-
المساهمات
9367 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
133
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو محمد_عاطف
-
وعليكم السلام ورحمة الله وبركاته. إن استخدام نماذج الانحدار Linear أو Poly Regression لتوقع بيانات زمنية (Time Series) صحيح ولكن يجب إستخدامه بحذر لأنه غالبا لا يكون هو الأسلوب الأفضل. وذلك لأن الانحدار العادي Linear أو Polynomial Regression يفترض أن البيانات مستقلة وغير مترابطة زمنيا.ولكن في البيانات الزمنية هناك ترابط وتسلسل زمني بين القيم مثل الموسمية (seasonality) أو الاتجاه (trend) أو التأثيرات السابقة (lag). حيث عند استخدام نموذج انحدار لتوقع المستقبل فأنت تقوم بعملية extrapolation خارج نطاق البيانات الأصلية وهذا غالبا لا يجعل أداء النموذج دقيق في هذه الحالة وخصوصا إذا كانت البيانات تتغير بشكل غير خطي أو تتأثر بمواسم أو عوامل زمنية. وإن نماذج الانحدار مفيدة في بعض الحالات مثل: وجود اتجاه واضح (trend) في البيانات يمكن تمثيله بخط مستقيم أو منحنى. إذا كانت البيانات خالية من الموسمية والتقلبات العشوائية الكبيرة. لتفسير العلاقة بين الوقت كمتغير مستقل والمتغير المستهدف . ولكن بمجرد دخول عوامل موسمية أو تأثر القيم السابقة بالقيم المستقبلية تصبح النماذج غير كافية. نعم حيث نماذج مثل ARIMA أو Prophet أو AutoTS أو LSTM (للشبكات العصبية) مصممة خصوصا لفهم وتحليل الأنماط الزمنية.
- 3 اجابة
-
- 1
-

-
هذا ما يسمى بال favicon . حيث يجب عليك في جزء ال head في الصفحة أن تضيح العنصر link وتضع به ربط الصورة ويفضل أن تكون بصيعة ico ليكون الشكل كالتالي : <link rel="icon" href="favicon.ico" type="image/x-icon"> حيث يمكنك إستبدال favicon.ico بمسار الصورة التي تريد عرضها. وأيضا يمكنك عرض أكثر من صورة بناء على حجم الشاشة أو نوع الجهاز .
-
لاحظ أن wordpress موجود بخارج المجلد candl . هل الموقع الخاص بك يشير إلى داخل المجلد candl ؟ إذا كان كذلك فغالبا هذه هي المشكلة . أن المسار الرئيسي هو المجلد candl لذلك يرجى نقل wordpress بداخل المجلد والمحاولة مرة أخرى.
-
إن عالم الاختراق واسع وكبير جدا وأيضا معقد وليس بتلك السهولة حتى نستطيع تبسيطه. ولكن لنحاول شرحه بشكل بسيط . يمكنك إعتبار الأنظمة كالمبني أو كالقفل . وهنا القفل أو المبنى يكون مؤمن بشكل لا يسمح للوصول للأشخاص غير المصرحين بهم أو ليس لديهم المفتاح أو طريقة للوصول . وهنا المخترق يبحث عن الثغرات والطرق التي يمكنه الدخول إلى هذا النظام . فمثلا في المبني يوجد هناك أبواب ونوافذ فهنا المخترق يحاول البحث عن نافذة أو باب مفتوح أو به تأمين ضعيف أو لا يوجد فيه تأمين ومن هنا يستطيع الدخول إلى المبنى أو النظام وإختراقه . وأيضا من الممكن أن يبحث عن نافذة ضعيفة يقوم بكسرها مثلا . أو فرد أمن يستطيع التحايل عليه وإعطاءه هويه مزيفة أو تزوير تصريح دخول . وهذا هو تبسيط لما يتم في الخلفية. فكما وضحت لك يبدأ المخترق أولا بالبحث عن الثغرات في النظام .