-
المساهمات
9855 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
154
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو محمد عاطف25
-
حاليا لا يوجد أى إعلان رسمي لذلك . ستجد جميع التحديثات التي تتم في الدورات يتم نشرها هنا من خلال هذا الرابط : https://academy.hsoub.com/release-notes/
- 2 اجابة
-
- 1
-

-
يمكنك حاليا البدأ لا مشكلة من خلال الهاتف ولكن ستجد صعوبة في تطبيق كل شئ يتم شرحه في الدروس ولهذا في وقت ما سيتوجب عليك شراء جهاز كمبيوتر . إن البرمجة لا تحتاج إلى جهاز قوي في بداية الأمر يمكنك شراء جهاز مستعمل متوسط الإمكانيات ولن يكلفك كثيرا . ولكن حاليا يمكنك البدأ من هاتفك وإذا إحتجت تنزيل أى برنامج لمتابعة الدروس من الهاتف يمكنك السؤال هنا دوما عن برنامج متاح للهواتف . بالتوفيق إن شاء الله.
-
من الممكن تنزيل بعض لغات البرمجة على الهاتف و التدرب عليه والتطبيق مع الشرح في الدورة . ولكن يرجى إخبارنا ما هي الدورة التي تريد الإشتراك بها ؟ ولكن يجب عليك الإنتباه أن التعلم من خلال الهاتف أم مرهق وصعب و ليس بالأمر السهل لهذا إذا كنت ملتزما بوقت معين أو ليس لديك الصبر الكافي للتعلم وأخذ الوقت الطويل في إستخدام الهاتف فللأسف الأمر لن يكون مناسبا لك.
-
إن مهندس البرمجيات في الغالب يتخصص في مجال محدد أو أكثر ولكنه بالطبع لن يتقن الجميع بشكل كامل. حيث أن مجال هندسة البرمجيات واسع جدا وشامل أيضا حيث يشمل العديد من التقنيات والأدوات والتخصصات لهذا من المستحيل على شخص واحد أن يتقن جميع كل هذه الجوانب بعمق. وأغلب تلك المجالات تتطلب خبرة كبيرة ومعرفة عميقة متخصصة وأيضا تتطور تلك التقنيات والمجالات بسرعة فائقة مما يجعل من الصعب بل من المستحيل على المهندس مواكبة كل جديد في كل تلك المجالات. ومن تلك المجالات: تطوير الويب (Web Development) تطوير تطبيقات الجوال (Mobile Development) النظم المضمنة (Embedded Systems) الذكاء الاصطناعي (AI/ML) أمن المعلومات (Cybersecurity) نظم التشغيل والبنية التحتية (Systems/Infrastructure) قواعد البيانات (Databases) تطوير الألعاب DevOps والعديد من المجالات الأخرى. ومن الممكن أن يتقن المهندس مثلا أكثر من مجال وغالبا تكون تلك المجالات مترابطة مثل الويب مع الهاتف . أو الويب وأمن المعلومات وغيرها . ولكن بالطبع من المستحيل أن يلم بكل تلك المجالات . وإليك المقال والإجابات التالية لمزيد من التفاصيل :
- 4 اجابة
-
- 1
-

-
المشكلة لديك هنا : لاحظ أنك تمرر re_crypto_names في المعاملين . حيث المعامل الثاني هو النص الذي تريد البحث عنه وهذا خاطئ حيث يجب تمرير نص الصفحة وليس التعبير النمطي نفسه . لهذا الصحيح هو إستخدام str(web_soup) هكذا : crypto_names = re.findall(re_crypto_names, str(web_soup)) وهذا هو الكود كاملا : import requests from bs4 import BeautifulSoup import re def bring_data (): url = 'https://coinmarketcap.com/' header = {'user-agent':'Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/136.0.0.0 Safari/537.36'} web_request = requests.get(url,headers=header) web_soup = BeautifulSoup(web_request.content, 'html.parser') table_crypto_soup = web_soup.find('table', class_='sc-db1da501-3 ccGPRR cmc-table') re_crypto_names = r'<p class="sc-65e7f566-0 iPbTJf coin-item-name">([\w\s]+)<\/p>' crypto_names = re.findall(re_crypto_names, str(web_soup)) print(crypto_names) bring_data()
