
zahershullar
-
المساهمات
625 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
63
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
أجوبة بواسطة zahershullar
-
-
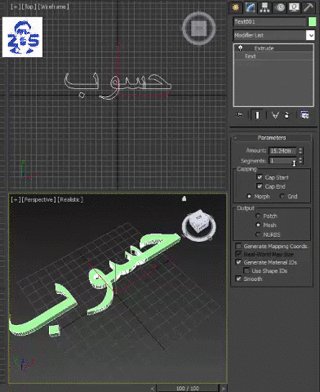
أولًا مشكلة اللغة العربية في برنامج 3D Studio MAX قد تمّ حلها منذ مدة حيث كنّا نضطر لاستخدام برامج خاصة للكتابة العربية في برامج كهذه وأيضًا كنا نضطر لاستخدام خطوط غريبة لنتمكن من القيام بذلك.
لكن اليوم تم حل المشكلة وأصبح بإمكانك الكتابة باللغة العربية ببساطة عبر البرنامج.
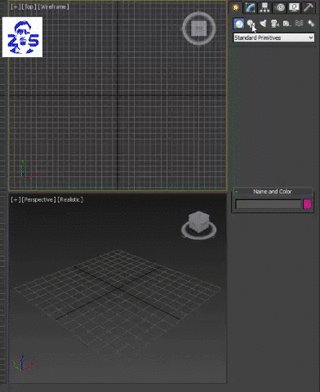
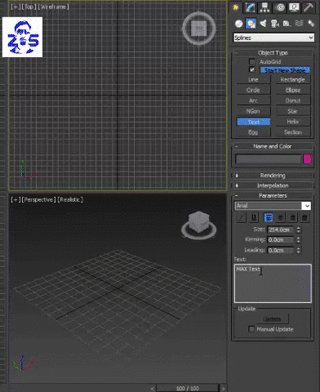
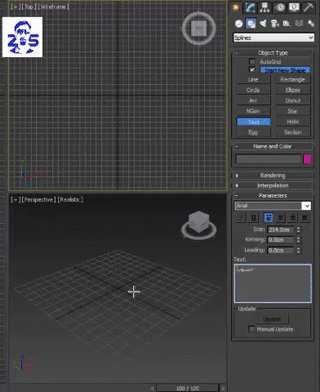
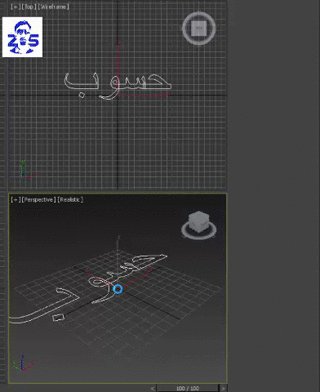
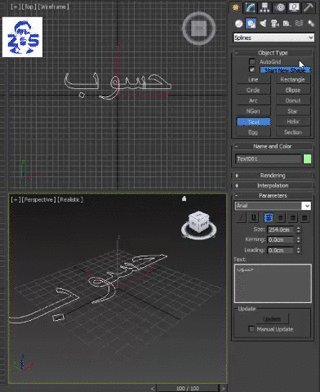
افتح البرنامج واذهب إلى قائمة SHAPES واختر TEXT ثم أكتب في مربع النص ما تشاء وأنا كتبت هنا كلمة "حسوب"
بإمكانك طبعًا تعديل نوع الخط وحجه ولونه وتفاصيل أخرى من خيارات النص الموجودة.
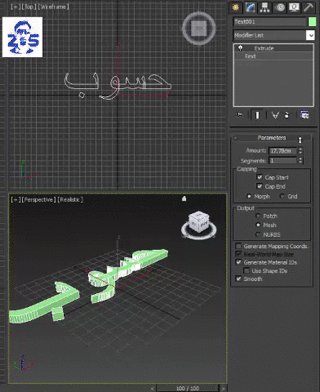
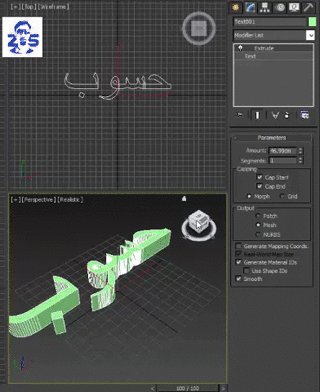
ثانيًا لجعل هذا النص ثلاثي الأبعاد اذهب إلى MODIFY من القائمة اليمنى واختر EXTRUDE ثم عدّل بقيمة AMOUNT لتحصل على تأثير ثلاثي الأبعاد بارتفاع بحسب القيمة المعطاة.
-
 1
1
-
-
هذه ليست ظاهرة فريدة على الاطلاق يا صديقي فلو جربت تكبير أي نص من أي ملف PDF أو حتى من أي ملف نصي بالمفكرة العادية بنفس الطريقة ستجد الأمر ذاته .
إذًا هذه ليست ظاهرة خاصة ببعض المتصفحات كما ذكرت بل هي حالة عادية متوفرة في أي مكان ولا شرح لها.......
-
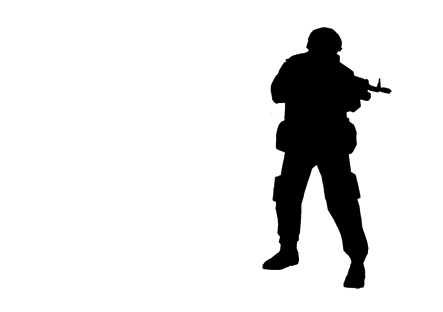
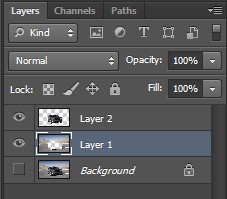
في البداية انسخ طبقة الصورة نسخة واحدة ثم حدد الطبقة الجديدة واذهب للقائمة
Image > Adjustments > Hue/Saturation
ثم ضع قيمة Lightness على -100 وبذلك نكون قد أسسنا طبقة الظل
اسحب هذه الطبقة إلى تحت طبقة الصورة الأصلية
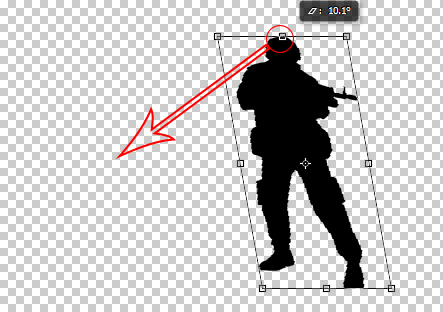
ومجددًا حدد طبقة الظل ثم اذهب للقائمة
Edit > Transform > Distort
ثم اسحب النقطة العلوية الوسطى إلى اليسار والأسفل لتُشكّل شكل الظل واتجاهه ودرجة انحرافه.
