E.Nourddine
الأعضاء-
المساهمات
1458 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
18
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو E.Nourddine
-
نتحدث هنا عن مدة تفوق 12 سنة، وفي حال قدمتَ سيرتك الذاتية لإحدى الشركات تأكد أن هذا الأمر لن يروقهم- حصولك على شهادة منذ 13 سنة-، ولأننا نتكلم هنا عن شهادة خاصة في مجال المعلوميات، هذا المجال الذي يتطور يوما بعد يوم ويعرف تغيرا سريعاً، ولكل هذه الأسباب وأسباب أخرى أقترح عليك إعادة اجتيازك للامتحان وقبل ذلك تصفح مواقع الأنترنت الخاصة بها ورؤية مختلف المواد الممتحن فيها، الأكيد أنك ستدرك حجم المعلومات والتقنيات الجديدة التي فاتتك. ومما لا شك فيه عليك بإعادة الامتحان، لنيل شهادة تتماشى ومتطلبات هذه الظرفية.
-
للإجابة عن هذا السؤال، عليك بملاحظة الجزء الأول من العنوان وذلك لتحديد الفئة المنتمية لها، وذلك بالاعتماد على التوجيهات التالية: Class A: 1 - 126 Class B: 128 - 191 Class C: 192 - 223 Class D: 224 - 239 - Multi-casting Class E: 240 - 255 - Experimental ثم بالاعتماد على IPv4 : Class A: 10.0.0.0 - 10.255.255.255 Class B: 172.16.0.0 - 172.31.255.255 Class C: 192.168.0.0 - 192.168.255.255 ليكون الجواب على سؤالك هو العنوان 'ب' لأن 194.178.12.54 تقع بين المجال 192.168.0.0 و 192.168.255.255.
-
هناك شهادة CASP المُسلمة من طرفة CompTIA، والتي تعتبر من أعلى الشهادات في الحماية من حيث درجة التراتبية، والتي لا تتطلب تجربة لاجتيازها. ويمكنك الاطلاع من خلال الرابط. كما يمكنك التقديم لنيل شهادة CISSP والتي هي الأخرى لا تتطلب أي تجرية في هذا المجال. توجد أيضا شهادة SSCP إلا أنها تتطلب سنة كاملة من الخبرة للمقبل على الامتحان، ويمكنك الاطلاع على معلومات حولها من خلال الرابط. كلها شهادات متقدمة في الحماية، ومن الجيد الإطلاع عليها كلها من خلال الروابط المُرفقة.
-
من السهل دراسة لغة SLQ النظرية، لكن في الشق التطبيقي قد تصادفك بعض المعيقات، وكجواب على سؤالك اعتقد أنه عليك دراسة المادة الممتحن فيها أولا إلى درجة الإتقان، ثم يأتي السؤال بعد هذه المرحلة عن إمكانية اجتياز الامتحان، ذلك أن دون التمكن منه ستجد صعوبات كبيرة، حيث أن بعض المتخصصين في قواعد البيانات ومع وجود تجربة لا يستهان بها في هذا الجانب تجدهم يداومون على المراجعة وإنجاز الامتحانات المشابهة لامتحان نيل شهادة OCA 11g قبل الإقدام على ذلك، إيماناً منهم بمنطقية الاستعداد قبل الامتحان. نصائح على الهامش: خذ الوقت الكافي لدراسة كل ما يتعلق بـ OCA 11g.ابحث جيدا على الشبكة العنكبوتية، ستجد دروس ونصائح أنت في أمس الحاجة لها..واظب على زيارة قسم الشهادات داخل موق أكاديمة حسوب.
