-
المساهمات
4657 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
30
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو بلال زيادة
-
تأكد من ملف DatabaseSeeder.php هل يحتوي على جميع Seeders و لا لا إذا لم تكن موجود يرجى إضافتها و من ثم محاولة تنفيذ الأمر التالي php artisan migrate:fresh --seed
- 2 اجابة
-
- 1
-

-
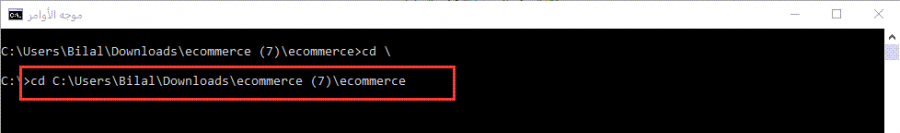
يبدو أنك تخطأ في طريقة رفع المشروع , ارجوا محاولة الأمر مرة أخرى ورفع المشروع حسب تعليمات heroku
-
يجب إضافة التالي إلى الدالة update أي تصبح بهذا الشكل public function update(Request $request, Habit $habit, Day $day) { $day->update([ 'done' => request()->has('done') ]); return back(); } طبعا قوم بالتعويض عن Habit $habit, بالمودل الخاص بك. لأن دالة المسار يحتوي على متغيرين.
- 6 اجابة
-
- 2
-

-
تأكد في ملف web.php أن المسار الصحيح هو بهذا الشكل Route::put('/{day}', 'YourController@update'); أي يجب أن يكون اسم المتغير {day}
- 6 اجابة
-
- 1
-

-
أرجوا أرفاق ما يظهر من مشاكل هنا ؟
-
هل يمكنك تجربة رفعه مرة أخرى و تأكد من خطوات رفع مشروع node.js إلى heroku, يرجى التأكد من الخطوات من هنا
-
هل ممكن إرفاق نص المشكلة التي تظهر ؟
- 3 اجابة
-
- 1
-

-
بعد تثبيت الحزمة sentry من خلال الأمر التالي composer require sentry/sentry-laravel يمكنك في ملف App/Exceptions/Handler.php تعديل الدالة و إضافة التالي public function register() { $this->reportable(function (Throwable $e) { if ($this->shouldReport($e) && app()->bound('sentry')) { app('sentry')->captureException($e); } }); } ثم تقوم بتنفيذ الأمر التالي php artisan sentry:publish --dsn=https://examplePublicKey@o0.ingest.sentry.io/0 طبعا تقوم في ملف env. من وضع التالي SENTRY_LARAVEL_DSN=https://examplePublicKey@o0.ingest.sentry.io/0 ثم تقوم بتنفيذ الأمر التالي php artisan sentry:test --transaction ثم تنشأ مسار للتحقق Route::get('/debug-sentry', function () { throw new Exception('My first Sentry error!'); });
-
يمكنك استخدام getRoutes لعرض جميع المسارات , ويمكنك جلب HTTP Method, Route , Name ايضا Corresponding Action من خلال عرض هذه المعلومات في جدول فيمكنك وضع مسار فليكن مثلاً Route::get('routes', function() { // .. }); ثم تقوم بجلب $routeCollection = Route::getRoutes(); ثم تقوم بعرض المعلومات التي تحتاجها في جدول بهذا الشكل echo "<table style='width:100%'>"; echo "<tr>"; echo "<td><h4>HTTP Method</h4></td>"; echo "<td><h4>Route</h4></td>"; echo "<td><h4>Name</h4></td>"; echo "<td><h4>Corresponding Action</h4></td>"; echo "</tr>"; foreach ($routeCollection as $value) { echo "<tr>"; echo "<td>" . $value->getMethods()[0] . "</td>"; echo "<td>" . $value->getPath() . "</td>"; echo "<td>" . $value->getName() . "</td>"; echo "<td>" . $value->getActionName() . "</td>"; echo "</tr>"; } echo "</table>";
-
تمام , سوف تقوم بطباعة النتائج باستخدام أكواد html , لذلك عند استخراج البيانات باستخدام loop فعلياً راح تستخدم <div class="col-md-4"> <div class="card" style="width: 18rem;"> <img src="هنا مسار الصورة" class="card-img-top" alt="اسم الصورة"> <div class="card-body"> <h5 class="card-title">عنوان المنتج</h5> <p class="card-text">وصف المنتج</p> <p class="card-text">سعر المنتج</p> </div> </div> </div> داخل loop بهذا الشكل <?php /// ... while(Loop Statement){ echo '<div class="col-md-4"> <div class="card" style="width: 18rem;"> <img src="هنا مسار الصورة" class="card-img-top" alt="اسم الصورة"> <div class="card-body"> <h5 class="card-title">عنوان المنتج</h5> <p class="card-text">وصف المنتج</p> <p class="card-text">سعر المنتج</p> </div> </div> </div>'; } ?>
-
مرحبًا خالد , يمكنك فعل ذلك عن طريق استخدام المكون card في بوتستراب بهذا الشكل <div class="card" style="width: 18rem;"> <img src="هنا مسار الصورة" class="card-img-top" alt="اسم الصورة"> <div class="card-body"> <h5 class="card-title">عنوان المنتج</h5> <p class="card-text">وصف المنتج</p> <p class="card-text">سعر المنتج</p> </div> </div> و إذا أردنا وضع المنتجات بجانب بعضها بشكل أفقي نستخدم المحدد row بهذا الشكل <div class="container"> <div class="container"> <div class="col-md-4"> <div class="card" style="width: 18rem;"> <img src="هنا مسار الصورة" class="card-img-top" alt="اسم الصورة"> <div class="card-body"> <h5 class="card-title">عنوان المنتج</h5> <p class="card-text">وصف المنتج</p> <p class="card-text">سعر المنتج</p> </div> </div> </div> <div class="col-md-4"> <div class="card" style="width: 18rem;"> <img src="هنا مسار الصورة" class="card-img-top" alt="اسم الصورة"> <div class="card-body"> <h5 class="card-title">عنوان المنتج</h5> <p class="card-text">وصف المنتج</p> <p class="card-text">سعر المنتج</p> </div> </div> </div> <div class="col-md-4"> <div class="card" style="width: 18rem;"> <img src="هنا مسار الصورة" class="card-img-top" alt="اسم الصورة"> <div class="card-body"> <h5 class="card-title">عنوان المنتج</h5> <p class="card-text">وصف المنتج</p> <p class="card-text">سعر المنتج</p> </div> </div> </div> <div class="col-md-4"> <div class="card" style="width: 18rem;"> <img src="هنا مسار الصورة" class="card-img-top" alt="اسم الصورة"> <div class="card-body"> <h5 class="card-title">عنوان المنتج</h5> <p class="card-text">وصف المنتج</p> <p class="card-text">سعر المنتج</p> </div> </div> </div> </div> </div> بالتوفيق
-
ممكن تستخدم دالة keyup في jQuery بحيث عند كتابة كل حرف من اسم المدينة تقوم بالبحث داخل ملف json , سأضع مثال يوضح ذلك $('#search').keyup(function(){ var search = $(this).val(); if(search != ""){ loadData(search); } else { // هنا دالة جلب البيانات أو البحث داخل الملف } }); ودالة loadData تكون هي دالة البحث داخل الملف بحيث يكون فيها استعلام البحث function loadData(query){ $.ajax({ // .... }); } هذا مجرد مثال للتوضيح
-
تأكد من تنزيل الحزم أو إعادة تثبيتها عن طريق الأمر التالي npm install npm start أو تأكد من تنزيل nodemon عن طريق الأمر التالي npm install -g nodemon
-
ممكن تنظري للإجابة السابقة مرة أخرى, حدث خطأ معي و لم يظهر كامل الإجابة فقمت بتعديلها مرة أخرى.
-
يجب أن يكون لديكي حقل في الجدول الذي تريدين ربطه بالثاني فمثلاً إذا كان لديكي جدول users بهذا الشكل user id = integer name = varchar وتريدين ربط كل Post يقوم بنشره في جدول posts بهذا الشكل user id = integer name = varchar user_id = integer - forign key فكل عملية نشر لمنشور تقومين بتخزين رقم اليوزر الذي قام بنشر هذا المنشور بحقل user_id في جدول posts. و إذا أردنا تطبيق ذلك في لارافل Schema::create('users', function (Blueprint $table) { $table->bigIncrements('id'); $table->string('name'); $table->string('email')->unique(); $table->timestamp('email_verified_at')->nullable(); $table->string('password'); $table->unsignedInteger('id_employe'); $table->rememberToken(); $table->timestamps(); $table->foreign('id_employe') ->references('id') ->on('employes') ->onDelete('cascade'); }); Schema::create('employes', function (Blueprint $table) { $table->increments('id'); $table->string('personnel_number')->nullable(); $table->string('name')->nullable(); $table->timestamps(); }); فقمنا باستخدام $table->foreign('id_employe') ->references('id') ->on('employes') ->onDelete('cascade'); لربط جدول employes بجدول users عن طريق foreign key
-
لماذا لا تقوم بحفظ قيمة اللغة و من قم تقوم باستخدام Provider بجلبها سأقوم بوضع كود توضيحي لذلك return ChangeNotifierProvider<InitModel>( create: (context) => InitModel(), child: Consumer<InitModel>( builder: (context, value, child) { return MultiProvider( providers: [ ChangeNotifierProvider(create: (_) => AuthProvider()), ChangeNotifierProvider(create: (_) => Cart()), ChangeNotifierProvider(create: (context) => OrdersProvider(), child: OrdersScreen(),), /*ChangeNotifierProxyProvider<AuthProvider, Orders>( create: null, update: (_, auth, previousOrders) => Orders(), ),*/ ], child: StreamProvider<ConnectivityStatus>( initialData: null, create: (context) => ConnectivityService().connectionStatusController.stream, child: MaterialApp( theme: value.darkMode == false ? lightMode : darkMode, debugShowCheckedModeBanner: false, localizationsDelegates: [ RefreshLocalizations.delegate, S.delegate, GlobalWidgetsLocalizations.delegate, GlobalMaterialLocalizations.delegate, GlobalCupertinoLocalizations.delegate, DefaultCupertinoLocalizations.delegate, ], supportedLocales: S.delegate.supportedLocales, //locale: Locale('fa'), locale: Locale(value.locale), localeResolutionCallback: (Locale locale, Iterable<Locale> supportedLocales) { return locale; }, initialRoute: '/splash', routes: <String, WidgetBuilder>{ "/home": (context) => HomePage(), "/init": (context) => InitApp(), "/splash": (context) => Splash(), "/login": (context) => LoginScreen(), "/register": (context) => RegisterScreen(), "/wishlist": (context) => WishlistScreen(), "/checkouts": (context) => HomePage(), "/onboardingscreen": (context) => OnboardingScreen(), "/products": (context) => Products(), "/languages": (context) => Languages(), "/cart": (context) => CartScreen(), "/orders": (context) => OrdersScreen(), "/profile": (context) => Profile(), '/userPage': (context) => UserPage(), '/verifyAddress': (context) => VerifyAddress(), }, ), ), ); }, ), );
- 11 اجابة
-
- 1
-

-
لا. يمكن وضعه بدون استخدام context , ايضا يجب استخدام النسخة stable من فلاتر عن طريق الأمر التالي flutter channel stable flutter upgrade
- 11 اجابة
-
- 1
-

-
يمكنك استخدام sys.path.append بهذا الشكل import sys sys.path.append('/.../projects/blog/helpers') import files أو يمكنك استخدام sys.path.insert import sys sys.path.insert(1, '/.../projects/blog/helpers') import files
- 3 اجابة
-
- 1
-

-
لاحظي أن المشكلة هي في جدول products يوجد حقلين باسم id يجب إزالة أحدهم
-
هل ممكن شرح أكثر للمشكلة مع وضع نص للمشكلة إذا كان يظهر.
-
تستخدم هذه العلاقة للربط بين الجداول عندما يكون كل سجل في الجدول الأول يقابله أكثر من سجل في الجدول الثاني ويكون كل سجل في الجدول الثاني يقابله أكثر من سجل في الجدول الأول. فيتم إنشاء جدول ليكون وسيط بين هذين الجدولين. يمكن عمل هذه العلاقة فمثلاً إذا كان لديكي أكثر من جدول فليكن مثل posts id name roles id name roles_user user_id role_id وملف model الخاص posts هو <?php namespace App\Models; use Illuminate\Database\Eloquent\Model; class User extends Model { public function roles() { return $this->belongsToMany(Role::class); } } بمجرد تحديد العلاقة, يمكنك الوصول إلى أدوار المستخدم باستخدام خاصية العلاقة الديناميكية للأدوار: use App\Models\User; $user = User::find(1); foreach ($user->roles as $role){ //هنا تكتب النتائج الذي تود طباعتها } يمكنك القراءة أكثر من هنا
-
يجب تغيير type الخاص بالزر إلى button مثل <input type="button" name="here" value="send" /> أو استخدام وسم button <button>Send</button> أو من خلال javascript يمكنك وضع return false; لمنع تحديث الصفحة بهذا الشكل $(document).on('submit', '#myBtn', function(){ /// هنا الحدث return false; }); أو استخدام submit من خلال jQuery $(document).submit(function(){ /// هنا الحدث return false; });
-
هل يمكنك إزالة phar. من الأمر و محاولة الأمر من جديد composer require intervention/image يمكنك الدخول إلى توثيق الحزمة من هنا لمزيد من التفاصيل.