سامح أشرف
الأعضاء-
المساهمات
2934 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
56
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو سامح أشرف
-
بالتأكيد قد تجد صعوبات في تنفيذ الأفكار أو حل المشاكل بشكل عام، وذلك لأنك تحاول أن تكتسب الخبرة مع الوقت ومع حل كل مشكلة، فعلى سبيل المثال: ربما لا تعرف كيفية توليد أرقام عشوائية في JavaScript ولكن لأنك رأيت هذا الأمر في الكود السابق أصبح لديك المعرفة أن الكائن Math يمكن أن يستعمل في توليد أرقام عشوائية، وعليك أن تحاول بتطبيق أفكار بسيطة تستخدم فيها الكائن Math لكي يصبح لديك أيضًا "خبرة" في هذا الكائن بشكل عام وليس مجرد معلومة بأنه يستخدم في توليد أرقام عشوائية. شخصيًا كنت أواجهة مشكلة في إستخدام لغة JavaScript في تعديل كائنات DOM (عناصر الصفحة)، وكلما أردت أن أقوم بتنفيذ فكرة ما لا أعرف من أين أبدأ ولكن مع الوقت ومع تنفيذ أفكار بسيطة واحدًا تلو الآخر أصبجت أكتسب خبرة -ولو بسيطة- من كل مشروع JavaScript أقوم به. وفي الكثير من الأحيان عندما أفشل في معرفة كيفية تنفيذ فكرة معينة أقوم بالبحث عن حلول من خلال سؤال آخرين أو البحث عن مكتبات تساعدني .. إلخ، ومع مرور الوقت أصبحت أستطيع تنفيذ أفكار أكثر تقدمًا وحل مشاكل أكثر صعوبة. لدي بعض النصائح التي قد يساعدك تطبيقها كثيرًا: حاول أن تتعمق في الأكواد التي تعرفها، فعلى سبيل المثال حاول أن تتعمق في كيفية إستخدام الكائن Math لأنك أستخدمته في مشروعك وكذلك الأمر بالنسبة querySelectorAll و التابع forEach و setAttribute وحاول البحث عن توابع أخرى مشابهة وستجد توابع مثل hasAttribute و getAttribute و removeAttribute .. إلخ، أي إن أستخدمت تابع أو كائن جديد فحاول الإطلاع على كل تفاصيله وكذلك الكائنات أو التوابع الأخرى له، وسوف يساعدك إستخدام موسوعة حسوب كثيرًا في هذا الأمر. أقرأ كثيرًا، تحتوي الأكاديمية على مئات المقالات في البرمجة بشكل عام وفي تقنيات الويب مثل JavaScript بشكل خاص، فستجد أكثر من 330 (وقت كتابة هذه الإجابة) خاصة بلغة JavaScript فقط وسوف تستفيد كثيرًا من قراءة المقالات. حاول تنفيذ مشاريع كثيرة، وأنت بالفعل تقوم بهذه الخطوة، لذلك أحسنت العمل أنت في الطريق الصحيح. بعدما تشعر أنك أصبحت متمكنًا من اللغة وتستطيع تطبيق أغلب الأفكار التي لديك بسهولة، حاول أن تقرأ الكود المصدري للمكتبات التي تستعملها مثل lightbox على سبيل المثال، لترى كيف يتم كتابة أكواد إحترافية وكيف يتم تنظيمهما.
- 12 اجابة
-
- 3
-

-
بالتأكيد يمكنك أن تقوم بهذا الأمر بطريقة تلقائية من خلال JavaScript وهي كالتالي: // تحديد كل العناصر التي لها الصنف gallery const galleries = document.querySelectorAll('.gallery') galleries.forEach(gallery => { // توليد قيمة عشوائية للخاصية data-lightbox const randomText = 'gallery-' + Math.floor(Math.random() * 10000) // إضافة الخاثية data-lightbox بقيمة النص العشوائي السابق const links = gallery.querySelectorAll('a') links.forEach(link => { link.setAttribute('data-lightbox', randomText) }) }) بهذه الطريقة ليس عليك أن تقوم بتحديد قيمة مختلفة، وستقوم JavaScript بتوليد قيم عشوائية لكل مجموعة من الصور.
- 12 اجابة
-
- 2
-

-
حاول تثبيت مكتبة CV2 و face_recognition من خلال الأمر التالي: pip install opencv-python face-recognition بعد ذلك أعد محاولة تشغيل المشروع مرة أخرى، وإن ظهرت لديك أخطأ أرجو أن تقوم بإرفاقها.
- 1 جواب
-
- 2
-

-
لاحظ أن لديك بعض الأخطاء البسيطة في الملف tourist.php مثل أن إغلاق حلقة while يجب أن يكون قبل العنصر footer مباشرة، وذلك لأنك تستعمل بعض المتغيرات الخاصة بالبيانات التي يتم إحضارها من قاعدة البيانات، وذلك سيؤدي إلى ظهور العديد من الأخطاء في حالة لم يتم إيجاد أي نتيجة في قاعدة البيانات، كما في الصورة التالية: الأمر الآخر هو أن لديك خطأ في جملة SQL حيث يجب أن تكون بالشكل التالي: $get_news_sql = "SELECT * FROM information WHERE Country LIKE '%{$_GET['search']}%' OR Capital LIKE '%{$_GET['search']}%' "; لاحظ كيف تم إستخدام قيمة المعامل search مباشرة في جملة SQL، ووجود علامة % قبل وبعد المعامل في تعيمتي LIKE. بهذا الشكل سوف يتم البحث عن أي مدينة أو دولة مشابهة للاسم الذي تم البحث عنه. أيضًا قد تجد أن النتيجة عبارة عن علامات إستفهام كما في الصورة التالية: ولحل المشكلة السابقة يجب أن تقوم بإستخدام الدالة mysqli_set_charset بدلًا من الدالة mysqli_query كالتالي: mysqli_set_charset($connection, 'utf8'); // بدلُا من الكود التالي // mysqli_query($connection, "set character_set_server='utf8mb4_general_ci'"); // mysqli_query($connection, "set names 'utf8mb4_general_ci'"); أيضًا يجب التحقق من وجود المعامل search من البداية من خلال الكود التالي: if (!isset($_GET['search'])) { header('Location: index.php'); // العودة إلى صفحة index } يمكنك أن تضع الكود السابق في بداية الملف tourist.php الأمر الأخير هو أنه في حالة وجود أكثر من نتيجة في قاعدة البيانات مسابهة لكلمة البحث فسوف يكون لديك أكثر من صفحة في الكود كما في الصورة التالية: ولحل المشكلة يجب أن تقوم بإضافة LIMIT 1 إلى جملة SQL لتكون بالشكل التالي: $get_news_sql = "SELECT * FROM information WHERE Country LIKE '%{$_GET['search']}%' OR Capital LIKE '%{$_GET['search']}%' LIMIT 1"; هنا ملفات المشروع بعد التعديل: 320.zip
- 11 اجابة
-
- 4
-

