E.Nourddine
الأعضاء-
المساهمات
1458 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
18
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو E.Nourddine
-
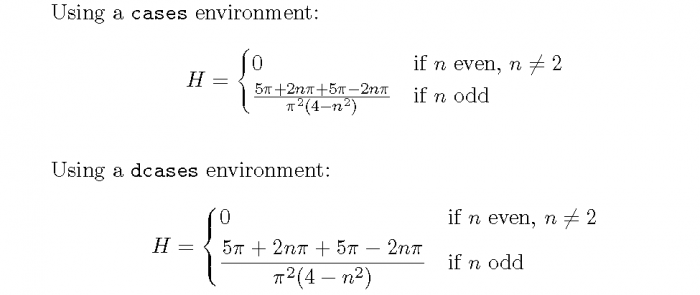
باستعمال بيئة cases، سنحصل على النتيجة المبّينة في الصورة أسفله، والتي نضع من خلالها الحرف H كقيمة تعريفية للنظمة، وفي الجزء الثاني من الصورة نفسها نستعمل بيئة dcases، إليك الصورة: طريقة استعمل كل من البيئَتينcases وَ dcases: % cases استعمال \documentclass[11pt]{article} \usepackage{mathtools} % 'amsmath' package تحميل \begin{document} Using a \texttt{cases} environment: \[ H= \begin{cases} 0 & \text{if $n$ even, $n\neq2$}\\ \frac{5\pi + 2n\pi + 5\pi - 2n\pi}{\pi^2 (4 - n^2)} & \text{if $n$ odd} \end{cases} \] % dcases استعمال \bigskip Using a \texttt{dcases} environment: \[ H= \begin{dcases} 0 & \text{if $n$ even, $n\neq2$}\\ \frac{5\pi + 2n\pi + 5\pi - 2n\pi}{\pi^2 (4 - n^2)} & \text{if $n$ odd} \end{dcases} \] \end{document}يمكن أيضا استعمال بيئة dcases بالطريقة التالية: \[ H= \begin{dcases*} 0 & if $n$ even, $n\neq2$\\ \frac{5\pi + 2n\pi + 5\pi - 2n\pi}{\pi^2 (4 - n^2)} & if $n$ odd \end{dcases*} \]cases LaTeXThe cases environment in latex
-
نفترض أن لدينا Table1 و Table2 ونريد استخراج بيانات منهما مع استعمال Inner Join للجدولين، إليك جملة الاستعلام الملاءمة لذلك: from t1 in db.Table1 join t2 in db.Table2 on t1.field equals t2.field select new { t1.field2, t2.field3}* ملاحظة: المثال السابق من أجل التوضيح، وفيما يتعلق بأسماء الحقول