E.Nourddine
الأعضاء-
المساهمات
1458 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
18
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو E.Nourddine
-
يمكن استعمال تنسيق css للوصول إلى رسم دائرة على صفحة html، بالطريقة التالية: وضع وسم فارغ مع id للتمكن من الوصول إلى الوسم من خلال css:<div id="circle"></div>في ملف التنسيقcss، سنستعمل خاصية border-radius بحيث نعطي هذه الخاصية قيمة تساوي نصف قيمة widthو height مما سيجعل شكل الوسم يظهر كدائرة، وهذا هو كود ملف التنسيق css:#circle { width: 50px; height: 50px; -webkit-border-radius: 25px; -moz-border-radius: 25px; border-radius: 25px; }كما يمكن استعمال canvas لرسم الدائرة، وذلك بالطريقة التالية: <canvas id="circlecanvas" width="100" height="100"></canvas> <script> var canvas = document.getElementById("circlecanvas"); var context = canvas.getContext("2d"); context.arc(50, 50, 50, 0, Math.PI * 2, false); context.fill() </script> وأيضا عن طريق svg: <svg xmlns="http://www.w3.org/2000/svg"> <circle cx="50" cy="50" r="50" fill="red" /> </svg>
- 1 جواب
-
- 1
-

-
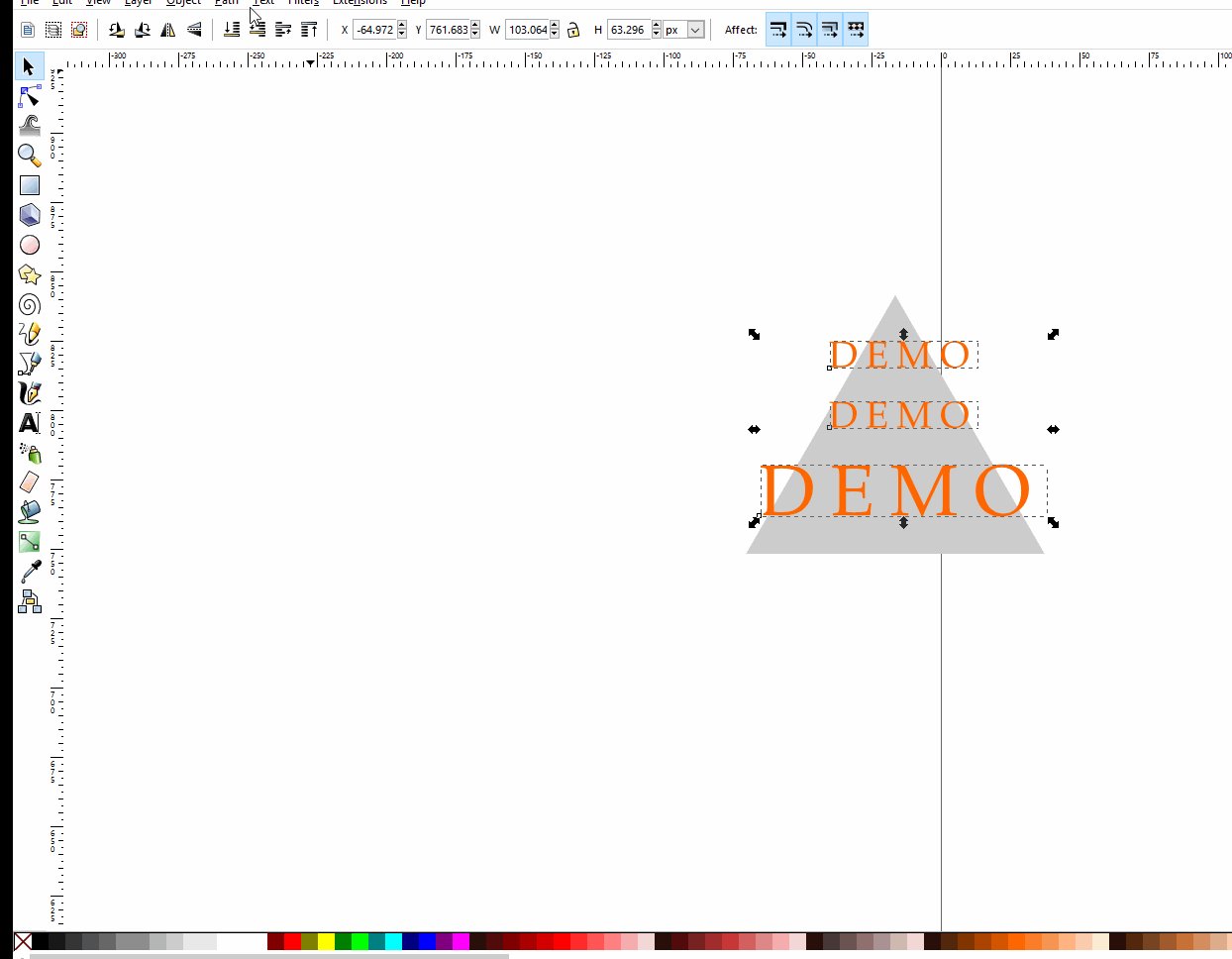
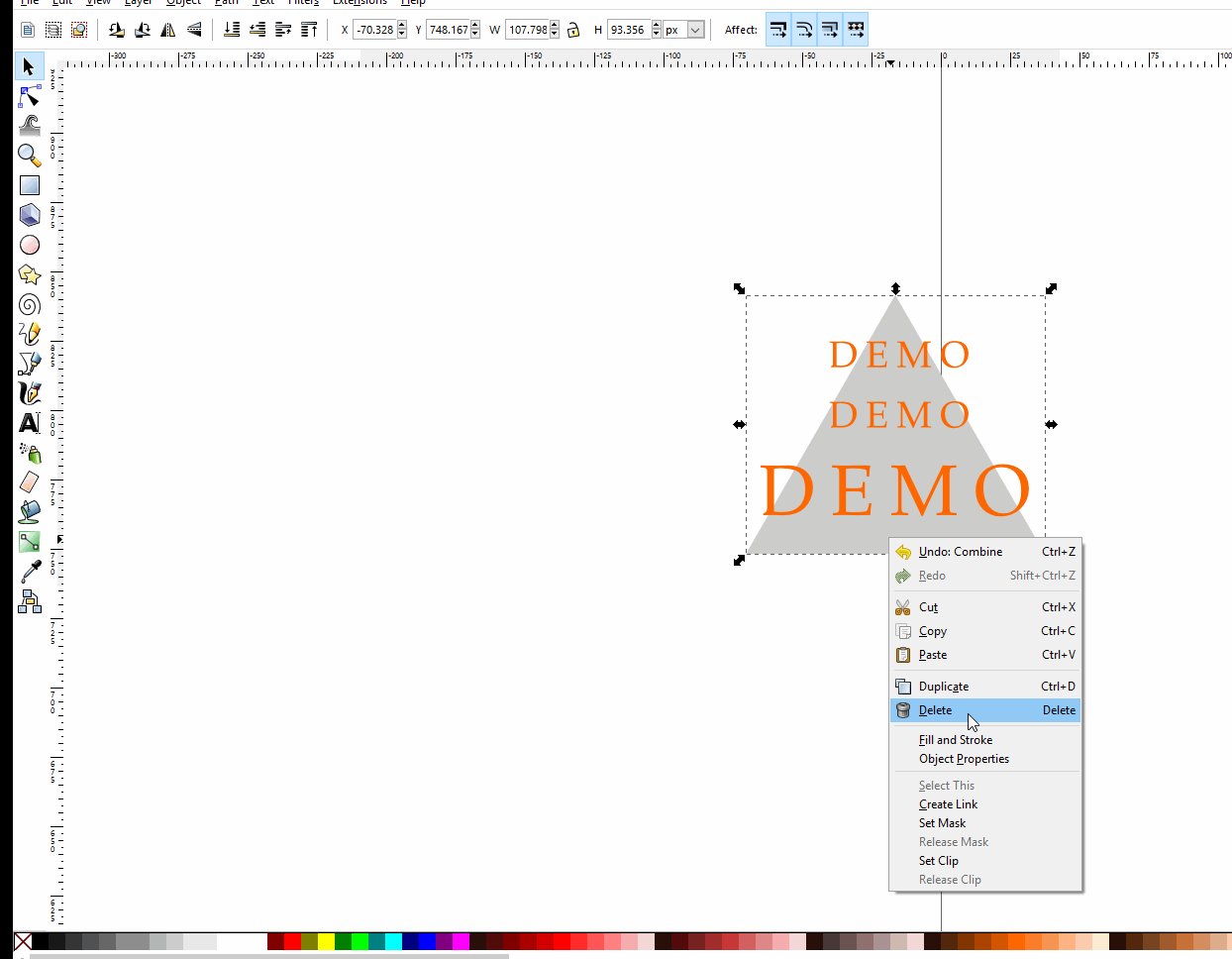
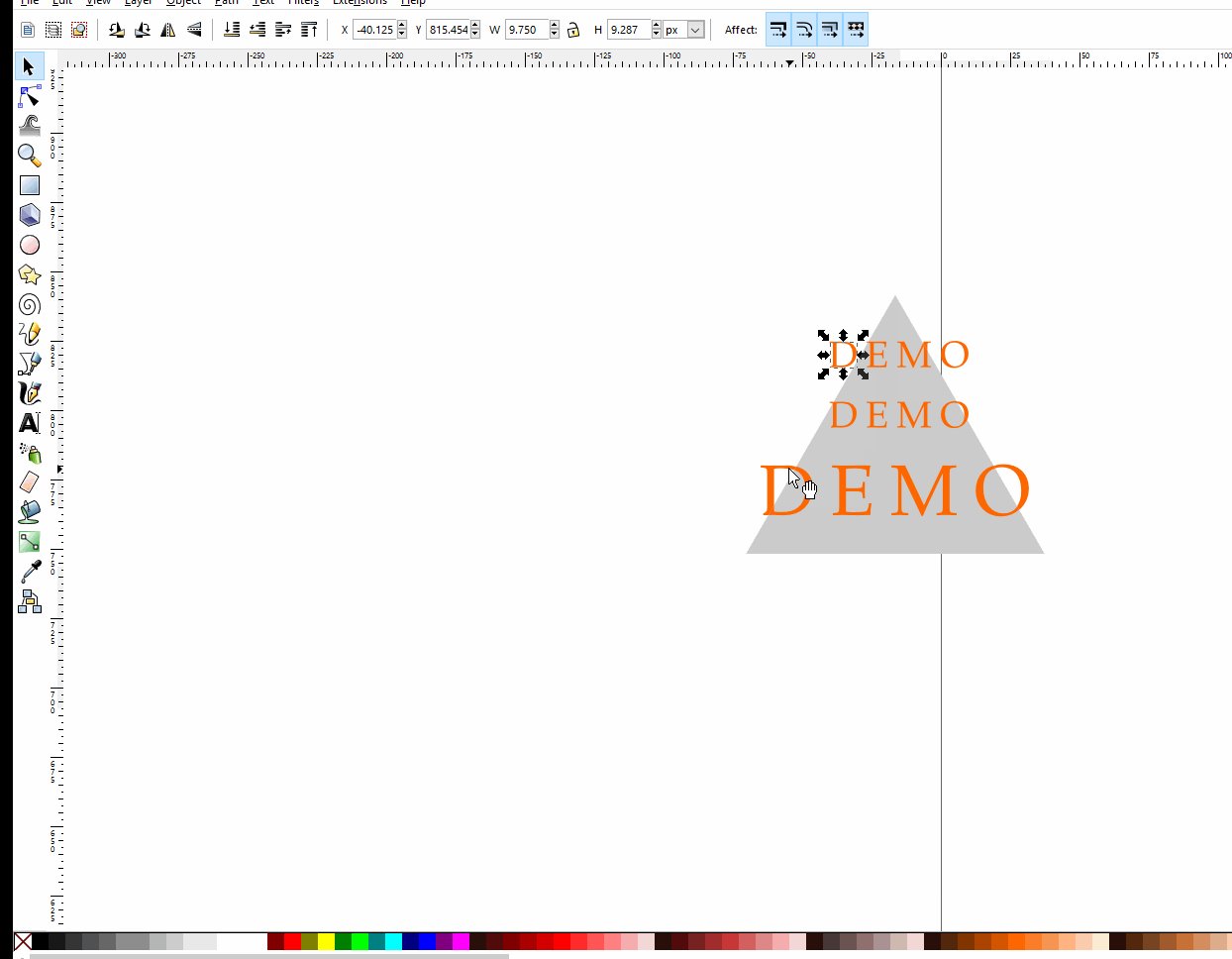
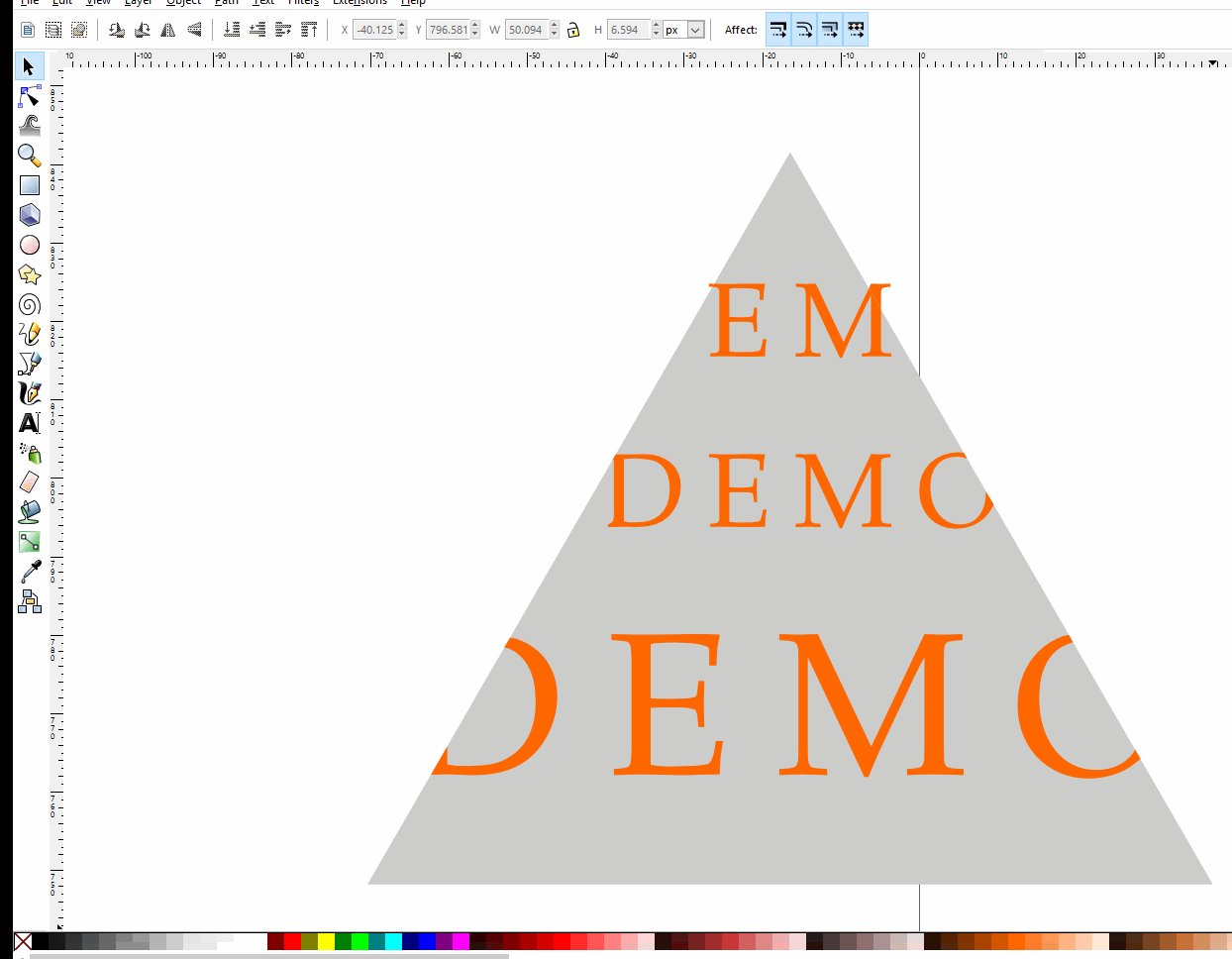
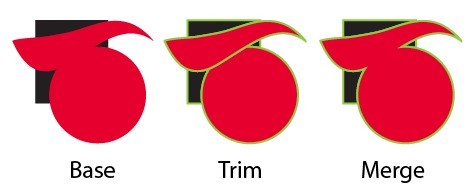
للوصول إلى نتيجة مقاربة للصورة الموضوعة في سؤالك، اتبع الخطوات التالية: حول النص المستخدم إلى Path عن طريق Path-object to path.