-
المساهمات
2193 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
65
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
أجوبة بواسطة Yomna Raouf
-
-
يمكنكي القيام بذلك بتخزين البيانات التي يقوم بإدخالها المستخدم عند تسجيل الدخول "بعد التحقق من صحتها طبعًا" في قاعدة بيانات و بعدها يمكنك إرسال رسالة تأكيد إلى الإيميل الذي قام بتسجيل الدخول "فهو مخزن الان في قاعدة البيانات" باستخدام دالة mail الخاصة ب php.
يمكنك قراءة هذا المقال فهو يشرح كيفية بناء script لتأكيد التسجيل من الصفر. في هذا المقال يتم إرسال رسالة تحتوي غلى اسم مستخدم و كلمة مرور للمستخدم يمكنك تعديل الرسالة لترسل رقم ما للمستخدم و بعدها توجيه المسخدم لصفحة يدخل بها هذا الرقم.
يمكنك صنع دالة تقوم بتوليد أرقام عشوائية مثلًا و لارسالها للمستخدم و تخزين هذه القيمة حتى يتم مطابقتها مع القيمة التي سيدخلها المستخدم بعد استلام الإيميل.
يمكنك الإطلاع على هذا المقال أيضًا فهو يشرح كيفية التحقق من التسجيل عبر إرسال رابط إلى إيميل المستخدم و يتم التأكيد بعد أن يضغط المستخدم على الرابط.
-
يمكنك استخدام الكود التالي لحل هذه المشكلة.
my_list = ['p', 'q'] n = 4 # formatted string في الخطوة التالية يتم استخدام ما يسمى ب # بالقيام بعمليات منطقية واستبدال المتغيرات وتنسيق القيم formatted strings تسمح لنا ال # يفضل استخدام هذه الطريقة لأنها تجعل الأكواد أقصر و منظمة و أكثر احترافية new_list = ['{}{}'.format(x, y) for y in range(1, n+1) for x in my_list] print(new_list)
يمكنك الإطلاع على قسم Visualize Python code execution في هذا الموقع حيث ستتمكن من أن ترى نتائج الكود خطوة بخطوة و هو يعمل حتى تتمكن من فهمه بشكل أفضل.
يمكنك قراءة المزيد عن ال formatted string من هنا.
-
بتاريخ 7 ساعات قال Bjm678:
إذا كنت مشترك في دورة من دورات حسوب أرجو أن تضع سؤالك تحت الفيديو في الدرس الذي تريد السؤال فيه حتى نتمكن من مساعدتك. في قسم الأسئلة عامة "هنا" يمكنك السؤال عن الأسئلة العامة أما الأسئلة المتعلقة بالدورة نسأل عنها تحت الدروس داخل الدورة.
بالتوفيق.
-
إذا قمت بتغيرها ل rtl من المفترض تغيير اللغة إلى العربية أيضًا. و تغيير النصوص إلى اللغة العربية مثل services إلى خدمات. و تغيير ال styles و الاتجاهات.
فمثلًا ستجد أن اسم ال brand سيأخذ padding-left بالقيمة صفر سيجب تغييرها لأن اسم ال brand أصبح في الجهة اليمني الآن و هكذا في باقي التنسيقات المتعلقة ب positioning و padding و margin. سيتوجب إعادة العمل عليها.
-
يمكنك القيام بذلك باستخدام الأكواد التالية:
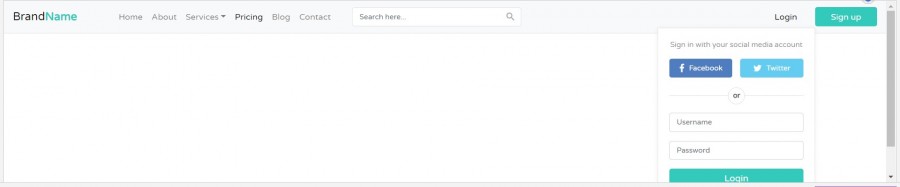
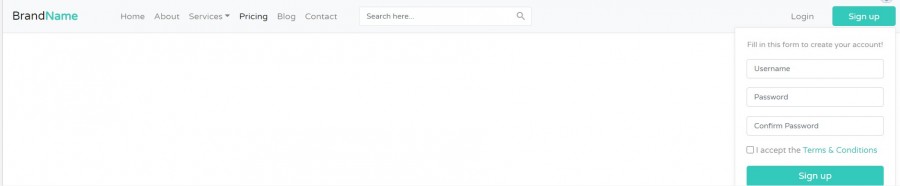
<!-- تسجيل الدخول --> <div class="navbar-nav ml-auto action-buttons"> <div class="nav-item dropdown"> <!-- زر تسجيل الدخول --> <a href="#" data-toggle="dropdown" class="nav-link dropdown-toggle mr-4">Login</a> <!-- القائمة المنسدلة --> <div class="dropdown-menu action-form"> <form action="/examples/actions/confirmation.php" method="post"> <p class="hint-text">Sign in with your social media account</p> <div class="form-group social-btn clearfix"> <a href="#" class="btn btn-secondary facebook-btn float-left"><i class="fa fa-facebook"></i> Facebook</a> <a href="#" class="btn btn-secondary twitter-btn float-right"><i class="fa fa-twitter"></i> Twitter</a> </div> <div class="or-seperator"><b>or</b></div> <div class="form-group"> <input type="text" class="form-control" placeholder="Username" required="required"> </div> <div class="form-group"> <input type="password" class="form-control" placeholder="Password" required="required"> </div> <input type="submit" class="btn btn-primary btn-block" value="Login"> <div class="text-center mt-2"> <a href="#">Forgot Your password?</a> </div> </form> </div> </div> <!-- تسجيل مستخدم جديد --> <div class="nav-item dropdown"> <!-- زر تسجيل مستخدم جديد --> <a href="#" data-toggle="dropdown" class="btn btn-primary dropdown-toggle sign-up-btn">Sign up</a> <!-- القائمة المنسدلة --> <div class="dropdown-menu action-form"> <form action="/examples/actions/confirmation.php" method="post"> <p class="hint-text">Fill in this form to create your account!</p> <div class="form-group"> <input type="text" class="form-control" placeholder="Username" required="required"> </div> <div class="form-group"> <input type="password" class="form-control" placeholder="Password" required="required"> </div> <div class="form-group"> <input type="password" class="form-control" placeholder="Confirm Password" required="required"> </div> <div class="form-group"> <label class="form-check-label"><input type="checkbox" required="required"> I accept the <a href="#">Terms & Conditions</a></label> </div> <input type="submit" class="btn btn-primary btn-block" value="Sign up"> </form> </div> </div>
يمكنك الإطلاع على نموذج حي مع الأكواد كاملة من هنا و التغيير في الأكواد كما تحب.