والجداول المستعملة، من الأفضل أن تكون أكثر تناسباً مع محتواها. في ما يخص المثال المُرفق من طرفك، أعتقد أنه سيكون على هذا الشكل: var dealercontacts = from contact in DealerContact join dealer in Dealer on contact.DealerId equals dealer.ID select contact;أيضا يمكنك نهج هذه الطريقة من أجل ربط جدول بآخر عن طريق Inner Join : var dealerContracts = DealerContact.Join(Dealer, contact => contact.DealerId, dealer => dealer.DealerId, (contact, dealer) => contact);
-
لمعرفة الفرق بينهما، لاحظ الآتي: (Linked list (3.9 seconds: LinkedList<Temp> list = new LinkedList<Temp>(); for (var i = 0; i < 12345678; i++) { var a = new Temp(i, i, i, i); list.AddLast(a); } decimal sum = 0; foreach (var item in list) sum += item.A;(List (2.4 seconds: List<Temp> list = new List<Temp>(); // 2.4 seconds for (var i = 0; i < 12345678; i++) { var a = new Temp(i, i, i, i); list.Add(a); } decimal sum = 0; foreach (var item in list) sum += item.A;ثم: (Linked List (51 seconds: LinkedList<Temp> list = new LinkedList<Temp>(); for (var i = 0; i < 123456; i++) { var a = new Temp(i, i, i, i); list.AddLast(a); var curNode = list.First; for (var k = 0; k < i/2; k++) // ندمح عنصر داخل المصفوفوة حتى يسهل البحث عنه curNode = curNode.Next; list.AddAfter(curNode, a); } decimal sum = 0; foreach (var item in list) sum += item.A; (List (7.26 seconds: List<Temp> list = new List<Temp>(); for (var i = 0; i < 123456; i++) { var a = new Temp(i, i, i, i); list.Insert(i / 2, a); } decimal sum = 