-
المساهمات
9862 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
154
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو محمد عاطف25
-
الأسطر الذي أخبرك بها هي الأسطر الأصلية للملف . إذا حذفت أو عدلت سطر ستختلف . ما أخبرتك بحذفه هو السطر الخاص بال marign حيث إستخدمنا الخاصية justify-content: center وهكذا سيتم توسيط العنصر ولهذا لا نحتاج إلى أى margin . يرجى إستخدام الملف الذي أرفقته لك مباشرة .
-
يوجد لديك الكثير من المشاكل في التنسيقات حيث لم تقم بجعل الموقع والتصميم متجاوب. حيث المشكلة في قسم top-section حيث ال city و ال date يأخذان مساحات كبيرة والتي تظهر تلك المشكلة. في ملف src\index.css في قسم section في سطر 16 يجب وضع الخاصية justify-content: center; ويحب حذف سطر 33 وبعد سطر 86 يجب وضع الكود التالي : section .top-section{ flex-wrap: wrap; justify-content: center; text-align: center; } وهذا هو الملف بعد تعديل التنسيقات لك . إذا لاحظت أى تغير في التنسيقات يمكنك تعديلها لتنساب حجم الشاشات لكل عنصر. index.css
-
لاحظ أنك تريد الحصول على تاريخ اليوم بتنسيق DD-MM-YYYY لتقوم بإرساله في العنوان لديك كما تقوم أنت . ولكن تقوم بوضع التاريخ يدويا . وللحصول على التاريخ بهذا التنسيق يمكنك إستخدام : const today = new Date(); const formattedDate = today.toLocaleDateString('en-US', { year: 'numeric', month: '2-digit', day: '2-digit', }).split('/'); const current_date = `${formattedDate[1]}-${formattedDate[0]}-${formattedDate[2]}` والآن يمكنك إستخدام current_date في العنوان كما تريد هكذا في دالة fetchPrayerTimer : useEffect(() => { const fetchPrayerTimer = async () => { try { const today = new Date(); const formattedDate = today.toLocaleDateString('en-US', { year: 'numeric', month: '2-digit', day: '2-digit', }).split('/'); const current_date = `${formattedDate[1]}-${formattedDate[0]}-${formattedDate[2]}` const response = await fetch(`https://api.aladhan.com/v1/timingsByCity/${current_date}?city=Tr&country=${city}`) const data_Prayar = await response.json() setPrayerTime(data_Prayar.data.timings) setDataTime(data_Prayar.data.date.gregorian.date) console.log(data_Prayar.data.date.gregorian.date) } catch (e) { console.log(e) } } fetchPrayerTimer() }, [city])
-
نعم بالفعل ما تقوله صحيح وهو ما يتوقعه ويجزم به العديد من الأشخاص الخبراء حاليا. فحاليا لقد وصل الذكاء الإصطناعي إلى تطور رهيب وسريع جدا ويوجد حاليا نماذج تقوم بإنشاء أكواد ومشاريع بسيطة ومتوسطة في وقت بسيط جدا والذي كان سابقا يحتاج إلى الكثير من الوقت والعديد من المبرمجين . ولهذا فإن كتابة الأكواد من الممكن أن تكون من الماضي في غضون الخمس السنوات التالية . حيث من المحتمل بشكل كبير أن يأخذ الذكاء الإصطناعي العديد من الوظائف ولكن بالفعل سيوفر وظائف أخرى. ولهذا حاليا ينبغي على المبرمجين التركيز ليس على كتابة الكود بل بشكل أكبر على الأنظمة وهياكل البيانات والخوارزميات وغيرها والتي تساعد على إنشاء أنظمة قوية وسريعة . وترك مهمة كتابة الكود إلى الذكاء الإصطناعي وتقيم الكود الذي يخرجه . ولهذا مهارة قراءة الكود وفهمه وإكتشاف المشاكل أعتقد هي المهارة التالية التي ينبغى على أى مبرمج أن يتعلمها . ويمكنك قراءة التالي لمزيد من التفاصيل حول هذا الأمر :
-
عند عدم تجاوز الإختبار فلا توجد أى مشكلة سيقوم المدرب الذي قام بإختبارك بإرشادك إلى مكان القصور والمشاكل التي لديك لتقوم بتحسينها. وبعد ذلك يمكنك التقدم مرة أخرى للإختبار بعد مراجعة ومذاكرة ما تم توضيحه لك لمعالجة المشاكل التي لديك.
