-
المساهمات
6975 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
218
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو Wael Aljamal
-
الصورة الكبيرة في الخلفية مطبق عليها شفافية opacity مع أبعاد كبيرة، وهي عنصر img له نفس src للصورة في المعرض. الصورة المصغر في الأسفل هي عبارة عن قائمة من الصور، و يمكن تخزين المسارات في مصفوفة وإسناد الرابط للصورة حسب نفس الترتيب. <!DOCTYPE html> <html> <meta name="viewport" content="width=device-width, initial-scale=1"> <style> /* تنسيقات عامة */ body { font-family: Arial; margin: 0; } * { box-sizing: border-box; } img { vertical-align: middle; } /* تموضع حاوية الصور نسبي لنستطيع وضع الأسهم على الأطراف */ .container { position: relative; } /* اخفاء الصور بشكل افتراضي */ .mySlides { display: none; } /* تعديل شكل المؤشر عند وضعه على الصور المصغرة */ .cursor { cursor: pointer; } /* أزرار التنقل للأمام و الخلف */ .prev, .next { cursor: pointer; position: absolute; top: 40%; width: auto; padding: 16px; margin-top: -50px; color: white; font-weight: bold; font-size: 20px; border-radius: 0 3px 3px 0; user-select: none; -webkit-user-select: none; } /* زر التالي لليمين */ .next { right: 0; border-radius: 3px 0 0 3px; } /* On hover تظليل الخلقية عند المرور عليها */ .prev:hover, .next:hover { background-color: rgba(0, 0, 0, 0.8); } /* Number text (1/3 etc) */ .numbertext { color: #f2f2f2; font-size: 12px; padding: 8px 12px; position: absolute; top: 0; } /* Container for image text */ .caption-container { text-align: center; background-color: #222; padding: 2px 16px; color: white; } .row:after { content: ""; display: table; clear: both; } /* 6 أعمدة للصور المصغرة */ .column { float: left; width: 16.66%; } /* شفافية transparency تأثير thumnbail images للصور */ .demo { opacity: 0.6; } .active, .demo:hover { opacity: 1; } </style> <body> <h2 style="text-align:center">Slideshow Gallery</h2> <div class="container"> <div class="mySlides"> <div class="numbertext">1 / 6</div> <img src="img_woods_wide.jpg" style="width:100%"> </div> <div class="mySlides"> <div class="numbertext">2 / 6</div> <img src="img_5terre_wide.jpg" style="width:100%"> </div> <div class="mySlides"> <div class="numbertext">3 / 6</div> <img src="img_mountains_wide.jpg" style="width:100%"> </div> <div class="mySlides"> <div class="numbertext">4 / 6</div> <img src="img_lights_wide.jpg" style="width:100%"> </div> <div class="mySlides"> <div class="numbertext">5 / 6</div> <img src="img_nature_wide.jpg" style="width:100%"> </div> <div class="mySlides"> <div class="numbertext">6 / 6</div> <img src="img_snow_wide.jpg" style="width:100%"> </div> <a class="prev" onclick="plusSlides(-1)">❮</a> <a class="next" onclick="plusSlides(1)">❯</a> <div class="caption-container"> <p id="caption"></p> </div> <div class="row"> <div class="column"> <img class="demo cursor" src="img_woods.jpg" style="width:100%" onclick="currentSlide(1)" alt="The Woods"> </div> <div class="column"> <img class="demo cursor" src="img_5terre.jpg" style="width:100%" onclick="currentSlide(2)" alt="Cinque Terre"> </div> <div class="column"> <img class="demo cursor" src="img_mountains.jpg" style="width:100%" onclick="currentSlide(3)" alt="Mountains and fjords"> </div> <div class="column"> <img class="demo cursor" src="img_lights.jpg" style="width:100%" onclick="currentSlide(4)" alt="Northern Lights"> </div> <div class="column"> <img class="demo cursor" src="img_nature.jpg" style="width:100%" onclick="currentSlide(5)" alt="Nature and sunrise"> </div> <div class="column"> <img class="demo cursor" src="img_snow.jpg" style="width:100%" onclick="currentSlide(6)" alt="Snowy Mountains"> </div> </div> </div> <script> let slideIndex = 1; showSlides(slideIndex); function plusSlides(n) { showSlides(slideIndex += n); } function currentSlide(n) { showSlides(slideIndex = n); } function showSlides(n) { let i; let slides = document.getElementsByClassName("mySlides"); let dots = document.getElementsByClassName("demo"); let captionText = document.getElementById("caption"); if (n > slides.length) {slideIndex = 1} if (n < 1) {slideIndex = slides.length} for (i = 0; i < slides.length; i++) { slides[i].style.display = "none"; } for (i = 0; i < dots.length; i++) { dots[i].className = dots[i].className.replace(" active", ""); } slides[slideIndex-1].style.display = "block"; dots[slideIndex-1].className += " active"; captionText.innerHTML = dots[slideIndex-1].alt; } </script> </body> </html> https://www.w3schools.com/HOWTO/tryit.asp?filename=tryhow_js_slideshow_gallery شيفرة جافاسكربت: slideIndex هو المتغير الذي يحمل رقم الصورة slides مصفوفة تحوي الصور نحدد جميع الصور ب none لكي لاتظهر، ثم نعطي block للصورة التي نريد عرضها
-
يمكن تطبيق الفكرة بشكل مختصر لكن مع وجود - بين القيم var d = new Date().toISOString().slice(0,10); YYYY-MM-DD لكن مع عدة استدعاءات للدوال يمكن تعديل الناتج ليصبح YYYYMMDD Date تعيد كائن التاريخ الحالي to ISO String تحول التاريخ للتنسيق التالي ثم نأخذ اول جزء من النص split ثم نستبدل - ب فراغ replaceAll let yourDate = new Date() // Sat Sep 03 2022 19:23:04 GMT+0300 (Eastern European Summer Time) yourDate.toISOString() // '2022-09-03T16:23:04.764Z' ^ .split('T')[0] .replaceAll('-','') '20220903' أو نستخدم slice لاقتطاع أول جزء var todayDate = new Date().toISOString().slice(0, 10); ^^^^^^^^^^^^ يمكن استخدام دالة من جيكويري datepicker وتمرير التنسيق المراد مع الوقت $.datepicker.formatDate('yymmdd', new Date());
-
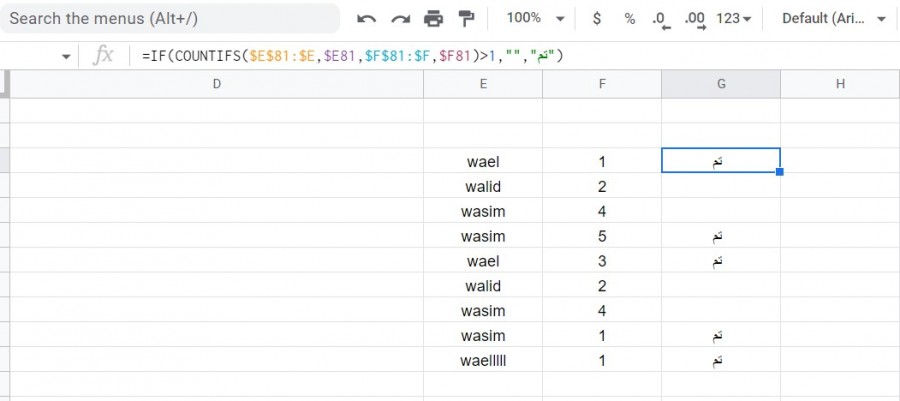
قمت بتعديل محال عد القيم بحيث يتوقف عن الخلية الحالية =IF(COUNTIFS($A$1:$A1,$A1,$B$1:$B1,$B1)>1,"","تم") وأصبحت النتيجة أفضل كما ترغب
-
إن بعض خواص جافاسكربت تختلف بين بيئة المتصفح و بيئة Node مثلا document و prompet تتواجد فقط في المتصفح، ولن تعمل من خلال Node.JS. إما تكتب جافاسكربت في المتصفح في console في أدوات المطورين التي تفتح من خلال F12 أو ربط ملف جافاسكربت مع ملف HTML وفتح الأخير في المتصفح.
- 2 اجابة
-
- 1
-

-
إن طريقة عمل Google Sheet هي كذلك، يقوم بتحديث كامل الجدول و إعادة تنفيذ الدوال بذلك، حسب طلبك (( عند إضافة حقل مكرر)) سوف لن يكتب بجانبه "تم" أي فقط ستظهر للحقول غير المكررة
-
نلاحظ أن الجزء الأول مشترك بين المسارين، ثم يأتي قيمتين اختياريتين exemple.com/fr , exemple.com/ar urlpatterns = [ url(r'^exemple.com/(ar|fr)', admin.site.urls), ] أول جزء يكوت ثابت، ثم نضع بين قوسين القيمتين الاختياريتين و بينهم | الذي يعني أو - or - ( عربي أو فرنسي )
- 2 اجابة
-
- 1
-

-
مرحبا عبد الرحمن، يمكننا تطبيق الفكرة من خلال الدالة count if التي تقوم بعد عدد العناصر لمجال معين =IF(COUNTIFS($A$1:$A,$A1,$B$1:$B,$B1)>1,"","تم") ^^^^^^^ ^^^ ^^^^^^^ ^^^ 1 2 3 4 مجال أول عمود أول قيمة في العمود الأول مجال ثاني عمود أول قيمة في العمود الثاني طالما أن القيمة جديدة سيكتب تم وإلا سيحذفها من الحقول المكررة
-
يمكننا استخدام الصنف المساعد Array الدالة sort int[] numbers = { 40, 5, 3, 22, 1, 18 }; Array.Sort(numbers); foreach(int i in numbers) { Console.Write(i + " "); } يمكنك استعامل هذه الطريقة مع أي نوع من المصفوفات رقمية أو نصية
-
الخطأ متعلق بالمفتاح، لربما مسار الملف في المشروع غير صحيح. لمعرفة تفاصيل أكثر قم بتنفيذ الأمر التالي في Terminal gradlew signingReport إذا وضعت ملف المفتاح في المسار ضمن المشروع في مجلد app ثم في مجلد فرعي keystore مثلاً /app/keystores/release.keystore فإن الإعدادات تكون كالتالي keystore ثم اسم الملف..: signingConfigs { debug { storeFile file('keystores/debug.keystore') } release { storeFile file('keystores/release.keystore') keyAlias ... storePassword ... keyPassword ... } } buildTypes { debug { signingConfig signingConfigs.debug debuggable true } release { signingConfig signingConfigs.release debuggable false } } في حال بقيت مشاكل، امسح التخزين المؤقت من المشروع ب Build > Clean Project ثم أعد تشكيل ملف المفتاح لكن من خلال Build > Generate Signed APK... ثم أدخل البيانات ضمن الواجهة وتابع لتشكيل المفتاح
-
يمكنك استخدام مكتبة easygui التنصيب: pip install easygui ثم التضمين، import unicodedata الاستخدام، من خلال الدالة fileopenbox (مستعرض ملفات) لكنها تعيد الصورة على شكل unicode وليس مصفوفة، لذلك نقوم بتحويلها من خلال normalize من unicodedata (تحتاج تنصيب أيضاً) uni_img = easygui.fileopenbox() img_path = unicodedata.normalize('NFKD', uni_code).encode('ascii','ignore') img = cv2.imread(img_path, 1) # ... المتغير الذي يحمل الصورة من الشيفرة السابقة هو img في حال بناء التطبيق من مكتبة Tinker (مكتبة خاصة بالواجهات GUI) يمكنك استخدام دالة askopenfilename التي تعيد مسار الملف المختار من المستخدم الشيفرة: from Tkinter import Tk # from tkinter import Tk for Python 3.x from tkinter.filedialog import askopenfilename Tk().withdraw() # لكي لاتظهر النافذة كاملة filename = askopenfilename() # تعيد مسار الصورة print(filename)
-
حاول طباعة كل من $('#TableData1') و tabledata وهل الدالة append هي نفسها لكل منهما؟ ابحث عن jquery append و js append و appendChild وهل يمكن تطبيقها على أي عنصر HTML؟
- 5 اجابة
-
- 1
-

-
أنصح باستخدام حاسوب يحوي نظام تشغيل حديث مثل windosw 10 لأن العديد من أدوات التطوير في الإصدارات الأخيرة لا تدعم ويندوز 7، قد يمكنك تنصيب ويندوز 10 على نفس الجهاز لكن حسب إمكانيات هذا الجهاز، أو تثبيت إصدارات أقدم من البرامج. يمكنك تنزيل نسخة قديمة من برنامج بكتابة program for win 7 والبحث حسب الدعم حاولت البحث عن vs code not opening windows 7 وتبين أن مطوري vs code يستعملون إصدار حديث من electron وهي بيئة عمل تم بناء vs code فيها، و تم استخدام إصدار حديث منها، فوجدت ان بعض المستخدمين لهم مشكلة في الإصدارات الحديثة مع أنظم التشغيل الأقدم لذلك حاولي تثبيت النسخة الأقدم ( هنا )بعد إلغاء تنصيب النسخة التي قمت بتنصيبها من صفحة متطلبات عمل النسخ الجديدة من vs code نلاحظ عدم وجود win 7 في Requirements for Visual Studio Code أي لن يكون التحديثات مدعومة. ربما عليك ترقية حاسوبك في حال ظهور صفحة سوداء يكون مشكلة توافق كرت الشاشة gpu حاولي تطبيق الخطوات التالية لجعل البرنامج يتوافق مع windows 7: ننقر على الأيقونة الخاصة بتشغيل البرنامج بالزر اليمين نختار خصائص نتوجه للحقل path ثم في نهاية سطر الأمر نضيف التالي بعد فراغ --disable-gpu نضغط apply and ok نعيد تشغيل البرنامج
-
انتبه من تطبيق التعديل للنمط على جميع الأعمدة من الملف، إن كان هنالك عمود واحد بحاجة لتعديل نمطه يمكن تحديده بالشكل التالي: df['col'] = df['col'].astype('int') أو تحديد عدة أعمدة في قاموس مع النمط المراد التغيير له df = pd.DataFrame({ 'A': [1, 2, 3, 4, 5], 'B': ['a', 'b', 'c', 'd', 'e'], 'C': [1.1, '1.0', '1.3', 2, 5] }) # تحديد عدة أعمدة في قاموس مع النمط المراد التغيير له convert_dict = { 'A': int, 'C': float } df = df.astype(convert_dict)
-
بما أن المصفوفة عبارة عن كائن من صنف Array يمكن التحقق من احتوائها على الدالة البانية من خلال شرط بسيط variable.constructor === Array يمكن تطبيق هذه الفكرة على الكائنات let o = {} o.constructor === Object // true let n = new Number(3) n.constructor === Number // true /**/ function Person(name) { this.name = name } let person = new Person('Hsoub'); person.constructor === Person
-
يمكنك الاعتماد على الحزمة tempfile import tempfile print tempfile.gettempdir() # طباعة مسار مجلد التخزين المؤقت الحالي f = tempfile.TemporaryFile() f.write('كتابة بيانات مؤقتة') f.seek(0) # العودة لبداية الملف print f.read() # إعادة قراءة البيانات للتأكد من كتابتهم خلال التجريب f.close() # سيتم حذف الملف المؤقت حال إغلاق الاتصال
-
ما هو نوع التطبيق الذي تطورينه؟ سطح مكتب أو تطبيق ويب ما المكتيات التي تستخدمينها
-
يمكنك المرور على المصفوفة بحلقة forEach حيث يتم تمرير وسيط ثاني هو ترقيم العنصر الحالي، يمكنك اختبار قيمته ومن ثم عمل التعديل الذي يناسبك var arr = [1,2,3,4,4,4,4,4,5]; arr.forEach(function(element, index) { if (arr[index] == 4) arr[index] = 6 }); console.log(arr) ملاحظة: عند استخدام map سيتم تشكيل مصفوفة جديدة أما هذه الطريقة تعدل على المصفوفة الأصلية
-
من الأفضل تحديد مجال ترغب في دراسته لأن لغات البرمجة و التقنيات متونوعة، أي من الأفضل دراسة أساسيات تفيد الاختصاص الذي سوف تعمل به لاحقاً يمكنك البدء من مقالة تعلم البرمجة: بعد قراءة الاختصاصات المتاحة، ابحث عن أساسيات اللغات، ويوجد في قسم مقالات ودروس ضمن الاكاديمية شروحات كثيرة لمختلف اللغات والتقنيات يمكنك الاستفادة منها. في حال رغبتم بالاشتراك بأحد الدورات وليس لديك خلفية برمجية، فيمكنك البدء بدورة علوم الحاسب.
-
موجودة بشكل صحيح، يبدو أن هنالك بعض الإعدادات الناقصة في عملية تحزيم مشروعك ابحث عن electron builder windows sqlite و يمكن البحث عن مقالات: Packaging and distributing Electron applications using electron-builder
- 5 اجابة
-
- 1
-

-
أرجو إرفاق محتوى ملف package.json و تأكد من أن حزمتي electron و electron-packager تحت بند devDependencies
- 5 اجابة
-
- 1
-