سامح أشرف
الأعضاء-
المساهمات
2934 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
56
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو سامح أشرف
-
بما أن كل جمل where التي تستعملها تستخدم المعامل = فيمكنك أن تقوم بجمع كل جمل where معًا في مصفوفة واحدة بالشكل التالي: $columns = ['col_1' => 1, 'col_2' => 2]; $results = User::where($columns)->get(); سيؤدي الكود السابق إلى تنفيذ جملة SQL التالية: SELECT * FROM users WHERE (col_1 = 1 AND col_2 = 2) بالتوفيق.
-
هذه ليست مشكلة في الكود بل مشكلة في بيئة بايثون التي يستعملها الموقع، أفضل حل في الوقت الحالي هو تحميل وتثبيت بايثون على حاسوبك بدلًا ن إستخدام موقع على الإنترنت لتشغيل أكواد بايثون. يمكنك تحميل لغة بايثون من الموقع الرسمي بها من هنا. بالتوفيق.
-
لا يوجد عدد محدد للآسف وذلك لأن القدرة الإستعابية تختلف من شخص لآخر، فيمكن لي أنا أن أشاهد 10 فيديوهات يوميًا، ويمكن لغيري أن يشاهد 20 فيديو دون أن يتعب. لكن على العموم، يفضل ألا تغلق الدورة قبل أن تنهي مجموعة من الفيديوهات المترابطة معًا، مثلًا حاول أن تنهي كل الفيديوهات التي تتمحور حول الجمل الشرطية Conditional Statements، وذلك لكي لا تقطع حبل أفكارك وأنت تتعلم، وذلك سيفيدك أيضًا حتى تمنع التشتيت عنك، مما يؤدي إلى تحصيل أكبر للمعلومات وإنجاز الدورة بشكل أسرع. لا أنصحك بفعل هذا أبدًا، لأن حجم الفيديوهات قصير للغاية وقد يستغرق الأمر منك أكثر من سنة لفعل ذلك، حيث أن كل فيديو يكون ما بين 3:5 دقائق فقط ويكون مختص بشرح جزئية معينة. والأفضل هو أن تركز على مجموعة مترابطة من الفيديوهات كما ذكرت سابقًا، وستجد أن الأمر سهل لأن الدورة مقسمة ومنظمة بالفعل. بالتوفيق.
- 5 اجابة
-
- 2
-

-
ليس هناك وقت محدد لإنهاء لغة أو تقنية ما، فالأمر يعتمد عليك وعلى مقدار المجهود المبذول، لكن إن أخذنا المتوسط في الحسبان فأعتقد أن ستحتاج إلى ما بين شهر إلى 3 أشهر (الوقت هنا نسبي للغاية ويختلف من شخص لآخر بفارق كبير). لكن برأي هناك أشياء أهم للتركيز عليها أكثر: لا تهم أبدًا المدة التي تقضيها في تعلم لغة أو تقنية معينة. لا تقارن نفسك بغيرك، كل منا له ظروفه الخاصة والتي تختلف من شخص لآخر. هنا أنت أشرت إلى عدد من النقاط مهمة للغاية، وهم: عدم الإستعجال والتسرع، والتمهل في فهم الأساسيات جيدًا قبل التقدم في الدورة. التطبيق العملي على ما تتعلمه من الدورة، وهذا شيء أساسي لا مفر منه، فمجرد مشاهدة الفيديوهات وفهمها لن يجعل منك محترفًا وفي الغالب ستنسى ما تعلمته في بداية الدورة عند الوصول إلى نهايتها، لذلك يجب عليك التطبيق العملي وراء المدرب وتجربة كل الإحتمالات التي تخطر على بالك أثناء التطبيق العملي. هذا سيساعدك على أتقان ما تتعلمه بشكل صحيح. التدريب بشكل يومي أمر مهم أيضًا، حيث أن عدد الفيديوهات في الدورة كبير وعليك أن تبذل كل ما بوسعك لفهم كل ما تحتويه الدورة، فمجرد مشاهدة فيديو واحد أو اثنان كل عدة أيام لن يساعدك على إنجاز مهمتك أو فهم محتوى الدورة بشكل جيد. لاحظ أن كل النقاط والنصائح السابقة عبارة عن نصائح عامة يمكن تطبيقها على كل دورة أو تقنية تحاول تعلمها، لذلك حاول أن تطبقها أثناء مرحلة التعلم الخاصة بك. بالتوفيق، تحياتي.
- 5 اجابة
-
- 4
-