- 3 اجابة
-
- 1
-

-
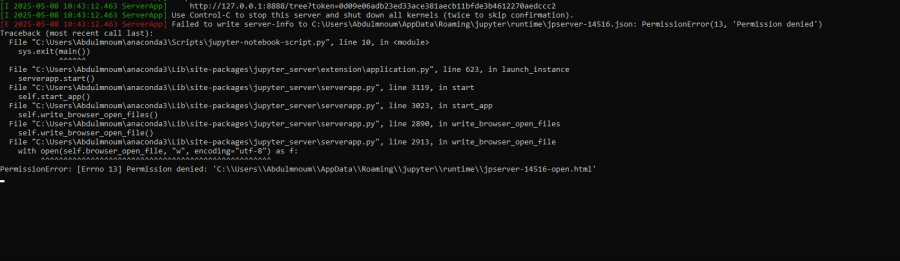
وعليكم السلام ورحمة الله وبركاته. أولا الخطأ الذي يظهر لك عند فتح برنامج jupyter notebook هو التالي : لاحظ أنه يخبرك أنه تم رفض الوصول إلى الملفات اللازمة لتشغيل البرنامج . يرجى فتحه كمسؤول والمحاولة مرة أخرى. أيضا تأكد من تثبيت anaconda بشكل صحيح . ويمكنك فتح anaconda prompt وتنفيذ أمر jupyter notebook لتشغيل البرنامج . أو تأكد من وضع المسار في متغيرات البيئة.
-
أولا بعد الإنتهاء من هذا المسار ستستطيع التعامل مع البيانات الضخمة ومعالجة البيانات وإجراء التحليلات الإحصائية باستخدام مكتبات Python مثل pandas و NumPy و Matplotlib و Seaborn . وهنا الدورة تركز بشكل كبير على الجانب العملي من خلال مشاريع واقعية وهو أمر جيد وقوي للتعامل مع مشاريع حقيقية. ولكن بالطبع للعمل بوظيفة محلل بيانات Data Analyst ستحتاج إلى تعلم أمور أخرى بجانب الدورة مثل : الإحصاء والاحتمالات المتقدمة. نماذج الانحدار (Regression). تقنيات تصور البيانات المتقدمة. فهم أعمق لهندسة البيانات. Advanced SQL for Data Analysis تصميم قواعد البيانات Database Design أدوات ETL مثل Apache Airflow. أدوات معالجة البيانات الضخمة: Hadoop, Spark. وهذا المسار سيضعك في بداية الطريق لذلك . ويمكنك الإطلاع أكثر من خلال المقال التالي :
-
وعليكم السلام ورحمة الله وبركاته. يجب عليك معرفة أن كل شخص له الطريقة المفضلة والمناسبة له فلا يوجد طريقة أفضل من طريقة بشكل عام. فمثلا هناك أشخاص يحبون التدوين والكتابة وهذا الأمر جيد حيث من مميزاته أنه يساعد في ترسيخ المعلومة في ذهنك سريعا وأيضا تستطيع الكتابة فيه بسرعه ووضع الرسومات التي تريدها بسهولة . ويمكنك تخطيط وتقسيم الصفحات كما تريد . ولكن من عيوبه أنه صعب في التنظيم والبحث وأيضا لا تستطيع كتابة في الأكواد المهمة التي تريد حفظها لما بعد. أما الملفات الرقيمة مثل Word أو مستندات Google فهي سهلة جدا في التنظيم والبحث وكتابة الأكواد التي تريدها بسهولة ويمكنك أيضا مشاركته مع أى شخص أخر وإرسال الملاحظات لبعضكم البعض وأيضا تستطيع الوصول إلى من أى مكان ومن أى جهاز سواء هاتفك أو جهاز الحاسوب.ولكن من عيوبه أن الكتابة فيه ستكون بطئية وأيضا ستحتاج دائما إلى هاتف أو حاسوب للتعديل وحفظ التلخيصات. وتوجد أيضا العديد من الأدوات الأخرى التي ستساعدك في ذلك بشكل أفضل مثل : Notion: وهو منظم ويدعم الجداول و القوائم ومشاركة الملاحظات. Obsidian: وهو رائع لربط الملاحظات ويعمل بنظام الملفات المحلية. OneNote: سهل للكتابة الحرة مثل الدفتر الورقي ولكن رقمي. وأيضا أنصحك بتعلم github حيث يمكنك إستخدامه لحفظ الأكواد التي أنشأتها وأيضا كتابة الملاحظات أو التدوينات الخاصة بهذا الكود في ملف README الخاص بهذا الكود . ويمكنك رفع ذلك على المستودع في github ويمكنك الوصول إليه والرجوع في أى وقت تريده بعد ذلك وأرى أن هذا الأمر هو الأفضل . ويمكنك إستخدام أكثر من طريقة معا . مثل إستخدام github وهذا أساسي مع كتابة الملاحظات في دفتر مثلا وهذه هي الملاحظات المهمة . والملخصات يمكنك إستخدام أى من الطرق الرقيمة لإنشاءها .