-
يرجى مستقبلا إرفاق مجلد المشورع كاملا وليس مجلد src فقط. وذلك للحصول على ملف package.json الخاص بالحزم والملفات الموجودة في public. المشكلة لديك في مكون Prayer في ملف src\components\index.jsx حيث لاحظ أنك إستقبلت معاملين وهذا خاطئ حيث يتم إستقبال معامل واحد فقط وهو props . أما إذا إردت أن تستخدم object destruction في js فيجب وضع الأقواس المعقوفة {} هكذا : export default function Prayer({ name, time }) { ويجب أن تقوم بتمريرهم للمكون Prayer عند إستدعاءه.
-
إن أغلب المشاريع والشروحات هنا في الدورة تركز على استخدام أداة Create React App لإنشاء مشاريع React والتي تستخدم react-scripts وليس Vite. أن أداة Vite هي أداة حديثة وسريعة لبناء تطبيقات React وواجهات الويب وتعتبر بديل حديث عن Create React App و react-scripts وهي المسؤولة عن تحزيم الملفات. ولكن لا يوجد إختلاف في إستخدام الأداتين لهذا يمكنك إستخدام vite بما أنها أحدث وأفضل من react-scripts.
-
أولا height (الارتفاع) : يحدد الارتفاع الثابت للعنصر إذا كان المحتوى أكبر من الارتفاع المحدد فسيخرج باقى المحتوى عن العنصر المثال التالي سيعطي العنصر ارتفاع ثابتًا قدره 200 بكسل : div { height: 200px; } أما min-height (الحد الأدنى للارتفاع) : فمكا يظهر من إسمه أنه يحدد الحد الأدنى للارتفاع الذي يمكن أن يكون عليه العنصر. حيث إذا كان المحتوى أقل من طول min-height سيلتزم طول العنصر بال min-height ولو كان أكبر من min-height سيتوسع العنصر ليتناسب مع المحتوى. إذا هو يضمن أن العنصر لن يكون أبدا أصغر من القيمة المحددة. المثال التالي يعني أن العنصر سيكون على الأقل 200 بكسل، ولكن يمكن أن يكون أطول إذا لزم الأمر : div { min-height: 200px; } إذا فإن height طول ثابت لا يتغير بتغير محتوى العنصر أما min-height مرن حيث الطول لا يقل عن الطول المحدد ولكنه يمكن أن يتوسع ويطول عند الحاجة. ولذلك فإن min-height أكثر مرونة في التصميمات المتجاوبة.
-
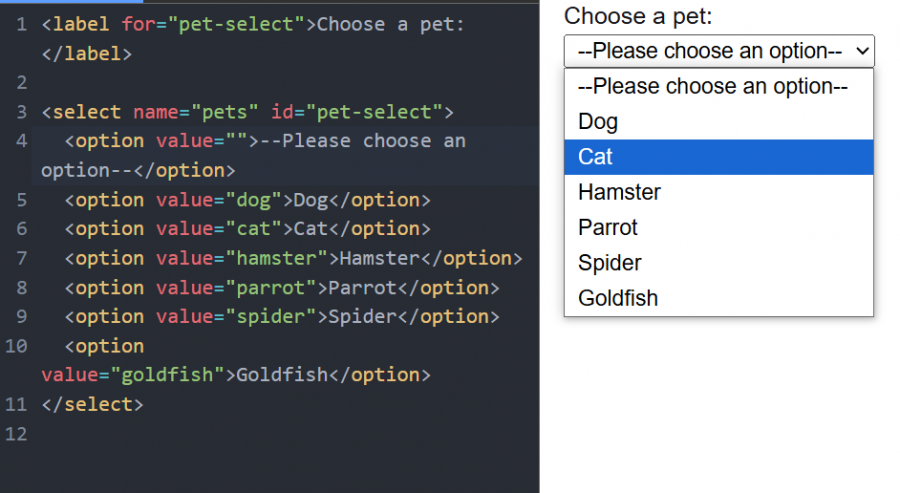
يمثل العنصر <select> عنصر من عناصر النماذج (Forms) حيث يوفر لك قائمة من الخيارات للإختيار منها ويمكنك إختيار خيارات متعددة أو خيار واحد. وإليك شرح مفصل له من خلال موسوعة حسوب : العنصر <select>
-
لاحظ أنك أخطأت ووضعت ال id في المكان الخاطئ حيث يجب وضعه في العنصر img بداخل <div class="img"> وليس الصور الأخرى . هذا هو كود HTML الصحيح كاملا : <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link rel="stylesheet" href="index.css"> <title>ِApple</title> </head> <body> <div class="container"> <header> <a href="#"><img src="logo.png" class="logo" alt=""></a> <ul> <li><a href="#">Home</a></li> <li><a href="#">Project</a></li> <li><a href="#">News</a></li> <li><a href="#">About</a></li> <li><a href="#">Contact</a></li> </ul> </header> <div class="content"> <div class="text"> <h2>iPhone 13 pro max</h2> <p>Lorem ipsum dolor sit amet consectetur adipisicing elit.