وبمجرد العثور على هذه الثغرة يحاول المهاجم استغلالها بطريقة معينة للدخول إلى النظام الآن بمجرد الدخول إلى النظام من الممكن أن يقوم المخترق بكل ما يريده من سرقة للبيانات أو أى شئ والأهم من هذا أنه من الممكن أن يقوم بإنشاء ثغرة له للدخول منها بعد ذلك في حال غلق الثغرة الأولى, فمثلا لنفترض أن المخترق وجد نافذة مفتوحة هنا يستطيع الدخول منها بعد الدخول سيثقوم هو بفتح نافذة في مكان أخر يعرف مكانها وذلك في حال إكتشاف النافذة التي دخل منها أولا وقام صاحب المبنى بإغلاقها يستطيع الدخول من النافذة (الثغرة) التي هو قام بفتحها. الآن لنأخذ مثال حقيقي تخيل أن هناك تطبيق على الهاتف الخاص بك وهذا التطبيق يوجد به خطأ برمجي يسمح للمهاجم بإرسال نوع معين من البيانات يؤدي إلى تعطل التطبيق ومن ثم تنفيذ أوامر أخرى على الجهاز هنا إذا إكتشف المخترق هذه الثغرة يمكنه من إرسال ملفات لجميع الأشخاص الذين يستخدمون هذا التطبيق وهكذا سيستطيع المخترق الوصول إلى البيامات في التطبيق الخاصة بالمستخدمين الأخرين. وأيضا الإختراق لا يكون دائما بإكتشاف الثغرات وإستغلالها بل يوجد أيضا الإحتيال فمثلا أنا أعرف شخص لديه وصول أو مفتاح لقفل ما وهنا أنا لا أستطيع فتح القفل أو كسره بدون مفتاح ولهذا من الممكن أن أحتال على هذا الشخص أو أقوم بسرقته وهنا أعتمد على جهل أو غباء هذا الشخص وبمجرد سرقة المفتاح منه أمكنني الآن فتح القفل والدخول كما أريد . وهكذا توجد العديد من الطرق للإختراق. ولهذا يجب عليك معرفة أن الأمر ليس بهذه البساطة دائما فعمليات الاختراق الحقيقية غالبا ما تكون أكثر تعقيدا بكثير و أصعب وتتضمن استخدام أدوات وتقنيات متقدمة جدا ويتطلب الأمر عدة أشخاص وليس شخص واحد.
-
نعم من الممكن أن تستخدم برنامج NetBeans لتطوير تطبيقات Android و لكنه ليس الخيار الشائع والأفضل لتطوير تطبيقات الهاتق. حيث ان Android Studio هو البيئة الرسمية من جوجل لتطوير تطبيقات الهاتف ويحتوي على كل الأدوات المدمجة مثل محاكي للهواتف و مصمم واجهات و تحليل الأداء وغيرها من المميزات التي ستساعدك في تطوير تطبيقات الهاتف.
- 4 اجابة
-
- 1
-

-
لا تحتاج إلى أى معرفة برمجية مسبقة فكما تلاحظ في وصف الدورة فقد تم ذكر أنك ستتعلم "كل ما تحتاجه من لغة Python لتطبيقات الذكاء الاصطناعي" . والذكاء الإصطناعي يعتمد بشكل أساسي على الرياضيات والإحصائيات و بشكل عام يتم شرح كافة الأمور الرياضية التي لها أهمية في آلية العمل، و لكن بالطبع من المفترض أن يكون لديك معرفة ببعض الأمور البسيطة مثل معادلة المستقيم. و لكن هذا لن يشكل حاجز يمنعك من متابعة الدورة، يمكنك بكل بساطة البدء بها و في حال كان هناك شيء لم تفهمه يمكنك البحث عنه. ولكن يفضل إذا لم يكن لديك أى خلفية مسبقة عن مجال التكنولوجيا عموما والبرمجة خصوصا فيمكنك إخذ دورة علوم الحاسوب . ويوجد حاليا "عرض طوّر مهاراتك بفرصة مضاعفة" وهنا يمكنك شراء دورتين بسعر دورة واحدة : https://academy.hsoub.com/offers/double-skills-2025/ يمكنك إذا أردت شراء دورة علوم الحاسوب مع الذكاء الإصطناعي وبدء التعلم بدورة علوم الحاسوب.
-
من المفترض الآن أن الأزرار جميعها تعمل وهي الأرقام وحرف c للحذف وللسهم . أما بخصوص + و - و × و ÷ فهما لن يعملوا لأنك لم تقم بكتابة المنطق الخاص بهم : لاحظ كيف أن الكود الخاص بهم فارغ. لذلك يجب عليك إنشاء المنطق الخاص بكل زر منهم. وأيضا لاحظ أن زر = غير موجود في HTML.
