-
المساهمات
2193 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
65
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
أجوبة بواسطة Yomna Raouf
-
-
جرب حذف .txt من ملف Train
و تأكد أن تسمية ال file Train صحيحة من حيث capital and small
كنت أقصد :C خطأ بالكتابة اسفة لذلك
اقتباسحيرتي لماذا يجد الملف الموجود معه بنفس الصيغة ونفس المحتوى أقصد ملف التست ولا يجد ملف الترين
ما الذي جعلك تظن ذلك؟؟ البرنامج توقف عن التنفيذ عندما لم يجد أول ملف و هو ال Train.txt file فهو لم يعرف حتى بوجود ملف test
-
السبب في هذه المشكلة أن علامة \ تسمى escape character في بايثون و يجد العديد منها في اللغة مثل t\ و n\ ...
فعندما يصادف البرنامج أحد هؤلاء ال escape characters تنتهي ال string بالنسبة اليه
أحد الحلول لهذه المشكلة هو الطريقة التي قمت بكتابة المسار بها و لكن هذا لا يعمل دائما:
حلول أخرى:
يمكنك كتابتها كما يلي:
'C:/mydir''C:/Users/HP/re/Train.txt'أو:
استخدام raw string literals اذا كان لديك مشكلة مع بعض التسميات
r'C:\mydir'r'C:/Users/HP/re/Train.txt'أو:
أفضل حل هو استخدام os.path module functions
و التي تقوم دائما باختيار الصورة المناسبة لنظامك
os.path.join(mydir, myfile)os.path.join(":C", "Users", "HP", "re" , "Train.txt") -
فيما يخص الكتب المتعلقة ب best practices أنصح بكتاب clean code. كتاب رائع و طريقته في العرض سهلة و شيقة.
https://www.oreilly.com/library/view/clean-code/9780136083238/
و كذلك أنصح بكتاب the pragmatic programmer
أيضا كتاب ممتاز سيساعدك كثيرا في اكتساب أساسيات البرمجيات و طريقة التفكير المنطقة.
-
أجل بالطبع أنصح باستخدام ES6 فهي تجعل الأكواد أقصر و أنظف و تقدم العديد من المميزات. و لكن هناك مشكلة واحدة و هي أنها ليست مدعومة كليا من المتصفحات حتى وقتنا هذا لذلك يجب استخدام بعض الأدوات حتى تقوم بتحويل ES6 إلى ES5 مثل Babel. Js و webpack. Webpack عبارة عن bundler و يدعم babel.
-
هذه هي الشركات الأفضل والأكثر شيوعا لاستضافة تطبيقات nodejs:
Heroku
Amazon Web Services
DigitalOcean
A2 Hosting
Glitch
Google Cloud Platform
Microsoft Azure
Platform.sh
NodeChef
بعض هذه الشركات يقدم استضافة مجانية و البعض الآخر يقدم استضافة مدفوعة يمنك البحث في هذه الشركات و اختيار الحل الأنسب لك.
-
لا أواجه أي مشكلةمع المحرر Atom حاليا فهو يعمل بشكل جيد و لكن أنا لا أفضل الاعتماد عليه بشكل يومي.
أنصح باستخدام المحرر VSCode فهو يأتي بميزات عديدة و العديد من ال extensions و ال plugins التي تساعد في زيادة إنتاجية المبرمج و كتابة الأكواد بشكل أسهل و أسرع و أكثر تنسيقا و وضوحا. فهو يعتبر أفضل المحررات حاليا و الأكثر شيوعا
-
س1:
أجل بالطبع يمكنك هذا و يمكنك ان تتعلم javaScript قبل أو بعد أن تتعلمهم كما تحب.
س٢ :
يجب أن تعرف أساسيات javaScript قبل أن تتعلم jquery لأنها احدى مكتبات js و لكن لا يجب أن تكون محترفا في js حتى تتعلم jquery
س٣: لا يوجد مبرمج ملم بكل تفاصيل اللغات و كل صغيرة و كبيرة. بالاضافة الى أن كثرة مشاهدة الدورات بداع و بدةن داع فقط مضيعة للوقت و لن تكسبك أي مهارات في حين أن كثرة الممارسة و التدريب و التجربة و الوقوع في أخطاء سيجعل منك مطور محترف للغاية. نصيحتي لك أن تعمل على مشاريع جانبية لتمارس مهاراتك و تكتسب المزيد من الخبرة و المهارات.
-
 1
1
-
-
يمكنك تجربة هذا الأمر
npm install --global --production windows-build-toolsان لم يحل مشكلتك يمكنك كتابة الأمر التالي
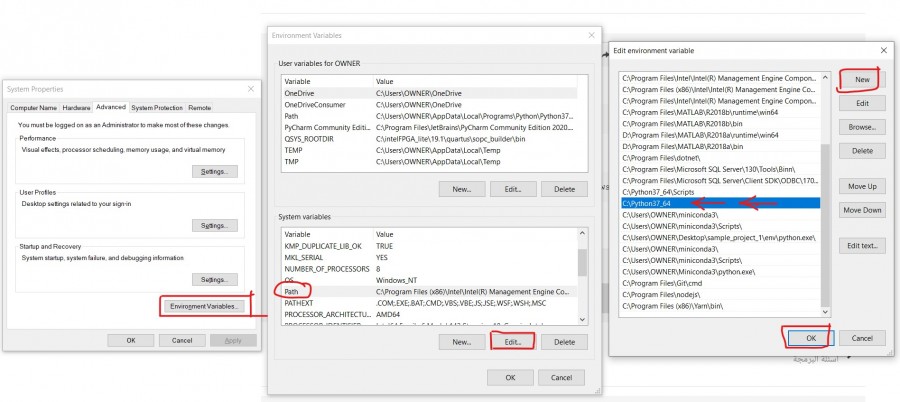
npm --add-python-to-path='true' --debug install --global windows-build-toolsأو يمكنك أضافة بايثون الى متغيرات بيئة النظام من خلال البحث عن system environment variables
كما في الصورة التالية من اليسار الى اليمين فقط أضف المسار الذي قمت بتنصيب بايثون فيه




الجوبيتر:مشكلة قراءة ملف txt ([Errno 2] No such file or directory:)
في بايثون
نشر
العفو.
السبب هو إن اسم الملفTrain. txt و نوعه txt. فكان من المفروض كتابته Train. txt. txt أول تغير اسمه لTrain فقط لذلك عندما قمت بتسمية الملف فقط عمل بدون مشاكل