-
المساهمات
2193 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
65
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
أجوبة بواسطة Yomna Raouf
-
-
بتاريخ 6 دقائق مضت قال W. Ajwa:
مرحبا،
لدي سوال عن online minifiers سواء كانت ل CSS or Javascript ؟
هل بامكاني الاستعاضة عن برنامج ال gulp و اذا اردت ضغط اي ملف اتجه الي الاونلاين ؟ هل لديكم تجربة بخصوص ذلك؟ علما انى استخدم gulp فقط لضغط الملفات وتصغيرها.
شكرا جزيلا
يمكنك استخدام ال online minifiers لتصغير الملفات و لكن يجب أن نقوم بوضع الملفات المصغرة في مجلد خاص بها غير المجلد الذي تستخدمه للتطوير حتى تتمكن من التعديل عليه لاحقا.
و لكن هذا الأمر بدائي جدا و غير مجدي حيث ستضطر في كل مرة تقوم فيها بتعديل على الأكواد نسخها كلها و من ثم وضعها في أحد المواقع و محو محتوى الملف المضغوط القديم و لصق المحتوى الجديد.احتمالية الخطأ هنا كبيرة بالإضافة إلى أن الأمر يستغرق وقت.لذلك تم إيجاد تقنيات مثل gulp و webpack لأتمتة العمليات المملة و توفير الوقت و الجهد على المطورين. كما أن معرفة gulp أو webpack مهمة جدا هذه الأيام للحصول على عمل فجميع الشركات تستخدم هذه التقنيات هذه الأيام.
لذلك أنصحك بالاستمرار باستخدام gulp.
-
 1
1
-
-
بتاريخ 18 دقائق مضت قال الشيخ المختار الشنقيطس:
السلام عليكم ورحمة الله ... اود تعلم الهندسة العكسية ماذا تحتاج ؟ ارجو ان تكون دورات عربية الأنني لا اجيد الانجليزية بطلاقة
يمكنك الاطلاع على هذا المقال ستجد فيه إرشادات عن كيفية البدأ في المجال و ما الذي تحتاج إليه.
هذه المقالات قد تكون مفيدة كذلك:
يمكنك كذلك مشاهدة الدورة التعليمية التالية على يوتيوب:
-
 2
2
-
-
بتاريخ 38 دقائق مضت قال محمد صديقي:
لماذا يتاخر الفريق على الاجابة على الاسالةوالاستفسارات وكيف ستعوضون الوقت الضاءع فالانتضار
مرحبا محمد.
نحن "الفريق" نحتاج إلى وقت حتى نتمكن من إيجاد المشكلة. فعلى سبيل المثال تنزيل الملفات و تشغيل المشاريع و البحث عن سبب المشكلة و بعد ذلك إيجاد حل لها يحتاج أقل شيء إلى ساعة و أحيانًا أكثر لحين إيجاد المشكلة و حلها و كتابة الحل. وهذا لا يُعتبر تأخير.
أيضًا أنت يجب عليك الإعتماد على نفسك في حل المشاكل التي تواجهها وعدم الإعتماد على الفريق وانتظاره لحين إعطائك الإجابة، فتعلم حل المشاكل البرمجية لا يقل أهمية عن تعلم البرمجة.
شكرا لك.
-
 1
1
-
-
بتاريخ 17 دقائق مضت قال Abu Turki:بتاريخ 21 دقائق مضت قال Abu Turki:
اهلا بك
عملت ذلك مسبقا
لم يتغير الخط للأسف
لا اعلم اين المشكلة!
من الممكن أن تكون نسخة المتصفح التي تستخدمها لا تدعم ملفات ttf.
ستجد جدول في نهاية المقال الذي أرفقته لك سابقا يمكنك معرفة منه أنواع ملفات الخط التي يدعمها المتصفح الذي تستخدمه.
بتاريخ 13 ساعات قال Yomna Raouf:يمكنك قراءة المزيد هنا.
و كذلك يوجد احتمال أن مسارات الملفات غير صحيحة.