اعمل Ungroup لكائن النص.استعمل path-combine للكائن المحدد.انسخ صورة القالب.استعمل path-combine وأزل أطراف النص خارج الشكل الرئيسي.توضح الصورة المُتحرّكة التالية الخطوات السابقة:
-
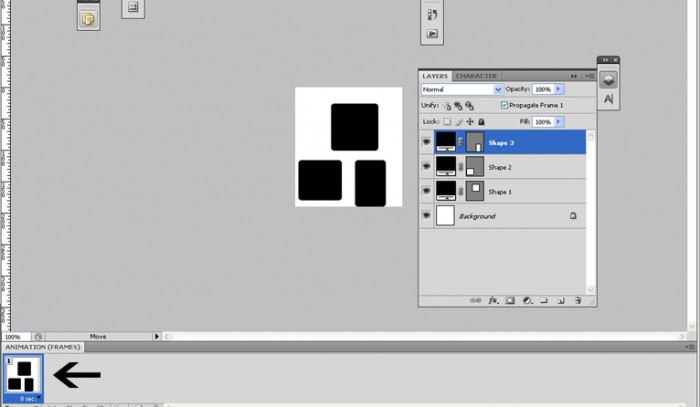
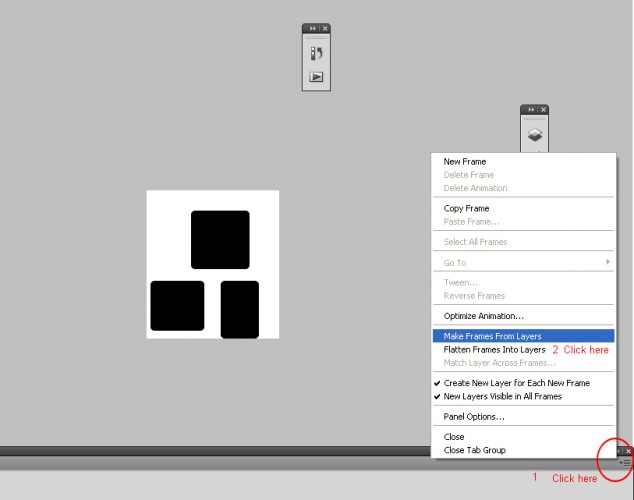
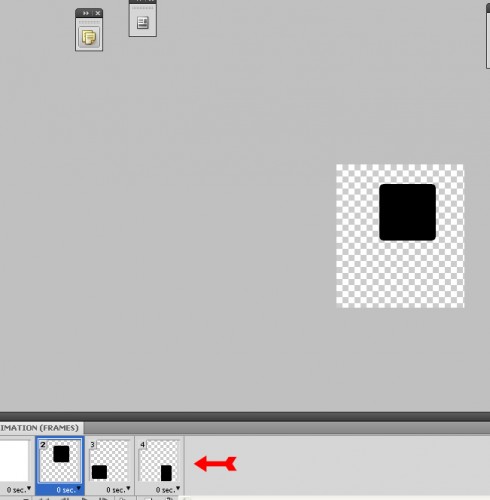
عليك بإنشاء طبقات Layers على برنامج Photoshop، ثم قم بإظهار نافذة animation من خلال القائمة Menu>Windows>animation ليظهر لك الشكل التالي: ثم من الجانب الأسفل في الجهة اليمنى للبرنامج اضغط على القائمة المبينة في الصورة واختر Make Frames From Layers: لتظهر نافذة Frames كما هو مبيّن: آنذاك يمكنك استعمال frames على نسخة Photoshop extended.
