-
المساهمات
2193 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
65
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
أجوبة بواسطة Yomna Raouf
-
-
طريقة كتابة المقالات و اللغة واضحة جدًا ربما كان الموضوع الذي كنت تقرأ فيه متقدم أو معقد بعض الشيء و يحتج للقراءة عدة مرات أو يحتاج معلومات مسبقة في مواضيع معينة حتى تتمكن من فهمه بشكل أفضل. ستعاني من هذا الأمر كثيرًا في البداية و ستظن أن السبب هو اللغة أيًا كان المكان الذي تقرأ منه و لكن مع الوقت ستبدأ الأمور في الوضوح
بتاريخ 9 ساعات قال الشيخ المختار الشنقيطس:ولكاذا لم توثيق جافا ضمن اللغات البرمجية ؟
يمكنك أن تجد العديد من المقالات في مجالات متعددة في البرمجة من هنا ستجد أيضًا مقالات عن java.
-
يمكنك القيام بذلك بتخزين البيانات التي يقوم بإدخالها المستخدم عند تسجيل الدخول "بعد التحقق من صحتها طبعًا" في قاعدة بيانات و بعدها يمكنك إرسال رسالة تأكيد إلى الإيميل الذي قام بتسجيل الدخول "فهو مخزن الان في قاعدة البيانات" باستخدام دالة mail الخاصة ب php.
يمكنك قراءة هذا المقال فهو يشرح كيفية بناء script لتأكيد التسجيل من الصفر. في هذا المقال يتم إرسال رسالة تحتوي على اسم مستخدم و كلمة مرور للمستخدم .
يمكنك الإطلاع على هذا المقال أيضًا فهو يشرح كيفية التحقق من التسجيل عبر إرسال رابط إلى إيميل المستخدم و يتم التأكيد بعد أن يضغط المستخدم على الرابط.
-
 1
1
-
-
بالطبع أنصحك بالاستمرا. فما تواجهه الآن أمر طبيعي و يحدث مع جميع المبتدئين فتعلم البرمجة و إتقانها ليس بالأمر السهل و يحتاج الكثير و الكثير من الوقت و المجهود و الصبر. فتعلم أي مهارة جديدة ليس بالأمر السهل و بالطبع لا أحد يستطيع أن يتقن أو يفهم مجالًا مثل مجال البرمجة في أيام قليلة فالأمر يحتاج إلى شهور من العمل و الممارسة حتى تتمكن من الفهم بشكل جيد.
أنصحك بالاستمرار و عدم التسرع و مشاهدة الدروس أكثر من مرة و قراءة المقالات حتى تتمكن من الفهم بأكبر نسبة ممكنة و إن لم تتمكن من فهم بعض الأشياء لابأس يمكنك دائمًا أن تسأل عنها أو المحاولة معها لاحقًا. كما أنصحك بالممارسة و التدرب كثيرًا فهذا ما سيجعل منك مطور ماهر و سيجعلك تتمكن من الفهم بشكل أفضل.
بالتوفيق.
-
 1
1
-
-
يوجد العديد من المواقع التي توفر هذه الخدمة OCR tools باللغة العربية, منها:
و يمكنك أن تجدي الكثير من هذه المواقع إذا قمتي بالبحث عن arabic pdf to word online في أحد محركات البحث
-
بتاريخ 9 ساعات قال Shahad Mohammad:
هل معنى auto ان تكون بالمنتصف؟ ام ما هو المعنى ؟
مثلا margin-left:auto ماذا سيفعل في هذه الحاله ؟
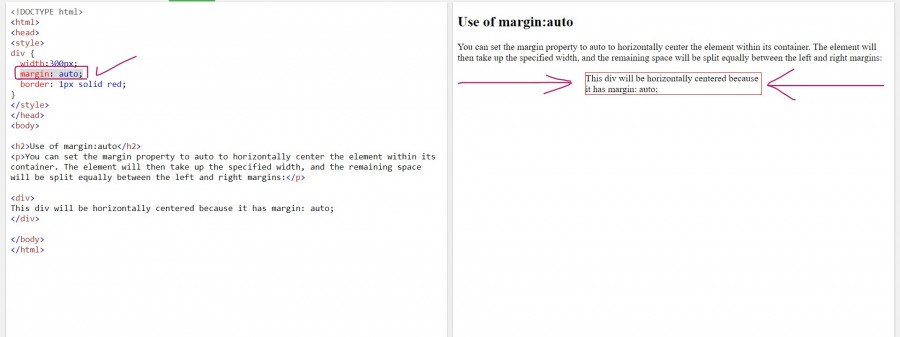
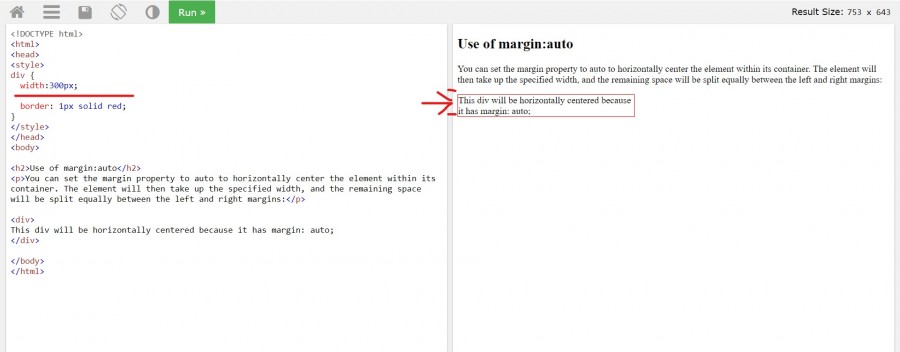
التنسيق margin بالقيمة auto يجعل العنصر يظهر في منتصف الصفحة أفقيًا بجعل الحواف الخارجية تلقائية.
div { margin: auto; }
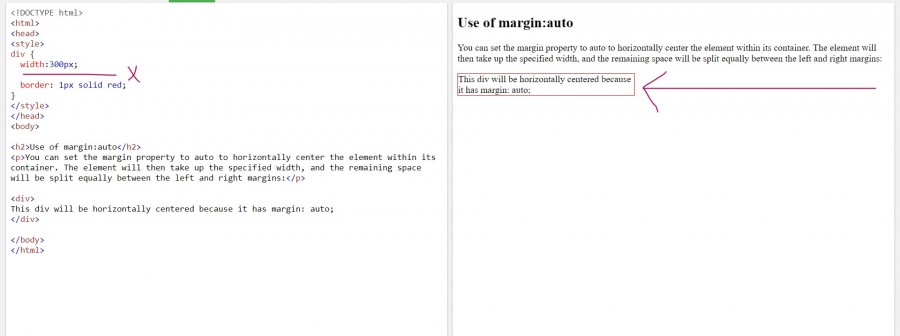
في المثال التالي لاحظ موضع ال div الذي له الإطار الأحمر بعد إضافة التنسيق margin:auto و بعد إزالته.
في وجود التنسيق margin:auto
بدون التنسيق margin:auto
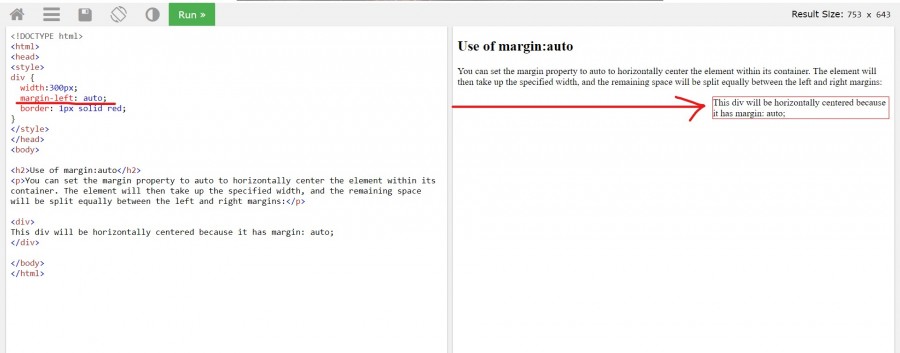
أما التنسيق
div { margin-left:auto }
يجعل العنصر يظهر في نهاية الصفحة أفقيًا "في أقصى اليمين" بجعل الحواف الخارجية من جهة اليسار تلقائية.
يمكنك قراءة المزيد في هذه المقالات
-
 2
2
-
-
السبب في هذه المشكلة هو نسخة ال GPU driver الخاص بك حيث أن النسخة التي تستخدمها لا توفر بيئة مستقرة لل emulators.
يمكنك الضغط على ok و الاستمرار إن لم يعمل يمكنك أن تستخدم تطبيق الهاتف Expo حتى تتمكن من تشغيل التطبيق على هاتفك. و أيضًا يمكنك أن تحتفظ بهذه الصورة و تذهب بها إلى أي مركز صيانة و تطلب منهم تحديث نسخة ال GPU driver الخاصة بك.
تفاصيل النسخة الخاصة بك موجودة أسفل السطر GPU#1 يمكنك أن تطلب منهم التحديث لنسخة أعلى أو البحث على الإنترنت عن كيفية تحديثها.
-
يعتمد هذا الكود على فهمك للعديد من الأساسيات المتعلقة ب React و ES6.
في السطرين الثاني و الثالث تم استخدام ما يسمى ب useState react hook. و ال state هي عبارة عن متغير يصف حالة التطبيق و يتحكم في المحتوى الذي يظهر للمستخدم.
أما عن الدالة handleDelete فهي تعمل كما يلي:
- عند الضغط على زر الحذف الخاص برسالة ما يتم استدعاء هذه الدالة و تمرير تلك الرسالة لها كمعامل
- بعدها نقوم بعمل حلقة على جميع الرسائل الموجودة باستخدام الmethod filter و وظيفة filter هي الفلترة تماما مثل اسمها. حيث تقوم بعمل حلقة على جميع الرسائل و بعدها تقوم بإرجاع الرسائل عدا الرسالة التي نريد حذفها"التي تم تمريرها كمعامل للدالة handleDelete"
- بعد أن تنتهي عملية الفلترة نقوم بتحديث الرسائل باستخدام الدالة SetMessages التي تم تعريفها في السطر الثاني.
يمكنك قراءة المزيد عن:
-
 1
1
-
npm cache clean --force
ثم
npm install -g npm@latest --force
ثم
npm cache clean --force
هل يمكنك تجربة الأوامر السابقة بالترتيب و بعد أن تنتهي منها قم بتشغيل npm start
-
تقنية PWA Progressive web apps هي تطبيقات يمكن استخدامها كمواقع و تطبيقات في نفس الوقت.
هذه التطبيقات يتم تطويرها تمامًا بنفس كيفية تطوير مواقع الويب. و يمكن استخدامها كمواقع وتطبيقات بنفس الوقت. تعمل هذه التطبيقات على كل الأجهزة مثل الجوالات و أجهزة الحاسب دون الحاجة إلى كتابة أكواد مختلفة لكل حالة. و لكن بالرغم من أن هذه التطبيقات يمكنها العمل كتطبيقات هواتف إلا أنها لا يمكنها تقديم جميع المزايا التي تقدمها ال Native mobile apps فعلى سبيل المثال لا يمكنك الوصول إلى كاميرات الهاتف لاستخدامها من خلال التطبيق.
و من مزايا هذه التطبيقات أنها لا تستهلك من المساحة التخزينية للجهاز كما هو الحال مع التطبيقات التي يتم تنزيلها من play store.
يمكنك قراءة المزيد عن هذه التقنية في المقال التالي:
مدخل إلى تطبيقات الويب التقدمية pwa
أما Flutter فهو إطار عمل تم تطويره من قِبَل مطوري google و هو يستخدم لبناء تطبيقات هاتف هجينة أي يمكنها أن تعمل على المنصتين Android و IOS و يتم هذا دون الحاجة إلى كتابة code مختلف لكل منصة كما هو الحال مع تطبيقات الهاتف الأصيلة. لغة التصميم المستخدمة مع flutter هي Dart
-
تتمثل محتويات هذه الدورة فيما يلي. و ستتعلم فيها الكثير من الأساسيات مثل html و css و javaScript و Sass و Bootstrap وgulp و التصميم المتجاوب و غيرها من المواضيع المتقدمة و التي تؤهلك لسوق العمل.
أساسيات تطوير الويب
- أساسيات HTML
- أساسيات CSS
- أساسيات جافاسكربت
- بناء موقع شخصي
بناء واجهة مستخدم تشبه موقع YouTube
- أساسيات Bootstrap
- تخطيط الصفحات باستخدام Bootstrap
- مكونات Bootstrap
- إضافات وتحسينات متقدمة
بناء خمس صفحات هبوط
- صفحة قريبا الانطلاق
- صفحة منتج
- صفحة شركة
- صفحة تطبيق جوال
- صفحة شخصية
تطوير متجر الكتروني
- الصفحة الرئيسية
- صفحة المنتج
- صفحة الشراء
- صفحة الدفع
- صفحة البحث
- صفحة التواصل
- تجهيز ملفات المشروع للنشر
- معالجة التنسيقات عبر Sass
تطوير موقع شركة
- الصفحة الرئيسية
- صفحة عن الشركة
- صفحة مشاريعنا
- المدونة
- تفاصيل التدوينة
- تواصل معنا
بناء لوحة تحكم
- الأساسيات
- المكونات
- بناء الصفحات
- التجاوبية
و غيرها
-
 2
2
-
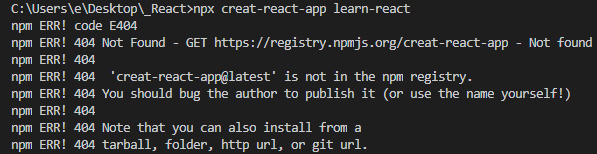
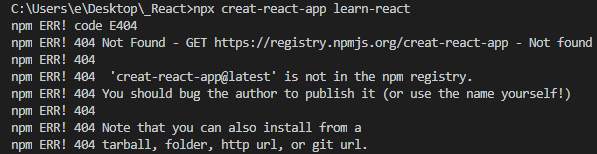
هل يمكنك كتابة التالي
cd ..
ثم
cd learثم
npm start
-
-
بتاريخ 8 ساعات قال Mr M Ostafa:
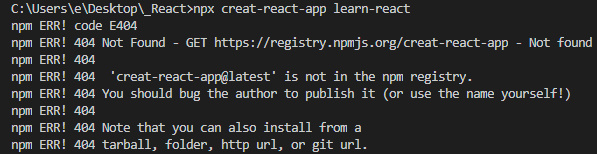
عندما قمت باول امر اعطاني نفس الخطا الذي رفعته في الصورة السابقة
معذرةً و لكن هل يمكنك نسخ الأمر من هنا
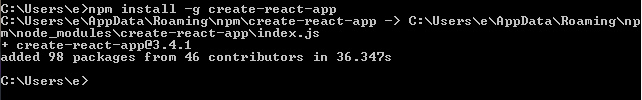
npm install -g create-react-app
و لصقه كما هو في الطرفية حتى أتأكد من عدم وجود أخطاء كتابية
-
بتاريخ 38 دقائق مضت قال ابوبكر الجقماقجي:
اقصد ان طريقة الكتابة في PyCharm تختلف باختلاف المشروع اللذي اريدة سواء كان تطوير تطبيقات سطح المكتب او قاعدة بيانات ام ان برنامج pycharm هو اللذي يتغير
شكرا مقدما
يمكنك استخدام pycharm في جميع هذه الحالات
-
 1
1
-
-
-
يتم في هذا المثال حساب طول أطول خط ممكن لإغلاق المثلث.
يتم حساب طول هذا الضلع باستخدام المعادلة
side1 + side2 -1
لذلك قمنا بعمل دالة function تستقبل طولى الضلعين الموجودين و تقوم بعدها بحساب طول الطلع الثالث و إرجاعه.
يمكنك قراءة هذا المقال لمزيد من المعلومات عن الدوال في javaScript.
-
 1
1
-
-
بتاريخ 12 دقائق مضت قال Mr M Ostafa:
node = v12.18.3
npm = 6.14.6
هل يمكنك تجربة التالي
npm install -g create-react-app npx create-react-app my-app
cd my-app npm start
-
بتاريخ 1 دقيقة مضت قال Mr M Ostafa:
نفس المشكلة لم تحل معي
نفس المشكلة لم تحل معي
هل يمكنك تشغيل الأمرين
npm -v
ثم
node -v
و بعدها إخباري بالنتائج " أرقام النسخ"
-
-
سيتم إرسال رسالة تأكيد لك على بريدك الإلكتروني.