-
يمكنك عمل هذا من خلال جافاسكريبت، ويمكن معرفة دولة المستخدم من خلال عنوان ip الخاص به ويتم تقديم مثل هذه الخدمة من قبل الكثير من المواقع منها المجاني (مثل cloud flare) ومنها المدفوع (مثل Abstract API و AstroIP.co و DB-IP)، سأحاول أن أشرح الخدمة cloud flare، كما أن باقي الخدمات تقدم توثيق الـ API الخاص بها بشكل سهل وبسيط. // هنا يتم تحديد الدول var countries = ["EG", "SA"] $.get('https://www.cloudflare.com/cdn-cgi/trace', function(data) { if (countries.includes(data.split("\n")[8].split("=")[1])) { // الكود سيعمل فقط إن كان المستخدم من مصر أو السعودية alert('hello, world'); } }) ثم يمكن أن يتم إضافة الصورة من خلال جافاسكريبت أيضًا في حالة كان المستخدم من أحد الدول المحددة مسبقًا بالشكل التالي: // هنا يتم تحديد الدول var countries = ["EG", "SA"] $.get('https://www.cloudflare.com/cdn-cgi/trace', function(data) { if (countries.includes(data.split("\n")[8].split("=")[1])) { // الكود سيعمل فقط إن كان المستخدم من مصر أو السعودية var ele = document.getElementById('photo-add') // ضع هنا رابط الصورة ele.src = "https://ssl.gstatic.com/ui/v1/icons/mail/rfr/logo_gmail_server_1x.png" } }) بالتوفيقـ تحياتي.
-
في بداية الطريق لا مشكلة في أن تتعلم البرمجة ولغتك الإنجليزية ليست جيدة، ففي الغالب ستجد شروحات بالغة العربية لكل الأساسيات في أي لغة برمجة أو تقنية ما، لكن بعد إتمامك لمرحلة تعلم الأساسيات والدخول في مرحلة متقدمة أكثر فستواجهة صعوبة في فهم المصطلحات (حيث أن أغلب الشروحات للتقنيات المتقدمة تكون باللغة الإنجليزية أو باللغة العربية متضمنة مصطلحات إنجليزية بطريقةٍ أو بأخرى) أو في البحث عن حل مشكلة ما تواجهك وذلك لأن كل التوثيقات documentations لكل التقنيات بلا إستثناء تكون باللغة الإنجليزية وأغلب الأحيان لا يتم دعم اللغة العربية، حتى وإن أردت أن تتواصل مع شخص أجنبي ليحاول مساعدتك في مشروع ما أو في حل مشكلة تقنية، ففي الغالب سيتحدث بالإنجليزية مها كانت دولته أو لغته الأم. والحل يكمن في تعلم الأساسيات التقنية من مصادر عربية (منصة حسوب، يوتيوب، إلخ) بجانب تعلم أساسيات اللغة الإنجليزية معًا وبشكل متوازي، وبهذه الطريقة ستتعلم أساسيات البرمجة وفي نفس الوقت ستكتسب اللغة الإنجليزية التي ستساعدك في مرحلة تعلم التقنيات المتقدمة أو فهم الشروحات الإنجليزية بشكل عام. ومع الوقت ستصل لمرحلة تمكنك من قراءة توثيق أي تقنية مهما كانت بشكل مباشر دون الإستعانة بخدمات مثل ترجمة جوجل أو البحث عن شروحات عربية لها. عليك أن تعلم أيضًا أن مرحلة تعلم اللغة الإنجليزية لن تنتهي مثلها مثل تعلم التقنيات البرمجية، فحتى الذين لديهم اللغة الإنجليزية هي اللغة الأم، يتعلمون مصطلحات تقنية جديدة كل فترة، وتستطيع تعلم مصطلحات جديدة أيضًا من خلال قراءة المقالات والتوثيقات بشكل متواصل كل فترة. بالتوفيق، تحياتي.
- 5 اجابة
-
- 3
-