-
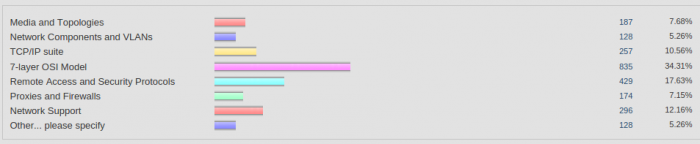
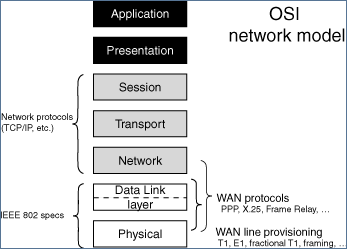
نظراً لأن نموذج OSI أو MODEL OSI كما يصطلح عليه باللغة التقنية، مركب ومعقد نوعاً ماـ يعتبر من أصعب المسائل على الممتحنين في مجال الشبكات، وذلك لتوفر على 7 مراحل تبرز انتقال البيانات داخل شبكة مكونة من عدة أجهزة حاسوب، مما يحتم على الدارس الإلمام بكل صغيرة وكبيرة، أضف غلى ذلك تصنيف العناوين IP إلى مجموعات وحساب العدد الإجمالي للأجهزة من خلال دراسة إشكالية موضوع، كل هذه الأمور تجعل من MODEL OSI الأصعب في نظر أغلب الممتحنين، ولعل الاستبيان التالي يعطينا صورة أوضح:
-
شهادة+comita linux تسلم من بائع محايد أي أنها ليست من شركة معينة، حيث أن هذه الشهادة تأكيد على معرفتك بالمعارف الأساسية و المهارات الضرورية لمدير لينكس مبتدئ. ومن الأمور الجيدة في هذه الشهادة لممتحني شهادة +comita linux إمكانية تحويل ملفات الامتحان إلى المعهد المهني للينكس. من جهة أخرى، شهادة MCITP تخول للفرد ضبط واجتياز مجموعة من المهارات الضرورية لتقلُّد دور خاص ، كمدير قاعدة بيانات، مدير إرساليات داخل الشركة... من المقارنة السابقة يمكنك اختيار ماهو أنسب لك ولاحتياجاتك المقبلة، نظراً لأن كل شهادة تتميز عن الأخرى من حيث التخصص والمواد الممتحن فيها.
-
لينكس هو نظام تشغيل حر مفتوح المصدر،لإتقان التعامل معه ومعرفة خباياه، هناك العديد من الطرق لذلك: مقالات: جنو/لينكسألف باء أساسيات التعامل مع لينكس سلسلة لينكس على أكاديمية حسوب.HowtoForge provides user-friendly Linux tutorials.دروس فيديو: Ubuntu Linux Tutorials for BeginnersUbuntu 15.04 Basic Howto Tutorialكتب : linuxfun.pdf10 free Linux e-books5 Excellent Downloadable eBooks To Teach Yourself Linux
-
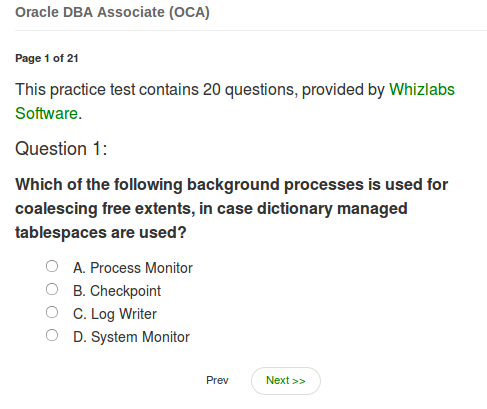
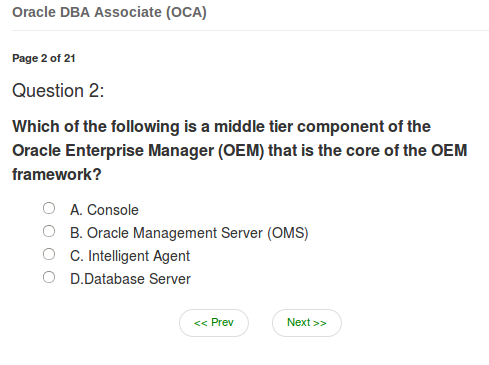
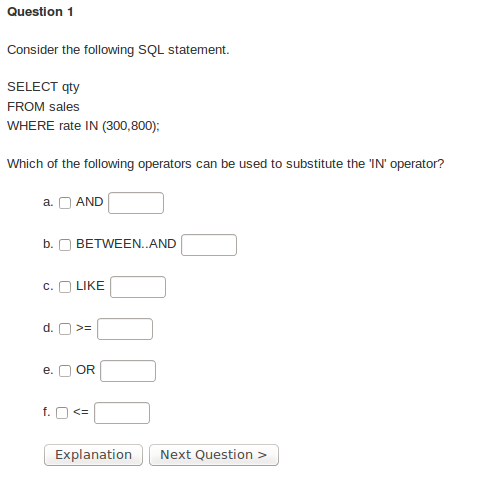
