
zahershullar
-
المساهمات
625 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
63
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
أجوبة بواسطة zahershullar
-
-
أهم ما يتوجب على المصمم معرفته لتصميم هذه الصور الرمزية هي الطابع الخاص به والذي يريد للمستخدمين والعملاء معرفته من خلال الصورة.
يمكن استخدام الصورة الحقيقية للشخص ففي عدد من الدراسات أكدت أن صورة وجه الشخص تجعل من السهل التعامل معه وتزيد نسبة الراحة النفسية، فأي عميل سيكون أكثر اطمئنانًا إذا كان يرى وجه المصمم الذي يتعامل معه.
ومن الممكن وضع صورة الشخص بطريقة معينة فيجمع المصمم بين صورته الحقيقية وإمكاناته الفنية ما يعطي العميل فكرة جيدة عن المصمم وأسلوبه ورؤية وجهه بذات الوقت.
يلجأ الكثير من المصممين أيضًا إلى وضع صورة رمزية معينة تكون بالنسبة لهذا المصمم تحفته الفنية التي صنعها بنفسه ويفتخر بها وتبرز مواهبه وقدراته وهذا يعطي العملاء فكرة ممتازة عن مهارات المصمم ما قد يدفعهم للتعامل معه بعد رؤية مقدراته.
أيًّا كانت الفكرة التي سيتخذها المصمم وأيًّا كان الأسلوب الذي سيعتمده فمن المهم أن يكون هناك تناسق بين الصورة الرمزية profile photo وبين صورة الغلاف للموقع header cover حيث سيتوجب عليه تصميم كلا الصورتين.
ومن المهم أن يعرف المصمم أحجام هذه الصورة المختلفة بالنسبة لكل موقع وهذه نبذة بسيطة عن أحجام الصور لبعض المواقع:
Tumblr: 64x64 Pixels
Twitter: 150x150 Pixels
Livejournal: 100x100 Pixels
DeviantArt: 55x55 Pixels
Facebook:: 160x160 Pixels
وستجد باقي الأحجام المطلوبة إما في الموقع ذاته أو عبر البحث في جوجل.
-
للوصول إلى المثالية في تصميم مثل هذه الصور عليك معرفة الأساسيات الخاصة بها وهي كتالي:
- افتح الصورة المراد إدراجها في سلسلة القصص المصورة .

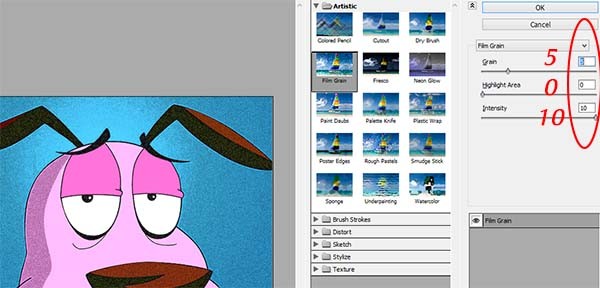
- ضاعف طبقة هذه الصورة بالضغط على Ctrl+J ثم اذهب إلى القائمة Filter>artistic>film grain لتظهر النافذة الخاصة بهذا الفلتر واستخدم هذه القيم الظاهرة في الصورة أو ما يقاربها بحسب الصورة المستخدمة .

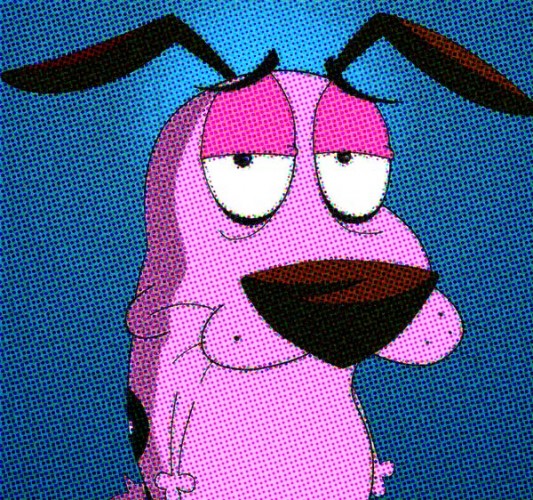
- والآن أصبحت الصورة بألوان مختلفة عن الصورة الأصلية حيث أصبحت ألوانها من نوعية ملصقات إعلانات أفلام السينما . ضاعف هذه الطبقة أيضًا عبر الضغط على Ctrl+J .

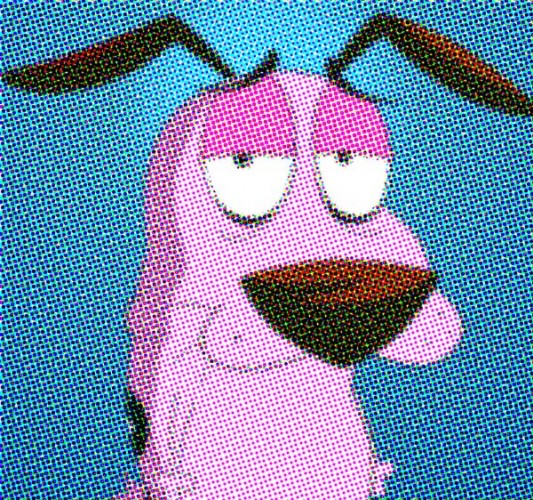
- اذهب إلى القائمة Filter>pixelate> Color halftone حيث أن هذا الفلتر معروف بتأثير التنقيط الذي يفرضه على الصورة .

- الآن بدّل خصائص مزج هذه الطبقة الأخيرة إلى Darken ليتم دمج هذه الطبقة وخصوصًا هذا التأثير المنقط مع الطبقة التي تحتها ذات الألوان المعدّلة .

- والآن أضف النص المطلوب سواء كان بشكل منفرد أو داخل أشكال نصّية ليتم إدراجها ضمن سلسلة صور القصص المصورة فيما بعد لتشكيل القصة.

بالتوفيق
- افتح الصورة المراد إدراجها في سلسلة القصص المصورة .
-
لوحات الألوان: هي لوحات تضم أشكالًا أساسية بالألوان الأساسية للصورة، والتي تُستخدم لتلوين الصورة، وتُستخدم هذه اللوحات في أغلب الأحيان في رسم الرسومات المسطحة كبداية حتى وإن تم تحويل هذه الصور فيما بعد، إلا أن الأساس يتم بالاعتماد على لوحات الألوان، لذلك يكون أكثر مستخدمي هذه اللوحات هم المصممون الرسامون على برامج الرسم التصميمي الجرافيكي كالإليستريتور والإنكسكيب وأمثالها.
أما إذا أردتِ استخراج لوحة ألوان إحدى الصور فسيحتاج الأمر بالدرجة الأولى إلى نظرة المصمم الخاصة بكِ أنتِ، لأن لوحات ألوان عدة قد تُستخرج من ذات الصورة، وذلك تبعًا للنظرة الفنية لكل مصمم، وللقيام بذلك سأذكر مثالًا هنا:
- افتحي ملفًّا جديدًا يتضمن الصورة المطلوب استخراج لوحة الألوان منها.

- والآن عدّلي بحجم العمل من قائمة Image→Canvas Size لزيادة حجم الملف إلى أحد الاتجاهات (أنا اخترت هنا جهة اليمين)

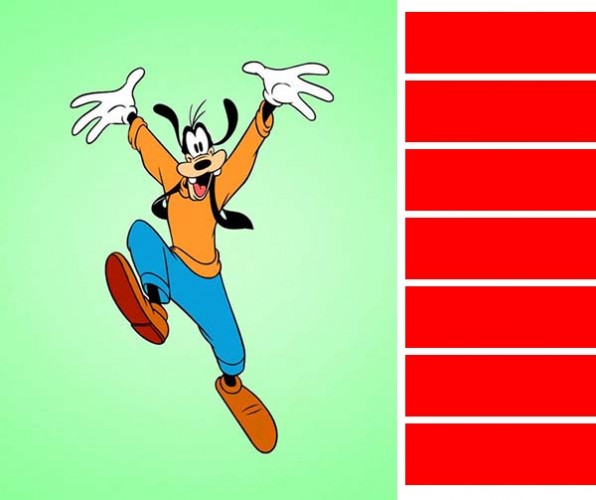
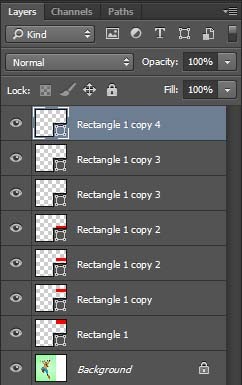
- ثم استخدمي أداة المستطيلات وارسمي مجموعة من المستطيلات (وسطيًّا 7 وهو عدد غالبية لوحات الألوان)

- وسيكون كل شكل في طبقة شكل منفردة كما في الصورة :

- انقري نقرًا مزدوجًا على مُصغّر كل شكل من لوحة الطبقات لتفتح لكِ نافذة الألوان مع تفعيل أداة ماصة الألوان، قومي بأخذ الألوان الأساسية التي تسيطر على غالبية الصورة، وحاولي جعل الألوان المتشابهة وبشكل تدريجي بجوار بعضها، وذلك لتناسق لوحة الألوان وإبراز التقارب والاختلاف بين الألوان المتشابهة.

- افتحي ملفًّا جديدًا يتضمن الصورة المطلوب استخراج لوحة الألوان منها.
-
حسنًا أخي سأشرح لك الأمر ولاختصار الوقت سأستخدم صورتك التي في السؤال لشرح الموضوع.
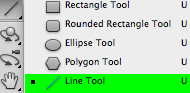
أولًا افتح ملف جديد بذات مقاسات هذه الصورة ثم استخدم أداة الأشكال
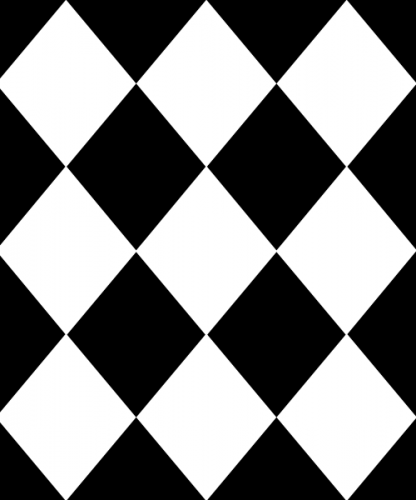
 وابحث ضمن الأشكال القياسية العديدة الموجودة عن شكل يضم عددًا من المُعَيّنات (أشكال تشبه المربعات ولكن بشكل مائل وبزوايا مختلفة) كما في الصورة
وابحث ضمن الأشكال القياسية العديدة الموجودة عن شكل يضم عددًا من المُعَيّنات (أشكال تشبه المربعات ولكن بشكل مائل وبزوايا مختلفة) كما في الصورةارسم هذا الشكل على كامل مساحة الملف بلون أسود مع خلفية بيضاء.
والآن استخدم أداة العصا السحرية لتحديد أحد الأشكال ثم ألصق صورة ما وعدّل بحجمها بما يناسب حجم الشكل المُحدد مسبقًا ثم قصّها ضمن التحديد.
تابع العملية بالنسبة إلى باقي الأشكال وبصور مختلفة.
وهكذا حتى تمتلئ جميع الأشكال بصور مقصوصة بحجم هذه الأشكال.
ثم استخدم شكل الخط وبسماكة مناسبة وباللون الأبيض لرسم الخطوط القُطريّة وذلك لفصل الصور المختلفة عن بعضها.
وبذلك تنجح في ما طلبت.
بالتوفيق
-
انقر مرين على أداة التحديد selection tool لإظهار الإعدادات الخاصة بها ثم تأكّد من إلغاء تفعيل خيَار Camera Based Selection وستحل المشكلة.
-
انقر مرتين على أداة التحديد selection tool لتفتح إعدادات الأداة ثم تأكّد من إلغاء تفعيل خيَار التناظر Symmetry في إعدادات التناظر Symmetry .
-
إن الرقم 3 يقوم بتنعيم النموذج بشكل مؤقت فقط حتى تحصل على فكرة عن كيف سيبدو عند تنعيمه، والرقم 2 سيقوم بإظهار النموذج كخطوط تفصيلية حتى تتمكّن من مشاهدة كيفية تنعيم النموذج من جميع الجهات ومن الداخل أيضًا، أما الرقم 1 فيعيد النموذج إلى حالته الأصلية.
-
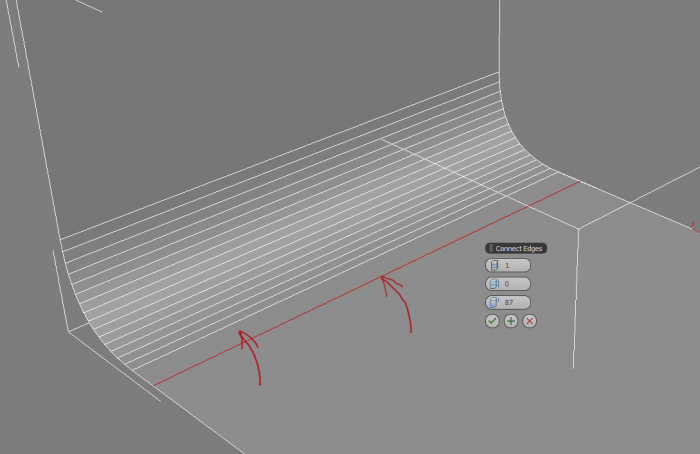
لم استخدم أية خرائط bump فقد أنشأت الخلفية من خط بشكل حرف L ثم حولته إلى شريحة عبر تمديد vertex حيث أن الدرس الذي أنفّذه هنا يتحدث عن تصميم خلفيات استوديو لوضع النماذج عليها وتصديرها كصور رائعة للاستخدام وهنا استخدمت مُعدّل extrude .
لهذا ظهر شكل الخلفية مشوّهًا حيث أن الرندر للأشكال من هذا النوع مع اعتماد التنعيم تسبب عدم التجانس ما يشوّه الألوان والانعكاس .
لذلك من الأفضل أن تعيد النظر في الدرس الذي تتابعه لعلك فوّت خطوة .
أو بإمكانك قطع السطح المنحرف عند نهاية هذا الانحراف وبداية السطح الأفقي ثم إنشاء شكل أفقي منفصل ملاصق ومكمّل للسطح المنحرف ويمكنك استخدام ميزة Connect لوصلها فيما بعد حيث ستتجنب أية أخطاء قد تحصل في نتائج الرندر.
-
 2
2
-
-
لعلكِ تحدّدين قيمة ظلال الشمس بقيمة مرتفعة جدًّا، قومي بتخفيف قيمتها بشكل كبير، جرّبي الآن، يجب أن تكون المشكلة قد حلّت.
-
أعتقد وجود نقاط vertices مكررة كثيرًا وهي ما تسبب تعقيد وتهشيم هذا النموذج لذلك من الأفضل أن تتراجع عن عملية التمديد extrude ثم نفّذ عملية دمج النقاط Merge Vertices بقيمة منخفضة جدًّا.
بدايةً اذهب إلى القائمة Display>Heads up Display>Poly count لمعرفة عدد النقاط فعليًّا ولتتمكن من مقارنتها بعددها بعد الدمج ثم نفّذ الدمج .
الآن قم بعملية التمديد extrude من جديد
بالتوفيق
-
حدد جميع الحواف الداخلية ثم اذهب إلى normals وانقر على conform فتحل المشكلة تمامًا.
-
من الواضح وجود أسطح داخلية من الجهة الداخلية لكل نصف من الشخصية ولهذا تتم عملية تنعيم هذه الأسطح أيضًا ما يسبب تحول شكل الشخصية كما ظهرت لك.
يجب عليك حذف هذه الأسطح الداخلية فهذا النموذج يجب أن يكون أجوف دون أسطح مخفية .
وبعد ذلك قم بجمع ودمج النقاط vertices على طول الحافة الوسطى حيث التقاء النصفين معًا.
الآن طبّق التنعيم smooth والنتيجة ستكون أفضل بكثير.
-
استمري بالضغط على مفتاح W من لوحة المفاتيح ثم انقري على لوحة العرض viewport لتظهر قائمة العلامات، هناك ستجدين خيارات التناظر Summetry حيث يمكنكِ تفعيلها أو إلغاء تفعيلها وتحل هذه المشكلة بالنسبة لكِ.
-
ما لديك هنا هو عنصري mesh مغلقين ليس لديهما أية حدود خارجية لدمجها، قم بحذف المضلعات polygon الداخلية لكل واحد منهما ثم نفّذ عملية الدمج مجدّدًا وستتم العملية بشكل صحيح هذه المرّة.
-
هل الخلفية منحنية أم أنك تستخدم خريطة BUMP؟
-
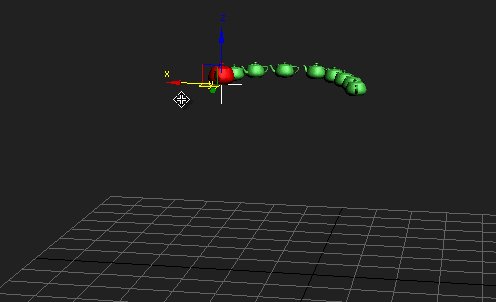
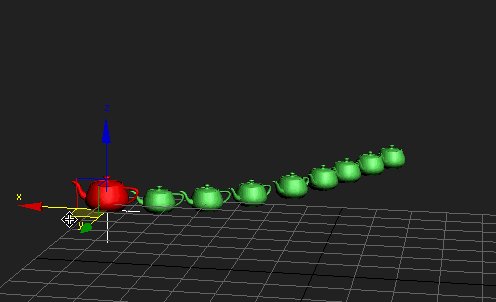
