-
المساهمات
2193 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
65
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
أجوبة بواسطة Yomna Raouf
-
-
في الحقيقة مجالات و تطبيقات لغة بايثون كثيرة للغاية و لا يشترط أن تلم بها كلها. و من أحد هذه التطبيقات بناء ال GUI بالتأكيد لا يجب عليك أن تتعلمها إذا كنت لا ترغب في العمل بهذا المجال. أما إذا كنت تريد ذلك فأنصحك بتعلم مكتبة tkinter فهي الأكثر استخدامًا في المجال.
من المجالات الأخرى للpython:
- تطوير المواقع "backend" باستخدام: django أو flask
- Data Engineering باستخدام: Apache Hive أو Apache Flink أو Hadoop/MapReduce أو Apache Spark أو Apache Kafka
- Data Science/Analysis باستخدام: Numpy و Pandas و Scipy و Seaborn و Matplotlib و Bokeh
- Machine Learning باستخدام: Tensorflow أو scikit-learn أو Keras أو pyTorch
- Test automation باستخدام: PyTest أو Selenium أو Robot Framework أو unittest
- web Parsing/Scraping/Crawling باستخدام: Scrapy أو Beautifulsoup
و غيرها من المجالات. يمكنك أن تختار طريقًا منها و تتعلم الأدوات المستخدمة فيه. و ليس بالضروري المرور على جميع المجالات و تعلم مكتباتها.
-
 2
2
-
بتاريخ 9 ساعات قال دانا دلول:
كيف يمكن اضافة تطبيق من عملي على متجر بلاي
يمكنك قراءة هذا المقال لمعرفة كيفية نشر التطبيقات على play store.
أو مشاهدة هذه الفيديوهات لمعرفة كيفية إنشاء حساب مطور و رفع التطبيق:
بتاريخ 9 ساعات قال دانا دلول:هل يوجد دفع على التطبيق
نعم يوجد رسوم بقيمة $25 لرفع التطبيق.
-
 1
1
-
-
بتاريخ منذ ساعة مضت قال W. Ajwa:
مرحبا ، لدي سؤال عام وقد يكون مفيد لبعض الطلبة ونامل ان نستفيد من خبرتكم، سمعت من يوتيوبر انه للحصول على عمل ك فرونت اند، انه يجب اتقان ajax and react js بشكل ممتاز، حيث ان معظم الشركات يطلبون خبرة في ajax . من خبرتكم الواسعة في هذا المجال، هل هذا صحيح؟
نعم لكي تحصل على وظيفة ك frontend developer يجب أن تتقن أحد مكتبات أو أطر العمل التي تستخدم في بناء واجهات المستخدم مثل Angular. js أو React. js أو vue. js لا يشترط أن تكون هذه المكتبة هي React و لكن يفضل أن تتعلمها لأنها المكتبة الأكثر شهرة و طلبًا في سوق العمل هذه الأيام و سيستمر هذا الأمر لعدة سنوات في النهاية أصحاب العمل "الشركات" لا يهتمون بالتقنيات التي تستخدمها بدرجة كبيرة فما يهمهم أكثر هو مهاراتك كمطور و المشاريع التي قمت ببنائها فإذا رأوا أن مهاراتك في بناء واجهات المستخدم ممتازة و كنت تستخدم vue و الشركة تحتاج React سيقومون بتعلمك إياها أو سيطلبون منك أن تتعلمها بعد أن يقوموا بتوظيفك. لذلك من رأيي أن تعلم التقنيات الأكثر شهرة و طلبًا في سوق العمل أفضل.
أمَّا عن Ajax فهي لا تُعتبر لغة برمجة و إنما هي اختصار ل Asynchronous JavaScript and Xml و هي تقنية مستخدمة في جميع مواقع الويب هذه الأيام و تمكننا هذه التقنية من التنقل داخل المواقع دون إعادة تحميل الموقع في كل مرة نطلب فيها صفحة ما فمثلًا في موقع حسوب عندما نتنقل بين أسئلة البرمجة و أسئلة العمل الحر مثلًا لا يتم تحميل الموقع بأكمله و إنما يتم تحميل الجزء الذي يعرض الأسئلة فقط. و تمكننا أيضًا من طلب بيانات من الخادم بعد أن تم تحميل الموقع و العديد من المزايا الأخرى.