و يوجد احتمال أن يكون ملف التنسيقات الذي قمت بربطه أسفل ال link tag المحاط بمستطيل أحمر توجد به تنسيقات خطوط أخرى يتم تطبيقها.
يمكنك أن تجعل ال link tag المحاط بالتنسيق الأحمر في نهاية ال head.
و إعطاء body التنسيق
font-family: myFont!important
-
UTF-8 تعني
UTF 8 = Unicode Transformation Format – 8-bit
أو
Universal Coded Character Set Transformation Format – 8-bit
UTF-8 هي وسيلة لترميز الأحرف "ال characters بشكل عام" و لديها القدرة على ترميز ال 1,112,064 كود المتاح في نظام الترميز Unicode باستخدام 1 إلى 4 bytes و ال byte يتكون من 8-bits.
و ال utf-8 هو نظام الترميز السائد في شبكة الويب منذ عام 2009.
يمكنك قراءة المزيد من هذا المقال و هذا المقال و هنا أيضًا.
-
 1
1
-
-
لأن القاعدة @font-face تقوم بتعريف خط للبرنامج باسم معين. و لكن حتى يظهر يجب إعطاء التنسيق font-family لل body أو للوسوم التي تريد عرضها بهذا الخط:
body { font-family: myFont; }
يمكنك قراءة المزيد هنا.
-
تهانينا. أحسنت العمل بأنك تمكنت من إنهاء هذا الجزء. اتمنى لك التوفيق في المسارات القادمة.
بتاريخ 9 ساعات قال خالد مجذوب:هل انتقل للمسار التالي ام اتمرس واتدرب على ما تعلمت قليلا ؟
يمكنك الانتقال إلى المسار التالي حيث أنك ستقوم ببناء موقع يشبه يوتيوب و مشاريع أخرى في المسارات التي تليه. و ستقوم ببمارسة ما تعلمته بالإضافة إلى تعلم مهارات جديدة.
يمكنك أيضًا أن تطلع على القوالب "التصميمات" الموجودة هنا و هنا و محاولة بناءها بنفسك للتدريب.
-
بتاريخ 9 ساعات قال Momen Gamal:
انا اتعلمت كل دول بلترتيب بس المشكله مش عارف اوظف الاتعلمتو
يعتمد تعلم البرمجة على التطبيق العملي لما تتعلمه فمشاهدة السلاسل التعليمية تباعًا "في فترة زمنية قصيرة" دون التطبيق العملي لن يفيد في شيء.
يوجد العديد من المواقع التي يمكنك أن تبدأ بممارسة اللغة و حل بعض المشكلات, منها:
و غيرها. حل المشكلات في هذه المواقع سيجعلك تكتسب مهارة حل المشكلات و سيزيد من ثقتك قليلًا بمهاراتك في اللغة. يمكنك أن تبدأ بالأسئلة الخاصة بالمبتدئين و مع الوقت يمكنك الانتقال إلى مستويات الأسئلة الأعلى. و لكن هناك نقطتين أريد التحدث عنهما:
- من الممكن أن تستغرق ساعات طويلة أو أيام أو ربما أسبوع في حل مشكلة واحدة فقط خاصةً في البداية. لا داعي للقلق في هذه الحالة فهذا أمر طبيعي جدًا و جميع المطورين حتى أمهرهم و أكثرهم خبرةً مرُّوا بهذه المرحلة في بداية طريقهم.
- قد تواجه مشكلة في كتابة بعض الأجزاء من الأكواد أو القواعد اللغوية. مثلًا قد تنسى كيفية كتابة الحلقة loop لا يوجد مشكلة في ذلك أيضًا يمكنك البحث عنها في أحد محركات البحث "loops in js" سيظهر لك العديد من النتائج يمكنك أن تقوم بقرائتها و بعد ذلك استخدامها و مع الوقت و الممارسة ستصبح كتابة هذه الأكواد طبيعة ثانية بالنسبة لك. و أيضًا جميع المطورين يقومون بالبحث عن الأشياء الأساسية في كثير من الوقت. فمهنة المطور لا تُحتم حفظ الأكواد و لكن حل المشكلات.