-
حسب كل متصفح، حيث تختلف الأحجام من متصفح لآخر، إليك اللائحة: متصفح Chrome:Maximum height/width: 32,767 pixels 16,384 16,384 متصفح Firefox:Maximum height/width: 32,767 pixels 22,528 20,992 متصفحIE:Maximum height/width: 8,192 pixels متصفحIE Mobile :Maximum height/width: 4,096 pixels كانت هذه بإختصار الأحجام القصوى لـ canvas على مختلف المتصفحات.
-
يمكنك التأكد انطلاقا من Javascript: if (typeof FileReader !== "undefined") { var size = document.getElementById('myfile').files[0].size; // التأكد من حجم الملف }هذال مثال تطبيقي: <!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-type" content="text/html;charset=UTF-8"> <title>Show File Data</title> <style type='text/css'> body { font-family: sans-serif; } </style> <script type='text/javascript'> function showFileSize() { var input, file; // APi التأكد من أن المتصفح يدعم if (!window.FileReader) { bodyAppend("p", "The file API isn't supported on this browser yet."); return; } input = document.getElementById('fileinput'); if (!input) { bodyAppend("p", "Um, couldn't find the fileinput element."); } else if (!input.files) { bodyAppend("p", "This browser doesn't seem to support the `files` property of file inputs."); } else if (!input.files[0]) { bodyAppend("p", "Please select a file before clicking 'Load'"); } else { file = input.files[0]; // byte إظهار حجم الملف بـ bodyAppend("p", "File " + file.name + " is " + file.size + " bytes in size"); } } function bodyAppend(tagName, innerHTML) { var elm; elm = document.createElement(tagName); elm.innerHTML = innerHTML; document.body.appendChild(elm); } </script> </head> <body> <form action='#' onsubmit="return false;"> <input type='file' id='fileinput'> <input type='button' id='btnLoad' value='Load' onclick='showFileSize();'> </form> </body> </html>خصائص الملف المرفوع : Input FileUpload files Property
-
html5 أتت مع File API spec والتي تسمح باستعمال تفاعلي للملفات الموجودة محليا على التطبيقات دون اللجوء إلى تحميلها على السيرفر، مما يعني أنك تستطيع إظهار الصور أوأي نوع من الملفات على متصفحك دون الحاجة إلى رفعها. تتيح FileReader لتطبيقات الويب التفاعل مع الملفات بشكل غير متزامن asynchronously. ليكون كودنا على الشكل التالي: كود html5:<input type="file" id="files" /> <img id="image" />كود JavaScript:document.getElementById("files").onchange = function () { var reader = new FileReader(); reader.onload = function (e) { // thumbnailإظهار البيانات على شكل . document.getElementById("image").src = e.target.result; }; // URL قراءة الصور انطلاقا من . reader.readAsDataURL(this.files[0]); };مقال مفيد حول الموضوع: using the File APIs in JavaScript.
-
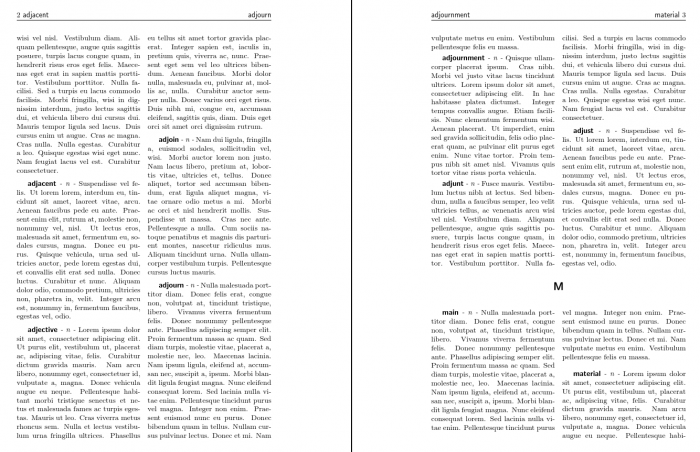
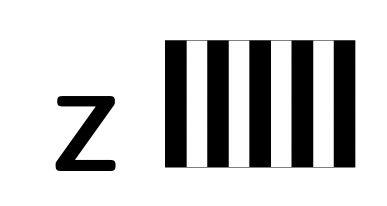
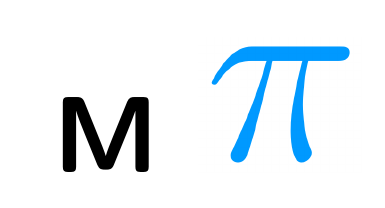
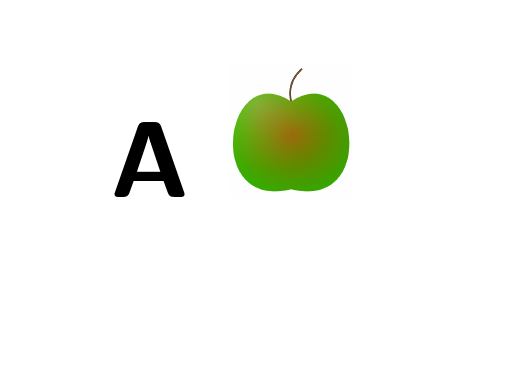
