سامح أشرف
الأعضاء-
المساهمات
2934 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
56
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو سامح أشرف
-
يمكن عمل ذلك من خلال إنشاء مشروع Laravel جديد عبر composer، وسنلاحظ أن Laravel يدعم بشكل إفتراضي إطار العمل Vue.js، حيث توجد ملفات بصيغة vue في مجلد resources، لذلك يجب أن نقوم بتغير هذه الإعدادات عبر الأمر التالي: بالنسبة إلى Laravel الإصدار 7 وما فوق: composer require laravel/ui php artisan ui react بالنسبة إلى Laravel الإصدار 5 وما فوق: php artisan preset react بعد ذلك نقوم بتثبيت كل الحزم من خلال الأمر التالي: npm i ثم نقوم بالتعديل على ملف index.js الموجود في المجلد resources/js/component ونضيف إليه السطر التالي: require('./components/Index') ثم يمكن عمل مكونات React وإضافتها إلى DOM ونقوم بإنشاء ملف JavaScript نهائي يحتوي على كل أكواد JavaScript حتى الآن عبر الأمر التالي: npm run dev بعد ذلك يجب أن نقوم بتعديل ملفات blade التي ستعمل عبر React ونضيف إليه حاوية DOM التي سيتحكم بها React ليضيف إليها المكونات كالتالي: <div class="root"> </div> <!-- ملف جافاسكريبت النهائي --> <script src="{{ asset('js/app.js') }}"></script> كما يمكن عمل ملفات تسجيل الدخول بإستخدام React من خلال اللأمر التالي: php artisan ui react --auth
- 3 اجابة
-
- 2
-

-
يجب التأكد من مسار الملفات التي تم إستدعائها بإستخدام include، ويمكنك أن تستخدم دالة require لكي تظهر الخطأ (في حالة وجوده) ومعرفة السبب وراء عدم إستدعاء الملفات. أما بالنسبة للفرق بين الدوال فهو كالتالي: دالة include: تستخدم لإستدعاء ملفات php أخرى لكي يتم تنفيذها ضمن الملف الأصلي، وفي حالة عدم وجود الملف فلن يحدث خطأ وسيكمل الموقع العمل. لذلك تستخدم هذه الدالة في إستدعاء الملفات الثانوية والتي ليس لها دور رئيسي في الموقع، ويمكن إستخدام لإستدعاء نفس الملف أكثر من مرة. دالة require: لها نفس إستخدام دالة include لكن في حالة عدم وجود الملف الذي يتم إستدعائه سيحدث خطأ يوقف عمل الموقع، ولذلك تستخدم هذه الدالة في إستدعاء الملفات المهمة والرئيسية مثل ملفات الإتصال بقاعدة البيانات. دالة include_once: بها نفس إستخدام دالة include لكن إن تم إستدعاء الملف من قبل لن يتم إستدعائه مرة أخرى (أي يتم إستدعاء الملف مرة واحدة مهما كان عدد مرات إستخدام هذه الدالة لنفس الملف). دالة require_once: لها نفس إستخدام دالة require، لكن سيتم إستدعاء الملف مرة واحدة فقط مهما كان عدد مرات إستخدام الدالة لإستدعاء نفس الملف.
- 2 اجابة
-
- 1
-

-
كل لغات البرمجة متشابهة للغاية، وتشترك في نفس المباديء وطريقة كتابة الكود وتنظيمه، بالإضافة إلى وجود مميزات موجودة في كل اللغات بلا إستثناء مثل الدوال functions والحلقات loops والشروط conditions .. إلخ، هذه وغيرها تجعل عملية تعلم لغة أساسيات البرمجة أو حتى تعلمن لغة برمجة ثانية أمرًا في غالية السهولة (مجرد تعلم طريقة الكتابة في اللغة الجديدة أو ما يعرف بتعمل نحو اللغة syntax). بالطبع توجد بعض الإختلافات بين لغات البرمجة، وإلا لما كان هناك سبب لإختراع لغات برمجة متعددة، لكن هذه الإختلافات لن تؤثر على مسار تعلم الأساسيات على الإطلاق. الأمر الآخر هو أن طريقة كتابة الكود في اللغات الحديثة مثل JavaScript أسهل بكثير من اللغات اللغات العتيقة مثل C++ أو C وهذا الأمر قد يكون مزعج أن بدأت بتعلم لغة برمجة حديثة ثم الإنقال إلى لغة برمجة عتيقة، وستجد أنك تكتب كود أكبر لعمل نفس المهمة التي كانت تتطلب بضعة أسطر في لغات برمجة أخرى مثل Python أو JavaScript، لذلك يفضل البعض أن تكون البداية بتعلم لغة برمجة مثل C++ ثم الإنقال إلى لغة برمجة أخرى مثل Python أو JavaScript، لكن بالرغم من هذا الأمر فلن يشكل إختيارك للغة برمجة تبدأ بها أي إختلافات.
- 3 اجابة
-
- 1
-

-
قد يستغرق تحويل المستودع إلى صفحة فعلية GitHub Pages بعض الوقت خصوصًا في أول مرة، يمكنك الإنتظار 10 - 15 دقائق وإعادة تحديث الصفحة من خلال الضغط على ctrl + R أعتقد أنك قمت بعمل شيء خاطيء لأن المشروع يعمل من خلال هذا الرابط ، أرجو منك أن تتأكد من خطوات إعداد GitHub Pages مرة أخرى. يمكنك الإطلاع على هذا الفيديو لإعداد GitHub Pages بطريقة صحيحة
- 3 اجابة
-
- 1
-

-
بالنسبة للبرمجة فأغلب الحواسيب المتاحة حاليًا تفي بالغرض، وذلك لأن متطلبات البرمجة ليست كبيرة، ويمكن لحسوب من 10 سنوات أن يستخدم في أغلب أنواع البرمجة بدون مشاكل. أما بالنسبة إلى برامج التصميم والجرافيك، فالأمر مختلف قليلًا ومتفاوتة أيضًا، فعلى حسب البرامج المستعملة سيختلف الحد الأدنى من المتطلبات، ولكن يمكن أن نتفق على أن المواصفات التالية تفي بالغرض لأغلب برامج التصميم مثل Adobe Photoshop و Illustrator أو Cinema 4D .. إلخ: وحدة المعالجة المركزية CPU: يفضل أن تكون من نوع inter core i3 - i5 - i7 الجيل العاشر أو أعلى، أو AMD Rayzen 3600 وما فوق. ذاكرة الوصول العشوائي RAM: على الأقل 8 جيجابايت بسرعة 2600 MHz تخزين من نوع SSD: بمساحة 256 جيجابايت على الأقل. بعض أنواع المعالجات تحتوي على بطاقة رسوميات مثل معالجات AMD وبعض معالجات intel وحينها لن تحتاج إلى شراء بطاقة رسوميات عالية، وعلى الجانب الأخر توجد معالجات لا تحتوي على بطاقة رسوميات مثل معالجات intel من سلالة f (مثل intel i5 9400f (لاحظ يتنهي رقم المعالج بحرف f) )، أنصحك ببطاقة Nvidia GeForce GTX 1080 أو أعلى. بالمواصفات السابقة يمكنك العمل على البرامج التالية بسلاسة وبدون مشاكل: كل منتجات Adobe مثل Photoshop و After Effect منتجات AutoDesk مثل AutoCAD و Maya و 3Ds Max و Rivet المحررات البرمجية مثل VS Code و Android Studio برامج أنظمة التشغيل الإفتراضية مثل virtualbox و GenyMotion
- 4 اجابة
-
- 4
-

-
يمكن رفع الصور بإستخدام jQuery من خلال عمل نموذج form يحتوي على الخاصية enctype بقيمة multipart/form-data وعمل عنصر input من نوع file في هذا النموذج وإعطائه القيمة multiple كالتالي: <h3>Ajax Image Uploader</h3> <form action="uploader.php" method="post" enctype="multipart/form-data" id="upload_form"> <input name="files" type="file" multiple /> <input name="submit" type="submit" value="Start"/> </form> كما ستحتاج إلى إضافة شريط التحميل من خلال عمل عنصر div وإعطائه بعض خصائص CSS كالتالي: <div id="progress-wrapper"> <div class="progressbar"></div><!-- شريط التحميل نفسه --> <div class="status">0%</div><!-- نسبة التحميل --> </div> <!-- في حالة حدوث خطأ أو مشكلة سيتم عرضها هنا --> <div id="output"><!-- error or success results --></div> #progress-wrapper { border: 1px solid #0099CC; padding: 1px; position: relative; border-radius: 3px; margin: 10px; text-align: left; background: #fff; } #progress-wrapper .progressbar{ height: 20px; border-radius: 3px; background-color: #f39ac7; width: 0; } #progress-wrapper .status{ top:3px; left:50%; position:absolute; display:inline-block; color: #000000; } ملاحظة: ليس عليك إتباع نفس طريقة التنظيم أو تنسيقات CSS فهي مجرد مثال وسأترك هذا الأمر لك لتقوم به. الأمر الأخير هو إرسال الصورة إلى الخادم من خلال عمل طلبات XMLHttpRequest بإستخدام ajax في jQuery كالتالي: $.ajax({ url : post_url, type: "POST", data : form_data, contentType: false, cache: false, processData:false, xhr: function(){ // upload Progress var xhr = $.ajaxSettings.xhr(); if (xhr.upload) { xhr.upload.addEventListener('progress', function(event) { var percent = 0; var position = event.loaded || event.position; // حجم ما تم إرساله var total = event.total; // حجم الملف الكلي // حساب النسبة المئوية لما تم إرساله if (event.lengthComputable) { percent = Math.ceil(position / total * 100); } // تحديث شريط التحميل $(progress_bar_id +" .progressbar").css("width", + percent +"%"); // تغير طول العنصر .progressbar $(progress_bar_id + " .status").text(percent +"%"); // كتابة نسبة التحميل }, true); } return xhr; }, mimeType:"multipart/form-data" }).done(function(res){ // بعد إتمام التحميل $(my_form_id)[0].reset(); // تفريغ النموذج لإرسال ملفات أخرى $(result_output).html(res); // كتابة نتسحة الإرسال إلى الخادم submit_btn.val("Upload").prop("disabled", false); //enable submit button once ajax is done }); الآن جزء الخادم في ملف uploader.php: <?php $img = $_FILES["image"]["name"] // تخزين اسم الملف الأصلي من العميل $tmp = $_FILES["image"]["tmp_name"] // اسم الملف المؤقت على الخادم $errorimg = $_FILES["image"]["error"] // في حالة وجود أي خطأ أثناء عملية الرفع فسيتم تخزينها في هذا المتغير ?> بعد ذلك يمكن نقل الملف إلى مجلد معين من خلال دالة move_uploaded_file إن أردت ويمكنك أيضًا التحقق من صيغة الملف extension الذي تم رفعه، والتأكد من حجم الملف .. إلخ لكن عليك الحذر من أي ملف يتم رفعه من قِبل المستخدم، فقد يحتوي على برمجيات ضارة قد تؤدي إلى إختراق الخادم أو حتى بيانات المستخدمين، لذلك أنصحك بإستخدام مكتبات جاهزة لرفع الملفات والتحقق منها مثل ما يفعل إطار العمل Laravel. أيضًا قد تحتاج إلى إضافة reCaptcha إلى نموذج الإرسال (أو اي وسيلة مشابهة) لكي تمنع محاولات حجب الخدمة عبر رفع عدد كبير من الملفات، وبالتالي جعل الموقع بطيء أو ملء مساحة التخزين الخاصة بالخادم.
- 2 اجابة
-
- 2
-

-
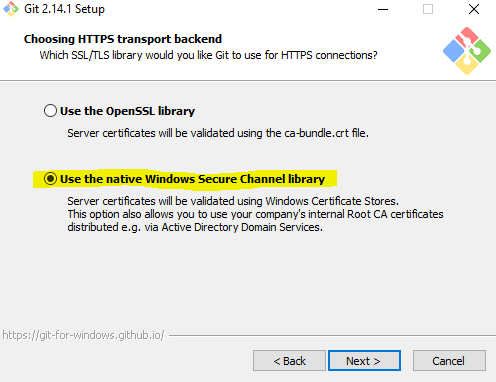
قد تحدث هذه المشكلة بسبب خطأ في https transpost backend، ويمكنك حل هذه المشكلة من خلال إعادة تثبيت Git وإختيار خيار use the native windows secure channel library أثناء عملية التثبيت كما هو موضح في الصورة التالية: بعد ذلك يمكنك تنفيذ الأمر التالي لرفع المشروع إلى المستودع: git push -u origin main ملاحظة يجب التأكد من إستخدام أحدث إصدار من Git والذي يمكن تحميله من هنا
-
لاحظ أني قمت بإستخدام && في الشرط، وإن قمت بإستخدام || بدلًا من && فسيتحقق الشرط دائمًا بما أن الرقم أكبر من صفر لذلك قمت بجعل الشرط كالتالي: // لاحظ تم إستعمال && وليس || لكي يكون الرقم أكبر من 0 وأصغر من 100 if (clinicNumber.value > 0 && clinicNumber.value < 100) { alert('يجب أن يكون رقم العيادة أكبر من 0 وأقل من 100'); } بهذا الشكل سوف يتم تنفيذ الشرط إن كان الرقم ما بين 0 و 100 فقط.
- 6 اجابة
-
- 1
-

-
شكرًا لك @ابوسعيد يعقوب على ملاحظتك، لم أنتبه للخطأ الأول، وقمت بإصلاحه. لكن أعتقد أن الأمر الثاني (الخاص بـ clinicNumber) صحيح، حيث أن المطلوب أن يكون الرقم أكبر من صفر وأصغر من 100 تحياتي.
- 6 اجابة
-
- 1
-

-
أصبح Model.fit_generator مهمل deprecated بداية من الإصدار 2.1 وسيتم إزالته في إصدارات قادمة وقد تم توضيح ذلك في توثيق tensorflow هنا: لذلك يمكنك أن تقوم بتمرير generator مباشرة إلى Model.fit وسيختفي هذا التحذير من الـ terminal
- 2 اجابة
-
- 1
-

-
بالفعل، فمن الخطأ أن تقوم بإستخدام المتغيرات بداخل جملة SQL مباشرة خصوصًا إذا كان المتغير يحتوي على مدخلات من المستخدم، والحل هو إستخدام Bindings أي تمرير المتغيرات أثناء تنفيذ جملة SQL وهذا اللأمر يحمي البرنماج من ثغرة SQL injection التي قد تؤدي إلى تسريب أو حذف البيانات من قاعدة البيانات. يمكنك إستخدام هذه الطريقة من خلال تمرير مدخل ثاني يكون عبارة عن قائمة أو Tuple من المتغيرات المستخدمه في جملة SQL بنفس الترتيب، كالتالي: cursor.execute("SELECT * FROM settings WHERE id = ?", (setting,)) لاحظ تم إضافة فاصلة , بعد كلمة setting عند إستخدام متغير واحد فقط. كما يمكنك أن تستخدم متغيرات تحمل مسميات لتسهل هذا الأمر كالتالي: cursor.execute("SELECT * FROM settings WHERE id = :id AND name = :name", {'id': 15, 'name': 24})
- 5 اجابة
-
- 1
-

-
يبدو أنك لم تقم بتثبيت المكتبة بشكل صحيح، يمكنك تثبيتها من خلال الأمر التالي: pip3 install -U scikit-learn scipy matplotlib العلم -U يعني upgrade لتحديث المكتبة أيضًا.
- 3 اجابة
-
- 2
-

-
يمكن تحديد كل عنصر input من خلال التابع querySelector وتمرير محدد CSS إليه لتحديد كل عنصر input الذي نريده كالتالي: let name = document.querySelector('#name'); let nickname = document.querySelector('#nickname'); let nationalID = document.querySelector('#nationalID'); let clinicNumber = document.querySelector('#clinicNumber'); let address = document.querySelector('#address'); ثم يمكننا الحصول على محتوى كل عنصر من هذه العناصر عن طريق التابع value، بعد ذلك يمكن التحقق من هذه القيمة عن طريقة جملة if else if (name.value == "") { alert('يجب إدخال اسم'); } if (nickname.value == "") { alert('يجب إدخال اسم شهرة'); } if (nationalId.value.length != 11) { alert('يجب أن يكون الرقم الوطني 11 رقم'); } if (nationalId.value[0] != "0" || nationalId.value[0] != "1") { alert('يجب أن يبدأ الرقم الوطني بـ 0 أو 1'); } if (clinicNumber.value > 0 && clinicNumber.value < 100) { alert('يجب أن يكون رقم العيادة أكبر من 0 وأقل من 100'); } أسهل طريقة لعمل هذا الأمر هي إستعمال regular expression كالتالي: format = /^\w+( \w+)*$/ if (! format.test(address)) { alert('يجب أن يتكون العنوان من حروف وأرقام فقط'); } يمكن وضع كل جمل if هذه في حدث submit عند إرسال النموذج ليتم التحقق منها في كل مرة يضغط المستخدم على زر إرسال/حفظ.
- 6 اجابة
-
- 3
-

-
يمكن ترتيب عناصر قائمة بناءً على طول نص كل عنصر في هذه القائمة من خلال التابع sort كالتالي: >>> lst = ['sssss', 'ss', 'saa'] >>> lst.sort(key=len) >>> lst ['ss', 'saa', 'sssss'] >>> كما يمكن إستخدام نفس التابع لعكس ترتيب عناصر القائمة كالتالي: >>> lst.sort(key=len, reverse = True) >>> lst ['sssss', 'saa', 'ss'] >>>
- 2 اجابة
-
- 1
-

-
في بعض بيئات العمل لا يتم تقسيم المعاملات، لذلك فإن بايثوت يقوم بالبحث عن الملف -u وهو بالطبع غير موجود. لكن يمكننا استخدام sh لحل هذه المشكلة. استبدل السطر الخاص بك بالسطر التالي وسيكون كل شيء على ما يرام: #!/bin/sh ''''exec python -u -- "$0" # ''' كما يمكنك أن تقوم بعمل متغير بيئة كما ينصح بذلك موقع بايثون نفسه، كالتالي: export PYTHONUNBUFFERED=1 python yuorScript.py
- 2 اجابة
-
- 1
-

-
يمكنك أن تستخدم المعامل flush في دالة print والذي تم إضافته بداية من الإصدار 3.3 كالتالي: print('Hello, World!', flush=True) كما يمكنك أن تقوم بإيقاف الـ output buffering لملف python معين من خلال إضافة التعليق التالي في بداية الملف: #!/usr/bin/env python -u ويختلف التعليق السابق حسب بيئة العمل لديك. كما يمكنك أن تستعمل الكائن stdout من مكتبة sys كالتالي: import io, sys sys.stdout = io.TextIOWrapper(open(sys.stdout.fileno(), 'wb', 0), write_through=True) كما يمكنك أن تستعمل مكتبة functools كالتالي: import functools print = functools.partial(print, flush=True)
- 2 اجابة
-
- 1
-

-
يمكن تطبيق البحث الثنائي في بايثون كالتالي: نقوم بعمل دالة search ونمرر لها القائمة ومن أين يبدء البحث وأين ينتهي وكذلك العنصر الذي نبحث عنه def search (lst, l, r, x): # نتحقق من القيمة الأولية # المتغير r يجب أن يكون أكبر من l if r >= l: # نستعمل علامة القسمة المزدوجة لجلب القيمة الصحيحة فقط mid = l + (r - l)//2 # نادرًا ما يكون العنصر في وسط القائمة لكن إن وجد نقوم بإرجاعه مباشرة if lst[mid] == x: return mid # إن كان العنصر المعطى أصغر من العنصر الموجود في وسط القائمة # فإنه سيكون موجودًا في الجزء الأيسر من القائمة elif lst[mid] > x: return search(lst, l, mid-1, x) else: # العنصر موجود في الجزء الأيمن return search(lst, mid + 1, r, x) else: # إن لم يكن العنصر موجود في القائمة من البداية نقوم بإرجاع -1 return -1 myList = [ 1, 2, 3, 4, 5, 6, 7, 8 ] x = 6 result = search(myList, 0, len(myList)-1, x) if result != -1: print (f"The Element is at {result}") else: print ("The List doesn't contain the element") لاحظي أن القائمة التي نقوم بتمريرها إلى دالة search يجب أن تكون مرتبة تصاعديًا لكي تعمل الدالة بشكل سليم، ويمكن ترتيب أي قائمة من خلال التابع sort كالتالي: cars = ['Ford', 'BMW', 'Volvo'] cars.sort() print(cars) # Output: ['BMW', 'Ford', 'Volvo']
- 3 اجابة
-
- 2
-

-
يمكنك أن تقرأ ملفات json من خلال إستخدام الدالة open وتحويل محتوى الملف إلى قاموس من خلال مكتبة json كالتالي: import json with open('content.json') as f: content = json.load(f) print(content)
- 2 اجابة
-
- 2
-

-
يمكنك أن تستخدم مكتبة random كما ذكر في الإجابات السابقة، ويمكن أيضًا إستعمال مكتبة numpy كالتالي: import numpy as np lst = [1,2,3,4,5,6,7,8,9] np.random.shuffle(lst) print(lst) لاحظ أن الطريقة السابقة تقوم بتعديل القائمة نفسها ولا تقوم بإنشاء قائمة جديدة. لكن يمكن إستعمال دالة لإنشاء قائمة جديدة تحتوي على نفس عناصر القائمة الأصلية بترتيب عشوائي كالتالي: import random lst = [1,2,3,4,5,6,7,8,9] new_lst = random.sample(lst, len(lst)) print(new_lst)
- 4 اجابة
-
- 1
-

-
بالنسبة لتغير إتجاه عرض الموقع (من اليمين إلى اليسار أو من اليسار إلى اليمين) فيمكن عمل ذلك من خلال خاصية direction في CSS كالتالي: /* لتغير إتجاه كامل الموقع */ html { direction: rtl; /* Right To Left */ } /* كما يمكن تغير إتجاه عنصر معين فقط كالتالي*/ .post-container { direction: rtl; } عند إستخدام الخاصية السابقة قد تواجه الكثير من المشاكل والأخطاء في الموقع، وذلك بسبب خواص مثل margin و padding و float والتي يكون لها إتجاه معين (يمين أو يسار) وعند تغير إتجاه الموقع من خلال خاصية direction فإنك يجب أن تقوم بتغير قيمة هذه الخواص وغيرها من الخواص يدويًا وسيختلف هذا الأمر بالطبع من موقع إلى آخر، إن لم يكن لديك خبرة بالأمور البرمجة فيمكنك أن تقوم بتوظيف مستقل من أحد مواقع العمل الحر ليقوم بتغير إتجاه الموقع. أما بالنسبة إلى تغير لغة الموقع (من العربية إلى الإنجليزية على سبيل المثال)، فيجب أن تقوم بعمل الكثير من التغيرات أولها أن تقوم بتجميع كل نصوص الموقع في ملف json مثلًا أو في قاعدة بيانات، وتقوم بعمل مثل هذا الملف مرة أخرى بلغة مختلفة بشرط أن يتفق الملفان في المفاتيح، كالتالي: // en.json { "website title": "Website Name", "description": "a blog about technology" } // ar.json { "website title": "اسم الموقع", "description": "مدونة تتحدث حول التكنولوجيا" } يوجد العديد من المكتبات والحزم التي تقوم بعمل هذا الأمر ويختلف الأمر حسب التقنيات المستخدمة في إنشاء الموقع (ووردبريس، Laravel، Express.js)، ومن أمثلة هذه الحزم والمكتبات: react-i18next laravel-localization multilingual
- 4 اجابة
-
- 2
-

-
يمكنك إستخدام جملة del لحذف أي مفتاح موجود في قاموس معين، كالتالي: >>> a = {'a': 1, 'b': 3} >>> del a['a'] >>> a {'b': 3} >>> كما يمكن إستخدام التابع pop كالتالي: >>> a = {'a': 1, 'b': 3} >>> a.pop('a', None) 1 >>> a {'b': 3} >>>
- 1 جواب
-
- 2
-

-
يمكن دمج قاموسين من خلال التابع update كالتالي: >>> a = {'a':1} >>> b = {'b':2} >>> a.update(b) >>> a {'a': 1, 'b': 2} >>> لاحظ أنه سيتم تعديل القاموس الأول a بكل القيم الموجودة في القاموس b حتى وإن كانت موجودة بالفعل في القاموس الأول a.
-
يجب فقط أن تقوم بإزالة المسافة بين .search-icon .active في السطر 18 في CSS ليكون كالتالي: .search-icon.active { width: 300px; } لأن الصنف active يتم إضافته للحاوية وليس للأيقونة التي بداخلها. أما في الكود الخاص بك يتم تطبيق خصائص CSS على العنصر الذي يختوي على الصنف active الموجود داخل العنصر الذي لديه الصنف search-icon
- 1 جواب
-
- 1
-

-
يمكن إستخدام التابع split لتقسيم الجملة إلى كلمات كالتالي: x = "Hello world" print(x.split()) # Output: ['Hello', 'world'] كما يمكن إستخدام التابع count لحساب عدد مرات تكرار كلمة معينة في النص كالتالي: x = "Hello world world hsoub world" print(x.count('world')) # Output: 3 وبذلك يمكن عمل دالة تقبل نص معين وتقوم بحساب بطباعة كل كلمة على حدى مع عدد مرات تكرار هذه الكلمة، كالتالي: def split_and_count(sentence): words = sentence.split() for word in words: print(word, sentence.count(word)) split_and_count('Hello world world hsoub world') """ Output: Hello 1 world 3 world 3 hsoub 1 world 3 """ كما يمكن منع تكرار طباعة الكلمات من خلال عمل قائمة وإضافة هذه الكلمات إليها والتحقق من وجود كل كلمة في هذه القائمة، كالتالي: def split_and_count(sentence): words = sentence.split() printed_words = [] for word in words: if word not in printed_words: print(word, sentence.count(word)) printed_words.append(word) split_and_count('Hello world world hsoub world') """ Output: Hello 1 world 3 hsoub 1 """ يمكن دمج جميع عناصر قائمتين من خلال إستخدام المعامل + ، كالتالي: >>> a = [1, 2, 3, 4, 5] >>> b = [6, 7, 8, 9, 10] >>> c = a + b >>> c [1, 2, 3, 4, 5, 6, 7, 8, 9, 10] >>> أو إضافة كل عناصر القائمة الأولى إلى القائمة الثانيى كالتالي: >>> b = b + a >>> b [6, 7, 8, 9, 10, 1, 2, 3, 4, 5] >>>