وسيصبح شكل العمل كما يلي:
ولكن بما أنك قلت كلمة "احترافي" فهذا يفرض علينا القيام ببعض الأعمال الإضافية
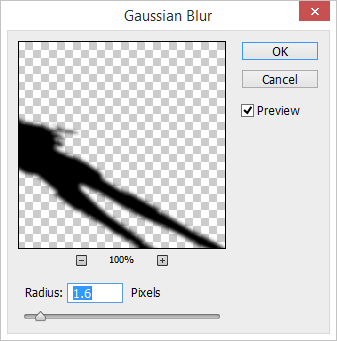
اذهب للقائمة
Filter > Blur > Gaussian Blur
وضع القيم كما في الصورة
والآن اذهب إلى لوحة الطبقات وحدد طبقة الظل وغيّر قيمة opacity إلى 85%-95% ثم طبّق قناع MASK على نفس الطبقة وجهز أداة التدرج اللوني بالإعدادات كما في الصورة
قم باستخدام أداة التدرج اللوني بالاتجاه كما في الصورة
والنتيجة النهائية هي كالتالي
بالتوفيق
-
العملية بهذه الطريقة صعبة وطويلة ومن الأسهل أن نبدأ من البداية
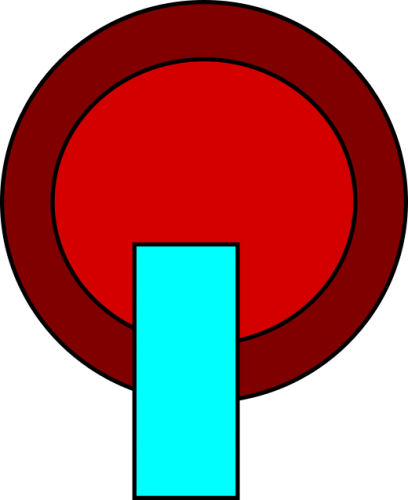
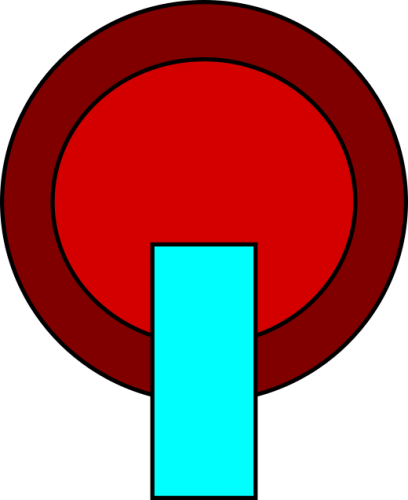
أولًا ارسم دائرة كبيرة أساسية:
ثانيًّا ارسم دائرة صغيرة بداخلها:
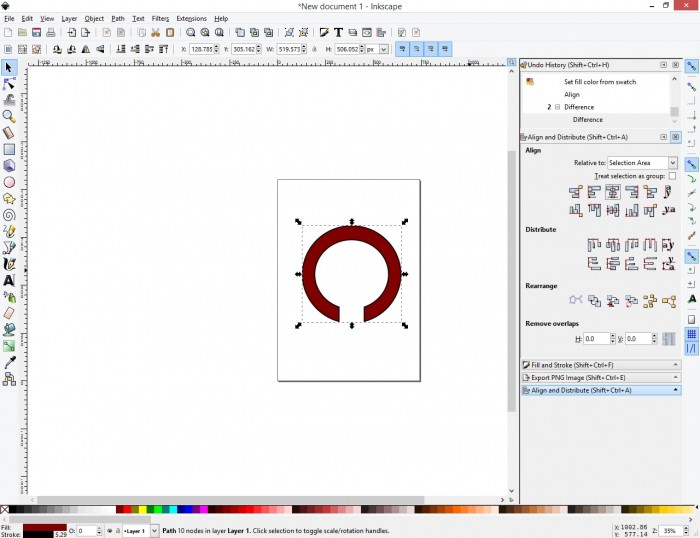
ثالثًّا قم بمحاذاة الدائرة الصغرى إلى مركز الدائرة الكبرى بواسطة لوحة المحاذاة في البرنامج:
رابعًا ارسم مستطيل يمثل الفتحة المطلوبة:
خامسّا قم بمحاذاة المستطيل أفقياً للوسط من الدائرة:
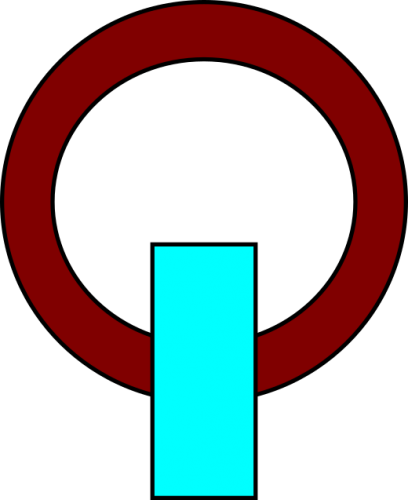
سادسًا قم بحذف الدائرة الصغرى من الكبرى عبر تحديدهما والضغط على Ctrl و -:
سابعًا حدد الشكل المتبقي مع المستطيل عبر نفس الاختصار السابق:
أعتقد أن هذا ما تصبو إليه.
وهذه صورة للبرنامج مع لوحة المحاذاة.
بالتوفيق
-
 1
1
-
-
غالبية الصور المشابهة لهذه الصورة هي عبارة عن صورة ملونة أصلًا تم تعديلها لتصبح بالأبيض و الأسود وتم إضافة هذا التأثير عليها فيما بعد أما الأقلية فهي صور أبيض وأسود أساسًا تم تعديلها وإضافة اللون ولهذا سأعطيك مثالًا عن الحالة العامة وهي الطريقة الأولى ولهذا سنأخذ هذه الصورة مثلًا:
وسنحولها للأبيض والأسود عبر إضافة طبقة جديدة ملونة باللون الأسود بالكامل ومن ثم غيّر خصائص المزج من normal إلى saturation وبذلك ستصبح الصورة بالأبيض والأسود.
والآن احذف بالممحاة أو أي وسيلة أخرى أي عنصر من عناصر الصورة ذات الألوان وبذلك نكون قد حققنا المطلوب بأبسط الطرق مع العلم بأنه يوجد طرق عديدة أخرى لتحقيق النتيجة ذاتها وبتأثير أفضل.
بالتوفيق.
