-
المساهمات
9826 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
154
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو محمد عاطف25
-
وعليكم السلام ورحمة الله وبركاته. أولا يجب عليك إنشاء جدول في قاعدة البيانات ليحوي رمز إعادة تعين كلمة المرور . ولنقوم بتسمية الجدول بإسم password_resets وهذا هو إستعلام إنشاء الجدول : CREATE TABLE password_resets ( email VARCHAR(255) NOT NULL, token VARCHAR(255) NOT NULL, expires_at DATETIME NOT NULL ); هنا في جدول نقوم بحفظ البريد الإلكتروني و ال token الخاص بإعادة التعين . وتاريخ الإنتهاء الخاص بالرمز token. ولنقوم بإنشاء صفحة لطلب إعادة تعين كلمة المرور وليكن إسم الملف هو request_reset.php: <?php use PHPMailer\PHPMailer\PHPMailer; use PHPMailer\PHPMailer\Exception; require 'vendor/autoload.php'; if ($_SERVER["REQUEST_METHOD"] == "POST") { $email = $_POST['email']; $pdo = new PDO("mysql:host=localhost;dbname=databasename", "username", "password"); $stmt = $pdo->prepare("SELECT * FROM users WHERE email = ?"); $stmt->execute([$email]); if ($stmt->rowCount() > 0) { $token = bin2hex(random_bytes(32)); $expires = date("Y-m-d H:i:s", time() + 3600); // تاريخ الصلاحية هو ساعة واحدة // حذف أي رمز سابق موجود $pdo->prepare("DELETE FROM password_resets WHERE email = ?")->execute([$email]); $stmt = $pdo->prepare("INSERT INTO password_resets (email, token, expires_at) VALUES (?, ?, ?)"); $stmt->execute([$email, $token, $expires]); // أرسل البريد الإلكتروني $resetLink = "https://yourdomain.com/reset_password.php?token=$token"; $mail = new PHPMailer(true); try { // إعدادات SMTP $mail->isSMTP(); $mail->Host = 'smtp.gmail.com'; $mail->SMTPAuth = true; $mail->Username = 'your_email@gmail.com'; $mail->Password = 'your_app_password'; // كلمة مرور التطبيق $mail->SMTPSecure = 'tls'; $mail->Port = 587; // تفاصيل الرسالة $mail->setFrom('your_email@gmail.com', 'اسم الموقع'); $mail->addAddress($email); $mail->Subject = 'إعادة تعيين كلمة المرور'; $mail->Body = "انقر على الرابط التالي لإعادة تعيين كلمة المرور:\n\n$resetLink\n\nالرابط صالح لمدة ساعة."; $mail->send(); echo "تم إرسال رابط إعادة تعيين كلمة المرور إلى بريدك الإلكتروني."; } catch (Exception $e) { echo "حدث خطأ أثناء إرسال البريد: {$mail->ErrorInfo}"; } } else { echo "البريد الإلكتروني غير مسجل."; } } ?> <form method="POST"> البريد الإلكتروني: <input type="email" name="email" required> <button type="submit">إرسال الرابط</button> </form> ولكن يجب أولا مكتبة PHPMailer من خلال الأمر : composer require phpmailer/phpmailer وأيضا تأكد من وضع إعدادات ال smtp الخاصة بالبريد الذي ستقوم بإرسال الرسائل منه. وأخيرا صفحة إعادة تعيين كلمة المرور reset_password.php : <?php if ($_SERVER["REQUEST_METHOD"] == "POST") { $token = $_POST['token']; $newPassword = $_POST['password']; $pdo = new PDO("mysql:host=localhost;dbname=yourdb", "username", "password"); $stmt = $pdo->prepare("SELECT * FROM password_resets WHERE token = ? AND expires_at > NOW()"); $stmt->execute([$token]); $reset = $stmt->fetch(); if ($reset) { $hashedPassword = password_hash($newPassword, PASSWORD_DEFAULT); $stmt = $pdo->prepare("UPDATE users SET password = ? WHERE email = ?"); $stmt->execute([$hashedPassword, $reset['email']]); $pdo->prepare("DELETE FROM password_resets WHERE email = ?")->execute([$reset['email']]); echo "تم تغيير كلمة المرور بنجاح."; } else { echo "الرابط غير صحيح أو إنتهت صلاحيته."; } } elseif (isset($_GET['token'])) { $token = $_GET['token']; ?> <form method="POST"> <input type="hidden" name="token" value="<?= htmlspecialchars($token) ?>"> كلمة المرور الجديدة: <input type="password" name="password" required> <button type="submit">إعادة التعيين</button> </form> <?php } else { echo "الرابط غير صحيح."; } ?>
- 5 اجابة
-
- 1
-