</p> <a href="">All Products</a> </div> <div class="img"> <img id="img-preview" src="0.png"> </div> </div> <div class="icons"> <img onclick="phones(this.src); colors('#000')" src="0.png"> <img onclick="phones(this.src); colors('#000')" src="1.png"> <img onclick="phones(this.src); colors('#247ec8')" src="2.png"> <img onclick="phones(this.src); colors('#1e1e1e')" src="3.png"> <img onclick="phones(this.src); colors('green')" src="4.png"> </div> </div> <script src="index.js"></script> </body> </html>
-
لاحظ أنك تقوم بوضع ال src الخاص بالصورة الخاطئة حيث يجب وضعها في مكان الصورة التي تظهر في المتصفح . لهذا في السطر السابق يجب وضع id لهذا العنصر لتسهيل الوصول إليه هكذا : <img id="img-preview" src="0.png"> والآن في js لنقم بتعديل الكود ليصبح كالتالي : let images = document.querySelector('.icons') let container = document.querySelector('.container') let image = document.getElementById('img-preview') function phones(phone){ image.src = phone; } function colors(color){ container.style.background = color; } والآن عند الضغط عليه سيظهر في المتصفح لديك.
-
إذا كنت تقصد التطبيق بنفسك بعد إنتهاء الدرس فهذا الأمر جيد للتدريب أكثر وللتأكد من معرفة مدى فهمك للدرس .ولكن هذا الأمر ليس ضروريا إذا كان التمرين بسيط أو بالفعل قد فهمت الدرس تماما . ولكن في التمارين العملية الكبيرة يفضل بعد الإنتهاء من التطبيق مع المدرب أن تقوم بإنشاء التطبيق بنفسك لقياس مدى فهمك وإستيعابك وأيضا لقدرتك على التطبيق بمفردك في مشروع حقيقي. وإليك النصائح التالية لطرق مذاكرة الدورة :
-
أولا ينبغي عليك معرفة أنه ليس بمجرد إنهاء مشروع واحد أو أكثر أنك قد ألممت بكل شئ في إطار العمل سواء React أو غيره وأيضا يجب عليك الإنتباه إلى أنك ستظل دائما تذاكر وتبحث وتطور نفسك حيث المكتبات واللغات ما تتطور بشكل دائم وسريع ولا يتوقفان أبدا لهذا ينبغي عليك أن تكون مطلع دائما. ثانيا إن مشروع تطبيق ملاحظات ما هو إلا تطبيق عملي على أساسيات React إذا ما تم إنهاءه ما هي إلا الأساسيات أو البدايات ففقط في React ولكن يوجد الكثير جدا من الخصائص الأخرى التي لم يتم التطرق إليها هنا . والتي سيتم الحديث عنها وشرحها في المسارات التالية وأهمها هو إدارة الحالات (States) وغيرها من الأمور المتقدمة . حيث يتم التدرج والشرح بشكل تدريجي لمراعاة مستويات الطلاب . لهذا بإنتهاء هذا المشروع لا يمكنك القول بأنك أنهيت React بشكل كامل . لهذا أنصحك حاليا أن تتأكد أولا من فهم الأساسيات التي تم شرحها بشكل كامل وعدم تخطي أى جزء دون فهمه . وبعد إنهاء مشروع تطبيق ملاحظات مع المدرب أن تقوم بإنشاء المشروع بنفسك دون مساعدة وأنظر هل إستطعت تطبيق كل شئ بنفسك أم لا . فإذا وجدت ذلك فهذا يعني أنك تمكنت وفهمت جميع الأساسيات وبهذا يمكنك إكمال المسارات التالية دون أى مشاكل في التقدم في المستويات التي تليها . أما إذا وجدت مشاكل أثناء تطبيق المشروع بنفسك فيجب عليك حينها الرجوع إلى الدرس الذي توجد به مشكلتك والتأكد من مراجعته بشكل كامل.
