سامح أشرف
الأعضاء-
المساهمات
2934 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
56
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو سامح أشرف
-
مرحبًا محمود لتصدير قاعدة الببانات في مسار معين، بإمكانك الذهاب أولًا إلى المسار الذي تريد بإستخدام الأمر cd cd /path/to/dir ثم يمكنك بعدها مباشرة إستخراج قاعدة البيانات في هذا المسار، كالتالي: mysqldump -u username -p databseName > sqlfile.sql بإمكانك أيضًا دمج الخطوتين معًا ليصبح الأمر بهذا الشكل mysqldump -u username -p databseName > "/path/to/dir/sqlfile.sql" تأكد من وضع كامل المسار بين علامتي تنصيص حتى لا تحدص مشكلة بسبب وجود فراغات spaces في أسماء بعض المجلدات.
- 3 تعليقات
-
- نسخ احتياطي
- تصدير
-
(و 2 أكثر)
موسوم في:
-
مرحبًا أبو حمزة للأسف لا يمكن إضافة العناصر الزائفة لحقل إدخال input والسبب هو أن العنصرين ::after و ::before يحتاجان إلى عنصر حاوي container اي أن له وسم بداية ووسم إغلاق closing tag مثل div أو span أو button، بينما العناصر مثل input و img هي عناصر ذاتية الإغلاق self closing tags أي أنها لا تملك وسم إغلاق. بدلًا من ذلك يمكنك أن تستخدم الجافاسكريبت مع مكتبة jQuery لإضافة عناصر قبل وبعد العنصر input $(".mystyle").after("add your smiley here"); يمكنك الإطلاع على توثيق الدالة after من موقع jQuery إن كنت تحاول وضع أحد العنصرين الزائفين after:: وbefore:: على حقل إدخل input من نوع submit، فبإمكانك أن تستخدم العنصر button بدلًا منه: <!-- بدلُا من هذا --> <input type="submit" value="Send"/> <!-- إستخدم هذا --> <button type="submit">Send</button> لأن العنصر button يحتوي على وسم إغلاق فيمكن إضافة أحد العنصرين الزائفين after:: وbefore:: عليه.
- 3 تعليقات
-
- css
- pseudo-element
-
(و 2 أكثر)
موسوم في:
-
لك مني جزيل الشكر والتحية سأحاول الرد على أسئلتك قدر الإمكان. أولًا: السرعة عامل مهم جدًا بشكل عام لكنه أكثر أهمية للتجربة المستخدم بشكل خاص، فمثلًا: إن كان موقعك يحتاج ما بين 20 -30 ثانية للتحميل ولظهور المحتوى، وبالتالي سيغادر المستخدم الموقع بسبب بطيء التحميل وعدم ظهور المحتوى بسرعة، حينها ستقوم محركات البحث بتقليل ترتيب موقع في نتائج البحث لأن أغلب المستخدمين الذين يزورون موقعك يخرجون منه بعد أقل من 15 ثانية. ثانيُا: النسخ من المواقع يعد سرقة ويحاسب عليها القانون، لكن "أعتقد" (وهذا من تجربتي الشخصية في كتابة المحتوى العربي والأجنبي فقط) أن محركات البحث لا تطبق كل قوانينها على المحتوى العربي أو بالأحرى تطبقها كلها ولكن ليس بنفس الدرجة بالنسبة للمحتوى الإنجليزي، قمثلُا قد تجد مدونة عربية تسرق مقالات كثير وبدون تعديل على هذه المقالات وبالرغم من ذلك تتصدر هذه المدونة الكثير من عمليات البحث، بينما لم أرى شيء كهذا أبدًا في المحتوى الإنجليزي، لذا ربما يكون هذا هو السبب.
-
جوجل تعتبر أن المحتوى هو العامل الرئيسي في تحسين سيو الموقع، ومواقع الأخبار تنشر مقالات وأخبار العديد من المرات كل يوم وفي الغالب يعمل على الموقع فريق كامل من محررين وصحفين ومشرفين إلخ، لذلك يكون لديهم محتوى جديد ومنظم وموثوق يوميًا، ما يساعد في تحسين سيو الموقع بشكل كبير. بالنسبة إلى القالب المستخدم في موقع المزيد هو قالب GeneratePress لديه قالب مجاني وآخر مدفوع سعره $59 سنويًا. يمكنك معرفة القالب المستخدم من مواقع مثل wpthemedetector إن أردت قوالب إحترافية يمكنك نصفح أكبر موقع لقوالب ووردبريس وهو Theme Forest أو قم بتعيين مبرمج من مستقل لصناعة قالب جديد (السعر هنا متوقف على المبرمج نفسه)
- 5 اجابة
-
- 2
-