ستكون النتيجة كما في الصور المرفقة.
مرفق ملف الأكواد "html مع التنسيقات": test.html
بالتوفيق.
-
نعم لا يوجد خوارزمية لفك هذا التشفير.فالدالة
md5_decrypt()ليس لها وجود.
فال md5 هي hashing technique. و ال hashing يعني أنه بمجرد التحويل إلى كود مُشفر لا يمكنك الرجوع و فك التشفير. و لكن يمكنك مقارنة القيمة المشفرة بواسطة md5 مع قيمة أخرى مُشفرة بواسطة md5 و هي الطريقة المستخدمة في التحقق من صحة كلمات المرور.
و لكن يوجد بعض المواقع يمكنها فك هذا التشفير , حيث أنهم يمتلكون قواعد بيانات بها ال hash values الأكثر شيوعًا مع النصوص الأصلية لها.إذا عندما تقومين بلصق أي hash value يقومون بمطابقتها مع قاعدة البيانات الخاصة بها و عندما تتم المطابقة يقومون بإرجاع نص بحت.
أمثلة لبعض المواقع التي قد تكون مفيدة في فك التشفير:
-
بتاريخ 14 ساعات قال Bjm678:
نعم صحيح بس لا عرف كيف فعلها مزيد من توضيح
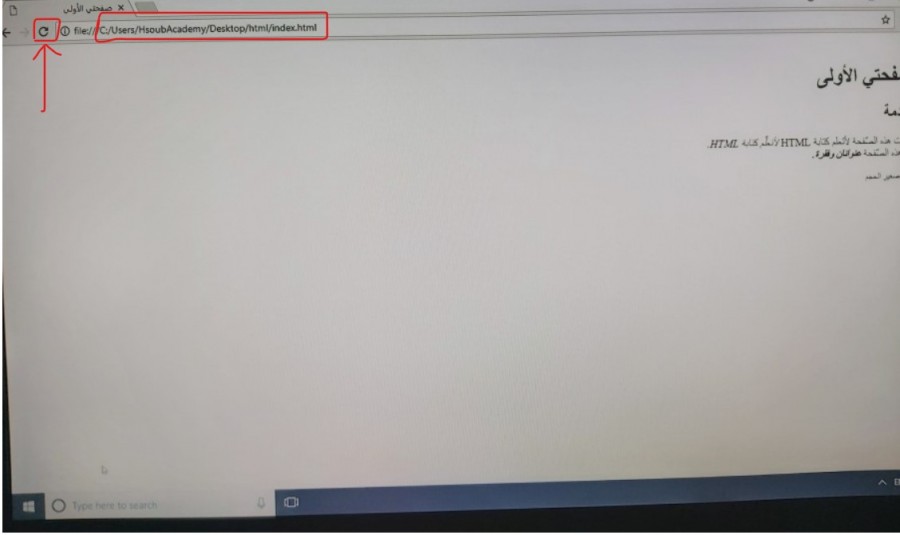
- قم بفتح مجلد المشروع
- انقر بزر الفأرة الأيمن على ملف index.html
- ستظهر لها خيارات منها فتح في متصفح "عدة متصفحات"
- قم باختيار أحدها و ستظهر لك صفحة مثل الصورة
- أو مجرد الضغط علم ملف html سيقوم بفتحها في المتصفح
في حال قمت بتعديل في الأكواد قم بعمل refresh للصفحة و ستظهر التعديلات.
أو قم بنسج مسار ملف html الذي تريد عرضه و لصق هذا المسار في المتصفح. انظر الصورة.
بتاريخ 15 ساعات قال Bjm678:سلام عليكم مقصودي ان هذه صوره لا تظهر عندي
لم فهم ؟
هو يقول اعمل كونترو على متصفح
المقصود بذلك هو أدوات المطور في المتصفح يمكنك مشاهدة هذا المقطع لمزيد من التوضيح.
-
إجابة هذا السؤال تتوقف على هدفك من المجال و من تعلم python. توقف للحظة ووجه هذا السؤال لنفسك, ما هو هدفك من تعلم لغة بايثون؟ ما الهدف الذي بدأت تتعلم البرمجة من أجله؟؟
فمثلًا إذا كان هدفك من تعلم البرمجة هو أن تعمل كمهندس متخصص في تقنيات تعليم الالة و حينها يجب أن تتعلم لغة البايثون و تتقنها لأنها اللغة المستخدمة في المجال.
أما إذا كان هدفك هو أن تعمل كمطور مواقع مثلًا و تتخصص في لغة javaScript على سبيل المثال سيكون البدأ بلغة بايثون مضيعة للوقت لأنك لن تستخدمها و ستضطر لأن تمضي وقتًا إضافيًا لتتعلم javaScript و تتعتاد على الطريقة التي تعمل بها اللغة.
يوجد حالة ستضطر فيها إلى تعلم لغتين و هي إذا أردت أن تكون fullstack developerلأنك ستقوم بالعمل على جانبين و هما الواجهة الأمامية و الواجهة الخلفية و لكلٍ منهم لغاته الخاصة.فمثلًا:
- للواجهة الأمامية نستخدم اللغات التالية:
html يمكنك من خلالها كتابة المكونات الأساسية للموقع "و هي بسيطة جدًا و لا تعتبر لغة برمجة"
CSS و هي المسئولة عن الشكل الجمالي للصفحة "أيضًا بسيطة و لا تعتبر لغة برمجة"
JavaScript و هي المسئولة عن إضافة التفاعل للصفحة و تغير ألوان جزء معين من الصفحة بعد أن يضغط المستخدم على زر ما مثلًا
و للواجهة الأمامية يوجد العديد من التقنيات لتختار من بينها, مثل:
Node.js و Express.js التي تستخدم لغة javaScript
Django التي تستخدم لغة python
laravel التي تستخدم لغة php
و غيرها الكثير.