-
أولا splice() تستخدم لتعديل المصفوفة الأصلية بحذف أو إضافة عناصر. وهي تؤثر بشكل مباشر على المصفوفة الأصلية وتعيد لك مصفوفة تحتوي على العناصر التي تم حذفها من المصفوفة الأصلية . وهذه هي طريقة إستخدامها : array.splice(startIndex, deleteCount, item1, item2, ...) مثال : let arr = [1, 2, 3, 4, 5]; let removed = arr.splice(1, 2); // من index 1، حذف عنصرين console.log(arr); // [1, 4, 5] console.log(removed); // [2, 3] وإليك الشرح التالي من موسوعة حسوب . أما filter() تستخدم لإنشاء مصفوفة جديدة تحتوي فقط على العناصر التي تحقق شرط معين.ولا يؤثر على المصفوفة الأصلية كما في splice وتعيد مصفوفة جديدة بالعناصر المحققة للشرط . مثال : let arr = [1, 2, 3, 4, 5]; let filtered = arr.filter(num => num > 2); console.log(arr); // [1, 2, 3, 4, 5] console.log(filtered); // [3, 4, 5] وإليك الشرح التالي من موسوعة حسوب .
-
من خلال HTML و CSS فقط من الصعب وأعتقد من المستحيل أن تحقق ربح كبير . حيث ستحتاج أولا إلى إتقان تام فيهما وأيضا ستحتاج إلى JavaScript . ما يمكنك القيام به هو إنشاء قوالب HTML و CSS وأن تقوم ببيعها وهذا الأمر لو تمكنت منه وكنت متميز فيه فأعتقد ستكسب الكثير من الأموال ولكن صناعة القالب الواحد ليست بالسهل وستأخذ وقتا كبيرا جدا وستحتاج إلى أشخاص أخرين معك لإنهاءها إذا كان القالب كبير . ولكن إذا قمت بمبيعات كثيرة له فبالطبع ستربح كثيرا. وأيضا يمكنك العمل على تحويل تصاميم مثل Figma أو أى تصاميم إلى أكواد HTML و CSS ولكن هذا الأمر فيه منافسة كبيرة جدا والربح منه ليس بالكثير حيث الأسعار ليست مرتفعة. لهذا لا ينبغي عليك الإكتفاء فقط ب HTML و CSS وخصوصا لو أردت العمل في شركات ووظائف مبرمجين . وأيضا حتى لا أقوم بإحباطك معظم أدوات الذكاء الإصطناعي تستطيع تنفيذ العديد من الواجهات الأمامية والتصاميم بسرعة ودقة كبيرة لهذا فإنه في المستقبل أعتقد لن يتم الإعتماد على HTML و CSS فقط لهذا يبنغي عليك عدم الإعتماد عليهم فقط.
