-
المساهمات
4118 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
40
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو عمر قره محمد
-
لا ليس شرطاً، فالـ `display: flex` يستخدم لتحديد عنصر كحاوية مرنة وتمكين تخطيط Flexbox لمحتوياتها. بينما `justify-content` يستخدم لمحاذاة العناصر المرنة على المحور الرئيسي (أفقيًا) عندما لا تستخدم العناصر كل المساحة المتاحة . وهذه كل الاحتمالات التي تقبلها justify-content : وهذا مثال على استخدامهما : <!DOCTYPE html> <html> <head> <style> .container { display: flex; justify-content: center; } .item { width: 50px; height: 50px; } </style> </head> <body> <div class="container"> <div class="item">1</div> <div class="item">2</div> <div class="item">3</div> </div> </body> </html>
- 3 اجابة
-
- 1
-

-
يمكنني مساعدتك في تحسين الكود الخاص بك. هناك بعض الأخطاء الإملائية والنحوية في الكود الذي أدخلته. على سبيل المثال: - useer يجب أن يكون user - ples يجب أن يكون please - erore يجب أن يكون error - The grade is wrong range between 0 to 100 ? يجب أن يكون The grade is out of range. It should be between 0 and 100. - لا حاجة لاستخدام and في الشروط ، يمكنك استخدام <= فقط هذا هو الكود المحسّن: user = int(input("Enter number please:")) if user > 100 or user < 0: print("The grade is out of range. It should be between 0 and 100.") elif user >= 90: print("A") elif user >= 80: print("B") elif user >= 70: print("C") elif user >= 60: print("D") elif user >= 50: print("E") else: print("F-")
-
عندما قام مطورو الوظيفة listen ببنائها قاموا بدمج هذه الـ callback معها مثل : const listen = (port , callback ) =>{ // ... الكود الخاص بالوظيفة const result = "نتيجة الوظيفة" if(callback) callback(result) // نستدعي الوظيفة التي يتم تمريرها } ولاستخدامها : listen(3000 , (data) => { console.log(data)// نتيجة الوظيفة }) قد يفيدك الاطلاع على المقالة التالية للتعمق في فهم الشيفرات المتزامنة و غير المتزامنة :
-
ادخل إلى مستقل واكتب في خانة البحث "بايثون" وسيظهر لك عشرات المشاريع، او اذهب من هنا. و هناك فرص عمل كثيرة لمطوري بايثون على الانترنت و يمكنك البحث عن وظائف متاحة في مواقع مثل بعيد و بيت.كوم و نوكري جلف و غيرها من المواقع المتخصصة في التوظيف. وكذلك يمكنك أيضاً إنشاء ملف تعريفي على منصات مثل أب ورك أو فريلانسر أو فايفر أو مستقل والتقدم للمشاريع المناسبة لخبرتك ومهاراتك. كما يمكنك استخدام شبكات التواصل الاجتماعي مثل، لينكد إن و تويتر للتواصل مع عملاء محتملين والحصول على توصيات وإحالات.