بتاريخ منذ ساعة مضت قال W. Ajwa:ذلك يعني انه يجب ان ابدا في تعلم ajax and react js ، وذلك حتى لو فكرت في العمل الحر.
قبل أن تتعلم أيًا من هذه التقنيات يجب أن تتقن أساسيات تطوير الواجهات أولًا ك html و css و javascript فهذه التقنيات تعتمد عليهم بشكل كلي.
بتاريخ منذ ساعة مضت قال W. Ajwa:وهل من كتاب تنصحون به لajax.
لا أنصح باستخدام الكتب في لتعلم البرمجة في الحقيقة فهي في معظم الأحيان تكون قديمة و محتواها غير مواكب للتحديثات من الأفضل قراءة المقالات.
ولكن يمكنك الإطلاع على هذا الكتاب إذا أحببت. و يمكنك القراءه من هنا أيضًا.
بتاريخ منذ ساعة مضت قال W. Ajwa:لدي استفسار صغير، اذا كانت ajax بهذه الاهمية لما لم تتضمن في الكورس الخاص بواجهات المستخدم هنا ؟ حيث الي الان لم يقدم غير البوتسراب؟ ويضا لم لم يتضمن الكورس react or vue ?
لأن هذه المكتبات تعتبر موضوع متقدم بعض الشيء و لا يمكنك البدء به قبل أن تتعلم أساسيات تطوير واجهات المستخدم . و على كل يوجد دورة في الأكاديمية لتعليم Javascript و React يمكنك الإطلاع عليها أو متابعة أي دورة أخرى من اليوتيوب.
-
 1
1
-
-
مرحبًا عبد الواحد.
من الأفضل أن تقوم بمتابعة دورة واحدة فقط الان و عندما تنتهي منها قم بمتابعة الأخرى.
لا تشتت نفسك بين الدورتين كما أن دورة php تعتمد على دورة تطوير واجهات المستخدم " كما ذكر المدرب في مقدمة دورة php". فدورة php تقوم بتعلمك كيفية بناء ال Backend للمواقع و هذه المرحلة تأتي بعد بناء ال frontend.
أنصحك أن تتم دورة تطوير واجهات المستخدم أولًا ثم تنتقل إلى دورة php لسببين أحدهما حتى لا تعاني مشاكل في دورة php بسبب عدم فهم بعض الأمور المتعلقة بالواجهة و من جهة أخرى هذه الطريقة ستختصر عليك الكثير من الوقت و ستتمكن من إتمام الدورتين بشكل أسرع و أفضل و بفهم أعمق.
و الأمر يعود لك و لقدراتك في التعلم في النهاية.
بالتوفيق.
-
 1
1
-
-
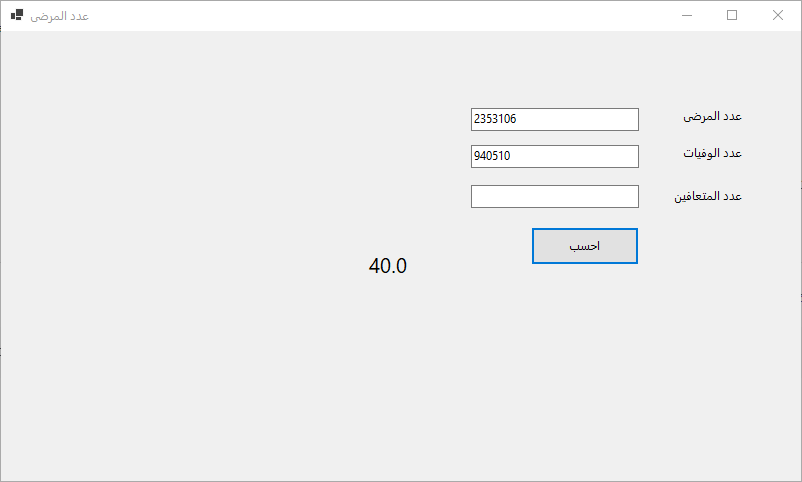
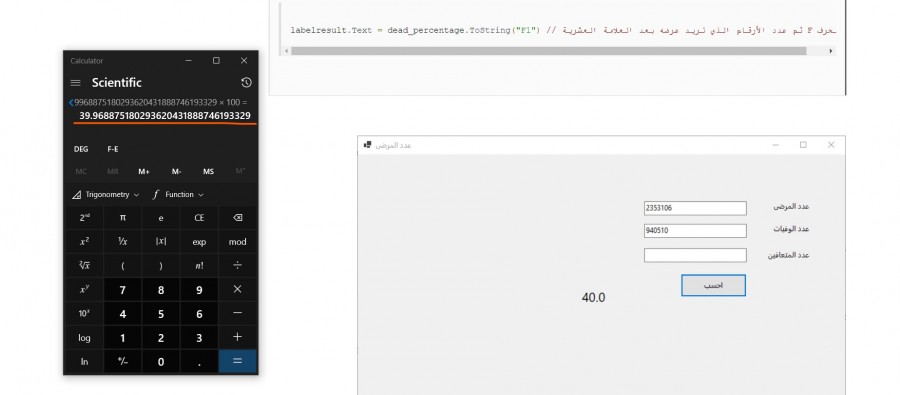
بتاريخ 9 ساعات قال Abu Turki:
من المفترض أن يكون الناتج بعد هذه العملية 39.9% و البرنامج أظهر النتيجة 40.0% أي أن التقريب صحيح.
