سامح أشرف
الأعضاء-
المساهمات
2934 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
56
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو سامح أشرف
-
في البداية تحتاج إلى تخزين النص في متغير من نوع string: #include <iostream> #include <string> int main() { std::string sentence = "One Two Three Four"; return 0; } بعد ذلك ستحتاج إلى عمل string stream من خلال التابع istringstream الموجود في المكتبة sstream: #include <iostream> #include <string> // لإستخدام الكائن string #include <sstream> // لإستخدام الكائن istringstream int main() { std::string sentence = "One Two Three Four"; std::istringstream iss(sentence); return 0; } الآن يمكن إستخدام التابع copy الموجود في المكتبة sstream أيضًا لطباعة كل كلمة من النص عبر التابع cout #include <iostream> #include <string> #include <sstream> int main() { std::string sentence = "One Two Three Four"; std::istringstream iss(sentence); std::copy( std::istream_iterator<std::string>(iss), std::istream_iterator<std::string>(), std::ostream_iterator<std::string>(std::cout, "\n") ); return 0 } بهذا الشكل سوف يكون الناتج كالتالي: One Two Three Four
- 3 اجابة
-
- 2
-

-
يوجد في ++C نوعين من المتغيرات الرقمية، متغيرات بإشارة signed ومتغيرات بدون إشارة unsigned، ويتم تخزين هذه المتغيرات بطرق مختلفة، ويكمن الإختلاف بينهما هو أن المتغيرات بدون إشارة unsigned يمكنها تخزين أرقام أكبر من المتغيرات التي بإشارة، وذلك لأنها تستخدم bit إضافة (الـ bit الخاصة بالإشارة الموجبة او السالبة). ولفهم سبب حدوث المشكلة يجب أن نعرف النوع int وكيف يتم تخزينه في الذاكرة. قيمة 1-بايت من نوع int يمكن أن يحمل 255 إحتمال من القيم، وهي ما بين -127 و +127 ، وبالتالي عند محالة تخزين رقم أكبر من 127 (مثل 180 على سبيل المثال) سيحدث شيء يسمى "طفح عدد صحيح integer overflow" وذلك يعني أن المتغير لا يمكنه أن يحمل قيمة أكبر من 127 أو أقل من -127 وسيؤدي هذا الأمر إلى حدوث خطأ أثناء عملية التصريف compiling في أغلب بيئات التطوير. على الجانب الآخر يمكن للمتغيرات التي ليس لها إشارة unsigned أن تحمل 255 إحتمال من القيم أيضًا ولكن تكون هذه القيمة ما بين 0 إلى 255 وبالتالي يمكن تخزين الرقم 180 بدون مشكلة في نفس حجم الذاكرة، لكن تكمن المشكلة في هذا النوع أنه عند تخزين رقم أكبر من 255 سوف يحدث ما يسمى Unsigned integer overflow أي أن الأرقام الأكبر من 255 سوف تبدأ من صفر مجددًا: #include <iostream> int main() { unsigned short x{ 65535 }; // النوع short يمكنه أن يحمل قيمة 65535 بحد أقصى std::cout << "x was: " << x << '\n'; x = 65536; // 65536 is out of our range std::cout << "x is now: " << x << '\n'; // x = 0 x = 65537; // 65537 is out of our range std::cout << "x is now: " << x << '\n'; // x = 1 return 0; } ملاحظة: النوع short مثل int تمام لكنه يحمل قيم أقل (65535 بحد أقصى). في الكود السابق يتم تحويل الرقم 65536 إلى 0 مجددًا وذلك لأن النوع short لا يمكنه أن يحمل كل هذه القيم لذلك يتم تجاهل الـ bit الأخير، حيث يتم التعبير عن الرقم 65535 في الذاكرة بهذا الشكل 1111 1111 1111 1111 وعندما نقوم بزيادة رقم واحد ليصبح 65536 سوف يكون شكل الرقم كالتالي: 1 0000 0000 0000 0000 ويتم تجاهل الـ bit الأخير (لأن هذا النوع يمكنه أن يحمل 16-bit فقط) مما يؤدي إلى جعل الرقم يصبح صفر في النهاية. وبالمثل يتم التعامل مع الأرقام السالبقة في المتغيرات التي لا تحمل إشارة unsigned، فعندما تحاول طرح رقمين unsigned وفي حالة كان الرقم سالبًا سوف تبدأ من العكس: #include <iostream> int main() { unsigned int x{ 3 }; unsigned int y{ 5 }; std::cout << x - y << '\n'; // 4294967294 return 0; } وذلك لنفس السبب السابق، وفي الكود الخاص بك يتم التحقق مما إذا كان الرقم أكبر من أو يساوي -1 وبالتالي سوف يتم التعامل مع الرقم -1 الأخير على أنه الرقم 4294967295، ولحل المشكلة يجب تغير الشرط في الدالة check ليصبح أكبر من أو يساوي 0: bool check(int x) { return x >= -1; } يؤدي إستخدام المتغيرات من نوع unsigned إلى سلوك غير معرف في بعض الأحيان، لذلك لا ينصح أبدًا بإستخدامه إلا عند الضرورة الشديدة مثل برمجة برامج تعمل على أجهزة بذاكرة محدودة للغاية (لتوفير المساحة) أو عند التعامل مع الأرقام الثنائية bitwise operations أو عند التعامل مع خوارزميات التشفير encryption أو توليد الأرقام العشوائية random number generation.
- 2 اجابة
-
- 4
-