- 4 اجابة
-
- 1
-

-
لا داعي للقلق فقد تم تصميم الدورة وترتيبها بعناية حيث تعتمد المسارات على بعضها البعض وتراعي مستوي الطلاب في التدرج .ولهذا دائما الافضل هو اتباع الترتيب الموجود في الدورة. ولكن لو أردت البدا بمسار التعامل مع البيانات وتحليل البيانات قبل البدأ في مسار "تطبيقات عملية على النماذج النصية الكبيرة LLMs" ومسار "تطبيقات عملية على نماذج الرؤية الحاسوبية" فلا مشكلة في ذلك.
-
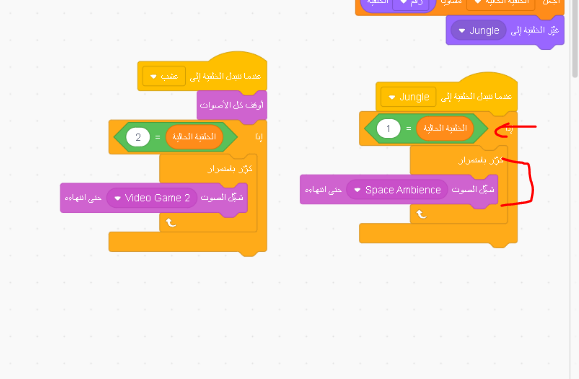
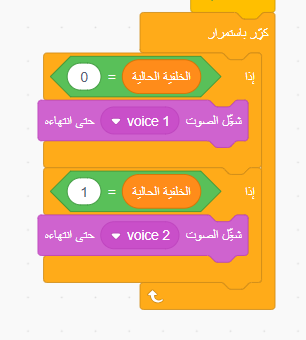
وعليكم السلام ورحمة الله وبركاته. لاحظ المشكلة الرئيسية لديك هنا : هنا عندما يتم تغير الخلفية إلى Jungle يتم التحقق من قيمة الخلفية الحالية وسيجدها 1 ولهذا يتم تكرار تشغيل الصوت دائما . حتى عند تغير الخلفية إلى عشب سيتم إيقاف الأصوات . ولكن حلقة كرر بإستمرار السابقة الموجودة في الخلفية jungle تظل تعمل . ولهذا الحل الصحيح هو الإعتماد على المتغيرات دائما وليس الخلفية . أى قم بوضع التحقق في كرر بإستمرار لتصبح شئ كالتالي : إذا إستمرت المشكلة يمكنك إرفاق ملف البرنامج .