-
في هندسة النظم (System Engineering) أو نمذجة النظم مثل UML فإن secondary system تعني أنه : نظام خارجي مساعد (External Supporting System). لا يكون هو النظام الأساسي (primary system) بل يخدمه أو يتكامل معه. يستدعى لتنفيذ وظيفة معينة في سياق "use case". إذا يمكن اعتبار OpenAI API كنظام ثانوي في سياقات معينة وذلك خصوصا إذا كنتِ تستخدمينه كجزء من بنية نظام أكبر. فكما وضحت النظام الثانوي هو نظام يدعم النظام الأساسي لتحقيق وظائف معينة وفي هذه الحالة يمكن أن يكون OpenAI API أداة داعمة تقدم قدرات معالجة اللغة الطبيعية أو تقدم أدوات الذكاء الاصطناعي لتطبيقات أو أنظمة أخرى. فمثلا إذا كنتِ تصممين نظام مثل تطبيق يقوم بالإجابة على أسئلة الطلاب وكان هذا التطبيق يعتمد على OpenAI API لمعالجة اللغة والنصوص و توليد إجابات فإن OpenAI API هنا يمثل نظام خارجي ويمكن اعتباره secondary system لأنه يخدم النظام الأساسي وإذا فإنه يمكن اعتباره ك secondary system لأنه يخدم النظام الأساسي وهنا العلاقة بينه وبين use case هي "uses" .
- 3 اجابة
-
- 1
-

-
وعليكم السلام ورحمة الله وبركاته. أولا لا أحد يعلم علما اليقين ما الذي سيحدث وما الذي سيصل إليه مدى تطور الذكاء الإصطناعي ولكن ما نعرفه أن الذكاء الإصطناعي سيغير الوظائف تماما وستختفي وظائف موجودة حاليا وستظهر وظائف أخرى . وبخصوص المبرمجين فبالفعل إن الذكاء الإصطناعي بدأ يأخذ وظائف المبرمجين العاديين وحتى أيضا العاملين في الذكاء الإطناعي أنفسهم. فأحد المبرمجين الكبار في شركة جوجل قد صرح أنه في غضون 5 سنوات ستكون الأكواد المكتوبة في الشركة 95% منها من الذكاء الإصطناعي نفسه وليس من المهندسين وهذا يخبرك ما الذي سيتطور إليه الذكاء الإصطناعي وأن كتابة الأكواد من الممكن أن تكون من الماضي ويجب على المبرمجين أن يهتموا بتعلم بناء الأنظمة وهياكل البيانات والخوارزميات وغيرها وليس الإهتمام بالكود فقط. وأيضا حتى مجال الذكاء الإصطناعي نفسه ليس بعيدا عن ذلك الأمر . حيث أيضا شركة مايكروسوفت سرحت هذا الشهر العديد من المبرمجين ومن ضمنهم مبرمجين ذكاء إصطناعي حيث لم يعد لديهم حاجة حاليا. لهذا ينبغي عليك وعلى من يريد أن يستمر في هذا المجال أن يكون لديه علم كبير وأن يطور نفسه بإستمرار وأن يتعلم كيف يستخدم أدوات الذكاء الإصطناعي لتطوير نفسه وزيادة إنتاجيته. كما وضحت لك لن تحتاج بعد ذلك أن تبدأ من الصفر فهذا الأمر سيكلفك كثيرا حيث يستطيع الذكاء الإصطناعي إنشاء ما ستقوم به في أيام من كتابة للكود أن يكتبه لك في دقائق معدودة . لهذا ينبغي عليك أن تركز بشكل كبير على أن تفهم وتعرف كيفية إستخدام أدوات الذكاء الإصطناعي لفائدتك .
- 8 اجابة
-
- 1
-

-
أنصحك بتقسيم الدورة إلى عدة مجلدات . كل مجلد بالمسار الذي تشاهده . وفي كل مجلد خاص بالمسار تقوم بإنشاء مجلد بداخله خاص بالقسم في هذا المسار . وفي كل قسم تقوم بإنشاء الملفات التي يستخدمها المدرب ووضعها في هذا المجلد. ولكن المشاريع العملية الكبيرة يجب عليك إنشاء مشروع منفصل تماما لها وهي غالبا ما تكون مسار كامل. وتقوم في النهاية برفع جميع تلك المجلدات على github وإرفاق المستودع حين التقدم للإختبار.