أيضًا يمكنك التدرب على بناء مشاريع بسيطة باتباع أحد السلاسل التعليمية و كتابة الأكواد مع المدرب و بعد أن تنتهي منه يمكنك أن تضيف خاصية من عندك إلى المشروع أو محاولة التغيير فيه أو حتى محوه و محاولة بناءه بمفردك من الصفر. ستجد أن الأمر صعب في البداية و غير مريح و لكن استمر في ذلك فمع الوقت ستكتسب الخبرة و ستتمكن من بناء مشاريع بمفردك و ستصبح أكثر ارتيحًا.
هذه أمثلة لبعض السلاسل التعليمية التي قد تساعدك في ذلك:
- javaScript projects tutorials
- 15JavaScript Projects - Vanilla JavaScript
-
Build A Weather App With Vanilla Javascript Tutorial | Javascript For Beginners
و ستجد غيرها الكثير إذا قمت بالبحث عن javaScript projects for beginners.
-
 1
1
-
سبب هذه المشكلة هو أنه تقنيا يجب أن تتكون الروابط من ASCII characters فقط.
لذلك أن تقوم باستخدام ()urlencode مع المعاملات الخاصة برابط الموقع الذي تحاول مشاركته.
إذا كان الرابط الناتج طويل بحيث لا ييمكن مشاركته على twitter يمكنك استخدام bit.ly أو goo.gl لتقصير الروابط.
-
يوجد بعض الإضافات التابعة ل bootstrap مثل colopicker و datepicker و جداول و غيرها يكنك استخدامها في مشاريعك بالإضافة إلى integration مع مكتبات أخرى مثل react و angular "مكتبات لبناء واجهات المستخدم".
يمكنك أن تجد كل هذه الأشياء في هذا المقال.
-
 1
1
-
-
بتاريخ 9 ساعات قال محمد حسن21:
لماذا عندما اقوم بوضع " " وهي فارغة يعطيني this is not valid بالرغم من تحديدي لانه ان لم يكن طوله 2 ( الاسم الاول + ال2 ) فلماذا هذه المشكلة
السبب في ذلك هو أنك في الكود التالي تقوم بمقارنة ال value مع كلمة string نفسها:
if (value !== 'string'){ throw new Error('this is not valid.'); }
بالتالي إذا كانت ال value مساوية ل 'm' سيكون ناتج الشرط المستخدم في if هو true لأن حرف ال m لايساوي string
و نفس الشيء في حالة " ". و بما أن ناتج الجملة الشرطية true سيتم تنفيذ الأكواد التي بداخلها.
إذا أردت التحقق من ما إذا كان نوع value هو string يمكنك استخدام
typeof operator حيث يقوم هذا ال operator بإرجاع string بنوع البيانات الموجودة في المتغير, فمثلًا:
var booleanValue = true; var numericalValue = 354; var stringValue = "This is a String"; var stringObject = new String( "This is a String Object" ); alert(typeof booleanValue) // "boolean" يُظهر alert(typeof numericalValue) // "number" يُظهر alert(typeof stringValue) // "string" يُظهر alert(typeof stringObject) // "object" يُظهر
فبالتالي يمكنك استخدام التالي في الكود الخاص بك:
if ( typeof value !== 'string') { throw new Error('this is not valid.'); }
لمزيد من التوضيح يمكنك قراءة هذا المقال.
-
إذا كنت تقصد دورة علوم الحاسب فهذه الدورة تقوم بتدريس الأساسيات البرمجية التي يحتاج أي شخص لمعرفتها حتى يصبح مطور.
محتويات الدورة التالي:
- مدخل إلى علوم الحاسب: هنا سوف تتعلم لغة scratch و الأساسيات البرمجية و ما هي مكونات الحاسب البرمجة و العتادية "cpuمثلًا" و التفكير المنطقي و الخوارزميات و كيفية حل المشكلات و غيرها.
- أساسيات البرمجة: هنا سوف تتعلم لغة javaScript و مبادئ البرمجة و التعامل مع البيانات و التعامل مع الأخطاء و غيرها.
- أنظمة التغيل و نظام لينكس: هنا سوف تتعلم عن أنظمة التشغيل و سطر الأوامر والأوامر الأساسية فيه و الأذونات وإدارة المستخدمين والمجموعات و التعامل مع الخوادم و غيرها.
- قواعد البيانات: هنا سوف تتعلم التعامل مع قواعد البيانات العلاقية و الغير علاقية و الدوال التجميعية وأهم العبارات في SQL و ربط الجداول و غيرها.
- مدخل إلى عالم الويب: هنا سوف تتعلم عن المتصفحات و صفحات ومواقع الويب و الشبكات و الخوادم و البيانات في الويب و الأمان في الويب و غيرها.
-
 1
1
-
بتاريخ 9 ساعات قال عبد الواحد الحدادي:
كيف أحصل على تلك القائمة التي تمكننا من الكتابة وتنسيق الفقرات
يمكنك الحصول على هذه القائمة باستخدام بعض مكتبات javaScript الجاهزة أو يمكنك بناء وواحدة من الصفر بنفسك باستخدام html و css و javaScript.
يمكنك مشاهدة الفيديوهات التالية للتوضيح:
بتاريخ 9 ساعات قال عبد الواحد الحدادي:بتاريخ 9 ساعات قال عبد الواحد الحدادي:وهل هي من تخصص front end أم من تخصص back-end ؟
تعتبر من تخصص frontend
بتاريخ 9 ساعات قال عبد الواحد الحدادي:وما هو اسمها باللغة الإنجليزية ؟
تسمى باللغة الإنجليزية rich text editor.
-
 1
1
-
-
بتاريخ 13 ساعات قال ابوبكر الجقماقجي:
اسلام عليكم
س / كيف استفاد من لغة بايثون يعني انا تعلمت لغة بايثون لكن التطبيق العملي للغة مثلا تطوير تطبيق او بناء قاعدة بيانات او اي مشروع مختلف هل طريقة الكتابة تختلف ام برنامج محرر النصوص يختلف ؟؟؟
وشكرا جزيلا
بعد أن تتعلم أساسيات اللغة يمنك أن تقوم ببناء بعض المشاريع البسيطة للمارسة مثل لعبة tic-tac-toe أو pong و غيرها.
بعد أن تتقن هذه الأساسيات يمكنك بعدها أن تتخصص في أي مجال تحب من مجالات بايثون, ستجد بعضًا منها و المكتبات الخاصة به هنا:
بعدها ستتمكن من بناء backend لمواقع الويب أو تطبيقات سطح المكتب الرسومية و غيرها.
بتاريخ 13 ساعات قال ابوبكر الجقماقجي:هل طريقة الكتابة تختلف ام برنامج محرر النصوص يختلف
هل يمكنك توضيح هذه الجزئية حتى أتمكن من مساعدتك؟
-
 1
1
-
-
بتاريخ On 9/1/2020 at 09:04 قال Mohamed Basel:
من أين أبدأ؟
إذا كنت تريد أن تصبح مطور مواقع يمكنك أن تبدأ بتعلم أساسيات البرمجة و مفاهيمها الأساسية و بعدها يمكنك أن تنتقل لتعلم لغات مثل html و css و javaScript و الذين يتم استخدامهم لبناء واجهات المستخدم "واجهة الصفحات التي يتعامل معها المستخدم" و بعدها تتعلم مكتبة لبناء واجهات المستخدم مثل React.js مثلًا بعدها يمكنك الانتقال إلى تعلم كيفية بناء ال backend "" باستخدام node js و express "يستخدمان لغة جافاسكريبت" أو laravel "تستخدم لغة php" "" و قواعد البيانات مثل mongodb و postgresql.
يمكنك مشاهدة هذا المقطع لمزيد من المعلومات.
-
 1
1
-
-
بتاريخ 10 ساعات قال Eslam Ahmed6:
تمام كلام جميل جدا بس ازاي اشوف حتي لو حلقة واحده اجرب الشرح دخلت علي قناة اليويتوب بتاعتهم ملقتش اي حاجه للFront end انا واخد خلفية مخلص html وCss عاوز اشوف حلقة من ده وحلقة من ده اشوف الشرح والمحتوي اعرف كده ازاي
يمكنك أن تجد بعض الفيديوهات هنا. يوجد فيديوهات لمواضيع مختلفة مثل javaScript و أدوات المطوريين و غيرها.
-
كلاهما يعتبر مصدر جيد للتعلم. و لكلٍ منها خصائصه و مميزاته. و الأمر يتوقف عليك في النهاية يمكنك اختيار الأنسب لك.
و مثلًا في اليوتيوب ستجد العديد من السلاسل التعليمية لمعلمين مختلفين و لن تكون مقيد ببعض المعلمين كما هو الحال مع الدورات المدفوعة و لكن بالطبع ليس جميعهم مصدر ثقة فأي شخص يمكنه تسجيل مقاطع فيديو و رفعها على اليوتيوب.
في هذه الدورة ستحصل على دعم من مدربين مختلفين يجيبون على أسئلتك و استفساراتك و يقومون بتوضيح النقاط الغير واضحة لك أعتقد أن هذا الأمر مهم خاصةً للمبتدئين. و أكاديمية حسوب يوجد بها فيديوهات على قناة اليوتيوب hsoub يمكنك مشاهدتها كمثال لطريقة الشرح في هذه الدورة.
و لكن في النهاية الأمر يختلف من شخص لآخر. يمكنك المقارنة بين المصدرين و اختيار الأنسب لك.
-
 1
1
-
-
بتاريخ 9 ساعات قال Barmaja Barmaja:
أعتذر عن الإزعاج
هل مثل هاته المشاكل توجد إمكانية لحلها من طرف مركز المساعدة
وشكرا لك دائما وأبدا
نعم يوجد إمكانية لذلك.
-
 1
1
-
-
سيتم التواصل معك من مركز الدعم في أقرب وقت بإذن الله لا داعي للقلق. الرسالة التي وصلتك قد تكون رسالة مرسلة أوتوماتيكيًا حتى يتمكن الفريق من الرد عليك.
بتاريخ 12 ساعات قال Barmaja Barmaja:من فضلكم هل يمكن أن تقفلو لي هاته الدورة وذلك راجع لأسباب شخصية
هل أستطيع إستعادة ما قمت بدفعه
يمكنك أن تقوم بفتح تذكرة بهذه المشكلة و سيقوم مركز الدعم بحل مشكلتك في أقرب وقت بإذن الله.
شكرًا لك.
-
 1
1
-
-
يعتمد هذا الأمر على مهاراتك و الأدوات التي يمكنك استخدامها و منذ متى بدأت بالتعلم.
فإذا كنت بدأت بالتعلم منذ شهور قليلة 3 أشهر أو أقل يمكنك أن تبدأ بتدريس الأساسيات البرمجية التي تعلمتها في أكاديميات لتعليم البرمجة للأطفال في بلدك على سبيل المثال أو تدريس البرمجة لأشخاص يريدون التعلم و ليس لديهم أي خبرة في المجال يمكنك أن تجد طلاب لتعليمهم في مواقع للتدريس عن بعد مثل teacherOn و غيرها. و يمكنك كذلك أن تبحث عن مشاريع صغيرة على مواقع العمل الحر مثل مشاريع إصلاح الأخطاء في الأكواد و غيرها.
بعد أن تتخصص في أحد المجالات و تقوم ببناء مشاريع تلفت أنظار أصحاب العمل. يمكنك أن تحصل على وظيفة أو تبدأ بالتقديم على مشاريع كبيرة في مواقع العمل الحر.
بتاريخ 31 دقائق مضت قال عبدالرحمن عبدالصبور:و ما هي اسهل التخصصات التي يكنني تعلمها
هذا الأمر يعتمد عليك و على ميولك يمكنك أن تبدأ بقراءة مقالات عن هذه التخصصات و اختيار الأنسب لك.
تخصصات python مذكورة في إجابة على هذا السؤال.
