-
المساهمات
9855 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
154
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو محمد عاطف25
-
هل يمكنك توضيح عنوان موقعك ؟ . يمكنك تجربة الرابط التالي مثلا : example.com/Details/123 هذا يجب أن يقوم بتحويلك إلى العنوان كما لو ذهبت إليه: example.com/Details.php?t=123 لذلك إذا ذهبت إلى عنوان Details.php?t=123 وظهر لك خطأ 500 إذا هناك مشكلة لديك في الكود php ولا علاقة له بالتحويل .
-
كلمة website هي إذا كان المجلد فرعي أى هكذا : http://example.com/website/Details/123 إذا لم يكن لديك مجلد website إذا يجب حذفها . أما إذا كان لديك مجلد فرعي ولكن بإسم أخر يجب إستبدالها بإسم هذا المجلد .
-
يمكنك تجربة الأكواد التي أرفقتها لك في الإجابة السابقة ويجب أن تعمل معك . إذا لم تعمل يرجى إخباري وإرسال الخطأ الذي يظهر لك.
-
وعليكم السلام ورحمة الله وبركاته. السؤال غير واضح قليلا هل تحاول إختصار جميع روابط الموقع أم فقط أى رابط يبدأ ب Details ؟ وهل تريد تحويل جميع الروابط إلى صفحة Details.php أم لا ؟ أما الخطأ لديك فهو أولا بسبب أن القواعد كلها معلقة لأنها تبدأ بـ # لذا لن تعمل.وفي القاعدة الثانية النمط (pattern) غير متطابق مع ال replacement. إذا كنت تريد تحويل الروابط من: Details.php?t=123 إلى : Details/123 فالحل الصحيح هو التالي : RewriteEngine On RewriteBase /website/ # القاعدة الأولى للأرقام فقط RewriteRule ^Details/([0-9]+)$ Details.php?t=$1 [L] # القاعدة الثانية للأحرف والأرقام والشرطة السفلية RewriteRule ^Details/([0-9a-zA-Z_]+)$ Details.php?t=$1 [NC,L] أما إذا كنت تريد قاعدة واحدة تشمل جميع الحالات: RewriteEngine On RewriteBase /website/ RewriteRule ^Details/([^/]+)$ Details.php?t=$1 [L] أما إذا كنت تريد حذف جميع الإمتدادات سواء php أو html من الموقع يمكنك قراءة الإجابة التالية :
-
المشكلة أنه يتم إعادة التوجيه إلى ما لانهاية لهذا تحدث تلك المشكلة . يبدوا أنك تقوم بإعادة التوجيه أيضا عند الوصول إلى صفحة الإغلاق . لهذا يظل الخادم يقوم بإعادة التوجيه مما يسبب مشكلة في المتصفح. يرجى التأكد من أنك لم تقم بإستيراد ملف ال header بداخل نفسه.
-
وعليكم السلام ورحمة الله وبركاته. إن Godot هو محرك ألعاب مفتوح المصدر وهو مجاني تماما لتطوير الألعاب ثنائية الأبعاد (2D) وثلاثية الأبعاد (3D). وهو يتميز بواجهة رسومية سهلة الاستخدام ويحتوي على نظام محرر المشاهد وهو نظام عقد (Nodes) قوي ويدعم تصدير الألعاب إلى عدة منصات. وهو مناسب لأغلب المنصات مثل: ألعاب الهواتف Android و iOS ألعاب الحاسوب Windows و Linux و Mac ألعاب الويب HTML5 ألعاب 2D مثل ألعاب المنصات (platformers) و الألغاز و المغامرات ألعاب 3D صغيرة إلى متوسطة الحجم ويمكنك قراءة المقالات التالية :
-
