج كما وضحت لك ؟ يرجى إرفاق ملف المشروع المضغوط بعد أخر تعديل أجريته.
-
يظهر لك خطأ 429 وهذا يعني انه تم إرسال الكثر من الطلبات . يجب الانتظار فترة من الوقت ومن ثم اعادة المحاولة ولا تضغط على الزر سريعا حتى لا يتم ارسال العديد من الطلبات ويظهر الخطا.
-
لم تقم بوضع إسم النموذج كما أخبرتك . وأيضا تأكد من وضع API_KEY في الكود لديك مع وجود رصيد . هذا هو الكود : const api = ""; const inp = document.getElementById('input') const images = document.querySelector('.images') const getImage = async () => { // make a request to openoia api const methods ={ method: "POST", headers:{ "Content-Type":"application/json", "Authorization":`Bearer ${api}` }, body:JSON.stringify( { "prompt":inp.value, "model":"gpt-image-1", "n":3, "size":"1024x1024" } ) } const res = await fetch("https://api.openai.com/v1/images/generations" , methods) // parse the response as json const data = await res.json() console.log(data); const listImages = data.data; images.innerHTML = ''; listImages.map(photo => { const container = document.createElement('div') images.append(container) const img = document.createElement('img') container.append(img) img.photo.url }) } إذا لم يعمل يرجى فتح ال console وإرسال صورة للخطأ الذي يظهر لك .
-
يرجى عدم مشاركة ال API_KEY هكذا حتى لا يقوم بإستخدامه أى شخص أخر . يرجى تغير ال api_key لديك . أولا المشكلة أن النموذج يطلب إسم للنموذج الذي تريد إستخدامه وهذا لم يتم توفيره . وأيضا حجم الصورة غير مناسب حيث النموذج لا يستطيع توليد صورة 256x256 . يجب أن يكون methods كالتالي : const methods ={ method: "POST", headers:{ "Content-Type":"application/json", "Authorization":`Bearer ${api}` }, body:JSON.stringify( { "prompt":inp.value, "model":"gpt-image-1", "n":3, "size":"1024x1024" } ) } الآن ستجد أنه تم إرسال الطلب بنجاح ولكن تظهر رسالة خطأ أن الرصيد قد نفذ أو وصلت للحد الأقصى للإستخدام . لهذا تأكد من أن لديك رصيد في حسابك .