-
 1
1
-
-
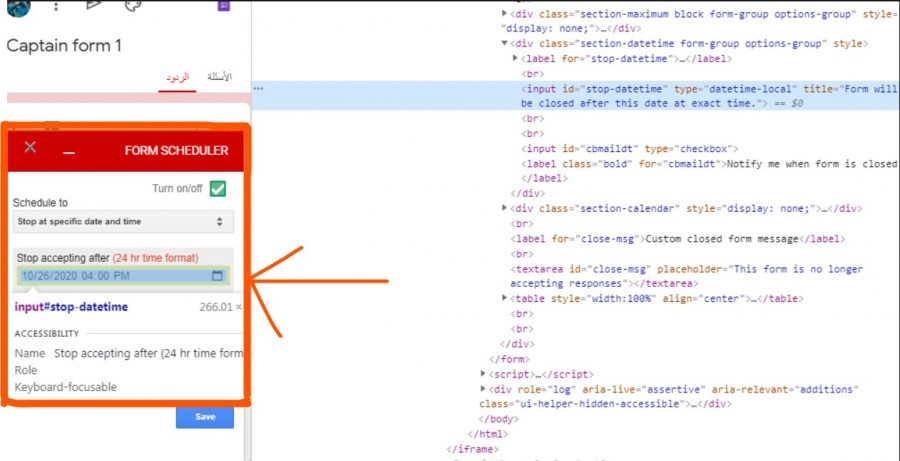
السبب في ذلك هو أن هذا ال input يقع في داخل frame "مربع آخر و ليس الصفحة نفسها".
لذلك يجب الانتقال إليه أولًا:
#switch it first self.driver.switch_to.frame(driver.find_element_by_id('')) #المشار إليه في الصورة frame الخاص بال id ال self.driver.find_element_by_id('stop-datetime').send_keys('8/31/2020 11:14 AM')
-
 2
2
-
-
بتاريخ 5 دقائق مضت قال دانا دلول:
و هل عندما ارفع تطبيق جديد مرة اخرى هل ادفع ايضا 25 دولا فر كل مرة ام مرة واحدة فقط؟؟
نعم. يتم الدفع مرة واحدة فقط.
ستجدين جميع التفاصيل التي تحتاجينها في هذا المقال و ماقالت أخرى تم الإشارة إليها في هذا المقال.
-
 1
1
-
-
بتاريخ 15 ساعات قال Barmaja Barmaja:
السلام عليكم ورحمة الله تعالى وبركاته أخي
أريد أن أقوم بفتح تذكرة لاكن لم أعرف من أين المرجو منك أن تعطيني رابط فتح تذكرة
يمكنك التواصل مع مركز الدعم من هنا و فتح تذكرة.
-
ماذا عن
atom -n
أو
atom --new-window
إذا لم تنجح يمكنك تجربة التالي:
ln -s /Applications/Atom.app/Contents/Resources/app/atom.sh /usr/local/bin/atom // في البداية إن لم تكن موجودة عن طريق الأمر /usr/local/bin/ قد تحتاج لإنشاء sudo mkdir /usr/local/bin/ // ثم استخدام الأمر التالي بعدها sudo ln -s /Applications/Atom.app/Contents/Resources/app/atom.sh /usr/local/bin/atom
ما نوع الطرفية التي تستخدمها ؟؟ bash أم zsh أم ماذا ؟؟
هل هذا الأمر كان يعمل سابقًا و هذا الخطأ ظهر مؤخرًا؟؟
-
 1
1
-




البرامج والتطبيقات
في أسئلة البرمجة
نشر
السن لا يشكل أي عائق في هذا المجال يمكنك التعلم في أي مرحلة عمرية حتى و إن كنت في مرحلة عمرية تتجاوز ال 50 عام.
فالعمر لا يهم في ذا المجال طالما كانت لديك القدرة على التعلم و الإنتاج. كل ما يهم صاحب العمل هو خبراتك و مهاراتك و المشاريع التي قمت ببناءها.
كما أن مجالات العمل في هذا المجال واسعة و كثيرة فيمكنك أن تحصل على وظيفة تقليدية أو عمل حر أو عمل عن بعد و غيرها.