0; foreach (var item in list) sum += item.A;نلاحظ من خلال الكود السابق، والذي يبرز الفرق الواضح بين كل من List و LinkedList، أن الأولى أسرع من حيث تنفيذ الكود، حيث عمدت المقارنة على استعمال نفس الكود على كلتا المصفوفتين مع حساب المدة الزمنية لإنجاز ذلك، فتبين أن List أسرع من linkedlist في إدخال البيانات وكذا البحث عن عنصر ما داخل المصفوفة.
-
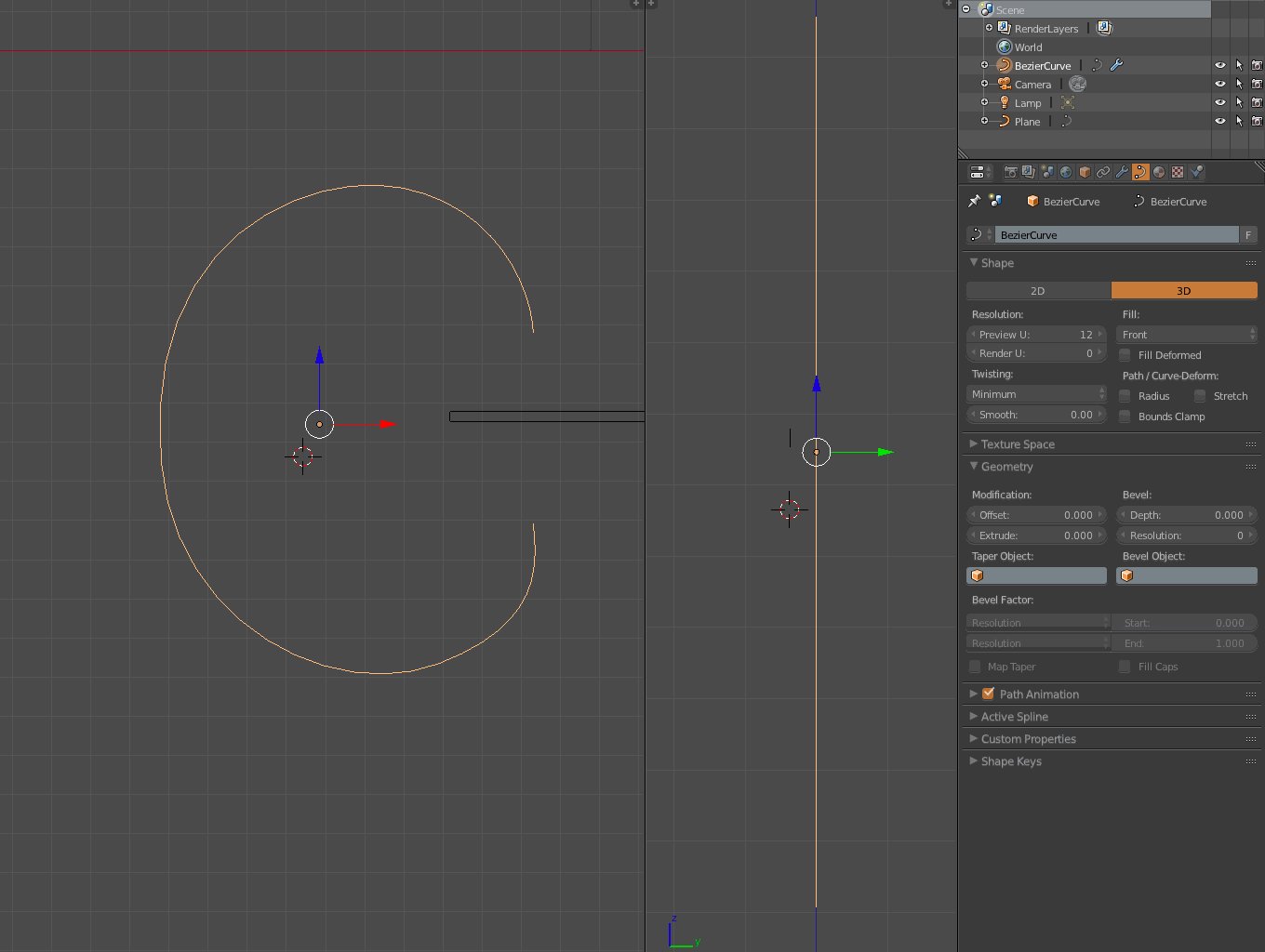
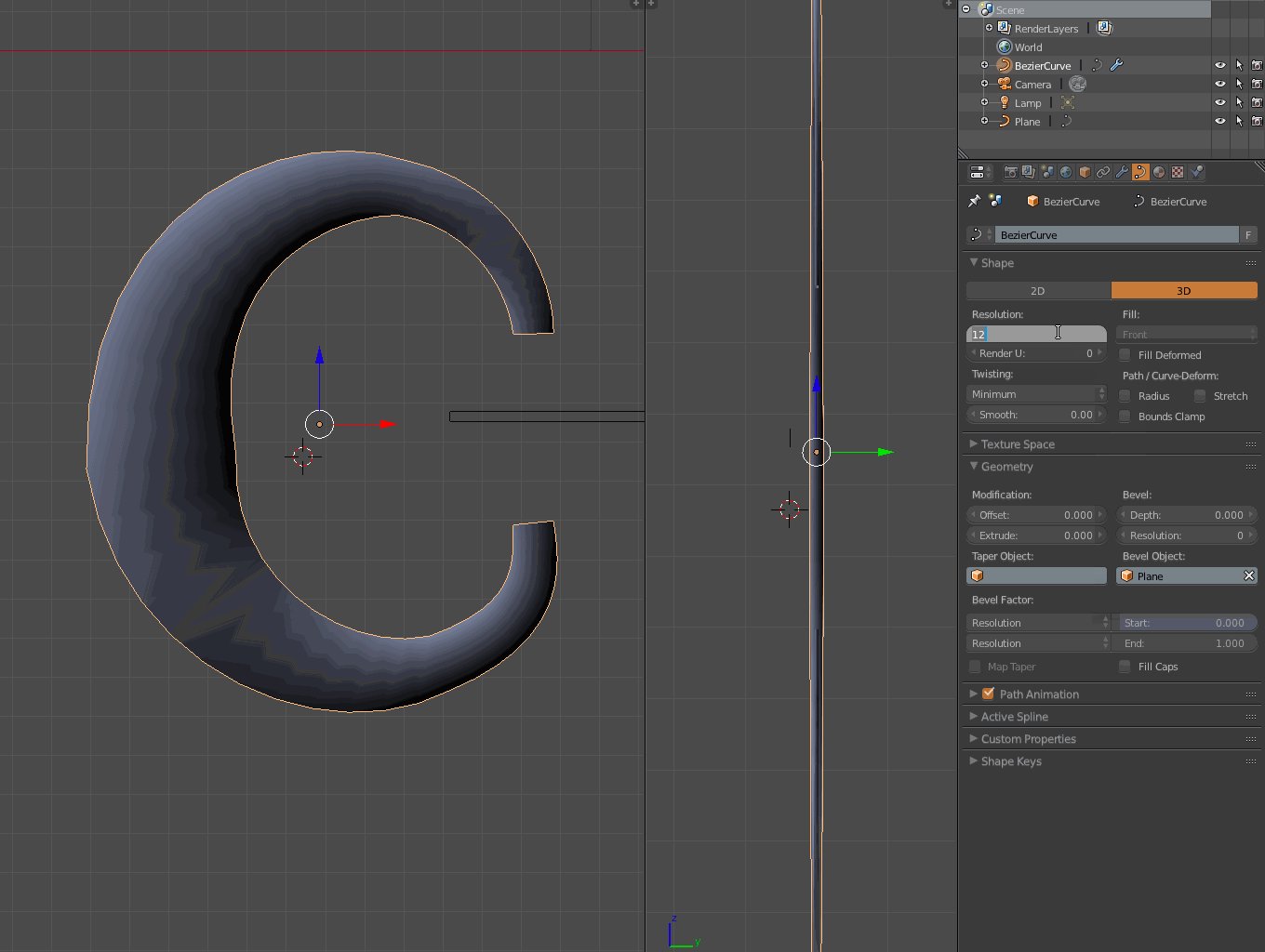
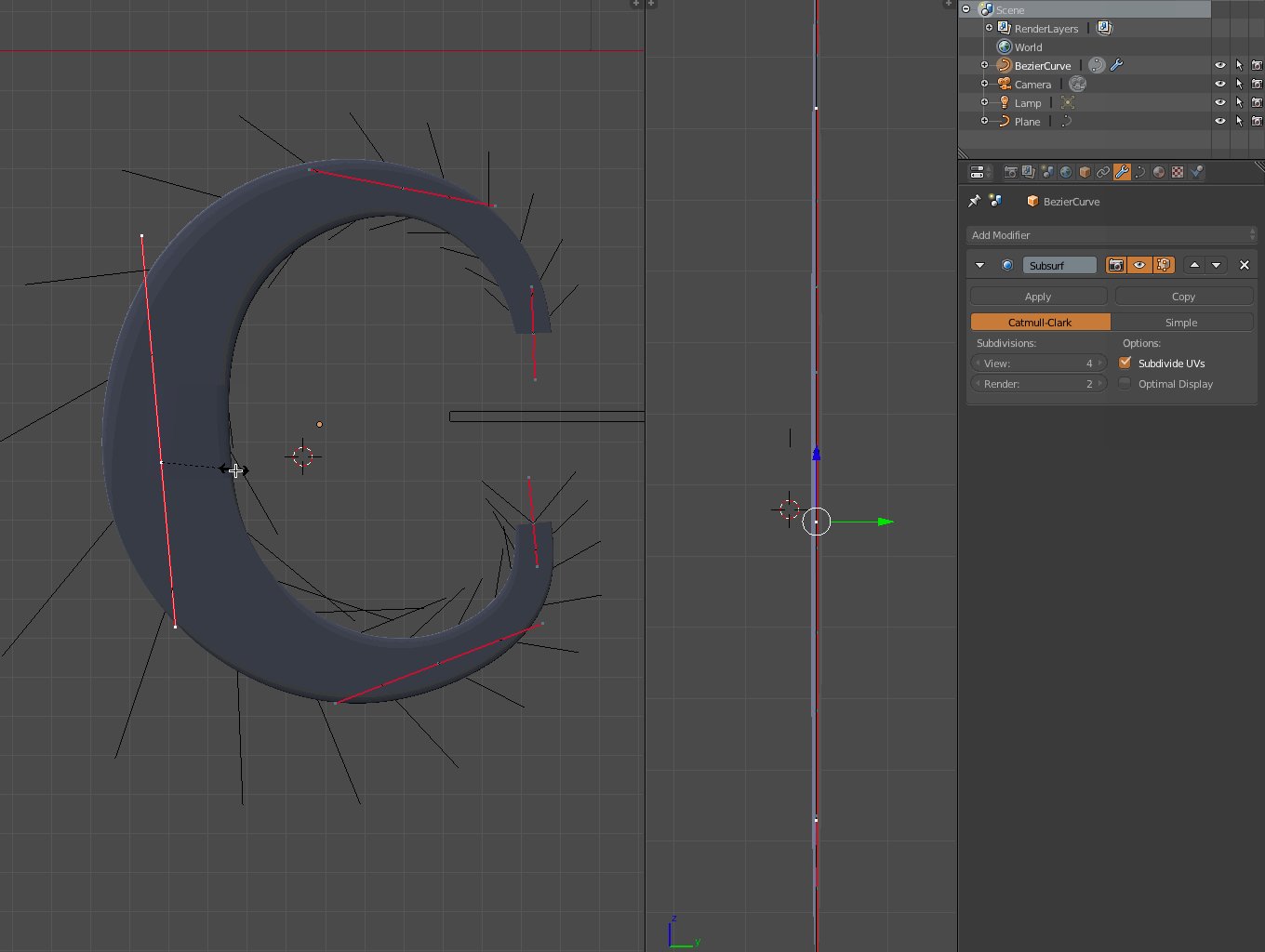
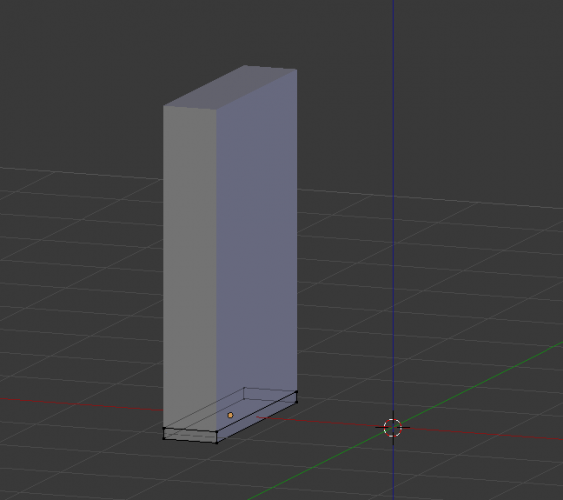
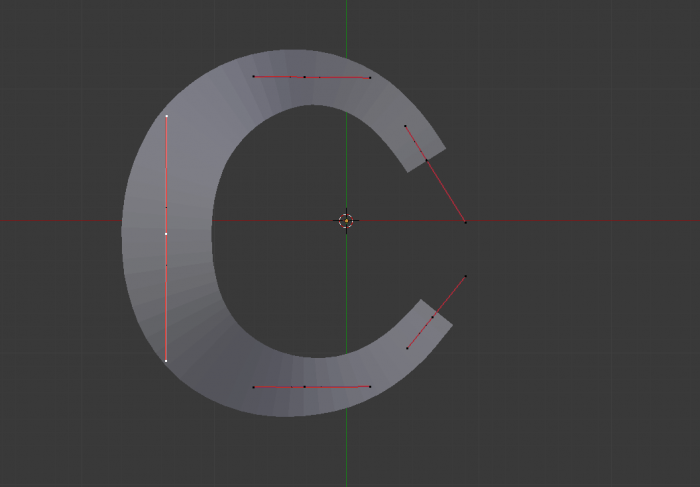
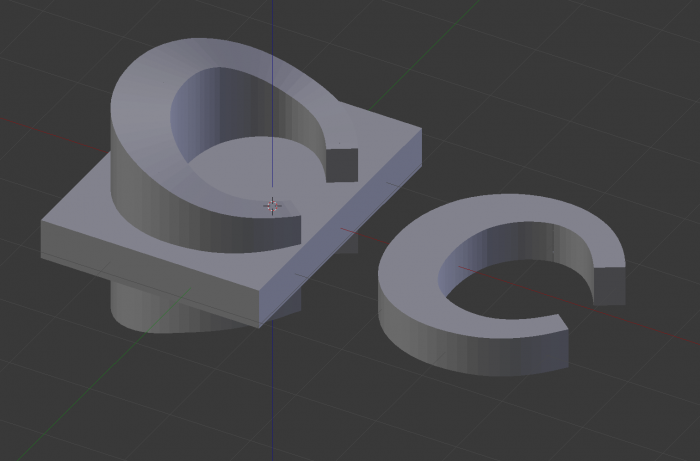
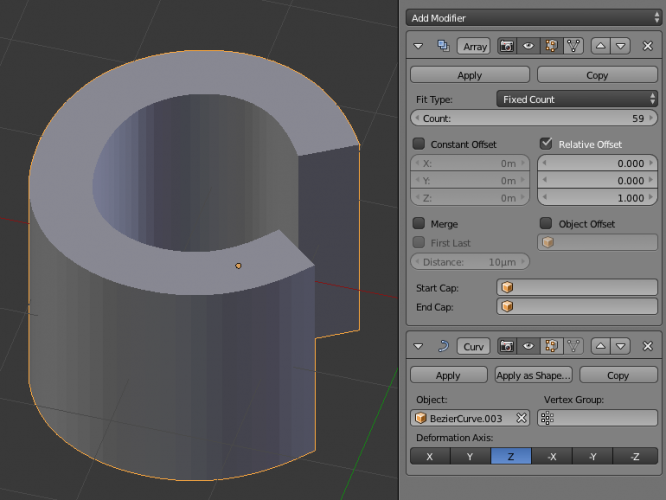
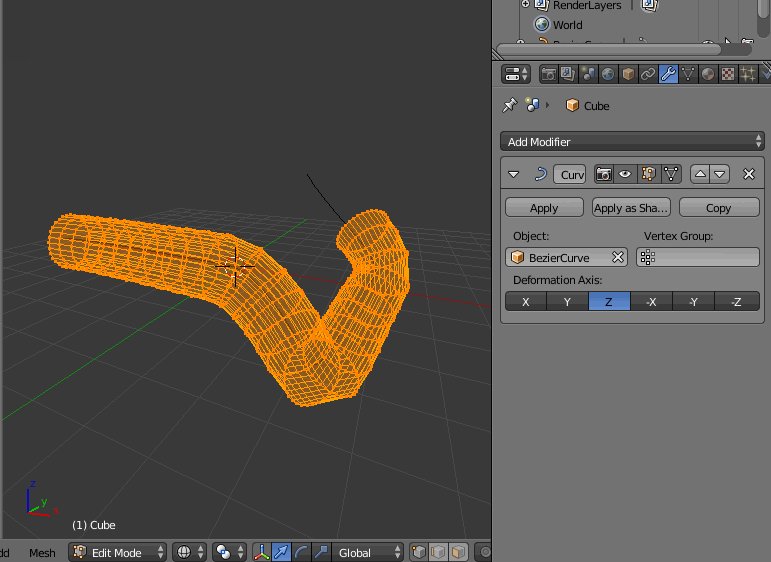
أنشئ مجسم على شكل رباعي، كما في الصورة:ثم أضف له مجموعة من نقط التغيير(array modifier). من خلال نافذة Modifier عدّل على الشكل ليصبح على شكل حرف C: باستخدام الاختصار (alt-s ) يمكنك التعديل على الشكل من خلال أي محور تختاره: بعد التغيير على الشكل على مستوى المحاور الثلاث، يمكنك الحصول على شكل شبيه بالآتي: الصورة المتحركة التالية توضح كيفية عمل نفس التأثير لكن بطريقة أخرى:
-
كلّ ما في الأمر أنك نسيت من أي جدول ستتم عملية الحذف، ولاحظ جيداً "...Delete * From" مما ستُنتج خطأ لأن المحلل على Mysql لن يفهم الأمر وبالتي إليك الحل: حذف قيم من جدول deadline:DELETE `deadline` FROM `deadline` LEFT JOIN `job` .... حذف قيم من الجدولين معاً (deadline وَ job):DELETE `deadline`, `job` FROM `deadline` LEFT JOIN `job` .... حذف القيم من جدول "job":DELETE `job` FROM `deadline` LEFT JOIN `job` ....