يمكنك تغيير الرقم المكتوب إلى جابب حرف ال F حت تحصل على النتيجة "التقريب الذي تريده"
labelresult.Text = dead_percentage.ToString("F1") // ثم عدد الأرقام الذي تريد عرضه بعد العلامة العشرية F الحرف
-
labelresult.Text = dead_percentage.ToString("F1") // ثم عدد الأرقام الذي تريد عرضه بعد العلامة العشرية F الحرف
-
 1
1
-
-
بتاريخ 9 ساعات قال Abu Turki:
نفس المشكلة بعد تحديد الاقواس والضرب × 100
هل يمكنك تغيير نوع total_patients و dead إلى float أيضًا و إخباري بالناتج ؟؟
-
 1
1
-
-
بتاريخ 9 ساعات قال Abu Turki:
جربت الكود ولكن عند تنفيذ العملية الحسابية يعيد لي 0 (صفر)!
لأنك في هذه الحالة تقوم بضرب مقام الكسر في مئة فيصبح المقام رقم كبير جدًا فيصبح ناتج القسمة صفر.
فمثلًا قسمة 5 على 100000 تساوي صفر تقريبًا.
لذلك يجب وضع dead / total_patients داخل أقواس ثم ضرب الأقواس في مئة.
(dead / total_patients) * 100 // (0.037) * 100
-
بتاريخ 9 ساعات قال Abu Turki:
كيف اقوم بتقريب هذه النسب؟ بحيث تصبح في نهاية بهذه الكيفية (4.4%) (3.7%)
يمكنك القيام بذلك عن طريق ضرب هذه الأرقام في مئة حتى تخرج في صورة نسبة مئوية (%3.7)
-
يمكنك القيام بذلك عن طريق تعريف المتغيرات التالية:
- متغير لتخزين قيمة عدد المرضى
- متغير لتخزين قيمة عدد المتعافين
- متغير لتخزين عدد الوفيات
و بعدها يمكنك تعريف متغير ليقوم بحساب النسبة و تخزينها حيث أن النسبة المئوية يتم حسابها كما يلي:
- نقوم بقسمة العدد المراد استخراج على العدد الكلي "أي عدد المتعافين على عدد المرضى في المستشفى، و بالمثل للوفيات"
- بعد ذلك نقوم بضرب ناتخ القسمة في مئة
(المتعافين / عدد المرضى ) * 100
أو يمكنك تعريف دالة لحساب النسبة المئوية تأخذ هذه الدالة المعاملين التاليين العدد الكلي "عدد المرضى" و العدد المراد استخراج النسبة المئوية له. و تقوم الدالة بحساب النسبة المئوية كما سبق ذكره.
و يمكنك بعدها استدعاء الدالة في أي وقت تريد فيه استخراج نسبة عدد ما.
-
 1
1
-
بتاريخ 11 دقائق مضت قال ملاك محمد:
اولا اشكرك على الرد
بالنسبه لاشتراك الوردبريس هل استطيع اضافه الاستضافه عليه ؟ او ماهي الطريقه
فهمت من كلامك ان الاشتراك ف وربريس اقدر استفيد منه .