-
بإمكانك أن تستعمل أي من الطريقتين كما تشاء، لكن يفضل أن تستخدم HTML, CSS, JS في الصفحات البسيطة التي لا تحتاج إلى state management أو أن يتم تقسيمها إلى مكونات components أو لا تحتاج إلى router مخصص لبناء صفحات التطبيق، بعبارة أخرى أي تطبيق صغير الحجم يمكن إنجازة في ساعات قليلة، بينما أستعمل React للمشاريع الأكبر من ذلك، حيث أنه تم إنشاء React لكي يساعد المطورين في الأساس وليس ليكون عائقًا في طريقك. ويجب أن تعلم أنك عندما تستعمل React فأنت مازلت تستعمل التقنيات الاعتيادية مثل HTML, CSS, JS حيث أن React عبارة عن مكتبة JavaScript في الأساس ولذلك مازال بإمكانك أن تستعمل HTML و CSS و باقي مكتبات JavaScript بشكل عادي. في النهاية الأمر عائد إليك أنت في تحديد التقنيات التي تريد العمل بها والتي ترى أنها ستساعدك على إنجاز العمل بجودة عالية وبأقل وقت وجهد.
-
دالة env لن تعمل في حالة تم تخزين ملفات الـ config في الملفات المؤقتة cache. إذا كنت تستدعي env من داخل التطبيق الخاص بك، فمن المستحسن أن تقوم بإضافة هذه القيم في ملفات config واستدعاء env من هذا المكان بدلاً من ذلك. لذلك لن يعمل الأمر : php artisan config:cache بدلًا من ذلك جرب تشغل الأمر التالي: php artisan config:clear بالتوفيق.
- 2 اجابة
-
- 2
-

-
يتم عرض مكون App الخاص بك داخل React.StrictMode وهو ما يؤدي إلى تشغيل الدوال الخاصة بك في وضع التطوير Development Mode وفي هذا الوضع تظهر النتيجة في الـ Console مرتين لأن كل دالة يتم تشغيلها مرتين في وضع التطوير. وحسب وثائق React الرسيمة: لا يمكن لوضع التطوير Development Mode كتشف الآثار الجانبية تلقائيًا، ولكن يمكن أن يساعدك في تحديدها بجعلها أكثر حتمية. يتم ذلك عن طريق الاستدعاء المزدوج للدوال التالية: في المكون من نوع Class: constructor render shouldComponentUpdate الدالة الثابتة getDerivedStateFromProps المكونات من نوع Function: جسم الدالة نفسها دوال تحديث الحالة setState useState useMemo useReducer لاحظ أنه هذا ينطبق فقط على وضع التطوير. لن يتم استدعاء دوال Lifecycles مرتين في وضع الإنتاج. يمكنك أن تمنع حدوث مثل هذا الأمر من خلال حذف React.StrictMode من التابع render: ReactDOM.render( <App />, document.getElementById('root') );
- 2 اجابة
-
- 1
-

-
يمكنك أن تضيف header في التابع download بالشكل التالي: public function download(){ $headers = ['Content-Type' => 'application/pdf']; // ضع هنا مسار الملف الصحيح $file = asset("/download/testfile.pdf"); // filename.pdf هو اسم الملف عند التحميل return response()->download($file, 'filename.pdf', $headers); } بهذا الشكل سيتم تحميل ملف PDF بشكل صحيح. بالتوفيق.
- 5 اجابة
-
- 1
-

