-
المساهمات
6234 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
95
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو محمد أبو عواد
-
يمكنك استخدام خيار آخر هو استخدام متغير نقطة النهاية كما في الطريقة التالية @app.route("/api/v1/generate_data", methods=['POST'], endpoint='v1') @app.route("/api/v2/generate_data", methods=['POST'], endpoint='v2') def generate_data(): version = request.endpoint return version إذا كنت تريد سلوكا مختلفا لكل مسار ، فيمكنك القيام بإنشاء دالتين مختلفتين لفعل ذلك كما هو واضح في المثال التالي @app.route("/show-users/") @requires_auth def top(): ... @app.route("/users/") @requires_auth def anti_top(): ...
- 2 اجابة
-
- 1
-

-
يعمل الرمز d% كنائب عن عدد صحيح عشري , ثم يتم تمرير القيم المرتبطة بها عبر مجموعة باستخدام العامل % , هناك أيضا الرمز s% الذي يعمل كنائب عن سلسلة نصية , على سبيل المثال name = 'mohammed' number = 22 print ('%s %d' % (name, number)) كما تلاحظ لدينا متغيرين الأول name وقيمته mohammed ولطباعته نقوم باستخدام الرمز s% لينوب عنه , ثم نمرر قيمة الرمز وهي name عبر المجموعة باستخدام العامل % , وبالمثل استخدمنا الرمز d% ومررنا قيمته عبر المجموعة وهي number
-
بداية نحتاج أن نوضح مما تتكون المواقع, أي موقع تراه يتكون من واجهتين الواجهة الامامية (front-end): وهي تتمثل في شكل الموقع والألوان المستخدمة وشكل الخطوط والصور وحجمها والمسافات بين العناصر , بمعنى آخر هو ما يظهر للمستخدم ويتفاعل معه وهو المتعلق بتصميم صفحات الانترنت , يتم فيه استخدام العديد من التقنيات ولكن الأساسية منها :Html Css , جافاسكربت وهناك العديد من التقنيات الأخرى المستخدمة في تصميم الواجهات الامامية الواجهة الخلفية (back-end): وهي ما تتعلق ب التعامل مع قواعد البيانات مثل اضافة وتعديل وحذف البيانات ,على سبيل المثال عند تسجيل عضوية جديدة في الموقع يتم اضافة البيانات المدخلة الى قاعدة البيانات الخاصة بالموقع لكي يتم حفظها, ويتعامل أيضا مع حماية الموقع من الهجمات وغيرها من الأمور التي تحدث في الواجهة الخلفية , يمكنك استخدام لغة php او جافاسكربت أو بايثون , وكل لغة من اللغات الثلاثة لديها نقاط القوة والضعف , لمعرفة الفروقات بينها يمكنك مشاهدة التعليقات الموجودة أسفل السؤال التالي
- 3 اجابة
-
- 1
-

-
بالنسبة للسطر الأول , سوف يتم طباعة SN Item Name كما هي ثم سوف يتم طباعة مسافة 20 مرة , لاحظي الكود التالي print(" "*20) معنى السطر السابق أن يتم طباعة مسافة ضرب 20 , أي سوف يتم طباعة المسافة 20 مرة , بالنسبة ل Price سوف يتم طباعتها كما هي ثم سوف يتم طباعة مسافة 6 مرات وهكذا الى نهاية السطر الأول بالنسبة للسطر الثاني ,يتم تنفيذ خلاله أكثر من جملة, الكود المرفق ليس كاملا ولكن من الواح انه لديك مصفوفة اسمها item وتحتوي على عناصر , يبدأ تعداد العناصر في المصفوفات من العدد 0 , أي للوصول للعنصر الأول في المصفوفات يكون بالشكل التالي array_name[0] بتعويض array_name باسم المصفوفة التي لديك يصبح item[0] , ثم هناك المعامل end والذي نحدد ما نريد طباعته في نهاية الجملة , هذا المعامل اختياري والوضع الافتراضي له هو 'n/' اي يطبع سطر جديد , ولكن هنا لا نريد طباعة سطر جديد لذلك استخدمناه ووضعنا قيمة مسافة لكي لا ينزل سطر جديد , ثم سوف نطبع العنصر الثاني في المصفوفة والذي رقمه 1 , ثم سوف نقوم باستخدام الدالة ljust والتي تقوم بمحاذاة النص من جهة اليسار , نستخدم المسافة التي نريدها لمحاذاة النص , وهكذا بالنسبة لباقي جمل الطباعة , في الجمل الثلاثة الأخيرة نستخدم الدالة rjust وهي مشابهة للدالة ljust ولكن من جهة اليمين , يمكنك ملاحظة شكل النتيجة لتفهمين وظيفتهما أكثر , ويمكنك تجربة الكود وتغيير القيم لتفهمي بشكل أوضح
- 1 جواب
-
- 2
-

-
لاستخراج الارقام من النص يمكننا استخدام parseInt على المتغير الممرر , أرجو منك ارفاق الكود الخاص بك لنساعدك بالتعديل على الكود الخاص بك
-
هل بدأت بكتابة الكود ؟ أرجو منك البدء بكتابته وأخبرنا بالمشكلة التي واجهتك فيه لنساعدك في حلها
- 3 اجابة
-
- 1
-

-
سوف أشرح لك الخوارزمية ثم يمكنك تمثيلها باستخدام الكود, اذا واجهك أي مشاكل يمكننا مساعدتك بداية نحتاج الى متغير للتخزين فيه قيمة جمع الأعداد , ليكن اسمه sum مثلا وقيمته الأولية تساوي 0 نقوم بعمل حلقة تكرار مداها من 1 الى 101 لكي يتم احتساب الرقم 100 في كل مرة يتم تنفيذ فيها الحلقة يتم اضافة قيمة الرقم الى المتغير sum الذي عرفناه في البداية طباعة قيمة المتغير sum حاول فعل ذلك واذا واجهك أي مشاكل في تنفيذ الخوارزمية سوف نساعدك في حلها
- 2 اجابة
-
- 1
-

-
الفيديوهات تفتح بشكل طبيعي , حاول اغلاق المتصفح واعادة تشغيله مرة اخرى , اذا لم يعمل , حاول تحديث الصفحة بالضغط على الزرين ctrl + f5 , اذا لم ينجح الأمر حاول استخدام متصفح آخر , اذا لم ينجح الأمر اغلق الحاسوب وأعد تشغيله
- 1 جواب
-
- 1
-

-
npm و pnpm كلاهما مديرا حزم لـ Node.js , يعتبر pnpm أكثر سرعة وفعالية من npm في تثبيت الحزم ومعالجتها والتعامل معها , عندما تقوم بتثبيت حزمة باستخدام PNPM ، سيتم تخزينها على مستوى بيئة الحاسوب بشكل كامل بحيث اذا اردت استخدام حزمة ما في أي مشروع سيقوم PNPM بإنشاء ارتباط مع النسخة بدلا من نسخها وهذا يعتبر بديلا أسرع وفعالا أكثر من npm للتعامل مع الحزم , يمكنك ثبيت pnpm من خلال الأمر npm install -g pnpm
- 2 اجابة
-
- 2
-

-
لا تترك الدورة , استمر فيها , يوجد فيها مسار كامل يشرح الخوارزميات بشكل رائع , استمر
-
بالتأكيد يجب تعلم الخوارزميات قبل أن تتعلم أي لغة برمجية , فالخوارزميات عبارة عن طرق التحليل وأساليب التفكير التي يجب اتباعها لحل المشاكل التي تواجهنا خلال المشاريع , اذا اتبعت هذه الطرق والأساليب سوف تحل المشكلة بأفضل طريقة ممكنة وسوف يكون الكود مكتوب بأفضل شكل ,الهدف الأساسي من لغات البرمجة هو حل المشاكل , وبالتالي دراسة الاساليب المستخدمة في حل المشاكل قبل حل المشكلة بشكل فعلي هو الترتيب المنطقي للدخول في عالم البرمجة , بمعنى آخر يجب البداية في تعلم الخوارزميات قبل أي لغة برمجة , يمكنك تعلم الخوارزميات من الكتب أو من المواقع التي أشار اليها صلاح أو اذا اردت من خلال الاكاديمية من خلال دورة علوم الحاسوب فهي تحتوي على مسار كامل اسمه الخوارزميات وبنى المعطيات ويتم شرح كل ما بتعلق بالخوارزميات من خلاله
-
لا يوجد فترة زمنية محددة فالأمر غير محدد بتوقيت معين لأن كل شخص لديه قدرات وامكانيات تختلف من شخص لآخر , تستطيع انجازها في اسبوع وربما في شهر وربما أكثر , الذي يحدد الوقت هو جهدك الذي تبذله فيها , بالطبع ترتيب الموضوعات مهم حيث تم إعداد الدورة على أيدي نخبة من المطورين على أسس صحيحة ينبغي الالتزام بها لكي تصل الى الهدف المرجو من الدورة, بالنسبة لاختبار نفسك في الدورة سوف تلاحظ أنه يوجد بعض المسارات تقدم بعض التمارين والتطبيقات, اذا قمت بتنفيذها بشكل جيد وصحيح فذلك يعتبر أمر جيد , وأيضا ينبغي أن تكون قد فهمت كل شيء تم ذكره في الدروس فإذا كنت بالفعل تفهم كل شيء فذلك جيد أيضا
- 1 جواب
-
- 1
-

-
تقصد أنك تريد أن تظهر الطبقة الزرقاء عندما يأتي المؤشر فقط على الصورة؟ اذا كنت تقصد ذلك فيمكننا فعل ذلك ببساطة من خلال استخدام المحدد hover لعنصر غير العنصر card , لاحظ الكود الذي كتبته أنت .card:hover .overlay{ display: block; } يمكننا استخدام المحدد hover للحاوية الخاصة بالصورة , لاحظ <div class="main-img" style="position: relative;"> ^^^^^^^^^^^^^^^^^ <img class="card-img-top " src="img/image-equilibrium.jpg" alt="Card image cap"> أعطيت الحاوية الصنف main-img والآن يمكننا استخدام المحدد hover عليه كالتالي .card .main-img:hover .overlay{ display: block; }
-
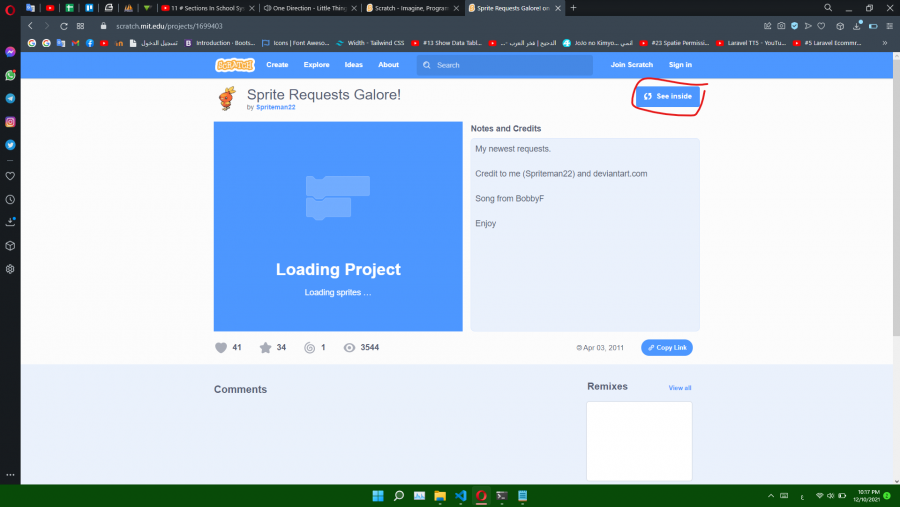
موقع سكراتش يوفر ذلك , يمكنك في محرك جوجو البحث عن "sprite for scratch" وسوف تظهر لك العديد من النتائج , من ضمن هذه النتائج سوف يكون موقع سكراتش , يمكنك الذهاب اليه مباشرة من هنا , سوف تجد العديد من النتائج وسوف تظهر بهذا الشكل مثلا اذا ضغطنا على أو نتيجة سوف تظهر هذه الواجهة ثم نضغط على see inside وسوف تظهر جميع الكائنات الموجودة في أول نتيحة , يمكنك تصدير أي كائن الى جهاز الكمبيوتر الخاص بك ثم استيراده الى المشروع الخاص بك
- 2 اجابة
-
- 1
-

-
حسنا أنت لن تحتاج لملفات عرض ولن تحتاج لاستخدام التابع create اذن لن تحتاج لاستخدام اللاحقة {{ (' clients.create')route }} وبالمثل للتابع edit لن نحتاجه اذا لن نستخدم اللاحقة {{ (' clients.edit')route }} يمكنك الاضافة والتعديل باستخدام modal بالطريقة التي تناسبك
-
هل تستخدم ملفات عرض لاضافة بيانات ؟ أم تستخدم المكون modal لذلك؟
-
أنت تستخدم ملف عرض وحيد وعملية الاضافة والتعديل تتم عبر مكون بوتستراب modal, اذن لن نحتاج الى استخدام التابع create أو التابع edit ,نستخدم التابع create لارجاع ملف العرض المستخدم في اضافة بيانات معينة , نحن هنا نضيف عبر المكون modal اذن لن نحتاج الى ملف عرض , وبالمثل للتابع edit , لن نكتب أي كود بداخلهما , فقط سوف نستخدم التابع index لارجاع ملف العرض والبيانات المستخدمة في ملف العرض , والتابع store لتخزين البيانات المضافة , والتابع update لتعديل بيانات معينة, والتابع destroy لحذف بيانات معينة عند اجراء عملية تعديل على بيانات guest معين نحتاج الى تمرير بياناته الى المكون modal ويتم ذلك غالبا باستخدام جافاسكربت وكذلك اذا أردت حذف guest معين تحتاج لتمرير بياناته الى المكون modal ويتم ذلك أيضا باستخدام جافاسكربت, يوجد طرق أخرى بالتأكيد وتستطيع استخدام الطريقة المناسبة لك لتمرير البيانات للمكون modal
- 7 اجابة
-
- 1
-

-
يكفي أن تمرره مرة واحدة فقط الى ملف العرض وتستطيع استخدامه في جميع مكونات modal الخاصة بالتعديل والحذف ولا داعي لتمريره مرة أخرى الى ملف العرض في التوابع edit و store و show , مثلا بعد اجراء عملية التعديل وتنتهي منها بشكل صحيح تحتاج أن تعود الى الصفحة السابقة , يمكنك فعل ذلك كالتالي دون الحاجة لتمريره مرة أخرى return redirect()->back(); أخشى أنني لم أفهم السؤال بشكل واضح , اذا لم تكن الاجابة كما تريد أرجو منك توضيح السؤال بشكل جيد أكثر
- 7 اجابة
-
- 1
-

-
يمكننا فعل ذلك من خلال تغيير غرض العنصر body ليكون flex , ثم نستخدم الخصائث الخاصة بصندوق flex لتوسيط العناصر في منتصف الصفحة , فيكون الكود بالشكل التالي body{ display: flex; justify-content: center; } الخاصية justify-content تقوم بتوسيط العناصر الموجودة بداخل العنصر الذي لديه خاصية display:flex بشكل أفقي
-
نظرا لأنك تعطين العنصر header تنسيق display:flex والتنسيقات التالية display: flex; justify-content: space-between; align-items: center; فهو يقوم بعمل تباعد لجميع العناصر عن بعضها , يمكنك وضع الزرين بداخل عنصر div كالتالي مثلا <div class=""> ^^^^^^^^^^^^^ <a class="cta" href="to Sign Up.html"><button> Register </button></a> <a class="cta" href="Signin.html"><button>Login</button></a> </div> ^^^^^^ وسوف تعرض الأزرار بجانب بعضها
-
السبب في ذلك هو تنسيقات العنصر header وهو بالفعل الحاوية الخاصة بالشعار , لقد قمتي باعطاءه خاصية padding كالتالي header { display: flex; justify-content: space-between; align-items: center; padding: 30px 10%; ^^^^^^^^^^^^^^^^^ } قمتي باعطاء عنصر header هامش داخلي من الاعلى والأسفل بمقدار 30 بكسل وبقيمة 10% من اليمين واليسار مما جعل الشعار يظهر بهذا الشكل يمكنك حذف الخاصية فتصبح الصورة في الزاوية تماما
- 7 اجابة
-
- 1
-

-
تحتاجين لازالة جميع الهوامش الخارجية للصورة , اذا كنت استخدمتي الخاصية margin للشعار فيجب ازالتها وأيضا ربما تستخدمين هوامش داخلية للحاوية الخاصة بالشعار يجب ازالتها أيضا , هناك سبب آخر لظهروها بهذا الشكل, من الممكن أن الشعار المستخدم غير مفرغ وهو يحتوي على خلفية بيضاء ومساحتها كبيرة , يفضل ارفاق مجلد الكود بشكل مضغوط لنعاين المشكلة ونساعدك في حلها
- 7 اجابة
-
- 1
-

-
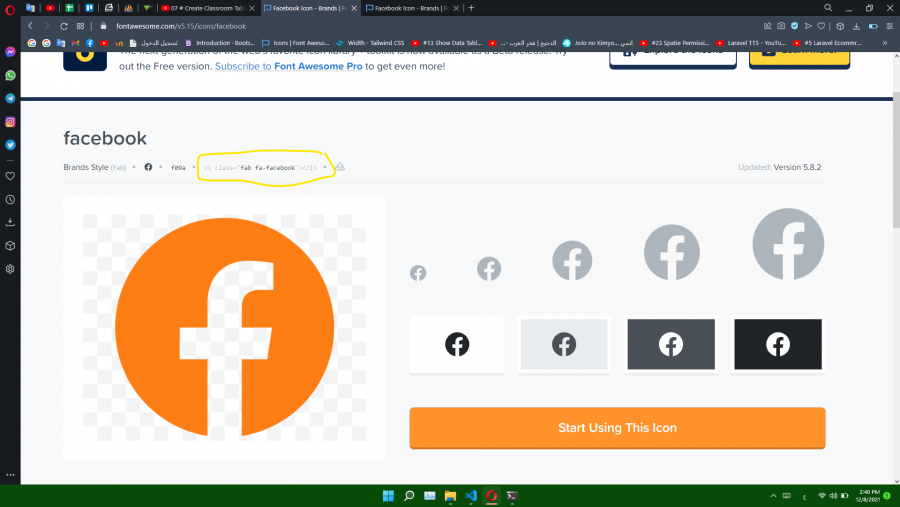
يوجد مكتبة جاهزة لهذه الأيقونات اسمها مكتبة fontawesome , يمكنك الذهاب اليها من هنا , يمكنك البحث عن أي أيقونة بالاسم الخاص بها , مثلا أيقونة لفيسبوك , يمكنك البحث باستخدام كلمة facebook , بداية يجب عليك تضمين المكتبة , يمكنك تحميل ملفاتها الخاصة بها وهي عبارة عن ملفات css وجافاسكربت وخطوط , أو يمكنك الاستغناء عن الملفات واستخدام رابط cdn مباشر لها , يمكنك استخدام السطر التالي <script src="https://kit.fontawesome.com/597cb1f685.js" crossorigin="anonymous"></script> بعد نسخ السطر السابق ولصقه في ملف html يمكنك استخدام الأيقونات الأيقونات عبارة عن كود , والعنصر الخاص بها i , فمثلا أيقونة فيسبوك هكذا الكود الخاص بها <i class="fab fa-facebook"></i> بعد تضمين المكتبة يمكنك كتابة أي كود لأي ايقونة مثل السطر السابق , يمكنك الحصول على الأكواد الخاصة بكل ايقونة من خلال الضغط عليها ونسخ الكود الخاص بها , سوف تجديه كما هو واضح لك بالصورة التالية يمكنك البحث عن باقي الأيقونات ونسخ الكود الخاص بها , ويمكنك وضعهم في أي مكان تريديه حسب التصميم الخاص بك , يمكنك ايضا تنسيق الأيقونات وتلوينها والتحكم في حجمها , يمكنك اعطاء العنصر i كلاس ليكن اسمه test ومن خلال css تقومين باعطاء الصنف بعض التنسيقات مثل أي صنف اخر
- 2 اجابة
-
- 1
-

-
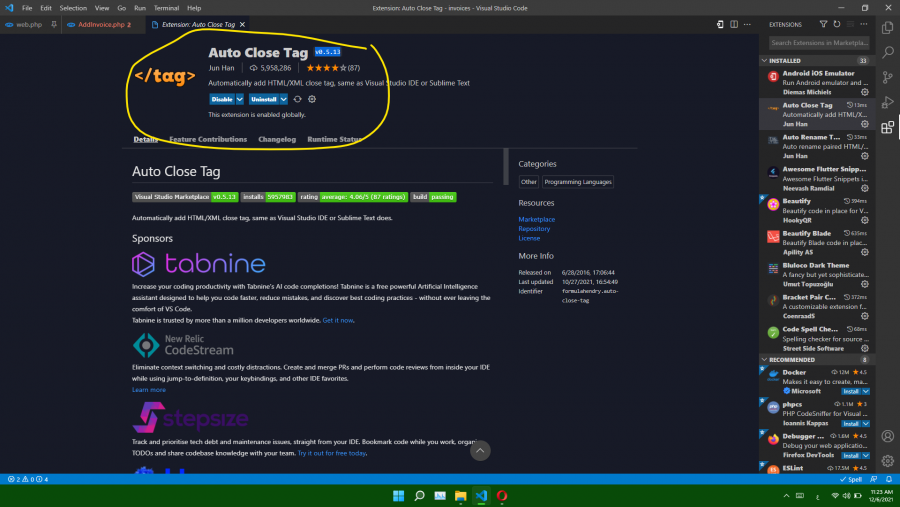
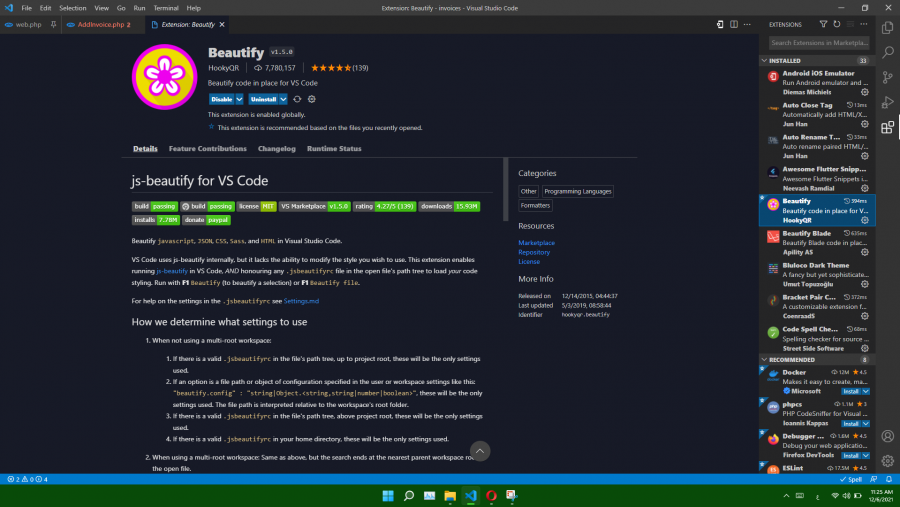
يوجد اضافة اسمها Auto Close Tag تقوم باغلاق الوسوم تلقائيا , هذه هي الصورة الخاصة بالاضافة يمكنك البحث عن اسمها ومن ثم عمل install لها , بالنسبة للمسافات فأنت تحتاج لاضافة تقوم بعمل تنسيق لكامل الملف حسب اللغة الخاصة به , يوجد اضافة اسمها Beautify يمكنها فعل ذلك وهذه صورتها هناك الكثير من الاضافات يمكنك البحث أكثر وتجرب ما تريده بالفعل
- 1 جواب
-
- 2
-

-
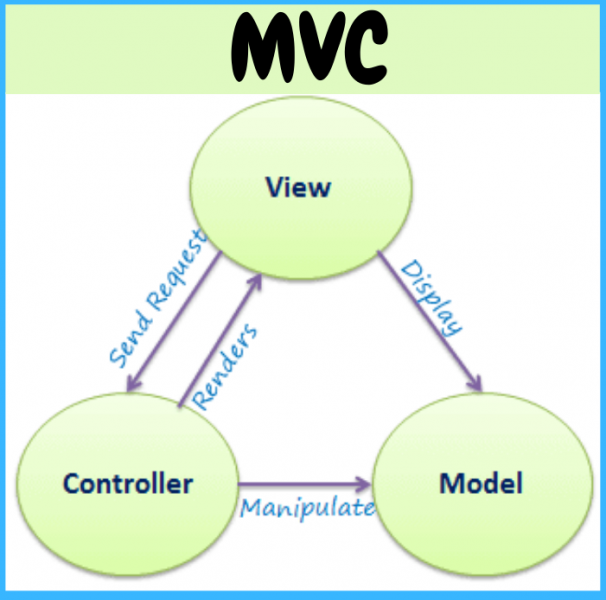
يعتمد اطار عمل لارافيل على نموذج MVC , ينقسم هذا النموذج الى ثلاثة أقسام وهي كالتالي نمط "’Model" متحكم "Controller" عرض "View" لاحظ الصورة التالية التي توضح العلاقة بين الأقسام الثلاثة النموذج يعتبر صنف يمثل جدول ما في قاعدة البيانات , من خلاله نتحكم بالعلاقات بينه وبين الجداول الأخرى وشكل البيانات المرجعة وغيرها من الأمور التي سوف تلاحظها أثناء استخدامك للموديل واطار عمل لارافيل المتحكم يتم بداخله كتابة منطق الكود كاملا , مثل عمليات الادخال والتخزين والتعديل وجلب البيانات وغيرها من الأمور ملفات العرض وهي التصميم الذي يظهر للمستخدم من خلال الصورة السابقة تلاحظ أنها تمثل العلاقة فعليا بين الأقسام الثلاثة بالنسبة لملفات التهجير بالفعل تمثل الأعمدة واسماءها ونوعها في قاعدة البيانات
- 2 اجابة
-
- 1
-