إذا كنت تريد أن تسلك هذا المسار يجب أن تتعلم تقنيات الواجهة الأمامية أولًا ثم أحد تقنيات الواجهة الخلفية.
فقط قم بتحديد هدفك و اختر اللغات التي تحتاج أن تتعلمها و حدد لنفسك خطة تسير عليها حتى تختصر على نفسك الطريق و الوقت.
بتاريخ 14 ساعات قال Barmaja Barmaja:هو ان تختلط علي الأمور انا كنت أدرس لغة البايتون لكن الآن كما قلت تركتها
لا تقلق من ذلك فلغات البرمجة تتفق في نفس الأساسيات إذا قمت بتعلم إحداها و فهمها جيدًا سيكون الانتقال إلى لغات أخرى أمر بسيط بإذن الله.
-
 1
1
-
-
السبب في الخطأ هو أن نسخة expo التي تستخدمها تعتمد على dependency تسمى react-native-gesture-handler.
يمكنك تخفيض نسخة expo إلى نسخة أقل لا تعتمد على هذه ال dependency.
أو يمكنك القيام بالتالي:
أغلق جميع الطرفيات التي تستخدم expo.
اذهب إلى ملف package-lock.json و قم بالبحث عن react-native-gesture-handler و قم بمحو ال package dependency بأكملها.
بعد ذلك توجه إلى مجلد node_modules و قم بمحو المجلد المسمى ب react-native-gesture-handler.
-
و لكن ما أراه أن الصورة يظهر بها ما قمت به؟؟ هل يمكنك التوضيح أكثر؟؟ vscode لا يوجد به صفحات لعرض الأعمال عمومًا.
أم تقصد أنه بعد أن تضيف أكواد أخرى لا يتم يتم التعديل في chrome؟
إذا كانت هذه هي المشكلة فإنه يجب عليك عمل refresh أو إعادة تحميل للصفحة بعد كل تعديل أو إضافة تضيفها في أكواد html طبعًا بعد حفظ التعديلات في الأكواد.
-
هل يمكنك إرفاق صورة للخطأ الذي يظهر لك حتى أتمكن من مساعدتك بشكل أفضل؟
في العموم إذا كنت تريد تحميل و تنصيب بايثون يمكن اتباع الخطوات التالية أو مشاهدة الفيديو المرفق.
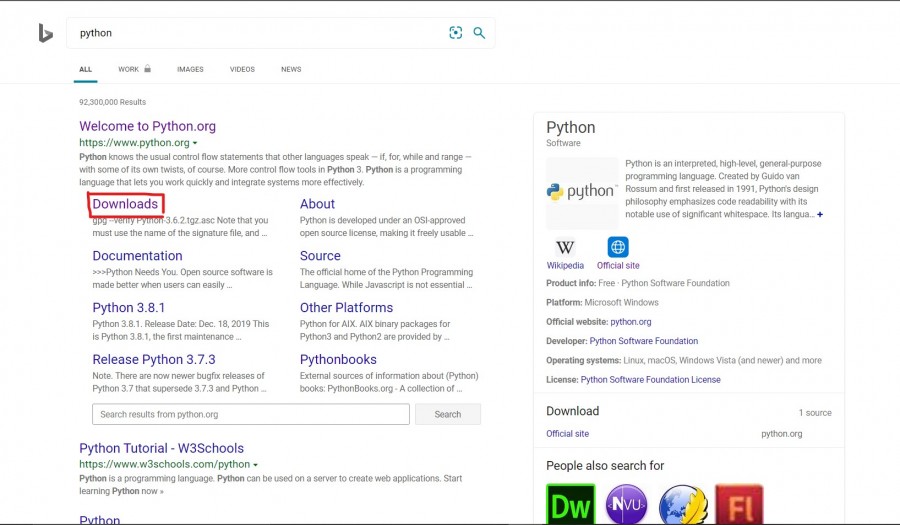
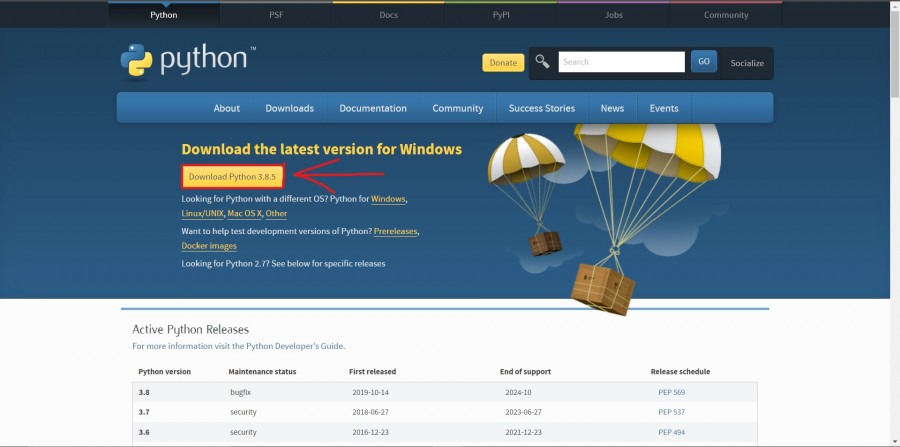
- قم بالبحث عن python في جوجل
