E.Nourddine
الأعضاء-
المساهمات
1458 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
18
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو E.Nourddine
-
هناك ثلاث طرق لاستخدام Web Service على بيئة التطوير Vb.net: استعمال String: وهي أن تحليل المدخلات كقيمة نصية، ثم تتفحصها، مثال: [WebMethod] public bool ImportXML(string xmldoc) { /*XML تحليل القيم النصية وتحويلها إلى كائنات */ }ربطها بـClass: MSDN <?xml version="1.0" encoding="utf-8"?> <soap:Envelope xmlns:soap="http://schemas.xmlsoap.org/soap/envelope/" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns:xsd="http://www.w3.org/2001/XMLSchema"> <soap:Body> <SubmitClass xmlns="http://msdn.microsoft.com/AYS/XEService"> <input> <child1>foo</child1> <child2>bar</child2> </input> </SubmitClass> </soap:Body> </soap:Envelope>مثال: public class MyClass { public string child1; public string child2; } [WebMethod] public void SubmitClass(MyClass input) { // Do something with complex input parameters return; }استعمال XmlElement: [WebMethod] public void SubmitXml(XmlElement input) { return; } للاستفادة حول الموضوع أكثر Msdn.
-
من الواضح أن اسم Id كحقل غير معترف به من قبل dt، لذا وجب عليك استعمال أسماء حقول صحيحة متواجدة بقاعدة البيانات، حتى لا تقع في هذا الخطأ، مثل: dr("Product ID")= dr("Product Name")= dr("Price")= dr("Quantity")=أو يمكننا استعمال القيم الترتيبية للحقول: dr(0)= dr(1)= dr(2)= dr(3)=ومن وجهة نظر، أن تستعمل هذه الطريقة لربط قيم DataGridView [قيم لحقول نصية من نوع TextBox، بهذا الشكل: If Trim(txt_qty.Text) = "" Then MsgBox("Please insert quantity") Else Dim rnum As Integer = datagridviewname.Rows.Add() datagridviewname.Rows.Item(rnum).Cells("name_of_productid_column").Value = txt_id.Text datagridviewname.Rows.Item(rnum).Cells("name_of_productname_column").Value = txt_name.Text datagridviewname.Rows.Item(rnum).Cells("name_of_price_column").Value = txt_price.Text datagridviewname.Rows.Item(rnum).Cells("name_of_qty_column").Value = txt_price.Text End If
-
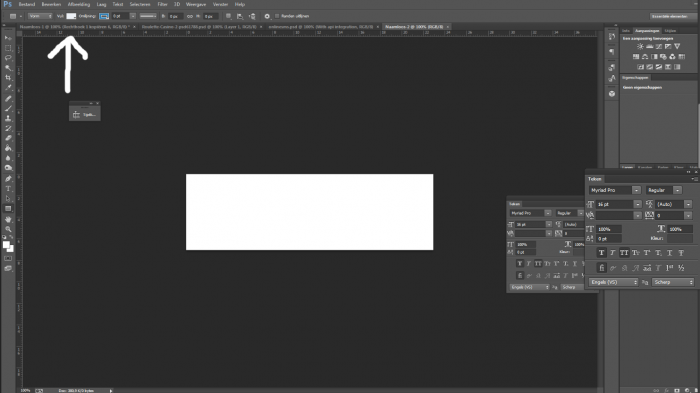
على برنامج photoshop، وكما هو الأمر على مختلف برامج Adobe المخصصة للتصميم، يتيح رسم أشكال shapes بمميزات مختلفة، ومن بين الإعدادات التي يرتكز على كل مصمم ما يدعى بـ Stroke الإطار وَ Fill الملء، حيث بالإمكان التحكم في كلا الخاصيتين. في حالتنا هذه سنستعمل خاصية الملء Fill وهي المسؤولة عن ضبط محتوى الشكل، كما تبين الصورة التالية: بعد تحديد الشكل، ومن خلال القائمة العلوية الخاصة بإعدادات الشكل، توجد خاصية Fill، سنختار قيمة بدون محتوى حتى نحصل على شكل بدون محتوى.
-
الطريقة التي سننهجا للوصول إلى نتيجة المعادلة الكيميائية هي: (income + income => outcome) H2 + O2 => H2Oأي أن جملة الاستعلام ستكون على الشكل: SELECT CONCAT(GROUP_CONCAT(CASE WHEN type='income' THEN CONCAT(IF(num=1, '', num),substance) END SEPARATOR ' + '), ' => ', GROUP_CONCAT(CASE WHEN type='outcome' THEN CONCAT(IF(num=1, '', num),substance) END SEPARATOR ' + ')) AS reaction FROM tbl_reaction_item GROUP BY reid;تم استعمال GROUP By للتجميع الحقول حسب حقل معيّن. النتيجة النهائية للمعادلة: ╔══════════════════╗ ║ reaction ║ ╠══════════════════╣ ║ 2H2 + O2 => 2H2O ║ ╚══════════════════╝استخدمنا: GROUP_CONCAT مع علامة + للحصول على الشكل العلمي لكتابة المعادلة.CONCAT للحصول على الرمز <=.╔══════╦═══════════╦═════════╦═════╦══════╗ ║ reid ║ substance ║ type ║ num ║ pos ║ ╠══════╬═══════════╬═════════╬═════╬══════╣ ║ 1 ║ H2 ║ income ║ 2 ║ 1 ║ ║ 1 ║ O2 ║ income ║ 1 ║ 2 ║ ║ 1 ║ H2O ║ outcome ║ 2 ║ 1 ║ ╚══════╩═══════════╩═════════╩═════╩══════╝ مثال تطبيقيالنتيجة النهائية: ╔═════╦════════════╦═════════════╦══════════╦══════════════════╗ ║ id ║ condition ║ phenomenon ║ infor ║ reaction ║ ╠═════╬════════════╬═════════════╬══════════╬══════════════════╣ ║ 1 ║ abcd123 ║ abcd123 ║ abcd123 ║ 2H2 + O2 => 2H2O ║ ║ 2 ║ wer ║ wer ║ wer ║ (null) ║ ╚═════╩════════════╩═════════════╩══════════╩══════════════════╝
-
الخطأ الوحيد في كودك هو استعمالك لـ absoulute عوض relative. عملت على تصحيح الكود ليكون بالشكل التالي: .bodyContent { position:relative; padding:20px; margin-bottom:50px; } .footer { position: relative; background-color:#333; width:100%; height:50px; margin-bottom:0px; } خاصية position في ملف التنسيق css تتعلق بتموضع العنصر داخل العنصر المحتوي له، وتمتلك أربع قيم من الممكن أن تأخذها كقيم: staticrelativefixedabsoluteThe position Property
-
بالرغم من أن العنصر مخفي إل أنه يمكن الحصول على عرضه -height- من خلال مكتبة Jquery، وذلك من خلال الشفرة التالية: var previousCss = $("#myDiv").attr("style"); $("#myDiv") .css({ position: 'absolute', //تتضمنها من قبل #myDivهذه الخاصية يمكن الاستغناء عنها في حال كانت visibility: 'hidden', display: 'block' }); optionHeight = $("#myDiv").height(); $("#myDiv").attr("style", previousCss ? previousCss : "");ويعتبر المتغيّر optionHeight، كمتغير يحتوي على قيمة Height الخاصة بـ myDiv#.
-
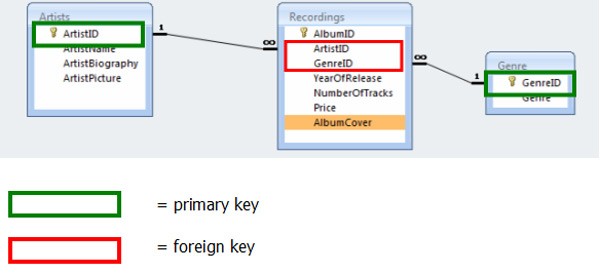
<% @post.each do |p| %> <%= p.jpost_title %> <%= p.company.company_name %> <%= p.post_location %> <% end %>عليك استعمال delegate في رابط الجدولين، بهذا الشكل: #app/models/post.rb class Post < ActiveRecord::Base belongs_to :company delegate :company_name, to: :company #-> @post.company_name end مما يسمح لك باستخدام: <% @post.each do |p| %> <%= p.jpost_title %> <%= p.company_name %> <%= p.post_location %> <% end %>وحتى أضعك في الصورة بشكل وجيد، أظر إلى الرسم التالي المبين لبنية الجداول-كمثال- داخل قاعدة البيانات: post.company@ وجب التأكد من استعمال رابط بين الجدولين. يمكن الوصول إلى company عن طريق id ومن ثم اسنخراج جميع معلوماتها: للحصول على نتيجة عند استعمال post.company@ يجب التأكد من استعمال رابط بين الجدولين. يمكن الوصول إلى company عن طريق id ومن ثم استخراج جميع معلوماتها: @post.company_id #-> 1 @post.company.company_name #-> "Test"
-
لتوضيح المفهوم فـ after_create تعمل بعد حدث إدخال بيانات إلى قاعدة البيانات. و في كود الحقل name لم يتم تخزينه بعد: user = User.create(some_attiributes) user.name #=> "Test name" user.reload user.name #=> nilمما يحتم إعطاءه القيمة في حال أردت إدخال قيمة name في قاعدة البيانات استعمل before_create والتي تعمل عكس الوظيفة السابقة أي قبل عملية التخزين في db. مثال، لنفترض وجود حقلين first_name و last_name: before_create :set_user_full_name def set_user_full_name self.name = "#{first_name} #{last_name}" endكحالة من الممكن الوقوع فيها، وهي عدم توفر المستخدم على قيم لـ fisrt_name و last_name، يمكننا استخدام الكود التالي لتفادي أي نوع من رفع excepton من خلال المتحكم Controller: class Users::RegistrationsController < Devise::RegistrationsController before_filter :set_name_param, only: [:create] private def set_name_param params[:user][:name] = "#{params[:user][:first_name]} #{params[:user][:last_name]}" end end
-
من أساسيات الحياة أنّ الإنسان لا يمكن أن يمضي يومه بأكمله في العمل، وإن صادف ووجدت شخصا يعمل بشكل متواصل طيلة اليوم فاعلم أنه سيصاب بنوبة من الإرهاق والتعب من المجهود المبذول، وذلك لأنه يعمل بطريقة ستوصله إلى أقرب مستشفى لتلقي العلاج، لذلك ينصح المتخصصون في هذا المجال بضرورة الموازاة بين العمل والراحة، وكطريقة أجدها فعالة بشكل جيد -من خلال تجربة شخصية-، طريقة POMODORO، حيث تعتمد هذه التقنية على مبدأ أساسي بسيط: أعمل 25 دقيقة وخذ مدة راحة تساوي 5 دقائق.ثم أعد العملية بشكل متواصل إلى أن تنتهي ساعات العمل.خلال 5 دقائق، يمكنك الذهاب إلى الحمام، أو إعداد كوب القهوة خاصتك، أو المشي في أرجاء مكتبك لتنشط دورتك الدموية، وتخرج من روتينية العمل. هذا ستجدد نشاطك وتبقى حيوياً لوقت أطول مما يساعدك على الاستمرار في العمل بشكل أفضل. بالنسبة لـ POMODORO يمكنك اقتناء هذا المؤقت الذي سيساعدك على ضبط أوقات العمل والراحة: تقنية pomodoro
- 1 جواب
-
- 1
-

-
في العموم ليس هناك وقت محدد لرفع السعر، بمعنى آخر لن يقدّر أحد سواك الحاجة والوقت المناسب لفعل ذلك، حيث أنّه مغامرة يجب حساب عقباتها جيداً قبل الإقدام عليها، فمثلاً من الممكن أن تفقد عميلاً مهما بسبب هذه الزيادة إذا لم يلمِس في عملك الأحقّية للسعر المعروض مقابل الساعة الواحدة، أضف إلى ذلك إمكانية مصادفة نوع من العملاء مستعد للمجادلة في أي شيء وبالتحديد في السعر. كوقت أعتبره مناسبا لرفع السعر بشكل تقريبي - وهنا لن أتحدث عن مهارتك، سأعتبرك ماهراً ومحترفا في عملك - فهو وقت زيادة الطلب على العرض أي عندما تشعر أن هناك إلحاحا على طلبك للعمل وأنك بصدد العمل على مشروعين أو أكثر، يمكنك هنا رفع سعر ساعتك، مع مراعاة أن تكون درجة رفع السعر معقولة وغير مبالغ فيها، حيث ستضع حداً للمتلاعبين في عرض المشاريع وتعمل مع الجادين. ولا تنسى المحافظة على العملاء المداوِمين على العمل معك، فتجعل رفع السعر هو الغاية القصوى من عملك فتفقد عملاءك المخلصين للعمل معك.
- 1 جواب
-
- 1
-

-
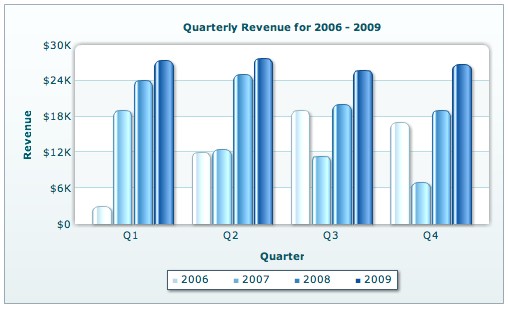
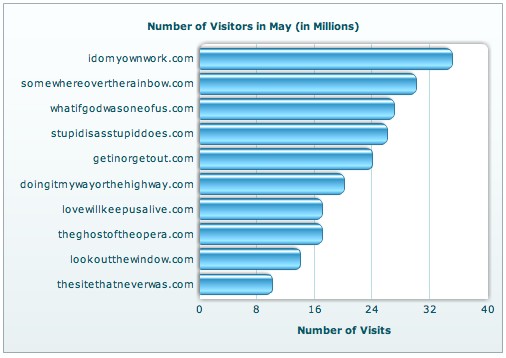
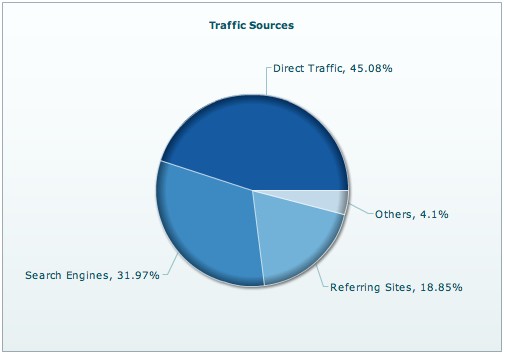
عادة ما تكون هذه المبيانات غرض عرض تقارير ومبيانات للمستخدم، حتى يتمكن وبصورة واضحة من استنباط الفرق بين قيم ومعايير بخصوص ظاهرة معينة أو نتائج وإحصائيات في مجال ما. كهذه المبيانات مثلاً: ملاحظة: وظيفة المبيانات هي تسهيل استنتاج وإيصال المعلومة، بشكل هندسي جميل. تيقى وسيلة عرض مثل هذا النوع من التقارير على العميل، تختلف من مستقل لآخر: استعمال Balzamiq كبرنامج عرض وتصميم شكل التطبيق، حيث يوفر إمكانية عرض chart data أي المبيانات، كمثال: والطريقة الثانية، والتي ستتطلب منك بعض الوقت و احتراف أحد برامج التصميم-وأنا لست مع هذه الطريقة-، حيث ستقوم بتصميم مبيانات بقيم عشوائية غرض عرضها للعميل. يلجأ غالبية المطورين إلى استعمال صور لمبيانات موجودة على النت لإعطاء العميل صورة تقريبية، ¦أو استعمال برنامج Balzamiq كما ذكرت من قبل.
-
هذه بعض مميزات البرامج الأكثر استعمالاً : Adobe Premiere Pro: مقاطع الفيديو والصوت معا...دمج الفيديو أو الصوت (Mix).تصحيح الألوان.إضافة تأثيرات متنوعة، animation،...سهل الاستعمال.Adobe After Effects: متخصص بالأساس في إضافة التأثيرات الخاصة.إضافة مجسمات 3D.إضافة أي تأثيرات 2D من الممكن تخيلها.تصحيح الألوان.Vegas Pro: دمج الفيديو أو الصوت (Mix).به العديد من مميزات Adobe Premier ولكن ليس كلها.به العديد من مميزات Adobe After effects ولكن ليس كلها.سهل الاستعمال.
-
هذه بعض المحررات الخاصة بالفيديو، هناك الكثير وهذه أفضلها: VLMC: هو برنامج مهيكل بالأساس على برنامج VLC،ويقدم إمكانيات جيدة، هذا بالإضافة إلى أنه برنامج مفتوح المصدر، ويمكن من تحرير قطع فيديو عديدة. Lightworks : برنامج حديث، يمتلك مميزات تحرير الأشرطة ويتميز بإمكانية حفظ الفيديو بصيغة AVI. Avidemux: محرر فيديوهات بسيط، يُنصح به للتغيرات الطفيفة والسريعة. Kdenlive: محرر بمميزات كبيرة ، وهو مفتوح المصدر أيضا يمكن تنصيبه على بيئة Linux وماك أو اس.
-
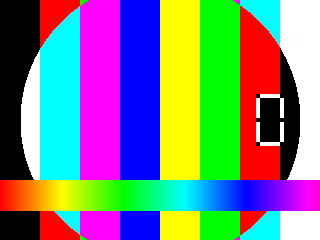
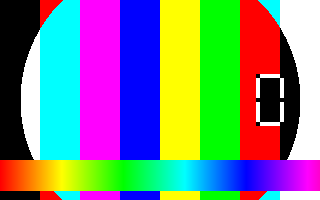
في النسخة الحديثة من FFmpeg، استعمل crop filter. عن طريق ffmpeg -i in.mp4 -filter:v "crop=out_w:out_h:x:y" out.mp4 حيث : out_w: هي عرض المستطيل الناتج.out_h: طول المستطيل الناتج.xو y :إحداثيات النقطة الأعلى جهة اليسار للمستطيل الناتج، أي نقطة بداية عملية القص.الصورة الأصلية(320x240): مثال1: لقص 60*80 ابتداءً من النقطة(200،100): ffmpeg -i in.mp4 -filter:v "crop=80:60:200:100" -c:a copy out.mp4 مثال2: لقص الجزء السفلي جهة اليمين: ffmpeg -i in.mp4 -filter:v "crop=in_w/2:in_h/2:in_w/2:in_h/2" -c:a copy out.mp4 أو: ffmpeg -i in.mp4 -filter:v "crop=320/2:240/2:320/2:240/2" -c:a copy out.mp4 أو: ffmpeg -i in.mp4 -filter:v "crop=240:120:240:120" -c:a copy out.mp4 مثال3: قص وإزالة 20px من أعلى الشريط و20أخرى من أعلاه: ffmpeg -i in.mp4 -filter:v "crop=in_w:in_h-40" -c:a copy out.mp4
- 1 جواب
-
- 1
-

-
إذا كنت تريد جعل النص المحدد بمحاذاة اليمين، يمكنك استعمال الخاصية "HorizontalContentAlignment="Right وذلك داخل وسم Combobox، بهذه الطريقة: <ComboBox ... HorizontalContentAlignment="Right">وفي حال كنت تريد جعل محاذاة عناصر القائمة المنسدلة إلى اليمين يمكنك استعمال خاصية HorizontalContentAlignment الخاصة بعناصر القائمة ComboBoxItems: <ComboBox> <ComboBox.ItemContainerStyle> <Style TargetType="{x:Type ComboBoxItem}"> <Setter Property="HorizontalContentAlignment" Value="Right"/> </Style> </ComboBox.ItemContainerStyle> </ComboBox>ولضبط محاذاة العنصر المحدد داخل القائمة فقط إلى اليمين، نستعمل: <ComboBox ... HorizontalContentAlignment="Right"> <ComboBox.ItemContainerStyle> <Style TargetType="{x:Type ComboBoxItem}"> <Setter Property="HorizontalContentAlignment" Value="Stretch"/> </Style> </ComboBox.ItemContainerStyle> </ComboBox>
-
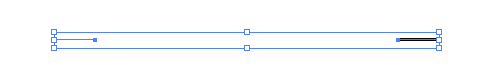
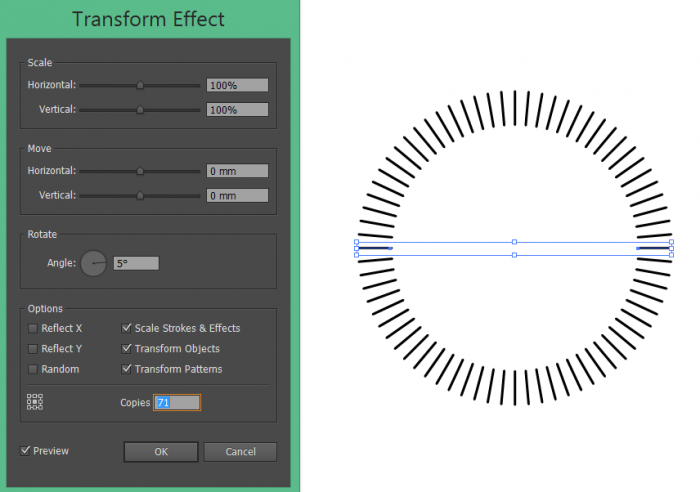
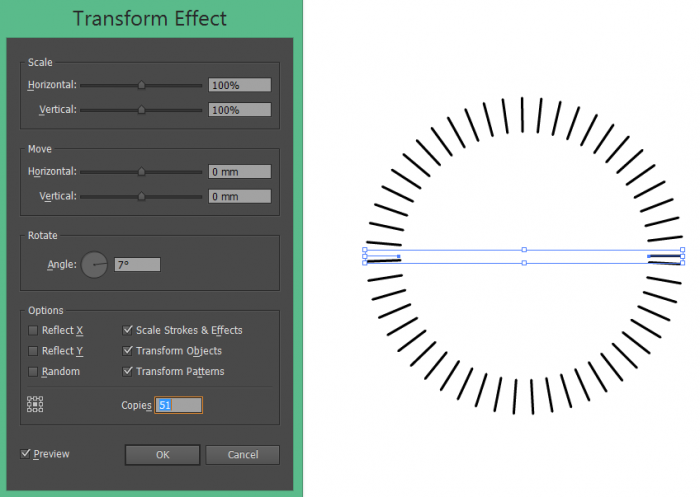
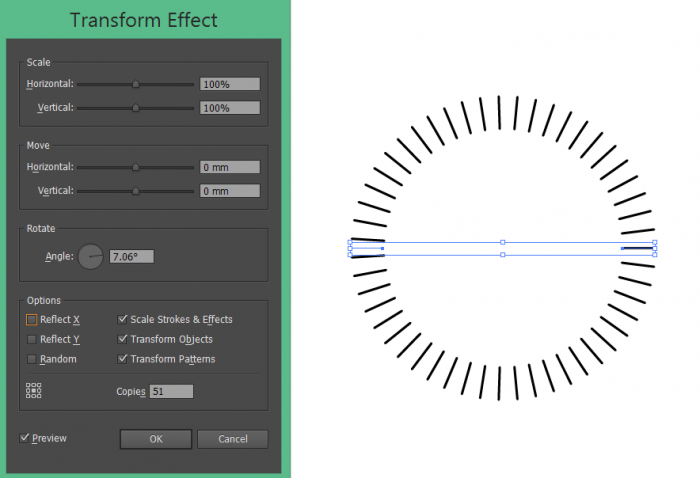
الطريقة السهلة لفعل ذلك هي بتصميم إطار Stroke لدائرة على شكل خطوط Dashed Line، وذلك من خلال نافذة Stroke Panel: الطريقة الثانية والتي أراها مركبة نوعا ما بالمقارنة مع الطريقة الأولى، وهي رسم خط ثم تكراره بشكل دائري، مما يتح لنا الحصول على نفس النتيجة: رسم القطعة الأساسية: من خلال القائمة Effect > Distort & Transform > Transform, ثم نحدد Preview. نكرر الشكل الأول بصورة دائرية، مما يتيح لنا الحصول على الشكل: Preview يمكن التحكم في المسافة الفاصلة بين شكلين متتابعين:
- 1 جواب
-
- 1
-

-
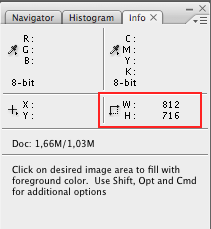
هناك طريقتين اثنتين لفعل ذلك: الأولى:باستخدام الأمر التالي: Cmd+A, Cmd+C, Cmd+N. عند إنشاءك لمشروع جديد ستظهر نافذة تحتوي على مقاسات widthو height المشروع، وهي أيضا مقاسات الطبقات المكونة للمشروع. ملاحظة Cmd هي Ctrl على أنظمة ويندوز. الثانية:يمكنك تحديد-عمل Selection- لطبقة ما أو جزء من المشروع عن طريق ضغط زر ctrl -أو Cmd- مع تحديد الجزء بالفأرة. لتظهر المعلومات في نافذة أخرى -info panel-، يمكن إظهار هذه النافذة من خلال الاختصار F8:
-
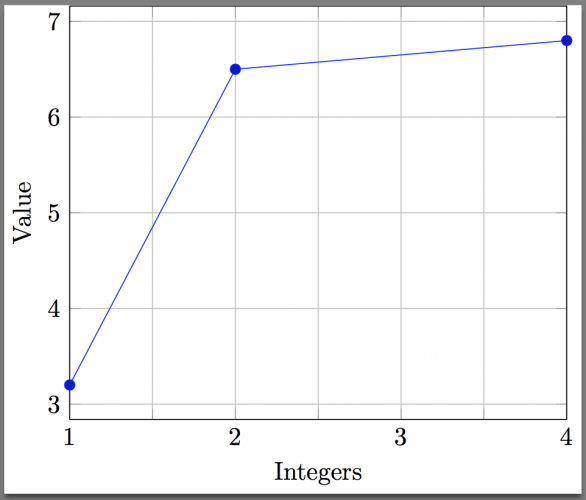
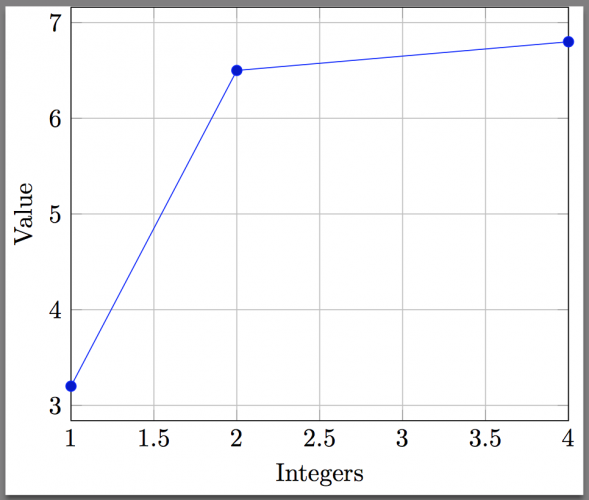
لن تتكرر القيم إن استعملت precision=1 : كما يمكنك تفادي ظهور القيم بالفاصلة -القيم العشرية بين كل رقمين صحيحين- وذلك باستعمال precision=0. ليكون كود الوثيقة على الشكل التالي: \documentclass{standalone} \usepackage{pgfplots} \pgfplotsset{compat=1.12} \usepackage{filecontents} \begin{filecontents*}{values.csv} int,value 1, 3.2 2, 6.5 4, 6.8 \end{filecontents*} \begin{document}precision=1 \begin{tikzpicture} \centering \begin{axis}[ grid=both, enlarge x limits=false, xlabel={Integers}, ylabel={Value}, xticklabel={% \pgfmathtruncatemacro{\IntegerTick}{\tick}% \pgfmathprintnumberto[verbatim,fixed,precision=3]{\tick}\tickAdjusted% \pgfmathparse{\IntegerTick == \tickAdjusted ? 1: 0}% \ifnum\pgfmathresult>0\relax$\IntegerTick$\else\fi% }, ]precision=1 \addplot table [x=int, y=value, col sep=comma] {values.csv}; \end{axis} \end{tikzpicture} \end{document}
-
بهذا الشكل؟: إذن عليك بالكود التالي: \documentclass[border=3mm,preview]{standalone} \usepackage{mathtools} \usepackage[utopia]{mathdesign} \begin{document} \[ \iint_{M\in\mathcal{S}} \quad \oiint\nolimits_{M\in\mathcal{S}} \] \end{document}
-
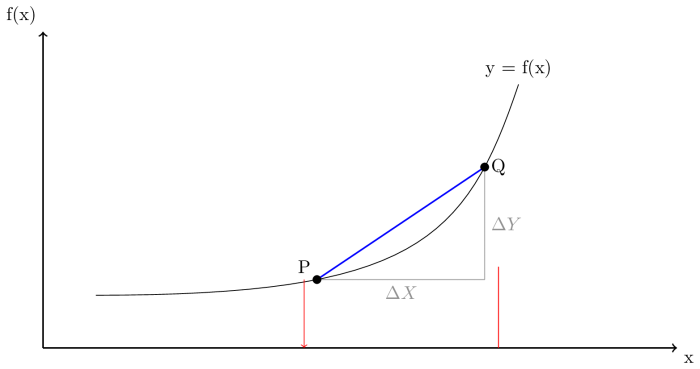
من خلال ملاحظتي للكود، وجدت أنه صحيح باستثناء قيم (X) المتواجدة داخل العقدة، مما يجعل الخط لا يُرسم بالشكل الصحيح. فقط ضع تنسيق X قبل تسمية لافتة العقدة (X): \documentclass[tikz]{standalone} \begin{document} \begin{tikzpicture} \draw[thick,->] (0,0) -- (12,0) coordinate (X) node[anchor=north west] {x}; \draw[thick,->] (0,0) -- (0,6) node[anchor=south east] (Y) {f(x)}; \draw (1,1) .. controls (7,1) and (8,2) .. (9,5) node[inner sep=0cm,pos=.3](P){} node[inner sep=0cm,pos=.8](Q){}; \draw[blue,thick] (P) -- (Q); \draw[gray] (P) -- node[below] {$\Delta{X}$} (P -| Q); \draw[gray] (P -| Q) -- node[right] {$\Delta{Y}$} (Q); \draw[fill] (P) circle [radius=0.075] node[above left] (P) {P}; \draw[fill] (Q) circle [radius=0.075] node[right] (Q) {Q}; \node [above] at (9,5) {y = f(x)}; \draw[->,red] (P) -- (P |- X); \draw[red] (P -| Q) -- (Q |- X); \end{tikzpicture} \end{document} ستعتمد نفس المقاربة لتصحيح مشكل العقد P,Q...
-
سوف نقوم ببعض التعديلات على الملفات الموجودة بنظام Joomla حتى تتمكن من إدراج خاصية السحب والجر: JHtml::_('sortablelist.sortable', 'itemList', 'adminForm', strtolower($listDirn), $saveOrderingUrl); التعديل في طريقة إظهار المنشورات، وترتيبها: $listOrder = $this->escape($this->state->get('list.ordering')); $listDirn = $this->escape($this->state->get('list.direction')); التأكد من أن الجدول Table مرتب حسب حقل معين: $saveOrder = $listOrder == 'a.ordering';جعل الجدول يرتب حسب عملية Drag and Drop، وذلك باستخدام المتغير saveOrder$ داخل Controller: if ($saveOrder) { $saveOrderingUrl = 'index.php?option=com_example&task=items.saveOrderAjax&tmpl=component'; JHtml::_('sortablelist.sortable', 'itemList', 'adminForm', strtolower($listDirn), $saveOrderingUrl); }saveOrderingUrl$ ستستدعي Ajax في كل مرة يتغير فيها ترتيب العناصر الموجودة بالجدول: <form action="<?php echo JRoute::_('index.php?option=com_example&view=items'); ?>" method="post" name="adminForm" id="adminForm"> ... <table class="table table-striped" id="itemList"> ... </table> ... </form>سنحتاج إلى عمود جديد داخل الجدول: <th width="1%" class="nowrap center hidden-phone"> <?php echo JHtml::_('searchtools.sort', '', 'a.ordering', $listDirn, $listOrder, null, 'asc', 'JGRID_HEADING_ORDERING', 'icon-menu-2'); ?> </th>ليكون كود عرض الجدول على صفحة بالشكل التالي: <tbody> <?php foreach ($this->items as $i => $item) : $ordering = ($listOrder == 'ordering'); ?> <tr class="row<?php echo $i % 2; ?>"> <td class="order nowrap center hidden-phone"> <?php $iconClass = ''; if (!$saveOrder) { $iconClass = ' inactive tip-top hasTooltip" title="' . JHtml::tooltipText('JORDERINGDISABLED'); } ?> <span class="sortable-handler <?php echo $iconClass ?>"> <span class="icon-menu"></span> </span> <?php if ($saveOrder) : ?> <input type="text" style="display:none" name="order[]" size="5" value="<?php echo $item->ordering; ?>" class="width-20 text-area-order " /> <?php endif; ?> </td> ... </tbody>
- 1 جواب
-
- 1
-

-
في هذه الحالة ستحتاج إلى إنشاء مصفوفة Models ، والتي ستمكنك من تغيير actionCreate الموجودة بداخل الكود، بهذا الشكل: $count = count(Yii::$app->request->post('CoordinateDetails', [])); $coordinateDetails = [new CoordinateDetail()]; for ($i = 1; $i < $count; $i++) { $coordinateDetails[] = new CoordinateDetail(); }لتتمكن فيما بعد من استعمال loadMultiple وَ validateMultiple لتفعيل Models بداخل التطبيق. وسنستعمل حلقة تكرار من نوع foreach لحفظ يبانات Models بالدور، هكذا: if (CoordinateDetail::loadMultiple($coordinateDetails, Yii::$app->request->post()) && CoordinateDetail::validateMultiple($coordinateDetails)) { foreach ($coordinateDetails as $coordinateDetail) { //نحفظ في هذه الجزئية البيانات المراد حفظها في قاعدة البيانات $coordinateDetail->save(false); } return $this->redirect('index'); } else { // error سنظهر هنا رسالة خطأ في حالة }
-
يمكن استعمال function وظيفتها هي إعادة عنصر بشكل عشوائي من داخل المصفوفة: function shuffle(array) { var currentIndex = array.length, temporaryValue, randomIndex; // التأكد من أن العنصر يخالف الصفر while (0 !== currentIndex) { randomIndex = Math.floor(Math.random() * currentIndex); currentIndex -= 1; //المولّد عشوائياindex استخراج العنصر المعني برقم temporaryValue = array[currentIndex]; array[currentIndex] = array[randomIndex]; array[randomIndex] = temporaryValue; } return array; }والتي سنستعملها بالطريقة التالية: var arr = [2, 11, 37, 42]; shuffle(arr); console.log(arr);مع العلم أنهُ تم استخدام خوازمية من أجل ذلك تسمى بـ Fisher–Yates shuffle
-
للتأكد من صلاحية خاصة من خصائص css3 على أغلب المتصفحات الأكثر استعمالا، بإمكانك اللجوء إلى الرابط . وفيما يخص خاصية text-shadow على IE9 يتضح من الجدول في الرابط السابق أنها غير مدعومة من هذا المتصفح، كما أن ميكروسوفت توفر ميزة خاصة بمتصفحاتها، يمكنك رؤيتها من خلال موقعها . كحل يمكنك استعمال التنسيق التالي، والذي يعمل بشكل جيد ما بين الإصدارين IE5 و IE9: p.shadow { filter: progid:DXImageTransform.Microsoft.Shadow(color=#0000FF,direction=45); }أيضا يمكن استعمال التنسيق التالي: filter: Shadow(Color=red, Direction=130, Strength=1); /* IE Proprietary Filter*/
-
قامت Bootstrap بإضافة كلاس جديد في نسختها 3.0، تتيح هذه الكلاس توسيط محتوى بداخل محتوى آخر، وهي: أعطينا هنا مثالاً على استعمال pagination وتوسيطها.<div class="text-center"> <ul class="pagination"> <li><a href="?p=0" data-original-title="" title="">1</a></li> <li><a href="?p=1" data-original-title="" title="">2</a></li> </ul> </div> بخصوص الإصدار القديم 2.3.2 من نفس إطار العمل، يمكن الوصول إلى نفس النتيجة: <div class="pagination text-center"> <ul> <li><a href="?p=0" data-original-title="" title="">1</a></li> <li><a href="?p=1" data-original-title="" title="">2</a></li> </ul> </div>












.thumb.jpg.2344b173492ab71b0891b92d2a4fdee4.jpg)