- 4 اجابة
-
- 1
-

-
ستجد كما وضحت لك سابقا أنه يمكنك مشاهدة أول مسار من جميع الدورات الأخرى بشكل مجاني لهذا تظهر لك جميع الدورات. يرجى تجاهلهم والتركيز على دورة بايثون
-
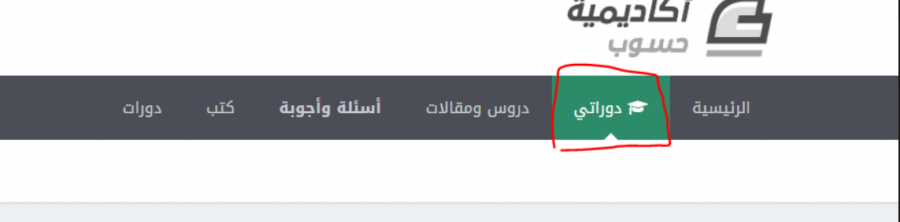
هل ظهرت لك قائمة دوراتي من الأعلي ؟ هكذا : بعد الضغط عليه سيقو بتوجيه إلى جميع الدورات لديك . ستجد أن أول مسار من جميع الدورات الأخرى مفتوحة لك . وللدخول على الدورة لديك يرجى إختيارها هكذا : يمكنك البدأ من أول مسار وإتباع الدروس بالترتيب كما يظهر في الصورة السابقة ستجد أن الدورة مقسمة إلى مسارات وكل مسار مقسم إلى أقسام وكل قسم يحتوي على الدروس الخاصة به . يرجى البدأ من البداية بالترتيب بدأ من الأساسيات.
-
نعم هذا صحيح . هناك الأشخاص تقوم بوضع البيانات في قاعدة البيانات وإنشاء API لك وتوضيح الرابط والبيانات المطلوبة . بعد ذلك عندما ترسل طلب لهذا ال API يقومون بإحضار تلك البيانات وإعادتها لك سواء كان نتيجة مباريات أو بيانات طقس أو غيره.
-
وعليكم السلام ورحمة الله وبركاته. نعم ما تقوله صحيح إلى حد ما . إن ال API (واجهة برمجة التطبيقات) هو ببساطة وسيلة للتواصل بين عدة أنظمة معا أو بين الواجهة الأمامية (Frontend) والخلفية (Backend). والهدف منه هو الوصول إلى البيانات من قاعدة بيانات مثلا سواء لجلبها أو إضافتها أو تعديلها أو حتى حذفها. لاحظ أنك حينما تستعمل أو تنشأ صفحة php في الموقع لديك حتى تعمل تلك الصفحة يجب عليك زيارة تلك الصفحة في المتصفح . ماذا لو أردنا مثلا عرض البيانات التي في تلك الصفحة في تطبيق للهاتف ماذا نفعل ؟ ماذا لو أردنا توفير تلك البيانات لمواقع أخرى ؟ حيث يرسل شخص ما طلب من موقع أخر لجلب بيانات لدينا ؟ هنا لا يمكن فعل ذلك من خلال صفحة php العادية . ولكننا نستعمل هنا ال API حيث ننشأ ال API وهذا ال API يستقبل الطلبات من أى مكان سواء كان تطبيق ويب أو تطبيق هاتف محمول أو شخص أخر يريد جلب بيانات (مثلا جلب بيانات الطقس لعرضها في أى موقع ) . وهنا بعد إنشاء هذا ال API نوفر الرابط الخاص به والبيانات التي يحتاجها وما هو شكل البيانات التي يتم إعادتها . وهكذا يمكن لأى شخص إرسال الطلب إلى ال API وإستقبال البيانات والمعلومات منه . ولتبسيط الفكرة تخيل أن ال API هو نادل (الشخص الذي يستقبل الطلبات) في مطعم . وهنا المستخدم يطلب طلب طعام من هذا النادل (مثل إرسال طلب HTTP مثل Route.get('/users')) هنا النادل (API) يستقبل هذا الطلب. ثم يذهب إلى المطعم (الخادم الذي يتصل بقاعدة البيانات). يقوم الطاهي (وهو الخادم) بتنفيذ الطلب (هنا يتم تنفيذ الطلب وإعاداة البيانات من قاعدة البيانات التي طلبها المستخدم) وعند إنتهاء الطلب يرسل الرد مع النادل (API). هنا النادل (API) بعد أن إستقبل الطلب (الرد) من الطاهي (الخادم) يقوم بإعادة الرد إلى المستخدم الذي طلبه (وغالبا ما يكون الرد من نوع JSON) . وهكذا ال API ما هو إلى مجرد وسيط يستقبل الطلبات ويرسلها إلى الخادم و يستقبل الرد من الخادم ويعيده للمستخدم . وإليك شرح مفصل له : ولإنشاء Api هو فقط إنشاء ملف php يستقبل الطلبات ويعيد البيانات على هيئة JSON هكذا : <?php // إعداد رؤوس الاستجابة header("Access-Control-Allow-Origin: *"); header("Content-Type: application/json; charset=UTF-8"); // بيانات الاتصال بقاعدة البيانات $host = 'localhost'; $db = 'my_api_db'; $user = 'root'; $pass = ''; // الاتصال بقاعدة البيانات $dsn = "mysql:host=$host;dbname=$db;charset=$charset"; try { $pdo = new PDO($dsn, $user, $pass); } catch (PDOException $e) { http_response_code(500); echo json_encode(['error' => 'فشل الاتصال بقاعدة البيانات']); exit; } // تنفيذ استعلام $stmt = $pdo->query("SELECT * FROM users"); $users = $stmt->fetchAll(PDO::FETCH_ASSOC); // إرجاع النتيجة على شكل JSON echo json_encode($users); وهكذا عندما يتم طلب الصفحة السابقة ولتكن مثلا بإسن api.php : http://localhost/api.php سيتم إعادة الرد هكذا : [ { "id": 1, "name": "Mohamed", "email": "mohamed@example.com" }, { "id": 2, "name": "Ayman", "email": "ayman@example.com" } ] وهكذا أنت أنشأت أول api لك.