-
عندما تقوم بعمل برنامج بلغة ++C أو C فإن هذا البرنامج يتحتوي على الأكواد مقسمة لأكثر من ملف، حتى وإن كان البرنامج موجود في ملف واحد مثل main.cpp فإنك تستعمل المكتبات القياسية الخاصة باللغة Standard Libraries لعميات الإدخال والطباعة مثل iostream ، ويقوم المترجم بترجمة أكواد كل ملف على حدى إلى لغة الآلة التي يفهمها المعالج ويكون الناتج عبارة عن ملف يسمى object file أو object code، ويكون هذا الملف بنفس اسم ملف ++C ولكن بصيغة مختلفة مثل main.o أو main.obj (أو بدون صيغة على الإطلاق في بعض الأحيان). عند الإنتهاء من الخطوة السابقة يكون لدينا مجموعة من الملفات object files ، وهنا يأتي دور الـ linker حيث يقوم بربط هذه الملفات معًا بالترتيب الذي يحتاجه البرنامج، فعلى سبيل المثال يقوم المُجمع linker بإضافة أكواد المكتبات القياسية المستخدمة في البداية، ثم يبدأ في إضافة الملفات حسب وقت إستدعائها من دالة main ومن ثم الدوال الفرعية، ويكون الناتج من هذه العملية ملف واحد قابل للتشغيل (مثل ملفات exe في ويندوز)، وبالتالي في كل برامج ++C يتم إستخدام كلًا من المصرف (المترجم) compiler وكذلك المجمع linker معًا، وتحتوي أغلب بيئات التطوير IDE على compiler و linker وتتم عملية التصريف والتجميع بشكل تلقائي بدون تدخل مباشر (في أغلب الأحيان) من المطور. ملاحظة: لا توجد صيغة extension للملفات القابلة للتنفيذ مثل exe في أنظمة Linux ويمكن أن تستخدم أي صيغة تريد. يوجد نوعين من المجمع linker الأول يسمى static linker (أو Linker كإختصار) وهو الذي يتم إستخدامه في ربط الملفات الناتجة عن عملية التصريف التي قام بها المترجم compiler، والنوع الثاني موجود في أغلب أنظمة التشغيل ويسمى dynamic linker ويقوم هذا المجمع بربط بعض المكتبات الموجودة في نظام التشغيل بشكل مسبق (ملفات تنتهي بالصيغة dll أو so .. إلخ) أثناء وقت التشغيل runtime. يمكنك الإطلاع على هذه المقالة هنا، حيث تشرح كيفية تصريف برامج ++C وكيفية القيام بذلك من خلال سطر الأوامر أو من خلال أشهر البرامج مثل Visual Studio و Code:Blocks:
- 3 اجابة
-
- 4
-