تقريبا لفكرة سؤالك، تريد إدراج صور بجانب الحرف الأول للكلمة، بهذا الشكل: على أن تحمل صورة كل حرف اسم الحرف مثلا A.png،M.png وZ.png... بحيث تُدرج كل صورة قبل الكلمات المبتدئة بنفس الحرف، كما ألفنا في بعض القواميس المصورة. هذا الكود اقتراحي كحل لسؤالك: \documentclass[twoside]{book} \usepackage{graphicx} \usepackage{multicol} \usepackage{fancyhdr} \usepackage[bf,sf,center]{titlesec} % Headers and footers \fancyhead[RE]{\textsf{\leftmark}} \fancyhead[LE]{\thepage{} \textsf{\rightmark}} \fancyhead[LO]{\textsf{\rightmark}} \fancyhead[RO]{\textsf{\leftmark} \thepage{}} \fancyfoot[]{} \renewcommand{\headrulewidth}{0.5pt} \pagestyle{fancy} % For testing \usepackage{lipsum} \usepackage[xindy]{glossaries} \makeglossaries % The optional argument is in case you can't use the name as a label \newcommand{\dict}[4][]{% \newglossaryentry{#2}% {% name={#2},% symbol=#3,% description=#4,% #1% }% } \newglossarystyle{dict}% {% \renewenvironment{theglossary}{}{\end{multicols}}% \renewcommand*{\glossaryheader}{}% \renewcommand*{\glsgroupheading}[1]{% \section*{##1 \includegraphics[height=\baselineskip]{##1}}% \begin{multicols}{2}% }% \renewcommand*{\glsgroupskip}{\end{multicols}}% \renewcommand{\glossaryentryfield}[5]{% \markboth{##2}{##2}% \par\vspace{0.25\baselineskip}% \textbf{\textsf{##2}} \textit{- ##4 -} ##3% }% }% \renewcommand*{\glossarysection}[2][]{} \dict{zero}{n}{\lipsum[4]} \dict{adhesive}{n}{\lipsum[5]} \dict{adhere}{n}{\lipsum[2]} \dict{adhesion}{n}{\lipsum[4]} \dict{adjacent}{n}{\lipsum[6]} \dict{adjust}{n}{\lipsum[6]} \dict{main}{n}{\lipsum[3]} \dict{material}{n}{\lipsum[1]} \dict{more}{n}{\lipsum[2]} \dict{zebra}{n}{\lipsum \lipsum \lipsum} \dict{adherence}{n}{\lipsum[3]} \dict{adjective}{n}{\lipsum[1]} \dict{adjoin}{n}{\lipsum[2]} \dict{mathematic}{n}{\lipsum[2]} \dict{adjourn}{n}{\lipsum[3]} \dict{adjournment}{n}{\lipsum[4]} \dict{adjunt}{n}{\lipsum[5]} \dict{adequate}{n}{\lipsum[1]} \begin{document} \glsaddall \printglossary[style=dict] \end{document}لتحصل على الصورة: يمكنك تعويض صور الحروف بصور لأشياء تتماشى ومحتوى الكلمة المناسبة لها، كصورة تفاحة أمام كلمة appel...
- 1 جواب
-
- 1
-

-
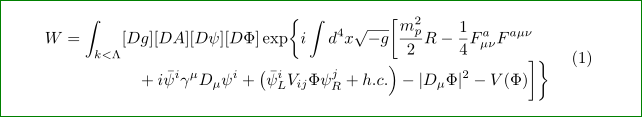
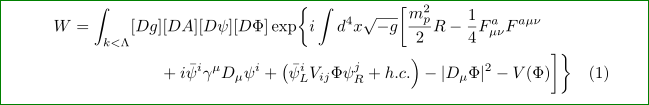
حسب فهمي للسؤال فأنت تبحث عن كتابة لمعادلة رياضية بالشكل التالي: \documentclass{article} \usepackage{amsmath} \begin{document} \begin{multline} W = \int_{k<\Lambda} [Dg][DA][D\psi][D\Phi] \exp\biggl\{ i \int d^{4}x \sqrt{-g} \biggl[\frac{m_{p}^{2}}{2}R- \frac{1}{4}F_{\mu\nu}^{a}F^{a\mu\nu}\\ % \qquad + i\bar{\psi}^i\gamma^{\mu}D_{\mu}\psi^i + \bigl(\bar{\psi}_{L}^{i} V_{ij} \Phi \psi_{R}^{j} + h.c. \bigr) - |D_{\mu}\Phi|^2 - V(\Phi)\biggr] \biggr\} \end{multline} \end{document}لتفادي أي مشكل ولتظهر المعادلة بشكل جيد، مع بعض الفراغات الاعتيادية داخل هذا النوع من الكتابات العلمية، سنستعمل حزمة mathtolls الخاصة بالأدوات المتعلقة بالرياضيات، كما يوضح الكود التالي: \documentclass{article} \usepackage{mathtools} \begin{document} \begin{equation} \begin{multlined} W = \int_{k<\Lambda} [Dg][DA][D\psi][D\Phi] \exp\biggl\{i \int d^{4}x \sqrt{-g} \biggl[\frac{m_{p}^{2}}{2}R- \frac{1}{4}F_{\mu\nu}^{a}F^{a\mu\nu} \\ % \qquad + i\bar{\psi}^i\gamma^{\mu}D_{\mu}\psi^i + \bigl(\bar{\psi}_{L}^{i} V_{ij} \Phi \psi_{R}^{j} + h.c. \Bigr) - |D_{\mu}\Phi|^2 - V(\Phi)\biggr] \biggr\} \end{multlined} \end{equation} \end{document}لنحصل في الأخير على :