امتحان نيل شهادة 1z0-031هو لشهادة متخصصة في قواعد بيانات Oracle، وهذه بعض الروابط: Oracle DBA Associate (OCA) : موقع يتوفر على أسئلة بإختيارات عدة، ليعطي للمختبر النتيجة النهائية في آخر الامتحان. - مجاني-.عينة من الأسئلة: TestKing Oracle : كتاب PDF يتوفر على العديد من النصائح وكذا أسئلة خاصة بجمل الاستعلام.
-
نعم توجد. على هذا الرابط دروس بالمجان لدورات تكوينية في: Microsoft 70-410 : تثبت وضبط إعدادات Windows Server 2012. Microsoft 70-411 : إدارة Windows Server 2012. Microsoft 70-412 : مستوى متقدم في إعدادات Windows Server 2012. كما يمكنك استعمال VMware VCP. وللإشارة فقط هذا المجال يحتاج إلى خبرة ذات مدة تتجاوز السنتين، حتى يمكنك المضي قٌدما وتحقيق نجاحك داخله
-
الوصول إلى نسبة نجاح 90 بالمئة في شهادة من شهادات أوراكل، ليس بالشيء الهين، لكن مع ذلك لا أضع أمامك العراقيل والمعيقات، بل على العكس من ذلك، ومن سابق معرفة بالأمر فقط عليك الإطلاع بشكل متواصل على نوعية الأسئلة المطروحة, في هذا التخصص، ناهيك عن إلمامك بكل صغيرة وكبيرة فيه. الأسئلة تولّد بشكل عشوائي، من جمل استعلام، إدارة قواعد البيانات ... وهذا مثال عن السؤال الأول: قد يبدو السؤال الأول بالسهولة بمكان، ليتدرج في الصعوبة بعد ذلك. رابط أسئلة 1z0-001
-
تعتبر شهادة Oracle من بين الشهادات المميزة والصعبة المنال بين مختلف الشهادات، ويرجع ذلك لصعوبة التعامل مع قواعد البيانات على هذه المنصة، لكن الحصول على هذه الشهادة وإن كان غير متاح للجميع -نظراً لصعوبة الأمر- إلا أنه يتيح لحاملها العمل بسهولة ويسر، وذلك لارتفاع الطلب على حامليها. كما أنها تعتبر الأكثر شعبية بين مختلف شهادات قواعد البيانات، وحتى SQL لا ترقى إلى مستوى Oracle رغم كل ما تعرفه من انتشار أيضا. يعتبر الامتحان الأساسي لقواعد البيانات Oracle والمتكوّن من حوالي 63سؤال تنجز كلها في 90 دقيقة من أُولى الامتحانات التي على كل من أراد التقدم فيها اجتيازه. ويشترط في كل متقدم لهذه الامتحانات الإلمام الجيّد بقواعد البيانات أوراكل سواء 11G، 10G أو 9I والتي هي إصدارات لقواعد بيانات، بالإضافة إلى معرفة كتابة جملة الاستعلام والتي تختلف بعض الشيء عن SQL - ليس اختلافاً كبيراً-.