-
وعليكم السلام ورحمة الله وبركاته. إن الدورات هنا في الأكاديمية تم تصميمها بعناية وترتيب مناسب للمبتدئين . حيث تم تقسم الدورة إلى عدة مسارات وكل مسار تم تقسيمه إلى عدة أقسام والأقسام تحتوي على الدروس . لهذا يجب عليك دراسة الدورة كما هي بالترتيب حيث تبدأ بالمسارات الأولى وهي الخاصة بدراسة الأساسيات و التطبيق مع المدرب وحل التمارين المطلوبة . وتأكد من عدم تخطي أى درس دون فهمه تماما والتطبيق عليه مع المدرب . وإذا واجهتك أى مشكلة أو صعوبة في جزء ما يمكنك السؤال دائما أسفل الدرس الذي توجد به مشكلتك وسيتم المتابعة معك من خلال المدربين الموجودين في الأكاديمية. وبالنسبة للطريقة الصحيحة للتعلم تختلف من شخص لآخر، ولكن بشكل عام ينصح بتسجيل المعلومات التي تستوعبها من خلال كتابة ملاحظات أو إجراء ملخصات أو حل تمارين. كما يمكنك مشاهدة الفيديو أكثر من مرة إذا شعرت بأنك بحاجة إلى توضيح أو تعميق أكثر وعدم تخطيه دون فهمه تماما كما وضحت لك سابقا. ، ثم بعد ذلك يمكنك التدرب عن طريق التطبيق عمليا على ماتعلمته من خلال القيام بتمارين عملية وتطبيق الأفكار التي تم تعلمها. و يفضل متابعة الفيديوهات أكثر من مرة لضمان فهمك للدرس جيدًا، ويفضل أيضًا أن تقوم بالتطبيق العملي لما تعلمته فور انتهاء كل درس وذلك لتثبيت المفاهيم وتطوير مهاراتك العملية. ويمكنك قراءة المزيد من التفاصيل والنصائح من خلال الإجابات التالية :
- 3 اجابة
-
- 2
-

-

-
وعليكم السلام ورحمة الله وبركاته. إن تعلم Odoo ليس أمر ضروري لمطورين ال back end والمتخصصين في Laravel و Node.js . حيث إن odoo هو نظام مفتوح المصدر لإدارة الأعمال (ERP) يهدف إلى دمج مختلف الوظائف التجارية والإدارية في منصة واحدة. ويستخدم بشكل واسع من قبل الشركات الصغيرة والمتوسطة والكبيرة لتسهيل إدارة العمليات اليومية مثل المحاسبة و المخزون و المبيعات و إدارة العملاء والموارد البشرية والعديد من الوظائف الأخرى. وهو قائم على لغة بايثون . وإن مطورين odoo مختلفين تماما عن مطورين laravel و Node.js ولهم مسمى وظيفي منفصل. لهذا إذا لم تكن تريد أن تعمل على مشروع odoo او تعمل في تطوير تطبيقات odoo وإضافة أنظمة بها أو لا تريد التقديم على شركات تعمل بشكل أساسي على odoo فإذا لا داعي لتعلمه وهذا ليس إختصاصك . ويجب عليك التركيز على جزء واحد معين إما php مع laravel أو java script مع Node.js أو odoo .
- 4 اجابة
-
- 2
-

-
يمكنك الدخول إلى قسم دوراتي وستجد جميع الدورات تظهر لك التي قمت بالاشتراك بها والتي لم تقم بالإشتراك بها . وإذا قمت بالدخول إلى أى دورة لم تقم بالإشتراك بها ستجد أن المسار الأول متاح لك. يرجى بعد الذهاب إلى الدورة التي قمت بالإشتراك بها : ستجد كل دورة مقسمة إلى عدة مسارات وكل مسار مقسم إلى أقسام وكل قسم به عدد من الدروس. إذا لم تجد قسم الدورات ظهر لك يرجى محادثة الدعم من خلال هذا الرابط لمساعدتك في تفعيل الإشتراك.
-
إن الدورات هنا في الأكاديمية تم تصميمها بعناية وترتيب مناسب للمبتدئين . حيث تم تقسم الدورة إلى عدة مسارات وكل مسار تم تقسيمه إلى عدة أقسام والأقسام تحتوي على الدروس . لهذا يجب عليك دراسة الدورة كما هي بالترتيب حيث تبدأ بالمسارات الأولى وهي الخاصة بدراسة الأساسيات و التطبيق مع المدرب وحل التمارين المطلوبة . وتأكد من عدم تخطي أى درس دون فهمه تماما والتطبيق عليه مع المدرب . وإذا واجهتك أى مشكلة أو صعوبة في جزء ما يمكنك السؤال دائما أسفل الدرس الذي توجد به مشكلتك وسيتم المتابعة معك من خلال المدربين الموجودين في الأكاديمية. وتأكد من التطبيق و حفظ الأكواد والمشاريع التي أنشأتها مع المدرب وذلك لأنه سيتم طلب منك رفع تلك المشاريع عند التقدم للإختبار وذلك للتأكد من إنهاءك لتلك المسارات . وإليك الإجابات التالية لمزيد من النصائح حول طريقة المذاكرة : وإليك الإجابة التالية لكيفية تقسيم الدروة والملفات التي أنشأتها لتقوم برفعها وتسليمها قبل التقدم للإختبار :
-
وعليكم السلام ورحمة الله وبركاته. بالطبع لا . إن فترة أسبوع ليست بالمدة الطويلة التي تجعلك تنسى ما تعلمته في البرمجة . بل الإنقطاع لشهور طويله هي التي تنسيك ما تعلمته . ولكن أيضا يجب الإنتباه إلى أن هذا الأمر يعتمد على مدى خبرتك وتقدمك في البرمجة . فالمبتدئين الذين فقط لديهم الأساسيات ولم يقوموا بالتطبيق فمن الممكن الإبتعاد عن البرمجة لأكثر من إسبوعين ينسيهم كل ما تعلموه وهكذا ينبغي عليهم مراجعة ما تعلموه قبل ذلك. أما لو لديك خبرة جيدة وقمت بالتطبيق كثيرا فلا داعي للقلق حيال هذا الأمر . الأفضل لك عدم الإنقطاع لمدة طويلة و أن تقوم بالتدريب قليلا في فترة إنقطاعك حتى لا تنسي كثيرا ما تعلمته. وأيضا يجب الإنتباه إلى أنه من الممكن أن تنسى ال syntax أو مثلا أسماء الدوال وهكذا ولكن لو كنت قد ذاكرت جيدا فستجد فقط مراجعة الأسماء يكفي لإستعادتك ما تعلمته فأنت تعرف كيفية إستخدام الدوال مثلا وفيما تستخدم وهكذا .
- 5 اجابة
-
- 1
-

-
وعليكم السلام ورحمة الله وبركاته. يمكنك التقدم إلى امتحان الدورة (في أي وقت)، من خلال التواصل مع مركز مساعدة أكاديمية حسوب، مع مراعاة الشروط التالية: إتمام أربعة مسارات تعليمية على الأقل التطبيق العملي مع المدرب، والاحتفاظ بالمشاريع العملية الناتجة لإرسالها للمراجعة رفع المشاريع على حسابك على GitHub أولًا بأول لمشاركتها معنا و هذه خطوات الامتحان 1. تواصل معنا أخبرنا برغبتك باجراء الامتحان مع تزويدنا بروابط مشاريعك التي طبقتها أثناء الدورة. يجب أن تكون قد طبقت المشاريع مع المدرب أثناء الدورة، ولا يمكن اجراء امتحان بمشاهدة المحتوى فقط. 2. محادثة صوتية سنحدد لك موعد لاجراء محادثة صوتية لمدة 30 دقيقة يطرح المدرب فيها أسئلة متعلقة بالدورة ويناقش معك ما نفذته خلالها. 3. مشروع التخرج سيحدد لك المدرب مشروعًا مرتبطًا بما تعلمته أثناء الدورة لتنفيذه خلال فترة محددة تتراوح بين أسبوع الى أسبوعين. 4. مراجعة المشروع والتخرج سيراجع المدرب المشروع الذي أنجزته، وإن سارت جميع الخطوات السابقة بشكل صحيح، ستتخرج وتحصل على الشهادة أو يرشدك المدرّب لأماكن القصور ويطلب منك تداركها ثم التواصل معنا من جديد. يمكنك معرفة تفاصيل أكثر من خلال هذه الصفحة.
- 2 اجابة
-
- 2
-

-
وعليكم السلام ورحمة الله وبركاته. إن ال Python Launcher هو برنامج يأتي مع بايثون عند تثبيته على نظام التشغيل ومهمته الأساسية أنه يساعدك على تشغيل سكريبتات وأكواد بايثون بسهولة. وهو مفيد جدا إذا كان لديك أكتر من إصدار مثل 3.11 و 3.12 حيث ال Python Launcher يجعلك تقوم بتشغيل السكريبت بالإصدار الذي تريده. ويمكنك إستخدامه من خلال الأمر py في موجه الأوامر . ولو أردت إصدار معين يمكنك تنفيذ التالي : py -3.11 file.py وهذا سيجعلك تقوم بتشغيل الملف على إصدار 3.11 .
- 4 اجابة
-
- 1
-