- ستظهر لك النتيجة التالية "انظر الصور المرفقة"
- قم باختيار كلمة downloads
- قم بتحميل بايثون
- اتبع خطوات التنزيل "مثل تنزيل أي تطبيق"
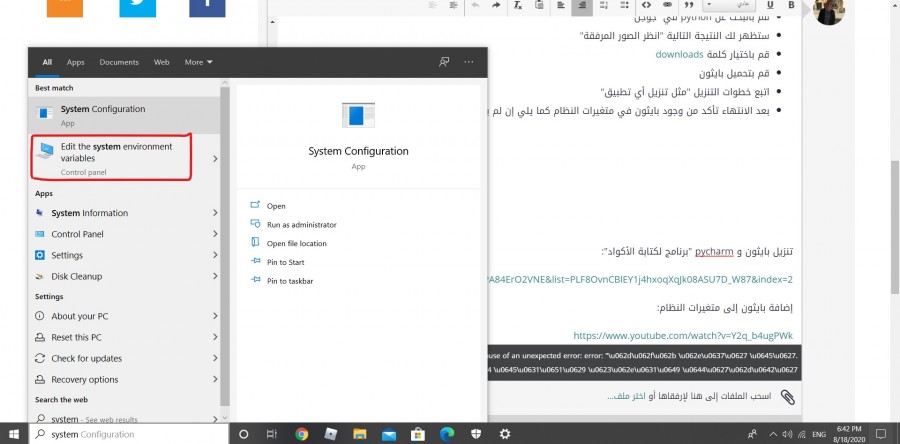
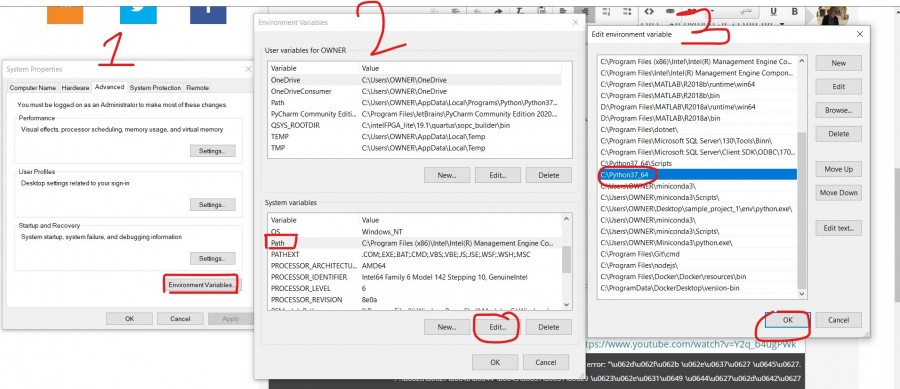
- بعد الانتهاء تأكد من وجود بايثون في متغيرات النظام كما يلي إن لم يكن موجود قم بإضافته.
- تنزيل بايثون و pycharm "برنامج لكتابة الأكواد":
- إضافة بايثون إلى متغيرات النظام:
و لكن نصيحتي لك أن تبدأ باستخدام موقع يسمى repl.it حيث ستتيح لك كتابة أكواد و تشغيلها دون الحاجة إلى تحميل python و أدوات أخرى. دائمًا ما أنصح الأشخاص الذين يبدأون بذلك فلاداعي لأن تشغل نفسك بأمور التحميل و الأدوات ابدأ بتعلم البرمجة أولًا و بعد أن تتعلم الأساسيات ابدأ بالبحث عن البرامج و الأدوات.
كيف تستخدم repl.it مع python.
-
هل يمكنك أن ترسل صورة للخطأ الذي يظهر لك حتى أستطيع مساعدتك؟؟
إذا أردت أن تعرض ملف html في المتصفح قم بنسخ مسار الملف و وضعه في متصفحك. مثل المسار التالي على:
F:// myproject/index.html
ستجد هذا المسار بالضغط على زر الفأرة الأيمن على الملف و اختيار properties ثم قم بنسخ المسار من السطر المكتوب location في بدايته
أما إذا كان الملف الذي تريد التحقق من عمله هو JavaScript فيجب أن تضيفه إلى ملف html بسيط و من ثم عرض html في المتصفح و اختبار أكواد JavaScript في ال console في أدوات المطورين.
* لفتح أدوات المطورين يمكنك الضغط على ctrl+shift+i
-
مرحبًا عبد الواحد.
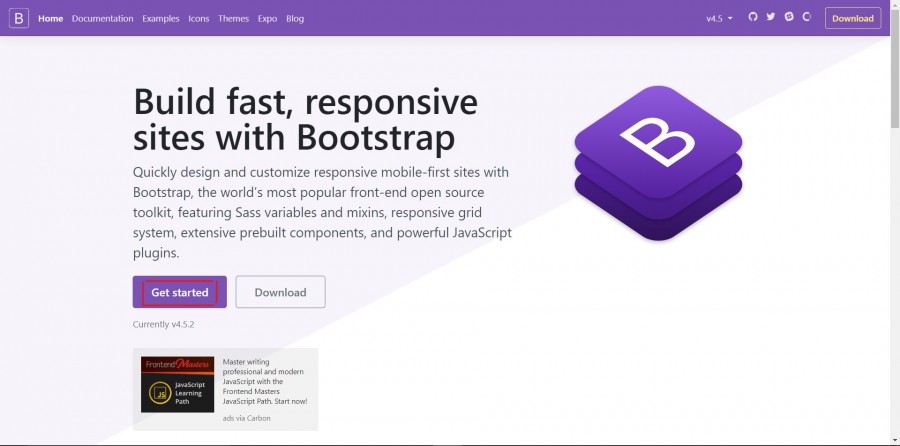
بالنسبة ل bootstrap:
- قم بفتح موقع bootstrap من هنا
- ثم اضغط على get started
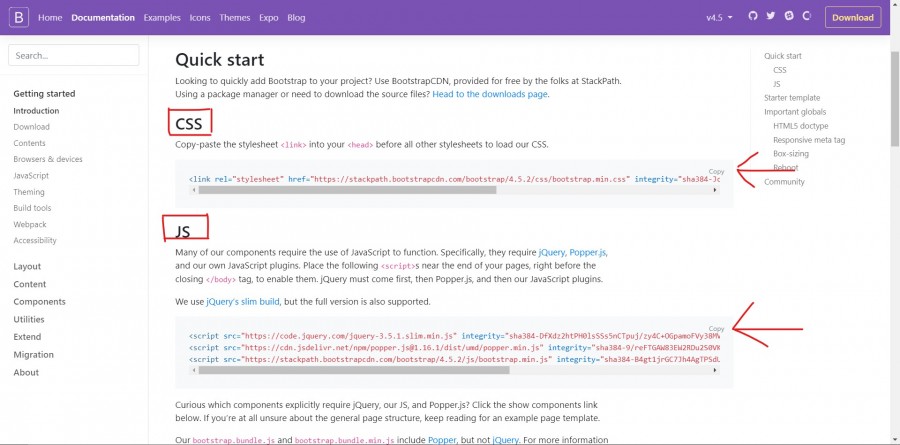
- سيأخذك الموقع إلى هذه الصفحة
- قم بنسخ ال link tag الموجود تحت قسم css بعدها قم بلصقه في ال head في كود html الخاص بمشروعك.
