
zahershullar
-
المساهمات
625 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
63
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
أجوبة بواسطة zahershullar
-
-
من المفترض أن تقوم برسم سطح Plane وذلك هو الصحيح في هذه الحالة، ولكن إذا لم تنفع معك هذه الطريقة فعليك أن ترسم خطوط من الزاوية إلى الزاوية أي أنه لا يجب أن تترك أي ضلع في السطح فارغ وبدون خط (حتى لو كان هناك خط سابق من الشكل المجاور فهذا لن ينفع، إذ يجب أن ترسم جميع الخطوط الخاصة بهذا السطح كاملة بدون نقصان) ثم تبرز السطح من مجموعة الخطوط المغلقة هذه، وبمجرد ظهور السطح ستتمكن من إضافة الخامات والمواد عليه بسهولة.
بالتوفيق
-
واجهت هذه المشكلة أيضًا في السابق، على ما يبدو أن البرنامج لا يتعامل مع الخطوط المفتوحة OTF وإنما مع الخطوط الحقيقية TTF حتى وإن كانت بعض الخطوط من نوع TTF فهي أحيانًا لا تعمل وهذا نادر جدًا، فإن كنت تنوي استخدام خطوط أخرى مختلفة عن النوعيّة النظاميّة فأنصحك إذا بتحويل الخط إلى النوعيّة القياسية TTF من خلال برنامج إدارة خطوط أو برنامج تحويل خطوط ويمكنك تحويل الخط عبر الإنترنت مباشرة عبر هذا الموقع وأعتقد أن المشكلة سوف تحل على الفور.
بالتوفيق -
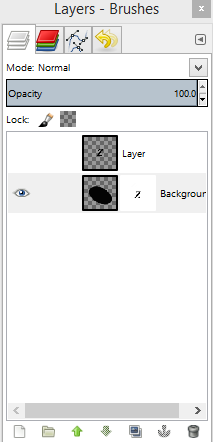
عليك فقط الضغط على مفتاح ALT مع النقر على مُصَغّر القناع في لوحة الطبقات ليصبح القناع في وضعية التعديل حيث يمكنك لصق أي شيء فيه.
بااتوفيق.
-
للقيام بذلك سنحتاج إلى استخدام تقنيات السكريبت المميزة في الفوتوشوب حيث أنني لا أعرف طريقة أخرى للقيام بذلك.
هناك سكريبت جاهز يأتي تلقائيًّا مع برنامج الفوتوشوب وهو Export Layers To Files وللقيام بالعملية اتبع الخطوات التالية:
- بعد أن يصبح الملف جاهزًا والطبقات جاهزة للتصدير اذهب إلى القائمة File > Scripts > Export Layers To Files
- من النافذة الخاصة بهذا السكريبت حدد مسار حفظ الملفات.
- وحدد نوعية الملفات JPG أو PNG أو...الخ.
الآن ستتم العملية بسهولة.
ولكن إذا لم تجد هذا السكريبت موجود لديك فعليك بأخذ هذا الملف Export Layers To Files.jsx ثم ضعه داخل مجلد الفوتوشوب في المسار \Presets\Scripts ثم أعد تشغيل البرنامج وستجده قد ظهر في الموقع القائمة الخاصة بالسكريبت.
-
هناك طرق عدة للقيام بذلك ولكنني أُفضل استخدام الطريقة التالية:
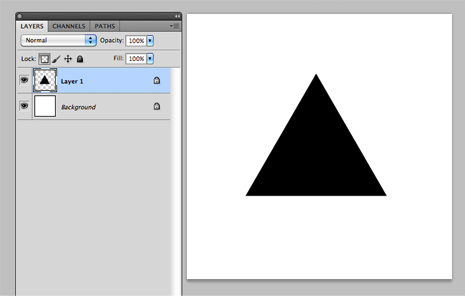
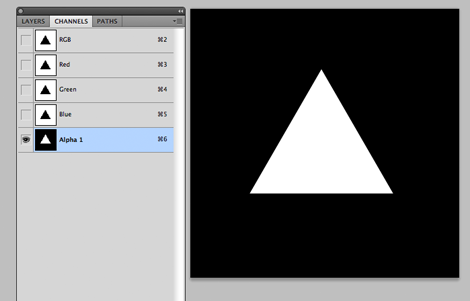
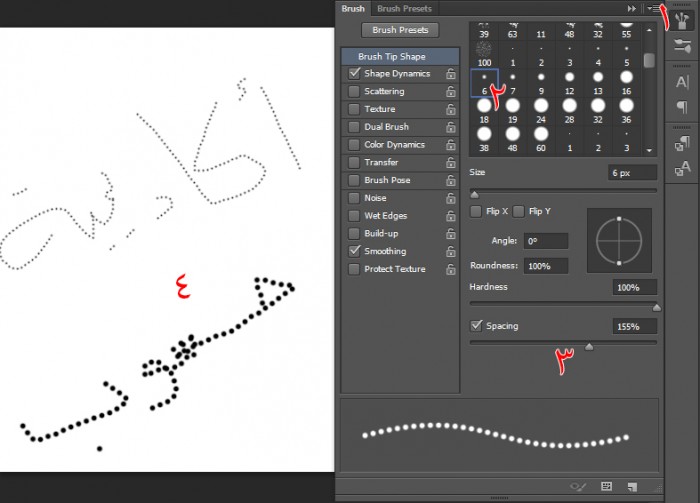
طبعًا سنرسم مثلث في طبقة منفردة ثم نحوّل هذه الطبقة إلى شكل نقطي كما في الشكل.
اضغط Ctrl+A لتحديد الكل ثم Ctrl+C لنسخ التحديد ثم اذهب إلى لوحة القنوات وأنشئ قناة جديدة ستأخذ اسم Alpha1 بشكل تلقائي وألصق ما نسخته سابقًا وهو المثلث (ملاحظة: المثلث يجب أن يكون بالأبيض).
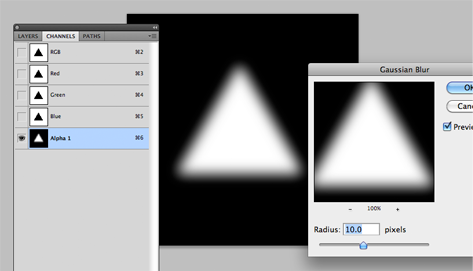
طبّق الفلتر Gaussian blur لتمويه المثلث قليلًا (قيمة 10 ستكون مناسبة).
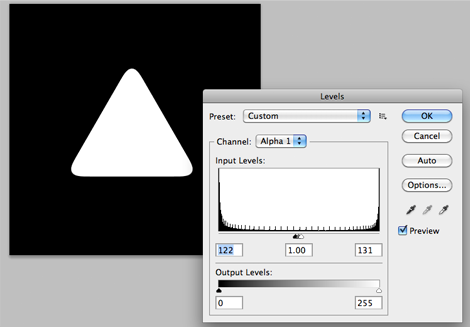
اضغط Ctrl+L لفتح نافذة المستويات واضبط القيم حتى يختفي التمويه حول المثلث ويبقى الشكل الحاد فقط.
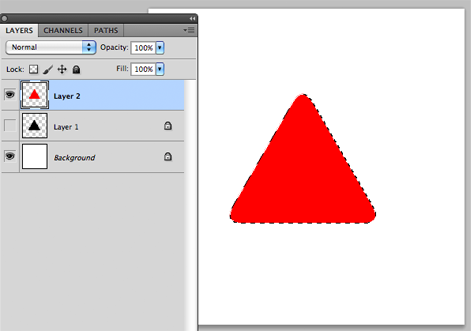
الآن عد مجددًا إلى لوحة الطبقات وأخفِ طبقة المثلث القديم ثم اذهب إلى القائمة Select -> Load Selection وفي النافذة المنبثقة ضع في خانة المصدر القناة Alpha 1 فيصبح لديك تحديد بشكل مثلث مستدير الزوايا لتتمكن من إضافة أي لون له.
هناك طرق أخرى باستخدام أداة القلم على سبيل المثال وغيرها ولكنني أفضّل هذه.