-
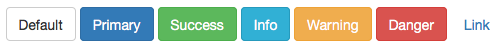
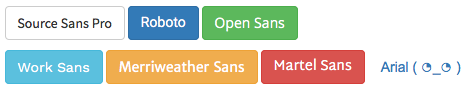
الخطوط المبيّنة في الصورة، ماهي إلا عرض للنتيجة المُحتملة للأزرار، حتى يرى المبرمج أو المصمم كيف سيكون الشكل في آخر الأمر، وبطبيعة الحال يمكن تغيير الخط ، الحجم واللون أيضا تماشيا مع الموقع والتصميم. أنظر إلى الصورة التالية، فهي صورة الأزرار في bootstrap مع خط مغاير للذي في صورتك المُرفقة سابقاً: استعمال خط arial: ولتحميل خطوط أخرى واستعمالها إليك الرابط.
-
بما أن لك دراية ببرنامج التصميم Photoshop فالأمر لن يكون بالصعوبة التي تتوخاهاـ خاصة مع وجود نظام الشبكات Grid System والذي يقوم بتقسيم ملف التصميم على البرنامج إلى مقاسات تصمم حسبها كل جزء من الموقع، لتسهل عليك عملية تركيب التصميم باستخدام html وِcss بالاعتماد على نفس النظام الشبكي السابق. ويمكنك إلقاء نظرة من هنا. التصميم المتجاوب، والذي أصبح من أساسيات التصميم في أيامنا هذه، وعلى كل مصمم ويب أن يتقن هذا النوع من التصميم، لأنه وببساطة يتيح للمستخدم فتح الموقع على جميع الأجهزة من حاسوب، لوحات، هواتف ذكية... إطار العمل Bootstrap، يعتبر الأشهر والأكثر رواجا بين المبرمجين نظراً لسهولة التعامل معه، حيث يتيح للمشتغل على تركيب التصميم -سواء كان مبرمج أو مصمم- عدة أليات لتركيب التصميم وبشكل متجاوب مع أغلبية الشاشات، مما يعني أن المصمم لن يجد صعوبة كبيرة في اكتشافه واحترافه أيضاً. أرى أن تواظب على رؤية التصاميم وتستلهم الأفكار الأكثر ابداعية، على أن تحاول التقليد في بادئ الأمر، ثم تنتقل إلى تصميماتك الخاصة، وصدقني بما أنك محترف photoshop ستبدع لا محالة.
-
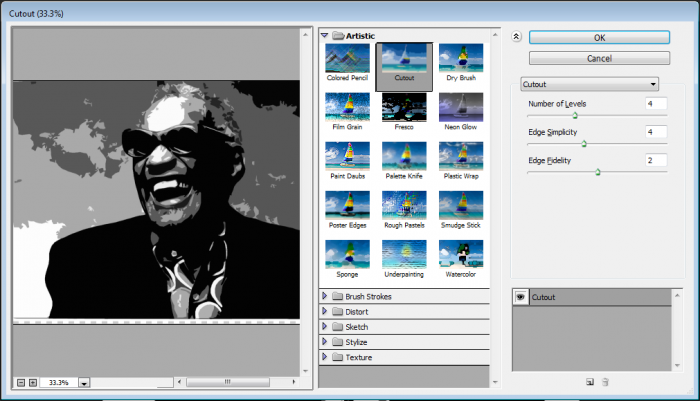
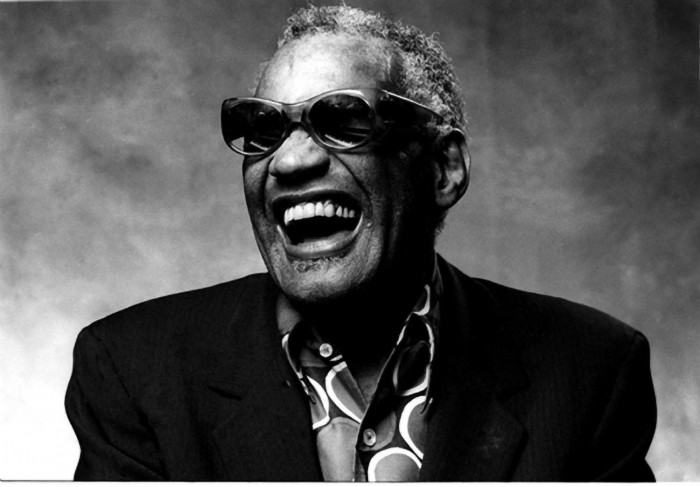
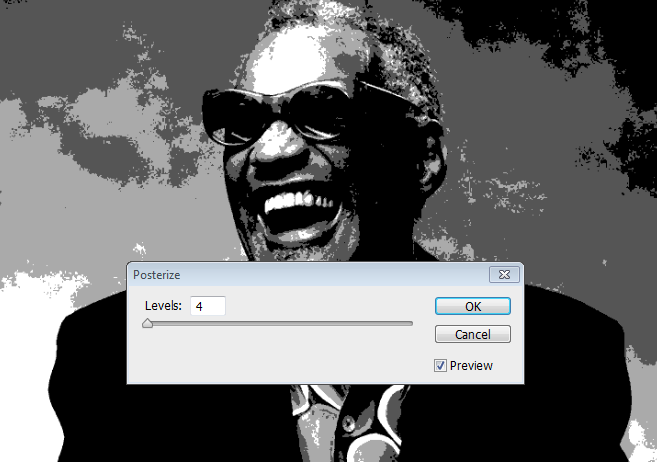
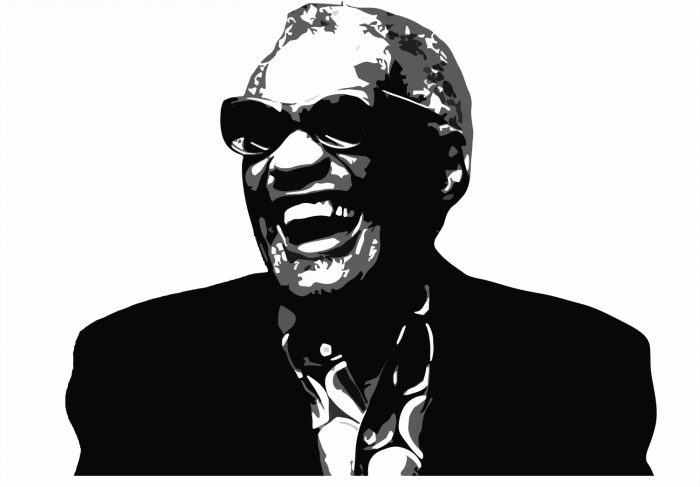
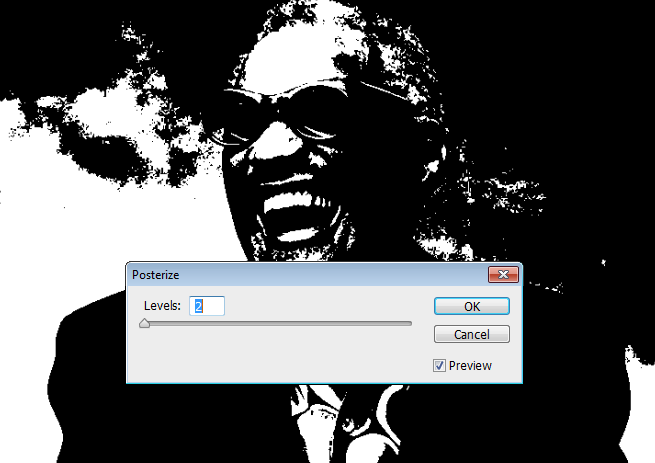
يمكننا التوصل لنفس النتيجة، باتباع الخطوات التالية: نجلب الصورة إلى برنامج Photoshop: اضغط على الصورة بزر الفأرة الأيمن وانسخ الصورة. اذهب إلى القائمة Image>Adjustments>Posterize وأدخل الإعدادات كما في الصورتين التاليتين: اذهب إلى Filetr>Fliter Gallery وحدد فلتر Cutout. أدخل الإعدادات كما في الصورة: اخفض قيمة الشفافية Opacity إلى 62% . يمكنك إزالة الخلفية البيضاء إذا أردت ذلك. احفظ الصورة عن طريق File>save for Web.