وعليكم السلام ورحمة الله وبركاته. هل لديك حاليا جدول خاص بإعدادات الموقع ؟ إذا كان لديك جدول بالفعل فقط سنضيف حقل به يسمى site_status وهو يحوى إما قيمة open أو closed . إذا لم يكن لديك جدول بالفعل لنقم بإنشاء جدول جديد هكذا : CREATE TABLE settings ( id INT AUTO_INCREMENT PRIMARY KEY, site_status ENUM('open', 'closed') NOT NULL DEFAULT 'open' ); ثم لنضيف القيمة التالية له : INSERT INTO settings (site_status) VALUES ('open'); بعد ذلك لننشأ ملف جديد يسمى check_status.php وهو الملف الذي سيتحقق من حالة الموقع في قاعدة البيانات ولو كان مغلقا سنعيد صفحة الإغلاق : <?php // الاتصال بقاعدة البيانات $host = 'localhost'; $db = 'db_name'; $user = 'user_name'; $pass = 'password'; try { $pdo = new PDO( "mysql:host=$host;dbname=$db", $user, $pass); // جلب حالة الموقع $stmt = $pdo->query("SELECT site_status FROM settings LIMIT 1"); $row = $stmt->fetch(); if ($row && $row['site_status'] === 'closed') { // إعادة التوجيه إلى صفحة الإغلاق header("Location: closed.php"); exit(); } } catch (PDOException $e) { echo "Database error: " . $e->getMessage(); exit(); } ويمكنك الآن إنشاء ملف الإغلاق closed.php ووضع به الكود الذي تريد إظهاره للمستخدمين. والآن في أى صفحة تريد أن تتحقق من حالة الموقع ولو كان مغلقا تريد إعادة التوجيه حينها سيتوجب عليك إستخدام السطر التالي في بداية الصفحة : include 'check_status.php'; ولتفعيل أو إغلاق الموقع يمكنك تنفيذ الكود التالي في قاعدة البيانات : UPDATE settings SET site_status = 'closed'; -- لإغلاق الموقع UPDATE settings SET site_status = 'open'; -- لفتح الموقع أما إذا أردت فيمكنك تنفيذ ذلك من خلال ملف htaccess. دون الحاجة لإستخدام قاعدة البيانات أو أكواد php . هكذا : RewriteEngine On # استثناء صفحة الصيانة نفسها من إعادى التوجيه RewriteCond %{REQUEST_URI} !^/closed\.html$ # إعادة توجيه كل الزوار إلى صفحة الصيانة RewriteRule ^.*$ /closed.html [R=302,L]
-
لاحظ أنني وضعت ال $_GET['id'] كمثال لأني لم أعرف ما الكود الذي لديك . وكان ينبغي عليك أن تقوم بتعديل الكود لديك ليناسب الطريقة التي وضحتها لك . لاحظ أنك تستقبل البيانات من $_GET['t'] ولكنك في الإستعلام تضع ال id لهذا بالطبع لن يعمل . <?php error_reporting(0); ini_set('display_errors', 0); include_once('config.php'); $t = $_GET['t']; $allowedPage = array('Listcontent.php'); $stmt = mysqli_prepare($conn, "SELECT * FROM `content` WHERE id = ?"); mysqli_stmt_bind_param($stmt, "s", $t); // "s" تعني أن المتغير سلسلة نصية (string) mysqli_stmt_execute($stmt); $result = mysqli_stmt_get_result($stmt); $data = mysqli_fetch_array($result); mysqli_stmt_close($stmt); إليك الكود السابق بإستخدام mysqli وليس pdo ولكن الأفضل إستخدام pdo
-
الطريقة الثانية ستنجح فقط مع الأرقام كما وضحت لك لو كنت تبحث عن سلاسل نصية فيمكنك إستخدام شرط مختلف . ولكن الأفضل هو الطريقة الأولى بالطبع. يرجى إرفاق الكود لنرى أين المشكلة . حيث يجب أن تعمل الطريقة الأولى دون أى مشاكل.
-
وعليكم السلام ورحمة الله وبركاته. بما أنك تستخدم $_GET لتمرير المعلومات من الصفحة الرئيسية إلى صفحة التفاصيل فهذا هو نقطة ضعف لديك في الموقع يمكن استغلالها من خلال sql injection وذلك في حال لم تكن البيانات المدخلة لم يتم تحضيرها و معالجتها بشكل صحيح. يجب عليك استخدام الاستعلامات (Prepared Statements) مع قاعدة البيانات وذلك يساهم بشكل كبير في منع ثغرة SQL Injection. بدل من كتابة المدخلات $_GET مباشرة في الاستعلام والتي من الممكن أن تحتوي على أكواد sql لحقنها .ويتم إعداد الاستعلام أولا مع علامات مبدئية ثم تمرير القيم بعد ذلك. مثال عن طريق إستخدام PDO : <?php $pdo = new PDO("mysql:host=$host;dbname=$dbname", $username, $password); // تحضير الاستعلام $stmt = $pdo->prepare("SELECT * FROM table WHERE id = :id"); $stmt->bindParam(':id', $_GET['id'], PDO::PARAM_INT); $stmt->execute(); $row = $stmt->fetch(PDO::FETCH_ASSOC); echo $row['my_column']; لاحظ كيف إستخدمنا دالة prepare() وهي دالة تستخدم لتحضير استعلام SQL قبل تنفيذه بطريقة تفصل بين الاستعلام نفسه و البيانات المدخلة من المستخدم والهدف الأساسي منها هو حماية قاعدة البيانات من أي مدخلات ضارة أو غير متوقعة من المستخدم. والطريقة الثانية من خلال التحقق من المدخلات فمثلا لنتتحقق مثلا أن ال id المرسل في $_GET هو رقم هكذا مثلا : if (isset($_GET['id']) && is_numeric($_GET['id'])) { $id = $_GET['id']; // تنفيذ الأكواد التي تريدها }
-
أثناء دراسة الدورة ستجد مشاريع عملية كاملة أي مشروع كامل من البداية للنهاية به مجلدات وملفات، ويستغرق وقت في تنفيذه تلك هي المشاريع المطلوب تسليمها وليس التطبيقات العملية البسيطة التي نكتبها في ملف واحد بسيط. وأيضا بجانب رفع المشاريع العملية الكاملة من الأفضل إنشاء مجلد للدورة وتقسيمه إلى مجلدات لكل مسار مجلد بعد ذلك نضع التطبيقات العملية البسيطة في تلك المجلدات بشكل منظم ثم نقوم برفع المجلد بالكامل إلى مستودع على GitHub. أى أنه من الأفضل أى شئ قمت بالتطبيق فيه مع المدرب رفعه على github في المجلد الخاص بهذا المسار. وستجد هنا تفصيل بخصوص رفع المشروع:
- 1 جواب
-
- 1
-

-
أولا يوجد عدة شروط للتقدم للإختبار والحصول على الشهادة: أولا عليك إتمام أربعة مسارات تعليمية على الأقل بعد ذلك يجب التطبيق العملي مع المدرب في تلك المسارات والاحتفاظ بالمشاريع العملية الناتجة لإرسالها للمراجعة رفع المشاريع التي قمت بتطبيقها مع المدرب على حسابك على GitHub أولًا بأول لمشاركتها معنا عند التقدم للإختبار ويمكنك قراءة تفاصيل أكثر حول الإختبار من خلال التالي : https://support.academy.hsoub.com/exams والإمتحان سيكون أولا عبارة عن محادثة صوتية لمدة 30 دقيقة يطرح المدرب فيها أسئلة متعلقة بالدورة والمسارات التي أتممتها وسيناقشها معك و ما قمت بتنفيذه خلال الدورة لهذا يجب عليك التركيز كليا وعدم إهمال أى شئ والتأكد من فهمك 100% للدروس. فقط يبنغي عليك فهم الأمور وكيفية تنفيذ الأكواد أما حفظ ال syntax وهي تركيب الجمل والأوامر ستجد نفسك مع كثرة التدريب والتطبيق قد حفظتها تلقائيا . لهذا ينبغي عليك التركيز على الفهم والتطبيق كثيرا لحفظ ال syntax وإليك النصائح التالية :
-
يوجد هنا على موقع الأكاديمية مقالات كثيرة ودروس خاصة ببايثون يمكنك متابعتها . حيث يمكنك قراءة سلسلة المقالات التالية لتعلم بايثون : أو يمكنك دراسة الدورة الخاصة ببايثون هنا على موقع الأكاديمية : ويمكنك أيضا متابعة الدروس على موسوعة حسوب من خلال الرابط التالي : https://wiki.hsoub.com/Python ويمكنك قراءة الإجابات التالية حيث تم إقتراح العديد من المصادر الأخرى لتعلم بايثون:
-
هل أنت مشترك هنا في دورة على الأكاديمية ؟ وما هي الدورة الحالية التي انت مشترك بها ؟ إذا كنت بالفعل مشترك في دورة هنا فيجب عليك إتباع ترتيب الدورة حيث تم تصميم الدورات هنا بالترتيب المناسب للمبتدئين والترتيب الذي يساعدك على فهم الامور بشكل صحيح وأيضا التمرين العملي. وإليك نصائح أخرى لكيفية دراسة الدورة : أما بخصوص الهاتف فهو لن يكون مفيد ولن يساعدك كما في جهاز الحاسوب . لهذا يفضل إستخدام حاسوب للدراسة والتطبيق حيث التطبيق على الهاتف ليس جيدا و ليس سهلا. ويمكنك تحميل برنامج Pydroid لكتابة أكواد بايثون على أجهزة الأندرويد.
-
يمكنك قراءة المقال التالي لذلك وهو عن كيفية التعامل مع الوقت والتاريخ في php وأيضا توجد الدالة date() حيث تعتبر دالة date() من الطرق البسيطة والسهلة في php لتنسيق التاريخ والوقت في PHP. date(format, timestamp); حيث المعامل format هو سلسلة نصية تحدد تنسيق التاريخ و الوقت المطلوب. و timestamp هو معامل اختياري وهو رقم يمثل الوقت وإذا لم يتم تمريره يتم استخدام الوقت الحالي. مثال : echo date("Y-m-d"); // طباعة التاريخ الحالي بشكل السنة-الشهر-اليوم echo date("l"); // طباعة اسم اليوم مثلا Monday ويمكنك إستخدام الطوابع الزمنية باستخدام strtotime() حيث يمكنك تحويل سلسلة نصية لتاريخ ما إلى طابع زمني باستخدام strtotime(). $dateString = "2025-04-12"; $timestamp = strtotime($dateString); echo date("l, F j, Y", $timestamp); // طباعة التاريخ بشكل أكثر تفصيل ويمكنك حساب الفرق بين تاريخين باستخدام DateInterval : $date1 = new DateTime('2025-04-12'); $date2 = new DateTime('2025-05-01'); $interval = $date1->diff($date2); echo $interval->days; // عدد الأيام بين التاريخين
-
نعم بالطبع هناك عدة طرق أخرى لاختراق أجهزة ال Android غير استخدام ال Payloads المعروفة في Metasploitو أيضا يمكن تنفيذ هجمات تشفير الملفات بواسطة ال ransomware. حيث يمكن استغلال الثغرات الغير المعروفة (Zero-Day Exploits) و هي تعني الثغرات التي لم يتم اكتشافها بعد في أى نظام. مثل Android أو التطبيقات المشهورة مثل Chrome أو WhatsApp أو Telegram وغيرها من التطبيقات التي يستخدمها ملاين أو مليارات الأشخاص . كما تم مؤخرا إكتشاف ثغرة في تطبيق Telegram والتي بمجرد إرسال ملف نصي يتم تنفيذ الأكواد التي بداخله والتي تسمح بالوصول إلى ملفات الجهاز لديك. مثل الثغرة التي كانت موجودة في متصفح Android و تسمح لك بتنفيذ الأكواد على الجهاز Remote Code Execution (RCE). وأيضا يمكن إستخدام التصيد الاحتيالي (Phishing) وهو عبارة عن إنشاء صفحات أو تطبيقات مزيفة تشبه تطبيقات أو مواقع حقيقية مثل البنوك أو التطبيقات الأخرى . وهنا يتم الإعتماد على جهل الضحية حيث يتم طلب منه بيانات الوصول بإعتبار أن الموقع أو التطبيق هو التطبيق الرسمي وبمجرد إدخال البيانات يتم سرقة تلك المعلومات و إستخدامها سواء في سرقة البيانات أو الملفات أو غيرها من الأمور الأخرى. أيضا يمكنك استغلال الصلاحيات التي يتم توفيرها للتطبيقات الضارة (Malicious Apps) حيث يتم تحميل تطبيقات تحتوي على أكواد خبيثة من مصادر غير موثوقة مثل APK تم وضع أكواد إختراق به و بعض التطبيقات التي تطلب صلاحيات خطيرة مثل الوصول إلى الرسائل أو الميكروفون أو الملفات أو الكاميرا والتي هكذا لها صلاحية تحكم كاملة في جهازك. أيضا من الممكن استغلال ثغرات في Bluetooth Stack مثل BlueBorne وهو نوع من الثغرات الأمنية في تطبيقات Bluetooth في أنظمة Android وiOS وLinux وWindows. إنه يؤثر على العديد من الأجهزة الإلكترونية مثل أجهزة الكمبيوتر المحمولة والسيارات الذكية والهواتف الذكية والأدوات القابلة للارتداء. أحد الأمثلة هو CVE-2017-14315. ونعم يمكن إنشاء Ransomware خاص بال Android يقوم بتشفير الملفات مثل الصور و المستندات و قواعد البيانات وغيرها.ثم يتم طلب فدية لفك التشفير. وأمثلة على أشهر الRansomware للهواتف: Android/Filecoder.C . Simplocker . WannaLocker مأخوذ من فايروس WannaCry ولكن لنظام Android.
-
وعليكم السلام ورحمة الله وبركاته. إن laragon لا يأتي مع phpmyadmin إفتراضيا بل يجب عليك تشغيلها بنفسك يدويا أو من خلال لاراجون نفسه. وإذا أردت تحميله يدويا بالنسخة التي تريدها أولا يتوجب عليك تحميل phpmyadmin من خلال الرابط التالي: https://www.phpmyadmin.net/downloads/ بعد ذلك يجب الذهاب إلى المسار C:\laragon\etc\apps وإضافة مجلد phpmyadmin الذي قمت بتحميله من الرابط السابق. بعد ذلك عند الضغط على phpmyadmin في لاراجون سيفتح لك في المتصفح phpmyadmin أو يمكنك زيارة الرابط التالي مباشرة : http://localhost/phpmyadmin/
-
إن الدومين هو اسم الموقع الذي يقوم الأشخاص بكتابته في المتصفح حتي يستطيعوا الوصول إلى موقعك مثل: www.example.com أو academy.hsoub.com وهو عنوان سهل للحفظ بدل من حفظ عنوان IP الصعب الخاص بالسيرفر الخاص بك مثل 186.157.200.1. وبشكل مختص يمكنك إمتلاك دومين حيث يجب شراءه أو تسجيله عن طريق جهة مرخصة تسمى "مسجل دومينات (Domain Registrar)" مثل: GoDaddy Namecheap Google Domains (سابقًا) Bluehost وهذه المواقع السابقة عبارة عن وسطاء مرخصين من جهات دولية مثل ICANN . وذلك لأن النظام العالمي لتسجيل أسماء النطاقات مركزي ويحتاج تسجيل رسمي حتى يكون الدومين فريد ولا يتكرر . فمثلا من الممكن أن أقوم أنا بإستخدام أى نطاق وهو موجود مسبقا . وهنا ستحدث الكثير من المشاكل . تخيل لو أن هناك العديد من الأشخاص قاموا بإستخدام نفس النطاق فكيف سيعرف المتصفح أو الشخص أى خادم يجب الذهاب إليه ؟َ!. لهذا يتوجب تسجيل النطاقات عالميا حيث أى شخص في أى مكان يستطيع معرفة هذا النطاق هل هو متاح أم محجوز وما هو ال ip الذي يشير إليه هذا النطاق. لهذا لا يمكنك إنشاء النطاق الخاص بك هكذا حيث يجب ربطه بال ip ولربطه بال ip وال DNS سيتوجب عليك توفير نطاق مسجل بالفعل . ويمكنك قراءة التالي لمزيد من التفاصيل حول النطاقات :
-
لا مشكلة يرجى إرسال سؤال الخاص إلى مركز المساعدة وسيتم التواصل معك قريبا.
-
مرحبا @Youcef Kias. هل تقصد أنك قمت بشراء دورتين أثناء العرض الخاص بدورتين بسعر دورة واحدة ؟ أم ماذا حيث السؤال غير واضح . إذا كان الأمر كذلك يرجى محادثة مركز الدعم من خلال الرابط التالي : https://support.academy.hsoub.com/conversations ويرجى الإنتظار قليلا لحين الرد عليكم حيث يوجد ضغط حاليا على مركز المساعدة وسيتم الرد عليكم في أقرب وقت.
-
وعليكم السلام ورحمة الله وبركاته. استخدام ال GPU أو TPU بالطبع يقوم بتسريع عملية التدريب مقارنة بإستخدام ال CPU ولكن هذا لا يعني أن النموذج سيتدرب في ثواني. إن ال GPU و TPU مصممين لمعالجة العمليات الحسابية الكثيفة والعمليات المتوازية وهذا ما يحدث أثناء تدريب نماذج الذكاء الاصطناعي.حيث يستطيع ال GPU تنفيذ آلاف العمليات في نفس الوقت. وال TPU (من Google) مصمم خصيصا لتسريع عمليات تعلم الآلة ويكون أسرع في بعض الحالات من ال GPU. ولكن هناك بعض الأمور الأخرى التي تؤثر على سرعة التدريب: حجم البيانات حيث لو لديك ملايين من العينات فإن الموضوع سيأخد وقت حتى لو لديكGPU قوي. حجم النموذج نفسه (Model complexity) عدد ال epochs وال batch size فمثلا لو تقوم بتدريب نموذج بسيط مثل Linear Regression على بيانات صغيرة فنعم من الممكن فعلا أن ينتهي في ثواني. ولكن لو تقوم بتدريب CNN على ملايين الصور وحتى مع إتسخدام أقوى ال GPUS فمن الممكن أن يأخذ الأمر منك ساعات أوحتى أيام.
- 3 اجابة
-
- 1
-

-
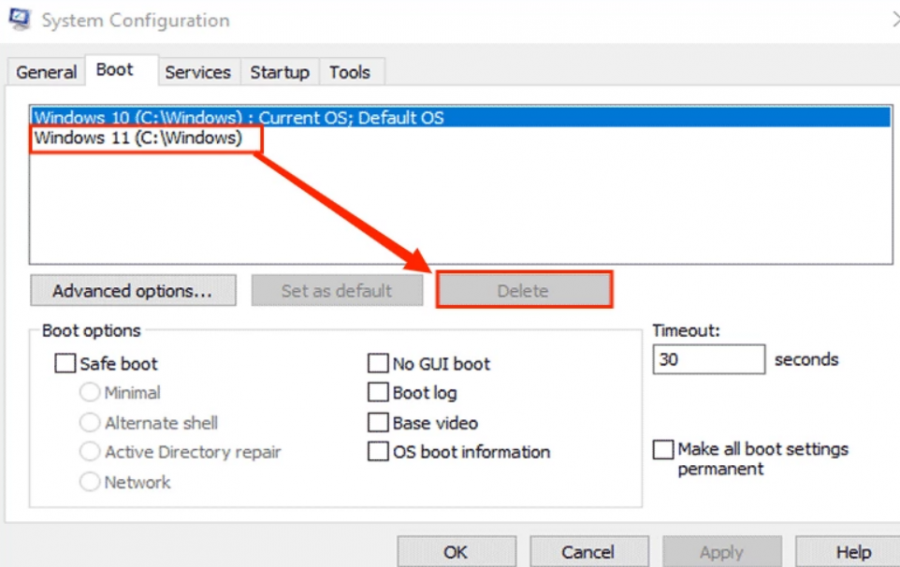
وعليكم السلام ورحمة الله وبركاته. كان من المفترض عليك حذف بيانات النسخة السابقة قبل تثبيت النسخة الحالية ولكن لابئس. يرجى الضغط على زر CTRL + R لفتح أمر run وكتابة التالي : msconfig بعد ذلك يرجى الذهاب إلى نافذة boot ومن ثم تحديد النظام القديم من خلال تحديد القرص الموجود عليه c مثلا ومن ثم الضغط على delete . ثم اضغط Apply ثم OK.وأعد تشغيل الجهاز وتحقق من أن المشكلة اختفت. ولكت تأكد من أخذ نسخة احتياطية من ملفاتك قبل حذف أي شيء لتفادي فقدان البيانات.
- 3 اجابة
-
- 1
-

-
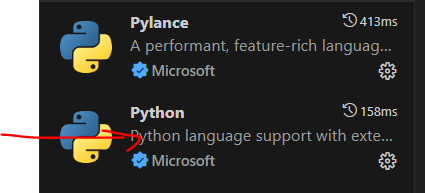
يبدوا أنك قد قمت بإعادة رفع الصورة من جديد وإتضح أن هذا السؤال غير متعلق بالدورة و يجب وضعه كما فعلت أنت هنا في قسم الأسئلة العامة لهذا لاحاجة لوضعه في دورة الذكاء الإصطناعي . يبدوا أنك تريد تشغيل code runner في ال terminal لذلك يرجى إضافة السطر التالي مع تعديل python Cls && python _u إلى التالي "code-runner.runInTerminal": true, "code-runner.executorMap": { "python": "$pythonPath -u $fullFileName", }, ويمكنك عدم تنزيله وإستخدام الإضافة الخاصة ب vs code الأساسية وهي إضافة python
-
الصورة المرفقة لم يتم رفعها بشكل صحيح يرجى التأكد من رفعها مرة أخرى . إذا كان هذا السؤال متعلق بإحدى دروس الدورات فستجد أسفل فيديو الدرس صندوق للتعليقات كما هنا يرجى طرح سؤالك أسفل الدرس وليس هنا حيث هنا قسم الأسئلة العامة ولا نقوم بإجابة الأسئلة الخاصة بمحتوى الدورة أو الدرس، وذلك لمعرفة الدرس الذي توجد به مشكلتك و لمساعدتك بشكل أفضل.
-
وعليكم السلام ورحمة الله وبركاته. أولا لنوضح الفرق بين الاستضافة العادية والسيرفر الخاص . إن الاستضافة العادية سواء كانت Shared Hosting أو VPS فإنك تقوم بإستئجار مساحة محددة من سيرفر مملوك لشركة ما وهنا أنت لا تتحكم بالنظام بالكامل وتكلفة الصيانة والتبريد والأمان هنا هي مسؤولية الشركة التي تقوم بشراء السيرفر منها . أما السيرفر الخاص Dedicated Server أو Self-Hosted فهنا أنت تمتلك أو تستأجر جهاز سيرفر بالكامل ولك حرية كاملة في البرمجة والتحكم في النظام وغيره وحتى الشبكة نفسها . ويمكنك قراءة المقالات التالية لمزيد من التفاصيل حولها : أما إذا كنت تقصد أنك تريد إنشاء سيرفر خاص بك أى الأجهزة تكون لديك ولديك وصول إليها فهنا الامر سيكون معقد وصعب جدا والأمر ليس سهلا وسيكون مكلف لك حيث ستكون مصاريف التبريد والتشغيل والصيانة وحتى الأمان هي مسؤوليتك الأولى لأن الأجهزة تكون لديك المكان الخاص بك . وهنا لديك خيارين : الخيار 1 وه سيرفر مادي (Physically Owned Server) : ستحتاج إلى أن تقوم بشراء جهاز سيرفر (Server Hardware) أو حتى تستخدم جهاز PC قوي وتخصصه كسيرفر . وبعد ذلك ستحتاج تثبيت نظام تشغيل خاص بالسيرفرات مثل Linux (Ubuntu Server أو CentOS) أو Windows Server. وم ثم تركيب السيرفر أو الجهاز لديك في بيتك أو المكان الخاص بك وستحتاج إلى اتصال إنترنت ثابت لا ينقطع وأيضا أن يكون سريعا. وعنوان IP ثابت (Static IP) لربط الدومين بهذا العنوان فإذا لم يكن ال ip ثابتا ستحدث مشكلة عدم الوصول إلى سيرفرك في كل مرة يتغير فيها ال IP . وستحتاج أن تشتري دومين من شركة مثل Namecheap أو GoDaddy ومن ثم توجه الدومين إلى ال IP الثابت لجهازك (DNS Configuration). وبعد ذلك تبدأ برمجة موقعك وتستضيفه على السيرفر. ويمكنك بيع إشتراكات مواقع على سيرفرك إذا كان الجهاز لديك قوي . الخيار 2 وهو سيرفر إفتراضي أو خاص مؤجر (VPS أو Dedicated Server من شركة استضافة) كما وضحت لك في البداية ستحتاج أن تستأجر سيرفر من شركات توفر خدمات vps حيث تحصل على صلاحيات Root كاملة وكأنك تمتلكه تماما ولا يشاركك فيه أحد.وهو أسرع وأسهل من تركيب سيرفر في البيت وأقل تكلفة.وستدفع شهرياً حسب الإمكانيات (RAM, CPU, Storage).