- قم بنسخ ال Script tags الموجودة تحت قسم js بعدها قم بلصقه في نهاية ال body في كود html الخاص بمشروعك.
كما يلي:
<html> <head> <link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css" integrity="sha384-JcKb8q3iqJ61gNV9KGb8thSsNjpSL0n8PARn9HuZOnIxN0hoP+VmmDGMN5t9UJ0Z" crossorigin="anonymous"> </head> <body> <!-- bootstrap موجود ضمن الروابط مع Jquery --> <script src="https://code.jquery.com/jquery-3.5.1.slim.min.js" integrity="sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C+OGpamoFVy38MVBnE+IbbVYUew+OrCXaRkfj" crossorigin="anonymous"></script> <script src="https://cdn.jsdelivr.net/npm/popper.js@1.16.1/dist/umd/popper.min.js" integrity="sha384-9/reFTGAW83EW2RDu2S0VKaIzap3H66lZH81PoYlFhbGU+6BZp6G7niu735Sk7lN" crossorigin="anonymous"></script> <script src="https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/js/bootstrap.min.js" integrity="sha384-B4gt1jrGC7Jh4AgTPSdUtOBvfO8shuf57BaghqFfPlYxofvL8/KUEfYiJOMMV+rV" crossorigin="anonymous"></script> </body> </html>
بالنسبة ل Jquery:
- قم بكتابة jquery cdn في جوجل
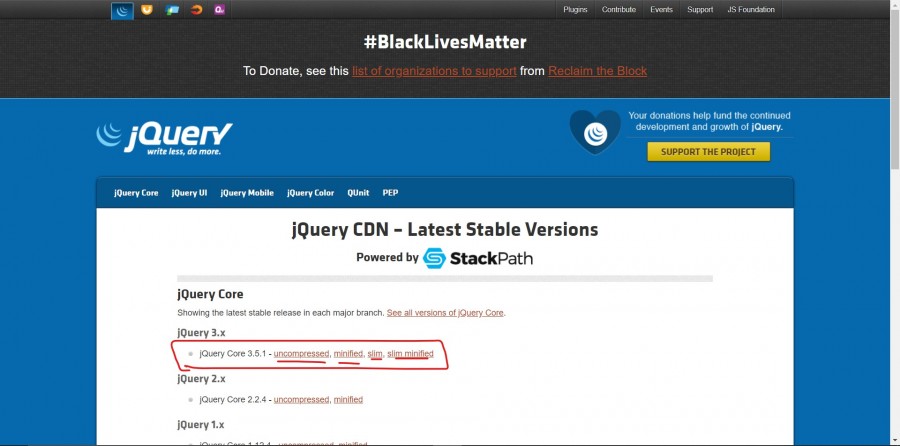
- سيظهر لك النتيجة التالية JQuery CDN
- قم بفتحه
- اختر الإصدار الذي تريده
- و اختر من تحته أي تصنيف slim minified مثلًا
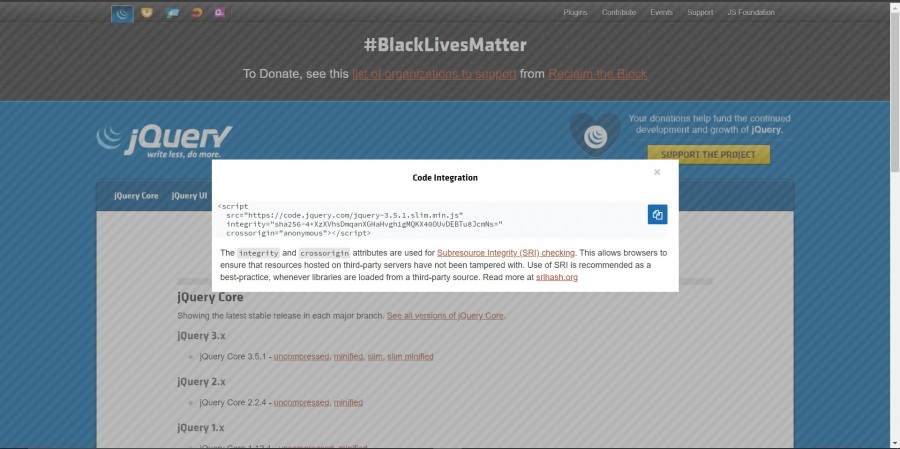
- اضغط على slim minified سيظهر لك مربع صغير به Script tag قم بنسخه و لصقه في نهاية ال body tag
كما يلي:
<html> <head> </head> <body> <script src="https://code.jquery.com/jquery-3.5.1.slim.min.js" integrity="sha256-4+XzXVhsDmqanXGHaHvgh1gMQKX40OUvDEBTu8JcmNs=" crossorigin="anonymous"></script> </body> </html>
بالنسبة ل font awesome:
- قم بكتابة fontawesome في جوجل
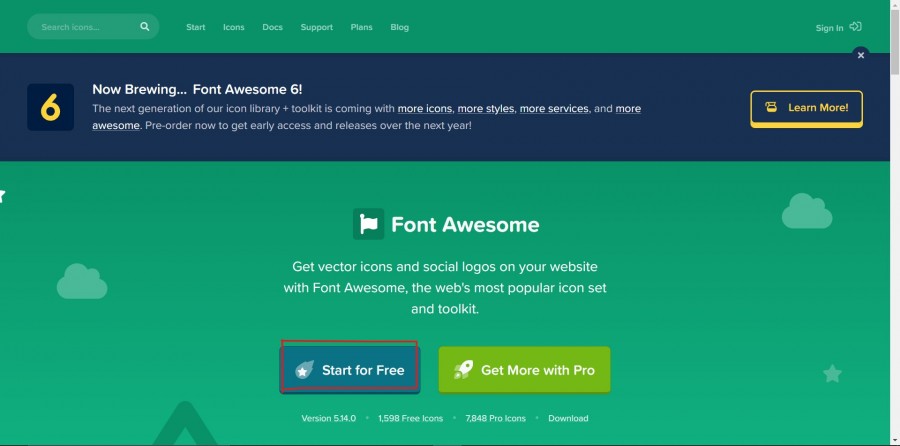
- ستحصل على النتيجة التالية fontawesome قم بفتحها
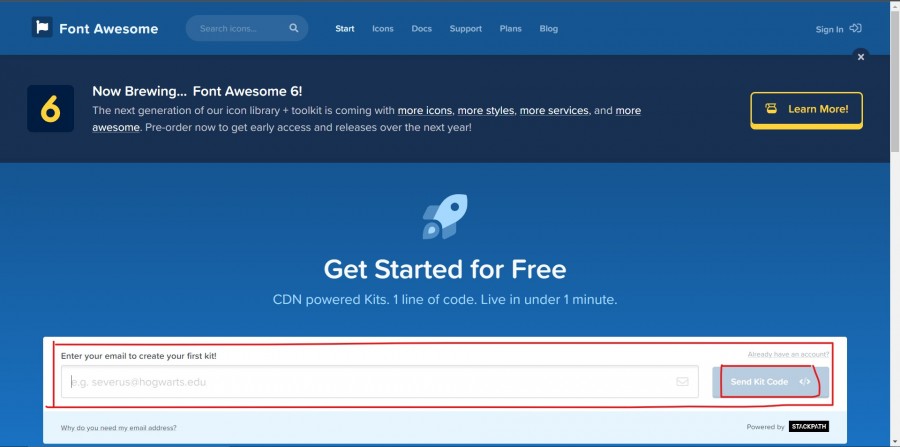
- اضغط على start for free
- سيأخذك إلى هذه الصفحة
- قم بإدخال بريدك الإلكترني
- و بعدها اضغط send code kit
- سيرسلون لك رسالة في بريدك الإلكتروني بعدها "ابحث في قسم spam إن لم تجدها"