-
تستطيع استعمال الكود التالي: NOW() + INTERVAL 1 DAY مع ملاحظة أن ()NOW دالة زمن على Mysql، تُعيد التاريخ + الوقت الحالي، أي اليوم، الشهر والسنة بالإضافة إلى التوقيت -الساعة، الدقائق و الثواني-. بخلاف ذلك يمكن استعمال دالة ()CURDATE والتي تعيد فقط قيمة التاريخ الحالي دون التوقيت. نستعملها بالطريقة التالية: CURDATE() + INTERVAL 1 DAYDate and Time Functions
-
جرّب استعمال : ALTER TABLE users ADD COLUMN `count` SMALLINT(6) NOT NULL AFTER `lastname`, ADD COLUMN `log` VARCHAR(12) NOT NULL AFTER `count`, ADD COLUMN `status` INT(10) UNSIGNED NOT NULL AFTER `log`;حيث ستضاف الحقول مباشرة في آخر الجدول. وفي حال أردتَ إضافة حقل وحيد بعد حقل معيّن، جرّب: ALTER TABLE users ADD COLUMN count SMALLINT(6) NOT NULL AFTER lastnameبالنسية لإمكانية إضافة الحقول بعد حقل معيّن، يكفي إضافة after Name_Column في آخر الكود، مع ملاحظة أن Name_Column هو اسم الحقل: ALTER TABLE users ADD COLUMN count SMALLINT(6) NOT NULL, ADD COLUMN log VARCHAR(12) NOT NULL, ADD COLUMN status INT(10) UNSIGNED NOT NULL AFTER lastname
-
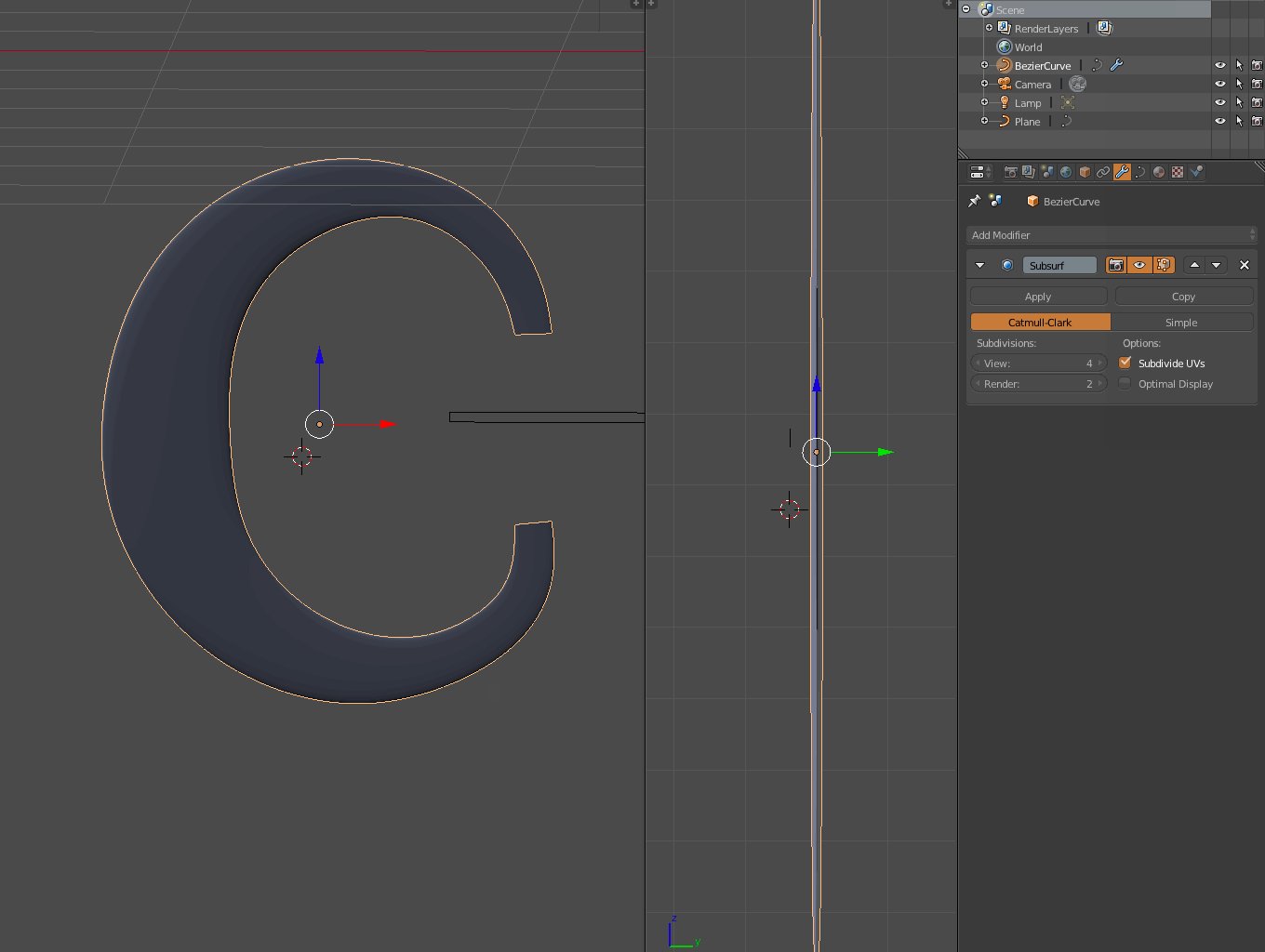
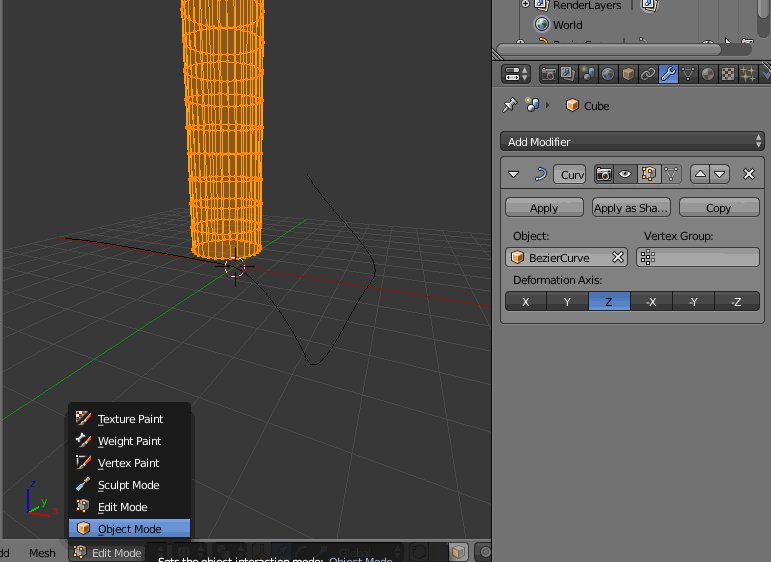
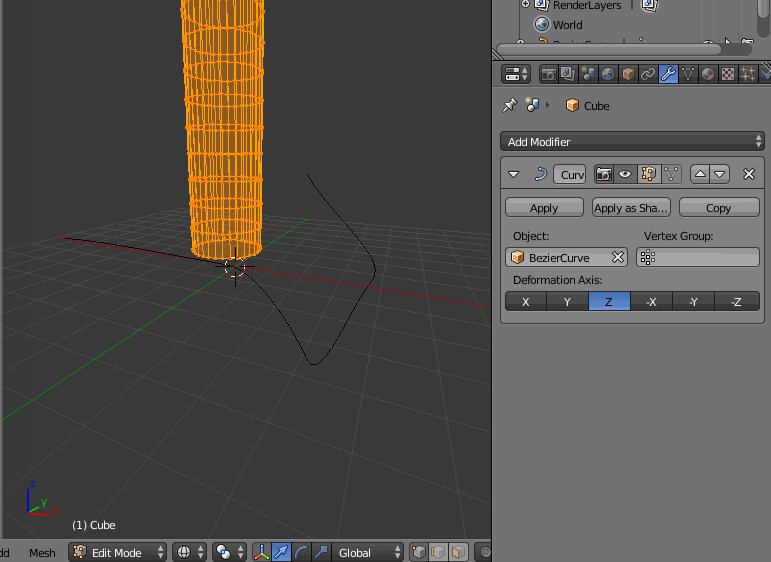
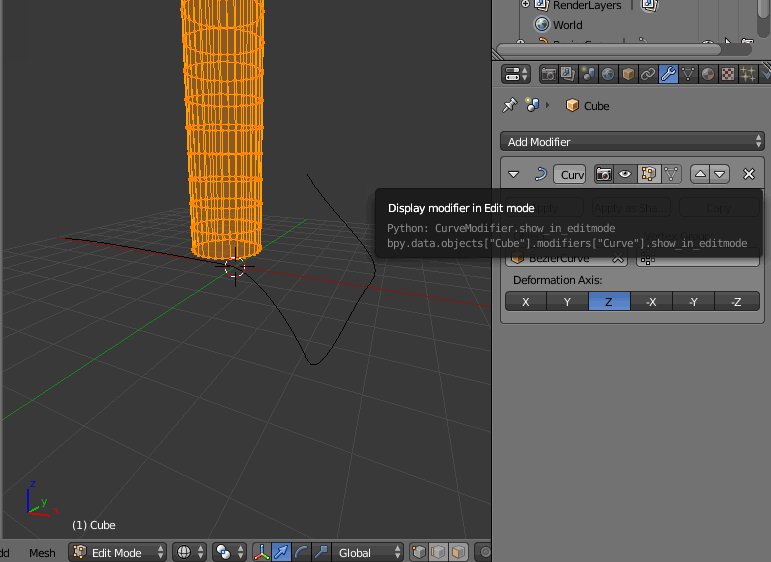
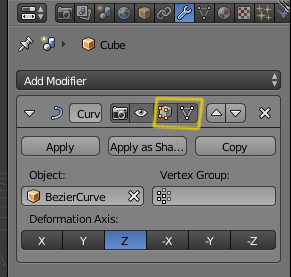
في خانة المتغيّر the Modifier توجد وظيفتان تمكّنك من تغيير المجسم - الخانتين المُعلمتان باللون الأصفر: الأولى ستمكنك من إبراز الشكل في حالة التغيير، حيث تستطيع إجراء التغييرات التي تريد.الثانية تمكنك من تغيير البنية المُحددة للشكل the mesh، أي الشبكة البنيوية للمجسم، كما توضح ذلك الصور المُتحرّكة أسفله:
-
استعمل هذا الأمر لبدء حساب auto incement من القيمة 400 مثلاً: ALTER TABLE users AUTO_INCREMENT=400; كما يمكنك أيضا إضافة حقل id مع تعيين خاصية auto increment لهذا الحقل ما لم تكن قد فعلت ذلك أثناء إنشاء الجدول: ALTER TABLE users ADD id INT UNSIGNED NOT NULL AUTO_INCREMENT, ADD INDEX (id);
-