-
إذا لاحظت في ال console ستجد أن الكود يعمل دون أى مشكلة ويتم تحميل الملف بشكل صحيح. أما بخصوص عدم المنطق كما نريد فهذا بسبب وجود أخطأء لديك . أولا في سطر 84 لاحظ أنك قمت بكتابة even ولكنك تستخدم في الدالة event لهذا يجب تعديلها إلى event هكذا : document.querySelector('.calc-buttons').addEventListener('click' , function(event){ الآن في سطر 76 لاحظ أنك تستخدم === ولكن الصحيح هو علامة = واحدة لتعين القيمة هكذا : buffer = numberString;
-
أولا يجب عليك عدم تخطي أى درس دون فهمه تماما والتطبيق عليه وحل التمارين . وعدم جعل الدروس تتراكم عليك . فمن الممكن بعد عدة دروس أن تكون قد نسيت الدروس الأولى ولكن إذا كنت قد طبقت عليها مباشرة بعد إنهاءها ستجد أنك ما زلت تتذكرها . والتدوين أفضل بالطبع ولكن بعد إنتهاء الدرس . حيث يمكنك تلخيص الدرس بعد إنهاءه وكتابة ما قد تعلمته منه ولكن إذا وجدت في وسط الدرس معلومة مهمة أو شئ تخشى أن تنساه يمكنك بالطبع كتابته مباشرة. ويمكنك قراءة النصائح التالية لمزيد من التفاصيل :
-
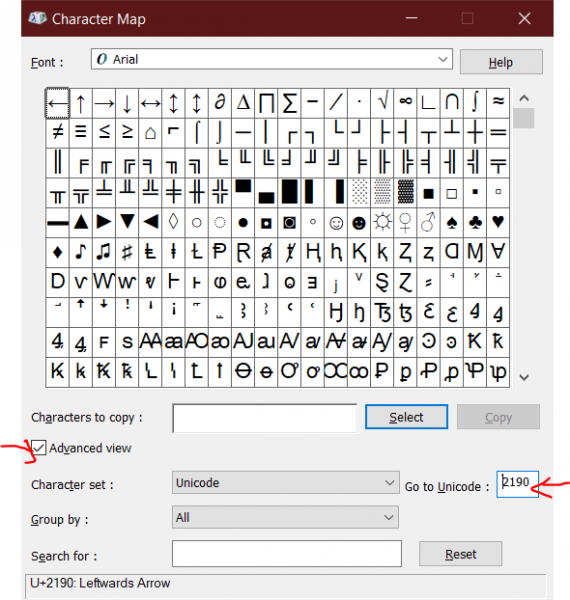
يمكنك استخدام خريطة الرموز في ويندوز (Character Map). يرجى فتح قائمة البدأ والبحث عن Character Map ومن ثم فتحه. سيظر لك التالي : قم بتحديد خيار Advanced View كما في الصورة . وفي حقل go to unicode يمكنك كتابة الرقم 2190 . سيتم تحديد السهم في الأعلى قم بإختيار كلمة select ومن ثم copy والآن يمكنك لصقه في أى مكان.
-
في هذا التمرين يتم طلب بناء نموذج للتنبؤ بحجم حركة المرور بناء على عدد الركاب في قطار أو مترو وذلك باستخدام البيانات المقدمة في ملف يسمى Metro_Interstate_Traffic_Volume. أولا البيانات (Dataset): إن اسم مجموعة البيانات هو Metro_Interstate_Traffic_Volume وتحتوي تلك البيانات على معلومات تتعلق بحركة القطارات و المترو في الولايات المتحدة الأمريكية USA . ثانيا الميزات (Features) وهذه هي المتغيرات (الأعمدة) الموجودة في مجموعة البيانات والتي ستستخدمها للتنبؤ: درجة الحرارة (Temperature). المطر (Rain). العطلات (Holidays). التاريخ والوقت (Date and Time). حجم المرور (Traffic Volume). ثالثا الهدف (Objective) : حيث الهدف الرئيسي هنا هو التنبؤ بقيمة حجم حركة المرور ولتتخيل أنه تطبيق عملي يمكن أن يساعد المستخدمين على معرفة ما إذا كانت محطات القطار ستكون مزدحمة بناء على حجم حركة المرور المتوقعة. ورابعا التعليمات لك في التمرين (Instructions) : الهدف لك هو تحقيق دقة أعلى من زملائك. ويجب عليك استخدام نهجين مختلفين للتنبؤ: تقنية كلاسيكية (Classical Technique): مثل الانحدار الخطي (Linear Regression) أو الغابات العشوائية (Random Forest) أو غيرها من خوارزميات التعلم الآلي التقليدية. شبكة عصبية (Neural Network). ومسموح لك بإجراء أي معالجة مسبقة للبيانات (Data Preprocessing) تراها ضرورية لتحسين أداء النموذج . وتلخيصا لما سبق المطلوب منك هو بناء نموذج يتنبأ بعدد الركاب (Traffic Volume) بناء على عوامل مثل درجة الحرارة و المطر و العطلات والوقت. ويجب عليك تجربة نوعين من النماذج (كلاسيكي والشبكة العصبية) ومقارنة نتائجهما لتقديم النتائج الأفضل. ويمكنك تعديل وتنظيف البيانات حسب الحاجة لتحسين الأداء.