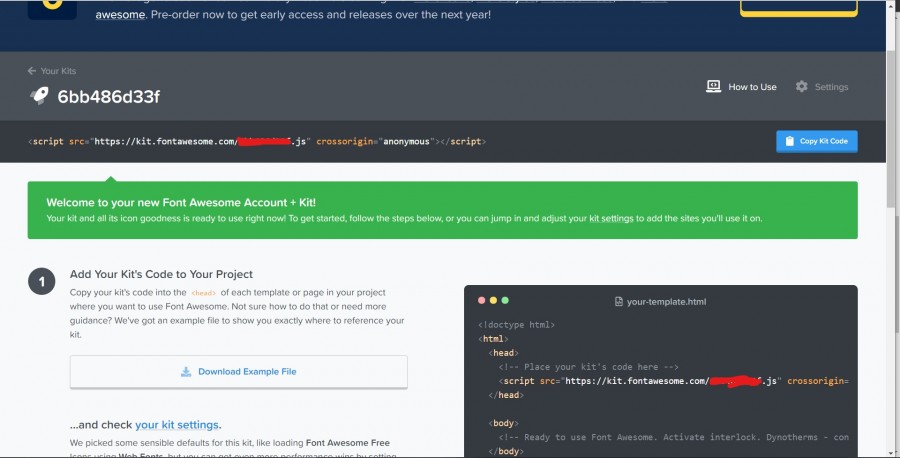
- اضغط على المربع المكتوب عليه click to confirm your email address + set things up
- سينقلك الرابط إلى صفحات ستضيف إليها بيانات أساسية عنك
- بعد أن تملأ بيانات سينقلك إلى صفحة بها رابط خاص بك يمكنك استخدامه في مشاريعك "انظر الصور المرفقة"
-
 3
3
-
بتاريخ 9 ساعات قال محمد حسن21:
اقصد افضل frame work للغة جافا لبناء تطبيقات الهاتف
يوجد العديد من ال frameworks التي يمكن استخدامها مثل:
و لكن أفضلها و أكثرها شهرةً و استخدامًا هو kotlin.
- كوتلن هي لغة برمجة حديثة لتطوير تطبيقات ال android و هي تجمع بين خصائص ال functional programming و البرمجة كائنية التوجه. تم إعلان كوتلن ك IDE بواسطة google في 2017. و هي تعمل على جهاز جافا تخيلي Java virtual machine JVM .
- و أ يضًا يمكنك إستخدام Xamarin Android Xamarin IOS" Xamarin Native" عندما تريد تصميم تطبيقات لكل منصة على حدة android and IOS.
و يمكنك إستخدام Xamarin.Forms عندما تريد تصميم تطبيق مرة واحدة لمشاركتها مع بقية المنصات (تصميم واحد لجميع المنصات).
-و لكن إذا كان هدفك تعلم بناء تطبيقات هجينة تعمل على جميع المنصات أنصحك بتعلم React Native إحدى مكتبات JavaScript أو flutter و لغة Dart فهما أكثر شهرة هذه الأيام و لهما مستقبل أكبر و المجتمع حولهما أكبر.
أما إذا كان هدفك تعلم بناء تطبيقات ل android فأعتقد أن Kotlin يعتبر إختيار أفضل فهي مطلوبة أكثر هذه الأيام.
يمكنك قراءة المزيد عن Xamarin من خلال هذه السلسة.
يمكنك قراءة المزيد عن Kotlin من خلال هذه السلسة.
يمكنك قراءة المزيد عن برمجة ال android من خلال هذه السلسة.
يمكنك قراءة المزيد عن Java من خلال هذه السلسة.
-
لغة البرمجة Java لها العديد من التطبيقات و المسارات منها:
- تمكنك من بناء تطبيقات جوال تعمل على نظام التشغيل Android باستخدام kotlin أو Android studio
- تمكنك من بناء Desktop GUI Applications و ال GUI هي واجهات المستخدم الرسومية باستخدام javaFx على سبيل المثال.
- تمكنك من بناء web-based applications باستخدام servlets على سبيل المثال.
- تمكنك من بناء gaming applications ثلاثية الأبعاد باستخدام محركات مثل Jmonkey.