للحصول على القيمة الوُسطى وليس المعدّل -avg- لمجموع الأعداد، نحتاج أولا لترتيب الأعداد تصاعديا، ثم حساب عدد الأعداد وإضافة 1 للقيمة المحصّل عليها، وفي الأخير قسمة العدد على 2: SELECT avg(t1.val) as median_val FROM ( SELECT @rownum:=@rownum+1 as `row_number`, d.val FROM data d, (SELECT @rownum:=0) r WHERE 1 ORDER BY d.val ) as t1, ( SELECT count(*) as total_rows FROM data d WHERE 1 ) as t2 WHERE 1 AND t1.row_number in ( floor((total_rows+1)/2), floor((total_rows+2)/2) );والسطرين التاليين يوضّحان بشكل عملي، تفسير الطريقة: SELECT floor((3+1)/2),floor((3+2)/2);#total_rows is 3, so avg row_numbers 2 and 2 SELECT floor((4+1)/2),floor((4+2)/2);#total_rows is 4, so avg row_numbers 2 and 3
-
عموما هي مثل رمز =. وعند استعمالها تُرجع لنا القيمة 0 أو 1 حسب تساوي أو عدم تساوي القيمتين: a وb غير متساويين:'a' <=> 'b' سترجع لنا القيمة 0 لعدم تساوي القيمتين a وb. a وb متساويين:'a' <=> 'a' و'a' <=> 'b' سترجع لنا 1 نظراً لأن القيمتين متساويتين. نستعملها في دالة التأكد where بالشكل التالي: ... WHERE col_a <=> ? ... أيضا يمكن التأكد من أن متغير يحمل الصفة Null أو لا: 'a' IS NULL ==> 'a' <=> NULL 'a' IS NOT NULL ==> NOT('a' <=> NULL)operator_equal-to
-
أظن أن عرض حقلين نصيين في الجانبين لهو بالأمر المهم والذي ينقص على المبرمج العديد من الأمور، ويتيح للمستخدم الحرية في إدراج القيمة التي يرى أنها الأنسب له في هذه العملية، مع ضرورة التحقق من أن القيمتين متوافقتين، أي أن القيمة الصغرى حقاً أصغر من الكبرى. أيضا من الجيد إضافة زر بالجانب لتفعيل المستخدم للقيمتين، ليظهر بعد ذلك المجال المُحدد من طرفه على شكل slide، حيث سيوفر هذا الزر العمل المتكرر للتأكد من إدخال القيمتين. مثال نهائي لما اقترحتُهُ:
-
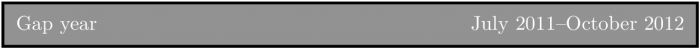
ستحتاج إلى استعمال tcolorbox، والذي يمكّنك من إدراج عمود أفقي وإعطائه اللون المراد استعماله، مع إمكانية إضافة نصوص توضحية، كما في الكود التالي: documentclass{article} \usepackage{tcolorbox} \begin{document} \begin{tcolorbox}[colback=black!50,colframe=black,colupper=white, arc=0pt,outer arc=0pt,top=1mm,bottom=1mm,left=1mm,right=1mm] Gap year \hfill July 2011--October 2012 \end{tcolorbox} \end{document} لاحظ من خلال الكود أنه تم تحديد العديد من الخصائص، كلون المحتوى والإطار العمود، عرض الإطار بمختلف الجنبات المحيطة بالعمود، وكذا تحديد النص الظاهر فوقه.
-
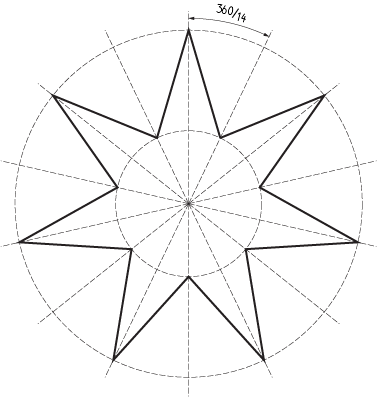
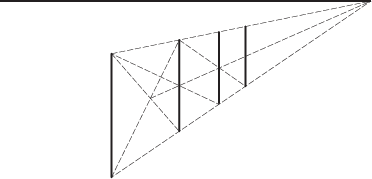
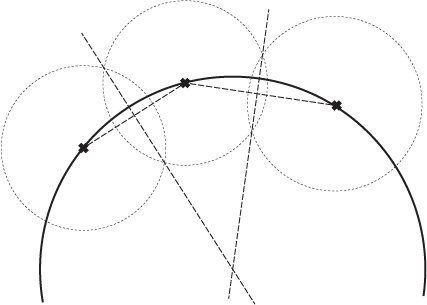
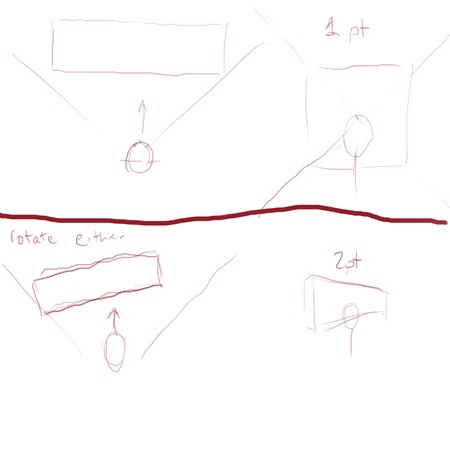
ليس بالضرورة أن يكون المصممّ رياضيا كي يحترف مهنة التصميم والإبداع، لكن كما لا يخفى عنك تعتبر الرياضيات من العلوم المهمة في شتى مجالات الحياة، والتصميم أيضا نالَ نصيبه منها، خاصة إذا تعلّق الأمر بتصميم عالي الدقة وتفاصيله تعتمد على أشكال هندسية تتميز بحسابات رياضية. دعني أريك بعض الأشكال التي هي في الأصل هندسية، أي أنها تحترم عدة حسابات وعلاقات رياضية أثناء رسمها: طُلب منك رسم نجمة بسبع رؤوس، كيف ستفعل ذلك؟الجواب: ستحتاج إلى ترك زاوية قياسها 360/14 لتحصل على شكل متوازن من حيث المقاسات بين الرؤوس. أردت رسم ثلاث نقط على محيط دائرة، بحيث تفصل بينها نفس المسافة. ستضطر إلى استعمال دوائر بنفس المقاس لتحديد النقطة الثالثة التي هي منتصف القطعة. رؤية الشكل من عدة زوايا مختلفة: استعمال Perspective لإظهار شكل ما، والمسافة الفاصلة بين مختلف الأشكال: هذه أمثلة بسيطة تُبرز مدى أهمية الرياضيات والهندسة بشكل خاص في التصميم، وهناك أمثلة أكثر المجال لا يتيح التفصيل فيها تُبرز أن لكل حيثية مهما كانت صغيرة أسساً علمية تستند إليها، لذا حاول داسة ولو القليل من أسس الهندسة: محيط الدائرة، منصف الزاوية، الأشكال الهندسية...
-
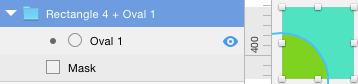
على Skectch3 يمكنك استعمال طريقة Mask لتحديد جزء معين من شكل ما، ولنفترض أنه دائرة تريد تحديد جزء منها -ربعها مثلاً-، استعمل Mask: في حال كان هناك شكلين متقاطعين في جزء ما يمكنك استخلاص منطقة التقاطع عن طريق: استعمل Instersect لتحديد منطقة التقاطع.استعمل القائمة Layer > Paths > Flatten.أزل الجزء الفائض الذي حدد في المرحلة السابقة.العملية ليس كما هو في برنامج Illustrator، لكنه يفي بالغرض.