يمكنك مشاهدة الفيديو التالي عن كيفية تنزيل WordPress على استضافة hostgator.
و هذا الفيديو كذلك:
و يمكنك مشاهدة هذا المقطع كذلك عن كيفية بناء مواقع في WordPress.
أعتقد أن أستاذ @محمد ربيع زليولو @Mohamd Imran يستطيعوا إفادتك أكثر في هذا الموضوع.
تحياتي.
-
 1
1
-
-
اللغة الإنجليزية مهارة أساسية و مهمة جدًا في مجال البرمجة. و لكن إذا كانت لديك مشكلة في فهم المحتوى البرمجي بصورة كاملة عند التعلم من شخص أجنبي فنصيحتي لك هي أن تتعلم من خلال الدورات العربية و بعدها يمكنك القراءة من المصادر الأجنبية في نفس الوقت فمثلًا:
إذا قمت بتعلم أنواع البيانات في لغة c من المصادر العربية قم بالبحث عن مقالات أو فيديوهات تشرح نفس الشئ و لكن بالإنجليزية.
هذه الطريقة ستساعدك كثيرًا في تعلم اللغة الإنجليزية و تحسين مهاراتك كمطور. من الممكن أن تجد صعوبات كبيرة في البداية و لكن الأمر يحتاج الصبر و المثابرة فتعلم اللغات يتطلب الكثير من الوقت و الجهد حتى تتمكن من إتقانها.
-
يمكنك استخدام أيًا منهما و لكن wordpress أفضل لعدة أسباب منها القيمة التي تقدمها مقابل المبلغ المدفوع مقارنةً ب mobirise و كذلك أسعار wordpress أقل من mobirise. كما أن التعامل مع wordpress أسهل و يوفر العديد من الإضافت و ال features و سهولة الإدارة و التعديل و العديد غيرها من المزايا التي تجعل wordpress أفضل من mobirise.
أما عن الاستضافة ف bluehost و hostGator كلاهما ممتازتان يمكنك قراءة هذا المقال حيث توجد مقارنة بينهما يمكنك اختيار أيهما تفضل حسب احتياجاتك.
فإذا كنت تريد أن تستضيف موقع wordpress واحد فقط و لا تحتاج إلى cpanel access إذًا HostGator wordpress starter plan ستكون أفضل حل لك حيث أن سرعة الموقع و الأداء و أوقات التحميل ستكون أسرع من bluehost.
-
بتاريخ 9 ساعات قال مصطفى القباني:
لاحظ أن عند كون قيمة الرقم 2 وكذلك الفاكتور 2، لن يتم الدخول في الloop الداخلية من الأساس، لأن الشرط في الloop هو:
for (let factor = 2; factor < number; factor++)
الشرط هنا أن يكون factor أقل من number، وهو غير متحقق، لذلك لن يتم الدخول في الloop الداخلية في الحالة التي ذكرتها، وسيتم عمل console.log للرقم 2 على أنه prime، لأن قيمة isPrime مازالت true.
هذه هي الإجابة الصحيحة. معذرةً فقد ظننت أني رأيت علامة التساوي في الشرط الموجود في كلتا الحلقتين.
-
 1
1
-
-
بتاريخ 8 ساعات قال محمد حسن21:
اعني انا قم بوضع number % factor === 0
وقمت بوضع قيمة الرقم 2 وكذلك factor فلماذا قام بتنفيذ الكود
السبب هو أن هذه العملية % تسمى باقي القسمة و باقي قسمة 2 % 2 تساوي صفر.
إذًا سيكون ناتج الشرط true لذلك عمل الكود.
-
هل يمكنك توضيح المقصود ب المعامل = الرقم و ليس أصغر منه؟؟ حتى أتمكن من مساعدتك.
-
يمكنك أن تسأل الشخص صاحب vs code في الصورة الثانية عن اسم color theme الذي يستخدمه.
يمكنك كذلك تجربة ال color themes الموجودة الموجودة في vs code أو تنزيل color themes إضافية من file > preferences > color themes. و من التوثيق الخاص ب vs code يمكنك قراءة هذا المقال Syntax Highlight Guide لإرشادات حول كيفية تغيير ألوان ال syntax highlight.