-
تعتبر اللائحة التالية بديل يشمل جميع نواحي شهادة Implementing a Data Warehouse with Microsoft SQL، وهي مقسمة إلى أربع شهادات كالتالي: امتحان 411-70: Administering Windows Server 2012.امتحان 412-70: Configuring Advanced Windows Server 2012 Services.امتحان 417-70: MCSA Windows Server 2012.امتحان 483-70: Programming in C#, for Exam 463.
-
بما أن الشهادة مختصة في إعدادات ويندوز7، أرى أن الطريقة الصحيحة للتعلم واجتياز هذه الشهادة هي في مراجعة القائمة والتخطيط المقترح من لدن الموقع الرسمي الخاص بهذه الشهادة، حيث أنك باتباعك لهذا المنهج ستجد سهولة في الإجابة عن أي سؤال، ناهيك عن الاستئناس بأسئلة وأجوبة تكون مجانية، ولا ضرر أن تكون هذه الأسئلة للسنوات الفراطة، لأن معظم الأسئلة قد تتكرر وتولد بشكل عشوائي-مع إمكانية توفر أسئلة جديدة-، مما يعطيك نظرة عامة حول نوعية الأسئلة التي من الممكن أن تصادفها أو تصادف مثيلاتها وهذا لا شكل فيه. http://www.selftestengine.com/70-680.html.http://www.examcollection.com/70-680.html.ملف pdf.
-
نظراً لأن المجموعات هدفهاالأول هو مشاركة المصادر التعليمية ومناقشة كل ما يتعلق بأمر معين، سأحيلك إلى بعض المصادر الخاصة المتعلقة بتعلم برمجة #C ونيل شهادة 483-70 : MCSD Certification Toolkit (Exam 70-483)Exam Ref 70-483: Programming in C#C# and Windows PhoneC# Code ExampleMicrosoft Certification 70-483 (Programming in C#)
-
الطريقة المثلة والواضحة للاستعداد لهذا النوع من الامتحانات هو دراستها ومحاولة اجتياز الاختبارات السابقة كنوع من التجربة للاعتياد عليها، هذه بعض الروابط المفيدة: Pluralsight Building Applications with ASP.NET MVC 4.Learn About ASP.NET MVC.Preparation Guide for Exam 70-486: Developing ASP.NET MVC 4 Web Applications.Building Web Apps with ASP.NET Jump Start.
-
الالتزام بالجدول الزمني للعمل وكذا مراقبة تحقيق الأهداف المرجوة كل يوم، هما عاملان مهمان جدا لتسليم المشروع في وقته المحدد، والعامل النفسي كما يعلم الجميع عامل مؤثر وجد مهم في حافزية العامل سواء أكان مستقلا أو مشتغلا داخل شركة بأجر شهري. كما أتمنى أن تكون لديك القدرة على وضع خطة عمل، تتحاشى بها الوقوع في هفوات الكسل والخمول، وذلك عن طريق تقسيم مهامك اليومية إلى أجزاء بشكل يجعلك تراها غير عسيرة التحقيق، فالخطأ الذي نقع فيه أحياناً هو رؤية وتصور جميع المهام المنوط بنا إنجازها اليوم دفعة واحدة، مما يترك وبشكل غير مباشر نوعًا من تهويل الأمر واستصعابه. أخذ قسطٍ من الراحة بعد مدة من العمل من شأنه أن يرفع حافزتيك للعمل. استشعارك بتحقيق أهدافك وتصور الحالة النفسية عند الانتهاء من مهامك من شأنه أن يعطيك دُفعة نحو عدم التخاذل والتكاسل. من شأن المشتتات -مواقع التواصل الاجتماعي- أثناء فترة العمل، أن تشعرك بعدم الرغبة في العمل، نصيحة ذات مفعول عميق، حاول تفادي ذلك.