بالتوفيق
-
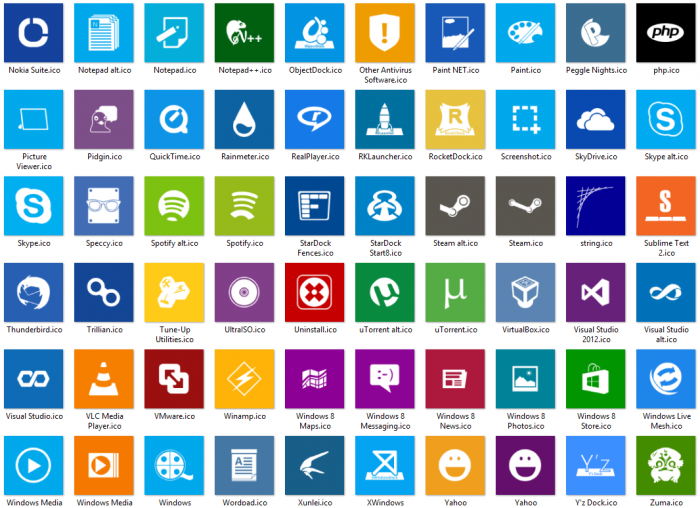
تتميّز أيقونات ويندوز8 بكونها مربّعة وبلون مسطّح واحد وبرمز أبيض مركزي يوضح المحتوى ولذلك سنقوم بذات العملية في برنامج الفوتوشوب.
افتح ملف جديد وليكن بأفضل حجم لأيقونات الويندوز8 وهو 512×512.
لوّن الخلفية بالكامل بلون واحد وحاول أن تجعل اللون متعلّقًا بألوان التطبيق الذي تنوي تأسيس أيقونة له.
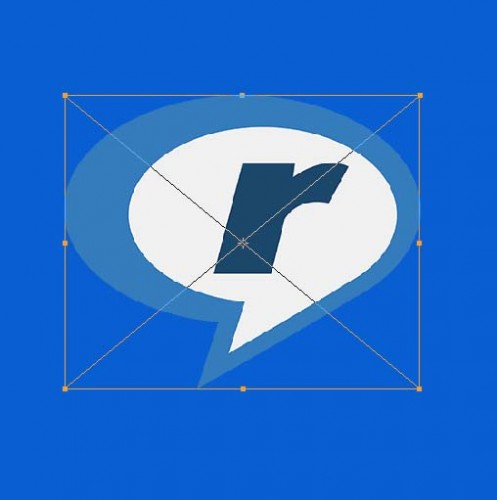
في هذا المثال سنصمم أيقونة لبرنامج RealPlayer الشهير لذلك فلتكن الخلفية زرقاء.
ثم لنحصل على شعار البرنامج من ملفات البرنامج أو من الإنترنت من بحث صور جوجل.
وسنضيف الشعار فوق الخلفية بطبقة منفردة.
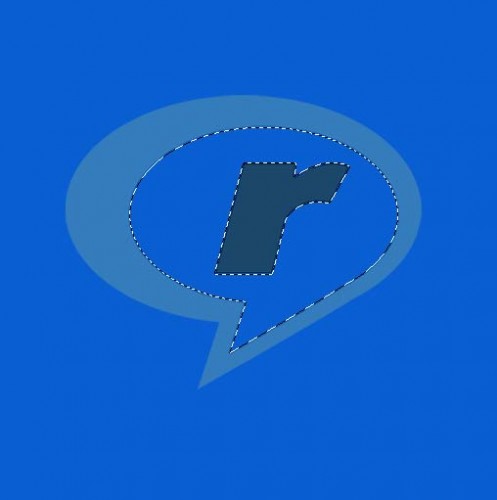
ولكي نجعل الشعار مسطح وبلونين وهما الأبيض لون الشعار والخلفية فيجب ألا يكون الشعار ممتلئ وإلا فلن يظهر المضمون لذلك سنحدد المساحة البيضاء في الوسط المحيطة بحرف r ثم سنحذفها.
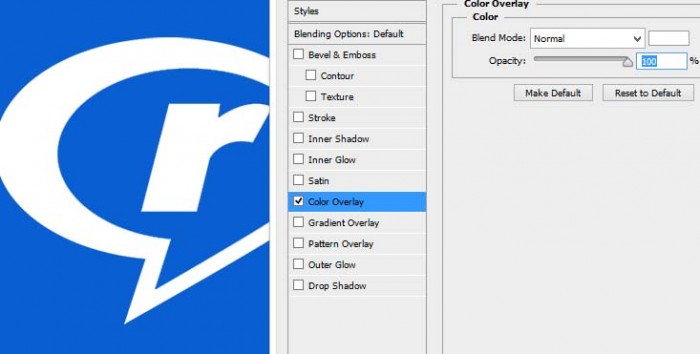
والآن طبّق تأثير Color Overlay على هذه الطبقة واجعل اللون الأبيض هو اللون الأساسي لهذه الطبقة.
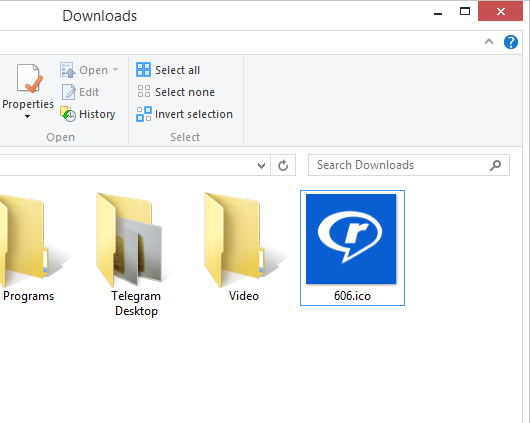
والنتيجة هي :
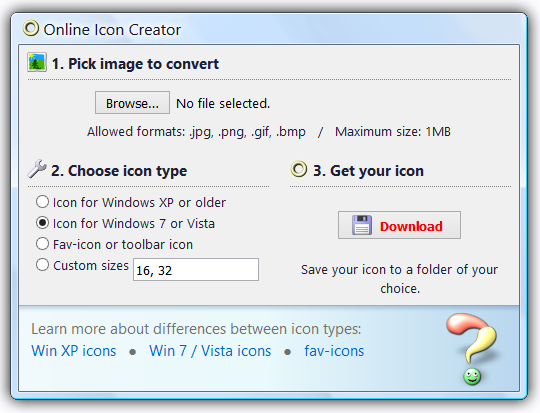
الآن اذهب إلى الموقع http://www.rw-designer.com/image-to-icon
ثم استخدم أدوات هذا الموقع لتحويل هذه الصورة بعد حفظها إلى أيقونة واختر أيقونة ويندوز7 أو فيستا ثم انقر Download وبذلك يصبح لديك أيقونة ويندوز8 عالية الدقة يمكن استخدامها بسهولة في أي موضع.
يمكن استبدال الأيقونة الأصلية للبرنامج بوضع اختصار له على سطح المكتب ثم الذهاب إلى خصائص هذا الاختصار بالزر الأيمن ومن ثم البحث عن خاصية شكل أيقونة الاختصار واستبدالها بهذه الأيقونة .
يمكن تكرار العملية لتصميم أيقونات لجميع أنواع البرامج ومواقع الإنترنت
بالتوفيق.
-
-
هناك عدّة طرق:
- حدّد الطبقة المطلوبة بالضغط على مُصغّر الطبقة في لوحة الطبقات مع الضغط على
Ctrlثم اضغطCtrl+CثمCtrl+Nلفتح ملف جديد فتجد أبعاد الطبقة موضوعة تلقائيًّا ضمن النافذة الخاصة بفتح ملف جديد. - اضغط F8
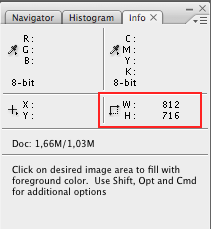
info panelالتي ستُظهر الأبعاد بمجرد أن نحدد الطبقة بالضغط على مُصغّرها من لوحة الطبقات مع مفتاحCtrlفتظهر الأبعاد فيها.
- يمكن إظهار الأبعاد من لوحة المعلومات ذاتها
info panelبالضغط علىCtrl+Tلتظهر الأبعاد في اللوحة.
بالتوفيق.
- حدّد الطبقة المطلوبة بالضغط على مُصغّر الطبقة في لوحة الطبقات مع الضغط على
-
العملية ليست سهلة وتحتاج إلى شرح مُطوّل ويتضمّن الكثير من العمل لتحقيق ذلك ولهذا سأحاول اختصار الشرح إلى أقصى درجة...
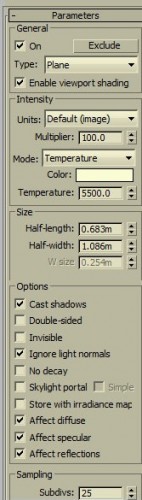
بدايةً لتطبيق ضوء النهار نحتاج إلى أكثر من عنصر إضاءة لذلك سندرج عناصر vray plane lights، vray sun وsky وطبعًا لابد من استخدام كاميرا vray camera لعمل رندر صحيح للمشهد وظهور كافة التأثيرات كما يجب. ومن الممكن أن نستخدم أكثر من عنصر إضاءة مسطحة plane lights لتحقيق وصول الضوء إلى كافة زوايا المشهد وتفاصيله ويجب وضع هذه العناصر بشكل رئيسي عند النوافذ من الخارج بشكل ملاصق لها لإعطاء انطباع ولوج الضوء من الخارج إلى الغرفة (هذا في حالة تحقيق الإضاءة الداخلية لمبنى أو غرفة). وستكون إعدادات هذه العناصر قريبة من هذه الإعدادات في الصورة.
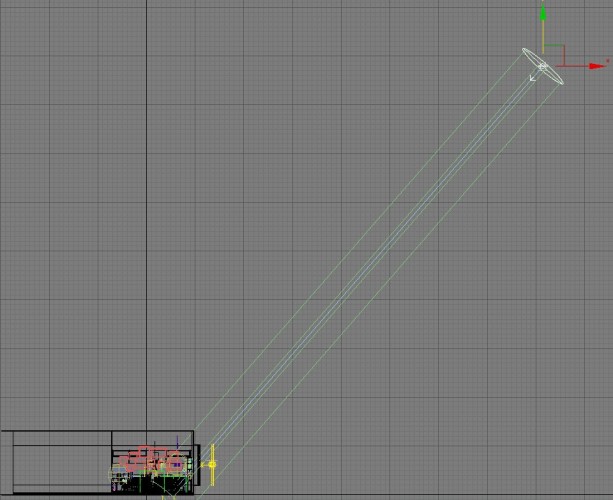
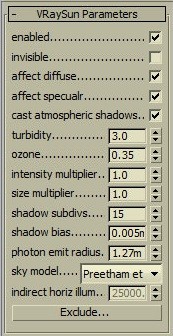
وسنستخدم عنصر vray sun and sky الأساسي في تحقيق تأثير إضاءة النهار بحيث نضعه في مكان مرتفع ومائل وبعيد نسبيًّا عند موقع المشهد الأساسي وبإعدادات قريبة من هذه الصورة.
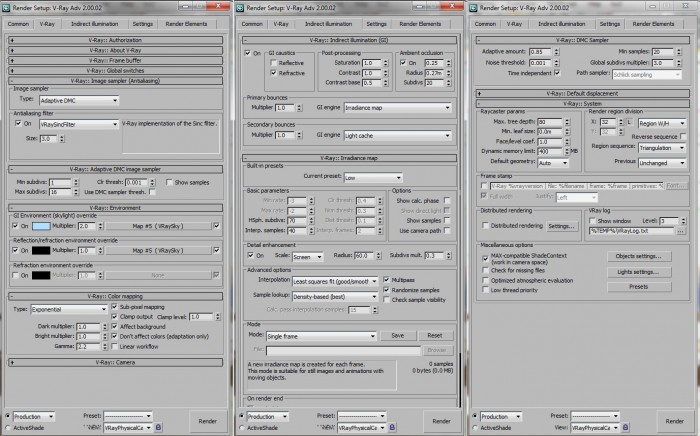
وللحصول على النتائج الأفضل فسوف نحتاج إلى تجهيز إعدادات الكاميرا vray camera أيضًا بإعدادات قريبة من هذه الصورة.
وكما قلتُ سابقًا الموضوع ضخم وليس سهلًا فيجب مراعاة وجود عناصر إضاءة أخرى في المشهد وتجهيز إعداداتها أما لو كان المشهد خارجيًّا أي خارج مبنى أو غرفة فسيكون علينا وضع السُحب في السماء وانعكاس المياه كالأنهار و البحار إن وجدت في المشهد بعين الاعتبار وهذا يعني الكثير والكثير من العمل ولكن النتائج النهائية المذهلة تستحق العناء.
كما قد نضطر لاستخدام ملفات IES لأجل إضاءة مميزة وحتى عملية الرندر تحتاج إلى إعدادات خاصة أيضًا وهذه بعض منها بالحالة العادية لإضاءة داخلية.
وحتى أن أفضل المصممين المحترفين قد يستخدمون برنامج الفوتوشوب بعد الانتهاء من الرندر ثلاثي الأبعاد لتحسين النتائج النهائية وإضافة لمسات الفوتوشوب الخاصة حتى يحصلوا على أفضل النتائج وهذه بعض من الأعمال التي تم تنفيذها بهذه الطريقة.



بالتوفيق.
-
 1
1
-
-
-
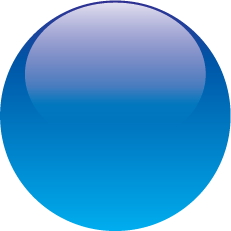
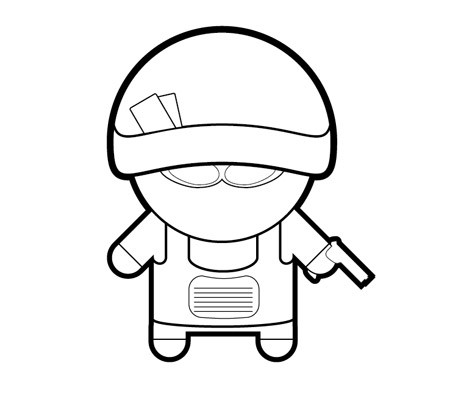
طبعًا هناك العديد من الطرق الاحترافية لتطبيق مثل هذا التأثير لكنني سأشرح أبسط طريقة ولك أختي حرية الإبداع فيما بعد.
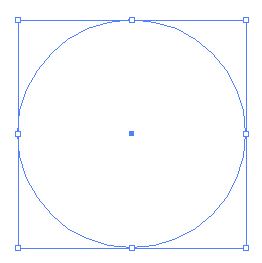
ارسمي دائرة بأداة القطع الناقص
 مع الضغط على مفتاحي Shift و ALT لرسم دائرة كاملة متساوية الأبعاد.
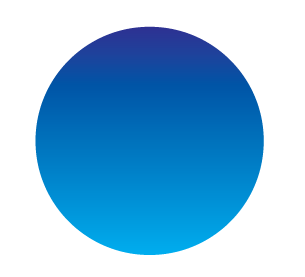
مع الضغط على مفتاحي Shift و ALT لرسم دائرة كاملة متساوية الأبعاد.طبّقي تدرج لوني على هذه الدائرة بأي لون تريدين المهم أن يكون اللون الداكن من الأعلى.
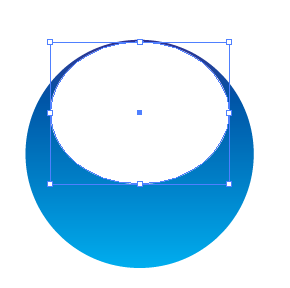
ثم ارسمي شكل بيضوي في الجزء العلوي من الدائرة الأصلية مضغوط قليلًا عرضيًّا، سيساعدك كثيرًا تفعيل الأدلة الذكية واستخدام مفتاح ALT للرسم من المركز نحو الأطراف.
طبّقي تدرج لوني من الأبيض إلى الشفافية من الأعلى للأسفل مع بعض الشفافية للقسم العلوي والنتيجة.
بالتوفيق.
-
أسهل طريقة هي الحصول على علبة مشابهة لما تريد تصميمه وفتحها برفق وأخذ القياسات الخاصة بها ثم تطبيقها على تصميمك مع استخدام الأدلة لتسهيل العمل ضمن خطوط العلبة الداخلية وقد لفت انتباهي مقال للأستاذ أنس البحاح في الأكاديمية أقتبس منه التالي :
"
إرشادات عليك اتباعها كمُصمم عند إرسالك التصميم إلى المطبعة
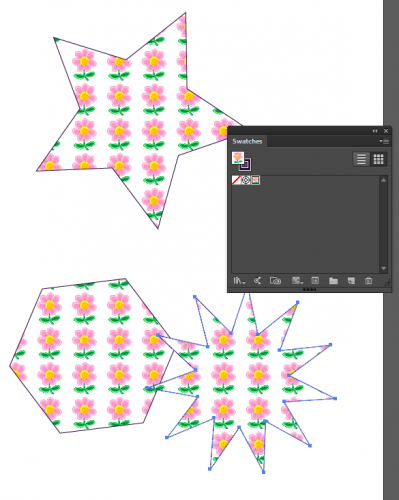
للمُنتجات أو المطبوعات ذات الأحرف المقصوصة بطرق غير مألوفة يجب أن تُرفق قوالب القص "die cutting" إلى المطبعة بشكل مُنفصل. رسم قوالب القص بسيط ويُفضّل أن يتم باستخدام برنامج Adobe illustrator نظرًا لدقّة الرّسم، بحيث يُعبّر الخط المُتّصل عن حد القصّ، أما الخط المُتقطّع فيُعبّر عن الطّي (الثّني).

يُفضّل إرسال نماذج مطبوعة بشكل مُسبق (إن وجدت) إلى المطبعة لتقوم بدورها بمُطابقة الألوان عند الطّباعة، وإن لم يتوفر الأمر وكان لديك تصميم مُهتم بوصوله إلى أفضل نتيجة خاصّة ترغبها بإمكانك حينها أن تطلب من المطبعة بالتّواجد لديها عند بداية الطّباعة للاطلاع على النّماذج الأوّلية قبل إتمام كامل الطّبعة.
"
وهذه الصورة توضح الفكرة التي تحدثت عنها.

-
أعتقد أنك تتحدث عن تأثير Blur وإليك مثالًا.
افتح هذه الصورة في الفوتوشوب:
ثم اضغط Ctrl+J لإنشاء نسخة عن الصورة في طبقة جديدة.
ثم اذهب للقائمة : Filter > Blur > Gaussain Blur ثم طبّق قيمة جيدة ومناسبة بحسب الصورة.
ثم أدرج طبقة قناع Mask ثم ارسم داخل القناع بالتحديد تدرج لوني بالأبيض والأسود دائري مركزه السيارة المراد التركيز عليها.
فتكون النتيجة.
أرجوا أن أكون قد فهمت سؤالك كما يجب وأن أكون قد أحسنت الإجابة.
بالتوفيق.
-
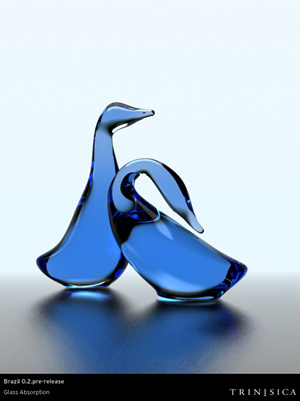
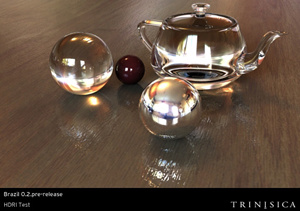
إن Brazil r/s هو إضافة قديمة مختصة بالرندرة (التصيير) لمختلف برامج التصميم ثلاثي الأبعاد وليس فقط لبرنامج 3D MAX، وكان من أكثر أساليب الرندر شعبية بين أوساط المصممين حيث يتميز بتعامله المذهل مع تقنية HDRI المميزة للصور عالية الدقة والانعكاسات ذات التأثير الحقيقي والواقعي، إلا أن إنتاجه توقف في عام 2012 ولم يعد له وجود إلا بالنسبة لمستخدمي برنامج Rhino اللذين لا يزالون يستخدمونه حتى اليوم، بينما يحاول مستخدمو برنامج 3D MAX تناقله فيما بينهم فقط، حيث تم إغلاق موقعه الرسمي أيضًا، وهذه بعض من الأمثلة من مشاهد مصممة باستخدام هذه الإضافة الرائعة..






-
المبدأ بسيط كالعادة والتفاصيل هي ما تحقق النتائج الاحترافية.
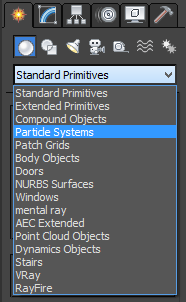
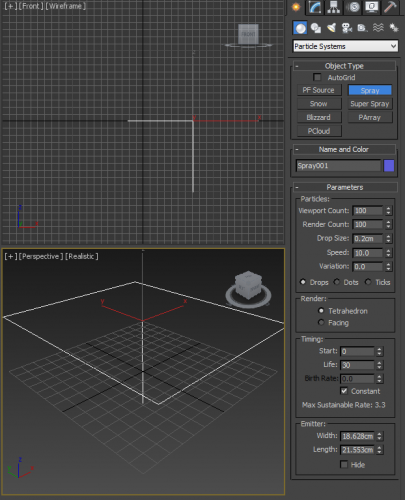
من حيث المبدأ فالمطر في 3D MAX هو عبارة عن Spray وللحصول عليها اذهب أولًا إلى القائمة:
ثم عدّل بإعدادات المطر لتحصل على ما تريد ويمكنك أن تغيّر زاوية الهطول وحجم حبات المطر وطولها وحتى لونها إن أردت.
وإذا حركت الشريط الزمني في الأسفل ستشاهد النتيجة بنفسك:
وهذا عمل للمصمم Zelal حيث قام بتصميم هذا المطر الرائع:

-
-
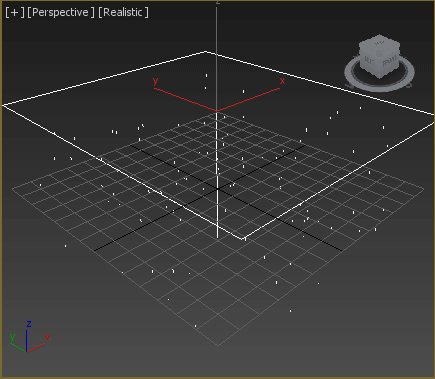
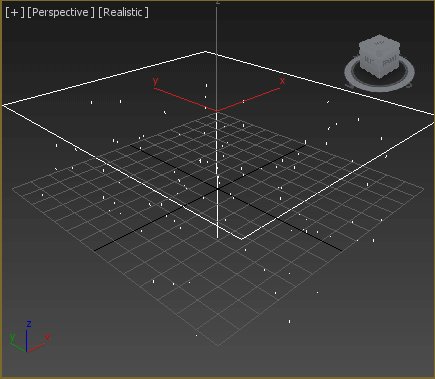
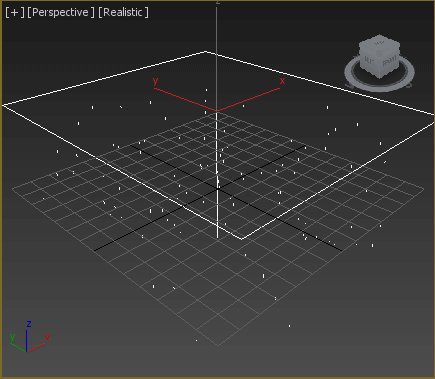
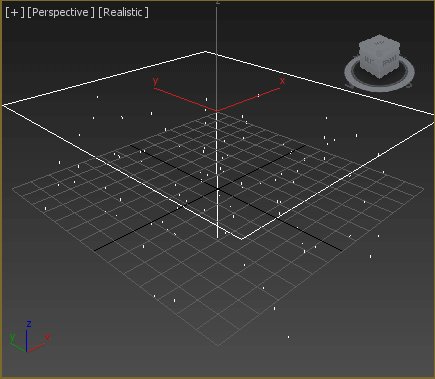
الأمر ليس بالبساطة التي تعتقدها ولكنني سأشرحه بأبسط طريقة ممكنة.
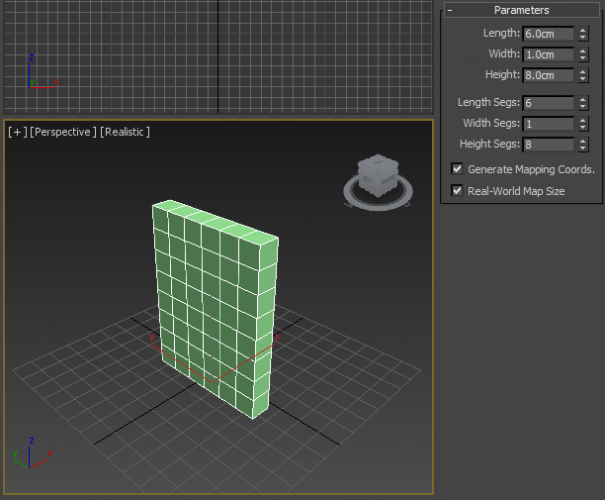
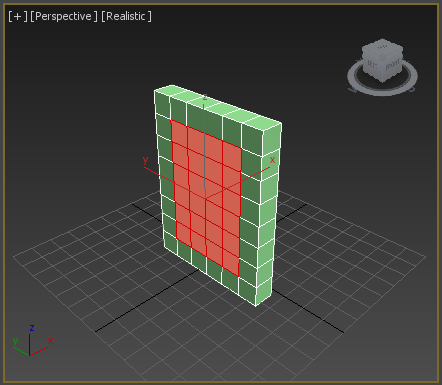
ارسم صندوق Box ثم زِد عدد Segs بما يتناسب مع الطول والعرض.
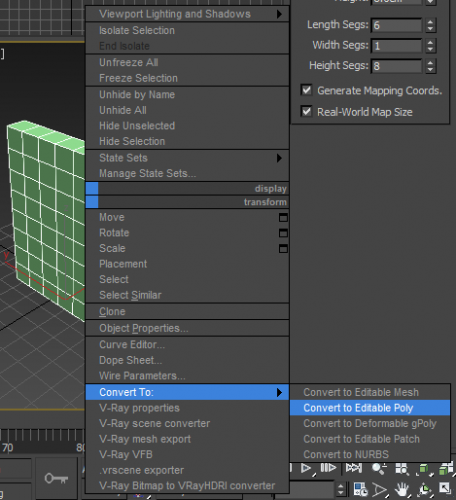
حوّله إلى Editable Poly.
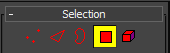
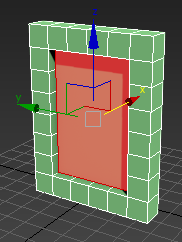
ثم فعّل Polygon.
ثم حدّد المربعات التي الوسط واترك العناصر المحيطة.
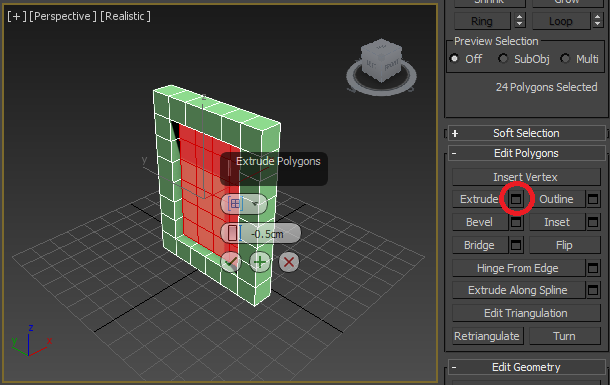
اضغط على خيارات Extrude وضع القيمة بحيث تكون سالبة لكي تدخل المضلعات للداخل.
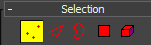
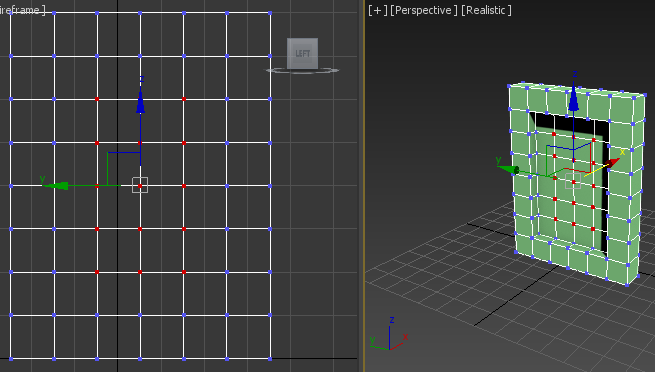
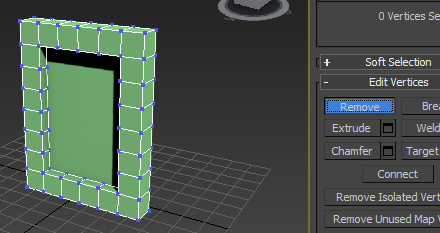
اختر Vertex.
حدّد النقاط التي تمثل المساحة الداخلية فقط.
اضغط Remove.
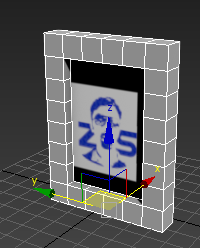
عُد مجددًا إلى خيار المضلعات وحدّد المساحة نفسها، هذه المرة أصبحت مضلع واحد.
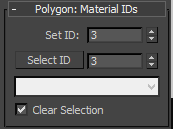
ابحث عن خيارات Polygon:Material IDs وضع لها قيمة محددة 3 مثلًا ثم حدد باقي المضلعات لكل التصميم باستثناء هذه التي قمنا بمنحها الرقم 3 وامنح البقية أرقامًا مختلفة بحسب نوعية التصميم وهنا منحتها رقم واحد فقط.
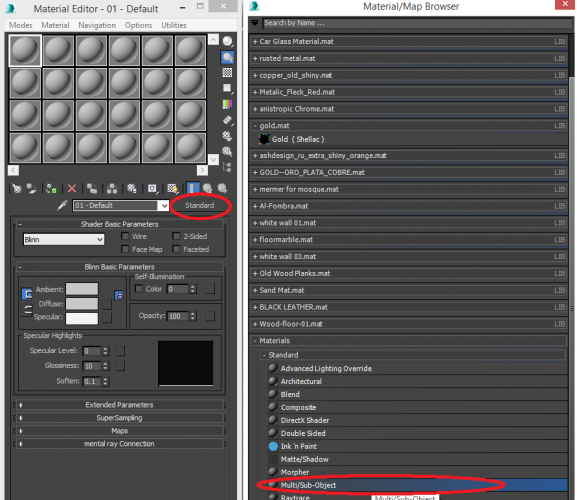
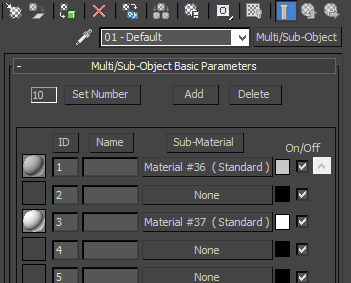
اضغط M لفتح نافذة المواد ثم اضغط على زر Standard ثم اختر من النافذة التالية Multi/Sub Object لمواد متعددة ضمن ذات المجسم.
لا تنسَ رقم ID الذي منحناه لكل جزء من الإطار والأهم الرقم 3 لمكان تَوضّع الصورة.
عدّل في هذه المواد ولن أتطرق لهذا لأن الشرح سيطول وضع الصورة في الرقم 3 وأي مادة لتصنع منها الإطار في بقية الأرقام.
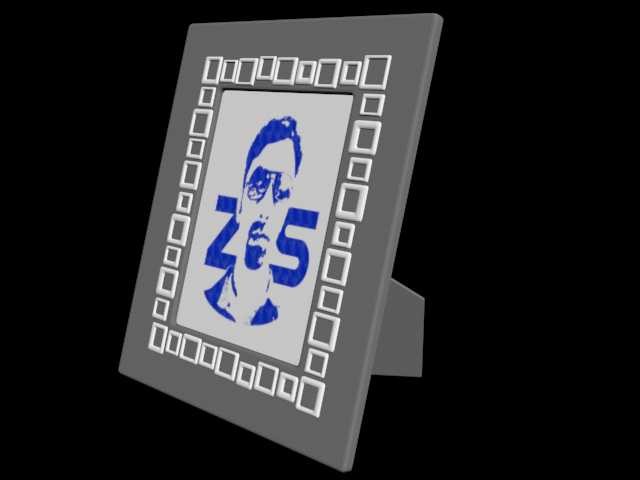
وبعد الكثير من العمل يمكن أن تصل إلى هذا..
أو حتى أفضل ..
بالتوفيق
-
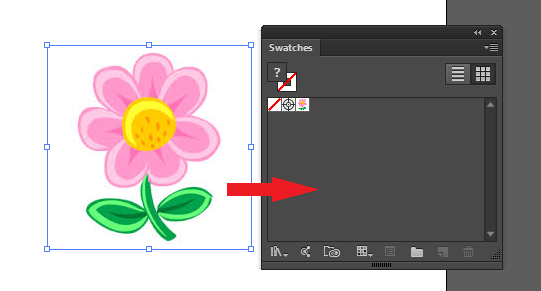
كيف تقومين بإدراجها؟
إن كان بطريقة نسخ ولصق فقد تكون تلك هي المشكلة والطريقة الصحيحة لإدراج الصورة هي بالأمر Place من قائمة File.
فإن كنتِ قد أدرجتِ الصورة بهذه الطريقة فجربي تفعيل الخيَار من القائمة:
View > Display Performance > High Quality Display
وأعتقد أن المشكلة ستحل بإذن الله.
-
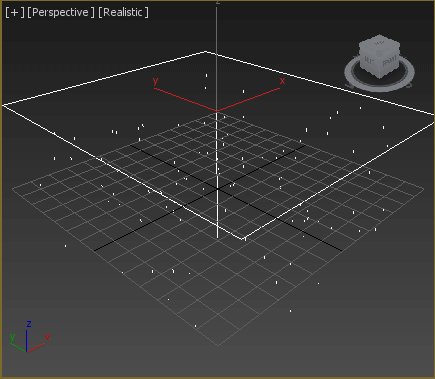
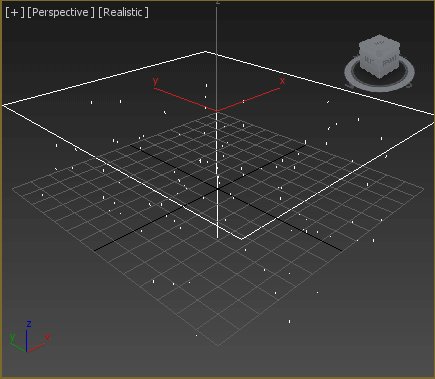
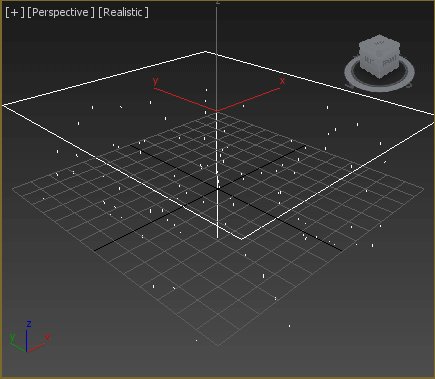
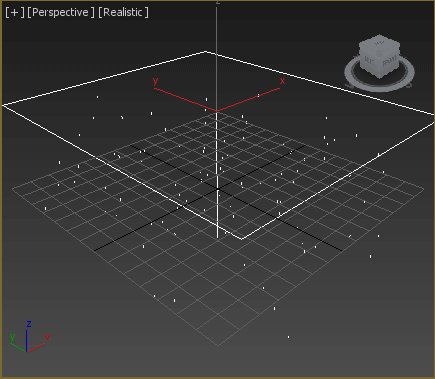
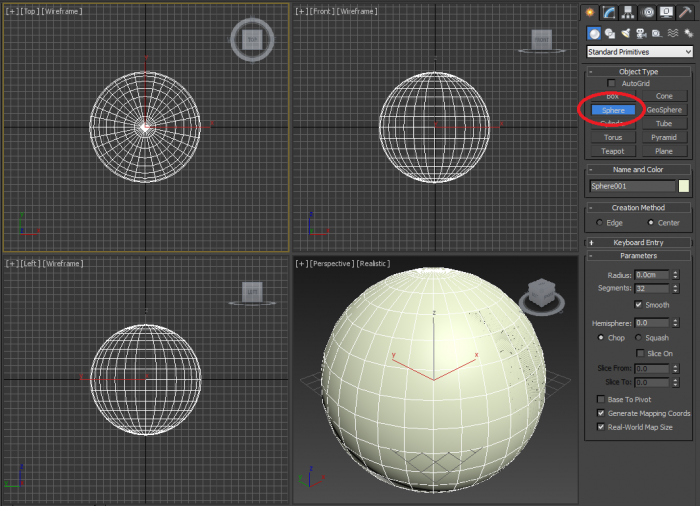
ارسم كرة Sphere وتأكد من زيادة عدد Segments لتنعيم الشكل الخارجي للكرة:
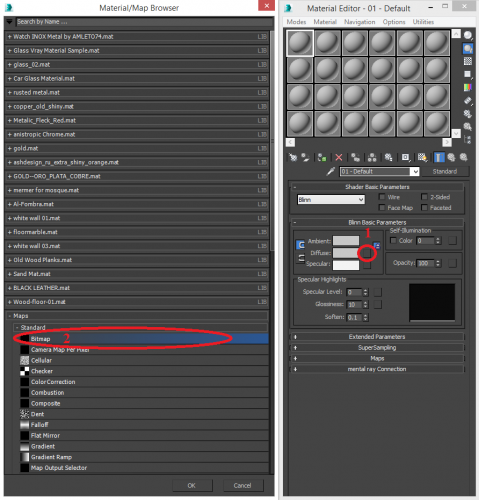
اضغط على M من لوحة المفاتيح لفتح نافذة المواد والخامات ثم اضغط على الزر الصغير بجانب Diffuse فتظهر نافذة أخرى، اختر Bitmap:
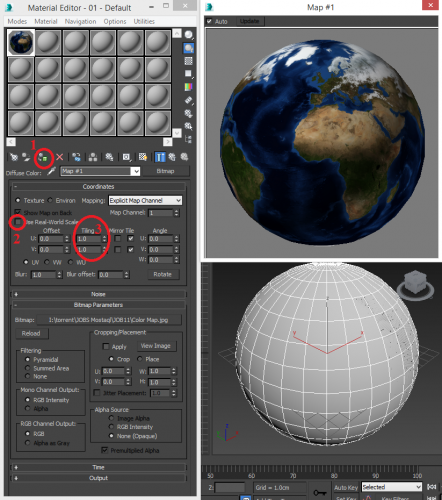
تظهر نافذة لتختار صورة، اختر صورة العالم المسطحة.
ضع الخيارات كما في الصورة وبالترتيب.
وبهذا نكون قد أنشأنا مجسمًا للكرة الأرضية.
ولتحريكها فعليًّا سنقوم بالتالي:
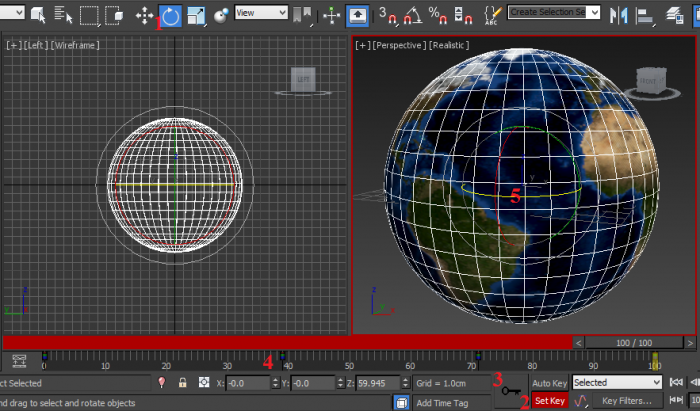
اختر أداة الدوران (1) ثم اضغط Set Key المشار إليه بالرقم (2) ثم انقر المفتاح (3) ثم دوّر الكرة على المحور الأصفر (5) وحرّك مزلاج الزمن (4) إلى موقع متقدم، أعد الضغط على المفتاح (3) وكرر العملية (5-4-3) وهكذا حتى نهاية الفترة الزمنية.
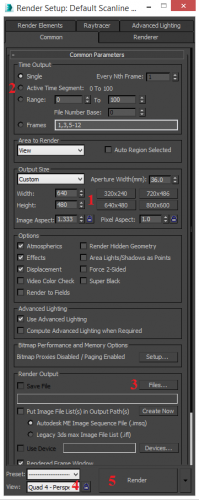
بعدها اضغط F10 لتفتح نافذة التصيير (الرندر) ثم حدد حجم ملف الفيديو (1) وبعدها حدد مدة مسار الفيديو (2) ثم اختر اسم ونوعية ملف الفيديو (3)، اختر شاشة العرض التي سيتم تصييرها إلى فيديو، وأخيرًا اضغط Render لبدء تسجيل ملف الفيديو المطلوب.
النتيجة بشكل مبسط:
طبعًا هذا شرح بالغ البساطة والسهولة والاختصار، إذ يمكننا إضافة طبقات الغيوم والتوهج وكذلك القمر والشمس وكاميرا تتحرك بأسلوب المكوك الفضائي حول الأرض ولكن هذا أمر يحتاج دروسًا طويلة ومفصلة.
بالتوفيق
-
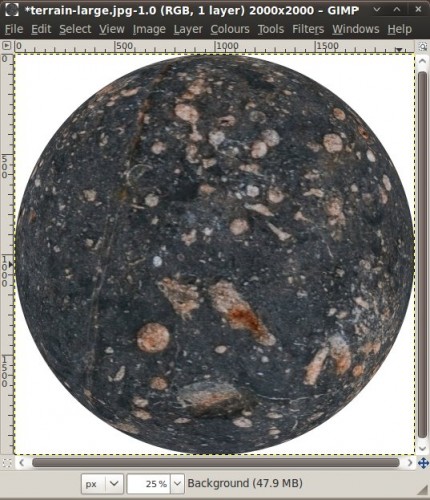
بداية يجب أن تكون لدينا صورة بدقة عالية جدًا كهذه الصورة ذات الحجم 2000×2000.
ومن المهم جدًا أن تكون الصورة مربعة لذلك لو كانت الصورة لديك بحجم مختلف استخدم أداة المقص للحصول على صورة مربعة.
اذهب للقائمة:
Filters -> Light And Shadow -> Apply Lens
ضع الخيار Surroundings على Background Color
لإزالة الخلفية البيضاء اضغط بالزر الأيمن للماوس على طبقة الكوكب ثم اختر Add Alpha Channel ثم اضغط على المفتاح U من لوحة المفاتيح لتفعيل أداة التحديد ثم حدد اللون الأبيض واحذفه.
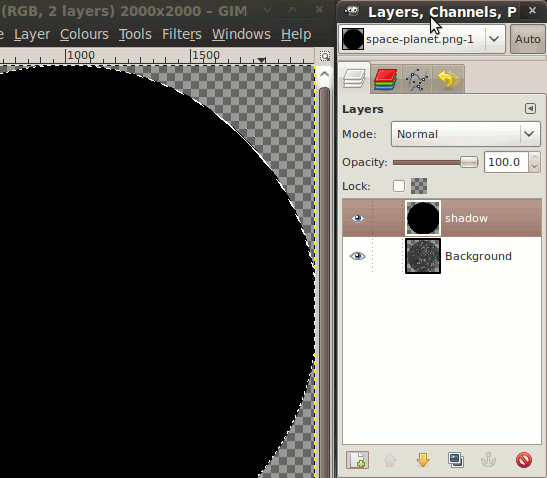
من أجل الظلال افتح طبقة جديدة ثم اضغط على الحرف E لتفعيل أداة القطع الناقص ثم ارسم من الزاوية للزاوية وبذلك ترسم دائرة مطابقة للكوكب ثم استخدم أداة سطل الدهان لتلون هذه المنطقة بالأسود.
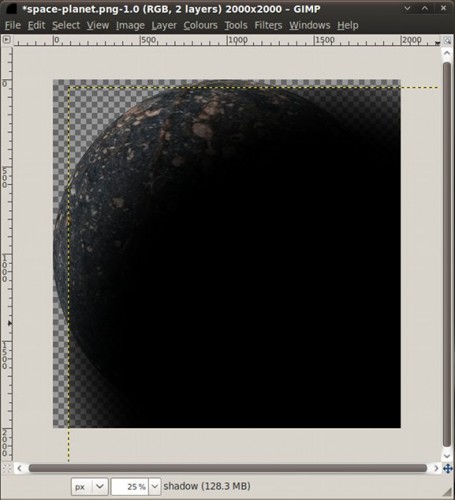
اذهب إلى Layer -> Scale Layer ثم زِد طبقة الظلال نحو 150% ثم اذهب إلى Filters -> Blur -> Gaussian Blur وضع القيمة 500 ثم استخدم أداة التحريك لتحريك طبقة الظلال حتى تبدو مناسبة.
والآن بإمكانك وضع هذا الكوكب في الركن الذي تريدينه في أي جزء من أي صورة كهذه مثلًا.
-
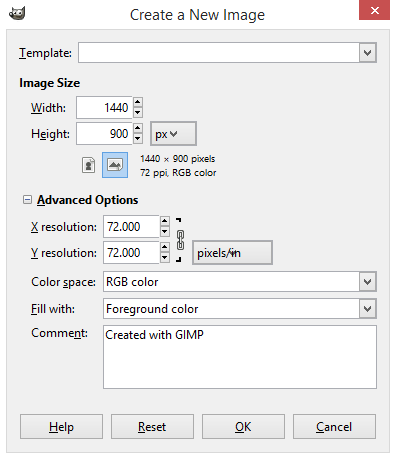
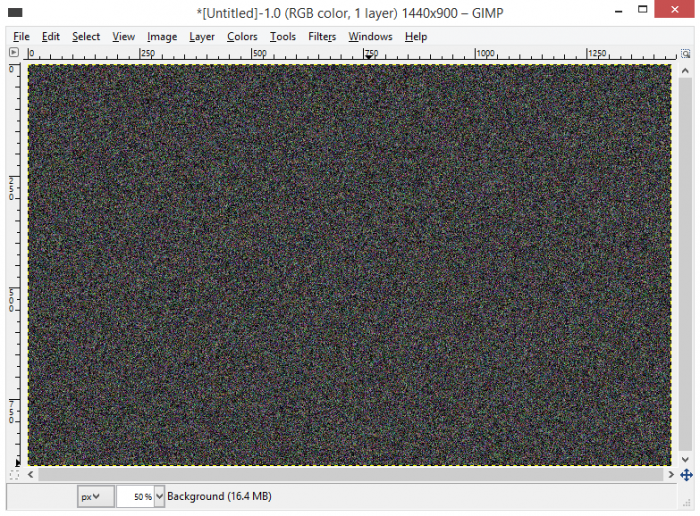
افتح ملف جديد في GIMP واجعل الحجم 1440×900 على سبيل المثال ولتكن لون التعبئة بلون المقدمة وهو اللون الأسود عادةً.
اذهب للقائمة Filters -> Noise -> Hurl واختر Randomize لتطبيق تأثير الضوضاء.
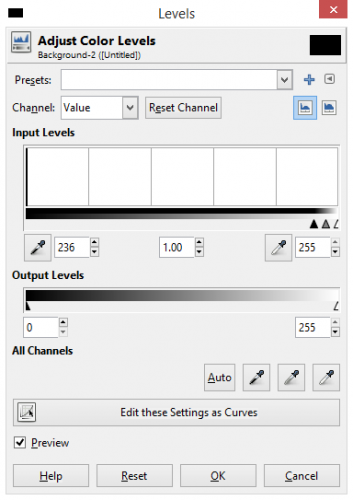
ثم اذهب للقائمة Colors -> Desaturate -> OK لإزالة الألوان ثم اذهب للقائمة Colors -> Levels وعدّل بقيم المستويات كما في الشكل.
اذهب للقائمة Filters -> Light and Shadow -> Sparkle وأدخل قيمة Flare Intensity تقريبًا بين 10 و 15
وهذا هو تأثير النجوم العشوائي.
-
سأشرح الأمر بمثال بسيط.
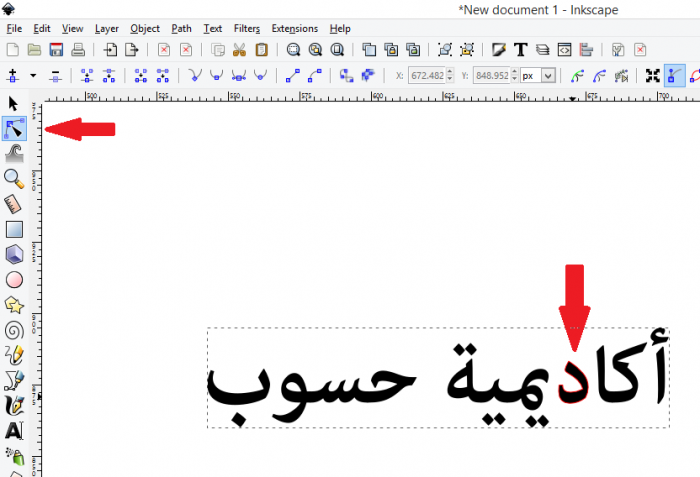
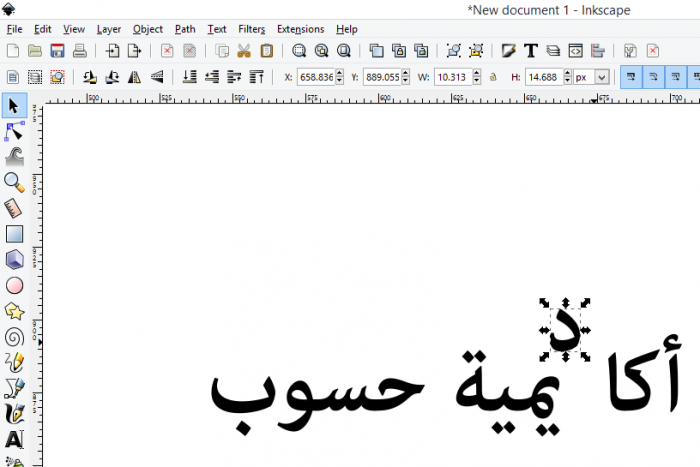
افتح برنامج إنكسكيب ثم اكتب بواسطة أداة النص النص التالي:
حدّد هذا النص واذهب للقائمة:
Path > Object to Path
وبذلك نحوّل عنصر النص إلى مسار.
ثم نحدد الحرف المطلوب (د) بواسطة أداة Edit Paths by Nods
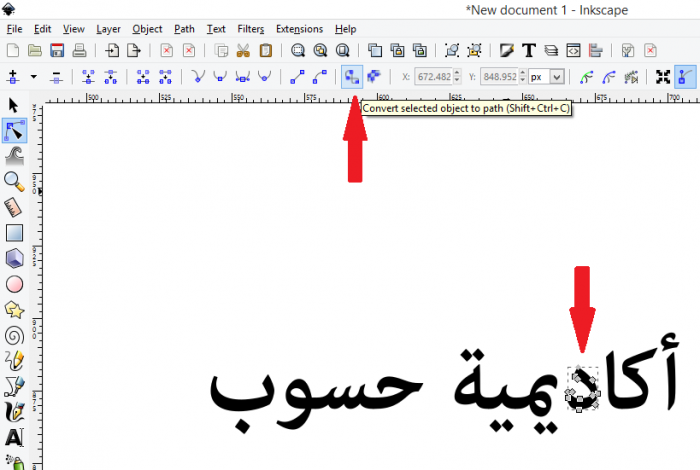
وبعد تحديد الحرف ننقر على الخيار Convert selected object to path
ثم نستخدم أداة التحديد لتحريكه كما نشاء بشكل منفصل عن باقي النص.
بالتوفيق.
-
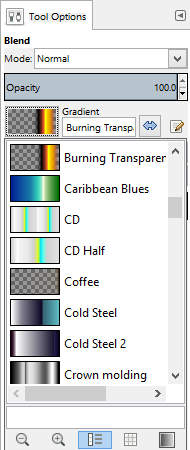
افتح ملف جديد ببرنامج GIMP ثم لون الخلفية باللون الأسود وأنشئ طبقة جديدة ثم استخدم أداة التدرج ومن لوحة التدرج اختر أحد التدرجات الجاهزة باسم Burning transparent ثم طبّق هذا التدرج على كامل مساحة الملف.
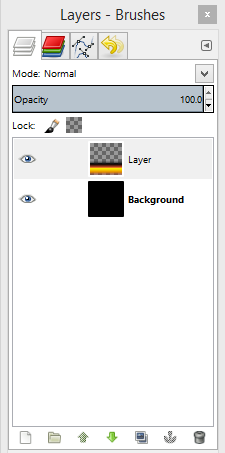
وسيبدو شكل الطبقات كالتالي:
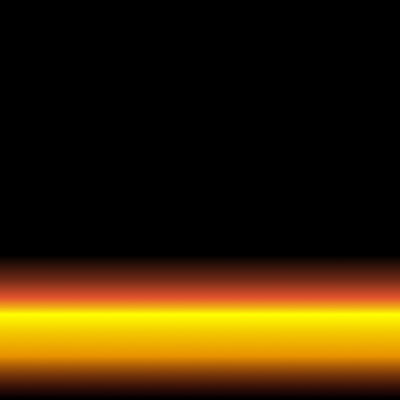
وسيبدو شكل الصورة حتى هذه اللحظة:
ثم اذهب للقائمة:
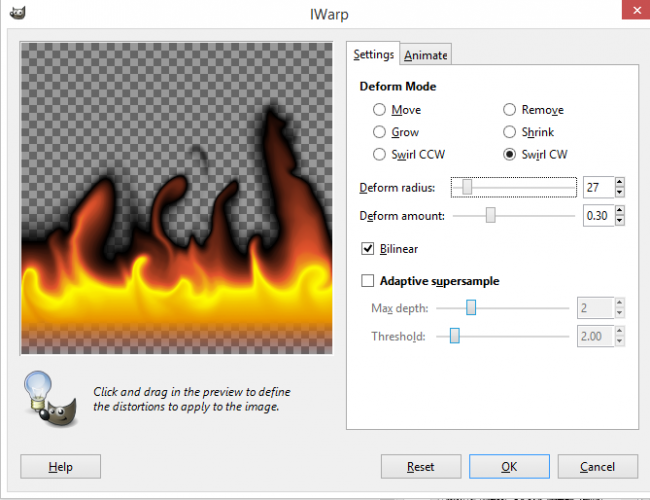
Filters -> Distorts -> IWarp
فتظهر النافذة التالية:
قم بالتلاعب بالماوس على الصورة المصغرة على اليسار بخياري Move و Swirl CW مع تعديل حجم نصف القطر في كل مرة حتى تحصل على النتيجة المطلوبة:
بالتوفيق.
-
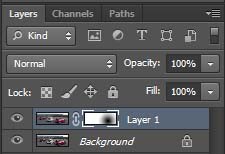
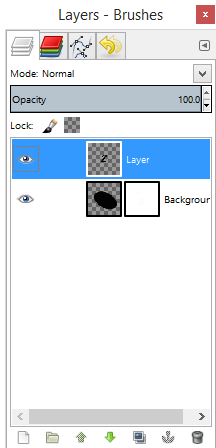
في البداية ستكون قد أنشأت طبقة للنص وأخرى للشكل المطلوب تفريغه ثم أضفت قناع لطبقة الشكل والآن حدّد طبقة النص:
انسخها Ctrl+C ثم حدد القناع فقط في طبقة الشكل
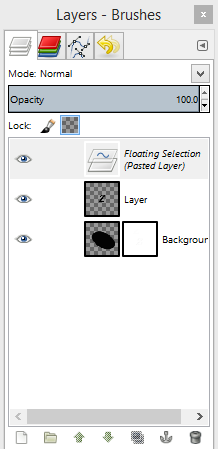
ثم ألصق Crtl+V فوق طبقة القناع فتظهر طبقة Floating Selection
حدّد هذه الطبقة وانقر على شكل المرساة في أسفل لوحة الطبقات؛
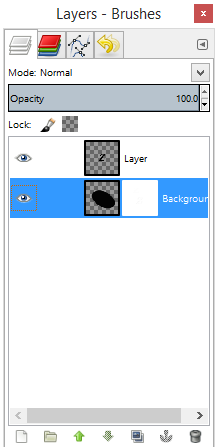
فيصبح شكل الطبقات كتالي .. أخفِ طبقة النص:
والنتيجة:
بالتوفيق.




















































































كيف أصمم بانر إعلاني متحرك بسيط يتضمن بعض المنتجات؟
في أسئلة التصميم
نشر
هذا الأمر يتعلق بلوحة TimeLine في الفوتوشوب بالكامل فهو أسهل وأبسط طريقة للقيام بالأمر.
أولًا افتح ملف جديد بحجم الشريط الإعلاني الذي تريده ثم أضف الصور للمنتجات التي تريد ظهورها في هذا الشريط على شكل طبقات منفردة وبعد ذلك ابدأ بإضافة كل طبقة بإطار منفرد ثم اربط هذه الأطر بالأمر للقيام بعملية التنقل بسلاسة بين الأطر مع تعديل مدّة عرض المنتجات بالإضافة إلى تعديل سرعة التنقل بينها وهذا عرض سريع بالصور للعملية برمتها.
للقيام بعملية التنقل بسلاسة بين الأطر مع تعديل مدّة عرض المنتجات بالإضافة إلى تعديل سرعة التنقل بينها وهذا عرض سريع بالصور للعملية برمتها.
النتيجة النهائية هي:
بالتوفيق