-
بالتأكيد إن الذكاء الاصطناعي يمكنه أتمتة المهام البرمجية المتكررة والبسيطة حاليا، مثل كتابة الأكواد النمطية أو تصحيح الأخطاء الشائعة. وهذا يعني أن المبرمجين قد يركزون أكثر على المهام الإبداعية والمعقدة بدلًا من القيام بأعمال روتينية. ونتيجة لذلك يمكن القول أن الذكاء الاصطناعي سيغير بشكل كبير مجال البرمجة لكنه لن يلغي الحاجة إلى المبرمجين. ولكن لا يمكن التنبؤ بهذا فمع تطور الذكاء الإصطناعي بشكل كبير وسريع وأصبح هناك بعض النماذج التي تقوم ببناء مشاريع كاملة فمن اللمكن ان يقلل هذا الوظائف المتاحة مستقبلا وسيتوجب على المبرمجين معرفة كيفية التعامل وإستخدام الذكاء الإصطناعي ليزيد من إنتاجيتهم . يفضل الإطلاع على الإجابات التالية أيضاً:
- 5 اجابة
-
- 1
-

-
وعليكم السلام ورحمة الله وبركاته. إن Mercuna هو برنامج متقدم يتم إستخدامه في تطوير الألعاب لتوفير حلول الذكاء الاصطناعي لحركة الشخصيات والمركبات والحيوانات والكائنا بداخل العوالم الافتراضية و يوفر Mercuna نوعين رئيسيين من أنظمة الملاحة: Mercuna Ground Navigation: وهو نظام ملاحة ثنائي الأبعاد (2D) خاص بالحركة على الأرض ويتيح للشخصيات أو المركبات أو الحيوانات التنقل بسلاسة وواقعية داخل بيئات الألعاب مهما كان نوع التضاريس. يدعم هذا النظام توليد مسارات طبيعية وتفادي العقبات، ويأخذ في الحسبان خصائص الحركة الخاصة مثل سرعة الدوران المحدودة للسيارات أو الحيوانات، حتى لا تظهر الحركات بشكل غير واقعي أو تتعطل الشخصيات. Mercuna 3D Navigation: وهو نظام ملاحة ثلاثي الأبعاد (3D) مخصص للكائنات أو المركبات الطائرة مثل الطائرات و التنانين أو الغواصات بحيث يمكنها التنقل بذكاء بين العقبات أو عبر بيئات معقدة (ويدعم هذا النظام البحث عن المسار و التوجيه وتفادي العقبات بشكل ديناميكي وواقعي. تلخيصا لما سبق إن Mercuna يستخدم بشكل أساسي في تطوير الألعاب مثل Unreal Engine وذلك لجعل الشخصيات والكائنات والمركبات تتحرك بطريقة واقعية وذكية دون الحاجة لبرمجة كل التفاصيل يدويا مما يوفر الوقت ويزيد من جودة التجربة البصرية والذكاء الاصطناعي في الألعاب. أما Speech Graphics هو برنامج يستخدم في صناعة الرسوم المتحركة والألعاب ويركز على تحريك الوجوه (Facial Animation) بشكل واقعي بناء على الصوت فقط من دون الحاجة لتقنيات التقاط الحركة (Motion Capture). ويقوم البرنامج بتحليل الصوت -الكلام- بدقة عالية ويولد تلقائيا حركة الشفاه والوجه بالكامل بحيث تتطابق مع ما يتم قوله ومع المشاعر المنقولة في الصوت.ويدعم تحريك تفاصيل دقيقة مثل التنفس والضحك ويستطيع تمييز شدة المشاعر ونقلها للوجه.ويستخدم في إنتاج الألعاب الضخمة و الأفلام والتطبيقات التي تتطلب تفاعل واقعي مع شخصيات افتراضية .