-
الأسرع والأسهل والأكثر إنتشارًا هو Paypal المستخدمين يثقون فيه أكثر من غيره لأنهم لا يكتبون رقم البطاقة الإئتمانية في كل عملية دفع، لكن أنصحك بإضافة بوابة دفع أخرى معه مثل Paytabs لأن Paypal لايدعم بعض الدول وخاصة الدول العربية.
- 5 اجابة
-
- 1
-

-
تحتاج أن تضيف pip إلى متغير النظام PATH system variable من خلال هذا الأمر: setx PATH "%PATH%;C:\Python39\Scripts" لكن عليك تغير المسار المثبيت فيه لغة بايثون لديك، ويمكنك أن تعرف مسار بايثون من خلال: import os, sys print(os.path.dirname(sys.executable)) // C:\\Python39 لا تنسى أن تضيف "\Scripts" في نهاية المسار كما وضحت في أول أمر.
-
أرى أن paytabs رائعة وخدمة Paypal ممتازة أيضًا نظرًا لإنتشارها الواسع على الإنترنت. يمكنك أن تلقي نظرة على هذه المشاركة في حسوب IO (قديمة نوعًا ما لكن بها مقارنات جيدة)، كما يمكنك أن تنشر مثثل هذه المشاركة على حسوب IO لتحصل على آراء أكثر.
- 5 اجابة
-
- 2
-

-
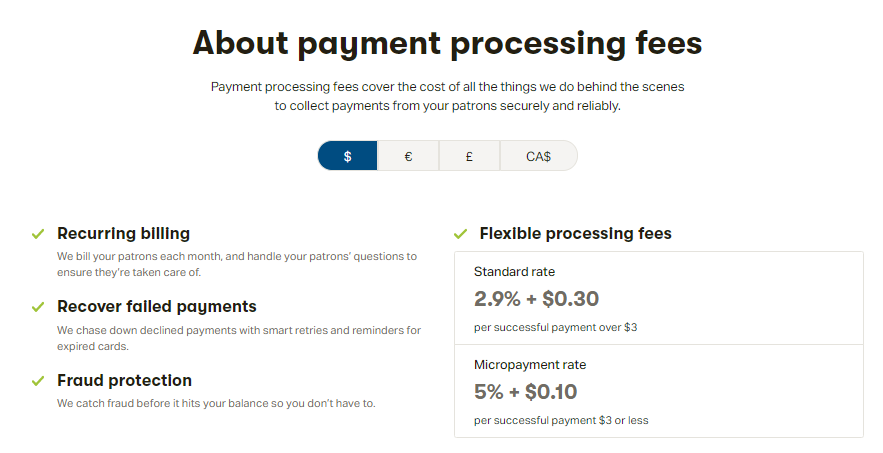
يمكنك إضافة ميزة التبرع من خلال Patreon مجانًا وبنفسك، فقط عليك إضافة رابط صفحتك على patreon. ولاحظ أن Patreon يأخذ جزء من التبرع كعموله وهي 2.9% + 0.30$ للمبالغ الأكثر من 3$ كما هو موضع في الصورة مصدر الصورة بالنسبة للدفع من خلال فيزا أو ماستركارد أو بايبال فستحتاج إلى إستخدام بوابة دفع مثل amazon payment services أو tap أو paytabs وغيرها الكثير ولكل منها مميزاته وعمولته الخاصة. بالطبع ستحتاج إلى مبرمج ليقوم بربط موقعك أو تطبيقك ببوابة الدفع، وغالبًا سيكلفك المبرمج حوالي 100 - 250 دولار لكن هذا متوقف على المبرمج نفسه. تستطيع تكليف مبرمج محترف للقيام بذلك من خلال منصة مستقل أو البحث عن خدمة مماثلة في خمسات.
- 5 اجابة
-
- 1
-

-
ينزل التطبيق في أمازون فقط لأنها متاجر منفصله عن بعضها البعض.
- 8 اجابة
-
- 1
-

-
إن أتممت كل المحتوى الخاص بالدورة، تستطيع التقديم على الامتحان النهائي، وفي حالة إجتيازك للإمحتان إن شاء الله ستحصل على شهادة موثقة ومعتمدة من أكاديمية حسوب بالإضافة إلى وصول مدى الحياة لمحتويات الدورة، وتحديثات مستمرة على الدورة تحصل عليها مجاناً بالمستقبل، ونصائح مخصّصة لك وإرشاد بعد الدورة، وضمان استرداد استثمارك خلال 6 أشهر. إن كان لديك أي سؤال بخصوص الدورات، طريقة الدفع ... إلخ يمكنك أن تتواصل مع الدعم الفني من خلال فتح تذكرة من هنا
- 3 اجابة
-
- 1
-

-
ترفع التطبيق باسم حضرتك أكيد أقصد إن لم تكن تريد دفع تكلفة حساب مطور في جوجل أو أبل، فيمكنك إنشاء حساب مطور في أمازون بدون تكلفة - تقوم بعمل حساب مطور مجاني من هنا (create developer account) - ثم يمكنك أن ترفع التطبيق الخاص بك باسمك مجانا، وسيكون مثل هذه التطبيقات في هذه الصفحة.
- 8 اجابة
-
- 1
-

-
حسب موقعهم لا يوجد أي تكلفة على الإطلاق.
- 8 اجابة
-
- 1
-

-
يدعم Flutter استخدام الحزم المشتركة التي ساهم بها مطورون آخرون. يتيح ذلك إنشاء تطبيق بسرعة دون الحاجة إلى تطوير كل شيء من البداية. لكن تحتاج لتثبيت هذه الحزم أولا، ولفعل ذلك: - أضف اسم الحزمة وإصدارها إلى ملف pubspec.yaml الخاص بحزمتك: dependencies: http: ^0.12.2 - ثبت الحزمة من خلال: 1- تنفيذ هذا الأمر في سطر الأوامر flutter pub get إن لم يعمل معك جرب هذا الأمر: flutter packages get أو إضغط على زر Get Packages في الجزء الأيمن عند فتح ملف pubspec.yaml في VS Code. 2- أعد تشغيل VS Code وأعد تشغيل التطبيق أيضُا. ملاحظة: يمكنك البحث عن حزم جديدة من الموقع الرسمي لحزم فلاتر ودارت.
-
إن كنت تقصد بـ "الإستضافة" الخادم وقواعد البيانات، فهذا متوقف على حجم مشروعك والبنية الخاصة به، فقد تدفع ما بين 10 دولارات فقط شهريًا إلى آلاف الدولارات. بالنسبة لتكلفة رفع التطبيق على متاجر الهواتف: - جوجل بلاي يحتاج لحساب مطور تكلفته 25$ تدفع مرة واحدة فقط. - أبل ستور يحتاج لحساب مطور تكلفته 99$ سنويًا. إن لم تكن تريد دفع هذه التكلفة لشراء حساب مطور، يمكنك البدء برفع تطبيقك على أحد المتاجر المجانية مثل Amazon Appstore أو Mobango وإن كان تطبيقك مفتوح المصدر، يمكنك أن ترفع على F-Droid
- 8 اجابة
-
- 1
-

-
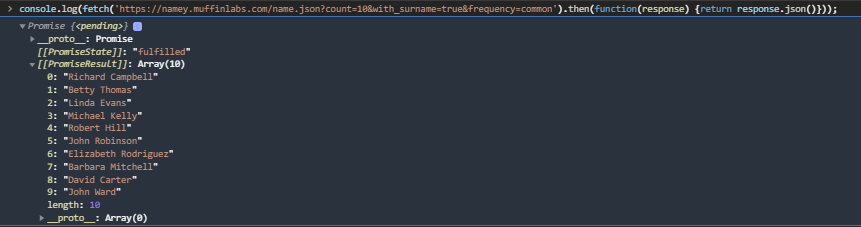
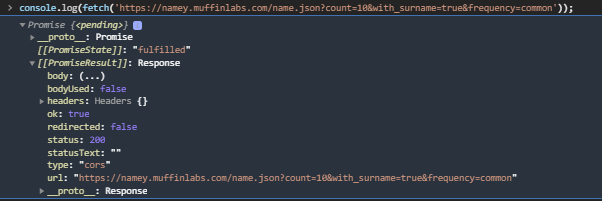
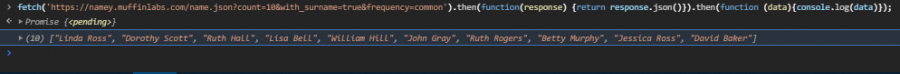
دالة Fetch عبارة عن Web API تسمح لك بإرسال طلبات HTTP Requests وتقوم بجلب لك نتيجة هذا الطلب، فعلى سبيل المثال: تريد أن تجلب 10 أسماء أشخاص عشوائية من API معين، لذلك تستخدم هذا الرابط (قم بزيارته في المتصفح لترى النتيجة)، ما تراه في المتصفح هو ما سوف تجلبه لك دالة Fetch ويسمى إجابة الطلب Response. فإن قمت بكتابة السطر التالي في الـ console: console.log(fetch('https://namey.muffinlabs.com/name.json?count=10&with_surname=true&frequency=common')); ستحصل على هذه النتيجة (الصورة الأولى fetch_then_result.png) هذه النتيجة من نوع Promise وسنرجع لهذا النوع لاحقًا، أما الآن تحتاج لطريقة للحصول على الأسماء من داخل هذه النتيجة، وهنا يأتي دور دالة then، هذه الدالة تسمح لك بالدخول إلى النتيجة من نوع Promise وتستخدمها كما تريد، فإذا قمت بكتابة السطر التالي في الـ console: console.log(fetch('https://namey.muffinlabs.com/name.json?count=10&with_surname=true&frequency=common').then(function(response) {return response.json()})); ستحصل على هذه النتيجة (الصورة الثانية fetch_result.png) وستجد 10 أسماء عشوائية موجودة في PromiseResult دالة then تأخذ متغير عبارة عن دالة في حد ذاته، بعد ذلك يتم تمرير إجابة الطلب من نوع Promise إلى هذه الدالة الأخيرة لتقوم بتحويله إلى كود JSON بدلًا من نص عادي String حتى يسهل التعامل معه في باقي الكود، بمجرد أن يتم تحويل الإجابة response إلى كود JSON ترجعه الدالة then الأولى بإستخدام جملة return ويخزن في PromiseResult لاحظ أنه يمكنك أن تسمي اسم المتغير الممرر إلى الدالة داخل then بأي اسم، مثلًا: .then(function(something) {return something.json()})); // أو هكذا .then(function(data) {return data.json()})); لاحظ أيضُا أنه يمكنك أن تستدعي دالة then أكثر من مرة على التوالي: fetch('https://namey.muffinlabs.com/name.json?count=10&with_surname=true&frequency=common').then(function(response) {return response.json()}).then(function (something){console.log(something)}); وفي كل مرة تأخذ دالة then ما أعادته دالة then التي قبلها، (أنظر الصور الثالثة fetch_then_then_result.png) قد تتسأل لمذا كل هذا التعقيد، لماذا لا يتم تخزين نتيجة الطلب في متغير مباشرة هكذا: var x = fetch('https://namey.muffinlabs.com/name.json?count=10&with_surname=true&frequency=common') لتستخدمها بكل سهولة بعد ذلك للإجابة على ذلك عليك أن ما سيحدث للموقع في حالة تأخر الخادم server في إرسال النتيجة response، بكل بساطة سيتوقف كل شيء حتى يتم تخزين إجابة الطلب في المتغير x ، بالطبع لا نريد حدوث ذلك، لذلك وجب إستخدام عملية غير متزامنة (asynchronous operation) أي يتم تنفيذ دالة fetch وفي نفس الوقت يظل الموقع يعمل كما كان بالضبط. يمكنك الإطلاع على توثيق موسوعة حسوب JavaScript - Promise لشرح أكثر تعمقًا ملاحظة: في دالة then الثانية في سؤالك، تم دالة سهمية Arrow Function وهي نفس الدالة العادية لكن بطريقة كتابة مختلفة فقط. أنظر الدوال السهمية في JavaScript
- 2 اجابة
-
- 3
-

-
مشاء الله مهارات عظيمة. هناك فقط بعض الملاحظات البسيطة للغاية، بتطبيقها ستكون سيرتك الذاتية جاهزة بالكامل: - لاحظت أنك مطور تطبيقات أندرويد، لذلك غير المسمى الوظيفي إلى Android Developer لتكون أكثر دقة. - في معلومات الإتصال ضع الدولة بجانب اسم المحافظة Cairo, Egypt (ستكون أفضل في حالة العمل مع شركات دولية أو أجنبية). - قم بتنسيق رقم الهاتف من خلال وضع مسافات ليكون بهذا الشكل +20 123 456 7890 - ألقيت نظرة على حسابك في GitHub ووجدت أعمال رائعة ما شاء الله. فقط أكتب بعض المحتوى في ملفات ReadMe تشرح فيها الغرض من التطبيق والمميزات الخاصة به. - في الفقرة التعريفي Summary أصلح خطاء إيملائي بسيط، لتكون الفقرة هكذا: - إستخدم خدمة Grammarly المجانية لإصلح بعض الأخطاء الإيملائية البسيطة في جزء المشاريع الخاص بك. - أكتب مقدمي الدورات التي حصلت عليها مثلًا " Mobile application development course using web technologies From Hsoub Academy" في النهاية، إستخدم موقع لبناء السيرة الذاتية مثل resume.io أو zety.com هذه الموقع ستقدم لك قوالب إحترافية تفيض بالحياة. بالتوفيق
- 2 اجابة
-
- 4
-

-
إن كنت تمتلك رخصة ببيع هذه السكربتات فيمكنك إستخدام عدة منصات لبيعهم، ومن هذه المنصات: Flippa : بعدد مشتريين يتخطى 1.5 مليون مشتري، موقع flippa يعد من أشهر مواقع بيع التطبيقات والمواقع والسكربتات. إن كانت السكريبتات إحترافية وذات جودة عالية، فيمكنك بيعهم على متجر envato market، وهو عبارة عن عدة متاجر متخصصة منها themeforest المتخصص في قوالب وإضافات وسكريبتات ووردبريس. كما يمكنك إستخدام منصات عربية لبيع الخدمات مثل خمسات حيث تحدد سعر السكريبت ويقوم المشتري بطلب السكريبت منك. بالإضافة إلى منصة مستقل التي قد تكون بداية طريقك لتنفيذ مشاريع حقيقة من خلال عرضك لخدمة تركيب هذه السكربتات لمن يطلبها.
-
في أغسطس 2016 تم إضافة ميزة تحديد الإتجاه (يمين أو يسار) direction، وبهذا أصبحت كل تطبيقات react native تدعم اللغات التي تكتب من اليمين إلى اليسار مثل اللغة العربية والعبرية. كما أصبح من الممكن أن تجبر تطبيقك على أستخدم إتجاه معين (مثلاً LTR) حسب حاجتك من خلال إستخدام دالة forceRTL من مكتبة I18nManager بالشكل التالي: I18nManager.forceRTL(false); I18nManager.allowRTL(false ملاحظة: قد تحتاج أن تعيد تشغيل التطبيق مرة أخرى لترى نتيجة هذه الدالة. إن لم تعمل هذه الطريقة معك لسبب أو لآخر، فقم بإضافة الكود التالي في ملف MainApplication.java: import com.facebook.react.modules.i18nmanager.I18nUtil; public class MainApplication extends Application implements ReactApplication { @Override public void onCreate() { super.onCreate(); // FORCE LTR I18nUtil sharedI18nUtilInstance = I18nUtil.getInstance(); sharedI18nUtilInstance.allowRTL(getApplicationContext(), false); .... } } بذلك سوف تجبر التطبيق على إستخدام إتجاه LTR. لتتعمق أكثر أقرأ هذه المقالة من موقع reactnative.dev والتي تشرح كل ما يخص هذه الميزة، كما أنصحك بالتركيز على جزء الأخير الذي يشرح حدود هذه الميزة وكيف سيتم تطويرها في المستقبل، حتى يظهر تطبيقك بالشكل المناسب في كل الحالات.
- 1 جواب
-
- 2
-

-
كلمة image في آخر سطر في الصورة الثانية مكتوبة بطريقة خاطئة، لذلك لم يجد التطبيق رابط الصور ويعوض بدلًا منه بقيمة فارغة null. ونتيجة لذلك لا توجد صورة في سلة المشتريات.