-

-
إستخدام التحريكات والمؤثرات البصرية بكثرة يؤثر بالفعل على أداء التطبيق (مهما كان نوع التطبيق موقع ويب، تطبيق هاتف أو برنامج.. إلخ)، وذلك لأنه يتم تعديل المحتوى الظاهر على الشاشة عدد كبير من المرات وبهذا يظهر التأثير للمستخدم، فعلى سبيل المثال إن كان هناك مكون يجب أن يتم إخفائه فيمكن إستخدام تأثير Fade لجعل المكون وكأنه يتلاشى، وتتم هذه العملية من خلال تغير شفافية المكون Opacity عدد كبير من المرات في الثانية الواحدة، وبالتالي يتم عمل render للمكون على الشاشة لأكثر من مرة في الثانية مما يوحي للمستخدم بأن المكون يتلاشى Faded. لذلك لا يفضل إستعمال التحريكات animation والإنتقالات بكثرة transition في التطبيق، ويمكن قياس أداء التطبيق بطريقة عملية أكثر من خلال إستخدام أداوات مثل sentry.io أو reactotron. يمكنك الإطلاع على هذا القسم من موسوعة حسوب الذي يتعلق بتحسين أداء تطبيقات React native وبعض المشاكل التي قد تحدث في التطبيق وتأثر على أدائه.
- 2 اجابة
-
- 2
-

-
يمكننا أن نعرف الأمن السيبراني بأنه طريقة حماية البرمجيات والأنظمة لمنع الهجمات الإلكترونية من الوصول إلى معلومات سرية أو خاصة أو الواصول إلى صلاحيات غير مسموح بها في الطبيعي. وبناءً على التعريف السابق، سيحتاج المتخصص في مجال الأمن السيبراني إلى بعض التقنيات والأدوات التي تساعده في عملية الحماية تلك، ومن ضمن هذه المهارات التفكير التحليلي ونقدي وحل المشكلات، وكذلك يجب أن يكون لديه فهم متعمق للأساسيات البرمجية وكيفية عمل الخوارزميات، بالإضافة إلى أنه يجب أن يقرأ عن أشهر الثغرات وكيفية عملها وإستغلالها وكيفية الحماية منها أيضًا وتعد هذه المهارات أساسية لا غنى عنها. لمزيد من المعلومات عن الأمن السيبراني والتهديدات التي يتعلق بها المجال، أطلع على هذه الإجابة هنا: إن أردت أن تقرأ بعض المقالات العربية التي تهتم بالحماية، فأنصحك بالإطلاع على قسم Devops/Security من هنا. وكذلك يمكنك الإطلاع على هذه الإجابة حيث تحتوي على عدد من الدورات المجانية والمدفوعة: لا يوجد سلبيات في تعلم أي مجال، ولكن قد يجد البعض صعوبات في البدأ في مجال الأمن السيبراني نظرًا لأنه يتطلب معرفة مسبقة بالعديد من الأمور مصل كيفية إستخدام أنظمة التشغيل (Linux و Windows .. إلخ) وكذلك تعلم الأساسيات البرمجية بشكل متعمق، والإطلاع الدائم على أخبار الأمن السيبراني والإختراقات وأحدث الثغرات في العديد من البرمجيات والأنظمة، وبالتالي سيكون الأمر صعبًا للغاية على المبتديء، وكذلك العمل نفسه يتطلب مجهود كبير مثل البحث الدائم عن الثغرات والمشاكل التي تواجهة نظام أو برنامج معين، وهذه ليست بالمهمة السهلة حيث تتطلب تعلم عدد كبير من البرامج وكيفية التحليل البرمجي بشكل عملي وسريع.
- 1 جواب
-
- 2
-