-
أولا هذا الأمر طبيعي جدا ولست أنت من تشعر بذلك . فبالطبع عند دراسة أى شئ ففي بداية الأمر ستشعر بالتشتت وعدم التركيز وستجد أن الأمر صعب بالنسبة لك . ويجب عليك معرفة أن جميع الأشخاص نسبة إستيعابهم مختلفة فهناك من يستطيع فهم الدرس من أول مرة وهناك من يجب عليك تكرار الدرس عدة مرات لفهمه بشكل كامل . لهذا يبنغي عليك تحديد وقت معين لك لدراسة درس واحد مثلا والتأكد من فهمه بشكل كامل ولو وجدت أنك لم تستطع فهمه يمكنك إعادته مرة أخرى للتأكد من فهمه بشكل تام. وإذا شعرت بعدم التركيز يمكنك أخذ فترة إستراحه قصيرة لتستعيد تركيزك مرة أخرى ومتابعة الدرس . وتأكد من التطبيق دائما فالمذاكرة بمفردها لن تفيدك بل يجب التطبيق فمثلا لو فهمت الدرس بنسبة 90% فعند التطبيق ستجد المعلومات قد ثبتت لديك ونسبة إستيعابك إرتفعت . ويمكنك قراءة النصائح التالية لكيفية مذاكرة الدورة :
-
هل الموظفين والزبائن سيقومون بتسجيل الدخول على جهازك ؟ وهل لو سيقومون بتسجيل الدخول هل سيتم توفير واجهة واحد للإثنين ؟ ام لكل واحد نظام منفصل ؟ أولا إذا كان الإثنين سيقومون بتسجيل الدخول لنفس النظام فالأفضل عدم فصل الإثنين بل جدول واحد ووضع صلاحية لكل مستخدم ولكن يمكنك حينها إنشاء مثلا ثلاث جداول . جدول users وهو الذي سيتم حفظ البريد وكلمة المرور والصلاحية وجدول للموظف وجدول للزبائن . وتقوم بربط جدول الموظفين والزبائن بدول ال users . أما إذا كانت الواجهة ليست واحدة كمثلا لتطبيقات المتاجر هنا واجهة منفصلة خاصة بالموظفين يقومون فقط فيها بتسجيل الدخول و الدخول على لوحة التحكم . والزبائن لهم نافذة مختلفة تماما لتسجيل الدخول لهم فقط والشراء من الموقع . هنا بالطبع سيكون من الأفضل فصل الجدولين وربط كل جدول بالواجهة الخاصة به وهذا الأمر هو الشائع. لهذا يجب عليك تحديد ما الذي تريد تنفيذه في مشروعك وما هي الخصائص التي فيه لأن لكل شئ الطريقة الأفضل له ولا توجد طريقة جيدة لجميع الأمور.
- 2 اجابة
-
- 1
-

-
نعم في تلك الحالة هذا غير قانوني لأنه قد قام بتعطيل نظام ليس له وهو خاص بشركة وإذا قامت برفع دعوى عليه سيتم الحكم عليه بالسجن. نعم هو خطير إذا كان هناك شخص أخر يستطيع الوصول إلى نظامك والكود الخاص بك وهنا يستطيع وضع هذا الكود وتعطيل نظامك في أى وقت يريده . تخيل مثلا أنك قد وظفت شخص لديك في المنزل ليقوم بإصلاح عطل في الكهرباء ولكن هذا الشخص قد قام وضع جهاز يتحكم هو به لفصل الكهرباء عنك . فهكذا هو ال kill switch يستطيع إيقاف الخدمة أو النظام لديك وإذا لم تقم أنت بإنشاءه وقام شخص أخر فهنا الخطر أن هناك شخص يستطيع التحكم بنظامك وإغلاقه في أى وقت.
-
إن كود Kill Switch في البرمجة يشير إلى آلية أو كود يتم إستخدامه لإيقاف تشغيل البرنامج أو النظام أو ميزة معينة بشكل فوري. سواء من خلال تنفيذ إجراء ما أو تنفيذ هذا الكود عن بعد . حيث يستخدم كوسيلة طوارئ لتعطيل أو إنهاء عمل البرنامج بشكل فوري مثل محاولة إختراق النظام أو حدوث خطأ قاتل في البرنامج . أعتقد أنك تتحدث عن شئ أخر . حيث الأمر الذي تم توضيحه المبرمج أو صاحب النظام هو الذي يقوم به لهذا هو قانوني. هل يمكنك توضيح ما الذي تقصده ب kill switch او في أى سياق تم ذكره ؟