-
هذا سؤال عام وشامل فهناك العديد من الطرق للقيام بذلك ولكن سأتحدث عن واحدة فقط هنا
افتح ملف جديد بالفوتوشوب ثم اكتب عبارة مثلا "أكاديمية حسوب" بشكل متناسب مع حجم العمل، انقر بالزر الأيمن على طبقة النص واختر Rasterize layer:
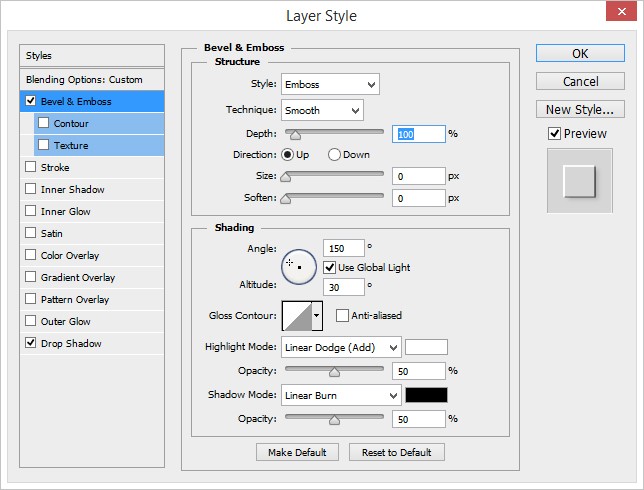
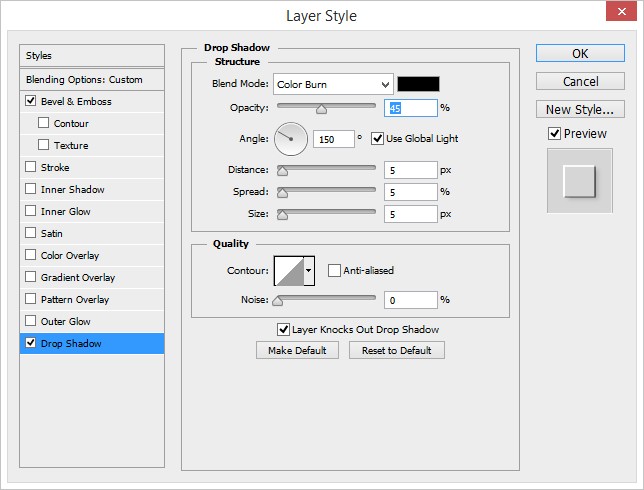
والآن طبق تأثيرات الطبقات كما في الصور:
ثم غيّر الخلفية بتدرج لوني طفيف وخفيف والنتيجة:
أتمنى أن تكون النتيجة مقاربة لما قصدت من سؤالك.
-
 1
1
-
-
علينا أولًا أن نصمم النقش الذي هو عبارة عن النقاط التي ستملأ التصميم لذلك افتح ملف جديد بحجم 2×2 بخلفية بيضاء وبواسطة أداة القلم وباللون الأسود ارسم نقطة واحدة في الجزء العلوي الأيسر من مربع التصميم (سيتوجب عليك عمل زووم أو تكبير المشهد لرؤية وعمل النقطة) ثم اذهب للقائمة:
Edit > Define Pattern
وأطلق أي اسم على هذا النقش الجديد
والآن افتح ملف جديد وأدرج أي مخطط تريد تنقيطه أو أي نص وهنا استخدمت كلمة "حسوب":
ثم انقر على مصغّر الطبقة (سواء كانت نص أو صورة) لإنشاء تحديد حولها واصنع طبقة جديدة بالضغط على زر إنشاء طبقة جديدة أسفل لوحة الطبقات وبعدها أخفِ ظهور طبقة النص أو الصورة الأصلية بإزالة العين من جانب الطبقة:
الآن حدد الطبقة الجديدة ثم أداة سطل الدهان Paint Bucket ومن إعداداته في الشريط العلوية لبرنامج الفوتوشوب غيّر نوعية التعبئة من Foreground إلى Pattern، اختر النقش الجديد الذي صنعناه في الملف السابق وستجده في آخر القائمة واستخدم الأداة داخل التحديد على الطبقة الجديدة:
يمكنك إضافة بعض التأثيرات كالظلال مثلًا أو ما تحب
بالتوفيق.
-
 1
1
-
-
افتح الفوتوشوب ثم افتح هذه الصورة كمثال:
اصنع نسخة عن طبقة الخلفية بالضغط على Ctrl+J ثم قم بتحديد السيارة بأي وسيلة تحديد تريدها:
الآن قص التحديد وألصقه في طبقة جديدة في نفس مكان السيارة الأصلية تمامًا.
حدد الطبقة التي حذفت السيارة منها واذهب للقائمة:
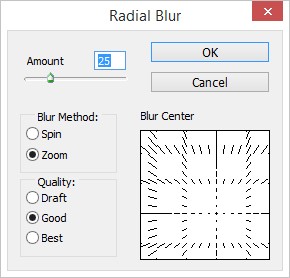
Filter > Blur > Radial Blur
وأدخل القيمة 25 في Amount و ضع Blur Method على Zoom ولتكن Quality عند Good ولكن انقر بالفأرة على المربع ذو الخطوط وحركه لتجعل مركز الانطلاق من نقطة قريبة من تموضع السيارة في الصورة الأساسية تمامًا كما في الشكل:
والنتيجة هي:
يمكنك أن تخفف من قيمة الظهور Opacity للطبقة المطبق عليها الفلتر إلى 75% لتحصل على تأثير أفضل.
ويمكنك التلاعب كما تشاء بالقيم وهناك أساليب أخرى قد تحقق لك نتائج أفضل ولكن هذا أبسط وأسرع أسلوب.
بالتوفيق
-
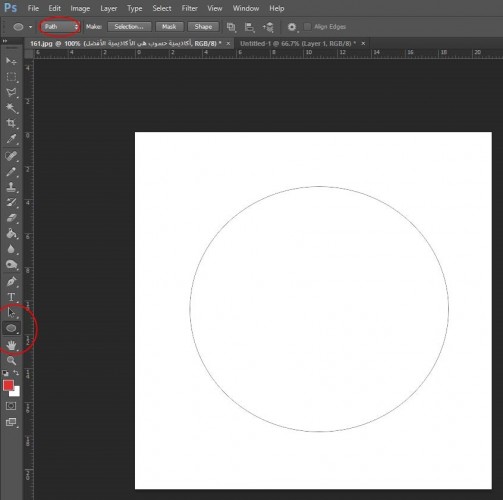
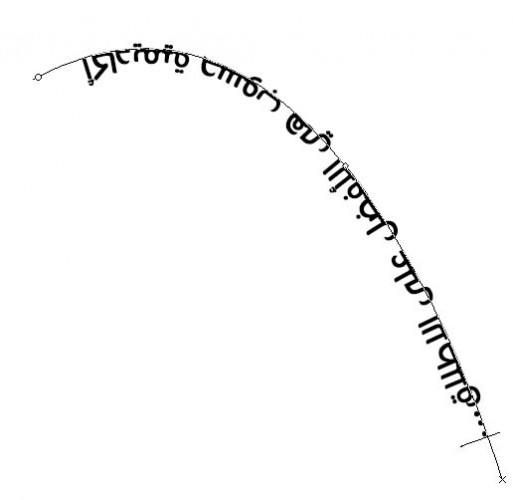
ارسم مسارًا دائريًا من شريط الأدوات ولكن تأكد من تحديد خاصية المسار Path وبعد الانتهاء يتم استخدام أداة النص للكتابة فوق المسار:
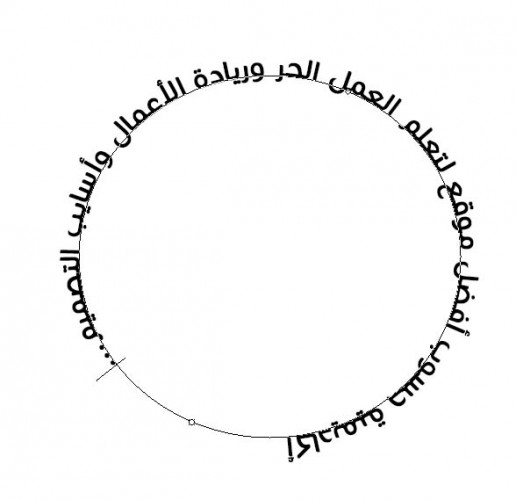
والنتيجة بعد الكتابة:
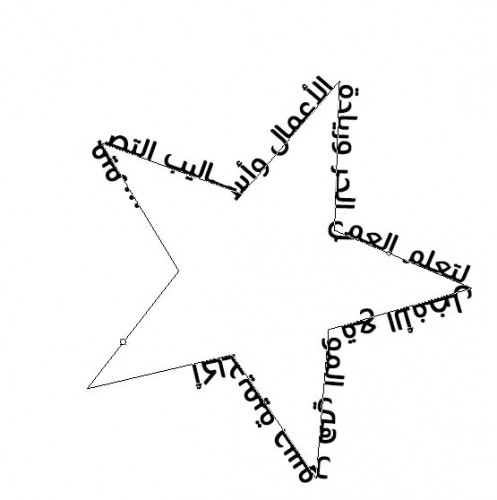
جرب مسارات أخرى كالنجمة مثلًا:
وجرب استخدام أداة القلم Pen وارسم مسارًا متعرجًا ثم اكتب فوقه:
الأمر بهذه البساطة أولًا نرسم المسار المطلوب ثم ننقر بوساطة أداة النص فوقه ونكتب ما نريد.