-
ستجد أسفل فيديو الدرس في نهاية الصفحة صندوق تعليقات كما هنا، أرجو طرح الأسئلة أسفل الدرس وليس هنا في قسم أسئلة البرمجة حيث نطرح الأسئلة العامة الغير متعلقة بمحتوى الدورة أو الدرس، وذلك لمساعدتك بشكل أفضل.
-
كما تم التوضيح في الإجابات السابقة لا يوجد سوى شرطين وهما هذان الشرطان. أما الترقية الإستثنائية فقط يوجد حقل checkbox . يمكنك تحديده لتفعيل الترقية الإستثنائية وكتابة أى درجة جديدة . أى أنه يمكن فقط ترفية الموظف درجة واحدة فقط بدون ترقية إستثنائية . أما لو تم تحديد ترقية إستثنائية يمكنك كتابة أى درجة.
-
هذا الأمر يعتمد على ما تريد عرضه . فهل تقوم بعرض الترقيات أم الموظفين ؟ الأفضل بالطبع عرض الموظفين أو بناء على ما تريده. إذا كان الموظفين يمكنك عرض الموظف مع الدرجة الحالية والدرجة السابقة مع تاريخ بداية الترقية . أما لو أردت الترقيات فيمكنك عرض جميع الترقيات الحالية مع التاريخ مع إسم الموظف . ودائما في دالة العرض هذا يعتمد على ما يتم طلبه منك أو يريده المستخدم.
- 13 اجابة
-
- 1
-

-
وعليكم السلام ورحمة الله وبركاته. أولا إن الحقول التي يتم إدخالها هي : رقم القرار (num). الـدرجة السابقة (prev_degree) وهي درجة الموظف الحالية ويتم تعبئتها تلقائيا من درجة الموظف الحالية {{ $emp->degree }} الـدرجة الجديدة (new_degree): وهي الدرجة بعد الترقية ويتم تعبئتها تلقائيا بـ الدرجة الحالية + 1 {{ $emp->degree + 1 }} ترقية استثنائية (excep) وهو مدخل اختياري تاريخ الاستحقاق (date) تاريخ آخر ترقية (last_date) وهو اختياري الوثائق (files) وهو إختياري وفي المتحكم عند الحفظ يتم التأكد أولا من أن الدرجة الجديدة new_degree ليست موجودة مسبقا في جدول الترقيات promotions لنفس الموظف .وأيضا يجب أن تكون الدرجة الجديدة مساوية للدرجة السابقة + 1 إذا لم تكن الترقية استثنائية. بعد ذلك يتم حفظ الترقية من خلال إنشاء سجل جديد في جدول promotions . وبعد ذلك يتم تحديث درجة الموظف في حقل degree في جدول employees . وأخيرا يتم حفظ الملفات التي تم رفعها
-
وعليكم السلام ورحمة الله وبركاته. يجب عليك تحديد التقنية واللغة التي تريد العمل بها . حيث يوجد هنا العديد من الدورات التي تساعدك لتصبح full stack ولكن تختلف بإختلاف اللغة والتقنيات المستخدمة . حيث : اولا دورة تطوير التطبيقات باستخدام لغة Python بعد الانتهاء من هذه الدورة يمكنك ان تصبح مطور برمجيات بلغة بايثون و backend devolper باطار عمل django وايضا تهيئك لمجال تحليل البيانات والذكاء الاصطناعى وتعلم الالة . وهذه الدورة اذا اردت ان تصبح مطور واجهات خلفية . ثانيا دورة تطوير التطبيقات باستخدام JavaScript بعد الانتهاء من هذه الدورة يمكنك ان تصبح مطور برمجيات بلغة جافاسكريبت وتمكنك من ان تصبح مطور واجهات خلفية MERN