و المقطع التالي يوضح كيفية تغيير الألوان بدون استخدام إضافات
و يوجد العديد من المصادر و المقالات التي تشرح كيفية تخصيص vs code يمكنك البحث ب vscode customization و ستجد العديد منها.
-
 1
1
-
-
يوجد العديد من المواقع التي يمكنك استخدامها كمصدر للإلهام في مشاريعك منها:
- dribble. Com
- Land-book. Com
- Behance
و غيرها الكثير يمكنك البحث بكلمات مفتاحية تصف الموقع الخاص بك و وظائفه و أخذ أفكار منها.
أما فكرة البحث عن مواقع قائمة لا أنصح بها لأن معظم المواقع التي ستظهر لك في نتائج البحث ذات تصاميم قديمة و غير عصرية لا يمكن الاعتماد عليها لأخذ أفكار في المشاريع.
يمكنك أيضًا استخدام ملصقات الأفلام movie posters و اللوحات الفنية و غيرها كمصدر للإلهام.
-
بتاريخ 8 ساعات قال Wissal Wissou:
نعم عملتrestart بعد التعديل بقي الخطا
هل يمكنك قراءة هذا المقال فهو يشرح حل مشكلتك بتفاصيل أكثر.
-
المتصفح الخاص بك مكتوب فيه localhost فقط و هذا غير صحيح.
هل يمكنك تعديلها إلى localhost:8080
بتاريخ 8 ساعات قال Wissal Wissou:نعم فعلت
هل قمت بعمل restart لجميع ال services بعد التعديل ؟؟
هل يمكنك قراءة هذا المقال فهو يشرح حل مشكلتك بتفاصيل أكثر.
-
بتاريخ 9 ساعات قال Wissal Wissou:
في مسار الملف لم اجد ملف appache داخل الwamp هل هاته هي المشكلة ؟؟؟ لقد كنت اعدل البورت مباشرة بالضغط على httpd.conf كما في الصورة هنا
في مسار الملف لم اجد ملف appache داخل الwamp هل هاته هي المشكلة ؟؟؟ لقد كنت اعدل البورت مباشرة بالضغط على httpd.conf كما في الصورة هنا
من المفتلاض أنه لا. هل قمت بعمل run as administrator لفتح الملف و تعديله؟؟
ما هي نسخة ال windows التي تعملين عليها ؟؟
-
 1
1
-
-
بتاريخ 9 ساعات قال Wissal Wissou:
هاته صورة الخطا
هل يمكنك تجربة كتابة localhost:8080 في المتصفح.
إن استمرت المشكلة هل يمكنك القيام بالتالي:
- نبحث عن notepad من صندوة البحث في شريط المهام
- بعدها نضغط بزر الفأرة الأيمن عليه و نقوم باختيار run as administrator
- بعد ذلك نذهب إلى ملف file ثم open
-
بعدها نقوم بتحديد مسار الملف
c:\wamp\apache\...\httpd.conf // تأكدي من أنه يمكنك رؤية جميع أنواع الملفات كما في الصورة المرفقة
-
بعدها نقوم بتعديل الملف و تغيير listen to port 80 إلى port 8080
-
نقوم بحفظ الملف
-
نقوم بإعادة التشغيل بعدها. و التجربة مرة أخرى.
-
 1
1
-
بتاريخ 9 ساعات قال طلال الحاجي:
يعني بالنهايه يتم تحويلهم الى نظام باينري صحيح ؟؟
نعم صحيح.
بتاريخ 9 ساعات قال طلال الحاجي:والسؤال الاخر هل يوجد فرق على مستوى الهاردوير ؟؟؟
يتم استخدام دوائر decoder ics للتحويل بين نُظم الأعداد. ولكن هذا لا يهمنا كمطورين فهذا اختصاص المهندس الذي يقوم بتصميم أجهزة الحاسب و الدوائر الخاصة به.
ال ics تعني integrated circuits أي دائرة متكاملة
-
 1
1
-
-
هل يمكنك التوضيح أكثر حتى أتمكن من مساعدتك؟؟ بإرفاق صور أو نسخ الخطأ





مشكلة تشغيل atom في ubuntu
في أسئلة DevOps
نشر
هل يمكنك إضافة نقطة بعد كلمة atom في ال terminal:
و إخباري بالنتيجة.