و يوجد غيرها العديد و العديد من التطبيقات و المسارات و لكن فيما يخص مسار تطبيقات الهواتف يمكنك استخدامها في بناء تطبيقات تعمل على Android فقط و حيث أن هذا النظام يستحوذ على نسبة تفوق ال 85% من سوق الهواتف و مستخدمي الهواتف يزداد يوما بعد يوم إذا العمل في هذا المجال اختيار موفق جدا و له طلب مرتفع في مجال البرمجيات.
-
في الحقيقة لا يوجد إجابة محددة لهذا السؤال. الأمر يتوقف كليًا على الطالب نفسه.
يمكنك أخذ أي عدد من الفيديوهات مادُمت تستطيع التركيز و فهم محتوى المقاطع بشكل جيد.
و لكن مع ذلك لا أنصح بمشاهدة أعداد كبيرة جدًا لأن هذا سيكون له تأثير سلبي على المدى البعيد و لا تنسى دائمًا حياتك الخاصة و نشاطاتك اليومية. أعط كل شيء حقه و لا تسرف, الوسط و الاعتدال في كل شيء يأتي بنتائج أفضل دائمًا.
-
يمكنك شراء قالب جاهز أو الاستعانة بمطور إذا لم تجد قالب مناسب لحاجتك أو أردت إضافة بعض الخصائص الإضافية للموقع.
هذه أمثلة لمواقع يمكنك شراء قوالب جاهزة منها:
و ستجد غيرها الكثير.
فيما يخص الاستضافة يمكنك استخدام الاستضافات التي تقدمها أيًا من شركات الاستضافة, مثل:
و غيرها.
-
 1
1
-
-
ال front End هو الواجهة التي يتعامل معها المستخدم مثل واجهة موقع حسوب حيث يمكنك إضافة أسئلة و الإعجاب و النقر على أزرار و ما إلى ذلك.
و يتم بناء واجهات المستخدم باستخدام تقنيات متعددة منها:
- HTML و CSS و JavaScript
- أو مكتبات مثل React.js و Vue. js
- أو إطارات عمل مثل Angular.js
أما ال backend فهو الجزء المسئول عن ال logic و كيفية عمل التطبيق و إرسال بيانات بناء على تفاعلات المستخدم و ما إلى ذلك:
ويتم بناء ال backend باستخدام تقنيات متعددة كذلك منها :
- Django و التي تستخدم لغة python
- Node.js و Express.js باستخدام JavaScript.
- Laravel باستخدام php.
و غيرها.
و يوجد أيضا قسم آخر و هو قواعد البيانات databases حيث يتم تخزين البيانات مثل بيانات المستخدم على سبيل المثال.
من أمثلة قواعد البيانات ما يلي:
- Mongodb
- Postgresql
- MySql
و غيرها.
-
 1
1
-
يمكنك إستخدام الطريقة التالية لحذف الأرقام المكررة في ال array
numbers = [1, 2, 2, 2, 4, 5, 7, 2, 2, 8, 9] # نقوم بتعريف القائمة التي تحتوي على الأرقام بعد حذف التكرارات # يجب مراعاة أن تكون أسماء المتغيرات دالة على محتواها uniqueArray = [] # من المرات و هو عدد عناصر ال قائمة الأساسية n لتمر على عناصر القانمة الجديدة عدد loop نستخدم # و نقوم بمقارنة كل عنصر في القائمة الجديدة بعناصر القائمة الأساسية فإذا لم يكن العنصر موجود بالقائمة الجديدة نضيفه إليها و إن كان موجود من قبل نكمل في الحلقة for n in range(len(numbers)): if (numbers[n] not in uniqueArray): uniqueArray.append(numbers[n]) print(uniqueArray) # الناتج [1, 2, 4, 5, 7, 8, 9]
-
 2
2
-
-
يمكنك ببساطة تعريف نفس قاعدة البيانات في كل مشروع في DATABASES في settings.py.
إذا كانت قاعدة البيانات التي تستخدمها هي PostgreSQL, يمكنك تجربة الطريقة التالية:
# in project_1/settings.py DATABASES = { 'default': { 'NAME': 'common_db', 'ENGINE': 'django.db.backends.postgresql', 'USER': 'project_1_user', 'PASSWORD': 'strong_password_1' }, } # in project_2/settings.py DATABASES = { 'default': { 'NAME': 'common_db', 'ENGINE': 'django.db.backends.postgresql', 'USER': 'project_2_user', 'PASSWORD': 'strong_password_2' }, }
لاحظ أن كلًا من ال project_1_user and project_2_user" database users" يجب أن يمتلك الإمتيازات الخاصة به في قاعدة البيانات التي تستخدمها أو يمكنك إستخدام نفس ال user لكلٍ من المشروعين.
إذا كنت تريد إستخدام أكثر من قاعدة بيانات للمشروع الواحد , يمكنك الإطلاع على التوثيق لمعرفة كيف يتم ذلك.
من جهة أخرى بما أنك تريد أن تشارك البيانات بين هذه التطبيقات, يمكنني التخمين أنك تريد مشاركة ال functionalities كذلك. فعلى سبيل المثال إذا كان project_1_app و project_2_app يفعلان نفس الوظائف (أو وظانف متشابهة) يمكنك بناء تطبيق واحد يمكن إعادة إستخدامه.
أو يمكنك إستخدام ما يسمى ب Data access layer و هي طريقة تبسط الوصول إلى البيانات الخزنة في قواعد البيانات
-
 1
1
-
-
بتاريخ 11 ساعات قال مروان مروان3:
لتاكيد فقط هذا الفهم صحيح ؟
نعم هذا صحيح.