إن القيام بذلك يحتاج إلى عمل كثير في مجال الربط بالحركة بين العناصر وأمور أخرى كثيرة، يمكن الاستعانة بسكريبت جاهز يمكنه تأدية المهمة، ففي مثل هذه الحالات نلجأ للحيلة وذلك لاختصار الوقت والجهد وزيادة الفعالية في الإنتاج، وبعد البحث وجدت هذا السكريبت الرائع اسمه Spline Rope وهذه صور متحركة توضّح آلية عمله، تستطيع تركيبه ضمن مجلد السكريبت في 3D MAX ثم استخدمه وبذلك تحقق مرادك.
-
لا توجد ميزة مشابهة في برنامج 3D MAX لكن يمكنك وضع أسماءً للعناصر والأشكال وستجدها بسهولة في اللوحة اليسارية التي تحوي قائمة بكافة العناصر سواء كانت في مجموعات أو منفردة، ويمكنك أن تستخدم الطبقات و إخفاء العناصر أو تجميدها، كل الأمور منظمة في البرنامج فلو قمت أنت بتنظيم عملك ضمنه فلن تضيع أي وقت في إيجاد أي عنصر وتحديده.
-
هناك سطوح داخلية ستظهر عند القيام بعملية extrude، لذا كبّر العرض وانظر حول حواف المنطقة المحددة وستجد هذه الأشكال الإضافية التي تحول بينك وبين إتمام عملية اللِحام، لذلك يتوجب عليك حذفها حتى تتمكن من تحقيق الهدف.
-
هذا الخط spline موجود فعليًّا وليس خفيًّا ولكنك نسيت أن تفعّل خيار المشاهدة في الرندر من إعداداته في أعلى لوحة الإعدادات الخاصة به، وهناك أيضًا يمكنك تحديد حجم وسماكة هذا الخط الذي سيظهر في عملية الرندر.
إذًا، فعّل enable in renderer ليظهر في عملية الرندر وفعّل enable in viewport ليظهر بحجمه الحقيقي في نافذة العرض ثم عدّل حجمه كما تشاء.
ويمكنك أن تحوّله إلى poly لتحصل على المزيد من الخيارات والإعدادات للعمل عليها.
-
حسنًا الأمر بسيط، احذف النقاط (الحلقة) التي في الوسط ثم حدد النقاط السفلية وحرّك لليمين كما تشاء ثم أعِد رسم لنقاط التي حذفتها للتو وبذلك تتم العملية.
-
هذا طبيعي لأنك اعتمدت في تصميمك على مادة بقنوات متعددة، وملفات obj لا تدعم سوى القناة رقم 1 فقط ولهذا فعليك تعديل المواد التي تعمل عليها وتحدد القناة الأولى تحديدًا للنموذج حتى تستطيع تصدير النموذج مع المادة بشكل صحيح.
-
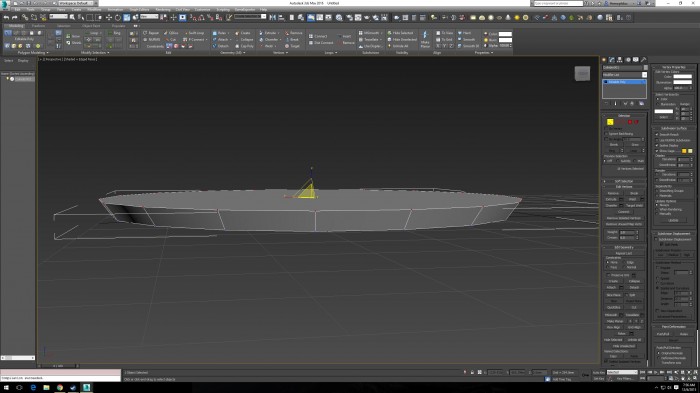
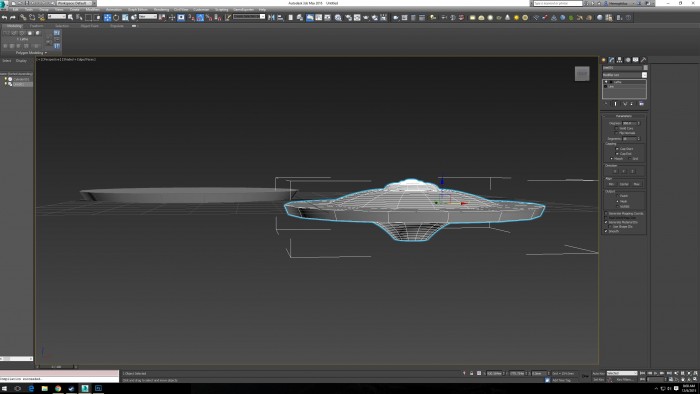
هناك طريقتان للقيام بالأمر الأولى إنشاء إسطوانة cylinder بعدد كبير من القطاعات segment ثم تحويلها إلى editable poly ثم عدّل النقاط vertices وبأداة تعديل الحجم حدد النقاط العلوية وكبّر الحجم على المحورين x و y كما في الصورة:
والطريقة الثانية هي بنمذجة الخطوط Line وهي أسهل، خصوصًا وأنك تمتلك مسقط منظور أمامي كما في الصورة التي في السؤال، فكل ما عليك القيام به هو أن ترسم مسارًا حول نصف مسقط المركبة الفضائية باستخدام أداة الخط Line ثم استخدم المُعَدِّل Lathe ليتحوّل الخط إلى مركبة فضائية ببساطة كما في الصورة:
ولك حرية الاختيار بين الطريقتين.
بالتوفيق
-
بالطبع أخي يمكنك حفظ الملف بصيغة eps من الفوتوشوب، ولكن يجب أن ترسم الختم بخطوط فكتور أو ما يسمّيه البعض (رسم متّجه) أو (مسارات)، بكل الأحوال سيتوجب عليك أن ترسم تصميم الختم فكتور وهو أساس الرسم في برنامج الإليستريتور، وأدوات رسم الفكتور موجودة في الفوتوشوب.
إذًا، ارسمه فكتور ثم احفظه eps من Save As وبالتوفيق في عملك.
-
في البداية عليك استشارة مركز الطباعة فمعظم مراكز الطباعة تعتمد على برنامج الكورل درو Corel Draw لتصميم مثل هذه المنتجات ولذلك غالبًا ما سيحدث هو أنهم سيأخذون منك التصميم ثم سيعيدون تصميمه مجددًا باستخدام هذا البرنامج حسب معرفتهم وفي هذه الحالة لن يكون مهمًّا نوع ملف التصميم الذي ستُخرجُه ولكن إذا كانوا يستخدمون إحدى الأجهزة الصينية الرخيصة الشهيرة التي تقوم بصناعة أختام تجارية فعادةً ما يتوجب عليك تصميم الملف بصيغة PNG مع تأمين الشفافية في مساحة التصميم.
بكل الأحوال الدقة غير مهمّة فهي ليست صورة فوتوغرافية أي أن دقة 72 جيدة كما أن نظام ألوان CMYK هو لطباعة الملصقات والكتب والصور في المطابع أمّا هنا فيكفي أن يكون التصميم باللون الأسود على خلفية شفافة أو بيضاء أي أن نظام ألوان Black&White أكثر من جيد لهذا التصميم.
ويُفضّل أن تصمم الختم بخطوط فكتور Vector بلون واحد وبسيط وتصديره كملف eps وسيتمكن أي مركز طباعة من التعامل مع التصميم بكل سهولة.
بالتوفيق
-
 2
2
-












كيف أصنع فرشاة بنفسي في الفوتوشوب؟
في أسئلة التصميم
نشر
أهم خصائص الفرش في الفوتوشوب هي أن تكون بالأبيض والأسود حيث اللون الأسود هو ما سيتم إظهاره والأبيض لن يظهر فعلى سبيل المثال ارسم بعض النقط على ملف جديد في الفوتوشوب ويُفضل أن يكون الملف مربعا وصغيرًا نسبيًّا .
ثم اذهب إلى قائمة Edit ثم اختر Define Brush Preset
ثم اذهب إلى قائمة الفرش وستجد في آخر أشكال الفرش الموجودة رمز الفرشاة التي صنعتها للتو:
هذه هي الفكرة الأساسية العامة ويمكنك طبعًا تصميم الفرشاة بأسلوبك الخاص وحتى أن تكون متدرجة بين الأسود والأبيض.
بالتوفيق