بالتوفيق.
-
عليك بعد فتح صورة السيارة ببرنامج الفوتوشوب أن تقوم بتحديد السيارة بأية طريقة من طرق وأساليب التحديد ولا تنسَ أن تحدد بدن السيارة ومعدنها الخارجي الملون بالأساس.
والآن اضغط Ctrl+J لنسخ الجزء المحدد من السيارة على طبقة جديدة
<150>
حدد هذه الطبقة الجديدة ثم اذهب للقائمة:
Image > Adjustments < Hue/Saturation
وعدل بالقيم لتبدل الألوان كما تشاء.
وهذه بعض النتائج من واقع التجربة:
هناك طرق أخرى بالطبع كوضع طبقة ألوان وتغيير خصائص المزج وغيرها من الطرق إنما هذه إحداها فحسب.... بالتوفيق.
-
سأستخدم لشرح الموضوع هذه الصورة لطائرة تقلع من مدرج المطار:
حول الصورة إلى تدرجات الرمادي من:
Image> Mode> Grayscale
والآن سنطبق لونين أخضرين على الصورة - اذهب للقائمة:
Image> Mode> Duotone
غيّر الخيار إلى Duotone ثم انقر على مربع اللون الأول وأدخل اللون 25BF21 وللون الثاني A8D9A7
سنعود مجددًا لنظام ألوان RGB من القائمة:
Image> Mode> RGB Color
اضغط Ctrl+L لتفتح أدوات المستويات وضع القيم 75,1,225 تقريبًا.
أضف ضجيجًا للصورة من القائمة:
Filter> Noise> Add Noise
ضع القيمة 3% والخيار Distribution: Uniforn ولتكن Monochromatic مفعّلة
مجددًا عدّل المستويات لتجعل الصورة قاتمة أكثر.
أعلم أنها خطوات كثيرة لكن هناك العديد من الخطوات الأخرى التي لم اذكرها لك ستساعد على تحقيق نتائج أفضل بكثير
-
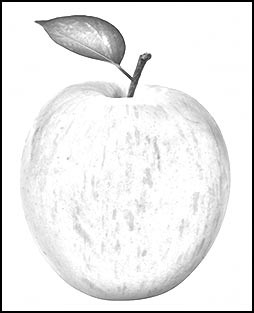
يبدو أنك نسيت وضع صورة التفاحة لذلك سأضع صورة أخرى كمثال هنا:
ضاعف طبقة الخلفية التي تظهر عليها صورة التفاحة ثم حدّد الطبقة الجديدة واذهب للقائمة:
Image> Adjustments> Desaturate
وذلك لتشبيع الصورة بتدرجات الرمادي تلقائيًا.
مجددًا ضاعف الطبقة الجديدة ليصبح لديك طبقة ثالثة.
اعكس ألوان الطبقة الأخيرة لتصبح بألوان سلبية من القائمة:
Image> Adjustments> Invert
غيّر خصائص المزج للطبقة الأخيرة لتصبح Color Dodge
طبّق التأثير (الفلتر) من القائمة:
Filter> Blur> Gaussian Blur
وعدّل من القيمة في أدوات الفلتر حتى تحصل على النتيجة الأفضل:
-
عليك أولًا أن تكتب حرف مثلًا حرف "ح" بنوعية خط عريض حتى يستوعب نصًّا بداخله وبحجم كبير
ثم اضغط بالزر الأيمن ثم اختر Create Work Path ليتم تحويل الحرف (النص) إلى مسار Path
ثم نقوم بإخفاء طبقة النص ليبقى المسار ظاهرًا فحسب
الآن استخدم أداة النص للكتابة داخل الحرف "ح" وليكن نوعية الخط مناسبة لملء الحرف مع مراعاة جعل المحاذاة للنص Justify All لتتم التعبئة بأفضل شكل.
هنا استخدمت إرشادات أكاديمية حسوب ضمن حرف ح أول حروف كلمة حسوب لهذه العملية.