- 2 اجابة
-
- 1
-

-
لا داعي للقلق والسماح بهذا الشعور أن يسيطر عليك . حيث أن شعورك طبيعي جدا ولست أنت فقط بل يمر بهذا الأمر أغلب الأشخاص في بداية تعلمهم للبرمجة. فجميعنا في بداية تعلم أى شئ جديد نصاب بالتشتت والإحباط خاصة لو واجهنا صعوبة في بداية الأمر و الإستسلام لهذا الشعور يعنى الفشل لذلك لا تقلق فالأمر بسيط وستجد بعد ذلك أن الأمر لا يستدعي كل هذا القلق والتشتت . إن فهم الأساسيات بشكل نظري أو حتى من خلال التطبيق على تمارين صغيرة والتطبيق عليها في مشروع عملي حقيقي شيء مختلف تماما. حيث التطبيق في مشاريع كبيرة يتطلب فهم الأساسيات بشكل عميق وأيضا كيفية ربطها معا لتنفيذ المشروع . ولذلك فإنه ليس بمجرد مذاكرتك للأساسيات يعتبر النهاية . حيث يتوجب عليك فهمها جيدا وفهم طريقة عملها وفيما تستخدم حتى تستطيع الربط بين جميع تلك الأساسيات معا. لهذا أنصحك بمراجعة الاساسيات مرة أخرى والتأكد من فهم الدرس 100% والتطبيق عليها كثيرا والبحث عن مشاكل أو تمارين لحلها حتى تستطيع أن تقوم بحل أى مشكلة تواجهك قبل التوجه إلى المشاريع العملية. ويمكنك قراءة الإجابات التالية لمزيد من النصائح حول طريقة مذاكرة الدورة :
-
وعليكم السلام ورحمة الله وبركاته. بالنسبة للتسعير فيوجد عدة طرق منها : التسعير بعدد الساعات : حيث في هذا النوع تحسب سعر المشروع وفقا لعدد الساعات التي تحتاجها لتنفيذ ولكن هذه الطريقة تحتاج للخبرة وليس للأشخاص المبتدئين وذلك لتقدير الوقت الفعلي . وأيضا سعر الساعة يختلف بإختلاف خبرة الشخص فمع الخبرة العمل المنجز يأخذ وقت أقل لهذا ترتفع سعر الساعة . ويمكنك البحث ودراسة المواقع الخاصة بالعمل الحر لتحديد سعر متوسط الساعة. تسعير المشروع ككل: هنا تعتمد على تسعير المشروع كاملا وهذا يختلف بناء على حجم المشروع والمميزات التي يطلبها العميل . ويجب أيضا تحديد عدد التعديلات التي يمكنك عملها للعميل وعدم ترك الأمر مفتوحا . تقسيم المشروع : يمكنك تقسيم المشروع إلى عدة مراحل إذا كان كبيرا وهنا تنشأ كل جزء وتقيم سعره بناء على اللميزات التي به والوقت المقدر لتنفيذه. ويمكنك قراءة التالي لمزيد من التفاصيل والنصائح :
- 3 اجابة
-
- 1
-

-
وعليكم السلام ورحمة الله وبركاته. بما أنه ليس لديك الوقت الكافي فأنصحك بإستخدام PHP مع إطار عمل Laravel حيث لغة PHP من أسهل اللغات حاليا وستتعلمها بسرعه . وأيضا يوفر لك Laravel الكثير من الأمور التي ستحتاجها لتطوير منصتك التعليمية وستجد منصات كثيرة مبنية بلغة PHP مع إطار عمل لارافيل والتي من الممكن أن تساعدك في إقتراح المميزات التي ستحتاجها في منصتك وأيضا ستساعدك في كتابة المشروع. أما Ruby فتعلمها سيأخذ الكثير من الوقت منك لهذا يمكنك الإختيار بناء على الوقت الذي لديك .
- 3 اجابة
-
- 1
-

-
لا لن تحتاجي إلى أى برامج أخرى . وأى جهاز حاسوب أو لابتوت سيفي بالغرض حيث لن تحتاجي إلى إمكانيات كبيرة حاليا .