-
هل يمكنك الايضاح اكثر مالذي تقصده بالعروض ؟
-
لإضافة شفافية إلى اللون في css، لا يمكنك استخدام الأسماء مثل red. بدلاً من ذلك، يجب عليك استخدام وظائف الألوان التي تقبل قيمة الشفافية كمعامل رابع. هذه الوظائف هي rgba و hsla . على سبيل المثال: color: rgba (255, 0, 0, 0.5); /* هذا يعني أحمر شفاف بنسبة 50% */ color: hsla (0, 100%, 50%, 0.5); /* هذا يعني نفس اللون بتنسيق مختلف */ يمكنك أيضًا استخدام تنسيق سداسي عشري مع ثمانية أرقام لتحديد اللون والشفافية معًا. على سبيل المثال: color: #ff000080; /* هذا يعني نفس الشيء مثل rgba (255, 0, 0, 0.5) */ إذا أردت إضافة شفافية إلى العنصر بأكمله وليس فقط إلى اللون، فيمكنك استخدام خاصية opacity. على سبيل المثال: div { color: red; opacity: 0.5; /* هذا يجعل العنصر بأكمله شفاف بنسبة 50% */ }
-
يمكنك تعلم لغة بايثون بدون الحاجة إلى معرفة مسبقة بأي لغة برمجة أخرى، فهي لغة سهلة ومفهومة ومتعددة الاستخدامات. لكن قد يكون من المفيد أن تتعلم بعض المفاهيم الأساسية للبرمجة مثل المتغيرات والعوامل والدوال والحلقات والشروط والكائنات والصفوف وغيرها (حيث ان هذه الخصائص موجودة في كل لغات البرمجة تقريباً). بعد قول ذلك فإذا كنت ترغب في استخدام بايثون لتطوير مواقع وتطبيقات الويب، فقد يكون من المفيد أن تتعلم HTML و CSS أيضًا، فهذا سيساعدك على فهم كيفية بناء واجهات المستخدم والتفاعل مع المتصفحات. كما أن HTML و CSS هما لغتان سهلتان نسبيًا ولا تحتاجان إلى معرفة برمجية مسبقة. هذه بعض المراجع التي قد تفيدك في اول مسيرتك في لغة بايثون :
-
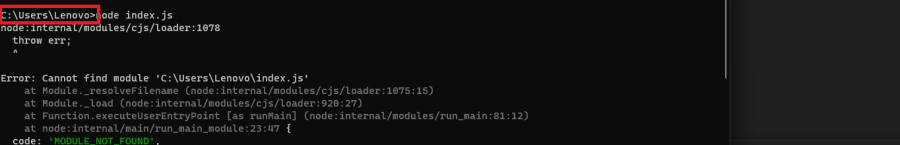
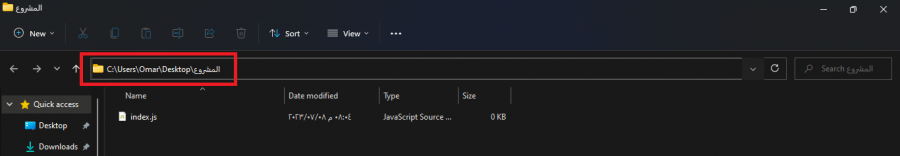
يبدو من الصورة التي شاركتها أنك تقوم بتشغيل الـ index في مسار خاطئ، ولكننا نحتاج أن نكون في نفس المسار الذي يحتوي على الملف index.js قبل ان نستطيع تشغيله من الـ terminal، لاحظ ان المسار الذي يوجد فيه الterminal في الصورة هو : قم بالذهاب إلى المسار الذي يحتوي الملف index.js باستخدام الامر : cd your/path مع استبدال الـ your/path بمسار المجلد الذي يحتوي على الـ index.js ويمكنك الوصول إليه كما في الصورة : ملاحظة : المسار في موجه الأوامر يشير إلى المكان الذي تتواجد فيه حاليًا في نظام الملفات.
-
رجاءً قم بالتعليق اسف الدرس الذي تتحدث عنه، أو قم بإضافة المزيد من التفاصيل حول مشكلتك (اللغة وبيئة العمل التي تستخدمها و رسالة الخطأ التي تطبع في موجه الأوامر ..إلخ) وكذلك الامر قد يفيد مشاركة ملفات المشروع. اما بالنسبة للخطأ الذي يظهر لك فالخطأ `ERR_TOO_MANY_REDIRECTS` يحدث عندما يتم توجيه المتصفح إلى عدد كبير جدًا من التوجيهات المتتالية، مما يجعل المتصفح يتوقف عن متابعة التوجيهات ويعرض رسالة الخطأ هذه. هناك عدة أسباب محتملة لحدوث هذا الخطأ، منها: - وجود ملفات تعريف ارتباط (cookies) قديمة أو تالفة في المتصفح. - وجود ملفات ذاكرة التخزين المؤقت (cache) قديمة أو تالفة. - الإعداد الخاطئ لخادم الويب. لإصلاح هذا الخطأ، يمكنك تجربة حذف ملفات تعريف الارتباط وملفات ذاكرة التخزين المؤقت في المتصفح. و إذا استمرت المشكلة، فقد يكون السبب في خادم الويب ويجب التحقق من إعداداته.
- 8 اجابة
-
- 1
-

-
شكراً لك على ملاحظاتك القيمة، أنا أتفهم تماماً ما تقوله. بالنسبة لدورة أساسيات البرمجة، يبدو أنك ترغب في مزيد من التطبيق العملي والتفصيل في الشروحات. و يمكنك الحصول على ما ترغب من خلال مسار اساسيات جافاسكريبت من دورة تطوير التطبيقات باستخدام JavaScript من هنا: مسار اساسيات جافاسكريبت أما بالنسبة لوحدة إلى عالم الويب، يبدو أنك تحتاج إلى مزيد من المعلومات حول HTML و CSS وبناء صفحات الويب. يمكنك الوصول إلى هذه المعلومات من خلال مسار أساسيات تطوير الويب من دورة تطوير واجهات المستخدم من هنا: مسار أساسيات تطوير الويب عنصر <div> : هو عنصر حاوية يستخدم لتجميع عناصر HTML الأخرى وتطبيق التنسيقات عليها باستخدام CSS. الخاصية id: تستخدم لتعيين معرف فريد للعنصر <div> والذي يمكن استخدامه للوصول إلى هذا العنصر من CSS أو JS. عنصر <h1>: هو عنصر الترويسة ويستخدم لتحديد العناوين الرئيسية في صفحة HTML. يتم استخدامه لإضافة نص كبير وغالبًا ما يكون على رأس الصفحة. فمثلاً إذا كانت الصفحة عبارة عن مقال فالـ h1 غالباً يستخدم لإضافة عنوان المقال.
- 4 اجابة
-
- 1
-

-
هذا مثال على كيفية القيام بذلك في react : import React, { useState } from 'react'; function LikeButton() { // استخدام useState لتتبع حالة الإعجاب const [liked, setLiked] = useState(false); // دالة للتعامل مع النقر على الزر const handleLike = async () => { // إذا كان المستخدم قد قام بالإعجاب مسبقًا if (liked) { // قم بإلغاء الإعجاب عن طريق الاتصال بمسار /unlike في الخلفية await fetch('/unlike', { method: 'POST' }); } else { // قم بالإعجاب عن طريق الاتصال بمسار /like في الخلفية await fetch('/like', { method: 'POST' }); } // تحديث حالة الإعجاب setLiked(!liked); }; return ( // إنشاء زر وتعيين handleLike كدالة للتعامل مع النقر عليه <button onClick={handleLike}> {/* تغيير نص الزر استنادًا إلى حالة الإعجاب */} {liked ? 'Unlike' : 'Like'} </button> ); }
- 4 اجابة
-
- 1
-

-
هنالك نوعان من علامات الاقتباس الخاصة بالنصوص وهما الـ ' و " وهو النوع التقليدي والذي يستطيع ان يحتوي النصوص فقط مثل : "يقبل النصوص فقط" وإذا اردنا اضافة متغيرات في النص سنضطر لاستخدام الـ "+" مثل : const age = 25; console.log("my age is " + age) والنوع الثاني هي الـ ` وهذه العلامة تستطيع ان تحتوي النصوص بالإضافة إلى المتغيرات وقد تم إضافتها في الاصدارات الحديثة من جافاسكريبت وهذا مثال على كيفية استخدامها : const age = 25; console.log(`my age is ${age}`) اما بالنسبة لسبب تعطل الكود فلا يمكنني معرفة سبب عدم معمل الكود الخاص بك من خلال النظر إلى الصورة فقط، قم بمشاركة ملفات المشروع حتى استطيع تجريب الكود ومساعدتك بشكل افضل. اما سبب عدم طباعة النص الصحيح فهي لأنك قمت باستخدام علامة التنصيص " بدلاً من ` . ملاحظة : توجد علامة التنصيص ` فوق حرف الـ ذ في اغلب لوحات المفاتيح
- 4 اجابة
-
- 1
-

-
القيمة undefined في البرمجة هي نوع من أنواع البيانات التي تستخدم للدلالة على أن متغيرًا ما لم يتم تعيين قيمة له أو لم يتم تحديد قيمته. نستخدم القيمة undefined في جافاسكريبت للتحقق من حالات مثل: - إذا كان متغيرًا ما لم يتم تعريفه أو تم تعريفه ولم يتم تعيين قيمة له. - إذا كانت دالةً ما لم ترجع أي قيمة. - إذا كانت خاصيةً ما غير موجودة في كائن. - إذا كانت قيمة معاملٍ ما غير محددة. القيمة undefined تساعدنا على التفريق بين الحالات التي لا توجد فيها قيمة معروفة أو صالحة من الحالات التي توجد فيها قيمة خالية أو صفرية. هذه بعض الأمثلة على القيمة undefined في js: - إذا أعلنا عن متغير دون تعيين قيمة له، سيكون نوعه undefined. مثلا: let x; // x معلن ولكن لم يتم تعيينه console.log(x); // undefined console.log(typeof x); // \"undefined\" - إذا استدعينا دالة دون تمرير قيمة لمعامل ما، سيكون قيمة ذلك المعامل undefined. مثلا: function add(a, b) { return a + b; } console.log(add(5)); // NaN, لأن b هو undefined console.log(add(5, undefined)); // NaN, نفس السبب السابق - إذا كتبنا دالة دون تحديد قيمة الإرجاع، سترجع الدالة القيمة undefined. مثلا: function sayHello(name) { console.log(\"Hello, \" + name); } let result = sayHello(\"Ahmed\"); // Hello, Ahmed console.log(result); // undefined, لأن الدالة لم تحدد قيمة الإرجاع - إذا حاولنا الوصول إلى خاصية غير موجودة في كائن، سترجع القيمة undefined. مثلا: let person = { name: \"Ali\", age: 25 }; console.log(person.gender); // undefined, لأن الكائن person ليس لديه خاصية gender للتعرف اكثر يمكنك الاطلاع على القيمة الغير معرفة في جافاسكريبت من موسوعة حسوب
- 4 اجابة
-
- 1
-

-
مع الاسف لا يوجد ملخصات للمحاضرات، ولكن ما انصحك به هو ان تقوم بكتابة الملخصات التي تريدها بنفسك، فهذا يحقق لك مجموعة من الفوائد : حفظ افضل للمعلومات سهولة اكثر في الوصول للمعلومات عن الحاجة إليها مرجع ممتاز مراجعة المعلومات
- 3 اجابة
-
- 1
-

-
Webflow هو منشئ مواقع الويب المتقدم الذي يتطلب بعض المعرفة الأساسية في التصميم والتطوير. قد يكون هناك صعوبة في التعلم للمبتدئين الذين ليس لديهم خبرة في هذه المجالات. بالإضافة إلى ذلك ، قد تكون تكلفة استخدام Webflow أعلى من بعض المنشئات الأخرى ، مما يجعلها أقل جاذبية للمبتدئين. Webflow يوفر CMS قويًا يسمح للمستخدمين بالكثير من الحرية الإبداعية. و يتيح Webflow أداة إنشاء مواقع ويب مرئية و مرنة للغاية، بالإضافة إلى دعم HTML و CSS و JavaScript ، مما يسمح للمستخدمين بإنشاء مواقع ويب معقدة ومخصصة. CMS هو اختصار لـ "نظام إدارة المحتوى" وهو نظام يسمح للمستخدمين بإنشاء وإدارة المحتوى الرقمي. فهم العلاقة بين HyperText Markup Language (HTML) و Cascading Style Sheets (CSS) هو أمر حاسم عند بناء المواقع. HTML يشكل هيكل ومحتوى الموقع ، في حين أن CSS يصمم المحتوى. Webflow يولد هذا الكود أثناء تصميمك. في نهاية المطاف ، Webflow لا يغنيك عن تعلم HTML و CSS ، لأن فهم هذه التقنيات مهم لفهم كيفية عمل Webflow. ومع ذلك ، فإن تعلُّم Webflow قد يساعدك في إنشاء مواقع الويب بشكل أسرع وأكثر كفاءة من خلال استخدام أدوات التصميم المرئية المرنة للغاية.
- 6 اجابة
-
- 2
-

-
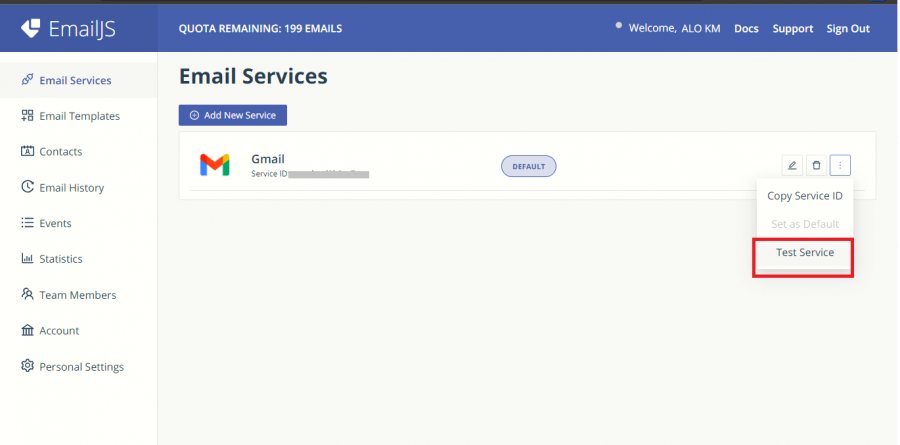
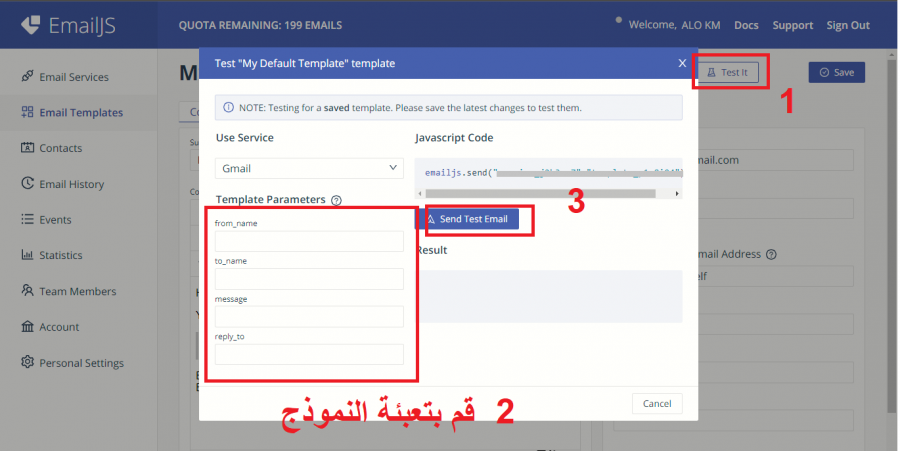
لقد جربت الموقع الذي تذكره وهو يعمل على ما يرام، ما عليك القيام به هو التسجيل في الموقع وربط الايميل الخاص بك مع الموقع بحيث يقوم الموقع بإرسال الرسائل الواصلة إلى هذا الإيميل. بعد ذلك يجب ان تقوم باختبار هذا الإيميل كما يظهر في الصورة : ومن ثم الضغط على send test email ويجب ان تكون النتيجة "200 OK". بعد ذلك يبج ان تقوم بإنشاء الـ Template بالذهاب إلى الـ Email Templates يمكنك انشاء Templates جديدة بكل سهولة أو الإبقاء على الـ Templates الافتراضية. بعد ذلك يمكنك اختبار الـ Templates كما يظهر في الصورة : <!DOCTYPE html> <html> <head> <script src="https://cdn.emailjs.com/dist/email.min.js"></script> <script> (function () { emailjs.init("YOUR_USER_ID"); })(); </script> </head> <body> <form id="myForm"> <input type="text" name="from_name" placeholder="From name" /> <input type="text" name="to_name" placeholder="To name" /> <input type="email" name="to_email" placeholder="To email" /> <textarea name="message" placeholder="Your message"></textarea> <input type="submit" value="Send" /> </form> <script> window.onload = function () { document.getElementById("myForm").addEventListener("submit", function (event) { event.preventDefault(); emailjs.sendForm("YOUR_SERVICE_ID", "YOUR_TEMPLATE_ID", this); }); }; </script> </body> </html> يمكنك الوصول إلى `YOUR_USER_ID` و `YOUR_SERVICE_ID` و `YOUR_TEMPLATE_ID` من خلال حسابك في موقع EmailJS: 1. قم بتسجيل الدخول إلى حسابك في موقع EmailJS. 2. انقر على "Account" في القائمة العلوية. 3. ستجد `YOUR_USER_ID` في قسم "API Keys". 4. انقر على "Email Services" في القائمة العلوية. 5. ستجد `YOUR_SERVICE_ID` في قائمة الخدمات المتاحة. 6. انقر على "Email Templates" في القائمة العلوية. 7. ستجد `YOUR_TEMPLATE_ID` في قائمة القوالب المتاحة.
-
نعم، يمكن أن يكون متابعة المسار الخاص بأساسيات جافاسكريبت في دورة تطوير التطبيقات مفيدًا لك. فيمكن أن يساعدك على التعمق في جافاسكريبت ويفيدك في تطوير المواقع. فالتعلم من مصادر متعددة يمكن أن يساعد على توسيع نطاق معرفتك وتحسين فهمك للغة البرمجة. وكذلك فالمسار يحتوي على معلومات إضافية وتفصيلية لم تتناولها دورة تطوير واجهات المستخدم. وانا اشجعك على متابعة المسار الأول من كل دورة وليس دورة واجهة تطوير التطبيقات باستخدام جافاسكريبت فقط، فكلها عبارة عن معلومات اساسية ومركزية في مجالات البرمجة المختلفة.
-
نعم هذا ممكن بالتأكيد وهنالك طريقتين للتعامل مه ذلك وهما كالتالي : في بعض الأحيان، قد تحتاج إلى قيم حشو أكبر من المقاسات الافتراضية المتاحة في Bootstrap وتريد ان تستخدمها مرة واحدة ولا تريد إضافتها لكل الحشوات والهوامش. في هذه الحالة، يمكنك إضافة حشو عن طريق إنشاء فئة مخصصة في ملف CSS الخاص بك وتعيين قيمة الحشو المطلوبة. على سبيل المثال، يمكنك إنشاء فئة باسم `.custom-padding` وتعيين قيمة الحشو كالتالي: .custom-padding { padding: 100px; } بعد ذلك، يمكنك إضافة هذه الفئة إلى العنصر الذي ترغب في تطبيق الحشو عليه. إذا كنت ترغب في إضافة المزيد من المقاسات للحشوات والهوامش، يمكنك القيام بذلك عن طريق إضافة مدخلات إلى متغير خريطة Sass `$spacers`. و يمكنك القيام بذلك عن طريق تعديل ملف Sass الخاص بـ Bootstrap وإضافة المدخلات الجديدة إلى الخريطة `$spacers` قبل استيراد Bootstrap. على سبيل المثال، يمكنك إضافة مقاس جديد `6` بقيمة `4rem` كالتالي: $spacers: ( 0: 0, 1: ($spacer * .25), 2: ($spacer * .5), 3: $spacer, 4: ($spacer * 1.5), 5: ($spacer * 3), 6: 4rem ); @import "bootstrap"; بعد ذلك، يمكنك استخدام الفئات الجديدة في ملف HTML الخاص بك، مثل `.p-6` لإضافة حشو بقيمة `4rem`. يمكنك الوصول إلى ملفات Sass الخاصة بـ Bootstrap عن طريق تنزيل الحزمة الكاملة من الموقع الرسمي لـ Bootstrap أو عن طريق استخدام مدير حزم مثل npm. و بعد تنزيل الحزمة، يمكنك العثور على ملفات Sass في المجلد /scss. بعد الوصول إلى ملفات Sass، يجب عليك تحويلها إلى CSS قبل استخدامها في موقع الويب الخاص بك. يمكنك القيام بذلك يدويًا عن طريق تشغيل مترجم Sass على ملفات المصدر الخاصة بك، أو يمكنك استخدام أداة بناء مثل Webpack لتحويل الملفات تلقائيًا كجزء من عملية بناء المشروع. إذا كنت ترغب في تحويل الملفات يدويًا، فيمكنك تثبيت مترجم Sass على جهاز الكمبيوتر الخاص بك وتشغيله على ملفات المصدر الخاصة بك. يمكن تثبيت مترجم Sass عن طريق تشغيل الأمر التالي في سطر الأوامر: npm install -g sass بعد التثبيت، يمكنك تحويل ملف Sass إلى CSS عن طريق تشغيل الأمر التالي: sass input.scss output.css حيث input.scss هو المسار إلى ملف Sass الذي ترغب في تحويله، و output.css هو المسار إلى الملف الذي سيتم حفظ ناتج التحويل فيه.
-
لا، لا يوجد تنسيقات افتراضية للعرض (width) والارتفاع (height) للوسم header في HTML. العنصر `<header>` هو عنصر تنظيمي يستخدم لتحديد ترويسة للصفحة أو القسم . يتم عرضه كعنصر كتلة (block) بشكل افتراضي. اعرف اكثر عنه من موسوعة حسوب. بالنسبة لتنسيقات الـ header في الصورة ماهي النتيجة التي كنت تتوقعها؟
- 3 اجابة
-
- 1
-

-
هذا هو الكود المطلوب : import subject_module # استيراد وحدة الموضوع import student_module # استيراد وحدة الطالب subject1 = subject_module.Subject() # إنشاء كائن جديد من فئة الموضوع subject2 = subject_module.Subject() # إنشاء كائن جديد من فئة الموضوع subject3 = subject_module.Subject() # إنشاء كائن جديد من فئة الموضوع student1 = student_module.Student() # إنشاء كائن جديد من فئة الطالب student2 = student_module.Student() # إنشاء كائن جديد من فئة الطالب student3 = student_module.Student() # إنشاء كائن جديد من فئة الطالب هذا الكود يقوم باستيراد وحدتي subject_module و student_module. ثم يقوم بإنشاء 3 كائنات من فئة Subject و 3 كائنات من فئة Student.
-
اعتقد انك تقصدين جافاسكريبت وليس جافا، وذلك لأن جافا لن تعمل على المتصفح، ويمكنك عرض البيانات باستخدام الـ js عن طريق مكتبة مثل SheetJS وهذا مثال بسيط عن كيفية فعل ذلك : <!DOCTYPE html> <html> <head> <title>Excel to Table</title> <!-- تعريف قواعد CSS لتنسيق الجدول وتغيير خلفية الصفحة والجدول ولون الخطوط --> <style> body { background-color: black; } table { width: 100%; background-color: black; color: #fff; margin-top: 1em; } td { border: 1px solid red; padding: 5px; } </style> </head> <body> <!-- إنشاء عنصر input من نوع file وتحديد نوع الملفات المسموح بها --> <input type="file" id="input" accept=".xls,.xlsx" /> <!-- تضمين مكتبة SheetJS باستخدام عنصر script ورابط CDN --> <script src="https://cdn.jsdelivr.net/npm/xlsx@0.17.0/dist/xlsx.full.min.js"></script> <script> // إنشاء مستمع لحدث change على عنصر الإدخال const input = document.getElementById('input'); input.addEventListener('change', handleFileSelect); // دالة للتعامل مع الملف المحدد function handleFileSelect(event) { // قراءة الملف المحدد باستخدام FileReader const file = event.target.files[0]; const reader = new FileReader(); reader.onload = function(e) { // قراءة البيانات من الملف باستخدام SheetJS const data = e.target.result; const workbook = XLSX.read(data, {type: 'binary'}); const sheetName = workbook.SheetNames[0]; const sheet = workbook.Sheets[sheetName]; // تحويل البيانات إلى مصفوفة من الصفوف const rows = XLSX.utils.sheet_to_json(sheet, {header: 1}); // إنشاء جدول HTML وإضافة الصفوف والخلايا إليه createTable(rows); }; reader.readAsBinaryString(file); } // دالة لإنشاء جدول HTML وإضافة الصفوف والخلايا إليه function createTable(rows) { const table = document.createElement('table'); rows.forEach(function(row) { const tr = document.createElement('tr'); row.forEach(function(cell) { const td = document.createElement('td'); td.textContent = cell; tr.appendChild(td); }); table.appendChild(tr); }); document.body.appendChild(table); } </script> </body> </html>