-
يمكنك أن تضيف حدث onclick على الصور الصغيرة ليقوم بأخذ مسار الصورة التي تم الضغط عليها، ويبدلها بمسار الصورة الكبيرة، وبالتالي عند الضغط على أس صورة صغيرة سوف تظهر مكان الصورة الكبيرة. ثم تضيف حدث onclick على الصورة الكبيرة أيضًا ليتم فتح الـ Lightbox عند الضغط عليها وذلك من خلال تحديد أي صورة صغيرة وإستدعاء التابع click عليها، وهنا مثال: var img = document.querySelector('img.my-image') img.click() حاول أن تقوم بعمل بحث عن التابع click لتعلم المزيد عنه، ولتتدرب على تنفيذ أفكار أكثر تعقيدًا.
-
قم بفتح سطر الأوامر CMD ثم أذهب لمجلد المشروع عبر الأمر cd، وبعد ذلك قم بتنفيذ هذه الأوامر في ال CMD
- 22 اجابة
-
- 1
-

-
لهذا يقوم الخادم بإرسال CSRF Token مع كل صفحة ويجب أن يتم إرسال هذا الرمز مع كل طلب وإذا لم يكن الرمز صحيحًا، سيتم تجاهل الطلب، وبالتالي نضمن أن الطلب قادم من المستخدم الحقيقي. تقوم إطارات العمل مثل Laravel بهذا الأمر بشكل تلقائي وتسهل على المبرمج الكثير من العمل مثل توليد CSRF Token وكذلك التحقق منه، حيث يتم هذا الأمر بشكل تلقائي. يمكنك أن تلقي نظرة على هذه الصفحة في موسوعة حسوب.
-
حينها سوف يقوم المتصفح بإرسالها تلقائيًا مع كل طلب بدون تدخل من المبرمج. سوف يتم إعادة توجيه المستخدم لصفحة تسجيل الدخول، لكي يقوم بتسجيل الدخول مرة أخرى والحصول على Token جديد.
-
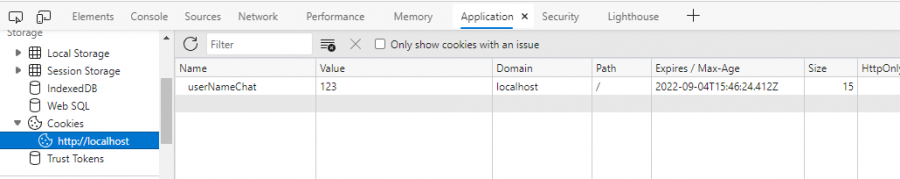
يمكنك التأكد من أنه قد تم إرسال الـ Cookies من خلال أدوات المطورين DevTools ثم تبويبت Application ثم Cookies ثم localhost عليك أيضًا أن تتأكد من أن قيمة $dbt->last_id ليست null وأنها تحتوي على نص أو رقم. مع العلم أن بعد أن تظهر لديك الـ cookie في المتصفح سيمكنك أن تصل إليها من خلال JavaScript طالما أن الخاصية HttpOnly فارغة (غير محددة).
- 12 اجابة
-
- 2
-

-
يجب التأكد من معلومات الإتصال بقاعدة البيانات مثل اسم المستخدم وكلمة السر واسم قاعدة البيانات الموجودة في الملف env، وكذلك يجب التأكد من أن خادم MySQL يعمل بشكل سليم، كما يجب تهجير البيانات من خلال الأمر التالي: php artisan migrate:fresh --seed ملاحظة الأمر السابق سوف يقوم بحذف البيانات الموجودة في قاعدة البيانات (إن كانت تحتوي على أي بيانات). بعد تنفيذ الأمر السابق يمكن أن تقوم بتشغيل المشروع من خلال الأمر التالي: php artisan serve
- 22 اجابة
-
- 1
-