يمكنك تفقد قسم spam في بريدك الإلكتروني في حالة أنك لم تجد الرسالة.
بعدها يمكنك أن تجد الدورة تحت قسم دوراتي الموجود في الشريط العلوي في الموقع
-
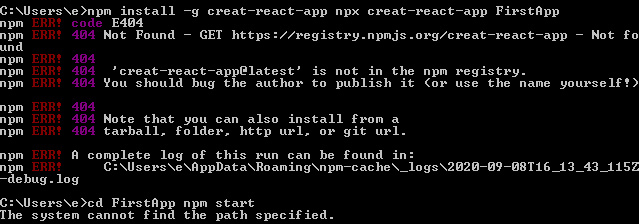
هل قمت بالانتفال إلى المشروع الخاص بك باستخدام الأمر cd قبل تشغيل الأمر npm start
cd اسم المشروع // ثم npm start
الأمر الخاص بإنشاء مشروع react هو
npx create-react-app اسم المشروع // و ليس creat-react-app
أرجو أن تقوم بإرفاق صورة للخطأ الذي يظهر لك حتى نتمكن من مساعدتك.
-
بتاريخ 9 ساعات قال ahmad ali-2:
السلام عليكم
عندي سؤال باني و انا ماشي بالدورة بلاقي نفسي نسيت بعض الاشياء يلي بتخطر على بالي اكتبها بس بكون ناسيها ، و الحل بكون عندك ارجع للدورة للفيديو لشوفها ، هل في طريق افضل للحفظ او التعلم اقدر كمل ؟لا يوجد مشكلة في ذلك. لا يجب عليك حفظ الأكواد نهائيًا.فنحن لا نحتاج لذلك طالما أنك تتذكر وجود وسيلة ما يمكنك أن تستخدمها و تعرف كيفية البحث عنها فهذا ممتاز. فلغات البرمجة و الأدوات التي نستخدمها تحتوي العديد من القواعد و الأكواد المختلفة فمن المستحيل أن يتمكن شخص ما من حفظ كل هذه الأشياء.
أيضًا أنصحك بكثرة التدرب و الممارسة فهي ستجعلك تعتاد كتابة الأكواد و ستساعدك على تثبيت الأساسيات مع الوقت.
من المواقع الني يمكنك التدرب فيها:
- Hackerrank
- edabit
-
 1
1
-
يوجد العديد من أنواع الألعاب التي يمكنك بناءها في منصة facebook منها Instant Games مثلًا و هي الألعاب التي يمكننا لعبها في المتصح. يتم بناء هذا النوع من الألعاب باستخدام لغة javaScript.
يمكنك الاطلاع على هذا المقال حيث ستجد مثال.
أما ألعاب الهواتف المحمولة فيتم بناءها باستخدام unity أو ios sdk أو android sdk. نفس التقنيات التي تستخدم في بناء تطبيقات و ألعاب الهاتف العادية.
لمزيد من المعلومات يمكنك القراءة من هنا.
يمكنك أيضًا الاطلاع على التوثيق الخاص بمطوري facebook لزيد من المعلومات من هنا.
-
نعم هذه الإمكانيات مناسبة. و لكن لدي تعليق على ال RAM من الأفضل استخدام RAM 16GB لأنك ستحتاج لتشغيل محاكي و طرفية و code editor و متصفح للبحث عن حلول للمشاكل التي قد تواجهك أو عن أشياء تحتاجها أثناء التطوير. فكل هذه الأشياء تستهلك مساحة كبيرة من ال RAM و لن تكفيها 8GB حيث ستواجه العديد من المشاكل و لن تتمكن من التطوير.
لذلك أنصحك بشراء RAM إضافية بسعة 8GB و تركيبها إلى جهازك. أو إذا كنت تستطيع أن تتحمل تكلفة رفعها إلى 32GB سيكون أفضل و أفضل.
بالتوفيق.
-
 1
1
-












طريقة ارسال رسالة للبريد الالكتروني عن طريق php
في أسئلة البرمجة
نشر
يمكنك الاطلاع على هذه المقالات فهي تشرح كيفية القيام بذلك, و يمكنك أيضًا البحث عن php email verification via otp code في أحد محركات البحث و ستجد العديد من المقالات التي تشرح ذلك