-
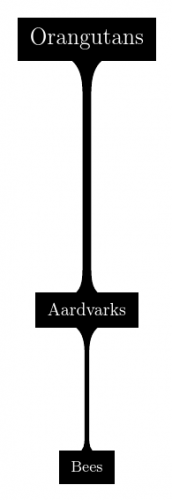
فقط عليك اضافة: text width= لتعيين تنسيق كل عقدة every node. فيما يخص تنسيق mindmap الخاص بكل شجرة 'تفرعّ' سيأخذ عرض القطعة النصية المُرفقة، وتحصل على عقد مختلفة المقاس بالشكل التالي: \documentclass[tikz,border=10pt]{standalone} \usetikzlibrary{mindmap} \tikzset{ every node/.append style={concept, text width=, rectangle, minimum size=0cm, inner sep=2mm}, } \begin{document} \begin{tikzpicture}[mindmap,text=white] \node {Orangutans} child { node {Aardvarks} child { node {Bees} } }; \end{tikzpicture} \end{document}
-
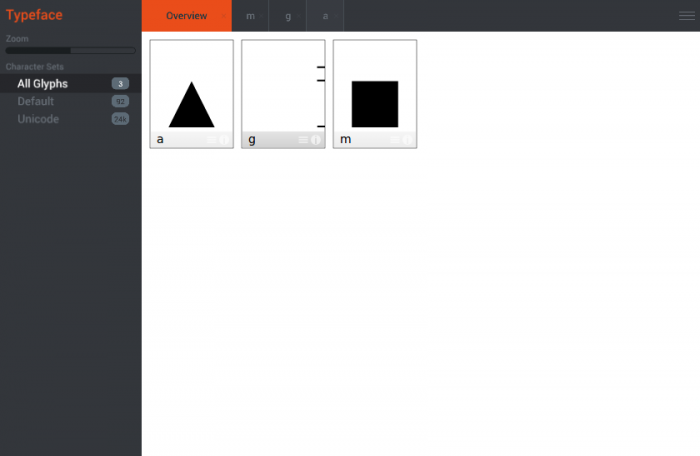
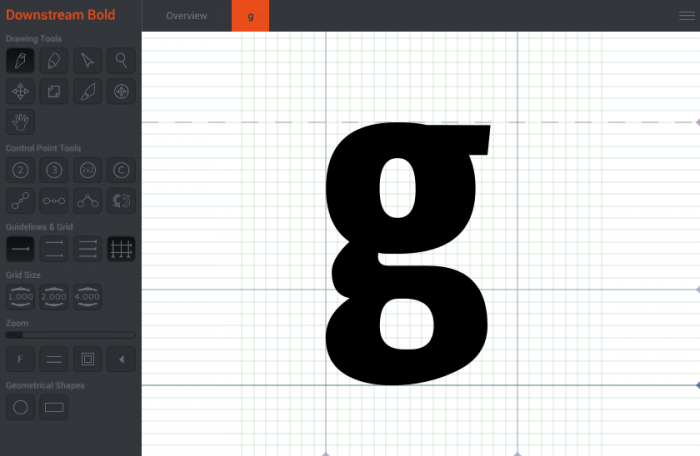
لاحتراف تصميم الخطوط يلجأ الأغلب إلى استخدام برنامج FontCreator، أو برنامجFontForge المفتوح المصدر، وتعتبر هذه البرامج من الأكثر شيوعا بين مصممي الخطوط. كما يمكن استمال برنامج BirdFont بالطريقة المبينة في الصور: أدرج مثلث ومستطيل وحدد الأبعاد المناسبة للحرف: قارن بين حرفك والحروف الأخرى(Ctrl+P): استعمل الشبكة grid: احفظ المشروع بصيغة svg وافتحه ببرنامج Illustrator: بعد الانتهاء من التغيرات على برنامج Illustrator يمكنك إتمام العمل على برنامج BirdFont من خلال Import an Export -> Import SVG:
-
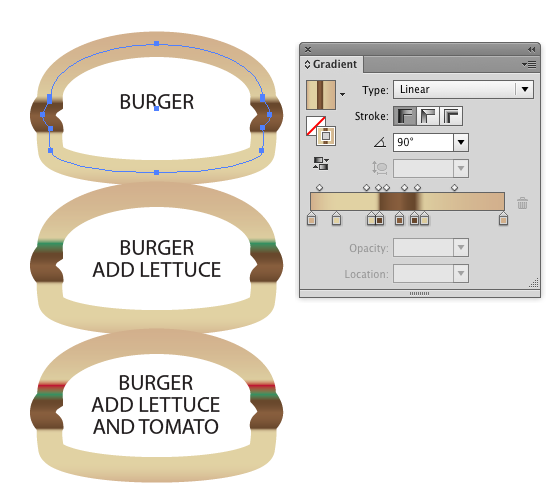
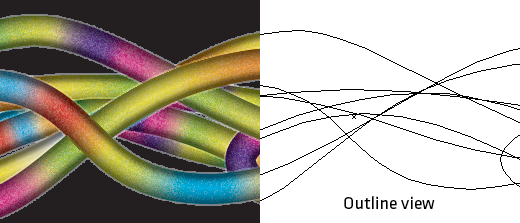
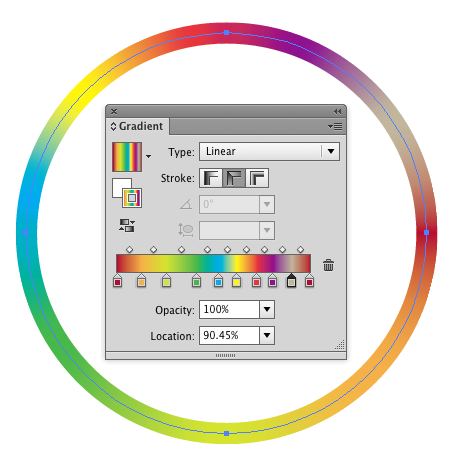
ببساطة عدل من تدرج الألوان على الإطار Stroke، ليبدو كما في الصورة: وهذا موجود في الإصدار cs6 فقط. صمم الشكل التالي وطبق عليه تدرج الألوان السابق: أو: كملاحظة عامة: في التصميم نستعمل تقنية التدرج Gradient للانتقال من لون لآخر، أي بالتدرج حيث نعطي فقط اللونين ويظهر التدرج من لون لآخر، كما في الصورة الأولى، حيث استعملنا التدرج بين أكثر من لونين.
-
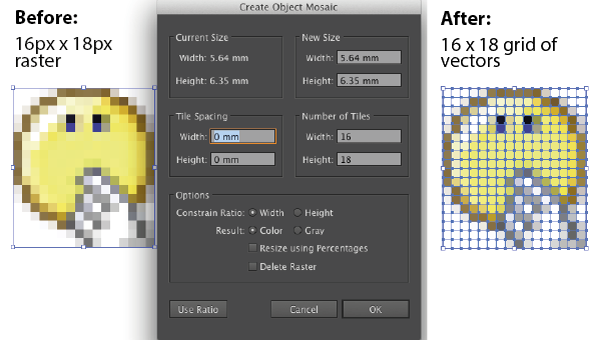
من الممكن فعل ذلك على برنامج Illustrator باتباع الخطوات التالية: من القائمة Object > Create Object Mosaic.من خلال النافذة الظاهرة حدد عرض وطول كل جزء وأيضا عدد الأجزاء Number of tiles . كما تلاحظ فقد تم تقسيم الأيقونة إلى عدد من الأجزاء المُكونة لها، وذلك على شكل شبكة مكونة من فسيفساء صغيرة تتجمع لتعطي الشكل الكلي للصورة. في هذا الرابط ستجد درساً بالتفصيل حول ذلك.
-
أقع في نفس المشكل أحياناً، ومن خلال عدة تجارب في الأمر أصبحت أجد البديل عند انقطاع الأنترنت أو التيار الكهربائي: لي مكتبة صغيرة تضم بعض الكتب، أستغل الفرصة لقراءة البعض منها.أنظف حاسوبي -عند انقطاع الأنترنت-، وارتب مكان العمل لدي -المكتب-.في حال انقطاع الأنترنت فقط، على قرص صلب محمول، أحمل بعض الدورات، أتفحصها وأشاهد بعضها.عند حاجتي المُلحّة للأنترنت، أذهب إلى مقهى الأنترنت -cyber- لقضاء العمل المستعجل.أنصحك باقتناء هذا المفتاح الخاص بالأنترنت والذي من الممكن شحنه لمدة يوم أو أكثر :أثناء هذه الفترة، قم بشيء مفيد.
-
دعنا نتحلى بالقليل من الموضوعية، تخيّل نفسك تبحر بقارب ولا تعرف الوجهة، هل تظن أنك ستصل إلى أي مكان، لا أعتقد ذلك وحتى إن وصلت لن تكون هي الوجهة المرغوبة، وكذلك الأمر في العمل، لن تنجح -وأجزم لك- إن لم تكن لك أهداف مسطرة، تنوي بلوغها، ولعلك أشرت لهذه النقطة في نص سؤالك "الأشخاص أصحاب الأهداف هم الأكثر مردودية"، ذلك أنهم يدركون جيداً ما يتوجب عليهم فعله، ولنفترض أنك وضعت 4 أهداف لتحقيقها في هذا اليوم، مع مراعاة أن هذه الأهداف يمكن إنجازها تماشيا مع المدة الزمنية التي تستغرقها طيلة اليوم في العمل، تأكد تماماً أنه لن ينتهي اليوم إلا وقد أنجزتها، فقط ضعها نُصب عينيك، وركز جيداً أثناء العمل،ولا تنسى أن تأخذ مدة قصيرة بين الفينة والأخرى -10دقائق كل ساعة من العمل-، حتى تجدد نشاطك فيها. مع غياب الأهداف -سامحني على التعبير-، ستتخبط في الكثير من الأمور التي لن تنفعك في شيء لأنه ببساطة أنت لا تردي ما عليك فعله لغياب هدف يدفعك للوصول إلى غاية محددة. نصيحة: حاول تسطير بعض الأهداف في أول يومك، على أن تنجزها كلها، كرر العملية يوميا، ستعتاد الأمر، هكذا يعمل الناجحون.
-
دعني أخبرك معلومة، لقد اكتسبتُ اللغة الانجليزية من خلال الكتب الصوتية، حيث كنت أعاني من ضياع الوقت في الحافلة، بين سكني ومكان العمل، حيث أستغرق مدة 45 دقيقة، فكّرت مليا وبحثت عن حلول لاستغلالها، كان أنجعها تحميل كتب صوتية بلغة انجليزية سهلة والاستماع لها أثناء الطريق بواسط جهاز IPod، في بعض الأحيان ولتلافي الملل الذي من الممكن أن يصيبني من كثرة الكتب، كنت أقوم بالبحث على أغاني بها كلمات جيدة ومفيدة لي في فترة تعلمي، بالإضافة إلى مقاطع البودكاست التي خصصت لها وقتا وهو قبل الذهاب إلى النوم، أطّلع من خلالها على حوارات مفيدة في مجال تخصصي. خصص وقتا للقراءة، في مجال التخصص وكذا خارجه، وابقِ نفسك على اطلاع بما هو جديد، وليس بالضرورة أن تقرأ في مجال التقنية، حاول توسيع معارفك في مجالات شتى. إذا كان لك أي هوايات بجانب العمل، أنصحك بصقلها، لأنك ستوازن بين ما تحب فعله-هواية- وما يتوجب عليك فعله -العمل-.
-
فقدان التركيز من المشاكل التي يعاني منها أغلب العاملين، وخاصة إن لم تكن عليك مراقبة، حيث تسمح لنفسك بفتح حسابك على مواقع التواصل الاجتماعي، ظانا أنه لن يأخذ منك الكثير من الوقت أو مُوهما نفسك أنك ستعود للعمل بعد برهة من الوقت، لتجد نفسك أمضيت ما يقارب 20دقيقة أو أكثر في لاشيء. نصائح: حاول عدم الولوج إلى مواقع التواصل الاجتماعي أثناء العمل، وإن لزم الأمر الاستعانة بإحدى إضافات المتصفح.حدد جدول مهام تنجزه في اليوم، مع مراعاة التناسب بين المهام والمدد المخصصة لها.ابتعد عن اتصالات الهاتف، التي من الممكن أن تشتت تنبيهك.استحضر شعورك عند نهاية اليوم وقد أتممت كل المهام -إحساس جيّد أليس كذلك-.عند إدراكك أنك ابتعدت عن العمل وأبحرت في موقع ما -رغم فائدته-، أنصحك بالرجوع الفوري لعملك وأتممه، وخصص وقت للتعلم والإبحار في الأنترنت خارج وقت العمل.النصيحة الأخيرة، حاول أن تبقى مركزاً على عملك، فالملتفتُ لا يصل.
-
عادة ما أقوم بتقسيم يومي إلى أربعة أقسام متساوية المدة تمتد كل واحدة حوالي الساعة والنصف. أضع أمام عيني 3 أهداف ذات أولوية لأُنهيها في آخر اليوم، على أن تكون هذه الأهداف تستغرق مدة لا تفوق الساعة والنصف، وفي حال كانت المهمة ستستغرق أكثر أقوم بتقسيمها إلى مرحلتين أو أكثر حسب درجة صعوبتها والمدة اللازمة لإتمامها. أضع في المرحلة الأخيرة -الرابعة- هدفا غير ذو أهمية-أقل درجة من الأخرى-، لأني سأكون متعب وبالتالي أخصص هذه الفترة للمهام التي لا تحتاج تركيزاً أو جهداً كبيرين، على أن أشطب على الهدف المُنجز بعد الانتهاء منه على قائمة ToDoList . في آخر اليوم وبعد إتمام جميع الأهداف المسطرة، أراجعها وأبرمج ليوم الغد بنفس الطريقة، مع استخراج نقاط الضعف والقوة في هذه المنهجية المتبعة، والاستفادة من نقاط القوة ومحاولة التغلب على نقاط الضعف منها، كتجنب الملهيات من مواقع واتصالات هاتفية... وأعتمد في إعطاء الأولوية للمهام حسب هذه المعايير: المستعجلة، المهمة والضرورية، حيث أجعلها الأولى في الترتيب حتى أنتهي منها أولا. ملاحظة في الأخير: هذه النقاط التي تم ذكرها والطريقة التي أعمل بها، قد لا ألتزم بها في بعض الأحيان إذا كانت هناك إكراهات تحتّم عليّ العمل لساعات أكثر أو أقل، لكن أجدها مجدية إلى حد لا بأس به في عملي وإنجازه،
-
حقلَي created_at وَ updated_at هما لتخزين تاريخ الإنشاء وتحديث تاريخ التحديث عند كل تغيير على قيم الجدول، لكن بعد رؤية البنية المُكوّنة لقاعدة البيانات خاصتك، لاحظت أن حقل created_at به خاصية CURRENT_TIMESTAMP والتي لا يجب أن يتوفر عليها هذا الحقل، مما يعني أنه -حقلcreated_at- سيغير بشكل دوري عند كل تغيير لأنه وببساطة current_timestamp، لذا وجب انتزاع هذه الميزة منه. عند القيام بأي تغّير سطر من جدول في قاعدة البيانات فإنه وبشكل تلقائي سيتم تحديث حقل updated_at، حيث يقوم Elequent بتحديث هذا الحقل. يندرج الحقلين السابقين ضمن Timestamps، حيث يتم إنشاءهما داخل ملف Migration -كما هو مبين في كود سؤالك- عن طريق : $table->timestamps();ويمكن إلغاءهما عن طريق Model من خلال: public $timestamps = false;Disabling just created_at or updated_at in a Laravel model Eloquent: Getting Started
- 1 جواب
-
- 1
-

-
هذا النوع من الأخطاء هو تحذير وتنبيه للتأكد قبل الإقبال على أي تغيير على مستوى قاعدة البيانات، ولتجاوز هذا الخطأ، توفّر Laravel هذا الأمر الذي يمكن تنفيذه من خلال الطرفية: php artisan migrate --force ولإلغاء الأمر السابق نستعمل rollback: php artisan migrate:rollback لإلغاء جميع migrations: php artisan migrate:reset Laravel5.1 Database: Migrations
-
نعم بإمكانك تضمين متغيّر عند استعمال المسارات routes علىLaravel5.2 بداخل ملف الواجهة view، وذلك باستخدام helper التالي: <a href="{!! route('organisations.index', ['menu' => 'p11-c3']) !!}"> *ملاحظة: عليك التأكد من استعمال الاسم الصحيح للمسار، فكما هو معلوم لدى أي تغيير وإن كان طفيفاً يستدعي رفع خطأ على نظام إطار العمل Laravel. كما يمكننا عمل redirect من خلال المتحكم Controller مع إعطاء قيمة لمتغير ما، وعادة ما نستعمل هذه الطريقة لإظهار تنبيهات على الصفحة أو ارفاق المعلومات التي من شأنها الظهور في الواجهة، بهذا الشكل: return redirect()->back()->with('data', ['مرحباً بك في أكاديمية حسوب']); دروس في Laravel Generating a HTML Link to a Named Route
-
عند استعمال Auth على Laravel عليك باستخدام web لتطبيقه على مجموعة مسارات. يمكنك تغيير مسار مجموعة باستخدام authوmiddlware للحماية: Route::group(['middleware' => ['web', 'auth']], function () { // ... });استعمال مصفوفة لتحديد أكثر من middlware على المسار: Route::get('/', function () { // })->middleware(['first', 'second']);أو: Route::get('/', ['middleware' => ['first', 'second'], function () { // }]);وَ: Route::put('post/{id}', ['middleware' => 'role:editor', function ($id) { // }]); Laravel 5.1 - Middleware to routePassing parameters to Middleware in Laravel 5.1
-
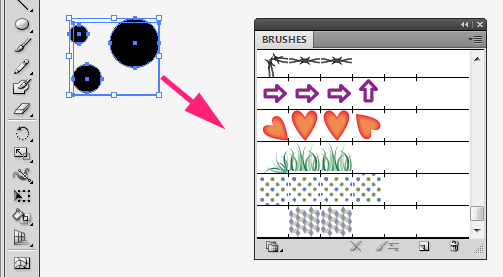
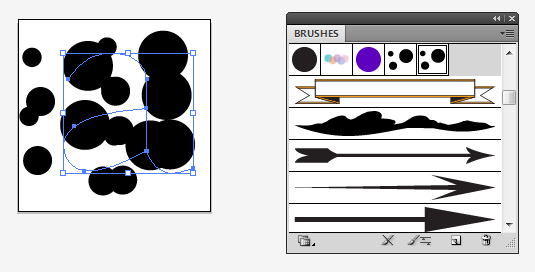
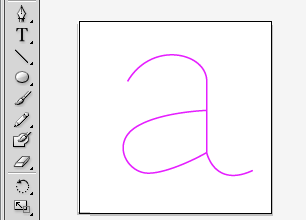
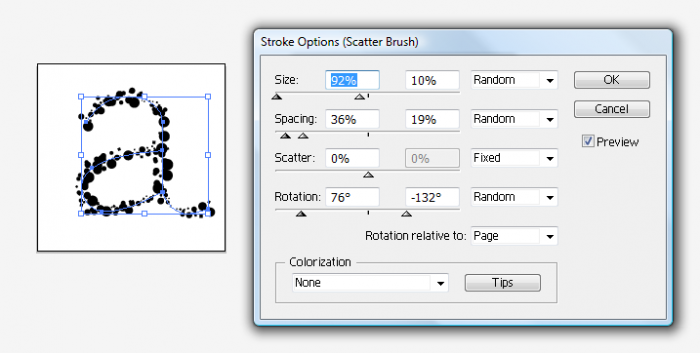
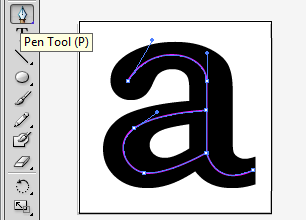
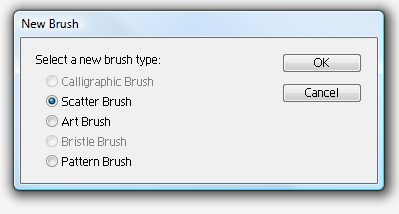
سأجيبك عن طريق المثال التطبيقي التالي: أنشئ طبقة نص عبر أداة Text Tool: استخدم أداة Pen Tool لرسم مسار على طول الحرف: قم بإخفاء طبقة النص، مع الاحتفاظ على الشكل المرسوم بـ Pen Tool: خذ Elipse Tool وارسم مجموعة دوائر -أو الشكل الذي سيرسم به الشعار آخر المطاف-: قم باضافة فرشا -brush- جديدة: طبّق الفرشاة على الشكل المُنجز سابقا- شكل حرف a-: بعد التغيير في إعدادات الفرشاة، نحصل على النتيجة التالية:
-
حاولت كتابة snippet عن طريق البحث في موقع WordPress codex ، بهذا الشكل: global $post; /* *image حيث سنقوم بجلب المرفقات بداخل المنشور، والتي حددنا نوعها في *تجدر الإشارة إلى أنه تم جلب المرفق رقم 1 أي الأول */ $args = array( 'numberposts' => 1, 'order' => 'ASC', 'post_mime_type' => 'image',//تحديد نوع المُرفق 'post_parent' => $post->ID, 'post_status' => null, 'post_type' => 'attachment',// ); $attachments = get_children( $args ); //جلب رابط المُرفق الأول if ( $attachments ) { foreach ( $attachments as $attachment ) { $image_attributes = wp_get_attachment_image_src( $attachment->ID, 'full' ); echo wp_get_attachment_url($attachment->ID); echo '<img src="' . wp_get_attachment_thumb_url( $attachment->ID ) . '" class="current">'; } }