-
 1
1
-
-
حددّي طبقة العنصر المراد توسيطه في التصميم
ثم انقري على أداة التحديد المستطيل
 اضغطي الاختصار Ctrl+A لتحديد كامل مساحة العمل
اضغطي الاختصار Ctrl+A لتحديد كامل مساحة العملوالآن انقري على أداة التحديد
 لتظهر في أعلى برنامج الفوتوشوب مجموعة الأدوات الخاصة بأداة التحديد وأهمها بالنسبة لنا هنا هي هذه الأدوات
لتظهر في أعلى برنامج الفوتوشوب مجموعة الأدوات الخاصة بأداة التحديد وأهمها بالنسبة لنا هنا هي هذه الأدواتانقري على التوسيط الأفقي وكذلك على التوسيط العمودي وستحصلين على التوسيط المركزي المطلوب
-
للقيام بشرح العملية لنحصل على صورة أولًا
وقد اخترت هذه الصورة من بحث صور جوجل
نفتحها بالفوتوشوب ثم ننسخ طبقة الخلفية لطبقة جديدة بالضغط على Ctrl+J وبالنسبة لمستخدمي ماكنتوش نضغط CMD+J
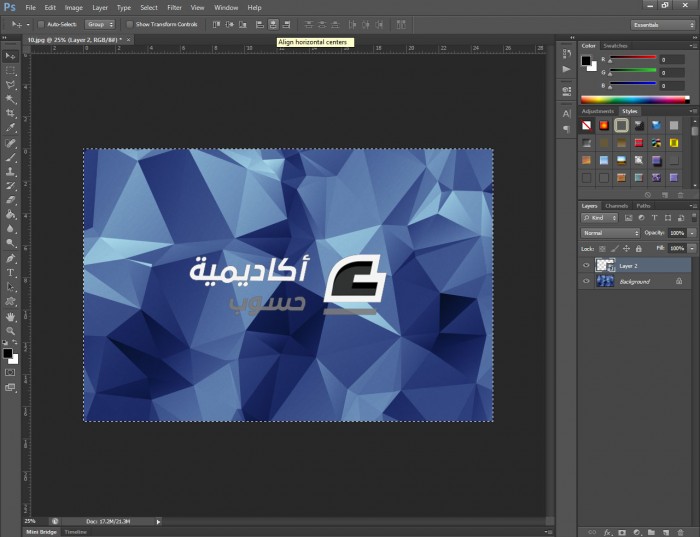
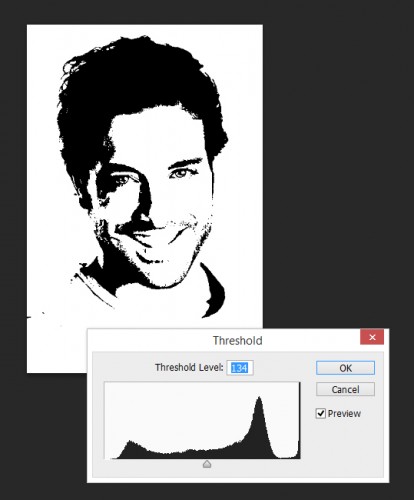
تأكّد من تحديد الطبقة الجديد ثم افتح القائمة
Image > Adjustments > Threshold
ونضع القيمة 135 (يمكنك تغيير القيمة بما يتناسب مع الصورة الموجودة لديك حيث يمكن أن تختلف تبعًا للصورة)
الآن اذهب إلى القائمة
Filter > Stylize > Diffuse
واختر الأمر Anisotropic
وبذلك سيكون لديك النتيجة التالية
أعتقد أن هذا هو المطلوب تمامًا وقد أوضحت الفكرة بأبسط طريقة
ويمكنك إضافة رمز أو اسم أو عبارة كما تشائين مع بعض التأثيرات كما فعلت أنا ..
-
لدي اشتراك انترنت ADSL عبر الهاتف الأرضي طبعًا ووزعت من خلاله عددًا من التفرعات لعدد من الجيران اللذين وصلوا الخطوط الواصلة إليهم براوتراتهم الخاصة وبدورهم وزعوها لجيران آخرين أبعد قليلًا وهم وصلوه بدورهم برواترات لديهم
..تعدد الراوترات (خصوصًا أنها مستعملة وهذا يعني أن كل واحدة منها تحوي إعدادات مخصصة) سبب مشاكل عديدة وفشل العديد من أجهزة الموبايل وحتى الكمبيوتر بالاتصال بالإنترنت وعانينا ومازلنا نعاني..
فهل من طريقة مثالية للعمل على تجهيز شبكة بهذا الشكل؟
-
كالعادة للقيام بأي عمل معين في الفوتوشوب لتحقيق هدف ما فهناك دائماً عدة طرق لذلك
اخترت طريقة سهلة وبسيطة هنا
أولاً افتح الصورة بالفوتوشوب واختر الرسم الفني الذي تريد وضعه على الجدار، يمكنك البحث عبر الانترنت على إحدى تلك الرسومات إلا إذا كان لديك واحدة بالفعل، ولكنني اخترت هنا إدراج نص من أداة النص وكتابة كلمة "حسوب" بخط يدلّ على كتابته كرسم جداري وليس للطباعة مثلًا وطبّقت عليه بعض التأثيرات كحدود وألوان وتدرجات ليبدو أشبه برسم جدران الشوارع وهو كما في الصورة
والآن قم بالضغط بالزر الأيمن على طبقة النص واختر Rasterize layer و مجدداً بالزر الأيمن على ذات الطبقة وهذه المرة اختر Rasterize layer Style وذلك حتى نتمكن من التلاعب بشكل أسهل بهذه الطبقة والآن من قائمة Edit>Transform>perspective والآن عدل بالمؤشر على نقاط الزوايا التي ظهرت حول الرسم الفني لتجعلها ضيقة من جهة اليمين وعريضة من جهة اليسار عموديًا طبعًا وهذا سيختلف حسب شكل وزاوية الجدار المستخدم
أخيراً عدّل خصائص المزج لهذه الطبقة إلى Overlay والنتيجة ستكون
بالتوفيق
-
سأدلك على أسرع طريقة ولكن يجب أن تعمل أكثر بنفسك لتحصل على نتائج مرضية أكثر
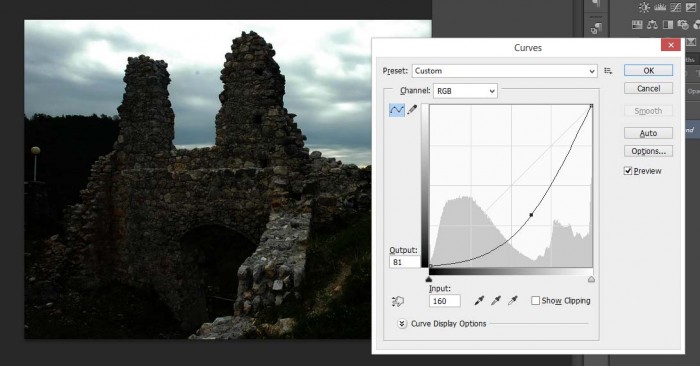
فلنبدأ بمضاعفة طبقة الخلفية Ctrl+J ثم على الطبقة الجديدة طبّق Curves بالضغط على Ctrl+M ثم طبّق الإعدادات كما في الصورة (تذكّر أن هذه الإعدادات ليست ثابتة أو جامدة قم بتغييرها بالتجربة لتحصل على نتائج أفضل)
وهذا كان لإضافة الجو الداكن للعواصف
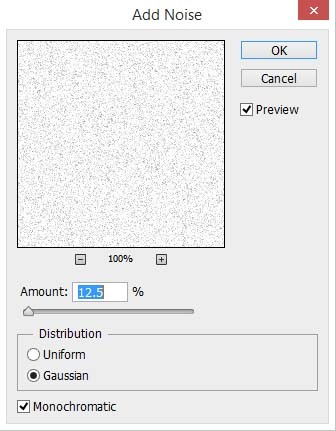
والآن لعمل المطر أنشئ طبقة جديدة واملأها باللون الأبيض ثم طبق التأثير Filter>Noise>Add Noise كما في الصورة
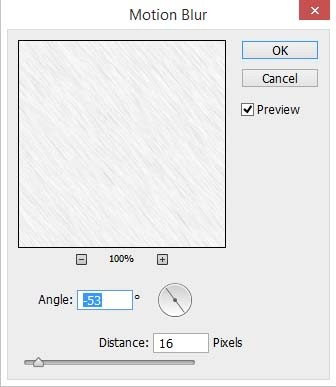
ثم طبّق التأثير Filter>Blur>Motion Blur كما في الصورة
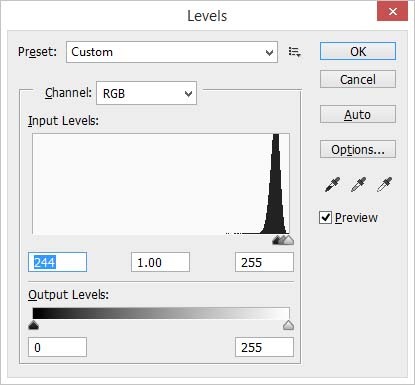
ثم طبّق المستويات Levels بالضغط على Ctrl+L كما في الصورة
ثم عدّل خصائص المزج لهذه الطبقة (طبقة المطر) إلى Screen
كما أخبرتك هذه عملية سريعة لإيضاح كيفية الحصول على ما تريد وعليك بالاجتهاد لتحصل على نتائج مثالية أفضل
بالتوفيق
-
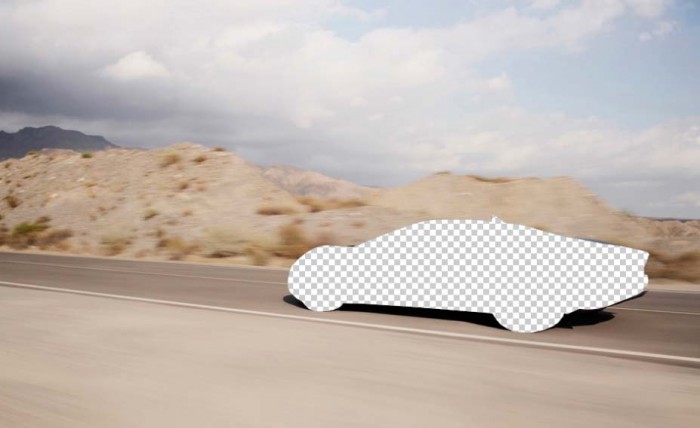
كل ما عليك القيام به هو إضافة تأثير الحركة وهناك عدة طرق وأساليب للقيام بذلك البعض يستخدم أسلوب إظهار جمالية السيارة عبر إضافة هذا التأثير على محيط السيارة وترك السيارة بدون تمويه حركة وهذا الأسلوب رائع ولكنه إظهار جمالية وروعة وأناقة السيارة وليس إظهار سرعتها ولذلك سأخبرك هنا عن الأسلوب الآخر وهو تمويه الحركة عل السيارة نفسها
في البداية حدد السيارة بدقة باستخدام أحد أساليب التحديد المختلفة وحتى لا نضيع الوقت بذلك راجع درس الدليل الكامل لتحديد الأشياء في الفوتوشوب
قص الجزء الذي قمت بتحديده وألصقه في طبقة جديدة ثم أخفِ هذه الطبقة فتبقى الخلفية بدون السيارة فقط
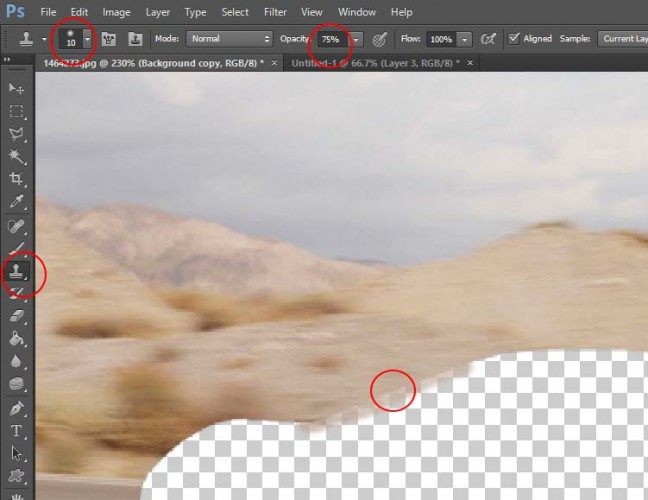
قم بنسخ الجزء المحيط بالسيارة على أطراف مكان تواجد السيارة من الداخل وذلك بالاستعانة بالصورة التالية وذلك لأن تأثير الحركة سيؤدي إلى تشوه السيارة وإظهار أجزاء مما خلفها وهي شفافة ولن يكون التأثير ناجحاً بدون ذلك
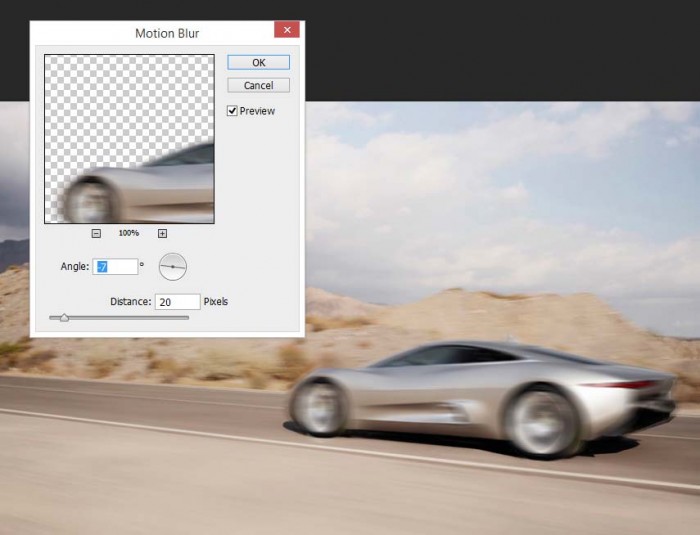
الآن طبق التأثير Motion Blur من قائمة Blur من Filter وطبّق الإعدادات كما في الصورة
ومبروك حصلت على سيارة تسير بسرعة كبيرة
-
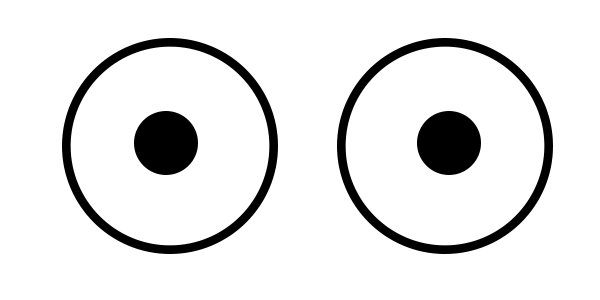
سأشرح الأمر بأبسط طريقة ممكنة:
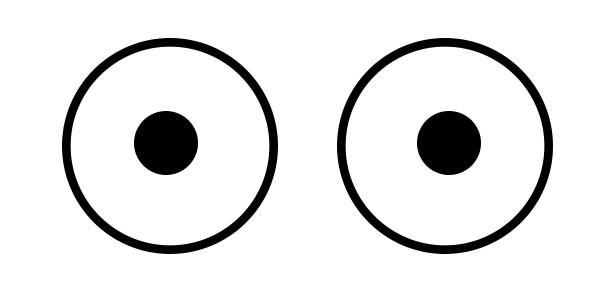
أولاً افتح ملف جديد بالفوتوشوب ثم ارسم دائرتين على طبقة جديدة:
ثم ارسم نقطتين على طبقة جديدة أخرى
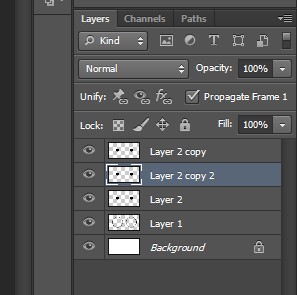
ضاعف طبقة النقاط مرتين ليصبح عدد طبقات النقاط 3
والآن الجزء المهم
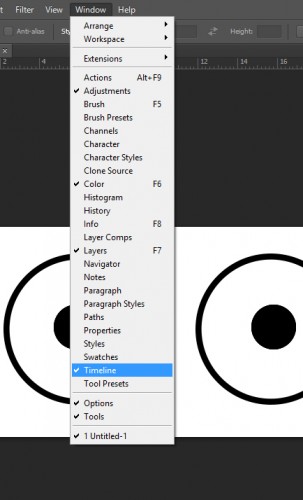
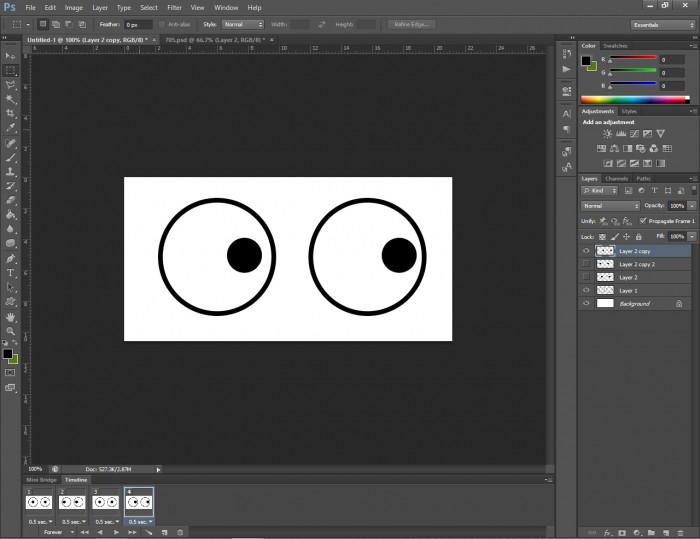
يجب عليك إظهار أدوات الصور المتحركة Timeline من قائمة Window
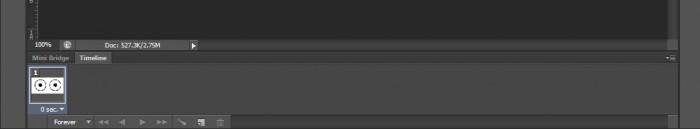
سيظهر شريط الأدوات هذا أسفل البرنامج تمامًا
هذا هو الشريط الزمني الذي سنضع عليه الإطارات المتتابعة التي ستشكل الصورة المتحركة
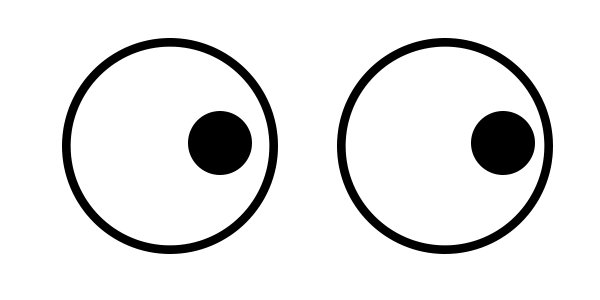
قم أولاً بتحريك طبقة العيون الوسطى إلى اليسار قليلاً والعليا إلى اليسار قليلاً
والآن أخفي هاتين الطبقتين بإزالة رمز العين من على جانبهما ثم اذهب إلى شريط Timeline ستلاحظ وجود إطار واحد الآن في أسفله سهم ورقم 0 اضغط على السهم واختر 0.5.
وهو الزمن الذي سيستغرقه ظهور الإطار وهو نصف ثانية.
ثم اضغط على رمز إطار جديد في الأسفل وبعدها قم بإخفاء الطبقة الأولى للعيون وأظهر الثانية.
أنشئ مجدداً إطار جديد وأظهر الطبقة الأولى مجدداً وأخفِ الطبقة الثانية للعيون.
أنشئ إطار جديد وأخفِ طبقة العيون الأولى وأظهر الثالثة.
جرب النتيجة بالضغط على مفتاح التشغيل المثلث في الأسفل
وبإمكانك تحويلها إلى ملف فيديو أو صورة GIF متحركة
بإمكانك إضافة المزيد من التفاصيل كشكل عيون واقعي وحركة الجفنين وغيرها
-
هناك عدة طرق للقيام بالعملية ولكن هذه صورة شديدة النقاوة والوضوح ما يجعل من السهولة استخدام أداة عصا التحديد ثم تحديد العين عند اللون الأزرق ومن ثم الذهاب للقائمة Image >> Adjustments >> Hue/Saturation لنغيّر معدلات قيم Hue حتى تصل للدرجة اللونية المطلوبة.
وهناك طرق أخرى عديدة كإنشاء طبقة جديدة وتحديد بؤبؤ العين ثم تعبئة البؤبؤ في التحديد على الطبقة الجديدة ومن ثم تحويل خصائص المزج إلى color أو غيرها بما يتناسب ويحقق النتيجة المرجوة
كما يوجد طرق أخرى لن أتطرق لها هنا فهذا الموضوع يحتاج درسًا كاملًا
وهذه هي النتيجة التي طلبتها
وبالتوفيق
-
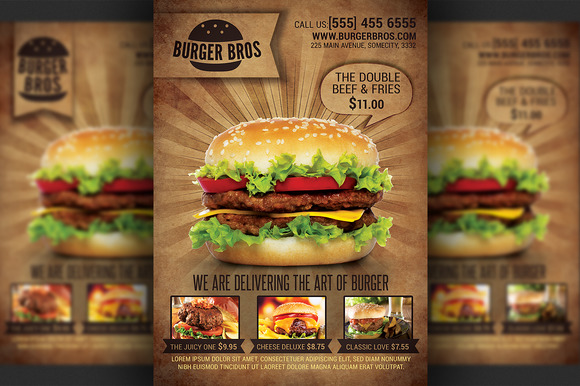
الفلاير أو Flyer هو مستند من صفحة أو صفحتين متقابلتين (على الوجهين لذات الورقة) ويمكن أن يكون بأي مقاس وهو مصمم ليكون إعلان تعريفي لافتتاح نشاط معين أو خدمة معينه ويمكن أن تشاهد الفلاير في قائمة طعام في مقهى أو مطعم.
وقد يكون تصميمه عبارة عن صورة فقط و كلام أو من الممكن أن يكون ذو تأثيرات وهذا يتبع بحسب نوعية المادة المعلن عنها ورغبة وذوق صاحب العلاقة.