-
في الإصدارات الحديثة لقواعد البيانات Mysql يمكنك كمبرمج استعمال Information_schema المتعلقة بمعلومات حول قاعدة البيانات، والتي تتيح لك جلب معلومات آخر تحديث لجدول معيّن ومعلومات أخرى، والهدف من ذلك هو التأكد من أن الجدول قد أُحدث قبل الولوج إليه، وهذا مثال عن كيفية فعل ذلك: SELECT UPDATE_TIME FROM information_schema.tables WHERE TABLE_SCHEMA = 'dbname' AND TABLE_NAME = 'tabname'UPDATE_TIME هو آخر تاريخ تم فيه تحديث الجدول.dbname اسم قاعدة البيانات.tabname اسم الجدول العني بالأمر.INFORMATION_SCHEMA Tables
-
سنستعمل دالة textBox.SelectionStart لتحديد العنصر الأول عند التحديد، فكما يوحي اسم الدالة فهي تُرجع القيمة الأولى للجزء المحدد، حتى وإن تم تحديد أكثر من عنصر يتم إرجاع الأول، وطريقة عملها على Textbox بهذا الشكل : private void button1_Click(object sender, EventArgs e) { label1.Text = textBox1.SelectionStart.ToString(); }
-
دالة delay التي توفرها مكتبة Jquery هي دالة توقيت الغرض منها هو تنفيذ أمر برمجي ما بعد مدة معيّنة، أو ما يصطلح عليه بـ Timer، وتأخذ كقيمة لها قيمة عددية معبر عنها بـ ms أو "slow" للبطيئة و "fast" للسريعة، كمثال عملي وجواب على سؤالك: $("#test").animate({"top":"-=80px"},1500) .delay(1000) .animate({"opacity":"0"},500);يمكنك أيضا رؤية المثال التلي، الذي يضيف عند كل ضغطة زر عنصراً جديداً بعد مدد زمنية متغيّرة: <!DOCTYPE html> <html> <head> <script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js"></script> <script> $(document).ready(function(){ $("button").click(function(){ $("#div1").delay("slow").fadeIn(); $("#div2").delay("fast").fadeIn(); $("#div3").delay(800).fadeIn(); $("#div4").delay(2000).fadeIn(); $("#div5").delay(4000).fadeIn(); }); }); </script> </head> <body> <p>This example sets different speed values for the delay() method.</p> <button>Click to fade in boxes with a delay</button> <br><br> <div id="div1" style="width:90px;height:90px;display:none;background-color:black;"></div><br> <div id="div2" style="width:90px;height:90px;display:none;background-color:green;"></div><br> <div id="div3" style="width:90px;height:90px;display:none;background-color:blue;"></div><br> <div id="div4" style="width:90px;height:90px;display:none;background-color:red;"></div><br> <div id="div5" style="width:90px;height:90px;display:none;background-color:purple;"></div><br> </body> </html>
-
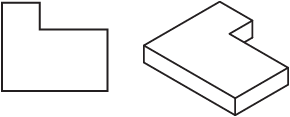
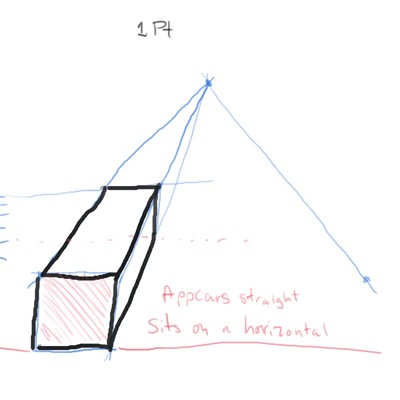
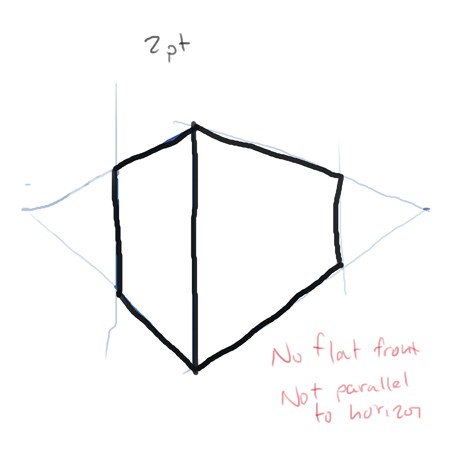
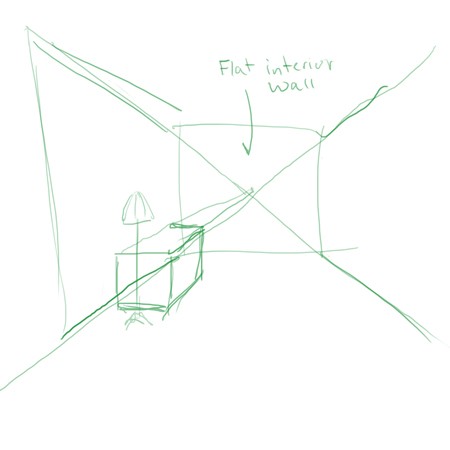
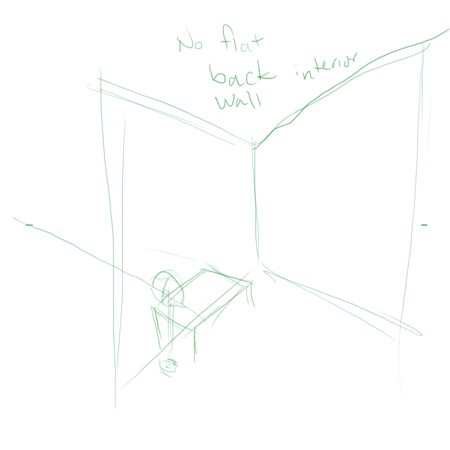
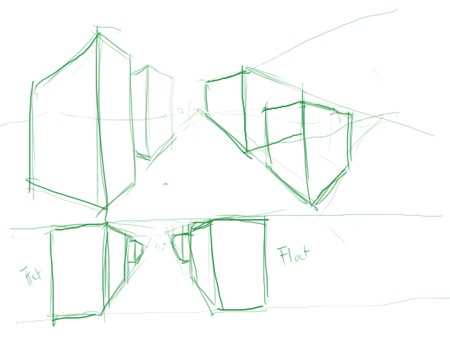
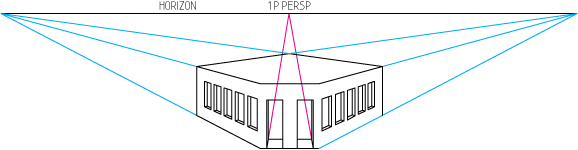
كما تعلم فهذه التقنية تستعمل لإبراز أن الشكل يُنظر إليه من بعيد، وقد تختلف زاوية النظر حسب المكان الموجود به: منظور من نقطة واحدة: منظور من نقطتين: وبالمثل يمكن عكس المنظور للرؤية من الداخل، مع ابراز امتداد العناصر بداخل الغُرفة مثلاً: يمكن أيضا إبراز بعد العناصر أو الأشياء داخل الشكل المرسوم: حاولت أثناء الشرح باستعمال بعض الخربشات على الورق، لكن مع التركيز على الرسم، في حين أن أثناء التصميم سيبدو هكذا:
- 1 جواب
-
- 1
-

-
نعم برنامج Illustrator يمكّنك من تصميم مثل ذلك، إن كنت تنوي إدراجه في اللوغو أو أي تصاميم أخرى قد تحتاجه فيها، وذلك باتباع الخطوات التالية: أظهر نافذة PathFinder من خلال قائمة Window>PathFinder.حدّد النص ثم اذهب إلى القائمة Type>Create Outlines.حدّد الحرف الثاني أيضا وقم بنفس العملية.حدّد "Minus-front" من الاختيارات الموجودة على نافذة pathFinder.ستحصل على النتيجة المنتظرة. https://www.youtube.com/watch?v=T6x3mdPhJfw
-
Ai هي الصيغة الافتراضية لمشاريع برنامج Illustrator، حيث يمكن فتح أي مشروع بهذه الصيغة عن طريق باقي برامج Adobe، فيمكن مثلا بداية تصميم باستعمال Illustraor وتصديره ليتم استعماله كخلفية لكتاب على Indesign ونفس الشيء مع photoshop... Eps صيغة مبنية على PostScript، ;ومنذ الإصدار Ai9 تم الاعتماد على مجموعة PF1.5 لإصدار امتداد eps، لكي يصبح داعما لشفافية الملف وخصائص أخرى كان يفتقر إليها كثلاثية الأبعاد ودقة الألوان... و من تجربة: عند القيام بعمل لعميل ما، كتصميم لوغو على Illustrator من الأفضل إرسال الملف النهائي بصيغة eps لأنه يحتوي على التصميم بشكل أوضح ولا يمكن التغيير عليه، لأنه لا يتوفر على الخطوط، مع الاحتفاظ بملف ai للقيام بأي تعديلات محتملة إذا طلب العميل ذلك، مما يعني أن استعمال eps لا زال قائماً وبشكل دائم.