-
المساهمات
9877 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
155
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو محمد عاطف25
-
إن الدومين هو اسم الموقع الذي يقوم الأشخاص بكتابته في المتصفح حتي يستطيعوا الوصول إلى موقعك مثل: www.example.com أو academy.hsoub.com وهو عنوان سهل للحفظ بدل من حفظ عنوان IP الصعب الخاص بالسيرفر الخاص بك مثل 186.157.200.1. وبشكل مختص يمكنك إمتلاك دومين حيث يجب شراءه أو تسجيله عن طريق جهة مرخصة تسمى "مسجل دومينات (Domain Registrar)" مثل: GoDaddy Namecheap Google Domains (سابقًا) Bluehost وهذه المواقع السابقة عبارة عن وسطاء مرخصين من جهات دولية مثل ICANN . وذلك لأن النظام العالمي لتسجيل أسماء النطاقات مركزي ويحتاج تسجيل رسمي حتى يكون الدومين فريد ولا يتكرر . فمثلا من الممكن أن أقوم أنا بإستخدام أى نطاق وهو موجود مسبقا . وهنا ستحدث الكثير من المشاكل . تخيل لو أن هناك العديد من الأشخاص قاموا بإستخدام نفس النطاق فكيف سيعرف المتصفح أو الشخص أى خادم يجب الذهاب إليه ؟َ!. لهذا يتوجب تسجيل النطاقات عالميا حيث أى شخص في أى مكان يستطيع معرفة هذا النطاق هل هو متاح أم محجوز وما هو ال ip الذي يشير إليه هذا النطاق. لهذا لا يمكنك إنشاء النطاق الخاص بك هكذا حيث يجب ربطه بال ip ولربطه بال ip وال DNS سيتوجب عليك توفير نطاق مسجل بالفعل . ويمكنك قراءة التالي لمزيد من التفاصيل حول النطاقات :
-
لا مشكلة يرجى إرسال سؤال الخاص إلى مركز المساعدة وسيتم التواصل معك قريبا.
-
مرحبا @Youcef Kias. هل تقصد أنك قمت بشراء دورتين أثناء العرض الخاص بدورتين بسعر دورة واحدة ؟ أم ماذا حيث السؤال غير واضح . إذا كان الأمر كذلك يرجى محادثة مركز الدعم من خلال الرابط التالي : https://support.academy.hsoub.com/conversations ويرجى الإنتظار قليلا لحين الرد عليكم حيث يوجد ضغط حاليا على مركز المساعدة وسيتم الرد عليكم في أقرب وقت.
-
وعليكم السلام ورحمة الله وبركاته. استخدام ال GPU أو TPU بالطبع يقوم بتسريع عملية التدريب مقارنة بإستخدام ال CPU ولكن هذا لا يعني أن النموذج سيتدرب في ثواني. إن ال GPU و TPU مصممين لمعالجة العمليات الحسابية الكثيفة والعمليات المتوازية وهذا ما يحدث أثناء تدريب نماذج الذكاء الاصطناعي.حيث يستطيع ال GPU تنفيذ آلاف العمليات في نفس الوقت. وال TPU (من Google) مصمم خصيصا لتسريع عمليات تعلم الآلة ويكون أسرع في بعض الحالات من ال GPU. ولكن هناك بعض الأمور الأخرى التي تؤثر على سرعة التدريب: حجم البيانات حيث لو لديك ملايين من العينات فإن الموضوع سيأخد وقت حتى لو لديكGPU قوي. حجم النموذج نفسه (Model complexity) عدد ال epochs وال batch size فمثلا لو تقوم بتدريب نموذج بسيط مثل Linear Regression على بيانات صغيرة فنعم من الممكن فعلا أن ينتهي في ثواني. ولكن لو تقوم بتدريب CNN على ملايين الصور وحتى مع إتسخدام أقوى ال GPUS فمن الممكن أن يأخذ الأمر منك ساعات أوحتى أيام.
- 3 اجابة
-
- 1
-

-
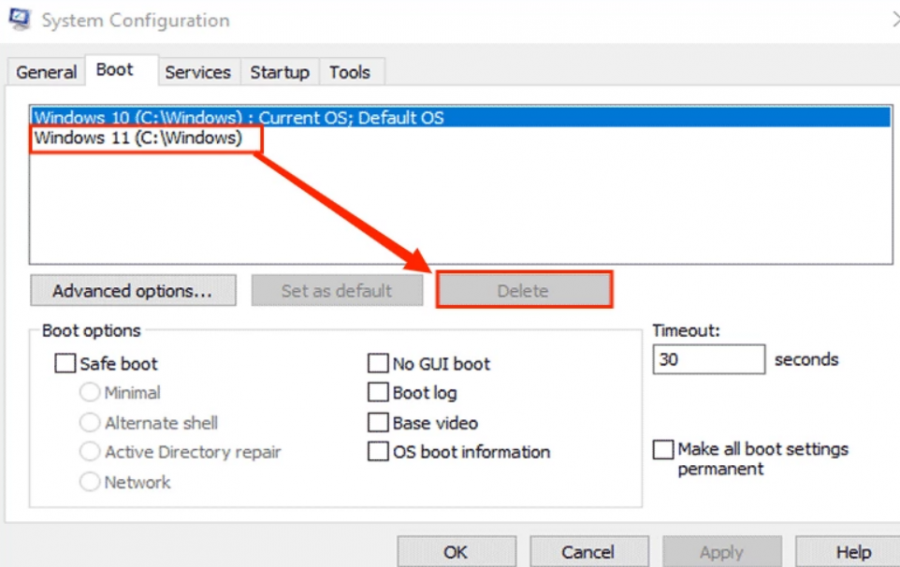
وعليكم السلام ورحمة الله وبركاته. كان من المفترض عليك حذف بيانات النسخة السابقة قبل تثبيت النسخة الحالية ولكن لابئس. يرجى الضغط على زر CTRL + R لفتح أمر run وكتابة التالي : msconfig بعد ذلك يرجى الذهاب إلى نافذة boot ومن ثم تحديد النظام القديم من خلال تحديد القرص الموجود عليه c مثلا ومن ثم الضغط على delete . ثم اضغط Apply ثم OK.وأعد تشغيل الجهاز وتحقق من أن المشكلة اختفت. ولكت تأكد من أخذ نسخة احتياطية من ملفاتك قبل حذف أي شيء لتفادي فقدان البيانات.
- 3 اجابة
-
- 1
-

-
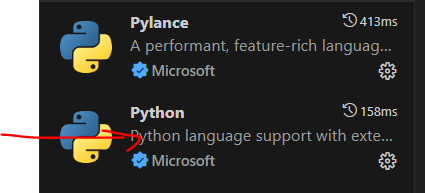
يبدوا أنك قد قمت بإعادة رفع الصورة من جديد وإتضح أن هذا السؤال غير متعلق بالدورة و يجب وضعه كما فعلت أنت هنا في قسم الأسئلة العامة لهذا لاحاجة لوضعه في دورة الذكاء الإصطناعي . يبدوا أنك تريد تشغيل code runner في ال terminal لذلك يرجى إضافة السطر التالي مع تعديل python Cls && python _u إلى التالي "code-runner.runInTerminal": true, "code-runner.executorMap": { "python": "$pythonPath -u $fullFileName", }, ويمكنك عدم تنزيله وإستخدام الإضافة الخاصة ب vs code الأساسية وهي إضافة python
-
الصورة المرفقة لم يتم رفعها بشكل صحيح يرجى التأكد من رفعها مرة أخرى . إذا كان هذا السؤال متعلق بإحدى دروس الدورات فستجد أسفل فيديو الدرس صندوق للتعليقات كما هنا يرجى طرح سؤالك أسفل الدرس وليس هنا حيث هنا قسم الأسئلة العامة ولا نقوم بإجابة الأسئلة الخاصة بمحتوى الدورة أو الدرس، وذلك لمعرفة الدرس الذي توجد به مشكلتك و لمساعدتك بشكل أفضل.
-
وعليكم السلام ورحمة الله وبركاته. أولا لنوضح الفرق بين الاستضافة العادية والسيرفر الخاص . إن الاستضافة العادية سواء كانت Shared Hosting أو VPS فإنك تقوم بإستئجار مساحة محددة من سيرفر مملوك لشركة ما وهنا أنت لا تتحكم بالنظام بالكامل وتكلفة الصيانة والتبريد والأمان هنا هي مسؤولية الشركة التي تقوم بشراء السيرفر منها . أما السيرفر الخاص Dedicated Server أو Self-Hosted فهنا أنت تمتلك أو تستأجر جهاز سيرفر بالكامل ولك حرية كاملة في البرمجة والتحكم في النظام وغيره وحتى الشبكة نفسها . ويمكنك قراءة المقالات التالية لمزيد من التفاصيل حولها : أما إذا كنت تقصد أنك تريد إنشاء سيرفر خاص بك أى الأجهزة تكون لديك ولديك وصول إليها فهنا الامر سيكون معقد وصعب جدا والأمر ليس سهلا وسيكون مكلف لك حيث ستكون مصاريف التبريد والتشغيل والصيانة وحتى الأمان هي مسؤوليتك الأولى لأن الأجهزة تكون لديك المكان الخاص بك . وهنا لديك خيارين : الخيار 1 وه سيرفر مادي (Physically Owned Server) : ستحتاج إلى أن تقوم بشراء جهاز سيرفر (Server Hardware) أو حتى تستخدم جهاز PC قوي وتخصصه كسيرفر . وبعد ذلك ستحتاج تثبيت نظام تشغيل خاص بالسيرفرات مثل Linux (Ubuntu Server أو CentOS) أو Windows Server. وم ثم تركيب السيرفر أو الجهاز لديك في بيتك أو المكان الخاص بك وستحتاج إلى اتصال إنترنت ثابت لا ينقطع وأيضا أن يكون سريعا. وعنوان IP ثابت (Static IP) لربط الدومين بهذا العنوان فإذا لم يكن ال ip ثابتا ستحدث مشكلة عدم الوصول إلى سيرفرك في كل مرة يتغير فيها ال IP . وستحتاج أن تشتري دومين من شركة مثل Namecheap أو GoDaddy ومن ثم توجه الدومين إلى ال IP الثابت لجهازك (DNS Configuration). وبعد ذلك تبدأ برمجة موقعك وتستضيفه على السيرفر. ويمكنك بيع إشتراكات مواقع على سيرفرك إذا كان الجهاز لديك قوي . الخيار 2 وهو سيرفر إفتراضي أو خاص مؤجر (VPS أو Dedicated Server من شركة استضافة) كما وضحت لك في البداية ستحتاج أن تستأجر سيرفر من شركات توفر خدمات vps حيث تحصل على صلاحيات Root كاملة وكأنك تمتلكه تماما ولا يشاركك فيه أحد.وهو أسرع وأسهل من تركيب سيرفر في البيت وأقل تكلفة.وستدفع شهرياً حسب الإمكانيات (RAM, CPU, Storage).
-
يرجى تحميل برنامج iobit driver booster و إستخدام الفترة المجانية . وهذا البرنامج ممتاز جدا لإكتشاف وتحديث تعريفات جهازك . بعد تنزيله يرجى الضغط على scan وسيتم فحص جهازك للبحث عن جميع التعريفات القديمة أو غير المعرفة .وتأكد من أن البرنامج بعد البحث ظهرت فيه الكاميرا لديك . بعد ذلك يرجى تنزيل التعريف الخاص بالكاميرا من البرنامج وإعادة تشغيل الجهاز . إذا لم تظهر الكاميرا في التعريفات لديك فمن الممكن أن المشكلة لديك في الكاميرا بها عطل أو خلل يمنع الجهاز من التواصل معها وحينها ستحتاج إلى إرسال الجهاز إلى الفحص لحل تلك المشكلة.
-
وعليكم السلام ورحمة الله وبركاته. هل توجد أى مشكلة تظهر في ال console لديك ؟ إذا كانت تظهر لك أى مشكلة يرجى إرفاقها هنا . من الممكن أن المشكلة لديك في ملف AjaxController.php سطر 20 حيث يبدوا أنه يتم إرسال id فارغ تلقائيا من خلال مكتبة select2 لهذا يرجى إستبدال سطر 20 بالتالي : if ($request->filled('id')) { حيث أن filled تتأكد من وجود الحقل وأيضا لا يكون فارغا . إذا إستمرت المشكلة يرجى إرفاق المشروع كاملا ويمكنك عدم رفع مجلد vendor و مجلد node_modules حتى لا يكون الحجم كبيرا.
-
يمكنك التقدم إلى امتحان الدورة للحصول على الشهادة من خلال التواصل مع مركز المساعدة، مع التأكد من أنك قمت بالتطبيق العملي مع المدرب ورفع المشاريع على حسابك على GitHub . وفي الإختبار سيكون فقط عن المسارات التي قمت بدراستها ويمكنك قراءة تفاصيل أكثر حول الإختبار : https://support.academy.hsoub.com/exams
-
للاسف لا يتوفر هذا الأمر حاليا ولا يمكنك تحميل دروس الدورات لعدة أسباب أهمها ضمان عدم نشر مقاطع الدورات في مواقع مختلفة غير الاكاديمية وسرقة محتواها وبالتالي يصبح لا فائدة من بقاء الاكاديمية لان الدروس تصبح في أيدي الجميع بالمجان ويمكنهم الوصول اليها في أي وقت. إذا كان لديك بطئ في الإنترنت فيمكنك تشغيل الدرس وإيقافه مؤقتا ليتم تحميل الدرس كاملا ومن ثم يمكنك متابعته دون أى إنقطاع في الدرس.
-
ما هي لغة الموقع الخاصة بك ؟ يمكنك قراءة الملف من خلال الخادم و تنفيذ الأوامر عليه بناء على لغة الموقع الخاصة بك . ولكن الطريقة الأفضل هي إستيراد هذا الملف في قاعدة البيانات لديك ومن خلال قاعدة البيانات يمكنك التعامل معه وربط موقعك بتلك البيانات.
-
نعم من الإصدار 7 في لاراجون أصبح مدفوعا . يمكنك تنزيل إصدار 6 وهو مجاني ويمكنك العمل عليه ويمكنك تنزيل أى إصدار php أو mysql تريده ووضعه في laragon بسهوله وتحديثه.
- 6 اجابة
-
- 1
-

-
select2 مع إستخدام ال ajax كما وضحت لك . حيث تمكنك select2 من إستخدام ajax وجعل المستخدم يقوم بكتابة إسم الموظف ويتم إرسال الطلب من خلال ajax وإحضار أسماء الموظفين في الجدول والذي يتم البحث فيهم من خلالهم.
- 17 اجابة
-
- 1
-

-
الحقل الموجود بتم وضع به ال id الخاص بالموظف كما يظهر في الكود يتم إستقبال id المستخدم . نعم يمكنك وضع الموظفين داخل select إذا كان العدد ليس كبيرا . أو يمكنك إستخدام select2 مع ajax لإحضار الموظفين من خلال طلب ajax حتى لا يتم جعل الكود كبيرا ووضع جميع الموظفين مباشرة في select
- 17 اجابة
-
- 1
-

-
يرجى توضيح السؤال. نعم هذا هو جدول الأجازات الموجود في الكود بالفعل .
-
نعم يتم تمرير الموظف الذي تريد إضافة الأجازة له . وأيضا نوع الأجازة (سنوية-وضع-بدون مرتب-زواج) و تاريخ بداية ونهاية الأجازة . وأيضا سبب الأجازة وهو إختيارى . وأيضا هل تم الموافقة على الأجازة أم لا . وهي نفس الحقول الموجود في الصورة والتي يتم إرسالها إلى الكود السابق
-
ما هو السؤال المطروح ؟ حيث لم توضح ما الذي تريده من حقول الإدخال.
-
يتم إحتساب الأجازات طبقا للأجازات السنوية فقط . حيث أجازة الوضع أو أجازة الزواج يتم إستخدامهم مرة واحدة فقط للموظف ولا يتم إحتسابهم من رصيد الأجازات ويتم وضع عدد أيام الأجازة ي NULL. وهذا أيضا بالنسبة إلى الأجازات بدون مرتب ولكن يتم وضع عدد أيام الأجازة ب 365 يوما.
-
وعليكم السلام ورحمة الله وبركاته. ستجد أن الدالة calculateVacationBalance هي المسؤولة عن حساب رصيد الأجازات المتبقي لدى الموظف . بداخل تلك الدالة المنطق يعمل كالتالي : كل موظف له 15 يوما أجازة كل 6 أشهر . ويتم طرح عدد أيام الأجازات التي أخذها من رصيده . ولاحظ في الدالة show و create هذا السطر : $date = Carbon::createFromFormat('Y-m-d', $employee->start_date); $date = $date->addYear(); هنا في السطر الثاني يتم إحتساب بدأ الأجازات بدأ من السنة التالية للتعين . أى أن أول سنة تم تعين الموظف فيها لا يتم إحتساب أى رصيد أجازات بها. فمثلا لو هناك موظف بدأ العمل في 10 مارس 2022 فإنه بعد سنة من 2022 يبدأ إضافة رصيد الإجازات له أي بدأ من 10 مارس 2023. إذا أول فترة نصف سنوية يبدأ بأخذ أجازات منها هي 1 يونيو 2023. و مثلا بما أن اليوم هو بتاريخ 10 أبريل 2025. سيتم احتساب الفترات التالية: 1 يونيو 2023 : 15 يوم 1 يناير 2024 : 15 يوم 1 يونيو 2024 : 15 يوم 1 يناير 2025 : 15 يوم إذا المجموع هو 60 يوما والرصيد المتبقي سيكون 60 - عدد الأيام التي قام بأخذها . ولكن أعتقد أنه توجد مشكلة لديك هنا . حيث الشرطين يقومان بتنفيذ نفس الكود أى بدأ الأجازات من بداية شهر 6 لنفس السنة . لذلك يجب عليك التأكد من المنطق الصحيح .
- 17 اجابة
-
- 1
-

-
إذا كان لديك أساسيات تلك اللغات والتقنيات فيمكنك البحث عن مشاريع حقيقية للتطبيق عليها وإنشاءها بنفسك من البداية . حيث لا يوجد دورات أو كورسات فقط للتدريب بل هي تشمل التعليم أيضا وليس التدريب فقط . ولكن أنصحك هنا بدورة "تطوير التطبيقات باستخدام لغة JavaScript" في الأكاديمية وأنصحك أيضا بدراسة الأساسيات وحتى لو سريعا فمن الممكن بشكل كبير أن تجد أشياء لم تتعلمها بعد أو لم تتعلمها بالشكل الصحيح . وبعد ذلك ستجد الكثير من المسارات الخاصة بالتطبيقات العملية والمشاريع الحقيقية التي يمكنك تنفيذها مع المدرب في تلك الدورة.
-
لاحظ أن الصورة صعبة بالنسبة للإنسان فهي ستكون أيضا صعبة لل bot أو البرنامج الذي ستقوم بإنشاءه لتخطي نموذج ال captcha بشكل تلقائي. إن ال captcha هو نظام للتأكد من أن الشخص الذي يرسل الطلب هو فعلا شخص حيقيي وليس bot أو script يقوم بإرسال الطلبات وذلك لأغراض الأمان . ولهذا إذا أردت مثلا إنشاء سكريب يقوم بذلك تلقائيا ستحتاج إلى التعمق في مجال الرؤية الحاسوبية (computer vesion) حيث سيتوجب عليك بناء نموذج يأخذ الصورة الموجودة كما في السؤال لديك . و تقوم بتدريب النموذج لإستخراج الأرقام بشكل صحيح ومن ثم إستخراج الناتج الصحيح ووضعه تلقائيا في الحقل. وبما أنك مبتدأ في المجال فإن هذا الأمر لن تستطيع تحقيقه لأنه يتطلب خبرة كبيرة في تعلم الآلة والرؤية الحاسوبية.
-
إن مجال الأمن السيبراني هو مجال حيوي ومهم جدا في الوقت الحالي حيث إن حماية البيانات والمعلومات أصبحت أمر ضروري جدا للأفراد والمؤسسات والشركات والحكومات.ومع تزايد الهجمات السيبرانية المتطورة والإختراقات مثل هجمات الذكاء الاصطناعي والاختراقات باستخدام الحوسبة الكمية فإن الحاجة إلى متخصصين في هذا المجال أصبحت بالفعل مطلوبة . نعم بالطبع إن الأمن السيبراني مطلوب بشدة حاليا . وهناك طلب متزايد عليه. الاختيار بين الدبلوم والبكالوريوس يعتمد على الأهداف التي يهدف إليها الشخص. فالبكالوريوس يوفر تعليم أعمق ووأفضل أكثر شمول مما يجعله مناسب للوظائف المتقدمة مثل إدارة الأمن السيبراني وتحليل المخاطر وأيضا العمل في كبرى الشركات. وأما الدبلوم فهو يركز على المهارات الأساسية فقط ويمكن أن يكون كافي لبعض الوظائف البسيطة . كما وضحت لك في السؤال السابق فإن الدبلوم التطبيقي لمدة سنتين ونصف يمكن أن يكون كافي لبعض الوظائف في الأمن السيبراني وهذا خصوصا إذا كان يتضمن تدريب عملي كثير وجيد. وكما وضحت لك من الممكن أن يكون هناك تقيد بالنسبة إلى الترقي الوظيفي أو الشركات التي تستطيع التقديم عليها مقارنة بالبكالوريوس. وأيضا يجب عليك النظر إلى اللائحة الخاصة بالدبلوم والنظر إلى المواد وعدد الساعات التي ستقوم بدراستها وذلك للتأكد ولمعرفة ما الذي ستتمكن من دراسته وما الذي تستطيع تحقيقه من خلاله. الدراسة في الكليات التطبيقية أو التقنية تعتبر خيار جيد إذا كانت تركز بشكل أكبر وأكثر على التدريب العملي وتزويد الطلاب بالمهارات المطلوبة مباشرة لسوق العمل. ومع ذلك فإن البكالوريوس يوفر ميزة إضافية من حيث العمق الأكاديمي وفرص العمل المتقدمة وأيضا يعطيك المهارات الأساسية التي من الممكن أن لا تجدها في الدبلوم . وكما وضحت لك أيضا في السؤال السابق يفضل البحث عن اللائحة الخاصة بالكلية التطبيقية والبحث عن أشخاص قد قاموا بالتخرج منها والنظر إلى مناصبهم أو مجالات عملهم وهذا سيعطيك نبذة كبيرة عن مدى أهمية أو أفضلية تلك الكلية. أنا أرى أن الأسئلة السابقة متشابهة ولا يوجد إختلاف جوهري بينها وكما وضحت لك فإن الدبلوم التطبيقي يمكن أن يكون أفضل في بعض الحالات إذا كان هدفك هو الدخول سريعا إلى سوق العمل والتركيز على المهارات العملية. أما البكالوريوس فهو أكثر شمول ويوفر فرص أكبر لك للتقدم الوظيفي والتخصص في مجالات متقدمة. نعم بالطبع يمكن لخريجي الأمن السيبراني العمل عن بعد وحتى في العمل الحر. حيث هناك العديد من الفرص لوظائف الأمن السيبراني عبر الإنترنت في العمل الحر مثل تحليل الأمن وإدارة الشبكات وغيرها من الوظائف والتي هنا خبرتك ومهارتك هي التي تتحدث وليس نوع تعليمك . لهذا إذا كان هدفك هو العمل الحر ينبغي عليك تنمية مهاراتك والتدرب كثيرا .
- 3 اجابة
-
- 1
-