بتاريخ 11 ساعات قال مروان مروان3:طيب لو بكثر شويه السموحه ولكن بنسبه ل Xamarin و فلاتر من وجهة نظرك ايهم ممكن احصل دعم اكثر للمشاكل الي تواجهني ايضا ايهم اكثر محتوى في الانترنت؟يعني مثلا انا ليوم كامل بصراحه ابحث عن ربط قواعد بيانات مع الزامرين واحس المحتوى ضعيف عكس لما كنت اتعلم جافا مليون شرح يوصل للي احتاجه فايهم افضل في هذا نقطه من وجهة نظرك؟
الأكثر محتوى هو الأقدم بالطبع و لكن هذا لا يعني أنك لن تجد دعم أو مصادر ل flutter يوجد العديد من المصادر و الدورات التعليمية ل flutter lنها النجاني و المدفوع و لكنها باللغة الإنجليزية. بالإضافة إلى أن المجتمع حولها يزداد يومًا بعد يوم مما يعني توفر المزيد من الدعم و المصادر. و في الوقت الحالي يمكنك أن تجد إجابات للأسئلة الأساسية و المشاكل التي تواجه المطورين باستمرار.
بتاريخ 11 ساعات قال مروان مروان3:ايضا ايهم ابسط بصراحه c#ليس بتلك الصعوبه بمقابل قمت بمشاهدة فلاتر وجدت كودها مختلف بعض الشي
الأساسيات واحدة في لغات البرمجة كلها و بما أنك تفهمها في جيدًا في لغة #c لن يكون تعلم Dart بالأمر الصعب سيكون فقط مجرد syntax عليك أن تعتاد عليه كما قمت باللإعتياد على #syntax c من قبل.
-
 1
1
-
-
إذا كنت تعمل على تطبيقات صغيرة و تحتاج فقط local storage يمكنك استخدام الحلول التالية:
إذا كنت تعمل على تطبيق يتطلب مزامنة مع server
للمشاريع التي تحتاج فيها قاعدة بيانات منفصلة و endpoint api to quer it يمكنك إستخدام التالي:
قواعد البيانات Databases:
قواعد البيانات لبمذكورة في البداية. (الإجابة السابقة)
و
Endpoints:
-
يمكنك استخدام أية قاعدة بيانات شهيرة مع تطبيقات xamarin مثل:
- ms sql server لكن ربط تطبيق أندرويد بخادم قاعدة بيانات خارجي هي فكرة سيئة ويُفضل إنشاء تطبيق ويب وربطه بتطبيق أندرويد بدلا من ذلك.
- mysql
- oracle 12c
- mongodb
- DB2
بتاريخ 9 ساعات قال مروان مروان3:بنسبه ل قواعد بيانات sqllite الي اعرفه انها قاعدة ترفق في الهاتف
يعني ما ينفع نستخدامها على سيرفر ونرسل منها بيانات ونحفظ فيها
يمكنك الإطلاع على هذا الدرس لإنشاء تطبيق مرتبط بقاعدة بيانات SQLite أو يمكنك الإطلاع علىالتوثيق الرسمي للمزيد من المعلومات.
بالنسبة لتخزين البيانات في تطبيقات الاندرويد يوجد ثلاث طرق تخزين البيانات وذلك حسب الاستخدام و كمية البيانات التي تريد تخزينها :
- Preferences تستخدم لأشياء خاصة بالمستخدم مثل اسم المستخدم أو كلمة سر. و يقبل نوع البيانات البدائية (primitive data type) ومثال علية استخدام SharedPreferences في تخزين بيانات نموذج تسجيل دخول (login).
- Files وهي تخزين داخلي أو خارجي و المقصود بالداخلي أي يتم حفظ البيانات داخل الذاكر الداخلية الخاصة بالجهاز و الخارجي اي المقصود بها تخزين البيانات على SD card . ويتم ذلك من خلال فتح ملف ()OpenFileOutput ثم ()write ثم ()close و بعدها تستطيع القيام بالقراءة من الملف واستخدام المعلومات الموجودة بداخلة وعرضها كما تريد .
- Databases
SQL Database في الاندرويد وهي اكثر شيء مستخدم ومعروفة وهي بسيطة وسهلة الاستخدام
-
يمكنك إستخدام Xamarin Android Xamarin IOS" Xamarin Native" عندما تريد تصميم views باستخدام ال layouts العادية التي تدعمها كل منصة.
مثل:
- axml layouts في android
- stayboards و viewControllers في ios
- xaml pages في windows phone
في حين يمكنك إستخدام Xamarin.Forms عندما تريد تصميم (views) مرة واحدة لمشاركتها مع بقية المنصات (تصميم واحد لجميع المنصات)، وسيتم إضافة ال views إلى Portable Class Library أو Shared Project.
كما يمكنك استخدام كل من Xamarin.Forms مع Xamarin.Android أو Xamarin.IOS كل واحدة في (view) مستقل.
و لكن إذا كان هدفك تعلم بناء تطبيقات هجينة تعمل على جميع المنصات أنصحك بتعلم React Native إحدى مكتبات JavaScript أو flutter و لغة Dart فهما أكثر شهرة هذه الأيام و لهما مستقبل أكبر و المجتمع حولهما أكبر.
أما إذا كان هدفك تعلم بناء تطبيقات ل android فأعتقد أن Kotlin يعتبر إختيار أفضل فهي مطلوبة أكثر هذه الأيام.
يمكنك قراءة المزيد عن Xamarin من خلال هذه السلسة.
-
 1
1

















النظام السادس عشري
في أسئلة البرمجة
نشر
يستخدم النظام السادس عشر لتبسيط الطريقة التي تمثل بها الأعداد مقارنة بالنظام الثنائي.
الرقم في النظام السادس عشر يمكن أن يكون أي مما يلي:
0 1 2 3 4 5 6 7 8 9 A B C D E F
و كل عدد مكون من 4 أرقام digits في النظام الثنائي يمكن تمثيله بواسطة رقم واحد في النظام السادس عشر "انظر الصورة المرفقة لبعض الأمثلة" و بالتالي يمكن تمثيل الأعداد المكونة من 8 digits في النظام الثنائي بأعداد مكونة من 2 digits في النظام السادس عشر و هكذا.
نستنتج من ذلك أن الغرض من النظام السادس عشر هو تسهيل التعامل مع و قراءة الأرقام على البشر. كما هو الحال مع لغات البرمجة سبب وجودها هو التسهيل على البشر و توفير الوقت و عناء البرمجة باستخدام ال binary . أي أن هذا لا يشكل أي فارق فيما يخص الآلة نفسها و لكنه يشكل فارق مع الإنسان.