stack وايضا تمكنك من تطوير تطبيقات الهاتف ومن الممكن ان تستعملها لتصبح FULL STACK Developer ثالثا دورة تطوير تطبيقات الويب باستخدام لغة PHP بعد الانتهاء من هذه الدورة يمكنك ان تصبح مطور برمجيات بلغة php باطار عمل لارافيل و ووردبريس وهذه الدورة تؤهلك لتصبح مطور واجهات خلفية بواسطة php. رابعا دورة تطوير تطبيقات الويب باستخدام لغة Ruby عد الانتهاء من هذه الدورة يمكنك ان تصبح مطور برمجيات بلغة ruby وهذه الدورة تؤهلك لتصبح مطور واجهات خلفية. وبما أنك أنهيت دورة تطوير واجهات المستخدم . ولو رأيت أنك جيد في جافاسكريبت فأنصحك بدورة تطوير التطبيقات باستخدام JavaScript حيث ستتعلم فيها أطر عمل للواجهات الخلفية مثل express و أطر العمل للواجهات الأمامية مثل react و next . ولكن لو أردت تعلم لغة بايثون فدورة تطوير التطبيقات باستخدام لغة Python ستؤهلك لتصبح مطور واجهة خلفية من خلال بايثون . أو يمكنك الدخول في دورة PHP حيث أغلب الوظائف المتاحة في العمل الحر حاليا هي PHP وإطار عمل لارافيل.
- 4 اجابة
-
- 1
-

-
العرض قد تم الاعلان عنه بالأمس وتم تطبيقه بالفعل للأشخاص الذي قاموا بالإشتراك منذ الأمس . وبما أنك قمت بالإشتراك منذ إسبوع فحينها العرض لم يكن قد تم تطبيقه . لذلك يرجى محادثة مركز مساعدة أكاديمية حسوب من خلال الرابط التالي . حيث جميع الأمور المالية تتم من خلالهم وبإذن الله سيقومون بمساعدتك. أعانكم الله فيما أنتم فيه ورفع عنكم كل سوء إن شاء الله.
- 2 اجابة
-
- 1
-

-
إن دورة تطوير واجهات المستخدم تؤهلك لأن تصبح مطور واجهة أمامية ولكن للمواقع الثابتة . وهي تركز على التصميم بشكل كبير حيث يتم شرح CSS و HTML و JS بشكل مفصل مع جميع المكتبات اللازمة لذلك مثل bootstrap و jquery وغيرها . أما دورة تطوير التطبيقات باستخدام JavaScript بعد الانتهاء منها يمكنك ان تصبح مطور برمجيات بلغة جافاسكريبت وتمكنك من ان تصبح مطور واجهات خلفية MERN stack وايضا تمكنك من تطوير تطبيقات الهاتف ومن الممكن ان تستعملها لتصبح FULL STACK Developer وبالطبع يمكنك أن تكون front end . أما دورة إدارة تطوير المنتجات فلا علاقة لها بالتطوير بل هي لمديرى المنتجات والمشاريع . لهذا أنصحك بدورة تطوير التطبيقات باستخدام JavaScript ولو أردت الخوض في التصميم فيمكنك أخذ دورة تطوير واجهات المستخدم أيضا.
-
هل يمكنك توضيح سؤالك أكثر ؟ هل تقصد وجود خبرة قبل الإشتراك في دورة "تطوير التطبيقات باستخدام لغة Python" ؟ إذا كان كذلك فلا يجب وجود أى خبرة . حيث يتم البدأ في الدورة من الصفر . وستجد في وصف الدورة التالي : لمن لا يمتلك خبرة مسبقة في مجال البرمجة ويريد الدخول في هذا المجال الشيق ويمكنك معرفة أكثر عن الدورة من خلال الرابط التالي : https://academy.hsoub.com/learn/python-application-development/