- 9 اجابة
-
- 1
-

-
لا تقلقي ستجدين أنه سيتم توضيح جميع البرامج التي ستحتاجينها في الدورة . حيث يوجد دروس لكيفية تثبيت بيئة العمل . ولكن ما ستحتاجينه هو محرر الأكوار VS code . وأيضا ستحتاجين تثبيت NodeJs و قواعد البيانات والعديد من البرامج ولغات البرمجة الأخرى. يرجى عدم الإهتمام بكل هذا حاليا فكما وضحت لكِ سيتم شرح طريقة تثبيت كل ما ستحتاجينه.
- 9 اجابة
-
- 1
-

-
نعم وضعتها يدويا . ولكن بالفعل يمكنكِ إما إستدعاء البيانات من قاعدة البيانات . او لو كان لديكِ API يقوم بجلبها . وإذا كنتِ تريدين إستدعائها من قاعدة البيانات فيمكننا إستخدام قاعدة بيانات sqlite وجلب البيانات منها . ولنفرض أن ملف قاعدة البيانات لديكِ هو بإسم database_file.db وإسم الجدول هو names والعمود الذي به الأسماء هو name . وحينها سيكون ملف MainActivity.java كالتالي : import androidx.appcompat.app.AppCompatActivity; import androidx.recyclerview.widget.LinearLayoutManager; import androidx.recyclerview.widget.RecyclerView; import android.content.Context; import android.database.Cursor; import android.database.sqlite.SQLiteDatabase; import android.database.sqlite.SQLiteOpenHelper; import android.os.Bundle; import android.text.Editable; import android.text.TextWatcher; import android.widget.EditText; import java.util.ArrayList; import java.util.List; public class MainActivity extends AppCompatActivity { private EditText searchEditText; private RecyclerView recyclerView; private NameAdapter adapter; private List<NameItem> originalNameList; private List<NameItem> filteredNameList; private DatabaseHelper dbHelper; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); searchEditText = findViewById(R.id.searchEditText); recyclerView = findViewById(R.id.recyclerView); recyclerView.setLayoutManager(new LinearLayoutManager(this)); dbHelper = new DatabaseHelper(this); originalNameList = getAllNamesFromDatabase(); // جلب البيانات من قاعدة البيانات filteredNameList = new ArrayList<>(originalNameList); adapter = new NameAdapter(filteredNameList); recyclerView.setAdapter(adapter); searchEditText.addTextChangedListener(new TextWatcher() { @Override public void beforeTextChanged(CharSequence s, int start, int count, int after) { } @Override public void onTextChanged(CharSequence s, int start, int before, int count) { filterNames(s.toString()); } @Override public void afterTextChanged(Editable s) { } }); } private List<NameItem> getAllNamesFromDatabase() { List<NameItem> names = new ArrayList<>(); SQLiteDatabase db = dbHelper.getReadableDatabase(); Cursor cursor = db.query( "names", // اسم الجدول new String[]{"_id", "name"}, // الأعمدة اللي نريد جلبها null, null, null, null, null ); if (cursor != null && cursor.moveToFirst()) { do { int id = cursor.getInt(cursor.getColumnIndexOrThrow("_id")); String name = cursor.getString(cursor.getColumnIndexOrThrow("name")); names.add(new NameItem(id, name)); } while (cursor.moveToNext()); cursor.close(); } db.close(); return names; } private void filterNames(String query) { filteredNameList.clear(); if (query.isEmpty()) { filteredNameList.addAll(originalNameList); } else { query = query.toLowerCase(); for (NameItem nameItem : originalNameList) { if (nameItem.getName().toLowerCase().contains(query)) { filteredNameList.add(nameItem); } } } adapter.notifyDataSetChanged(); } public static class NameItem { private int id; private String name; public NameItem(int id, String name) { this.id = id; this.name = name; } public String getName() { return name; } } // صنف مساعد للتعامل مع قاعدة البيانات public static class DatabaseHelper extends SQLiteOpenHelper { private static final String DATABASE_NAME = "database_file.db"; private static final int DATABASE_VERSION = 1; public DatabaseHelper(Context context) { super(context, DATABASE_NAME, null, DATABASE_VERSION); } @Override public void onCreate(SQLiteDatabase db) { } @Override public void onUpgrade(SQLiteDatabase db, int oldVersion, int newVersion) { } } } وسنحتاج إلى تعديل ال Adapter حتى يستقبل قائمة من نوع NameItem ويعرض الاسم بداخل الكائن : import android.view.LayoutInflater; import android.view.View; import android.view.ViewGroup; import android.widget.TextView; import androidx.annotation.NonNull; import androidx.recyclerview.widget.RecyclerView; import java.util.List; public class NameAdapter extends RecyclerView.Adapter<NameAdapter.NameViewHolder> { private List<NameItem> nameList; public NameAdapter(List<NameItem> nameList) { this.nameList = nameList; } @NonNull @Override public NameViewHolder onCreateViewHolder(@NonNull ViewGroup parent, int viewType) { View itemView = LayoutInflater.from(parent.getContext()) .inflate(android.R.layout.simple_list_item_1, parent, false); return new NameViewHolder(itemView); } @Override public void onBindViewHolder(@NonNull NameViewHolder holder, int position) { NameItem currentItem = nameList.get(position); holder.nameTextView.setText(currentItem.getName()); // الوصول للاسم من كائن NameItem } @Override public int getItemCount() { return nameList.size(); } public static class NameViewHolder extends RecyclerView.ViewHolder { public TextView nameTextView; public NameViewHolder(@NonNull View itemView) { super(itemView); nameTextView = itemView.findViewById(android.R.id.text1); } } public static class NameItem { private int id; private String name; public NameItem(int id, String name) { this.id = id; this.name = name; } public String getName() { return name; } } }
- 5 اجابة
-
- 1
-

-
يمكننا إستخدام الطريق التي تعتمد على استخدام EditText كمربع للبحث و RecyclerView لعرض النتائج. أولا سنقوم بإضافة مربع البحث EditText والقائمة اللتي ستعرض النتائج RecyclerView في ملف ال Layout الخاص بال Activity أو ال Fragment. بعد ذلك في ملف ال Java سنحصل على مراجع للعناصر اللتي أضفناها باستخدام ال findViewById. ومن ثم سنستخدم واجهة TextWatcher حتى نستمع للتغييرات اللتي تحدث في مربع البحث أولا بأول. وفي كل مرة يتغير فيها النص في مربع البحث سنقوم بفلترة البيانات الأصلية ونعرض النتائج المتطابقة في ال RecyclerView. وأخيرا سننشأ ال Adapter لل RecyclerView لربط البيانات بال RecyclerView وعرضها بشكل صحيح. الآن إليك ملف التنسيق XML وليكن بإسم activity_main.xml: <?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" android:padding="16dp" tools:context=".MainActivity"> <EditText android:id="@+id/searchEditText" android:layout_width="match_parent" android:layout_height="wrap_content" android:hint="ابحث عن اسم..." android:inputType="text" /> <androidx.recyclerview.widget.RecyclerView android:id="@+id/recyclerView" android:layout_width="match_parent" android:layout_height="0dp" android:layout_marginTop="8dp" android:layout_weight="1" app:layoutManager="androidx.recyclerview.widget.LinearLayoutManager" /> </LinearLayout> وملف ال Activity أو ال Fragment وليكن بإسم MainActivity.java: import androidx.appcompat.app.AppCompatActivity; import androidx.recyclerview.widget.LinearLayoutManager; import androidx.recyclerview.widget.RecyclerView; import android.os.Bundle; import android.text.Editable; import android.text.TextWatcher; import android.widget.EditText; import java.util.ArrayList; import java.util.List; public class MainActivity extends AppCompatActivity { private EditText searchEditText; private RecyclerView recyclerView; private NameAdapter adapter; private List<String> originalNameList; private List<String> filteredNameList; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); searchEditText = findViewById(R.id.searchEditText); recyclerView = findViewById(R.id.recyclerView); recyclerView.setLayoutManager(new LinearLayoutManager(this)); originalNameList = new ArrayList<>(); originalNameList.add("ahmed"); originalNameList.add("danaa"); originalNameList.add("mohamed"); originalNameList.add("mona"); originalNameList.add("ali"); originalNameList.add("mostafe"); filteredNameList = new ArrayList<>(originalNameList); adapter = new NameAdapter(filteredNameList); recyclerView.setAdapter(adapter); searchEditText.addTextChangedListener(new TextWatcher() { @Override public void beforeTextChanged(CharSequence s, int start, int count, int after) { } @Override public void onTextChanged(CharSequence s, int start, int before, int