-
الكود يعمل بدون مشكلة، إن كنت تحاول أن تضيف الـ Cookies في ملف محلي Local file فلن يتم ذلك في أغلب المتصفحات، ويجب أن يتم إضافة الـ Cookies في موقع له نطاق مثل example.com أو localhost .. إلخ.
- 12 اجابة
-
- 1
-

-
ينطبق الأمر على الـ Cookies بشكل مباشر، حيث يجب أن يتم جعلها من نوع HTTP-Only، والتأكد من أن الموقع خالي من ثغرات CSRF تمامًا. أيضًا يفضل إستخدام الخاصية SameSite=strict (أو SameSite=lax حيث الحاجة)عند تخزين الـ Cookies، يمكنك أن تقرأ أكثر حول هذه الخاصية من خلال هذه المقالة: أو من خلال توثيق MDN.
- 12 اجابة
-
- 2
-

-
إن كنت تخزن Token تسجيل الدخول الخاص بمستخدم معين في الـ Cookies وقام شخص ما بالوصول إلى هذا رمز Token هذا فيستطيع أن يقوم هذا الشخص بإضافة رمز Token في متصفح الويب لديه ويقوم بطلب الصفحات على أساس أنه هو المستخدم الحقيقي صاحب رمز Token وحينها سيكون من الصعب للغاية التعرف إن كان هذا الشخص هو فعلًا المستخدم الحقيقي أم مخترق Hacker يحاول التسلل إلى الموقع. لذلك الحل الأفضل هو جعل الـ Cookies غير قابلة للقراءة من قِبل JavaScript، حيث أنها الطريقة الأشهر التي يتم إستخدامها من قبل المخترقين Hackers، ولجعل الـ Cookies غير قابلة للقراءة من خلال JavaScript يجب أن يتم جعلها من نوع HTTP-Only من الخادم الذي يرسلها في الأساس. الأمر الآخر هو جعل محتوى الـ Cookies مؤقت بمعنى أنها صالحة للإستخدام لفترة قصيرة، وعندما تنتهي هذه الفترة يقوم المستخدم بطلب رمز Token جديد (تتم هذه العملية بشكل تلقائي من خلال ما يسمى Refresh Token) وبالتالي حتى إن أستطاع أحد المخترقين أن يصل إلى رمز Token بطريقة ما، فلن يستطيع إستخدامه إلا لفترة وجيزة، بفرض أن رمز Token مازال صالحًا في الأساس. الخلاصة هي أن تخزين رمز Token في الـ Cookies ليس ثغرة، ولن إن كان الموقع نفسه مصاب بثغرة مثل CSRF فلن يفيد تخزين رمز Token في الـ Cookies كثيرًا، حيث يتم إرسالها تلقائيًا مع كل طلب، وسيكون تخزين رمز Token في LocalStorage/SessionStorage أفضل في هذه الحالة مع العلم تخزين رمز Token في LocalStorage/SessionStorage سيكون خطيرًا أن كان الموقع مصاب بثغرة XSS، وبالتالي يجب إهتيار أحد الطريقتين والتأكد من آمان الموقع نفسه في المقام الأول. ملاحظة: كل طرق الحماية السابقة -وغيرها- يمكن تخطيها من خلال بعض التقنيات المتقدمة مثل إستخدام المخترق لخادم وسيط للحصول على الـ cookies أو رمز Token من خلال ثغرات XST، لذلك يجب التأكد من خلو الموقع من ثغرات XSS
- 12 اجابة
-
- 2
-

-
إن كنت تستعمل نظام MacOS فيمكنك تحميل وتثبيت git عبر Homebrew من خلال الأمر التالي: brew install git أو يمكنك تحميل ملف التثبيت بصيغة dmg من هنا، فقط أضغط على Download وإنتظر 5 ثواني.
-
عليك تعديل الملف url.py ليحتوي على مسار فارغ، كالتالي: urlpatterns = [ path('admin/', admin.site.urls), path('', include('polls.urls')) # عليك أن تقوم بتغير polls.urls إلى مسار الصفحة الرئيسية ] أو إستخدام ملفات العرض views -إن كان لديك واحد-: urlpatterns = [ path('admin/', admin.site.urls), path('', main_views.homepage), # عليك أن تقوم بتغير main_views.homepage إلى مسار الصفحة الرئيسية ]
- 7 اجابة
-
- 2
-

-
من الأفضل أن تستخدم الطريقة الثانية لأنها تضمن عدم إختلاط التعليقات أو إضافة تعقيد إلى الطلب، فعلى سبيل المثال إن كان لديك منشورين وتريد الحصول على التعليقات الخاصة بالمنشور الثاني فسيكون لديك عنوان URL سهل للوصول إلى التعليقات كالتالي: /api/posts/2/comments حيث رقم 2 في العنوان السابق يعبر عن معرف id المنشور، وبالتالي يمكنك الحصول على التعليقات الخاصة بمنشور معين فقط. وهذا المبدأ في التنظيم يسمى RESTful APIs ويمكنك أن تتعلم أكثر عنه من خلال هذه المقالة: بينما لإستعمال الطريقة الثانية فيجب عليك أن تقوم بإرسال معرف المنشور post id مع الطلب ومن ثم يتم معالجة الطلب من قِبل المتحكم controller للحصول على معرف المنشور وإعادة التعليقات الخاصة بهذا المنشور مما يضيف طبقة إضافية من التعقيد ليس لها داعٍ.
- 2 اجابة
-
- 1
-

-
في الماضي كان جانغو Django يقوم بتخزين BASE_DIR في شكل نص عادي String لذلك كان يمكنك أن تقوم بإستخدام الكود التالي: import os BASE_DIR = os.path.dirname(os.path.dirname(os.path.abspath(__file__))) وكان يمكنك أن تقوم بعمل المسارات من خلال الكود التالي: os.path.join(BASE_DIR, ...) لكن بداية من الإصدار 3.1 أصبح جانغو يحتاج إلى أن يكون المتغير BASE_DIR عبارة عن كائن Path لذلك يجب أن تستخدم الكود التالي: from pathlib import Path BASE_DIR = Path(__file__).resolve(strict=True).parent.parent وأصبح يمكنك إنشاء المسارات من خلال الكود التالي: BASE_DIR / 'subdir' وبالتالي يكون عمل المسارت أمرًا أسهل بكثير من خلال الكود السابق. ملاحظة: لن تجد هذا التغير إن قمت بترقية مشروعك إلى الإصدار 3.1 ولكن إن قمت بإنشاء مشروع جديد ستجد أن هذا التغير موجود في الملف settings.py
- 7 اجابة
-
- 1
-

-
ليس شرطًا أن يدعم حاسوبك اللمس لتعمل كمصمم أو تتعلم التصميم بشكل عام، وذلك لأن أشهر برامج التصميم مثل كل برامج Adobe أو برامج الرسوميات ثلاثية الأبعاد مثل Maya 3D أو 3D Max .. إلخ تدعم العمل بإستخدام الفأرة ولوحة المفاتيح، في الواقع أن بعض منها يكون التعامل يكون صعبًا من خلال اللمس، لذلك ليس ضروريًا أن يدعم حاسوبك باللمس. بالتأكيد سيكون حصولك على تابلت للرسم Graphics Tablet أمر جيد خصوصًا إن كنت تعمل في مجال التصميم الجرافيكي Graphic Design، لأنك ستستخدم قلم لرسم المجسمات بدلًا من أدوات مثل Pen Tool وبالتالي سوف تكون إنتاجيت أعلى من الطبيعي، مع العلم أن إستخدام شاشة باللمس أو تابلت للرسم يحتاج إلى بعض الوقت للتعلم والتعود على إستعماله. أيضًا لا ينصح بإستعمال شاشة تعلم باللمس أو تابلت للرسم في بداية التعلم، لأن أساسيات التصميم تحتاج إلى إستخدام العديد من الأدوات في برامج التصميم وليس رسمها باليد، فعلى سبيل المثال لرسم إنحناء بيزير Bezier curve يجب أن تتعلم إستعمال أداوات مثل Pen Tool أو Brushes، وبالتالي سيكون من الصعب تعلم الأساسيات بطريقة صحيحة، لذلك عليك أن تتعلم التصميم بإستخدام الفأرة أولًا وعندما تصل إلى مرحلة متقدمة يمكنك أن تستعمل شاشة باللمس أو تابلت للرسم لتسهيل الأمور عليك.
- 2 اجابة
-
- 3
-

-
المواقع التي تقدم تمارين برمجية قليلة، والمواقع العربية التي تقدم تمارين برمجية شبه منعدمة، هنا قائمة تحتوي على أشهر المواقع التي تقدم تمارين في كل اللغات (ومع حلها في بعض الأحيان): Hacker Rank Coder Byte Hacker Earth Exercism Sphere Online Judge Codility Code Forces Project Euler Leet Code يمكنك أن تستعين بخدمات الترجمة مثل Google Translate ، حيث أن أغلب التحديات البرمجية لا تحتوي على كثير من النصوص لشرح المشكلة وسيكون من السهل ترجمة التحدي آليًا. قد تساعدك أيضًا هذه المقالة هنا: تستطيع أيضًا أن تقوم بعمل تمارين بنفسك وأسئلة بنفسك وسوف يساعدك هذا الأمر كثيرًا، أو يمكنك أن تحاول أن تقوم بإنشاء مشاريع كاملة مثل موقع أو تطبيق موجود بالفعل، وتقوم أنت بمحاولة تقليده، وهذا الأمر سوف يفيدك في محرفة نقاط القوة والضعف لديك، كما سيكون بأمكانك إضافة مثل هذه المشاريع في سيرتك الذاتية أو معرض أعمالك (إن كان لديك معرض أعمال مستقل أو على أحد مواقع العمل الحر).
- 1 جواب
-
- 4
-

-
حاول تشغيل Android Studio بصلاحيات المدير Run As Administrator وأعد المحاولة، إن لم تستطع إنشاء مشروع جديد من خلال Android Studio، فيمكنك أن تقوم بعمل مشروع من خلال سطر الأوامر عبر الأمر التالي: flutter create your_app_name ويمكنك تحديد المؤسسة/نطاق التطبيق كالتالي: flutter create --org com.companyname.packagename your_app_name
- 1 جواب
-
- 1
-

-
تستخدم مواقع الكوبونات الإعلانات للربح بشكل رئيسي، فلاحظ في الموقع الذي ذكرته في سؤالك وجود عدد من إعلانات Google AdSense في كل صفحة، وعند الضغط على الروابط أيضًا، لذلك معرفة إن كان الموقع مربح أم لا يتوقف على عدد المستخدمين وعلى الوقت الذي يقضونه في الموقع وعلى نسبة الضغط على الإعلانات وما هي الدول التي يأتي منها أغلب الزوار وغيرها الكثير من العوامل، لذلك يمكن أن تجد موقعين متشابهين للغاية وكلًا منها يربح بنسبة مختلفة بالكامل عن الآخر، وبالتالي لا يمكن الإجابة على هذا السؤال بشكل صريح وواضح. الشركات الكبيرة والمؤسسات تقوم بعمل ما يسمى ب، "دراسة جدوى" لمعرفة الفائدة العائدة من المشروع (الأرباح في الغالب) وستحتاج إلى متخصص للقيام بهذا الأمر، حيث يقوم بدراسة السوق الذي سوف يتم إستهدافه ومحاولة معرفة أهم العوامل التي تؤثر بشكل رئيسي على نجاح الموقع، للوصول إلى خطة لعمل المشروع ولكن هذا الأمر قد يستغرق أسابيع وتأثيره يعتمد على المعلومات التي يمكن جمعها، لذلك الشركات الكبيرة والمؤسسات والمواقع المعروفة هي من تقوم بهذا الأمر. بالنسبة لهذا الموقع بالتحديد فهو مبني بالفعل بإستخدام WordPress بشكل كامل، حيث يمكنك محاولة التسجيل في الموقع وستجد أن صفحة تسجيل الدخول تشير إلى أنه تم إستخدام WordPress في بناء الموقع. أما بالنسبة إلى تكلفية إنشاء الموقع، فيختلف الأمر كثيرًا من مبرمج لآخر، ولا يوجد معيار ثابت يمكن من خلال قياس تكلفة إنشاء الموقع إلا من خلال سؤال عدد من المبرمجين، ويمكنك أن تقوم بتقديم عرض على أحد مواقع العمل الحر مثل مستقل أو خمسات، وسوف تحصل على عروض من متخصصين في إنشاء مثل هذه المواقع بأسرع ما يمكن.
- 2 اجابة
-
- 2
-

-
في الواقع يوجد فرق بين Flutter و ASP.Net فكلًا منهما يمكنه أن يقوم بشيء مختلف عن الآخر، ويمكنك أن تستعمل كلاهما معًا حتى. وذلك لأن Flutter قد يتم إعتباره إطار عمل للواجهة الأمامية Frontend أي من خلاله تستطيع إنشاء الأزرار والنصوص والصور في المتصفح وحتى عمل طلبات Requests إلى أحد الخوادم (بإستخدام Dart - JavaScript) وبالتالي سوف تكون بحاجة إلى إنشاء واجهة خلفية للموقع Backend لكي تتحكم في الإعدادات وتقوم بعمل نظام لإدارة المستخدمين Users Management على سبيل المثال أو نظان إستيثاق Authentication أو صلاحيات Authorization .. إلخ. على الجانب الآخر يمكنك أن تستعمل ASP.Net في الواجهة الخليفة Backend حيث أنه عبارة عن إطار عمل لإدارة الخدمات من خلال .NET و C# ومن خلاله تستطيع إنشاء واجهة خلفية لتطبيقات الويب أو سطح المكتب أو حتى تطبيقات الهواتف الذكية، ويوفر إطار العمل هذا دعم لعمل مواقع من نوع تطبيقات الصفحة الواحدة Single Page Application (SPA) مثل React و Angular و Vue وحتى Flutter. ليس هناك علاقة بين Flutter و الواجهة الخليفة Backend كما أشرت سابقًا، لذلك سيتقوف إختيارك على لغة الواجهة الواجهة الخلفية وما تريد أن تقوم ببنائه، في الغالب يتم إستعمال قواعد بيانات Microsoft SQL Server (MsSQL) في الواجهات الخليفة المنشئة بإستخدام ASP.Net، ولكن ليس شرطًا أن تستعملها، حيث يمكنك أن تستعمل MySQL و PostgreSQL وحتى Mongo DB أيضًا. هنا مقالة توضح الإختلافات بين بعض من أشهر قواعد البيانات: كما قد تم نشر بعض الأسئلة المشابهة عن أفضل Backend لتطبيقات Flutter وقد يكون من المفيد إلقاء نظرة عليها:
- 2 اجابة
-
- 2
-

-
يمكنك أيضًا أن تتحقق من المدخلات من خلال جملة Try .. Except، لأن المستخدم قد يدخل أحرف وليس أرقام، كالتالي: def user_input(message): while True: try: return int(input(message)) except ValueError: print('please enter an integer') age = user_input('your age: ') weight = user_input('your weight: ') tall = user_input('your tall: ') BMR = (10 * weight) + (6 * tall) - (5 * age) + 5 print(BMR) بهذه الطريقة إن قام المستخدم بإدخال قيمة غير عددية سوف يتم الطلب منه أن يقوم بإدخال رقم صحيح.
- 2 اجابة
-
- 1
-