هذه بعض الأمثلة عن فلاير مصمم جاهز لتكون لديك فكرة أكثر وضوحاً:






بالتوفيق
-
 1
1
-
-
اتبع الخطوات التالية:
افتح برنامج أدوبي إليستريتور ثم افتح ملف جديد كليًا وتأكّد من أنّ عدد لوحات الرسم artboards هو 1
اضغط Ok ليتم فتح الملف الجديد ثم اختر الأمر Place من قائمة File.
ستظهر لك نافذة منبثقة خاصة بالأمر Place.
اختر ملف الفوتوشوب الذي تريد تحويله.
حدد ما إذا كنت تريد أن يتم إدخال ملف الفوتوشوب المطلوب كملف ضمن مستند الإليستريتور المفتوح حديثاً وهو ما يعني بالضرورة تحويل طبقات ملف الفوتوشوب إلى عناصر فردية داخل برنامج الإليستريتور
ويمكنك أن تختار إدخال ملف الفوتوشوب كرابط ما يعني أن كامل الملف سيكون على شكل عنصر واحد وطبقة واحدة داخل الإليستريتور.
بعد أن تحسم أمرك وتختار أحد الخيارين اضغط مفتاح Place ليتم إدراج الملف المطلوب.
قم بحفظ الملف من Save As واختر التنسيق Adobe Illustrator (ai)
وبذلك سيكون قد تم تحويل الملف من ملف فوتوشوب إلى ملف إليستريتور.
-
 1
1
-
-
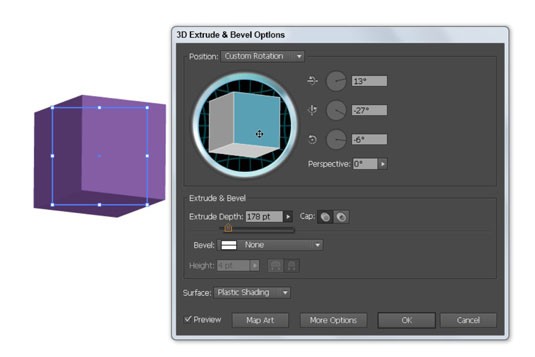
تتوفر إمكانية الرسم ثلاثي الأبعاد على إليستريتور مع تطبيق تأثيرات الإضاءة والدوران والالتفاف حول المحاور وستجد هذه الميزة في قائمة التأثيرات Effect تحت اسم 3D وفيها عدة خيارات منها Extrude & Bevel التي تحول الشكل المرسوم العادي الثنائي الأبعاد إلى ثلاثي الأبعاد وهذه صورة لصندوق أدواته
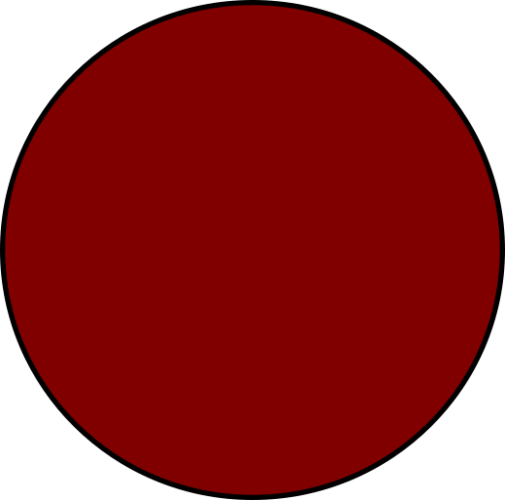
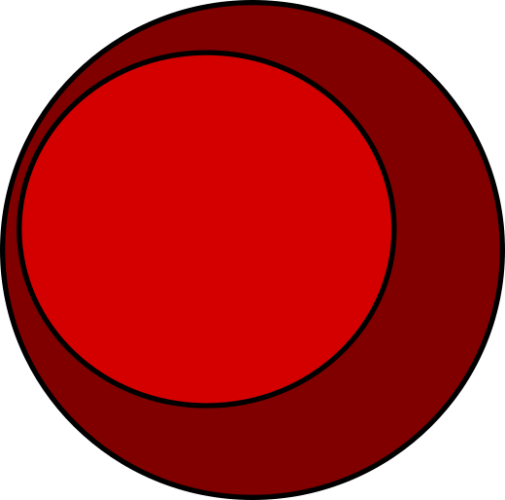
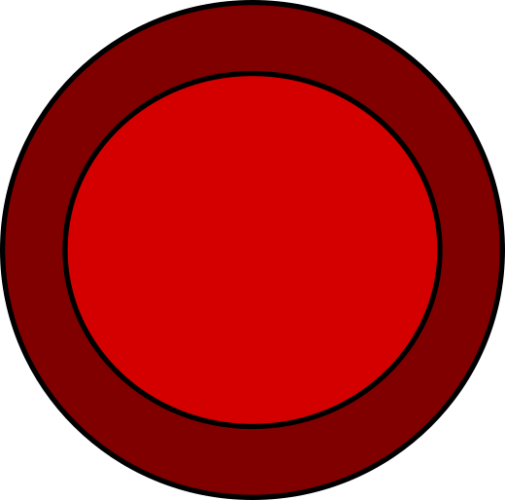
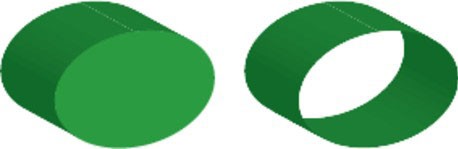
يمكن أن تكون الأشكال مفرغة أو ممتلئة:
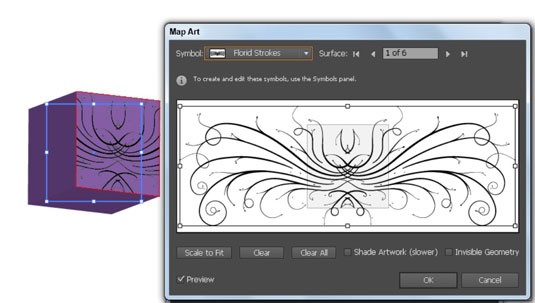
كما ويمكن أن تطبق على جوانبها تأثير يدعى Map Art وهو يرسم صورة معينة على أحد جوانب الشكل ثلاثي الأبعاد:
بالإضافة إلى مزايا أخرى.
أرجوا أن أكون قد أجبت عن سؤالك بشكل وافي.


















































































كيف أجعل الاسطوانة تنحني في برنامج 3D MAX؟
في أسئلة التصميم
نشر
حدّد الأسطوانة التي تريدها منحنية ثم اذهب إلى القائمة Modify من ضمن القائمة اليمنى واختر Bend وعدّل بقيمة الزاوية Angle:
ولتجعل الأسطوانة بشكل قوس كامل أدخل القيمة 180: