-
المساهمات
6975 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
218
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو Wael Aljamal
-
عند إرسال طلبية للخادم، تمرر في نهاية الرابط format=json أي أنك تريد إعادة JSON domain.com/api/users?format=json ثم نستخلص القيمة من Query String نم الطلبية if request.method == 'POST': if request.query_params.get('json', None) == 'json' return JsonResponse({'data': context}) else return render(request, 'db_math/tab1.html', context)
-
ربما الخط الذي تستخدمه لا يدعم اللغة العربية، وجد حل يعمل باستخدام التنسيق التالي: <style> * { font-family: DejaVu Sans, sans-serif; } </style> وتأكد من دعم المحارف العربية من HTML بالشيفرة <meta content="text/html; charset=utf-8" http-equiv="Content-Type" /> كان هنالك خطأ في المكتية Bug تم مناقشته وحله على غيت هاب يوجد العديد ممن قدموا حلول متنوعة من هنا، المشكلة مع mb_detect_encoding يمكنك البحث عن: dompdf showing quesetion marks Instead of arabic characters Arabic character not working in DOMPDF
- 3 اجابة
-
- 2
-

-
لاحظت أنك تربط عدد الإشعارات بالثلاثية item_id - follower_id - star_id أي كل متابع يعلم كم مرة علق النجم على إعلان ما، لكنك تريد ربط ذلك بعدد التعليقات أيضاً لكن ألسيت هذه كافية؟كل تعليق له بياناته الخاصة.. ليس عليك إلا حساب عدد التعليقات التي فيها من قام بالتعليق هو مستخدم له id مكافئ ل stad_id مهما كان، (جلب الحسابات التي يتابعها ال fan_id) ثم جلب جميع التعليقات التي فيها star_id من أحد الحسابات التي يتابعها fan_id نفسه. لكل fan_id احتفظ لديك ب notify_comment_id الأكبر الذي قام بتحميله (أحدث إشعار) ثم الاستعلام الذي يجلب الاشعرات الجديدة يعمل شرط أن يكون notify_comment_id أكبر من الذي لدى fan_id
-
عليك ربط اللون الخاص بالواجهة أو العنصر مع حالة الصفحة، وعمل set State وتعديل قيمة اللون الذي يتم تخزينه في متغير مثل أي حالة، ثم إعادة بناء الواجهة لوحده سوف يغير اللون. جرب ذلك
- 1 جواب
-
- 1
-

-
بشكل عام عليك أن يكون لديك معرفة بأحد تقنيات Backend بالإضافة ل Front end لتستطيع تصميم و برمجة هذا الموقع
- 2 اجابة
-
- 2
-

-
بصراحة ليس لدي فكرة عن الأنواع ولا الأسعار
- 12 اجابة
-
- 1
-

-
الموضوع غريب، مما مقاس الشاشة لديك؟ حاول عمل تصغير أكثر
- 12 اجابة
-
- 1
-

-
أنت تقوم بتجميع النتائج في مصفوفة واحدة، نفس ما ستقوم به fetch all بقي المرور على الدليل الأول للمصفوفة. حاول طباعة المصفوفة getA لتعرف بنيتها بالدالة print_r ثم تعرف كيف تقرأ القيم منها سأحاول كتابة حلقة على المصفوفة <?php for($i= 0; $i< count($res); $i ++) { $getA = $res[$i][0]; $langVar = $getA['langVar']; $translation = $getA['langTranslate']; $users = ["'$langVar'=>'$translation',"]; foreach($users as $user) { print_r($user); } }
-
سوف أحاول شرحها لك، في دالة المتحكم الذي يعيد النتيجة المطلوبة، نعمل استعلام حسب الجداول التي لديك، مثال فيه بيانات من جدولين يمكن تعميمها لأكثر من جدول <?php public function Details($id) { $result_1 = Model_1::where(['id' => 1])->first(); $result_2 = Model_2::where(['id' => 2])->first(); $result = $result_1['name'] . $result_2['name']; // دمج النتائج } return view('custom-view', ['name' => $result]); } ثم في ملف العرض تضع name وإن لم تكن تستخدم نماذج يمكن استعمال الواجهة DB لتنفيذ عبارات SQL مباشرة على الجداول $userl = DB::table('table1')->select('id','name'); $user2 = DB::table('table2')->select('id','name'); $result = user1['name'] . user2['name']; وتمررها لملف العرض <html> <body> <h1>Hello, {{ $name }}</h1> </body> </html>
-
هل يوجد حقل مشترك بين الجداول لنعمل ربط بينهم اي join؟ يمكن عمل استعلام لكل جدول وجلب بياناته، ثم من خلال لغة البرمجة نقوم بدمج هذه القيم كسلسلة نصية و نحشرها في قالب HTML
- 5 اجابة
-
- 1
-

-
إن تعليمة insert تضيف البيانات للجدول lg01 وأنت تستعرض جدول آخر في الصورة.. تأكد أم ملف php بجانب ملف HTML لأن المسار مهم للخاصية action يمكنك عمل أي عبارة طباعة في ملف PHP للتأكد أن الملف يتم تنفيذه إن كان الخطأ سببه تنفيذ mysqli_query يمكن طباعة الخطأ بتعديل شيفرتك لما يلي if (mysqli_query($conn, $sql)) { echo "New record created successfully"; } else { echo "Error: " . $sql . "<br>" . mysqli_error($conn); }
-
يبدو أنك مستخدم Zoom في المتصفح اعمل ctrl , - سوياً لتصغير العرض
-
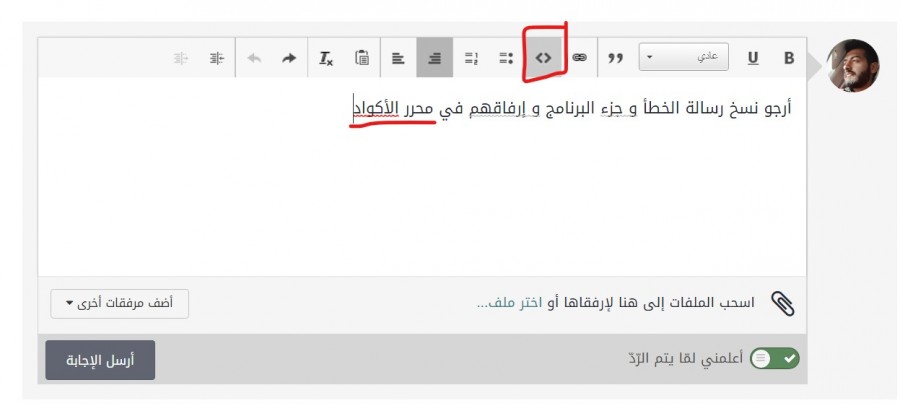
معك حق، يبدو أنها غير مشروحة عليك بالدرس التالي ملاحظة هامة: عندما تضع سؤالك أرجو بذل بعض الجهد فيه ليفهم المدرب المشكلة ولا يطرح عدة أسئلة ليصل لصلب الموضوع استخدم محرر الشيفرات لوضع الأكواد البرمجية
- 12 اجابة
-
- 1
-

-
التعليق غير مفيد ولا يشرح المشكلة، عليك ذكر التفاصيل كاملة. المثال السابق لتفهم أنه عليك بناء مكون يعرض الروابط من خلال Link يمكنك وضعه في nav ثم ربط المسارات مع عرض المكونات بالاستعانة ب Route الموضوع مشروح في الدورة، حبذا لو تعيد الدروس لفهم أفضل. شكرا لك
- 12 اجابة
-
- 1
-

-
الخطأ لديك في تنسيق التاريخ، وهو مختلف عن ما هو موجود في تعريف النموذج. إن أفضل طريقة لتعديل زمن آخر تعديل لحقل في لارافل هو استخدام دالة Eloquent وهي touch $user->touch(); حل آخر هو استخدام date المقدم من PHP كالتالي: $user->updated_at = date('Y-m-d G:i:s'); من الأفضل ترك الحقل updated at وعدم ربطه مع موضوع تسجيل الدخول، وعمل حقل آخر واستخدامه مثل last_login، اترك الحقل updated at للتعديلات الفعلية على قيم هذا الحقل.
-
كما تعلم، كل صفحة ويب في React عبارة عن مكون Component ويتم تبديل المكون الذي يتم عرضه في الصفحة من خلال نظام التوجيه Route ومكتبة React Router التي تعتمد على شريط العنوان URL الصفحة الرئيسية App.js تستورد جميع المكونات تقوم بتعريف المسارات import ReactDOM from "react-dom/client"; import { BrowserRouter, Routes, Route } from "react-router-dom"; // تضمين المكونات و الصفحات import Layout from "./pages/Layout"; import Home from "./pages/Home"; import Blogs from "./pages/Blogs"; import Contact from "./pages/Contact"; import NoPage from "./pages/NoPage"; export default function App() { return ( <BrowserRouter> <Routes> <Route path="/" element={<Layout />}> <Route index element={<Home />} /> <Route path="blogs" element={<Blogs />} /> <Route path="contact" element={<Contact />} /> <Route path="*" element={<NoPage />} /> </Route> </Routes> </BrowserRouter> ); } const root = ReactDOM.createRoot(document.getElementById('root')); root.render(<App />); ويتم تعريف المسارات ضمن المكون Link ليعبر لنا عن رابط معين مع الاسم الذي سيظهر import { Outlet, Link } from "react-router-dom"; const Layout = () => { return ( <> <nav> <ul> <li> <Link to="/">Home</Link> </li> <li> <Link to="/blogs">Blogs</Link> </li> <li> <Link to="/contact">Contact</Link> </li> </ul> </nav> <Outlet /> </> ) }; export default Layout; الآن عند الضغط على الرابط، سيتم تغيير عنوان URL للصفحة، و بالتالي إعادة اختبار أي مكون يجب أن يتم عرضه من بين Routes
- 12 اجابة
-
- 1
-

-
يمكن في لارافل في جميع إصداراتها من 5 حتى 9 التحكم في مدة الجلسة من خلال ملفات الإعداد configuration file حيث يتوفر ملف باسم session.php فيه المفتاح lifetime يقبل مدة الجلسة مقدرة بعدد الدقائق. مثال لمدة جلسة بقيمة ساعتين بشكل مباشر <?php use Illuminate\Support\Str; return [ ..... 'lifetime' => 1 * (60 * 24 * 365), ..... ] أو بالاستعانة بملف البيئة env. .env SESSION_LIFETIME=525600 ثم قراءة القيمة في ملف الإعداد من خلال الدالة evn ممرين المفتاح المعرف في ملفها. config/session.php <?php use Illuminate\Support\Str; return [ ..... 'lifetime' => env('SESSION_LIFETIME', 120), ..... ]
-
الطريقة 2 خطأ في هذه الحالة لأنك تزيلين صنف من عنصر لا يحمله.
-
أنت تحاولين تطبيق منطق معين على عنصرين مختلفين من الصفحة، لاحظت أن item هو عنصر له الصنف btn. أما الشيفرة رقم 1 تقوم بتطبيق التعديل على عنصر مختلف الذي له بالفعل الصنف artecl
-
أهلا مجدداً أحمد، الملف معقد وفيه العديد من الحقول والقيم المتفاوتة، لن أتمكن من مساعدتك يمكنك توظيف مختص بملفات إكسيل من موقعي خمسات أو مستقل لإعادة تصميم الجدول لديك و من ثم يصبح عمل تخصيص له و الحسابات أسهل وأفضل والملف بشكل عام أوضح شكرا لك
- 45 تعليقات
-
- 1
-

-
- if
- الدالة الشرطية
-
(و 3 أكثر)
موسوم في:
-
عليك أولا تفعيل ميزة Alphanumeric Sender ID بالخطوات: تسجيل الدخول للوحة التحكم www.twilio.com/console. في القائمة اليسرى اختر Programmable SMS. اضغط Settings. تأكد من تفعيل "Alphanumeric Sender ID" is set to Enabled. ثم عليك التأكد من أن الدولة قد تم تفعيل هذه الميزة فيها من هنا ثم يمكنك التعديل على الاستمارة مع وضع الحقل From باسم الشركة لديك / التطبيق curl -XPOST https://api.twilio.com/2010-04-01/Accounts/ACXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX/Messages.json \ -d "Body=Hello there" \ -d "To=+12685551234" \ -d "From=MyCompany" \ -u 'ACXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX:your_auth_token' هذه الخطوات مذكورة في توثيقهم الرسمي من هنا: personalize-sms-alphanumeric-sender-id
- 3 اجابة
-
- 1
-