-
لقد تم شرح هذا الجزء في سؤال سابق هنا : إذا كان هناك جزء معين لم تفهمه يرجى توضيحه هنا . ولكن الكود كما طلبت تم تحويله إلى php native في الإجابات السابقة يمكنك إستخدامه.
-
وعليكم السلام ورحمة الله وبركاته . في هذا الجزء نحن نتحقق من أن الموظف لديه أجازات سابقة أم لا . أى أننا نحضر جميع الأجازات الخاصة بالموظف ونتحقق هل توجد أجازات أم لا . وإذا كان يوجد أجازات لديه ننفذ السطر التالي : وهذا السطر يقوم بإستدعاء الدالة calculateVacationBalance ويقوم بتمرير لها التاريخ و أيضا الأجازات التي تم الموافقه عليها لهذا الموظف . ولكن لو لم يكن للموظف أجازات سابقة يتم تنفيذ جزء else : وهنا هو نفس الكود السابق ولكن الإختلاف هو مررنا رقم 0 بدلا من اجازات الموظف . ويمكننا تحويل الكود السابق إلى php مباشرة وأيضا دون الحاجة إلى شرط if هكذا : // جلب جميع الإجازات المقبولة للموظف $stmt = $con->prepare("SELECT SUM(days) AS total_days FROM vacations WHERE emp_id = ? AND accept = 1"); $stmt->bind_param("i", $emp_id); $stmt->execute(); $result = $stmt->get_result(); $row = $result->fetch_assoc(); $totalAcceptedDays = $row['total_days'] ?? 0; // هنا لو لم يوجد أجازات إذا هذا جزء else في الكود السابق لذلك نضع 0 $vacationBalance = calculateVacationBalance($s_date->format('Y-m-d'), $totalAcceptedDays); ولكن تأكد من وجود الدالة calculateVacationBalance لديك كما في لارافيل ليعمل الكود . الآن هنا نحن نتحقق من رصيد الأجازات هل يسمح للأجازة الحالية التي يتم إضافتها أم لا . إذا لم يكن هناك رصيد نعيد رسالة خطأ ولا نقوم بتنفيذ شئ وهذا هو الكود البديل له : if ($vacationBalance < $daysDiff) { echo "عذرآ لايمكن إنشاء إجازة وذلك لعدم توفر الرصيد الكافي..."; exit(); }
-
إذا كنتِ تقصدين البرمجة بشكل عام فيمكنك قراءة الإجابة التالية لمزيد من التفاصيل حول كيفية دراسة البرمجة وأيضا لنصائح في كيفية التعامل مع النسيان والتشتت : هذا الأمر يعتمد على الوقت المتاح لديكِ ولا يوجد وقت محدد للدراسة بل كل شخص يختلف عن الأخر في الوقت المتاح له وأيضا في مدى فهمة وإستيعابه . ولهذا فإن هذا الأمر يعتمد عليكِ بشكل كلي . ولكن الأفضل ألا يقل عدد الساعات عن ساعتين يوميا وذلك إذا أردتي التقدم سريعا. الأفضل بالطبع التخصص في مجال واحد معين فقط وعدم التشتت في أكثر من مجال . فأن تكوني متخصصة في مجال واحد أفضل من أن تكون لديكِ خبرة بسيطة في عدة مجالات . لذلك إذا لم تحددي المجال الذي تريدنه يمكنك تصفح المجالات المتاحة عموما في البرمجة بشكل سريع ومن ثم السير في طريق المجال الذي ستختارينه. بالطبع بعد دراسة الأساسيات يجب عليكي التوجه في التطبيق العملي والبحث عن المشاريع العملية الحقيقية للتطبيق على ما قمتِ بدراسته وحينها يمكنكِ البحث عن وظائف للمبتدئين حيث الإنتقال للمستوى المتقدم سيكون صعبا إذا تم على إنفراد حيث يجب أن يكون هناك من هو أكثر خبرة منكِ ليقوم بتوجيهك . وستعرفين متى تحتاجين لذلك عندما لا تستطيعين تنفيذ أو حل المشكال المعقدة والتي لن تساعدك بها الأساسيات فقط. إن لغة بايثون هي من اللغات المهمة جدا في مجال الذكاء الإصطناعي ولا غني عنها في ذلك لذلك يجب أولا دراسة لغة بايثون قبل الإنتقال لدراسة أى لغة أخرى. إن الذكاء الإصطناعي يتركز بشكل أساسي على الرياضيات و تعلم الجبر الخطي Linear Algebra . ولذلك لابد من وجود أساسيات الجبر الخطي مثل : المصفوفات والعمليات على المصفوفات ولابد أن تعرف قواعد كل عملية، لأنه بالتأكيد لا يمكن الحصول على قيمة المتغير c في المثال الذي أعطيته دون أن تعرف كيف يتم حسابها، كذلك معرفة بالمعادلات الرياضية من الدرجات المختلفة وكذلك التمثيل البياني وفهم المصطلحات الخاصة به،والمتجهات والانحدار و يجب دراسة هذه المواضيع حتى تفهم ما يدور خلف الكواليس وتستطيع تحسين النتائج فيما بعد. وإضافة إلى الجبر الخطي: التفاضل والتكامل حساب المثلثات الإحصاء الوصفية وإليك الإجابة التالية لمزيد من التفاصيل حول ما هو المطلوب قبل البدء في الذكاء الإصطناعي : وإليكِ المقالات التالية يرجى قراءتها بعناية لمزيد من التفاصيل حول هذا المجال وما هي التخصصات فيه وكيفية التقدم فيه :
-
ستجد أسفل فيديو الدرس صندوق للتعليقات كما هنا يرجى طرح سؤالك أسفل الدرس وليس هنا حيث هنا قسم الأسئلة العامة ولا نقوم بإجابة الأسئلة الخاصة بمحتوى الدورة أو الدرس، وذلك لمعرفة الدرس الذي توجد به مشكلتك و لمساعدتك بشكل أفضل.
-
بخصوص السؤال الأول . الموارد هنا المقصود بها هو تنزيل المكتبات من الإنترنت وحذف الملفات في كل مرة تريد تحديث أو تغير إصدار مكتبة . وأيضا لا يتم إستهلاك الموارد ما دام المشروع مغلق ولم يتم تشغيله إذا تنزيل نسختين من اللغة أو المكتبة لن يستهلك أى موارد ما دام المشروع لا يعمل . وأيضا يجب الإنتباه إلى أنه ليس من الضروري أن يكون نسختين من اللغة ولكن السبب الرئيسي من البيئة الإفتراضية هو المكتبات . حيث كل مشروع له الإصدارات الخاصة بالمكتبات ولهذا إذا تم تنزيل مكتبات مختلفة سيحدث تضارب بينها . لنقل مثلا أن لدينا مكتبة إصدار 1x وتلك المكتبة تعتمد على مكتبة أخرى لها إصدار 1y . ولكننا قمنا بتنزيل مشروع أخر يعتمد على إصدار 2y . إذا هنا المشروع الأول ستحدث به مشاكل لأنه تم تغير إصدار1y إلى 2y . وهكذا ستحدث مشاكل كثيرة لك في المشاريع . ولهذا فإن فصل البيئات يساعد في فصل كل مشروع بالمكتبات الخاصة به ولذلك تحديث أو تعديل أى مكتبة في بيئة إفتراضية ما لن يغير أى شئ في البيئات الأخرى. بخصوص السؤال الثاني لنفهم أولا ما هو Docker : هو نظام حاويات (Containers) يستخدم لتشغيل التطبيقات في بيئات معزولة تماما ومحمولة فمثلا لو لدي مشروع يعمل لدي ولكن حينما أقوم بإرساله لك لا يعمل لديك وهذا بسبب إختلاف الحزم والبرامج وإعدادات الجهاز لديك مما يسبب مشاكل في تشغيل المشروع عند كل شخص . ولهذا فإن Docker يعتمد على ما يسمى Docker Image (الصورة) وهو مثل "قالب جاهز" يحتوي على التطبيق (المشروع) مع مكتباته مع إعداداته الخاصة مثل نظام تشغيل Ubuntu وإصدار معين من بايثون مع قاعدة بيانات MySQL. وهنا لو لديك مشروع بايثون فبدلا من تنزيل بايثون مع قوراعد البيانات على كل جهاز تقوم فقط بكتابة Dockerfile لإنشاء صورة تحتوي على كل شيء جاهز وبمجرد فقط إرسال هذا الملف إلى أى شخص وتشغيله سيتم تحميل المشروع مع النظام مع جميع البرامج بجميع الإعدادات والإصدارات المناسبة تلقائيا دون الحاجةإلى تنزيل كل برنامج بشكل منفصل وإختلاف إصدار كل برنامج وتعارضات مع البرامج الموجودة في الجهاز وغيرها. فمثلا لو لديك مشروع بايثون 3.13 ولكن الشخص الأخر الذي أرسلت له المشروع لديه بايثون 3.10 مثلا هنا سيتوجب عليه حذف 3.10 وتنزيل 3.13 أو تنزيلهم معا والذي من الممكن أن يسبب مشاكل . ولكن من خلال docker يتم إنشاء حاوية كاملة لنظام كما لو أنك أنشأت نظام تشغيل جديد لديك ووضعت به البرامج . إذا docker هو مخصص أكثر لبيئة العمل الكاملة من نظام تشغيل مع برامج مع مكتبات مع مشروع . أما البيئة الإفتراضية فهي مخصصة فقط لعزل المكتبات الخاصة بالمشروع.
- 2 اجابة
-
- 1
-

-
وعليكم السلام ورحمة الله وبركاته. تخيل معكي أنك الآن مطور . وتعمل مثلا على مشروع Django والمشروع الحالي الذي تعمل عليه هو إصدار 5 . وبينما أنت تعمل عليه تم عرض مشروع Django أخر ولكن إصدار 4 . ما الحل هنا في تلك الحالة ؟ كيف ستستطيع تشغيل إصدارين معا ؟ لو حاولت تثبيت إصدار 4 ستجد أن بايثون يثوم بحذف إصدار 5 وتنزيل إصدار 4 مكانه والعكس لو أردت تشغيل إصدار 5 . إذا الحل لديك هنا هو أنك تقوم بحذف الإصدار الموجود لديك وتنزيل الإصدار بناء على المشروع الحالي الذي تعمل عليه. ولكن هذا الأمر ليس جيدا بالمرة فإنه يستهلك وقت وموارد دون الحاجة لذلك. وهنا تظهر لك ميزة البيئة الإفتراضية حيث تعمل كأنها حاوية منفصلة . حيث تقوم في كل مشروع بإنشاء بيئة إفتراضية ويتم التعامل معها كحاوية منفصلة تماما . أى أن المكتبات التي بداخلها لا دخل لها بالبيئات الأخرى وهنا يمكنك تنزيل أى إصدار تريده بناء على المشروع الذي تعمل عليه. وبناء على المثال السابق هنا ستقوم بإنشاء بيئتين إفتراضيتين لكل مشروع البئية المنفصلة الخاصة به وهكذا يمكنك تشغيل إصدارين من Django في نفس الوقت . ويمكنك إنشاء البيئة الإفتراضية من خلال إستخدام pipenv أو من خلال بايثون نفسه venv ويمكنك قراءة الإجابة التالية لكيفية إنشاء البيئة الإفتراضية وتفعيلها من خلال الأداتين السابقتين : أما إذا أردت تشغيل البيئة الإفتراضية في pycharm فإنه من المفترض أن pycharm تلقائيا يقوم بتفعيل البيئة الحالية الموجودة في المشروع ولكن إذا لم يتم ذلك يمكنك قراءة الإجابات التالية لكيفية فعل ذلك :
- 2 اجابة
-
- 1
-

-
وعليكم السلام ورحمة الله وبركاته. نعم توجد بعض الشركات وبعض الوظائف في العمل الحر والتي تتطلب فقط HTML و CSS و JS .وهذه اللغات كافية لك للعمل على مشاريع تتطلب صفحات ثابتة static وليس مشاريع معقدة نسبيا، أي مشاريع بسيطة. فمثلاً لا يتم بناء متجر إلكتروني من خلال HTML و CSS و JS فقط بل يتم الإعتماد على مكتبات للواجهة الأمامية مثل React أو إطار مثل Vue.js و Angular. وأيضا ستجد مشاريع كثيرة منها من يريد تحويل تصميم figma إلى ملفات html و css و ستجد العديد من المشاريع ممن يريدون تغير تنسيقات الموقع لديهم . وأيضا مشاريع أخري لمشاكل في التنسيق يريد صاحب المشروع إصلاحها و أخري لإنشاء صفحات هبوط و أيضا لإنشاء مواقع ثابته static. ولكن الوظائف تلك ليست كثيرة بالنسبة للشركات وأيضا الراتب الخاص بتلك الوظائف ليس كبيرا وإذا أردت العمل على ذلك سيتوجب عليك أن تكون قويا جدا في HTML و CSS ومكتباتها مثل bootstrap وغيرها . وأيضا JS ومكتباتها مثل JQuery وغيرها . وتوجد هنا دورة في الأكاديمية مخصصة لذلك وهي "دورة تطوير واجهات المستخدم" . ويمكنك قراءة الإجابة التالية لمزيد من التفاصيل حول الفرق بين "دورة تطوير واجهات المستخدم" و "دورة تطبيقات باستخدام javascript" :
-
ستحتاج بالطبع إلى أساسيات في الرياضيات حيث الذكاء الإصطناعي يعتمد بشكل أساسي على الرياضيات . و ليس المقصود من تعلم الجبر الخطي Linear Algebra أن تكون عالمًا متخصصًا فيه. ولكن باختصار، لابد من وجود أساسيات الجبر الخطي مثل : المصفوفات والعمليات على المصفوفات ولابد أن تعرف قواعد كل عملية، لأنه بالتأكيد لا يمكن الحصول على قيمة المتغير c في المثال الذي أعطيته دون أن تعرف كيف يتم حسابها، كذلك معرفة بالمعادلات الرياضية من الدرجات المختلفة وكذلك التمثيل البياني وفهم المصطلحات الخاصة به،والمتجهات والانحدار و يجب دراسة هذه المواضيع حتى تفهم ما يدور خلف الكواليس وتستطيع تحسين النتائج فيما بعد. وإضافة إلى الجبر الخطي: التفاضل والتكامل حساب المثلثات الإحصاء الوصفية ويمكنك قراءة الإجابة التالية لمعرفة ما الواجب عليه معرفته قبل البدء في الذكاء الإصطناعي :
- 4 اجابة
-
- 1
-

-
وعليكم السلام ورحمة الله وبركاته. لنشرح أولا معني الدالة النقية (Pure Function) وهي الدالة التي تأخذ معاملات وتقوم بإعادة ناتج فقط ولا تقوم بالتأثير على أي كود أو متغيرات خارجها ولا تتأثر بأى شئ خارجها. إذا ما هو التأثير الجانبي (Side Effect) هو أى شئ يحدث خارج نطاق الدالة مثل : تغيير قيمة متغير خارج الدالة. طباعة شئ ما . كتابة أو قراءة ملف. إرسال بيانات للخادم . تغيير حالة (State) الكود لديك. لنأخذ مثال على دالة نقية : def add(x, y): return x + y هنا الدالة السابقة نقية حيث تأخد x و y وتعيد مجموعهم. ولا تقوم بتغير أى شئ في الكود وكل مرة تقوم بإستدعاءها بنفس المدخلات ستعيد لك نفس الناتج. مثال على دالة ذات تأثير جانبي (Side Effect) : result = 0 def add_and_save(x, y): global result result = x + y هي دالة غير نقية (non-pure ) حيث لها تأثير جانبي وهو تغير قيمة متغير خارجي اسمه result.
- 4 اجابة
-
- 1
-

-
وعليكم السلام ورحمة الله وبركاته. لا داعي للقلق فهذا أمر طبيعي ويحدث مع الجميع وليس أنت فقط. فعند التطبيق لأول مرة ستشعر بالنسيان وعدم تمكنك من تطبيق ما قمت بتعلمه . وهذا الأمر يحدث بسبب إما أنك لم تقم بالتطبيق جيدا مع المدرب أثناء مشاهدة الدروس أو أنك لم تفهم الأساسيات بشكل كامل . ولهذا ينبغي عليك إذا كنت تقوم بتخطي الدروس دون فهمها بشكل كامل أن تقوم بإعادة الدروس سريعا للتأكد من الفهم بشكل كامل . وأيضا ينبغي عليك التطبيق كثيرا على كل درس حتى تستطيع تنفيذ أى كود بنفسك دون الحاجة لنسخ أكواد أو إنتظار المدرب لحله . ويمكنك ممارسة ال css من خلال الألعاب والتحديات مثل موقع CSSBattle بحيث تستخدم مهارات CSS الخاصة بك لتكرار الأهداف بأصغر كود ممكن ومن هذه المواقع : CSSBattle Guess CSS! codingfantasy ويمكنك قراءة النصائح التالية لمشكلة النسيان التي تواجهك :
-
الأمر ليس بسيطا وستحتاج إلى كثير من الإختبار لضمان دائما من ان الموقع محصن ضد الثغرات سواء في الكود المكتوب لديك في الموقع أو سواء في المكتبات المستخدمة و أيضا الإنتباه إلى أشهر الثغرات الموجودة. أولا يجب عليك دائما التحقق من البيانات التي تأخذها من المستخدم ولا تقوم أبدا بالإعتماد على الواجهة الأمامية (frontend) للتحقق حيث يمكن بسهولة التلاعب بها وتعطيلها . ولهذا ينبغي أن يكون تركيزك منصب بشكل كامل على الواجهة الخلفية (backend) في التحقق . فمثلا عند تنفيذ طلب شراء تأكد دائمًا في ال backend من أن السعر صحيح ولا تعتمد على الواجهة الأمامية حيث من الممكن أن يقوم المستخدم بإدخال رقم سالب . وإذا لم تتحقق وقمت بطرح الرصيد من هذا الرقم ستجد أنه سالب في سالب بموجب وهنا تجد أن الرصيد يتم إضافته وليس الخصم منه . لهذا التحقق دائما في ال backend مهم . وأيضا تحقق من الصلاحيات دائما . وينبغي عليك إدارة الصلاحيات بشكل دقيق من حيث إستخدم نظام Django’s permissions و groups لتنظيم الصلاحيات والوصول إلى الخصائص الموجودة في موقعك . فمثلا لا يمكن للمستخدم حذف رصيد أو إضافة رصيد ويجب أن تكون تلك الصلاحية للأدمن فقط . وبخصوص التلاعب في قواعد البيانات لا ينبغي أن تثق بأي مدخلات من المستخدم حيث تعامل مع جميع المستخدمين على أنهم مخترقين ولهذا يجب استخدام ال ORM الخاص بـ Django بدلا من تنفيذ استعلامات SQL مباشرة وذلك لمنع الثغرة الشهيرة وهي "SQL Injection" والتي تسمح للمستخدم بالتلاعب بقاعدة البيانات من خلال إدخال إستعلام SQL في المدخلات . أيضا تأكد من إستخدامك ل {% csrf_token %} في ال forms عند إرسال الطلبات وذلك لمنع الهجمات والثغرة الشهيرة "Cross-site request forgery" والتي تسمح للمستخدمين من إرسال طلبات من خلال موقع أخر إلى موقعك. أيضا تأكد من إستخدامك لمتغيرات البيئة "environment variables" وذلك لحفظ المعلومات الحساسة ولا تقوم بحفظها في الكود وذلك منعا لتسريب تلك البيانات الحساسة إذا تم الوصول إلى الكود في أى وقت من قبل أشخاص أخرين. وأيضا سيتوجب عليك دائما التأكد من تحديث المكتبات المستخدمة إذا كان يوجد بها أى ثغرات أمنية وذلك لمنع أى شخص من إستغلال تلك الثغرات.
- 2 اجابة
-
- 1
-

-
وعليكم السلام ورحمة الله وبركاته. في Kaggle Notebook أو أي بيئة Jupyter Notebook عموما الدالة cv2.imshow() لا تعمل بالشكل الصحيح أو المتوقع كما تعمل على جهازك المحلي وذلك لأنها مصممة لفتح نافذة واجهة رسومية GUI وهذا الأمر غير مدعوم في واجهات Kaggle أو Google Colab. ويمكنك إستخدام matplotlib بدلا منها لتحقيق ذلك وطباعة الصور . وإليك التالي لكيفية القيام بذلك : https://www.kaggle.com/discussions/questions-and-answers/275552 وهذا الدرس من kaggle لكيفية التعامل مع مكتبة OpenCV وستجد فيه أنه يخبرك أن imshow تحدث خطأ ولا تعمل : https://www.kaggle.com/code/gauravduttakiit/getting-started-with-opencv
- 4 اجابة
-
- 1
-

-
وعليكم السلام ورحمة الله وبركاته. هذا يعتمد على ما ستقوم به الدالة . هل ستقوم فقط بقراءة ملف وإعادة محتوياته ؟ أم ستقوم بتنفيذ كود أخر بجانب قراءة الملف . إذا كان فقط ستقوم بقراءة الملف فهنا إنشاء دالة جديدة ليس جيدا وستقوم بكتابة أكواد أكثر دون الحاجة لها . فإليك الكود مثلا بدون دالة : import pandas as pd df1 = pd.read_csv('file1.csv') df2 = pd.read_csv('file2.csv') df3 = pd.read_csv('file3.csv') وهذا هو الكود حين إنشاء دالة : import pandas as pd def load_csv(path): return pd.read_csv(path) df1 = load_csv('file1.csv') df2 = load_csv('file2.csv') df3 = load_csv('file3.csv') لاحظ كيف أنك قمت بزيادة أكواد فقط لإنشاء دالة لا حاجة لها . ولكن لو أردت تنفيذ أكواد أخرى بجانب قراءة الملف مثلا تريد التحقق من الأخطاء فيمكنك بالفعل إنشاء دالة وحينها ستكون أفضل : import pandas as pd def load_csv(path): try: return pd.read_csv(path, encoding='utf-8') except Exception as e: print(f"Error loading {path}: {e}") return None df1 = load_csv('file1.csv') df2 = load_csv('file2.csv') df3 = load_csv('file3.csv') هنا سيكون الكود أقل بالطبع وأفضل . ويمكنك أيضا إستخدام حلقة تكرار for إذا كنت مثلا تريد فتح الملفات في مجلد ما . فبدلا من كتابة المسار يدويا يمكنك إستخدام for للتكرار على ملفات المجلد مباشرة .
- 4 اجابة
-
- 1
-

-
وعليكم السلام ورحمة الله وبركاته. يرجى تجربة تحميل الملفات على جهازك محليا حيث يبدوا أن المكتبة xhtml2pdf أو بايثون لا يقومان بإرسال الطلب الخاص بالخط في ملف html. لذلك يرجى تحميل ملف الخط محليا ووضعه في مشروعك وفي ملف html يرجى إستخدام التالي: <style> @font-face { font-family: "Noto Sans Arabic"; src: url("/static/fonts/NotoSansArabic-Regular.ttf"); } .font { font-family: "Noto Sans Arabic", sans-serif; direction: rtl; text-align: right; font-size: 18px; } </style> بعد تحميل الخط وتنفيذ التعديل السابق يرجى إعادة تشغيل المشروع والمحاولة مرة أخرى.
-
أعتقد لن تستطيع العثور عليه هناك حيث أنه لن يكون البيع بشكل قانوني لأن الشخص ليس هو مالك الكتاب نفسه . ولكن من الممكن أن تجد نسخ مستعملة ويتم إعادة بيعها هناك ومن الممكن بشكل كبير أن تجده مع أشخاص يريدون إعادة بيعه . توجد العديد من المواقع التي تبيعه كنسخة إلكترونية pdf يمكنك البحث عنه على google books مثلا وغالبا ستجده.
- 4 اجابة
-
- 1
-

-
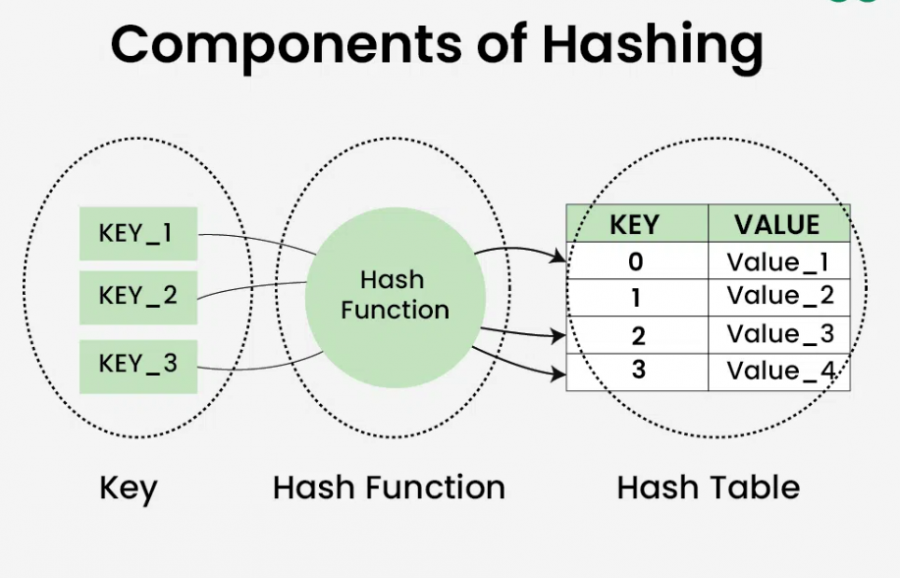
وعليكم السلام ورحمة الله وبركاته. إن هيكل البياناتHash Table بيستخدم طريقة فريدة لتنظيم البيانات في الذاكرة وحفظها بحيث يستطيع الوصول لأي عنصر بسرعة كبيرة في وقت ثابت O(1). حيث يبدأ ال Hash Table أولا بتخصيص مصفوفة (Array) في الذاكرة وكل حقل في المصفوفة يتم تخزين قيمة معينة فيه. وحجم المصفوفة يتحدد بشكل مبدأى ويمكن تكبيره عند الحاجة. بعد ذلك يتم إستخدام ما يسمى دالة التقطيع Hash Functions حيث تأخذ الدالة key الذي تريد حفظه وتقوم بتحويل المفتاح لرقم وهذا الرقم هو الindex الخاص بالمصفوفة الذي سيتم حفظ تلك القيمة فيه. وتوجد العديد من الأمور التي تقوم بها تلك الخوارزمية لتنفيذ ذلك الأمر منها التعامل مع التصادمات (Collisions) والتي تحدث في دالة ال hash والتي تعيد عدة قيم نفس ال index للمصفوفة مما يسبب مشكلة . ويمكنك قراءة التالي لمزيد من التفاصيل : https://wiki.hsoub.com/Algorithms/hashing#.D8.AC.D8.AF.D9.88.D9.84_.D8.A7.D9.84.D8.AA.D9.82.D8.B7.D9.8A.D8.B9
- 3 اجابة
-
- 1
-