count) { filterNames(s.toString()); } @Override public void afterTextChanged(Editable s) { } }); } private void filterNames(String query) { filteredNameList.clear(); if (query.isEmpty()) { filteredNameList.addAll(originalNameList); } else { query = query.toLowerCase(); for (String name : originalNameList) { if (name.toLowerCase().contains(query)) { filteredNameList.add(name); } } } adapter.notifyDataSetChanged(); } } وأخيرا ملف ال Adapter لل RecyclerView وليكن بإسم NameAdapter.java: import android.view.LayoutInflater; import android.view.View; import android.view.ViewGroup; import android.widget.TextView; import androidx.annotation.NonNull; import androidx.recyclerview.widget.RecyclerView; import java.util.List; public class NameAdapter extends RecyclerView.Adapter<NameAdapter.NameViewHolder> { private List<String> nameList; public NameAdapter(List<String> nameList) { this.nameList = nameList; } @NonNull @Override public NameViewHolder onCreateViewHolder(@NonNull ViewGroup parent, int viewType) { View itemView = LayoutInflater.from(parent.getContext()) .inflate(android.R.layout.simple_list_item_1, parent, false); return new NameViewHolder(itemView); } @Override public void onBindViewHolder(@NonNull NameViewHolder holder, int position) { String name = nameList.get(position); holder.nameTextView.setText(name); } @Override public int getItemCount() { return nameList.size(); } public static class NameViewHolder extends RecyclerView.ViewHolder { public TextView nameTextView; public NameViewHolder(@NonNull View itemView) { super(itemView); nameTextView = itemView.findViewById(android.R.id.text1); } } } في ملف ال XML قمنا بإنشاء ال EditText بال ID searchEditText وهو مربع البحث اللذي سيقوم المستخدم بالكتابة فيه. و أنشأنا RecyclerView بال ID recyclerView وسيعرض قائمة الأسماء المتطابقة. واستخدمنا LinearLayoutManager حتى نعرض العناصر بشكل عمودي. وفي ملف في ملف ال Activity قمنا بالحصول على مراجع ل EditText و RecyclerView باستخدام findViewById وأنشأنا قائمتين: originalNameList: تحتوي على جميع الأسماء الأصلية. filteredNameList: ستحتوي على الأسماء اللي تتطابق مع نص البحث. وفي البداية تكون نسخة من originalNameList. وأنشأنا ال NameAdapter وربطناه بال RecyclerView وقمنا باستخدام TextWatcher حتى نستمع للتغييرات في نص searchEditText في كل مرة بيتغير النص ونقوم بإستدعاء الدالة filterNames. وفي ملف ال Adapter قمنا بإستقبال قائمة الأسماء nameList اللتي سيتم إرسالها وهنا هي filteredNameList.
- 5 اجابة
-
- 1
-

-
يوجد العديد من الخدمات التي ستاعدك في تحقيق ما تريد . أولا لخدمات Firebase : Authentication: وذلك لتسجيل دخول المستخدمين وإدارة هوياتهم بشكل آمن. حيث يمكنك اختيار طرق عديد للمصادقة مثل البريد الإلكتروني وكلمة المرور أو تسجيل الدخول باستخدام Google أو Facebook وغيرها من المواقع الأخرى. Firestore : وهي قاعدة بيانات NoSQL لتخزين بيانات التطبيق المختلفة مثل بيانات المستخدم و بيانات GPS أو أي بيانات أخرى تحتاجها ويوفر Firestore مزامنة في الوقت الفعلي وهذا جيد جدا بالنسبة لتطبيقات الهواتف. Storage: التخزين السحابي وذلك لتخزين أي ملفات قد يحتاجها تطبيقك مثل نماذج TensorFlow المدربة أو أي ملفات أخرى. Crashlytics : وهي داة قوية لتتبع الأعطال والأخطاء التي تحدث في تطبيقك والتي توفر تقارير مفصلة حول الأخطاء بما في ذلك نوع الجهاز و نظام التشغيل و stack trace والذي يوضح لك مكان ووتبع الخطأ بشكل مفصل مما يساعدك على تحديد سبب المشلكة وحلها. Firebase Performance Monitoring : وتساعدك هذه الأداة على تتبع أداء تطبيقك مثل أوقات بدء التشغيل و استجابة الشبكة ووقت عرض الشاشة وغيرها. Firebase Analytics : وهي تركز بشكل أساسي على تتبع المستخدمين وإستخدامهم للتطبيق من خلال الأحداث . فستعرف عدد المستخدمين الذين يضغطون على زر ما أو زيارة جزء ما من التطبيق والذي يعطيك نبذة كاملة عن تجربة المستخدمين. Firebase Cloud Messaging (FCM) : وذلك لإرسال إشعارات للمستخدمين. Firebase ML : يساعدك في تشغيل النماذج على ال cloud . ويوجد ايضا أدوات أخرى لدمجها في المشروع وعمل Integration : TensorFlow Lite : حيث إذا أردت دمج النموذج ال AI الخاص بك في التطبيق مباشرة بدلا من رفعه على موقع وإرسال API وذلك ليعمل على جهاز المستخدم ولكن إذا قمت بإستخدام Firebase ML فلا داعي لذلك ولكن TensorFlow Lite أفضل للأداء المحلي .
- 3 اجابة
-
- 1
-

-
وعليكم السلام ورحمة الله وبركاته. لمعرفة الحقول التي يتم إدخالها في تقارير الموظف يمكننا النظر إلى الدالة store والمسؤولة عن حفظ البيانات . ستجد أنه هناك ثلاث حقول إلزامية وهي الموجودة في الدالة validate وهم : text_grade وهو تقرير الكفاية اللفظي. grade وهي درجة تقرير الكفاية وهي رقم. year وهو سنة التقرير. بعد ذلك نأتي إلى الحقول الإضافية التي يتم حفظها في التقرير وهي ليست إلزامية حيث لم يتم وضعها والتحقق منها في الدالة validate وهم : grade11. grade12. grade13 وهذا الحقل يتم وضعه في textGrade1 في قاعدة البيانات . grade21 grade22 grade23 وهذا الحقل يتم وضعه في textGrade1 في قاعدة البيانات . grade31 grade32 grade33 وهذا الحقل يتم وضعه في textGrade1 في قاعدة البيانات . grade41 grade42 grade43 وهذا الحقل يتم وضعه في textGrade1 في قاعدة البيانات . وأيضا يوجد ملفات مرفقة اختيارية بإسم حقل files . ولكن يرجى الإنتباه إلى أنه توجد مشكلة أو هذا ما تقوم بتصميمه . حيث يتم حفظ الحقل grade13 و grade23 و grade33 و grade43 في قاعدة البيانات في عمود textGrade1 . ولهذا فإنه يتم إضافة أخر حقل موجود فلو كانت جميع الحقول موجودة سيتم وضع grade43 حتى لو لم يكن موجودا .
-
في لغة JavaScript لا يوجد فرق كبير في وظيفة كل من علامة التنصيص الفردية ' ' والمزدوجة " ". حيث كلا منهما يستخدمان لتعريف سلاسل نصية (strings)، ويمكنك استخدام أي منهما كما تريد ولكن بشرط أن تقوم ببداية السلسة النصية ونهايتها بنفس النوع. والسبب الرئيسي لوجود كلا النوعين هو تسهيل تضمين علامات التنصيص داخل السلسلة النصية نفسها. فمثلا لو إستخدمت علامة التنصيص الفردية هنا لن يمكنك إستخدام نص يحوي علامة تنصيص فردية بدون تهريب .هكذا مثلا : let str = "'Hello' World"; لاحظ كيف أننا وضعنا علامة التنصيص الفردية في النص نفسه ولهذا هنا لا يمكننا إستخدام السلسلة النصية الفردية لأن js ستعتقد أنك تريد إغلاق السلسلة النصية وليس تضمين علامة التنصيص في النص . وهذا أيضا بالنسبة لعلامة التنصيص المزدوجة : let str = '"Hello" World'; لاحظ هنا إستخدمنا علامة التنصيص المفردة لأننا نريد تضمين علامة التنصيص المزودجة في السلسلة النصية . ولكن يمكننا تجاهل ذلك من خلال تهريب الحروف عن طريق إستخدام رمز التهريب \ هكذا مثلا : let str1 = '\'Hello\' World'; let str2 = "\"Hello\" World"; وفي كل لغة برمجة تختلف طريقة عمل كل منهما . فمثلا في C و C++ ستجد أن علامة التنصيص المزودجة لكتابة سلسلة من الأحرف والرموز . أما علامة التنصيص الفردية فقط تقوم بكتابة حرف واحد .
- 3 اجابة
-
- 1
-

-
وعليكم السلام ورحمة الله وبركاته. لاحظ أنك لم تقم بحفظ الملف أو إنشاء الملف . حيث أنت تقوم بالكتابة في ملف جديد في vs code وليس له إمتداد . لهذا يجب الضغط على CTRL + S لحفظ الملف وتأكد من كتابة إسم الملف مع إمتداد .py ليظهر لك الزر . أو يمكنك الكتابة في ملف app.py وتشغيله هو . وإذا كانت المشكلة أيضا في ملف app.py يجب عليك التأكد من تثبيت إضافة بايثون :
- 4 اجابة
-
- 1
-