-
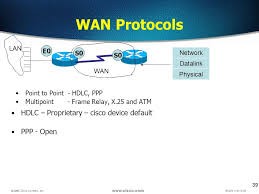
عند دراستك لشهادة CCNA هناك مجزوءة تختص بدراسة الشبكات الفرعية' subnetting' والتي تحتاج إلى عمليات حساب ليست بالسهلة ويتحتم عليك حسابها يدويا أي دون الاستعانة بآلة حاسبة، واقتراحي هنا هو العثور على أشرطة فيديو لتعلم كيفية القيام بذلك بشكل صحيح وسريع: وَ: Bridging/Switching: ستحتاج إلى معدات في حال أردت الوصول إلى مرحلة متقدمة في التعلّم -أنا لا أتكلم عن هذه المرحلة في البداية، لكن فيما بعد ستحتاج إلى التطبيق بعد الشق النظري-. ضبط 7-layer OSI Model: من أساسيات الشبكات معرفة هذا النموذج والذي يشرح بشكل دقيق كيفية مرور البيانات من نقطة -حاسوب- إلى أخرى على شبكة معلوماتية. WAN Protocols: معرفة البروتوكولات -Protocols- الخاصة بـ WAN، والتي تتمثل في :
-
عليك باتباع هذا المسار أثناء التعلم:CCENT>CCNA:RS>CCNA:Security أو CCNA:RS لأنها تتوفر على الكثير من أساسيات CCNA، وبالتالي فدراستك لها وحدها كفيلة بتلقينك وجعلك تعرف الكثير. وهذا مُخطّط مُوضّح للمسار: CCNA Routing and Switching
-
بالنسبة للسؤال الأول، نعم يمكن أن يتوفر VLAN على عنوان IP ثاني أو أكثر: *يمثل 'secondary' عنوان IP الثاني. Description: 802.1Q VLAN Internet address is 10.1.1.1, Netmask is 255.255.255.0 Internet address is 10.1.2.1, Netmask is 255.255.255.0 secondary Internet address is 10.1.3.1, Netmask is 255.255.255.0 secondary IPV6 link-local address is fe80::1a:1e00:109:1940 السؤال الثاني: داخل شبكة Network تستطيع التوفر على 1DR وَ 1BDR فقط. وعند نزول DR يتحول BDR إلى DR ليتك تحديد BDR جديد من سلسلة BDR عبر عملية electiion.
-
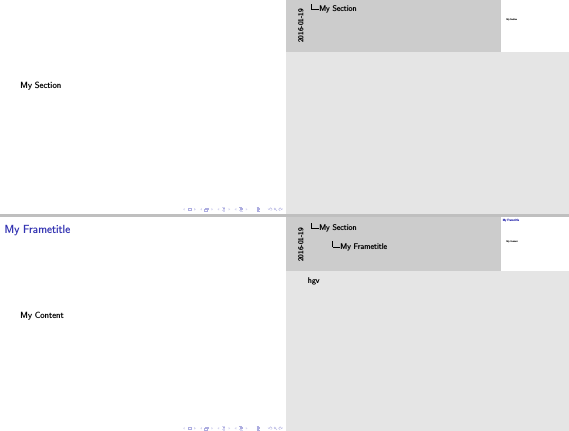
على ما يبدو أن هناك خطأ في الخط المستعمل، حيث استعملت إطار النص باللون الأبيض. الحل هو توليد لون الخط في كل frame. وذلك باستعمال {usebeamercolor[fg]{normal text\ . ليصبح الكود المصدري للوثيقة على الشكل التالي: \documentclass{beamer} \usepackage{pgfpages} \setbeameroption{show notes on second screen} \AtBeginSection{ \frame{\insertsectionhead} } \makeatletter \renewenvironment{beamer@frameslide}{% \ifbeamer@autobreak\else% \ifx\beamer@againname\@empty% {\let\@elt\beamer@restorecounter\beamer@overlaycounterresets}% \else% {\let\@elt\beamer@labelrestorecounter\beamer@overlaycounterresets}% \fi% \fi% \global\c@beamerpauses=1\relax% \expandafter\beamer@ifempty\expandafter{\beamer@framestartpage}{% \stepcounter{subsectionslide}% \xdef\beamer@framestartpage{\the\c@page}% only first time }{\clearpage\beamer@notesactions}% cleanup from previous slide \hypersetup{pdfpagetransition=R}% \hypersetup{pdfpageduration=}% \@ifundefined{thispdfpagelabel}{}{% \thispdfpagelabel{\insertframenumber}}% \xdef\beamer@frameendpage{\the\c@page}% every time \beamer@setuplinks% \beamer@displaybreak% \global\setbox\beamer@zoombox=\box\voidb@x% \def\beamer@zoomer{}% \beamer@slidehaszoomfalse% \gdef\insertframetitle{}% \gdef\insertframesubtitle{}% \gdef\beamer@frametitle{}% \gdef\beamer@shortframetitle{}% \gdef\beamer@framesubtitle{}% \let\beamer@startcomment=\beamer@startcommentinframe% % Start