
zahershullar
-
المساهمات
625 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
63
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
أجوبة بواسطة zahershullar
-
-
افتح صورة المنظر الثلجي بالفوتوشوب
ثم أدخل أي نص ترغب به ككلمة ثلج مثلًا، المهم أن يكون الخط عريضًا حتى يظهر التأثير بشكل جيد:
اضغط على طبقة النص في لوحة الطبقات واختر Rasterize Type ثم اذهب للقائمة Filter > Liquify واستخدم هذا الفلتر لصناعة بعض الهوابط (النوازل) من كلمة الثلج
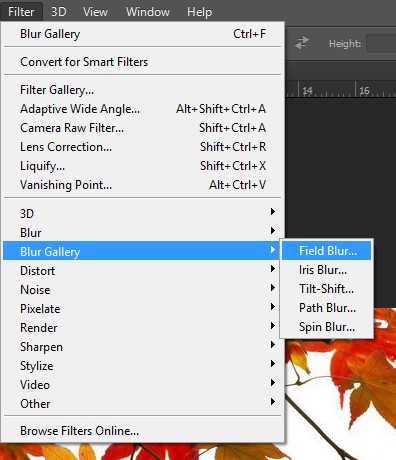
أنشئ طبقة جديدة فوق الطبقات الأخرى واجعل لون المقدمة أبيض ولون الخلفية أزرق ثم اذهب للقائمة Filter > Render > Cloud ثم طبّق فلتر Gaussian Blur بقيمة 5 تقريبًا ثم حدد طبقة النص لتحديد النص فقط وقص طبقة الغيم الأخيرة بحسب التحديد
اذهب للقائمة Filter > Filter Gallery > Artistic > Plastic Warp ثم تلاعب بالقيم حتى تحصل على تأثير بروز بلاستيكي لمّاع ثم طبّق نمط Bevel على الطبقة حتى تظهر الطبقة بارزة بشكل جيد وأخفِ طبقة النص البيضاء القديمة وخفف قيمة Opacity للطبقة الجديدة إلى 70%
أضف قناع للطبقة من Layer > Layer Mask > Reveal All واستخدم أداة الفرشاة باللون الأسود لإزالة الأجزاء السفلية من النص لمنحها انطباع الانغماس في الثلج. أنشئ طبقة جديدة وارسم بالفرشاة بعض الثلوج البيضاء التي تغطي الأجزاء العلوية من النص.
بالتوفيق.
-
 1
1
-
-
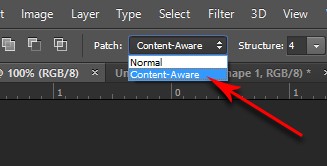
سيتوجب عليك تحديد الجدار بإحدى أدوات التحديد المختلفة باستثناء الديكور وسط الجدار وكذلك بعض الأواني والكرسي وأي شيء آخر عدا الجدار ثم اضغط Ctrl+J لنسخ هذا الجزء الظاهر في طبقة جديدة لتعمل عليها حتى تتراجع بسهولة عن التغييرات في حال أردت العودة إلى اللون الأصلي بسهولة ثم اذهب إلى قائمة Image > Adjustments > Hue-Saturation وعدّل بقيم Hue مع تفعيل خيار Colorize والنتائج ستكون كهذه وأنت حر التجريب والاختيار:
-
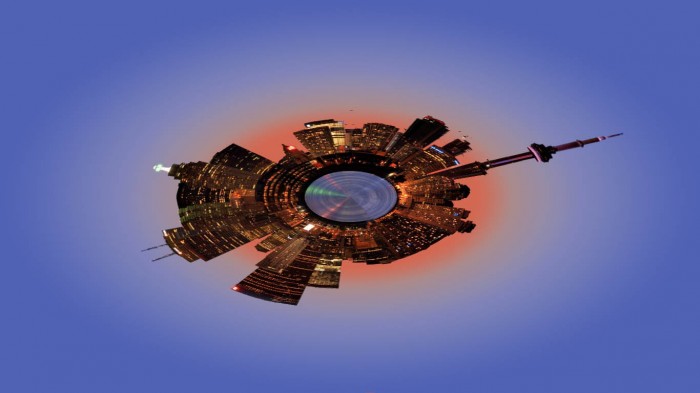
افتح صورة من نمط Landscape كهذه الصورة مثلًا
الصورة بالتأكيد ليست متطابقة من الطرفين الأيمن والأيسر لذلك سنقوم بمطابقتها.
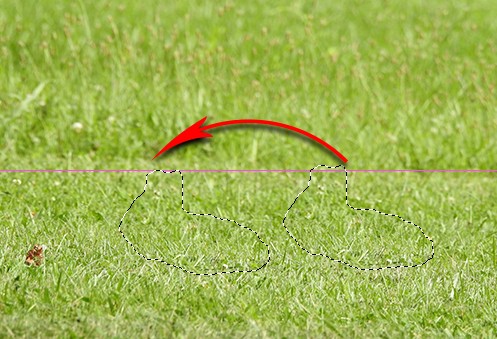
اذهب للقائمة Filter > Other > Offset ثم زِد قيمة الإعدادات حتى يظهر الشق الفاصل بين الطرفين بشكل واضح ثم استخدم أداة الختم لنسخ أجزاء متقاربة فوق الشق لإزالة الفوارق وجعلها موحدة ثم أزِل السماء واستعض عنها بتدرج لوني مقارب للون السماء السابق والنتيجة
اقلب الصورة رأسًا على عقب من Flip Vertical
ثم اذهب للقائمة Filter > Distort > Polar Coordinates واختر خيار Rectangular to Polar والنتيجة:
بالتوفيق
-
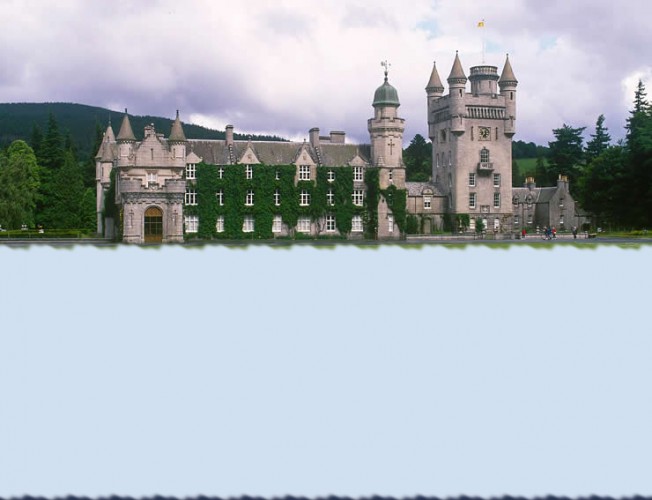
لسهولة فهم ما سيحصل من خطوات كبر حجم العمل من Image > Convas Size بحيث يكون النصف السفلي بنفس حجم النصف العلوي الذي يتضمن القلعة فقط.
حدد الجزء العلوي من الصورة الذي يتضمن القلعة فقط باستخدام التحديد المستطيل ثم ضاعفها بالضغط على Ctrl+J لتصبح القلعة في طبقة جديدة ثم اقلبها رأسًا على عقب من القائمة Edit > Transform > Flip Vertical ثم حركها إلى النصف السفلي.
أضف بعض التمويه من Filter > Blur > Gaussian Blur بقيمة ضئيلة من 2 إلى 5 فقط ثم أضف تأثير التموج من فلتر Filter > Distort > Ripple وتلاعب بقيمة Amount قليلًا حتى تحصل على تموج خفيف. ويمكنك تعديل حجم الموجات من خيار Size.

أنشئ طبقة جديدة ثم لوّن القسم السفلي منها باللون الأزرق القريب من لون السماء:
ثم اذهب للقائمة Layer > Create Clipping Mask و خفف Opacity إلى 15%.
قص الأطراف:
أو يمكنك العودة إلى الحجم السابق:
بالتوفيق.
-
 1
1
-
-
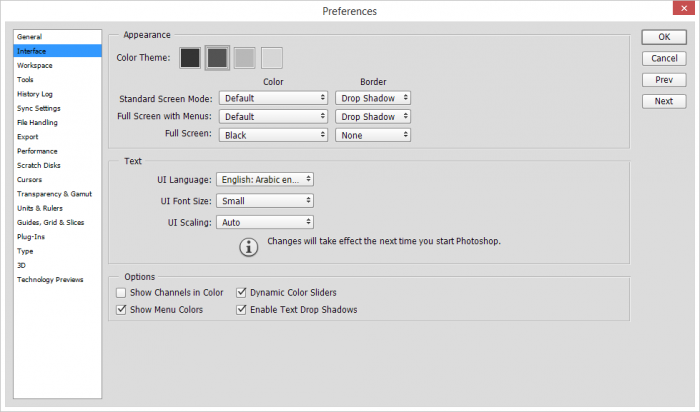
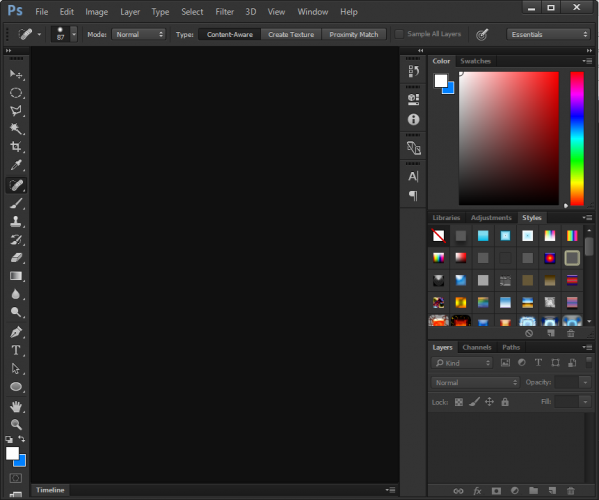
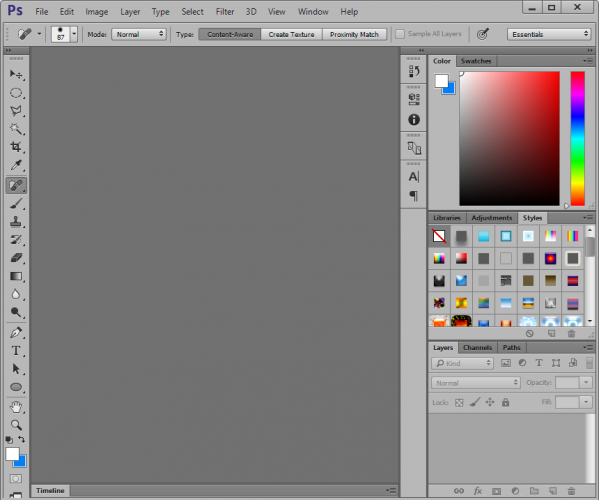
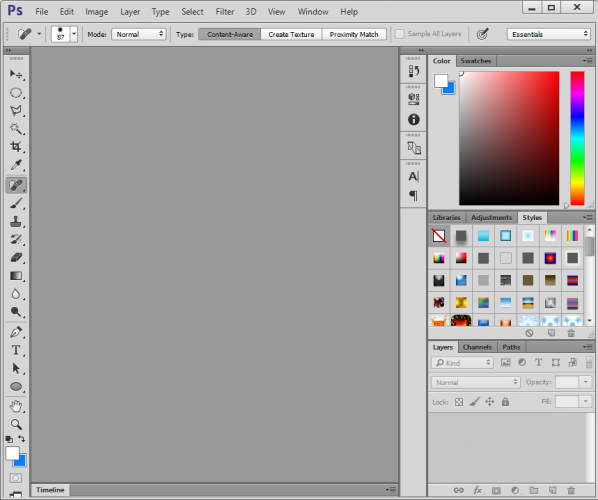
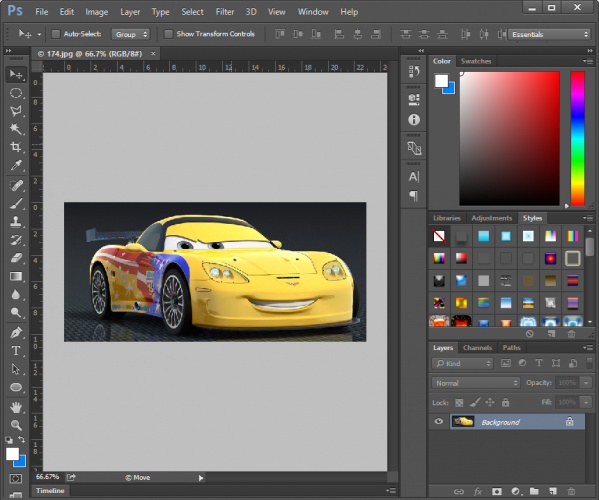
تأتي الإصدارات الأخيرة من الفوتوشوب بأربعة ألوان لواجهة المستخدم تستطيع الحصول عليها من قائمة
Edit > Preferences > Interface
كما تلاحظ الألوان الأربعة أعلى النافذة يمكنك الاختيار بينها وهذه صور توضح هذه الألوان:
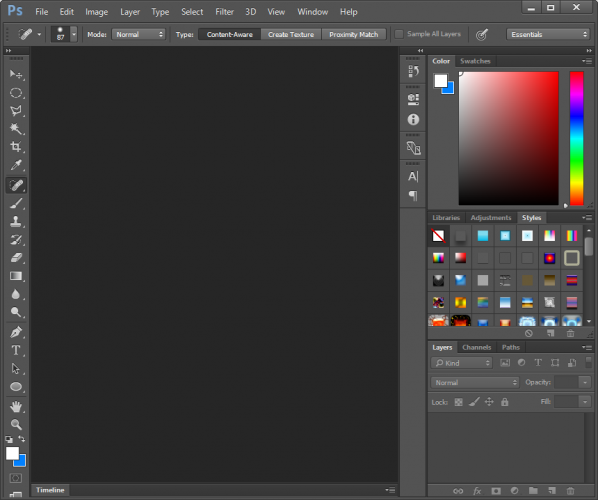
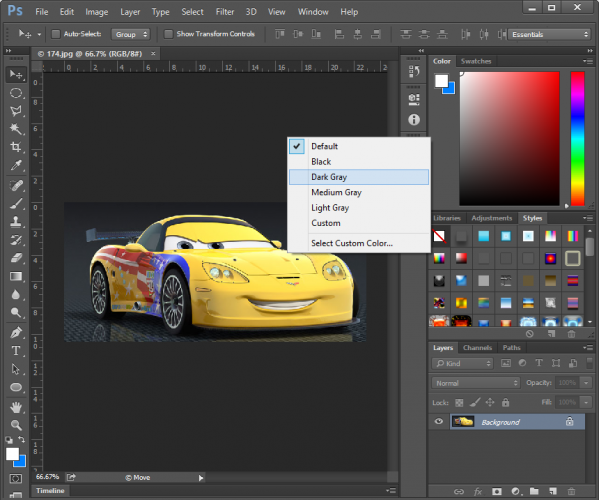
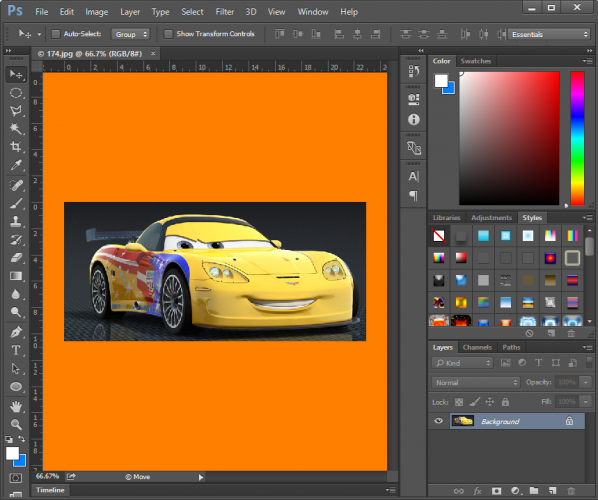
ويمكنك أيضًا تغيير خلفية لوح التصميم المحيطة بالصورة التي نعمل عليه بعد أن تختار أداة التحديد والنقر بالزر الأيمن على هذه الخلفية ستظهر هذه القائمة:
وكما تلاحظ تستطيع اختيار عدة ألوان مخصصة جاهزة كهذا اللون مثلًا:
أو يمكنك اختيار اللون الذي تريده:
بالتوفيق
-
لستُ بارعًا في الرسم اليدوي للشخصيات
 ولكنني سأعملك كيفية تحويل الصور العادية إلى هذا النمط من الصور الكاريكاتورية.
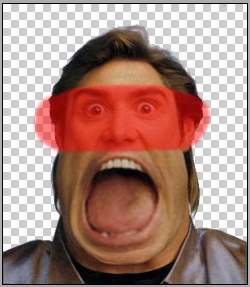
ولكنني سأعملك كيفية تحويل الصور العادية إلى هذا النمط من الصور الكاريكاتورية.افتحي صورة الشخصية بالفوتوشوب ، أنا اخترت صورة الممثل الكوميدي جيم كاري
ثم ضاعفي الطبقة Ctrl+J ثم احذفي الخلفية من النسخة وحددي هذه الطبقة الجديدة واذهبي إلى الفلتر Liquify من قائمة Filters
اختاري الأداة Freeze Mask Tool وضعي قيم الإعدادات كما في الصورة
ثم ارسمي حول العينين والأذنين والأنف لتثبيت هذه الأجزاء وعدم تأثرها بالتحويل
ثم اختاري أداة Forward Warb Tool وضعي هذه القيم في الإعدادات
وابدئي بالنقر والسحب نقرات صغيرة وسريعة لتصغير الجزء العلوي من الرأس
يمكنكِ طبعًا تعديل الإعدادات بما يناسب أفكارك ، عدّلي الإعدادات ثم استخدمي ذات الأداة لتكبير الجزء السفلي من الرأس وجعله يتجه للأسفل عمومًا
لا تقلقي بشأن حجم الفم الكبير، أزيلي منطقة التثبيت الحمراء بالأداة Thaw Mask Tool ثم استخدمي أداة Pocker Tool لتصغير الفم والعينين مع وضع الإعدادات المناسبة (جربي بنفسك)
يمكنك استخدام أدوات التنعيم وتعديل الإعدادات أثناء هذه العملية والعودة إلى الخطوات السابقة للتعديل حتى تحصلي على النتيجة المطلوبة.
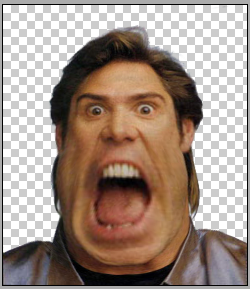
ومع بعض العمل بفلاتر أخرى نحصل على هذه النتيجة.
بالتوفيق
-
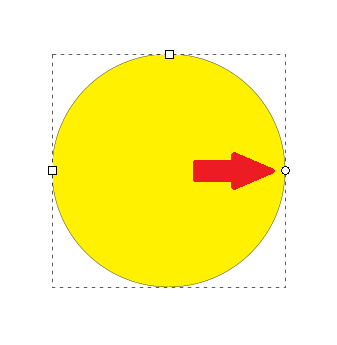
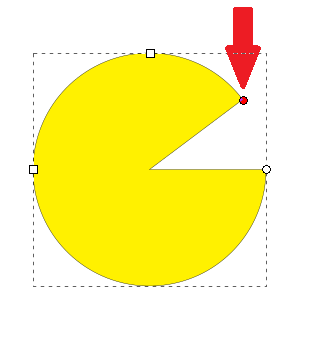
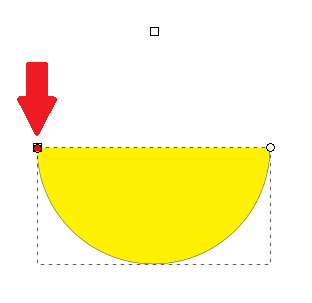
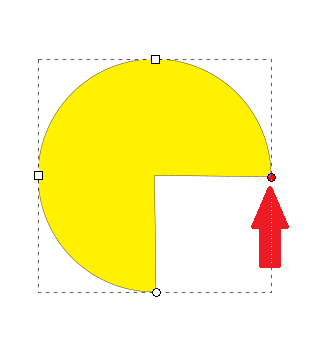
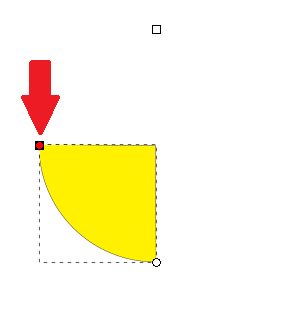
انقر على أداة الدائرة ثم انظر لشريط أدوات الدائرة العلوي وستجد هذا الرمز
 انقر عليه وستعود الدائرة كاملة إلى وضعها الطبيعي.
انقر عليه وستعود الدائرة كاملة إلى وضعها الطبيعي.طبعًا يوجد خيارات أخرى في الشريط العلوي لأداة الدائرة كجعل الدائرة التي ستنقص من محيطها شيئًا على شكل جزء من الدائرة كنصف أو ربع الدائرة ويمكن جعلها قوس ويمكن تحديد زاوية بدء ونهاية القوس أو جزء الدائرة .
-
-
-
-
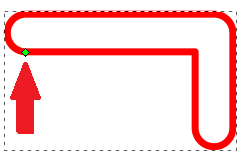
استخدم أداة القلم
 وارسم مستعينًا بالأدلة الشكل المطلوب
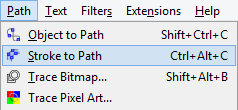
وارسم مستعينًا بالأدلة الشكل المطلوبحدّد هذا الشكل ثم حوّله إلى مسار عبر القائمة:
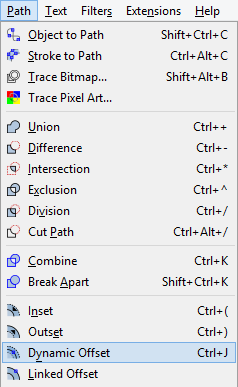
ثم حوّله إلى مسار ديناميكي عبر القائمة:
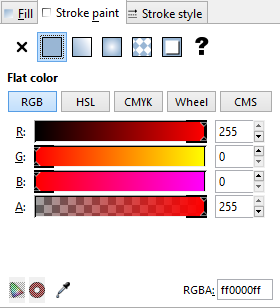
ألغِ لون التعبئة للشكل:
ضع لونًا للحدود
أعطِ هذه الحدود سماكة واضبط شكل الانحناءات
اسحب النقطة الوحيدة الظاهرة على الشكل من خلال أداة تعديل النقاط Nods لكي تحصل على الشكل المطلوب
بالتوفيق
-
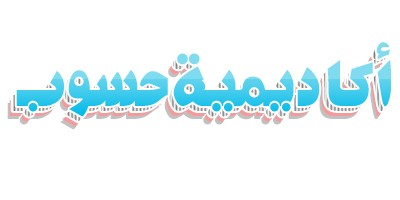
لا يمكن تصميم شعارات نصيّة كالتي ينفّذها الخطّاطون عبر الكمبيوتر وإلا لما كان هناك حاجة للخطاطين
 فهذا فن أصيل يتقنه الخطاطون جيدًا وحتى لو قمت بذلك عبر الفكتور في الإليستريتور (وهذا ممكن طبعًا) يبقى للفن الأصيل الذي يمارسه الخطاطون ميزة خاصة ونكهة مميزة.
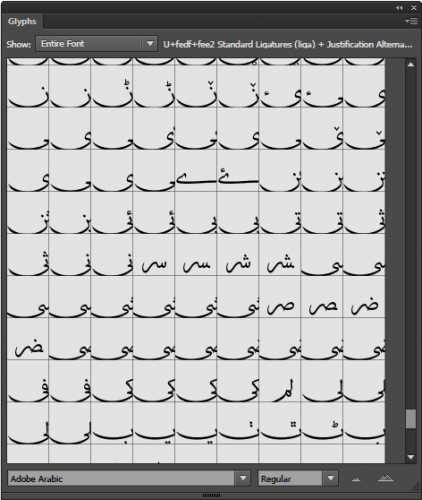
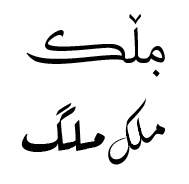
فهذا فن أصيل يتقنه الخطاطون جيدًا وحتى لو قمت بذلك عبر الفكتور في الإليستريتور (وهذا ممكن طبعًا) يبقى للفن الأصيل الذي يمارسه الخطاطون ميزة خاصة ونكهة مميزة.وهناك طبعًا Glyphs من قائمة Type والتي تمنحك الكثير من الرموز النصية الجيدة لأمور التخطيط والخط العربي وبعد تحويلها لفكتور يمكن تعديل هذه الرموز ووصلها بطريقة جيدة وأسهل من رسم التخطيط من البداية .
هذه فكرة عن كيفية رسم المخططات النصيات عبر الكمبيوتر ولك حرية الإبداع.
بالتوفيق
-
صديقي هذا التصميم خاص بالفوتوشوب بالتأكيد ولا يمتلك الإليستريتور القدرة على مضاهاة تأثيرات الفوتوشوب من هذا النوع ولكن لبرنامج الإليستريتور القدرة على تنفيذ تأثير محدود من هذا النوع وهو كما يلي:
مثال لشرح الموضوع:
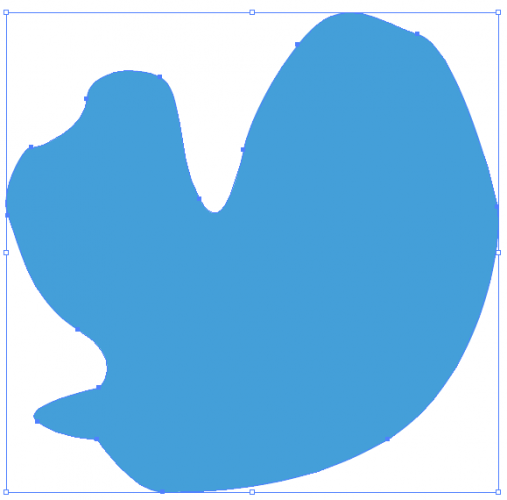
ارسم شكلًا عشوائيًّا باستخدام القلم مثلًا :
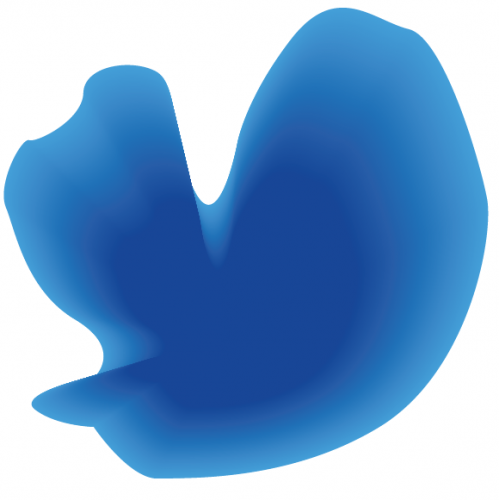
انسخ وألصق هذا الشكل في المقدمة عبر Ctrl+C ثم Ctrl+F ثم صغّر حجم النسخة بنسبة 50% وغيّر اللون
الآن حدّد كلا الشكلين ثم اذهب إلى القائمة:
Object > Blend > Make
والنتيجة هي
هذا أفضل ما ستتوصل إليه
بالتوفيق
-
-
-
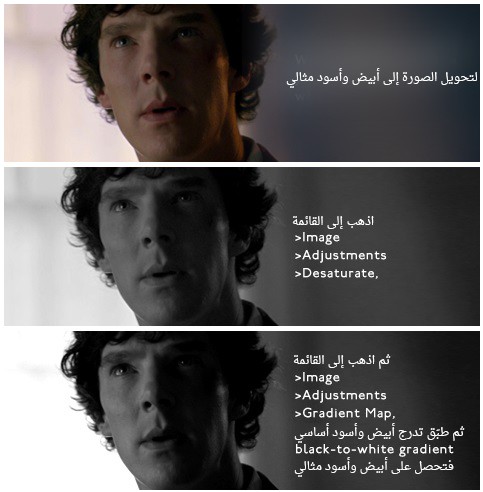
هناك عدّة طرق للوصول إلى الأبيض والأسود المثالي سأذكر أحدها هنا:
وهذا مثال آخر اتبعت فيه ذات الخطوات المذكورة في الصورة السابقة:
وبعد الذهاب إلى القائمة:
Image > Adjustments > Desaturate
وأخيرًا وبعد تطبيق الخطوة الأخيرة عبر القائمة:
Image > Adjustments > Gradient Map
ثم طبّق التدرج الأبيض والأسود الأساسي والنتيجة:
-
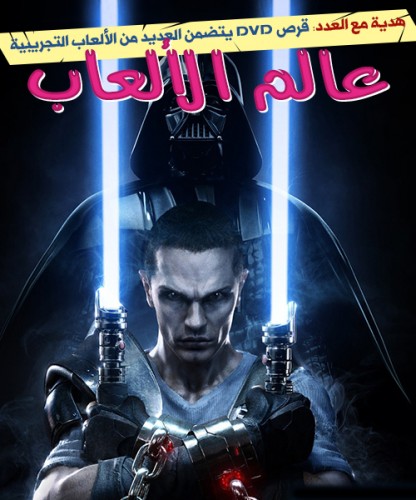
يختلف الأمر من مجلة لأخرى، وهذا مثال على تصميم غلاف مجلة ألعاب.
أولًا يتعين عليك تحديد حجم مقاس الغلاف وهذا تبعًا لتصميم المجلة بالكامل ثم ألصق صورة الخلفية، هنا ألصقت صورة للعبة (ستار وورز) الأخيرة
ثم ضع في الأعلى عنوان المجلة مع كامل التأثيرات اللازمة لإبراز العنوان كما يجب.
يمكن أن تضيف عنصر شريط إعلان عن ميزة في المجلة فوق العنوان سيكون أكثر ظهورًا من بقية العناصر والأكثر لفتًا للانتباه.
والآن أكتب عنوان موضوع الغلاف وضعه بشكل مائل عشوائي مع الانتباه إلى أنني أستخدم خطوطًا غير منتظمة وتتسم بالعشوائية وأقرب إلى الخطوط اليدوية وذلك لأن موضوع الغلاف عن مجلة ألعاب.
والآن أضف عنصر عنوان موضوع هام داخل المجلة وبما أن العنصر هو المفاجأة داخل العدد فيمكن إضافة شكل نجمة متعددة الأضلاع عشوائية كدلالة على المفاجأة تحت النص (حاول قدر الإمكان الالتزام بنمط معين لألوان التصميم).
أضف الآن عنوان آخر مهم مع صورة مصغرة أسفل الغلاف وذلك كنوع من التشويق للموضوع وبالتالي لقراءة المجلة ككل.
ولا يكتمل تصميم أي غلاف بدون رمز الباركود التجاري وبهذا يصبح هذا الغلاف واقعيًّا وعمليًّا وجاهزًا للطباعة وإرسال المجلة إلى الأسواق.
وأخيرًا يمكن إضافة عناصر أخرى أصغر وأقل أهمية من حيث اللون والخط والحجم إن أردت ذلك ، هنا أضفت عنوان موضوع عن أهم الألعاب للعام الأخير.
هذا نموذج مبسط وسريع عن تصميم الغلاف ووضع العناصر ويختلف كل تصميم عن الآخر بحسب نوعية ومواضيع المجلة.
بالتوفيق.
-
 1
1
-
-
بما أنك ذكرت مصطلح "إبداعي" فهذا يعني العديد من الخيارات والتصاميم، وإحدى طرق إنشاء ظلال غير تقليدية هي إنشاء عدة نسخ عن النص أو الشكل ثم تحريك كل نسخة حركة طفيفة باتجاه الظل المفترض ثم التعديل على هذه الطبقات مع إبقاء الطبقة الأساسية فوق كل طبقات الظل الأخرى:
هذا نص على سبيل المثال:
والآن أنشئ عدة نسخ من هذه الطبقة ثم طبّق تأثير النقش على ثاني طبقة بعد طبقة النص الأصلي
وسيكون شكل الطبقة هكذا
لوّن الطبقة التالية بلون ما
وسيكون شكل الطبقة كما يلي:
ثم اجعل آخر طبقة بلون الظلال
والنتيجة
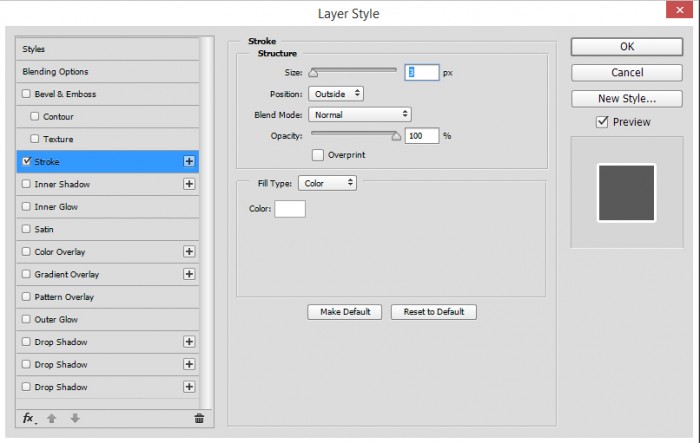
أضف حدودًا بيضاء على الطبقة الأساسية وطبقة النقش
والنتيجة النهائية
لا حدود للإبداع ، فقط قم بتجربة العديد من الخيارات المتاحة.
بالتوفيق
-
يحتاج هذا الأمر إلى الكثير من العمل للوصول إلى نتيجة مُرضية واحترافية ولكنني سأذكر الخطوات الأساسية بشكل سريع وعليكِ أن تبدعي التفاصيل بنفسك.
هناك عدة طرق للقيام بذلك ومنها رسم التفاصيل يدويًّا ولكن الطريقة الأسهل هي نسخ المعالم من شخصية جاهزة، ولذلك سنفتح صورتين دفعة واحدة على الفوتوشوب، وهما صورة السيارة الشخصية التي سننسخ منها المعالم وصورة السيارة المُراد تحويلها.
هذه هي السيارة التي سنقوم بتحويلها في هذا المثال:
وهذه هي الشخصية التي سننسخ منها المعالم:
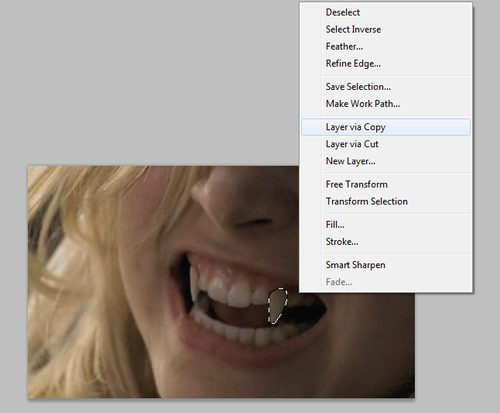
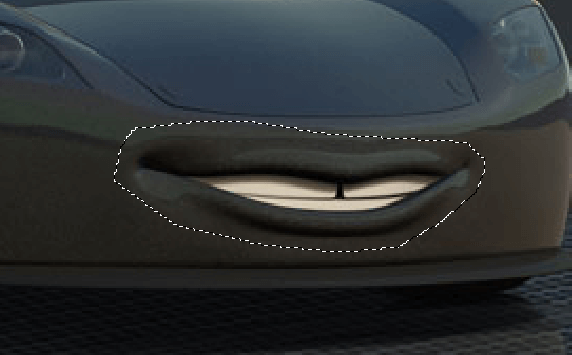
ارسمي تحديدًا حول الفم بشكل تقريبي.
انسخي هذا التحديد ثم انتقلي إلى الصورة الثانية وألصقيها هناك.
تأكدي من تحديد طبقة الفم الذي ألصقناه للتو واقلبيه أفقيًّا من القائمة Edit>Transform>Flip Horizontal
اضبطي الألوان من قائمة Image>Adjustments>Color Balance
استخدمي Ctrl+T واضبطي الحجم والأبعاد حتى يتناسب شكل الفم مع السيارة (قد يختلف هذا الأمر بين سيارة وأخرى)
استخدمي أداة الممحاة مع تخفيف مستوى الظهور وزيادة الشفافية لمسح الأطراف من الفم لدمج الفم مع الأجزاء المحيطة:
والآن نعود إلى الصورة الأولى ونرسم تحديدًا دقيقًا حول العينين:
انسخيها وألصقيها فوق الصورة الثانية:
نقلبها بنفس الطريقة التي قلبنا فيها الفم.
وسنقوم بضبط الألوان بذات الطريقة أيضًا.
اذهبي للقائمة Edit>Transform>Skew ثم اضبطي الحجم والأبعاد حتى تتطابق العينين مع الزجاج الأمامي للسيارة.
قد تحتاجين إلى رسم بعض الأجزاء لتكملة الفم والعينين والقيام ببعض التعديلات والضبط والتأثيرات الأخرى للوصول إلى صورة احترافية ولكنني أذكر هنا فقط الأساسيات للقيام بهذا العمل.
بالتوفيق
-
 1
1
-
-
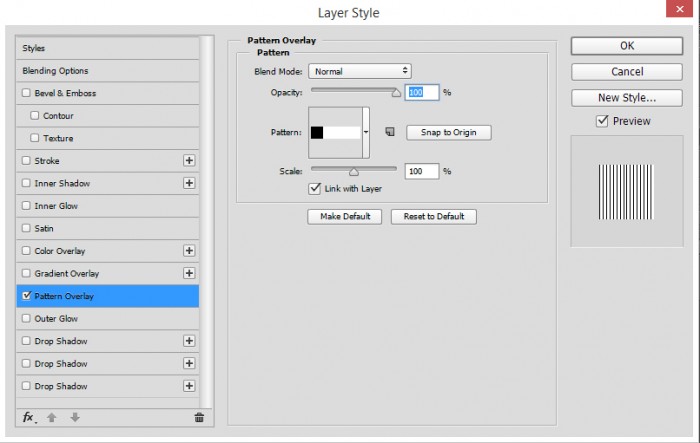
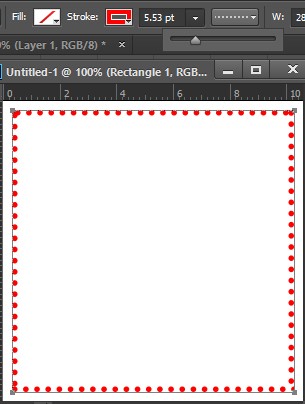
ارسم مستطيل باستخدام أداة رسم شكل المستطيل.
وليكن بحسب الحجم الذي تريده وبما أنك تريده إطارًا فليكن محاذيًا لأطراف التصميم.
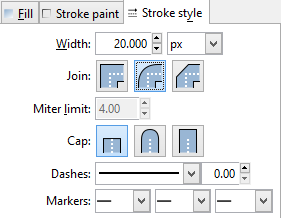
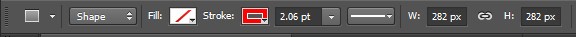
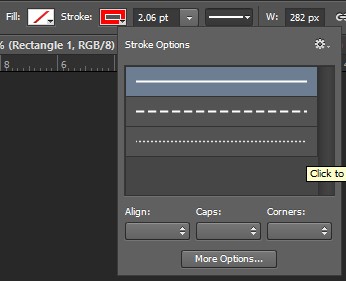
ثم استخدم شريط الأدوات الخاص بالأشكال واجعل المستطيل بدون تعبئة Fill واجعل له حدودًا Stroks بحسب لون التصميم.
ثم اختر الخط المنقط.
والآن اضبط حجم الحدود حتى تصبح بالشكل المناسب للتصميم.
بالتوفيق
-
-
هذا التأثير يشبه إلى حد ما تأثير اللوموجرافي ولكنه أبسط وأسهل ففي البداية عليك تحويل أي صورة إلى أبيض وأسود ثم أضف طبقة (الارتشاح) وهي مجموعة صور تُعرف بإسم light leaks يمكنك البحث عنها وستجدها بوفرة ثم اضبط درجة ألوان هذه الطبقة بما يناسبك وبعد ذلك ستحصل على التأثير المطلوب بمجرد تغيير خصائص المزج لهذه الطبقة إلى Screen وهذه بعض الأمثلة:
-
بالتأكيد أخي يوجد العديد من الطرق لتحويل الشخصيات العادية إلى شخصيات مصاصي دماء تتضمن رسم الأنياب وبعض نقاط الدماء وبعض التأثيرات الخاصة بتشوهات الجلد والشعر أحيانًا وأمور أخرى وهي تحتاج إلى الكثير من العمل، إلا أن أسهل طريقة هي نسخ هذه التأثيرات والمواد المختلفة من صورة مصاص دماء ودمجها في صورة شخصية عادية، مثال للتوضيح:
هذه الصورة مثلًا...

سنقوم أولًا بإضافة طبقة جديدة فارغة ثم سنستخدم فرشاة صغيرة ناعمة باللون الأحمر الداكن للرسم فوق بياض العين حول البؤبؤ لتصبح بهذا الشكل:

يبدو أن هذه الفناة بدأت تتحول إلى مصاصة دماء
 والآن يتوجب عليك البحث في صور جوجل عن صور مصاصي دماء من بعض الأفلام وسننسخ من هذه الصورة الأنياب لذلك قم بتحديدها بدقة لنسخها.
والآن يتوجب عليك البحث في صور جوجل عن صور مصاصي دماء من بعض الأفلام وسننسخ من هذه الصورة الأنياب لذلك قم بتحديدها بدقة لنسخها.
وبعدها ألصقها في طبقة جديدة فوق صورة الفتاة العادية ثم اضبط حجم الناب وزاوية انحرافه ثم ضعه فوق الناب العادي تمامًا.
كرّر العملية للناب الثاني أيضًا:

قد تحتاج إلى تطبيق بعض تأثيرات الظلال على الأنياب . والآن ابحث عن صورة أخرى لمصاص دماء آخر وانسخ المنطقة المشوّهة تحت العين.

ألصق هاتين المنطقتين تحت العينين للشخصية الجديدة مع التلاعب بالحجم والاتجاه والانحراف بشكل جيد.

استخدم أداة الممحاة مع فرشاة ناعمة الحواف وبدرجة تعبئة منخفضة قليلًا لمسح حواف الأشكال المنسوخة المشوهة ودمجها بشكل انسيابي مع وجه الشخصية.

اضبط التباين Brightness/Contrast وكذلك درجة الألوان Hue/Saturation وتوازن الألوان Color Balance وخفف من Opacity لطبقة الأشكال المشوهة تحت العينين.

مع بعض التعديلات الإضافية كشحوب اللون وأمور أخرى ستخرج بصورة مشابهة لهذه المرأة التي تحولت إلى مصاصة دماء رسميًّا .

-
 1
1
-
-
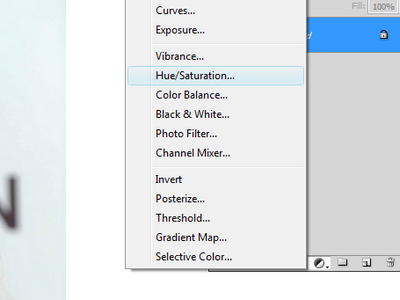
هناك عدة طرق للقيام بذلك فيمكنك تحديد أجزاء الشعر الذي تريدين تلوينه ومن ثم تغيير الألوان أو يمكن تغيير ألوان الصورة كلها من hue/saturation

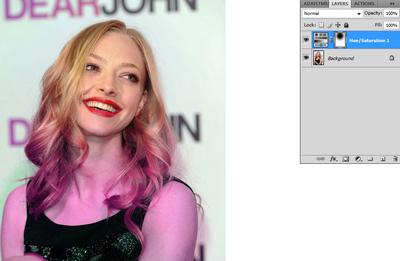
ثم تغيير اللون إلى اللون الذي تريدينه

والآن أضيفي قناع إلى هذه الطبقة وحددي هذا القناع من لوحة الطبقات ثم استخدمي الفرشاة السوداء المموّهة بالحجم المناسب للرسم فوق الأجزاء التي لا تريدينها أن تتلون

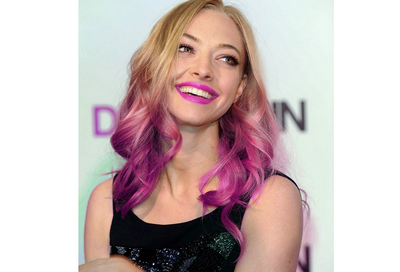
واستمري بذلك حتى يبقى فقط الجزء من الشعر المطلوب تلوينه

بالتوفيق
-
 1
1
-


















































































































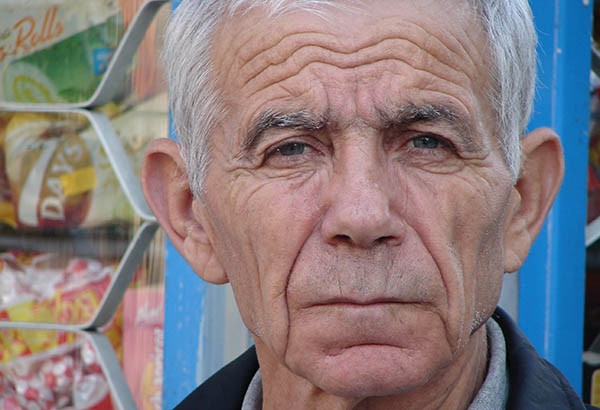
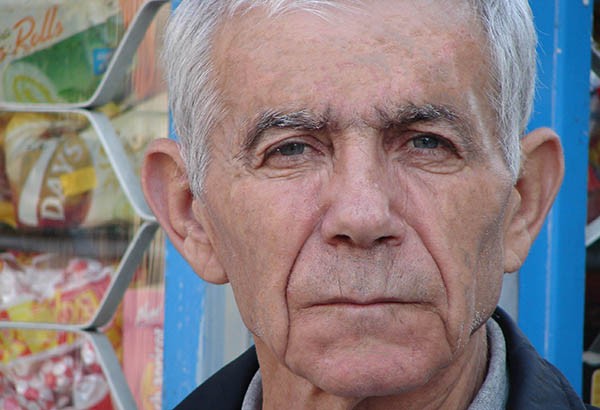
كيف أزيل التجاعيد من وجه رجل عجوز في الفوتوشوب؟
في أسئلة التصميم
نشر
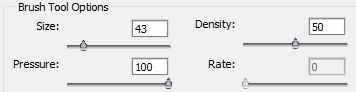
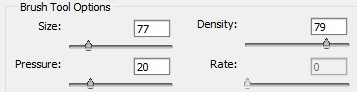
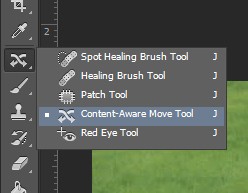
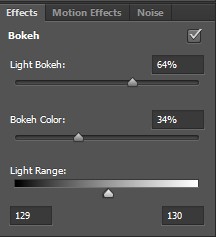
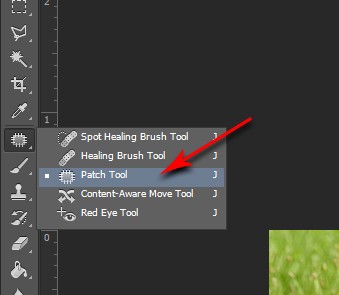
استخدم أداة Spot Healing Brush
وضع القيم الموجودة تحت اللون الأحمر
ثم تلاعب باتجاه وحجم الفرشاة بحسب اتجاه وحجم التجاعيد التي تعمل عليها حيث ستضطر لتعديل هذه الإعدادات عند العمل على كل تجعيدة جديدة وهكذا حتى تحصل على النتيجة المطلوبة
قبل التعديل
بعد التعديل
بالتوفيق