-
عندما يكون لديك أكثر من مجموعة من الصور يجب أن تقوم بتغير قيمة الخاصية data-lightbox، كالتالي: <div id="small-img-roll" class="gallery"> <a href="img/1.png" data-lightbox="gallery1"><img src="img/1.png" class="show-small-img" alt=""></a> <a href="img/2.png" data-lightbox="gallery1"><img src="img/2.png" class="show-small-img" alt=""></a> <a href="img/3.png" data-lightbox="gallery1"><img src="img/3.png" class="show-small-img" alt=""></a> </div> <div id="small-img-roll" class="gallery"> <a href="img/1.png" data-lightbox="gallery2"><img src="img/1.png" class="show-small-img" alt=""></a> <a href="img/2.png" data-lightbox="gallery2"><img src="img/2.png" class="show-small-img" alt=""></a> <a href="img/3.png" data-lightbox="gallery2"><img src="img/3.png" class="show-small-img" alt=""></a> </div> لاحظ أن قيمة الخاصية data-lightbox في المجموعة الأولى تختلف عن المجموعة الثانية، وبالتالي يُمكن لمكتبة LightBox أن تُفرق بين المجموعات.
- 12 اجابة
-
- 2
-

-
مكتبة lightbox تحتاج أن تكون الصور في مجلد images وليس img وبالتالي لا تتمكن المكتبة من العثور على الصور، يمكنك حل المشكلة من خلال نقل المجلد LIGHTBOX\lightbox2-2.11.3\dist\images إلى مجلد المشروع مباشرة. كما في الصورة:
- 12 اجابة
-
- 1
-

-
يجب أن تقوم بإضافة الخاصية data-lightbox إلى عنصر a وليس إلى الصورة، على النحو التالي: <a href="img/1.png" data-lightbox="gallery"> <!-- ^^^^^^^^^^^^^^^^^^^^^^^ --> <img src="img/1.png" class="show-small-img" alt=""> </a> أيضًا بما أنك تستعمل مكتبة jQuery فليس عليك تضمين الملف lightbox-plus-jquery.min.js لأنه يحتوي على مكتبة jQuery 3.4.1 بالإضافة إلى lightbox، بدلًا من ذلك يمكنك أن تستعمل الملف lightbox.min.js بعد مكتبة jQuery فقط كالتالي: <script src="js/jquery.js"></script> <script src="LIGHTBOX\lightbox2-2.11.3\dist\js\lightbox.min.js"></script> <script src="js/home.js"></script>
- 12 اجابة
-
- 1
-

-
الكاش Cache أو البيانات المؤقتة يتم تخزينها في الذاكرة الوصول العشوائية Random Access Memory (RAM)، وبالتالي لا يمكن المقارنة بينهما، ولكن أعتقد أنك تقصد المسجلات Registers وهي أسرع ذاكرة تخزين في الحاسوب، الحواسيب الحديثة قد تحتوي على ما يصل إلى 10MB من مساحة التخزين كمسجلات Registers وبالتالي نظريًا يمكننا أن نقوم بعمل حاسوب يعمل بالمسجلات فقط، ولكن عمليًا في الحياة الواقعية هذا الأمر غير ممكن، وسأحول أن أوضح هذا الامر بشيء من التفصيل. المسجلات Registers عبارة ذاكرة لتخزين ولنقل البيانات وبعض التعليمات التي تقوم بتنفيذها وحدة المعالجة CPU بشكل مباشرة، ويوجد من المسجلات عدة أنواع ولكل نوع وظيفة معينة، مثل Data register لنقل وتخزين البيانات، Address register تستخدم لتخزين عناوين الذاكرة، Instruction register لتخزين التعليمات التي تقوم وحدة المعالجة بتنفيذها، Input register يقوم تخزين محرف Character معين، ولكل نوع من الأنواع السابقة حجم معين متعارف عليه ويكون ما بين 8bit إلى 16bit فقط. المسجلات Registers سريعة للغاية لأنها متصله بشكل مباشر أو شبه مباشر بالأجزاء العملية بالحاسوب، أيضًا هي مكلفة للغاية مقارنة بأنواع الذاكرة الأخرى مثل الأقراص الصلبة HDD أو ذاكرة الوصول العشوائي RAM .. إلخ. على الجانب الآخر ذاكرة الوصول العشوائي RAM بطيئة مقارنة بالمسجلات ولكنها أرخص منها بكثير، وبالتالي بناء حاسوب بإستخدام المسجلات فقط سيؤدي بالفعل إلى حاسوب أسرع ولكن ستكون تكلفته أكبر بكثير من الحاسوب العادي، لدرجة أن فرق السرعة الذي سنحصل عليه لا يساوي تكلفة الحاسوب، وبالنسبة للشركات فإن تطوير وحدات أسرع (وحدة معالجة أسرع، أو ذاكرة أسرع .. إلخ) أرخص بكثير وسيؤدي إلى نفس النتيجة في النهاية. يوجد سبب آخر لكون الأمر مستحيل عمليًا، وهو التعليمات اللازمة للوصول إلى مسجل Register عمين، حيث أن عدد وحجم المسجلات القليل يجعل من الوصول إليها أمرًا سهلًا، مقارنة بذاكرة الوصول العشاوئية RAM والتي تحتوي على مليارات البتات Bits، فتخيل أنك تريد الذهاب إلى بيت معين من بين مجموعة بيوت موجودة أمامك مقارنة بالذهاب إلى بيت آخر لا تعرف سوى عنوانه في وسط مدينة ضخمةن بالتأكيد سوف تصل إلى البيت في كلتا الحالتين ولكن سوف تستغرق وقت أطول ومجهود أكبر بكثير في الحالة الثانية، وبالتالي إن كان لديك حاسوب يحتوي على أكثر من جيجابايت من المسجلات فيجب أن يكون لهذا الحاسوب طريقة ما للوصول إلى كل مسجل من المسجلات وسيكون الأمر أبطء بطبيعة الحال.
- 2 اجابة
-
- 3
-

-
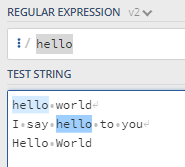
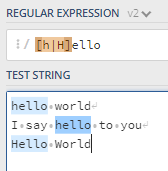
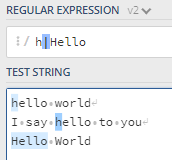
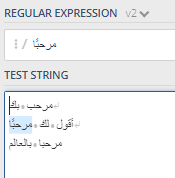
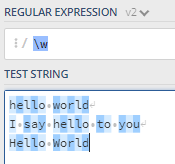
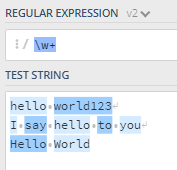
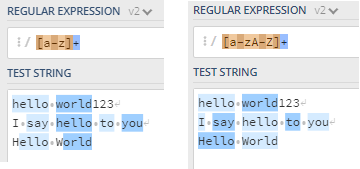
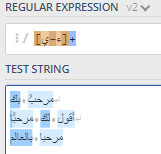
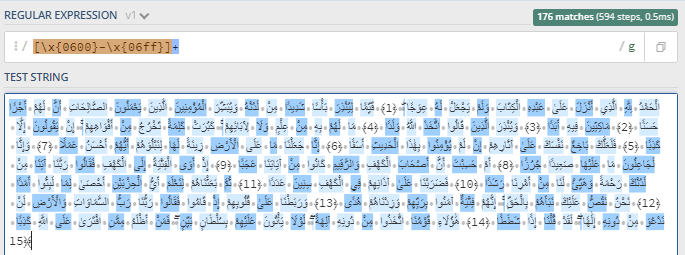
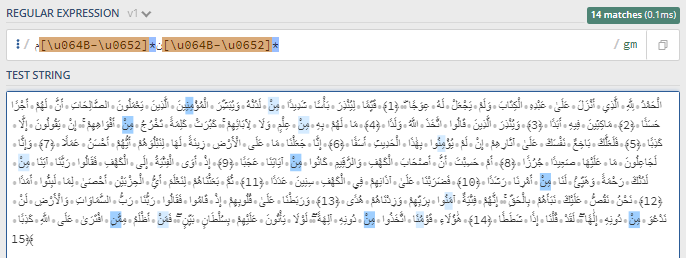
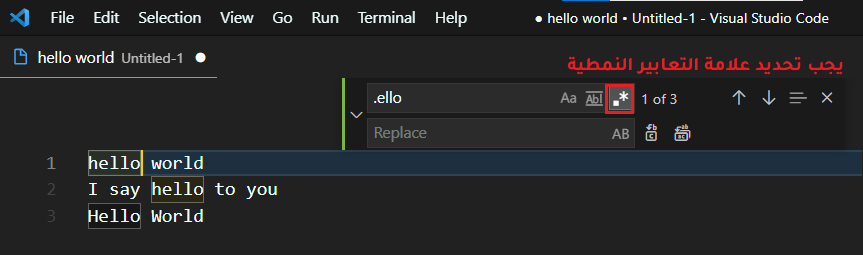
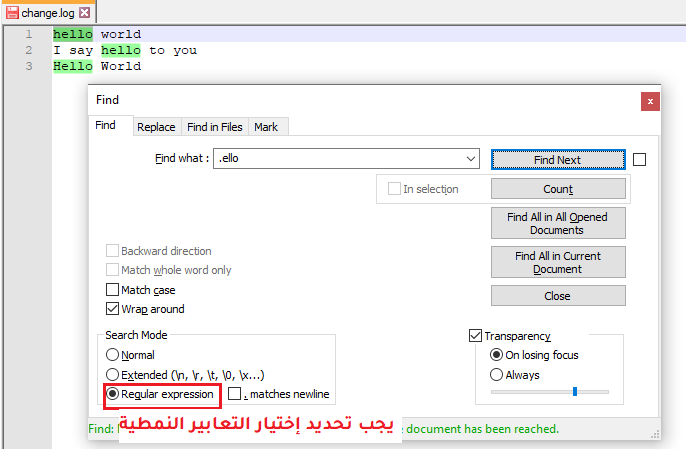
ماهو الـ Regex؟ كلمة RegEx هي إختصار للعبارة Regular Expression وتعني التعابير النمطية، وهي طريقة للبحث عن نصوص معينة ومطابقتها في مستند بإستخدام نمط Pattern، فعلى سبيل المثال إن أردت حذف كل المسافات في مستند ما، فعليك أن تقوم بذلك يدويًا أو تقوم ببرمجة سكريبت كبير للبحث عن المسافات بكل أنواعها، لكن هذا الأمر سوف يستغرق منك الكثير من الجهد والوقت وقد لا تنجح في النهاية في هذه المهمة، بينما يمكنك أن تستعمل التعابير النمطية Regex لتسهيل هذه المهمة، وكل ما عليك هو كتابة مجموعة من الرموز كالتالي على سبيل المثال: /^\s+|\s+$|\s+(?=\s)/g قد تبدو الرموز السابقة عشوائية وغير واضحة على الإطلاق، ولكن لكل رمز من الرموز السابقة معنى يعبر عنه، وسأشرح هذه الرموز بطريقة بسيطة. يسمى الرمز السابق بالنمط Pattern، أي أنك تقوم بالبحث عن نمط معين في نص ما وسوف تحثل في النهاية على كل الكلمات المطابقة للنمط الذي حددته. ملاحظة: يُمكن إستخدام موقع regex101 لتجربة كل الأمثلة التالية وتجربتها. النمط Pattern يتكون النمط من علامتي القسمة Slash / / ويكتب بينهما كل الرموز المستخدمه في عملية البحث، وقد يأتي بعدهما حرف مثل حرف g في المثال السابق، ويسمى هذا الحرف بـ "علم التعبير Expression Flag" وسوف نتطرق إليه لاحقًا. إذا قُمتَ بإضافة أي كلمة بين هذه العلامات سوف يتم تحديدها، فعلى سبيل المثال إن أردت البحث عن كلمة "hello" في نص ما، يمكنك أن تقوم بالبحث عنها بهذه الطريقة: /hello/g وستكون النتيجة كالتالي: لاحظ كيف تم تحديد كل كلمات hello، ولكن لماذا لم يتم تحديد كلمة Hello الأخيرة؟ لذلك لأن كلمة hello تختلف عن Hello فالتعابير النمطية regex حساسة لحالة الأحرف، ولكن لحسن الحظ تسمح التعابير النمطية Regex بتحديد كل أشكال الكلمة وبأكثر من طريقة، كالتالي: يُمكن أن نستخدم علامة pipe ( | ) وهي تستخدم للتعبير عن حرف من حرفين، فعلى سبيل المثال إن إستخدمنا التعبير النمطي التالي: /[h|H]ello/g سوف يتم تحديد كلمة hello و Hello معًا، ذلك لأن علامة | تستخدم وكأننا نقوم حرف h أو H ثم باقي الكلمة ello، وستكون النتيجة كالتالي: الآن تم تحديد كل كلمات hello. لاحظ أيضًا إستخدام القوسين [ ] في المثال السابق وذلك لتحديد حرف واحد فقط من كلا الحرفين (H و h)، بينما إذا لم نستخدم الأقواس سوف يتم تحديد الحرف h وكلمة Hello فقط ، وكأننا نقوم أبحث عن الحرف h أو كلمة Hello : يمكن أيضًا إستخدام نقطة . للتعبير عن "أي حرف"، فعلى سبيل المثال يمكن تحديد كلمة hello و Hello من خلال التعبير التالي: /.ello/g التعبير النمطي السابق سوف يقوم بتحديد أي نص يحتوي على كلمة ello ويبدأ بأي حرف حتى وإن لم يكن حرف h ، فمثلًا سوف يتم تحديد كلمات مثل gello و sello أو أي كلمة تبدأ بأي حرف وبعده ello تحديد الكلمات الإنجليزية يُمكن إستخدام رموز خاصة في التعابير النمطية لأداء مهمة معينة، فعلى سبيل المثال يُمكن تحديد كل الحروف أو الأرقام على حدى من خلال \w، كالتالي: كما يمكن تحديد كل الكلمات من خلال إضافة علامة + إلى التعبير النمطي السابق: علامة + تعني تكرار الرمز السابق لها (وهو \w في هذه الحالة) بأي عدد من المرات، وبالتالي سيتم تحديد أي مجموعة من الحروف معًا أو بمعنى آخر الكلمات فقط (حتى وإن إن كانت تحتوي الكلمات على أرقام). يُمكننا تحديد كذلك الكلمات التي لا تحتوي على أرقام بل حروف فقط من خلال إستخدام الرمز [a-z] وسوف يقوم بتحديد كل الحروف الإنجليزية لاحظ في المثال الأول تم تحديد كل الحروف الإنجليزية الصغيرة Small Letters بينما في المثال الثاني تم تحديد كل الحروف الإنجليزية الكبيرة والصغيرة. إستخدام التعابير النمطية RegEx مع النصوص العربية نستطيع أيضًا إستخدام التعابير النمطية مع الكلمات العربية: قد تتسأل لماذا لم يتم تحديد كل كلمات "مرحبًا"، وذلك لأن في اللغة العربية (وغيرها من اللغات) تحتوي على تشكيل للحروف، ويعتبر كل تشكيل حرف منفصل، فحركة الضمة حرف، والكسرة حرف والشدة حرف .. إلخ، فكلمة "مرحبا" تختلف عن "مَرْحَبًا"، وبالتالي لن نتمكن من تحديد الكلمات التي لها تشكيل مختلف بسهولة، لذلك يتم إستعمال رموز unicode لحل هذه المشكلة في كثير من الأحيان كما سنرى لاحقًا. تحديد الكلمات العربية قمنا سابقًا بتحديد الكلمات الإنجليزية بالكامل من خلال الرمز [a-z] ونستطيع تطبيق نفس الفكرة من على الكلمات العربية من خلال الرمز [ء-ي] حيث تبدأ الحروف العربية بالهمزة وتنتهي بالياء يُمكن إستخدام رموز unicode كما أشرت سابقًا بدلًا من الحروف العربية. تُكتب رموز Unicode بالشكل التالي u0627\ \u0627 حرف الألف ا \u0628 حرف الباء ب مع العلم أن كل الحروف والرموز العربية بما فيها رموز التشكيل والحركات تنحصر بين u0600\ و u06FF\ بشكل عام، وكل الأحرف تنحصر بين u0621\ و u0650\ ، كما تنحصر رموز التشكيل ما بين u064B\ و u0652\ ملاحظة: بعض البرامج ولغات البرمجة لا تدعم الشكل السابق ولكن يتم تتغيره إلى الصيغة x{0627}\ كالتالي: تحديد كلمة عربية بغض النظر عن تشكيلها نستطيع الآن تحديد أي كلمة عربية من خلال إستخدام رموز Unicode بغض النظر عن تشكيلها أو حركات الحروف بها. في المثال التالي يتم تحديد كل كلمات "من" بكل أشكالها: لاحظ كيف تم التعويض عن تشكيل كل حرف بإستخدام رموز Unicode إستخدام التعابير النمطية RegEx في لغات البرمجة توفر كل لغات البرمجة طريقة للتعامل مع التعابير النمطية RegEx، فعلى سبيل المثال توفر لغة Python مكتبة re للتعامل مع التعابير النمطية، كما توفر لغة JavaScript الكائن RegExp كما توفر التعامل مع النصوص بإستخدام التعابير النمطية بصورة مباشرة. var str = 'fee fi fo fum'; var myArray = str.match(/\w+\s/g); console.log(myArray); // ["fee ", "fi ", "fo "] إستخدام التعابير النمطية في محررات النصوص توفر برامج تحرير النصوص والأكواد مثل VS Code و Sublime Text و Notepad++ طرقًا للتعامل مع التعابير النمطية والبحث في المستندات وتبديل القيم بنصوص أخرى، وذلك من خلال البحث Ctrl + f أو البحث والإستبدال Ctrl + h مصادر إضافية كما توفر موسوعة حسوب شرح كامل لمكتبة re في بايثون يمكنك الإطلاع عليه من هنا، وكذلك شرح للكائن RegExp في لغة JavaScript.
- 3 اجابة
-
- 1
-

-
لا يُمكن أن تحتوي الصفحة على أكثر من منتج لان الصورة يتم تحديدها من خلال id ، ولا يمكن أن تحتوي الصفحة على أكثر من عنصر لهم نفس الـ id، لذلك يتم تجديد أول عنصر لديه المعرف #show-img في الصفحة، ولحل المشكلة يجب إستخدام الأصناف classes بدلًا المعرفات IDs ، كالتالي: <div class="content-first"> <div class="show"> <!-- تم إستخدام class .show-img بدلًا من #show-img --> <img src="img/1.png" class="show-img"> <a href="#" class="zoom-image"> <i class="fas fa-search-plus"></i> </a> </div> <div class="small-img"> <div class="small-container"> <div id="small-img-roll"> <img src="img/1.png" class="show-small-img" alt=""> <img src="img/2.png" class="show-small-img" alt=""> <img src="img/3.png" class="show-small-img" alt=""> </div> </div> </div> </div> أيضًا في كود JavaScript يجب تحديد العنصر .show-img الخاص بالمنتج وليس أي عنصر لديه الصنف show-img كالتالي: $('.show-small-img').click(function() { // لاحظ كيف تم تحديد العنصر .show-img من خلال الأب $(this).parents('.content-first').children('.show').children('.show-img') .attr('src', $(this).attr('src')); // ... }) بهذه الطريقة سوف يتم تحديد العنصر show-img الخاص بالمنتج وليس أول عنصر في الصفحة لديه الصنف .show-img
- 5 اجابة
-
- 1
-

-
مكتبة Tkinter في بايثون مُعدة لإنشاء تطبيقات ذات واجهة رسومية GUI بسيطة وليس الغرض منها إنشاء الألعاب، حتى وإن كانت ألعاب ثنائية الأبعاد 2D، بالتأكيد يمكنك عمل ألعاب بسيطة للغاية مثل لغة تخمين الرقم الصحيح (يخبر البرنامج المستخدم بإختيار رقم من عشرة أرقام وإن كان إختياره صحيح يظهر رسالة بالفوز)، ولكن لا يُفضل إستخدام مكتبة لإنشاء الواجهات الرسومية في صناعة الألعاب، لأنك سوف تجد الكثير من المشاكل والصعوبات في هذا الأمر. بينما من الأفضل أن تستخدم مكتبات مُعدة لهذا الأمر في الأساس مثل Pygame أو Pyglet أو حتى Kivy، حيث توفر لك هذه المكتبات دعم كبير في صناعة الألعاب (خصوصًا الألعاب ثنائية الأبعاد 2D) إن كنت تريد مصادر لتعلم Tkinter يُمكنك الإطلاع على هذه الإجابة هنا:
- 2 اجابة
-
- 2
-

-
قُمت بتجربة الكود وهو يقوم بتبديل الصور عند الضغط عليهم بدون مشكلة. لكن لاحظ أن ملف HTML الخاص بك لا يحتوي على العديد من العناصر التي يتم تعديلها في كود JavaScript، فعلى سبيل المثال لا يوجد عنصر له المعرف #show-tab أو #big-img أو #next-img أو #prev-img وقد يكون هذا سبب المشكلة لديك.
- 5 اجابة
-
- 1
-

-
هل يًمكنك أن ترفق كود HTML كذلك؟ لأن كود JavaScript وحده لا يساعد على فهم سبب المشكلة.
- 5 اجابة
-
- 1
-

-
في مصر يمكنك أن تقوم بإستخراج بطاقة فيزا لإستخدامها على الإنترنت، وتسمى "فيزا مشتريات أونلاين" في أغلب البنوك مثل البنك الأهلي المصري وبنك مصر وبنك الإسكندرية وبنك QNB وغيرها، وخطوات إستخراج هذه البطاقة وتكلفتها والوقت المستغرق في هذه العملية يختلف من بنك لآخر، ويجب أن تقوم بسؤال أحد الموظفين في أي فرع للبنك الذي تريده وسوف يخبرك بتفاصيل إستخراج بطاقة مشتريات من البنك، وفي الغالب سوف تحصل عليها في نفس اليوم أو بعد أسبوع كحد أقصى من وقت طلبك للفيزا. عليك أيضًا أن تسأل إن كانت الفيزا تدعم ربطها مع PayPal وأغلب البنوك تدعم ذلك بدون مشكلة، وذلك لأن كل البنوك لديهم عدة أنواع من البطاقات الإئتمانية التي تدعم الشراء عبر الإنترنت، وتختلف هذه الأنواع ومميزاتها من ينك لآخر بالطبع. أيضًا يمكنك أن تستخرج بطاقة Easy Pay مسبقة الدفع من أي مكتب للبريد المصري وهي بطاقة تدعم الشراء عبر الإنترنت وكذلك ربطها مع PayPal بدون مشكلة، وتدعم السحب من أغلب ماكينات ATM كذلك، ويُمكن إستخراجها في نفس اليوم ببطاقة الرقم القومي فقط وبتكلفة 25 جنية مصري فقط، وبعد إستخراجها يجب أن تقوم بشحنها بقيمة 100 جنية مصري على الأقل لكي يتم تفعيلها (يتم إضافة المئة جنية على الفيزا كرصيد). خطوات ربط بطاقة الفيزا مع PayPal بعد تسجيلك في موقع PayPal ستحتاج إلى إضافة بطاقة إئتمانية تدعم الشراء عبر الإنترنت إلى حسابك، وسوف يقوم موقع PayPal بخصم 1 دولار أمريكي من الفيزا للتأكد من صلاحيتها (سوف يتم إرجاع هذه القيمة بعد أسبوع من سحبها إلى حساب PayPal الخاص بك)، ولكي يتمكن PayPal من سحب هذه القيمة يقوم بطلب إدخال "رقم تأكيد عملية الدفع لـ PayPal"، ويجب أن تقوم بالإتصال بخدمة عملاء البنك الخاص بك (أو البريد المصري في حالة بطاقة Easy Pay) وطلب منهم "رقم تأكيد عملية الدفع لـ PayPal" وسوف يخبرك به موظف الدعم الفني، وهذا الرقم سوف تقوم بكتابته في موقع PayPal. ملاحظة: إن لم تتمكن من ربط بطاقة فيزا الخاصة بك بـ PayPal يُمكنك طلب المساعدة من خدمة العملاء الخاصة بالبنك وسوف يقوم بمساعدتك وإرشادك إلى الخطوات والتفاصيل. ملاحظة: قد تتأخر عملية الحصول على "رقم تأكيد عملية الدفع لـ PayPal" إلى ما يصل لأسبوع، لذلك قد يكون عليك أن تقوم بالإتصال بخدمة عملاء البنك الخاص بك أكثر من مرة للتأكد من وصول الرقم لديهم لكي يخبرك به. طريقة شحن البطاقات الإتمانية مسبقة الدفع يُمكنك أن تقوم بشحن البطاقة من أي فرع للبنك الخاص بك (أو أي مكتب بريد مصري في حالة بطاقة Easy Pay) أو من ماكينات ATM التي تدعم الإيداع، ويمكنك أن تسأل البنك عن أماكن تواجد هذه الماكينات في المنطقة التي تسكن بها. ملاحظة: يُمكن شحن بطاقة Easy Pay أيضًا من ماكينات الإيداع الخاصة بأغلب البنوك بما فيها ماكينات البنك الأهلي المصري.
- 2 اجابة
-
- 3
-

-
يُمكنك أن تستعمل أي مسار للواجهة الخلفية Backend حيث أن كل المسارات المعروفة في الوقت الحالي تؤدي الغرض منها على أكمل وجهة حتى بالنسبة لأكبر الشركات والمواقع الضخمة، فعلى سبيل المثال اللغات مثل PHP و Python و Ruby وكذلك JavaScript (مع Node.js) يمكنها عمل أي نظام للواجهة الخلفية Backend لإدارة تطبيق أندرويد وعمل API كامل متعدد الإصدارات بدون مشكلة وبسهولة أيضًا، مع العلم أن كل هذه اللغات لها إطارات عمل ضخمة يتم إستخدامها في العديد من المواقع الكبيرة مثل Laravel و Django و Express.js و Ruby on rails، يمكنك الإطلاع على هذه الإجابة لمزيد من التفاصيل عن كل لغة وإطار العمل الخاص بها: وبالطبع نفس الأمر ينطبق على نظام قواعد البيانات حيث يمكنك أن تستعمل MySQL أو PostgreSQL أو MongoDB بدون مشكلة في أغلب المشاريع.
- 4 اجابة
-
- 2
-

-
ويندوز 11 جديد نسبيًا مقارنة بالإصدارات السابقة منه مثل Windows 10 أو Windows 8.1، لذلك قد يكون هناك الكثير من المشاكل -حتى ولو كانت صغيرة- التي لم يتم حلها بعد (أو لم يتم إكتشافها من الأساس)، وعلى سبيل المثال إن كان حاسوبك يعمل بمعالج من نوع AMD Ryzen فقد تواجهة مشكلة في تشغيل بعض الألعاب أو بطء عام في الجهاز بنسبة تصل إلى 15% من أداء الجهاز العادي، مع العلم أن Microsoft قد أعلنت أنها أصلحت هذه المشكلة في التحديث الأخير (تحديث رقم Build 22000.282)، وقد قامت شركة AMD بطرح تعريف Driver جديد لإصلاح المشكلة من جانبها أيضًا (الإصدار 3.10.08.506). هذا وقد تجد عدد من المشاكل الأخرى مثل الإتصال بالطابعات، أو طلب صلاحييات المدير في كل مرة يتم فيها إستخدام الطابعة، أو مشاكل عند إنشاء أو إستخدام نظام إفتراضي Virtual machines (VMs)، وغيرها من المشاكل الأخرى يمكنك الإطلاع على آخر المشكلات الموجودة حاليًا في النظام ومعرفة كيفية إصلاح المشكلة (إن كان لها حل في الوقت الحالي) من خلال Windows 11 known issues and notifications الرسمية. لذلك لا يُنصح بتجربة Windows 11 على حاسوب الشخصي وخصوصًا إن كان لديك ملفات مهمة أو تستخدمه بكثرة في الأعمال، لأنك قد تواجهة مشكلة من المشكلات السابقة أو حتى مشكلة جديدة لم يتم إصلاحها بعد، مما سيؤثر بالسلب على عملك أو وقتك، ويُفضل أن تنتظر عدة أسابيع أخرى قبل تجربة النظام لضمان أن أغلب المشكلات قد تم حلها بالفعل. كما أنك في الغالب لا تحتاج إلى تثبيت Windows 11 من الأساس، فإن كان حاسوبك على ما يرام بـ Windows 10 وكل البرامج التي لديك تعمل عليه، فلست بحاجة إلى المخاطرة وتجربة نظام جديد خصوصًا إن كنت تستعمل حاسوبك في أمور مهمة كالعمل أو الدراسة كما ذكرت سابقًا، أما إن كان ينتابك الفضول فقط وتريد تجربة النظام فمن الأفضل أن تقوم بتجربة على حاسوب آخر أو حتى كنظام وهمي Virtual machine مع العلم أن هذا الأمر قد يكون معقدًا قليلًا في الوقت الحالي بسبب متطلبات تشغيل windows 11.
- 2 اجابة
-
- 3
-

-
يمكنك أن تستخدم أكثر من عنصر tbody كما وضح المدرب أسامة، ويمكنك أن تستخدم الصفوف فقط للقيام بهذه المهمة أيضًا، على النحو التالي: <table border="2" width="100%"> <thead> <tr> <th>Group</th> <th>Avatar</th> <th>Name</th> <th>Email</th> <th>Character</th> <th>Profile</th> </tr> </thead> <tbody> <!-- المجموعة الأولى --> <tr> <td rowspan="3">Ninja</td> <td rowspan="2"><img src="https://via.placeholder.com/40/f00" alt=""></td> <td rowspan="2">Osama mohamed</td> <td>o1@nn.sa</td> <td rowspan="2">@</td> <td rowspan="2"><a href="#">Profile</a></td> </tr> <tr> <td>o2@nn.sa</td> </tr> <tr> <td><img src="https://via.placeholder.com/40/00f" alt=""></td> <td>Saed Zareef</td> <td>S@nn.ss</td> <td>™</td> <td><a href="#">Profile</a></td> </tr> <!-- المجموعة الثانية --> <tr> <td>Monsters</td> <td><img src="https://via.placeholder.com/40/000" alt=""></td> <td>Mohamed Hany</td> <td>m@nn.sa</td> <td>®</td> <td><a href="#">Profile</a></td> </tr> </tbody> <tfoot> <tr> <td colspan="5">Total members </td> <td>3</td> </tr> </tfoot> </table> لاحظ كيف أن كل صف tr في المجموعة الأولى يحتوي على عدد معين من عناصر td، وذلك للسماح للخلايا بالتوسع وأخذ مساحة أكثر من صف rowspan.
- 3 اجابة
-
- 2
-

-
يمكنك أن تقوم بتعديل الدالة globl لكي تقوم بالبحث عن كل الملفات التي لديها الصيغة jpg أو png أو gif كالتالي: // غير السطر التالي $stored_imgs =glob($targetDirectory."*.jpg"); // إلى هذا السطر $stored_imgs = glob($targetDirectory."*.{jpg,png,gif}", GLOB_BRACE); بهذه الطريقة سوف يتم التطبيق على كل الصور التي لديها الصيغة jpg أو png أو gif.
- 1 جواب
-
- 2
-

-
يُمكن بيع القوالب الجاهزة في خمسات، فعند البحث عن كلمة "قالب" على سبيل المثال، ستجد خدمات تقوم ببيع قالب معين مع بعض الإضافات والمميزات المدفوعة والإختيارية مثل بيع القالب بدون حقوق أو تركيبة على أكثر من مدونة. ويمكنك أن تقوم بعمل خدمة في خمسات وسيتم مراجعتها من قِبل فريق مختص، وإن حدثت مشكلة أو كانت الخدمة مخالفة سوف يتم الرد عليك من خلال البريد الإلكتروني بكل التفاصيل وهذا الأمر مذكور في نهاية صفحة المساعدة "إضافة خدمة مميزة". يمكنك أيضًا أن تقوم بإعطاء المستخدم شرح بسيط عن كيفية إستخدام القالب ومميزاته في شكل كُتيب صغير أو مقطع فيديو. نصيحة إضافية: قُم بقراءة بعض المقالات من الأكاديمية حول إستخدام برنامج Microsoft Word، وهذا الأمر سيساعدك للغاية في تحسين القوالب التي تقوم بها وإضافة بعض المميزات إليها.
- 1 جواب
-
- 2
-

-
يمكنك أن تستخدم الأمر التالي في مشروعك (تأكد أنك في مجلد المشروع الصحيح): git remote set-url origin https://<access-token>@github.com/<username>/<repo> قم بوضع الـ access token واسم المستخدم واسم المستودع أيضًا.
- 4 اجابة
-
- 5
-

-
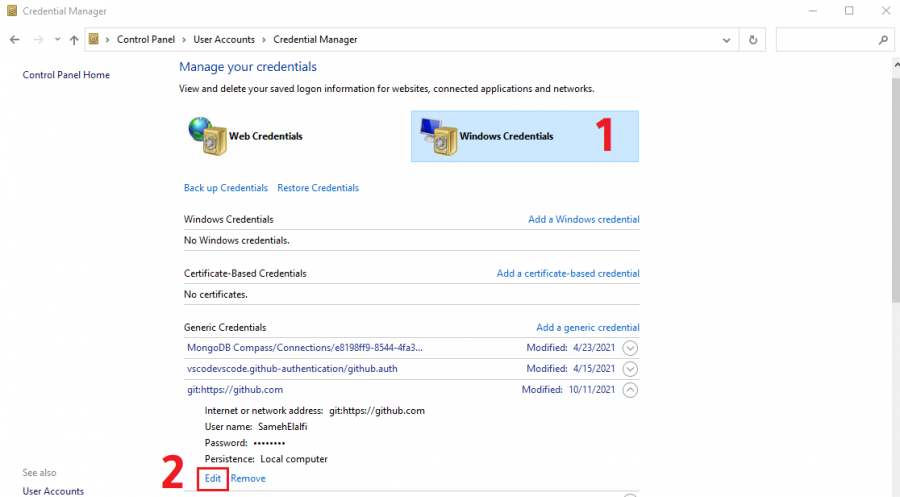
بداية من شهر أغسطس الماضي لم يعد تسجيل الدخول عبر Git بإستخدام كلمة المرور ممكنًا وذلك لأغراض أمنية، بدلًا من ذلك يجب أن تقوم بتوليد Access Token من حسابك في GitHub وتقوم بإضافته إلى نظام التشغيل الخاص بك، ويمكنك أن تتبع الخطوات التالية لتوليد Access Token: من إعدادات حسابك في GitHub أختر Developer Settings ثم أختر Personal Access Token، أو يمكنك الدخول إلى هذه الصفحة مباشرة من هنا، ثم أضغط على Generate new Token في اليمين، سيطلب منك الموقع أن تدخل كلمة المرور الخاصة بحسابك، بعد ذلك سوف يتم تحويلك إلى صفحة لإختيار ما يمكن القيام به عبر الـ Access Token هذا، أختر repo على الأقل (يمكن أن تختار ما تريده ولكن تأكد من إختيار repo أيضًا لكي تتمكن من رفع الملفات على GitHub)، وقم بإضافة اسم أو أي نص في خانة Note، ثم أضغط على Generate Token في أسفل الصفحة، سوف يظهر لك كود مشابه للتالي وعليك نسخة وحفظه في مكان آمن لأنك لن تتمكن من الحصول عليه مرة أخرى (لكن يمكنك أن تقوم بتوليد Access Token مرة أخرى بالطبع) ghp_sFhFsSHhTzMDreGRLjmks4Tzuzgthdvfsrta الآن يجب إضافة الكود السابق إلى نظام التشغيل الخاص بك لكي يتعرف Git عليه، وذلك من خلال لوحة التحكم Control Panel قم بفتح Credentials Manager واختر Windows Credentials ثم أبحث عن الاختيار git:https://github.com وأضغط على edit كما في الصورة: الآن قم بإضافة الـ access token الذ يتم توليده في الخطوة الأولى في خانة password، وتأكد من أن اسم المستخدم User Name هو اسم المستخدم الخاص بك في GitHub، ثم أضغط على Save. إذا لم تجد أي أختيار باسم git:https://github.com فيمكنك أن تضيفه من خلال الضغط على Add a generic credential، وأكتب البيانات التالية: Internet or network address: git:https://github.com User Name: اسم المستخدم الخاص بك في GitHub password: ضع الـ access token الذي لديك هنا. الآن يمكنك إعادة محاولة رفع المشروع الخاص بك على GitHub.
- 4 اجابة
-
- 3
-

-
لا يمكن حساب تكلفة التطبيق بشكل صريح لأن التطبيقات تختلف في المواصفات والمميزات ولا توجد طريقة واضحة أو متبعة بشكل عام لحساب تكلفة أي مشروع، فالتكلفة تتبع نظام العرض والطلب ويمكن المساومة بين المبرمج والعميل على سعر المشروع والوقت المستغرق لإنشائه أيضًا وحتى التقنيات المستخدمه فيه، وأفضل طريقة لحساب متوسط تكلفة مشروع ميعن هي من خلال فحص سوق العمل والبحث عن مشاريع مشابهة تمت بالفعل، لمعرفة متوسط تكلفة المشروع، أما إن لم تتمكن من إيجاد مشروع مشابه فيمكنك أن تقوم بتحليل المشروع ومعرفة عدد الصفحات التقريبي فيه والأقسام في أغلب الصفحات وبالتالي سيمكنك أن تقوم بحساب تكلفة المشروع التقريبية وستستطيع تحديد الوقت الذي ستستغرقه في إنشاء هذا المشروع. يعتمد الأمر في البداية على العرض الذي تقدمه، ففي الغالب لا يكون العميل على دراية بالأمور التقنية مثل لغة البرمجة المستعملة في المشروع أو إطار العمل أو حتى قد لا يعرف الفرق بين واجهة المستخدم Frontend والواجهة الخلفية Backend، وبالتالي قد يكون طلب العميل هو إنشاء موقع كامل (Frontend & Backend)، ولكن طلبه لا يوضح هذا الأمر بشكل واضح، وذلك بسبب نقص الخبرة لدى العميل، وبالتالي يكون على المبرمج هنا أن يوضح هذا الأمر من بداية المشروع ويوضح للعميل ما سيحصل عليه بشكل كامل. أيضًا قد يكون لدى العميل تصور معين للمشروع النهائي، ولكن يمكن ان يحتوي تصوره هذا على مشاكل في بنية المشروع أو تجربة المستخدم أو حتى في تكلفة المشروع ككل، ويمكن للمبرمج في هذه الحالة أن يوضح للعميل أي الطرق أفضل بشكل بيسط لأداء مهمة معينة ولمذا يجب إستخدام تقنية معينة بدلًا من أخرى، فعلى سبيل المثال قد يرغب عميل ما إنشاء مدونة بلغة PHP ويمكن للمبرمج أن يقترح عليه أن يستخدم إطار عمل Laravel لإنشاء المشروع بشكل أسرع وأكثر آمانًا .. إلخ. وسيكون قرار العميل هو الفاصل في مثل هذه القرارات، فهذا مشروعه هو في النهاية. ولكي يكون العرض الذي تقدمه مناسبًا للعميل، فيجب فهم ما يريده العميل أولًا، ومحاولة عرض المميزات التي يقدمه المنتج الخاص بك مقارنة بما يريده العميل، فعلى سبيل المثال: إن كان العميل يريد إنشاء مدونة بإطار العمل Laravel، فيمكنك ان تقترح عليه المنتج الخاص بك الذي يوفر إنشاء التدوينات وتصنيفها في أقسام مع صفحة للبحث في المدونة وتحسين السيو الخاص بالموقع كذلك، بهذا الشكل يكون المنتج الخاص بك يغطي حاجة العميل، وكذلك يوفر له مميزات إضافية. قد تبدو المميزات السابقة بديهية وموجودة في أي مدونة، ولكن كما ذكرت سابقًا، فغالبًا لا يكون لدى العميل الفكرة الكاملة عن الأمور التقنية والمميزات التي يحتاجها بشكل كامل، لذلك يجب إستغلال هذا الأمر لعرض كل ما يقدمه منتجك. أما إن كان العكس، مثل أن يكون منتجك لا يحتوي على ميزة معينة يرغب به العميل، فيمكنك أن تعرض عليه إضافة هذه الميزة إلى منتجك وبيعه إياه -وسيكون هذا أفضل حل-، أو إستبدالها بميزة أخرى تغطي حاجته للميزة الأولى، مثل أن يرغب العميل بميزة إضافة وسوم إلى التدوينات، فتقترح عليه إستخدام الأصناف بدلًا منها مع توضيح سبب لذلك مثل أن الأصناف تكون أكثر تنظيمًا ويسهل على المستخدمين البحث فيها على سبيل المثال.
- 1 جواب
-
- 6
-

-
في 2014 قامت شركة Xamarin بإنشاء نماذج Xamarin أو Xamarin.Forms والتي تُمكنك من إنشاء واجهة مستخدم User Interface ويتم تحويل الكود الخاص بها إلى تطبيق Android أو iOS أو Windows مباشرة، ستحتاج أن يكون لديك معرفة بلغة C# وكذلك أساسيات Xamarin نفسه وكيف يقوم بإنشاء التطبيقات على كل نظام تشغيل، وقد تم شرح هذا الأمر بشيء من التفصيل في المقالة التالية: أيضًا أنصحك أن تقرأ بعض من مقالات الأكاديمية حول Xamarin من هنا حيث يتم شرح كل الأساسيات بالإضافة إلى عدد من الأمور المتقدمة كذلك.
- 2 اجابة
-
- 1
-

-
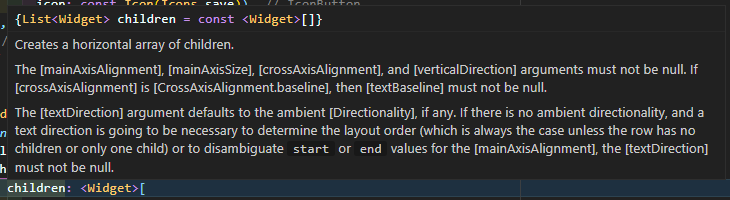
تحتاج إلى تحديد نوع محتويات القائمة List، وذلك عبر تحديد نوع Widget كالتالي: List<Widget> fafa = [ // ^^^^^^^^^ Padding( padding: const EdgeInsets.all(3.0), child: Icon( Icons.thumb_up, color: Colors.lightGreen[400], ), ), Padding( padding: const EdgeInsets.all(3.0), child: Icon( Icons.thumb_down, color: Colors.red[600], ), ), Padding( padding: const EdgeInsets.all(3.0), child: Icon( Icons.thumb_up, color: Colors.lightGreen[400], ), ), Padding( padding: const EdgeInsets.all(3.0), child: Icon( Icons.thumb_down, color: Colors.red[600], ), ), ]; يحدث هذا الأمر لأن المعامل children في الصف Row يحتاج إلى قائمة من نوع Widget بشكل إفتراضي، ويمكنك التأكد من ذلك من خلال وقوف بمؤشر الفأرة على كلمة children في محرر VS Code وسيظهر لك نوع هذا المعامل، كما في الصورة: ملاحظة: إن لم تقم بتحديد نوع الكائنات في القائمة، فسيكون نوع القائمة <List<dynamic بشكل إفتراضي، وهذا بالطبع مخالف لما يستقبله المعامل children يمكنك أيضًا أن تستخدم معامل النشر Spread Operator ( ... )، كما وضح المدرب وائل في إجابته.
- 2 اجابة
-
- 1
-

-
يمكنك الإطلاع على هذه الإجابات هنا، حيث تحتوي على عدد جيد من المصادر التي يمكنك البدء منها: يمكنك أيضًا أن تقرأ مقالات متقدمة في مجال الحماية من خلال قسم Devops/Security من هنا
- 3 اجابة
-
- 1
-


.thumb.png.70eb61114b90b815c245da2e8b480688.png)
.thumb.png.ecd3d96c22df89b5979d8f5c5cd25f4a.png)
.thumb.png.3b116050379c021f7aa281dcc9020af2.png)