slide: \usebeamercolor[fg]{normal text}% NEW \beamer@framenotesbegin% \global\setbox\beamer@framebox=\vbox\bgroup% \beamer@inframetrue% \let\frame=\framelatex% inside frames, use LaTeX's \frame command \begin{beamer@framepauses}% \refcounter{framenumber}%use frame number for \label \ifbeamer@shrink% \hsize=\beamer@shrinkfactorinv\hsize% \textwidth=\beamer@shrinkfactorinv\textwidth% \linewidth=\beamer@shrinkfactorinv\linewidth% \fi% % Insert labels if necessary: \ifx\beamer@againname\@empty\else% \nointerlineskip\vbox to0pt{\vss% \label<\the\beamer@slideinframe>{\beamer@againname<\the\beamer@slideinframe>}% \ifnum\beamer@slideinframe=1\relax% \label<1>{\beamer@againname}% \fi% }\nointerlineskip% \fi% \ifx\beamer@framehypertargets\@empty\else% \nointerlineskip\vbox to0pt{\vss% \beamer@framehypertargets% \global\let\beamer@framehypertargets\@empty% }\nointerlineskip% \fi% \vskip-\parskip\vbox{}% \beamer@initfirstlineunskip% \ifbeamer@plainframe\nointerlineskip\fi% \beamer@checkframetitle}% {\par \end{beamer@framepauses}% \egroup% \ifx\beamer@frametitle\@empty% \setbox\beamer@frametitlebox=\box\voidb@x% \else% \setbox\beamer@frametitlebox=\vbox{% \vbox{}% {\parskip0pt\usebeamertemplate***{frametitle}\vskip0.25em}% }% \fi% \ifbeamer@plainframe% \beamer@frametextheight=\paperheight% \else% \beamer@frametextheight=\textheight% \fi% \advance\beamer@frametextheight by-\ht\beamer@frametitlebox% \advance\beamer@frametextheight by-\dp\beamer@frametitlebox% \advance\beamer@frametextheight by-\beamer@frametopskip% \ifbeamer@shrink% \beamer@shrinkframebox% \fi% \ifx\beamer@zoomer\@empty \setbox\beamer@framebox=\vbox{% \nobreak\vbox{}\nobreak\par\nobreak\beamer@entrycode\nobreak% \nointerlineskip\unvbox\beamer@frametitlebox% \nobreak% \ifbeamer@autobreak% \vskip\beamer@frametopskipautobreak% \else% \vskip\beamer@frametopskip% \fi% \nobreak% \nointerlineskip\box\beamer@zoombox\nointerlineskip% \nobreak% \ifbeamer@slidehaszoom\box\beamer@framebox\else\unvbox\beamer@framebox\fi% % bottom skip is added in autobreakframebox }% \beamer@autobreakframebox% \else% \beamer@zoomer% \fi% \beamer@undolabels% \beamer@framenotesend% \box\beamer@framebox} \makeatother \begin{document} \section{My Section} \begin{frame}{My Frametitle} My Content \note{hgv} \end{frame} \end{document}النتيجة بعد إضافة التعديلات:
-
اعتبرها تحديا من تحدياتك، وحاول أن تخطو خطوة ولو بدت لك بسيطة بشكل يومي نحو تعلمها، كما أنصحك بالبحث عن مزايا هذه التقنية على محرك البحث ولمس مزاياها العديدة -لابد من وجود مزايا- وبالتالي تشجيع نفسك لا شعوريا بالإقدام على تعلمها وكذا امتلاك الرغبة والشغف لفعل ذلك، وفي بداية الأمر لا تحاول إرغام نفسك على ذلك، بل تدرّج، واستعمل طريقة pomodoro التي تلزمك بمدة 25 دقيقة من العمل تعادلها 5دقائق راحة، حتى تكون أكثر إنتاجية وفعالاً أكثر. كافئ نفسك عند الإنجاز، وحفزها بذلك، تجنب الكسل والتخاذل عن مهامك اليومية.