-
يمكنك أن ترسل رسائل بإستخدام تطبيق الواتساب من خلال إستخدام العنصر a كالتالي: <a href="https://wa.me/PhoneNumber/?text=urlencodedtext"></a> فقط ضع رقم الهاتف مكان phoneNumber واكتب الرسالة في شكل URL encoded مكان urlencodedtext. يمكنك أيضُا أن تستعمل WhatsApp Business API لكي ترسل كم كبير من الرسائل بإستخدام API مخصص لذلك، كما أن هناك مقدمي خدمات chat api مدفوعة لكي ترسل رسائل من رقمك إلى رقم المستخدم، وهنا مثال بإستخدام jQuery: // URL for request POST /message var token = '83763g87x'; var instanceId = '777'; var url = `https://api.chat-api.com/instance${instanceId}/message?token=${token}`; var data = { phone: '79995253422', // Receivers phone body: 'Hello, Andrew!', // Message }; // Send a request $.ajax(url, { data : JSON.stringify(data), contentType : 'application/json', type : 'POST' }); بالتوفيق.
- 2 اجابة
-
- 1
-

-
يجب أن يحتوي طلب ajax على header : X-CSRF-TOKEN ويمكنك عمل ذلك من خلال إضافة عنصر meta إلى الصفحة بالشكل التالي: <meta name="csrf-token" content="{{csrf_token()}}" /> وتعديل التابع ajax بالشكل التالي: $.ajax({ method: "POST", url: "{{url()}}/delete", headers: {'X-CSRF-TOKEN': $('meta[name="csrf-token"]').attr('content')} }).done(function( msg ) { if(msg.error == 0){ //$('.sucess-status-update').html(msg.message); alert(msg.message); }else{ alert(msg.message); //$('.error-favourite-message').html(msg.message); }; لاحظ أنه تم إضافة السطر التالي: headers: {'X-CSRF-TOKEN': $('meta[name="csrf-token"]').attr('content')} هذا السطر سيقوم بجلب CSRF Token من عنصر Meta الذي قمنا بإضافته في الخطوة الأولى وسيقوم بإضافته مع طلب Ajax.
-
أي لغة من لغات تطوير الويب المعروفة ستفي بالغرض، يمكنك أن تستعمل PHP أو Python أو Ruby أو JavaScript كما تشاء ولكل منها مميزات وعيوب، لكن في النهاية سيمكنك أن تقوم بعمل منصة كشوبيفاي بالضبط بإستخدام أي من هذه اللغات ولست مضطرًا إلى إستخدام لغة معينة. لاحظ أن كل لغة من اللغات السابقة تم إستخدامها في إنشاء مواقع ضخمة للغاية، مثلًا PHP صنع بها Facebook, Wikipedia, WordPress إلخ، و Python تم إستخدامها في Instagram و Spotifyو Netflixو Pinterest، وRuby في Shopify و GitHubو Twitchو Dribbble، ولكي تتعرف أي لغة مناسبة لك أنت، عليك أن تجربهم ليس إلا، حينها سيمكنك أن تعرف أي لغة أفضل لك.
- 4 اجابة
-
- 4
-

-
في الحقيقة Bootstrap و Tailwind ليسا متشابهين وذلك لأن كل منهم له مهمة محددة ومختلفة عن الآخر فـ Bootstrap قام بتطويره كل من Mark Otto و Jacob Thornton لكي يسهل على المطورين لتصميم الصفحات عبر إستخدام مكونات جاهزة مثل Navbar و Footer و Card إلخ، بينما إن زرت موقع Tailwind ستجد أنه يعرفه على أنه إطار لكي تستخدم الأصناف Classes بدلًا من خواص CSS، فتقوم بإستخدام الصنف text-center لكي تصيف للعنصر الخاصية text-algin:center; في البداية بدء Laravel في إستعمال Bootstrap لبناء بعض المكونات والصفحات الرئيسية مثل صفحة تسجيل الدخول أو تسجيل حساب جديد أو عمل ترقيم للصفحات Pagination، ولكن في أشهر الأخيرة أنتقل Laravel لإستخدام Tailwind CSS حيث يوفر للمطور تخصيص المكونات كما يرغب بشكل سهل عكس Bootstrap الذي تكون مكونات أصعب قليل في التعديل. لاحظ أنه يمكنك أن تستعمل كل من Bootstrap و Tailwind معًا في نفس المشروع لكن لا ينصح بذلك لكي لا يكون حجم المشروع كبير ولكي لا يحدث تعارض بين أصناف CSS المستخدمه في كلا الإطارين. في النهاية الأمر راجع للمطور نفسه ولمعاير وطبيعة المشروع ليختار أي إطار يريد أن يعمل به.
- 1 جواب
-
- 4
-

-
قمت بفحص الكود في مشروع آخر لدي وهو يعمل على أكمل وجه، لذلك يبدو أن هناك مشكلة في حزمة react-i18next التي لديك ويجب حذفها وإعادة تثبيتها مرة أخرى من خلال الأوامر التالية: حذف حزم i18next المثبتة من خلال الأمر التالي: npm uninstall react-i18next i18next i18next-http-backend i18next-browser-languagedetector i18next-xhr-backend ثم إعادة تثبيتها مرة أخرى: npm i react-i18next i18next i18next-http-backend i18next-browser-languagedetector i18next-xhr-backend --save بالتوفيق، تحياتي.
- 3 اجابة
-
- 1
-

-
يمكن حل هذه المشكلة بأكثر من طريقة، ومنها: إذا كان لديك ملف واحد فقط يستخدام جملة require، يمكنك تحديد require في الجزء العلوي من الملف بهذا الشكل: declare var require: any بهذه الطريقة ستعمل جملة require في هذا الملف فقط، لكن ستظل المشكلة قائمة في أي ملف TypeScript آخر. إن كنت تستخدم TypeScript الإصدار الثاني فيمكنك فقط تثبيت حزمة types/node وستحل المشكلة على الفور في كل ملفات المشروع، يمكنك تثبيت الحزمة عبر الأمر: npm install @types/node --save-dev ثم عليك بتعديل ملف src/tsconfig.app.json أو إنشاءه إن لم يكن موجود وإضافة التالي: { "types": [ "node" ], "typeRoots": [ "../node_modules/@types" ] } في الغالب لن تضطر إلى تعديل الملف src/tsconfig.app.json وهذا لأنه يتم تعديله بشكل تلقائي من قبل node. إن كنت تستخدم TypeScript الإصدار الأول أو أقل فيجب تثبيت حزمة typings بالشكل التالي: npm install typings -g --save-dev // ثم نفذ الأمر التالي typings install dt~node --save --global في حالة إستخدامك لـ Webpack لبناء ملفات مشروعك، فيجب أن تقوم بتثبيت حزمة @types/webpack-env التي ستعالج هذه المشكلة في كل ملفات المشروع، ويمكنك تثبيت الحزمة من خلال الأمر: npm install --save-dev @types/webpack-env ثم يجب تعديل ملف tsconfig.json (في مجلد المشروع الرئيسي بجانب ملف package.json) بهذا الشكل: "compilerOptions": { // إعدادات أخرى "types": [ "webpack-env" ] } بالتوفيق، تحياتي.
- 2 اجابة
-
- 1
-

-
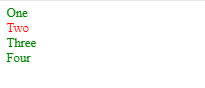
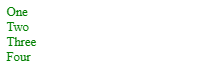
هناك أكثر من قاعدة لترتيب الأولويات في CSS وليس فقط ترتيب الأسطر في ملف CSS، فعندما يتم وضع خاصية CSS لعنصر ما أكثر من مرة -كما في السؤال- يتم ترتيب أولوية الخواص حسب أي خاصية هي الأكثر تحديدًا للعنصر، وهذا حسب موقع W3: وهنا مثال للتوضيح: <style> div .box { color: green } .two { color: red } </style> <div> <div class="box">One</div> <div class="box two">Two</div> <div class="box">Three</div> <div class="box">Four</div> </div> المثال السابق سيظهر كل العناصر باللون الأخضر (حتى العنصر two) وذلك لأن div .box تقوم بتحديد العنصر بشكل أكثر تفصيلًا (بعبارة أخرى العنصر محدد أكثر). أما إن أردت أن يتم تطبيق الخاصية الثانية (two.) فيمكن ذلك بأكثر من طريقة منها إستخدام id بدلًا من class بالشكل التالي: <style> div .box { color: green } #two { color: red } </style> <div> <div class="box">One</div> <div class="box" id="two">Two</div> <div class="box">Three</div> <div class="box">Four</div> </div> المثال السابق سوف يظهر العنصر two بلون أحمر وباقي العناصر يتظل خضراء كما هي: أو يمكنك جعل العنصر محدد أكثر من بإستخدام div.two بدلًا من .two فقط، أو يمكنك إستخدام جملة !important في مثل هذه الحالات. يمكنك أن تطبق نفس الأمثلة السابقة في مشروعك وستظهر لديك نفس النتيجة. بالتوفيق، تحياتي.
- 4 اجابة
-
- 4
-

-
توجد أكثر من طريقة للتأكد مما إذا كان الملف عبارة عن مجلد أن ملف عادي، ومنهh دالة isfile ودالة isdir في مكتبة os import os isFile = os.path.isfile("testFile.txt") isDir = os.path.isdir("testFolder") print(isFile, isDir) # Output: True, False ملاحظة: هذه الدوال سترجع قيمة Flase إن لم يكن الملف أو المجلد موجود مسبقًا. بالتوفيق.
-
نستخدم الطريقة الثانية في حالة واحدة فقط وهي أن كمن بحاجة إلى إستخدام this.props في التابع constructor class TestComponent extends React.Component { constructor(props) { super(props) // السطر التالي سيعمل بشكل صحيح console.log(this.props) } } وفي حالة إستخدام الطريقة الأولى ستكون النتيجة undefined: class TestComponent extends React.Component { constructor(props) { super() console.log(this.props) // Output: undefined // مازال بإمكانك إستخدام props console.log(props) } } لاحظ إن تمرير props إلى الدالة super أو عدم تمريرها لن يؤثر على إستخدام this.props في باقي التوابع مثل render أو كل توابع Lifecycle hooks، بمعنى أنها ستعمل بدون مشكلة في كلتا الحالتين. كما أن موقع React الرسمي ينصح بتمرير props دائمًا في المكونات من نوع Class: بالتوفيق.
- 2 اجابة
-
- 2
-

-
لا توجد مشكلة في الكود في حد ذاته فالكود يعمل بشكل صحيح، لكن يخبرك مترجم Typescript أن هناك خطأ في السطر 12 لأنه لا يفهم صيغة JSX وذلك لأن JSX ليست معتمدة في لغة Typescript بشكل تلقائي، ويمكنك أن تلاحظ ذلك من صيغة الملف auth.ts والذي من المفترض أن يحتوي على كود Typescript فقط لكنك أضفت كود JSX، ولحل هذه المشكلة يجب تحويل اسم الملف إلى auth.tsx لكي يفهم المترجم صيغة كود JSX.
- 1 جواب
-
- 1
-

-
يجب أن يحتوي مشروعك على ملفين لكي يعمل هذا الأمر وهما: resources/sass/_variables.scss resources/js/bootstrap.js الملف الأول موجود مسبقًا في مشروعك، لذلك عليك إنشاء الملف الثاني فارغًا، وبمجرد إضافة هذا الملف سيعمل كل شيء معك بشكل سليم بالنسبة للأمر php artisan ui bootstrap لكنك ستواجهة مشكلة أخرى عند تشغيل الأمر npm run dev وذلك لأن لا يوجد ملف resources/js/app.js لذلك عليك إضافته بنفس طريقة إضافة الملف resources/js/bootstrap.js (مجرد ملف فارغ سيفي بالغرض). بالتوفيق.
- 4 اجابة
-
- 1
-

-
يقوم لارافيل بفصل ملفات CSS و JavaScript في جزمة منفصلة laravel/ui، لكي يتم تثبيتها عند الحاجة لها فقط، ويمكن تثبيت هذه الحزمة عن طريق الأمر التالي كما وضح الأستاذ @بلال زيادة composer require laravel/ui:^2.4 بعد تثبيت الحزمة يجب أن يتم إستخراج ملفات CSS و JavaScript منها إلى مجلد المشروع نفسه وذلك عن طريق الأمر // في حالة إستخدام Bootstrap php artisan ui bootstrap // في حالة عمل تطبيق ب Vue.js php artisan ui vue // في حالة عمل تطبيق React.js php artisan ui react // لتوليد ملفات login / registration يتم إضافة --auth للأمر php artisan ui bootstrap --auth php artisan ui vue --auth php artisan ui react --auth بعد تنفيذ الأمر السابق يجب تثبيت كل الحزم الموجودة في ملف package.json عن طريق الأمر npm i بمجرد إنتهاء الأمر السابق يمكن تحويل ملفات SCSS إلى CSS وتجميعها في ملف واحد وهو public/css/app.css، ونفس الشيء بالنسبة لملفات js عن طريق تنفيذ الأمر: npm run dev لاحظ أن ملف public/css/app.css ,وملف public/js/app.js لن يكونا مضغوطين وستظهر أي أخطاء js في الـ console لتسهل عملية التطوير، لكن بعد الإنتهاء من المشروع يجب ضغط هذه الملفات وإخفاء كل رسائل الخطأ عن طريق تنفيذ الأمر: npm run prod بالتوفيق.
- 4 اجابة
-
- 3
-

-
هذه مشكلة في إعدادات babel ,وظهرت في نهاية 2015، ويبدو أنك تستعمل إصدار قديم من babel أو أن إعداداته غير معدة بشكل صحيح، يمكن حل هذه المشكلة بإحدى هذه الطرق: تثبيت حزمة babel-plugin-transform-object-rest-spread من خلال تنفيذ السطر التالي: npm install --save-dev babel-plugin-transform-object-rest-spread ثم إضافة الحزمة إلى ملف .babelrc في مجلد المشروع كالتالي: { "plugins": ["transform-object-rest-spread"] } إن لم يعمل معك الحل السابق يمكنك أن تجرب تثبيت حزمة babel-preset-stage-3 npm install --save-dev babel-preset-stage-3 وإضافة التالي إلى ملف .babelrc في مجلد المشروع : { "presets": ["es2015", "react", "stage-3"] }
- 1 جواب
-
- 1
-

-
الهدف من المقارنة هو محاولة التحسن والتقدم نحو الأفضل، فالمحترفين الذين ستقومين بالمقارنة معهم لديهم خبرة سنوات عديدة وقد مر كل واحد منهم بنفس ما مررت به وما ستتعلمينه وواجهوا نفس المشاكل التي ستواجينها، لكن ما جعلهم محترفين حقًا هو كونهم لم يتوقفوا عند مشكلة ما وواجهوا شعور الإحباط والكسل في محاولة للتحسن.
- 7 اجابة
-
- 1
-

-
لتبديل عنصرين في مصوفة ما، نقوم بتحزين الفهرس index الخاص بكل عنصر من العنصرين في متغير وليكن باسم position_1 و position_2، ثم نقوم بتخزين قيمة كل من العنصرين في متغير آخر وليكن باسم value_1 و value_2 ثم نقوم بحذف هذين العنصرين من المصفوفة الأصلية، بعد ذلك نقوم بإضافة كل عنصر من العنصرين (بإستخدام value_1 و value_2 ) في الموقعين position_2 و position_1، وبهذا نكون قد قمنا بحذف العنصرين القديمين وقمنا بإعادة إضافتهما في عكس أماكنهما (كل عنصر مكان الآخر). يمكن أن يكون هناك دوال تقوم بهذا الأمر بشكل تلقائي لكن يجب معرفة اللغة البرمجة التي تستعملها أولًا حتى يمكننا مساعدتك. لضرب مصفوفتين تتكون من صف واحد يجب أن تحتوي كل مصفوفة على نفس عدد العناصر الموجودة في المصفوفة الآخرى، نقوم بضرب العنصر الأول في المصفوفة الأولى بالعنصر الأول في المصفوفة الثانية، ونضرب العنصر الثاني في المصفوفة الأولى في العنصر الثاني في المصفوفة الثانية وهكذا ثم يمكنك أن تقوم بجمع نتيجة ضرب كل هذه العناصر معًا بهذا الشكل: a = [1, 2, 3, 4] b = [5, 6, 7, 8] result = (1*5) + (2*6) + (3*7) + (4*8) = 70
- 3 اجابة
-
- 3
-