-
الطريقة المثالية التي من الممكن أن يساعدك هاتفك المحمول فيها على التركيز في العمل هي إبطال الاتصال عبر wifi وذلك قصد توقيف إشعارات البريد الإلكتروني، وكذا عدم الإجابة على أي مكالمات غير ضرورية ولا أرى مانعا من إقفاله إن لم تكن لك ضرورة به، كما أنصحك بالتخلص من التطبيقات التي لا فائدة ترجى منها. نعم الهواتف الذكية، ذكية بتطبيقاتها الأنيقة والجذابة، لكن تبقى درجة وعي المستخدم العامل الأساسي المُحدد في مدى نفعه أو مضاره. حاول أن تتحكم في طريقة تعاطيك لاستخدامه، ولا تجعله يتحكم في مهامك اليومية، ﻷنك ستُهدر حينها الكثير من الوقت دون أن تشعر بمروره .
-
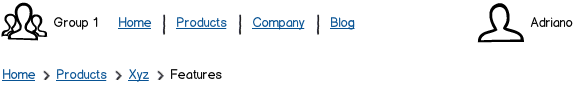
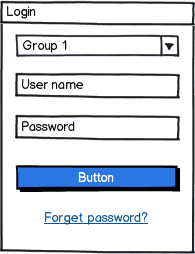
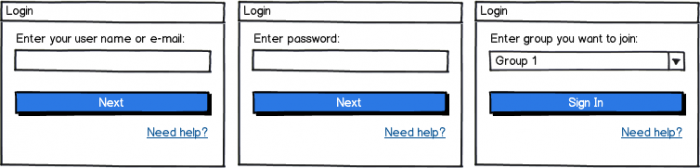
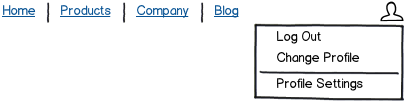
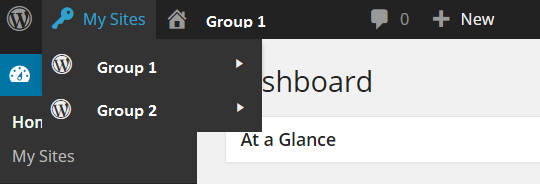
أعتقد أن المجموعات تنشأ لفصل مهام كل مجموعة عن الأخرى وبالتالي فصل لوحات التحكم بينهما، فلا يعقل أن تكون لوحة تحكم مدير الوقع شبيهة وبها نفس مهام لوحة تحكم المستخدم العادي. ويقتضي وجود مجموعتين، اختيار المجموعة عند الدخول إلى الموقع: أو: على أن يظهر اسم المجموعة داخل التطبيق: أو: حيث يمكن للمستخدم اختيار المجموع، إذا كانت صلاحياته تسمح له بذلك. والخروج من الموقع يكون على الشكل: