
zahershullar
-
المساهمات
625 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
63
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
أجوبة بواسطة zahershullar
-
-
في الواقع هناك عدّة طرق للقيام بهذا الأمر ولكل مصمم أسلوبه الخاص الذي يفضّله في التصميم:
أنا شخصيًّا اخترت القيام بالخطوات التالية:
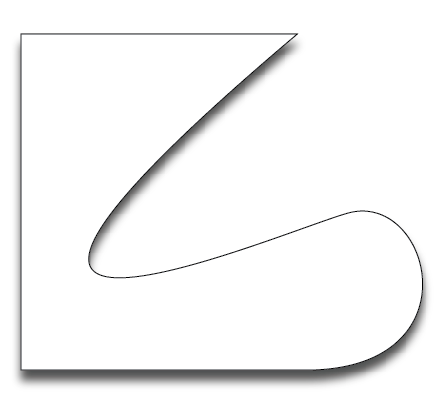
1. هذا الشكل المثال الذي رسمته:
2. ضاعف هذا الشكل عبر نسخه Ctrl+C ثم لصقه تحت الشكل الأصلي ثم استخدم ببساطة مفاتيح الأسهم من لوحة المفاتيح لتحرك الشكل المنسوخ نحو الاتجاه الذي تودّ أن يكون الظل فيه، وأنا اخترت الجهة السفلية.
3. لوّن الشكل السفلي باللون الأسود:
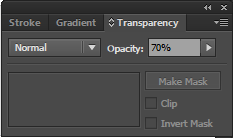
4. خفف مستوى الظهور للشكل عبر زيادة الشفافية من لوحة الشفافية إلى 70%:
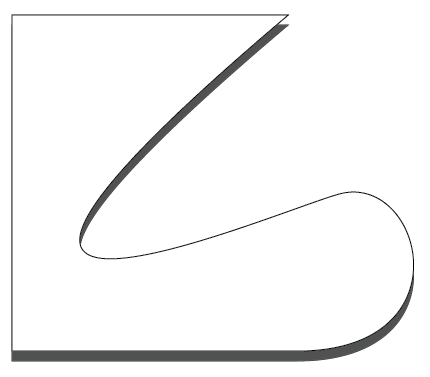
والنتيجة:
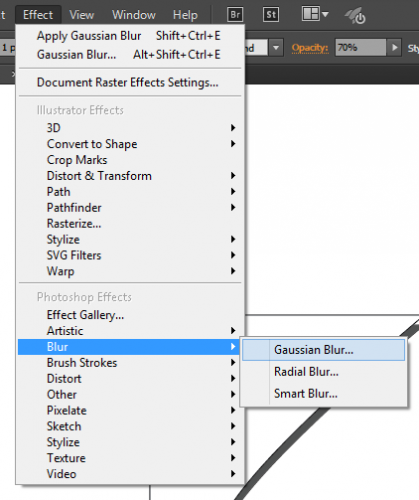
5. اذهب إلى القائمة:
Effect > Blur > Gaussian Blur
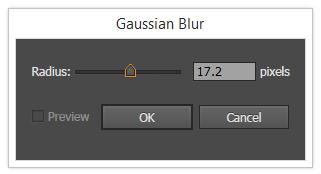
ثم ضع القيمة الأنسب لك من نافذة إعدادات هذا الفلتر:
والنتيجة:
ومبروك
ولكن إن وجدت تمدد الظل نحو اتجاهات أخرى يمكنك القيام بتعديلات القص اللازمة على الشكل السفلي
-
سنقوم بذلك عبر مجموعة من الخطوات:
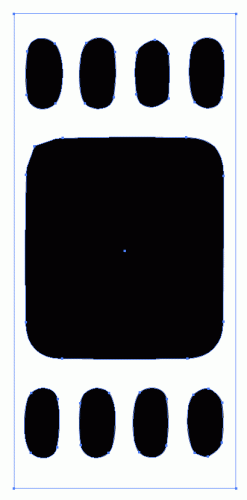
في البداية الملف المطلوب لفّه بالأحمر عبارة عن فيلم سلبي قديم مؤلف من مجموعة من الخلايا المتتالية ولذلك سنرسم خلية واحدة من هذه الخلايا باستخدام أدوات القلم والدائرة و المستطيلات وبعد أن ننتهي نرسم مستطيل كبير محيط بكل الأشكال السوداء ونجعله بدون تعبئة أو حدود.
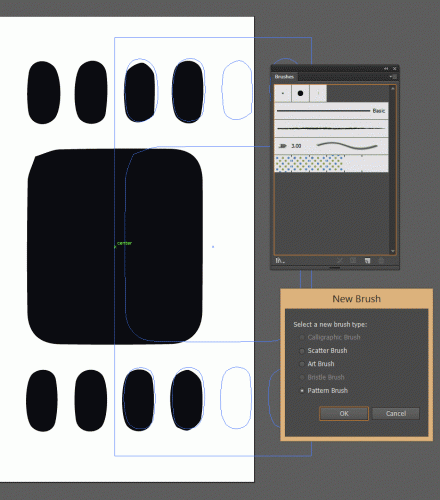
حدد جميع الأشكال ثم اسحبها إلى لوحة الفرش Brushes palette ثم تظهر نافذة فيها مجموعة من الخيارات اختر Pattern Brush
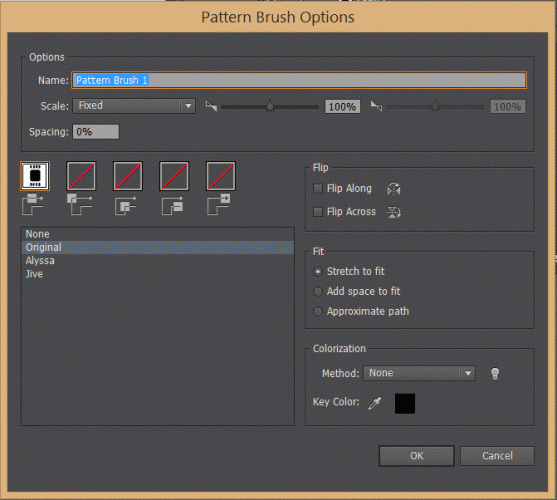
وفي النافذة التالية التي ستظهر لا تقم بأية تعديلات فقط انقر OK
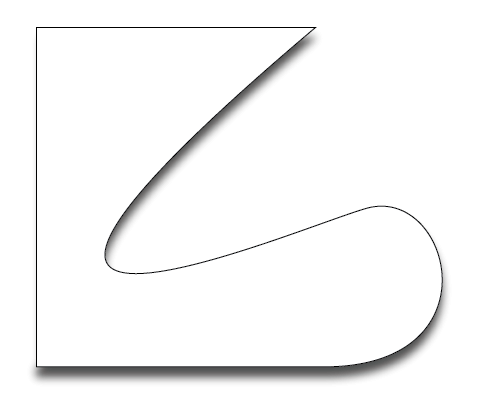
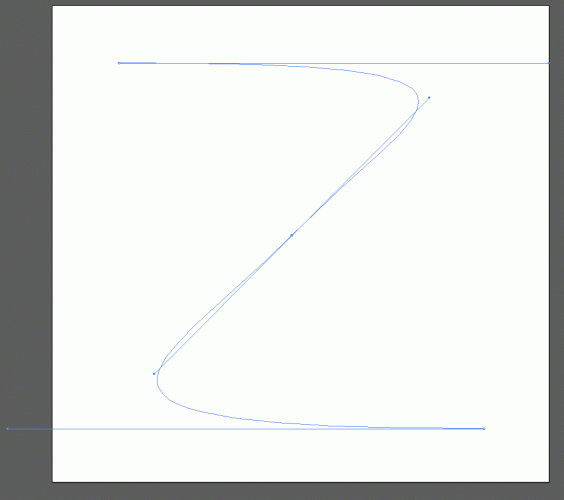
ارسم المسار الذي تريد للشكل المرسوم سابقًا أن يسلكه:
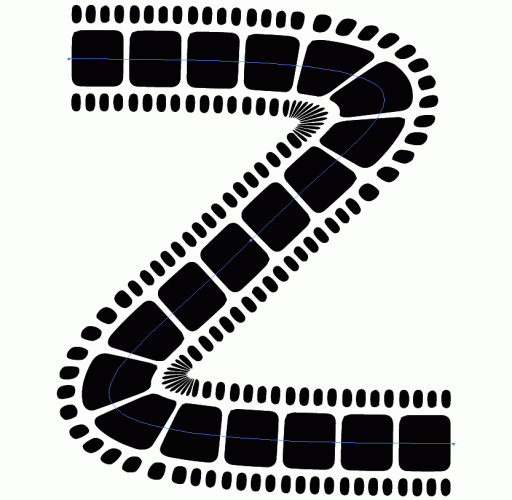
طبّق الفرشاة التي صممناها للتو على هذا المسار:
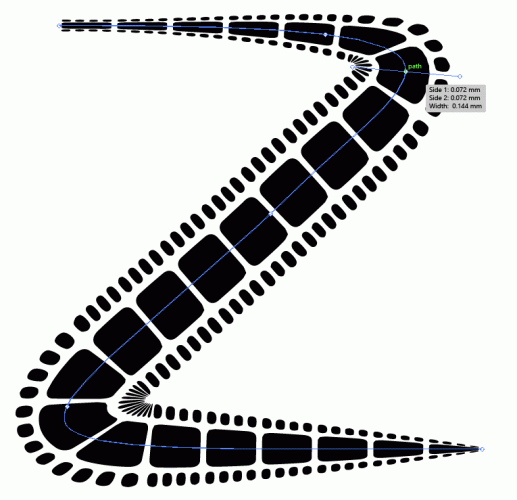
استخدم أداة العرض Width tool عبر الضغط على Shift+W ثم عدّل أطراف الشكل الجديد لتحصل على المطلوب:
وها قد حصلت على النتيجة التي تريدها.
بالتوفيق.
-
 1
1
-
-
-
هذا الأمر يتعلق بعدة عوامل:
1. نوعية محتوى الفيديو.
2. نوعية المقدمة المطلوبة.
وهل ستكون المقدمة طويلة تحكي قصة معينة بطريقة مختصرة لبضع ثواني
أم أنها مجرد شعار يظهر بطريقة معينة لثانية أو اثنتين لا أكثر.
والأهم النوعية؛
فهل ستكون ثلاثية الأبعاد أم ثنائية الأبعاد أم برسومات مسطحة أو صور فوتوغرافية تظهر بصورة معينة.
فإذا كانت ثلاثية الأبعاد بسيطة بدون تعقيدات كبيرة في الحركة والتأثيرات فيمكن استخدام النسخة الأخيرة من برنامج الفوتوشوب حيث تم إدراج هذه الميزة فيه ولكن إن كان هناك بعض التعقيد في الحركة والتأثيرات فيجب أن تلجأ إلى برامج التصميم ثلاثية الأبعاد المعروفة مثل 3D MAX و Maya وغيرها للقيام بالمهمة.
وهذا مثال على شعار ثلاثي أبعاد بسيط:

وهذا مثال على شعار فيه الكثير من الحركة والتأثيرات.


ولكن الموضة هذه الأيام تتجه صوب الرسومات المسطحة والتي يتم تصميم معظمها ببرنامج After Effect من شركة أدوبي والذي يتطلب احترافية في العمل وبراعة كبيرة فهو ليس بالبرنامج السهل ولكن ما إن تبدأ بتعلمه حتى تبدأ إبداعاتك بالظهور للعالم ولن تستطيع التوقف عن اختراع المزيد من الموشن إنفوجرافيكس Motion Infographics والتي يزداد الطلب عليها يوماً بعد يوم ويمكن استخدام هذه التقنية لإنشاء مقدمات روعة.
أمثلة بالصور فقط عن مقدمات بشعارات مسطحة:



وفي النهاية سيتوجب عليك معرفة أحد برامج التصميم الاحترافية سواء أكانت ثنائية أم ثلاثية أبعاد أو حتى المزيج بينهما.
بالتوفيق
-
 1
1
-
-
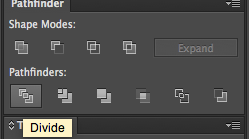
تستطيع القيام بذلك عبر لوحة Pathfinder
حدّد جميع الأشكال الدائرية البيضاء والسوداء.
ثم انقر على الخيار Divide من لوحة Pathfinder لفصل الدوائر عن بعضها ومقاطعتها كما تظهر:
حدد الدائرة ثم بالزر الأيمن للماوس اختر Ungroup لإلغاء جمع هذه الدوائر.
والآن بإمكانك تحديد الدوائر البيضاء وتحذفها بكل أمان والنتيجة ممتازة:
-
هذه الفجوة أو المسافة الضئيلة جدًا بين العناصر لا يمكن إزالتها في الواقع.
قد تنجح في حال حفظت الملف بطريقة Save for Web حيث ستكون دقة الصورة ضعيفة ما يجعل إظهار التفاصيل الدقيقة كهذه الفجوة أمرًا مستبعدًا.
ولكن الحل الأنجح في هذه الحالة هي بجعل أحد هذين الشكلين يتراكب فوق الآخر أو تحته وبذلك لا يعود هناك أي مجال لظهور المسافة فعليًّا.
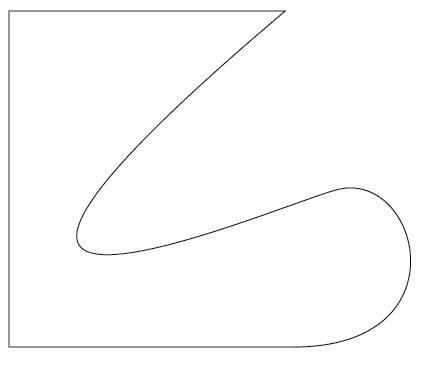
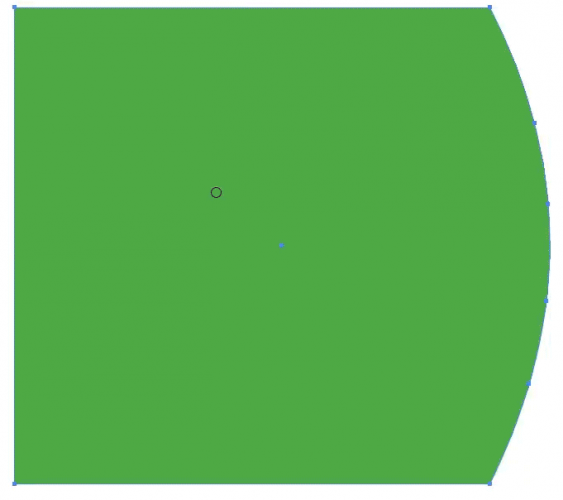
مثال لعناصر غير متراكبة:
لاحظ الفجوة وإن كان من الصعب ملاحظتها.
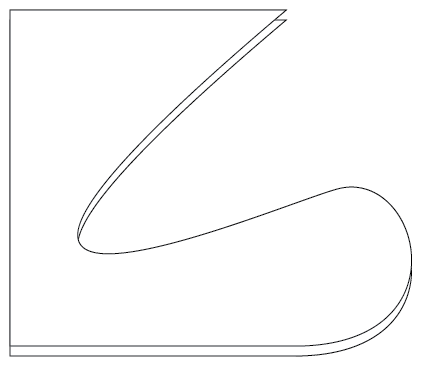
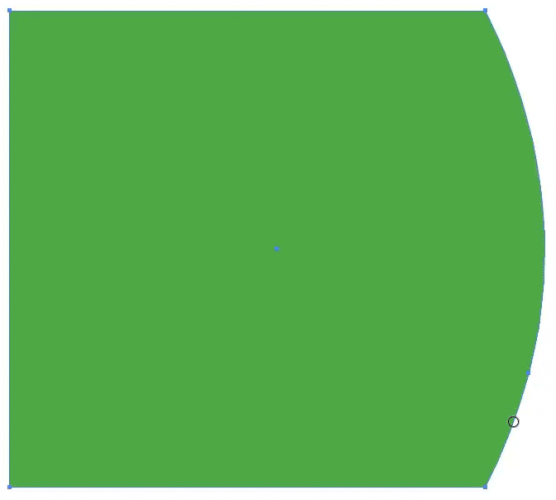
وهنا عناصر متراكبة وبذلك اختفت الفجوة تمامًا.
يمكنك تجريب الأمر بنفسك لتتأكد.
-
لا أعتقد أن هناك طريقة للقيام بذلك باختصار واحد فقط في إليستريتور
بل عليك القيام بذلك عبر خطوات
ولعل أسرع طريقة يمكنني القيام بها هي
اضغط Ctrl + L لإنشاء طبقة جديدة
اضغط Ctrl + X لقص العنصر (بعد تحديده طبعًا)
اضفط Ctrl + F للصقه في المقدمة أو يمكنك أن تستخدم أية طريقة لصق تريدها
لا أعلم أية طريقة أسرع من هذه
بالتوفيق
-
الأمر يتعلق بمبدأ واحد وهو تحقيق الشفافية في محيط الشعار حتى لا تتم تغطية صورة الفيديو (طبعًا هناك برامج مونتاج يمكن أن تضع أي صورة كشعار بدون أية مشاكل هذا إن كان الشعار ببساطة مربع ممتلئ بالتصميم، ولكن ماذا لو كان الشعار دائريًا أو حرف أو شكل به فراغات لا داعي لها؟؟)
مثال عن شعار يمكن لأي برنامج وضعه بدون أية مشاكل وبدون أية تعقيدات في التصميم:
مثال عن شعار لا يمكن وضعه بدون تحقيق الشفافية:
هناك طريقتين للقيام بذلك:
الطريقة الأولى وهي تصميم الشعار بصيغة PNG مع المحافظة على الشفافية في التصميم.
العديد من برامج المونتاج تدعم إضافة PNG مع تحقيق الشفافية.
مثال:
الطريقة الثانية وهي الطريقة التقليدية التي كانت تتبع في الماضي ولا زالت حتى الآن.
وهي تقنية الشاشة الخضراء بحيث توضع في التصميم أيًا كان تنسيقه JPG أو BMP أو ... الخ بحيث توضع كبديل للمناطق الشفافة مناطق خضراء
مثال
ومن إعدادات برنامج المونتاج تتم إزالة اللون الأخضر وتتحقق النتيجة:
-
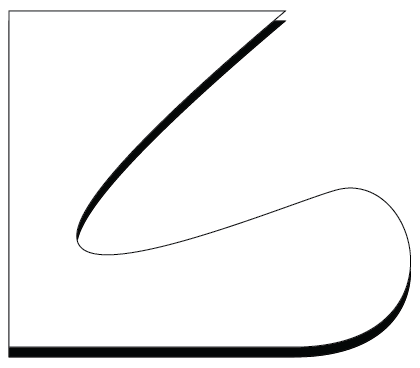
من الممكن أن تحدد أيّة حافة في الواقع، ولكن لا يمكن تغيير لونها بشكل منفرد.
لذلك سنحاول القيام بحيلة للوصول إلى هذه النتيجة.
حدد القطعة التي تريد تلوينها بواسطة أداة التحديد المباشر Direct Selection Tool
قم بنسخها Ctrl + C
الآن ألصقها في المقدمة Ctrl + F
ألغِ لون التعبئة وقم بتلوين الحدود باللون الذي تريد.
وبذلك تتمكن من تلوين ذلك الجزء.
بالتوفيق.
-
-
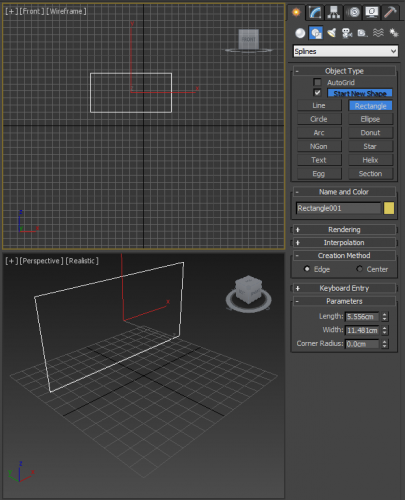
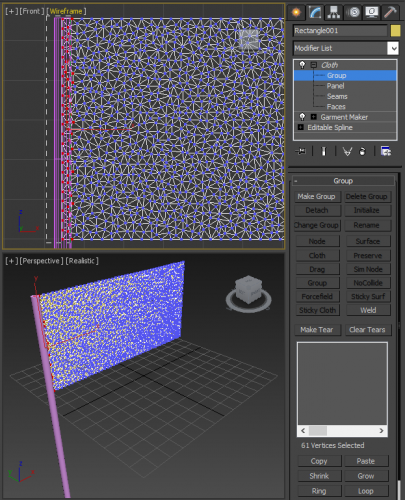
سأبدأ معك برسم علم من البداية بطريقة أفضلها أكثر من رسم Plane وهي برسم Rectangle من لوحة الأشكال ثنائية الأبعاد:
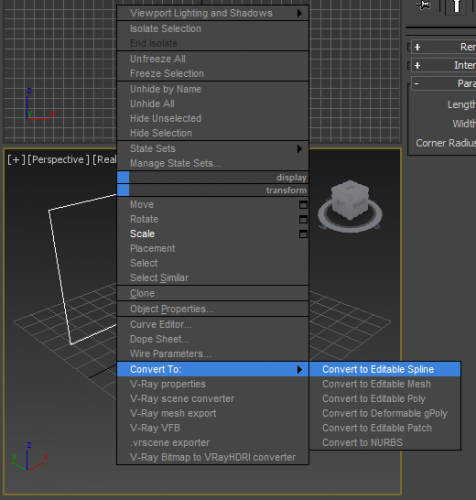
ثم سنحوله إلى Editable SPLine من الزر الأيمن للماوس:
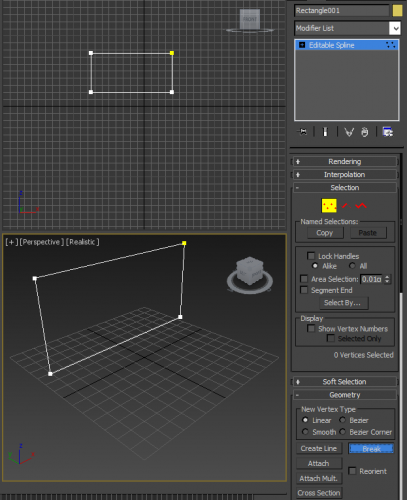
ثم نفعل خيار Vertex ونحدد كل النقاط قم نضغط Break:
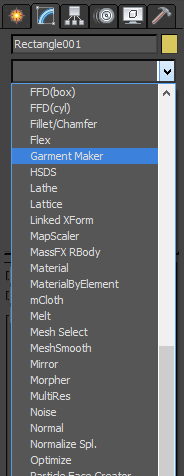
ثم نبحث عن Garment Maker من Modify:
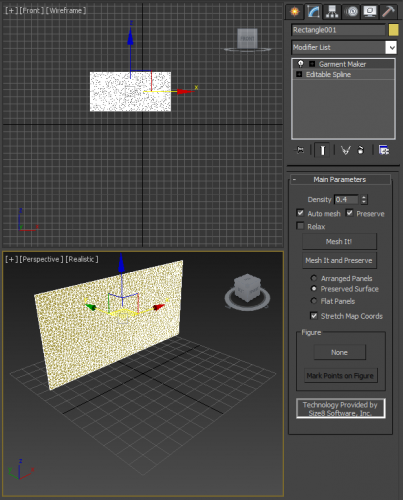
نضع القيمة 0.4:
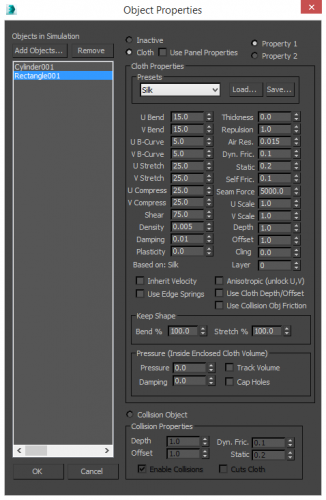
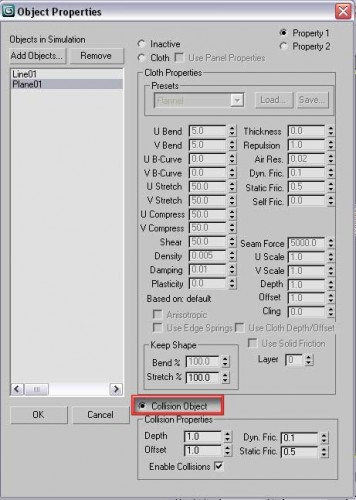
ثم نضع المعدل Clothes من Modify ثم نضغط Object Properties ومن نافذتها نختار Add Object ونحدد الأسطوانة (السارية) لإضافتها ثم نعطي الخيار Cloth للمستطيل مع تحديد Silk بدون تغيير باقي الإعدادات:
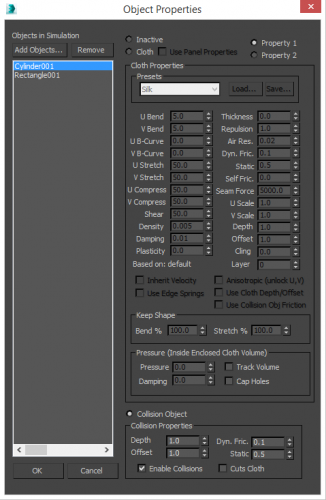
وللإسطوانة نختار Collision Object:
نفعل Group من ضمن Cloth ثم نحدّد النقاط المشتركة مع السارية ونضغط Make Group ونعطيه اسم وبعدها نضغط Sim Node:
والآن نعود إلى إعدادات Cloth ونضغط Simulate والنتيجة:
بالتوفيق
-
 2
2
-
-
هذا أمر يطول شرحه وخصوصًا إذا ما أردنا ذكر تفاصيل احترافية لتصميم نافورة واقعية
سأشرح هنا المبادئ الأساسية لتصميم النافورة:
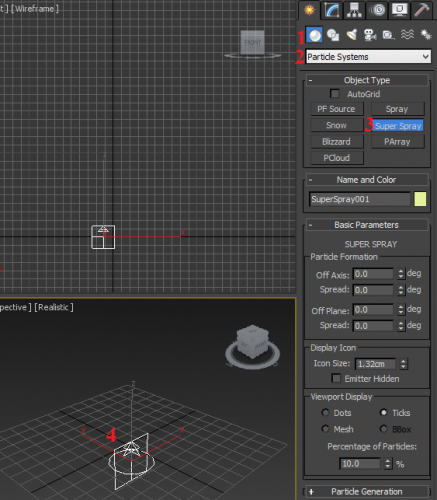
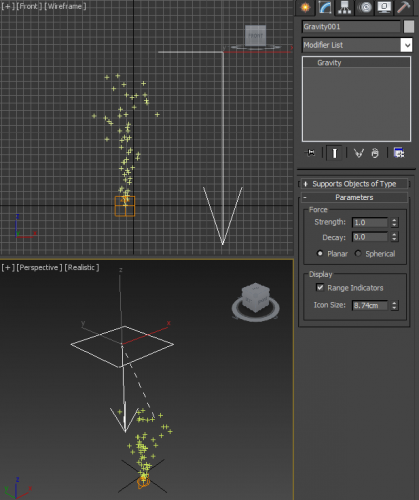
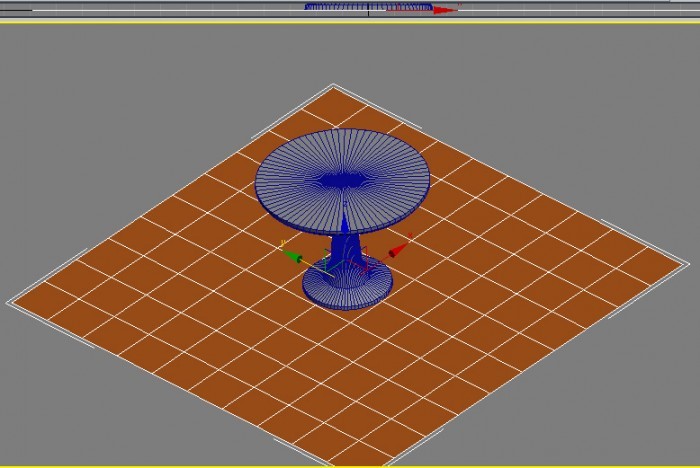
أولًا اذهب إلى لوحة Create ثم Geometry ثم Particle Systems ثم Super Spray ثم ضع النافورة في المكان والاتجاه المطلوبين:
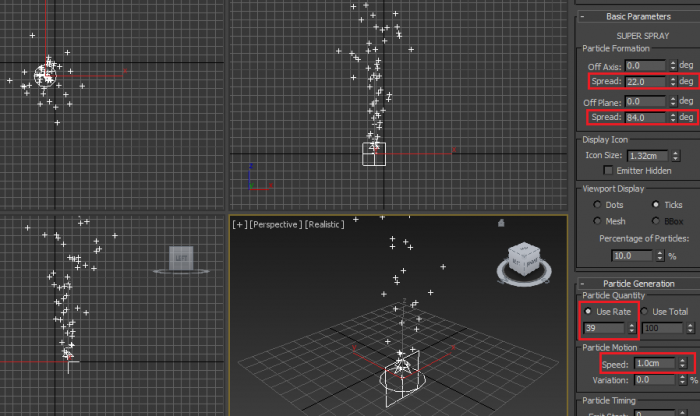
عدّل بقيم إعدادات النافورة (Spray) وحتى لا يطول الشرح جرب بنفسك تعديل القيم ضمن العلامات الحمراء وستكتشف طبيعة عملها الأمر سهل جدًا:
وبهذا أصبح لديك نافورة ولكن الجزيئات (قطرات الماء) تتجه للأعلى بدون توقف ولهذا فمن الطبيعي أن تحتاج للجاذبية الأرضية حتى تسقط الجزيئات للأسفل بعد صعودها.
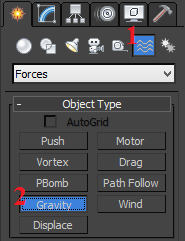
اذهب إلى Space Warps ثم Forces ثم Gravity
وبعد وضع شكل الجاذبية و تدوير اتجاهه للأسفل سنستخدم أداة
 Bind to Space Warps الموجودة في شريط الأدوات العلوي ونربط شكل الجاذبية بشكل النافورة وبذلك يحصل ارتباط بينهما وينطبق تأثير الجاذبية على جزيئات النافورة.
Bind to Space Warps الموجودة في شريط الأدوات العلوي ونربط شكل الجاذبية بشكل النافورة وبذلك يحصل ارتباط بينهما وينطبق تأثير الجاذبية على جزيئات النافورة.الآن يمكنك أن تجرب تعديل قيم الجاذبية حتى تحصل على النتيجة المطلوبة:
وبعد القيام بما يلزم من تعديلات للقيم أصبح لدينا شكل أساسي متحرك كما يلي:
ستحتاج إلى مزيد من التعديلات والإضافات والمواد والخامات لتصل إلى المطلوب.
بالتوفيق.
-
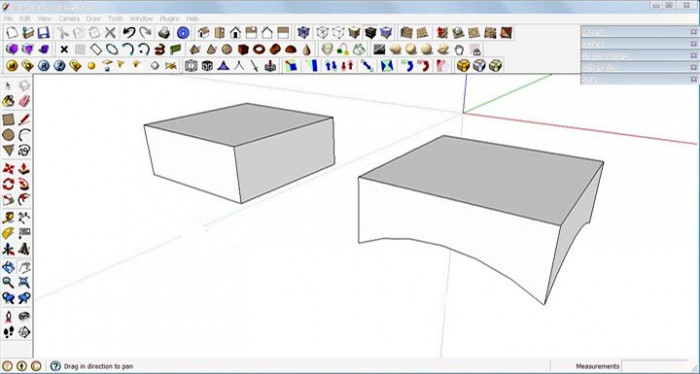
ارسم صندوق عبر رسم مستطيل ثم مدّده للأعلى.
ثم ارسم Arc قوس عند الجانب السفلي من كل طرف وأزِل العناصر الزائدة:
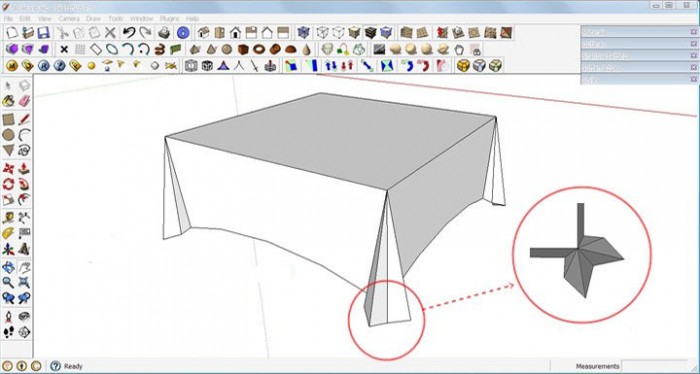
ارسم طيّة في كل زاوية من زوايا الصندوق (لاحظ مظهر الطيّة من المنظور العلوي):
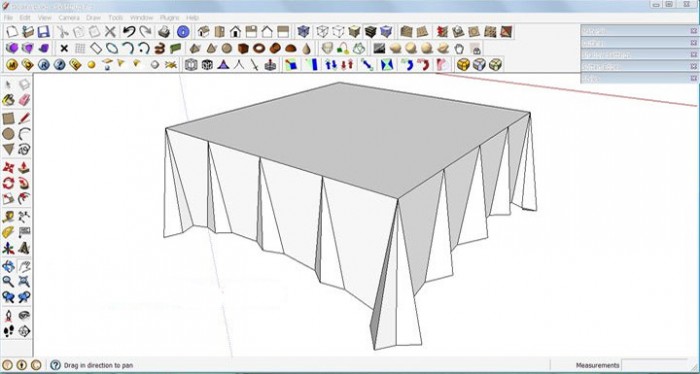
ارسم ثلاث طيات أخرى على كل جانب متساوية في المسافة فيما بينها:
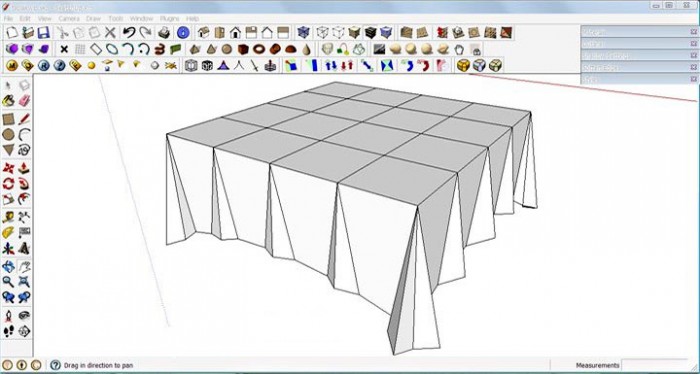
صل رؤوس الطيات بواسطة خطوط مستقيمة:
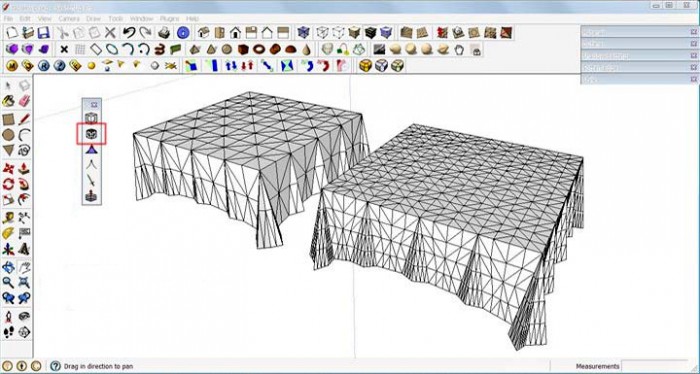
استخدم الإضافة Subdivide and Smooth ونفذ الأمر Subdivide Selection مرتين لتنعيم حواف وشكل الغطاء:
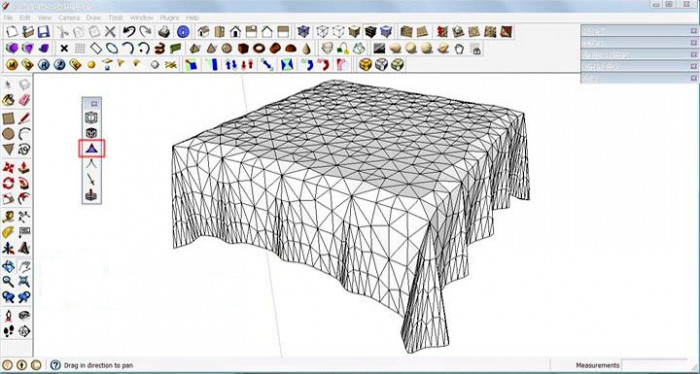
استخدم ذات الإضافة وانقر على Smooth all connected geometry
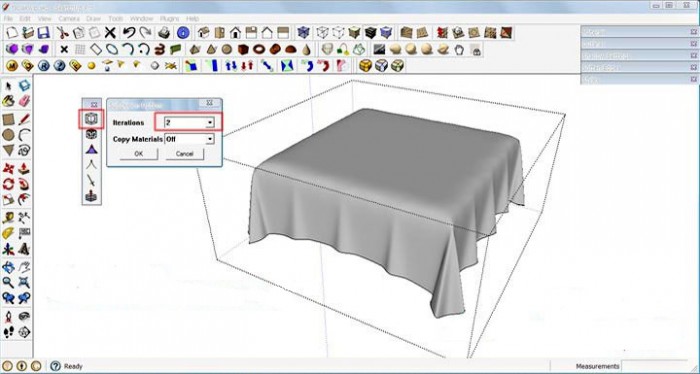
مجددًا اختر إضافة Subdivide and Smooth وعدّل قيمة Iterations إلى 2 وهذا سينهي عملية التصميم بتنعيم نهائي للغطاء:
بالتوفيق
-
في الواقع يوجد عدد هائل من البرامج وقد اختلف الكثيرون حول تصنيفها حيث يبقى الاتوكاد الأول في التصميم الهندسي والمعماري
ولعل برنامج Blender هو الأكثر انتشارًا بحسب معظم مواقع التقييم العالمية ويرجع ذلك إلى عدة أمور أهمها أنه برنامج مجاني كما أنه الأكثر استخدامًا في تصميم النماذج للطباعة ثلاثية الأبعاد كما أنه أصبح متوفرًا على مختلف الأنظمة بعد أن كان حكرًا على توزيعات لينوكس المختلفة.

ولكن 3D Studio MAX هو الأكثر شعبية كما أنه أقدم بكثير من بليندر ويحمل الرقم القياسي في عدد المواقع التي تحوي معلومات ودروس ونماذج وتصاميم وإضافات وغير ذلك مما يتعلق بهذا البرنامج الذي انتقلت ملكيته عدة مرات قبل أن يستقر في حضن شركة AutoDesk العالمية الشهيرة المنتجة لبرنامج الاوتوكاد الشهير.

وهناك برنامج Maya الشهير حيث يستخدم في صناعة أفلام الأنيميشن مثل أفلام ديزني حيث تستخدمها PIXAR بالإضافة إلى شركات أخرى لإنتاج أفلام الأنيميشن المذهلة ويتم الاستعانة ببرامج أخرى للمساعدة على إتمام العمل ( مثل ZBrush وغيرها ).

ويؤكد الخبراء المعنييون بهذا الأمر بأن الوافد الجديد نسبيًا SketchUp حتى وإن كان بنسخته المجانية قد دخل على خط المنافسة بقوة بخاصة في تصميم الإنشاءات المختلفة وكذلك في التصاميم للطباعة ثلاثية الأبعاد وبات يحتل موقعًا متقدمًا الآن بين هذه البرامج ويتمتع بسهولته وبساطته.

لن تصدق العدد الهائل من البرامج ذات الصلة الموجودة حاليًّا لكن هذه نبذة بسيطة عن أهمها.
-
هذا برنامج رائع بسيط وسهل، وتم إصدار نسخة مجانية منه، تتضمن الكثير من الأدوات. لنرسم طاولة جميلة بسيطة بدون ألوان أو مواد أو خامات وإنما فقط سأشرح طريقة التصميم (النمذجة) ولنبدأ
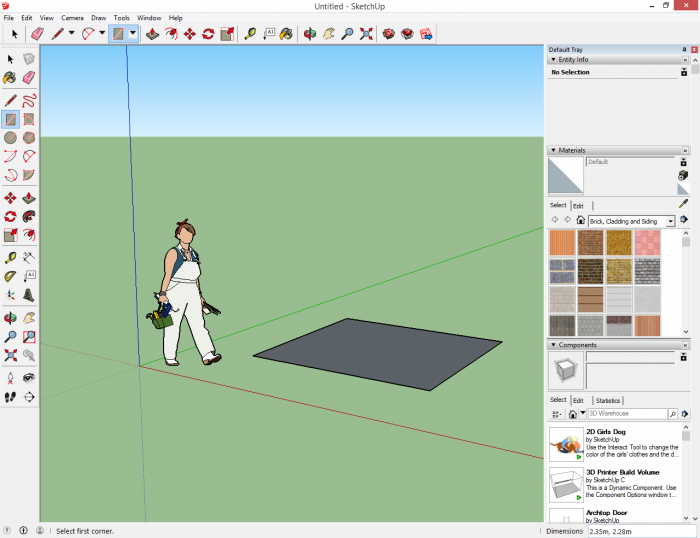
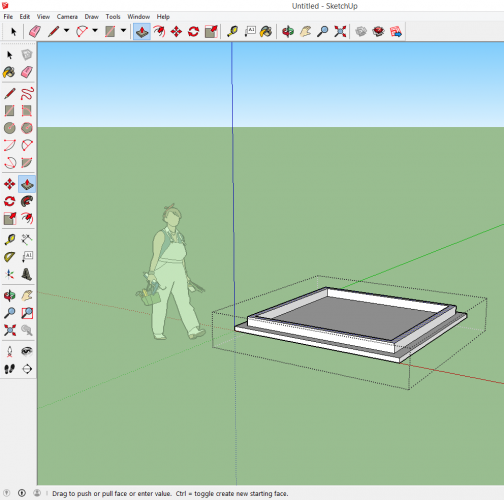
افتح البرنامج ثم استخدم أداة رسم المستطيلات
 لرسم مستطيل سيشكّل سطح الطاولة:
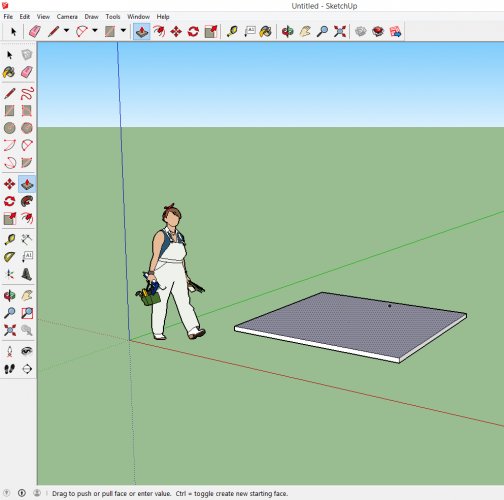
لرسم مستطيل سيشكّل سطح الطاولة:استخدم أداة الدفع أو السحب Push/Pull Tool
 لدفع سطح الطاولة إلى الأعلى:
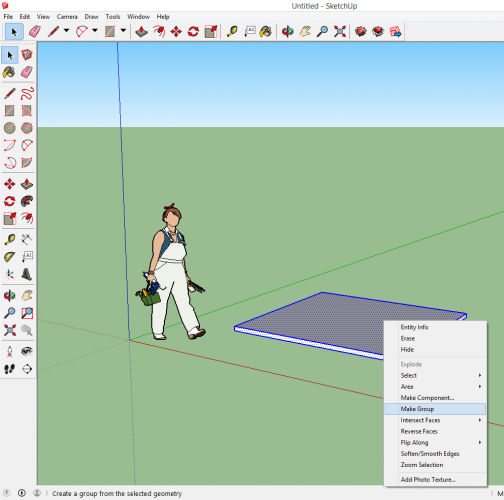
لدفع سطح الطاولة إلى الأعلى:حدد كل الأشكال المُكوّنة لسطح الطاولة هذا من أداة التحديد
 ثم اضغط بالزر الأيمن للماوس فوقها واختر من القائمة Make Group:
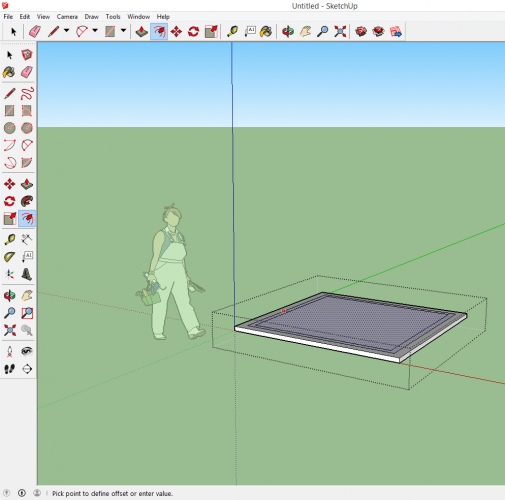
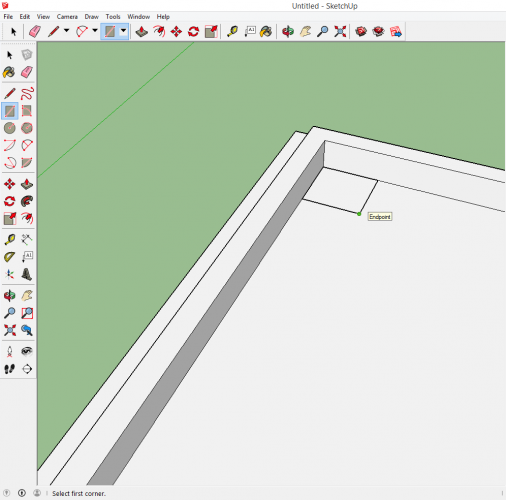
ثم اضغط بالزر الأيمن للماوس فوقها واختر من القائمة Make Group:الآن استخدم أداة التعويض (إضافة أشكال موازية) Offset Tool
 وطبق الأداة على طرف حدود سطح الطاولة مرتين لتحصل على الشكل:
وطبق الأداة على طرف حدود سطح الطاولة مرتين لتحصل على الشكل:ثم استخدم أداة السحب والدفع
 لنُعطي بعدًا للإضافة التي قمت بها بحيث ستكون هذه حاجب الطاولة من الأسفل (ملاحظة نحن نرسم الطاولة عكسيًّا وبالمقلوب):
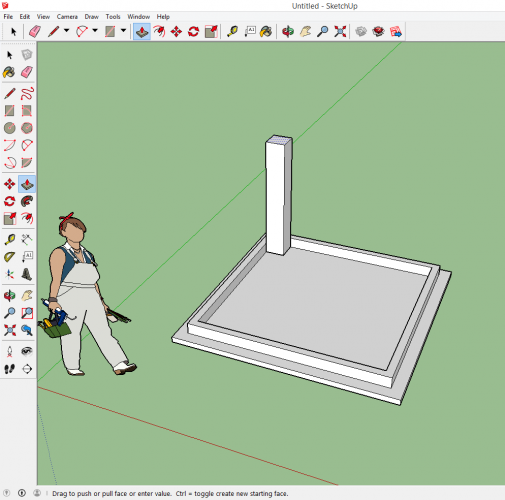
لنُعطي بعدًا للإضافة التي قمت بها بحيث ستكون هذه حاجب الطاولة من الأسفل (ملاحظة نحن نرسم الطاولة عكسيًّا وبالمقلوب):والآن استخدم أداة المستطيلات
 لرسم أساس رجل الطاولة في الركن المناسب:
لرسم أساس رجل الطاولة في الركن المناسب:ثم استخدم مجددًا أداة السحب والدفع
 لتصنع رجل الطاولة:
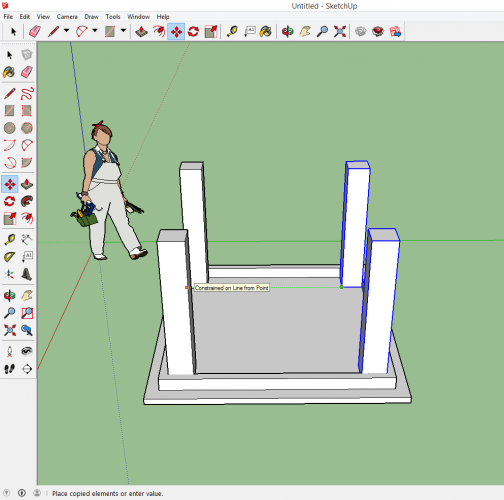
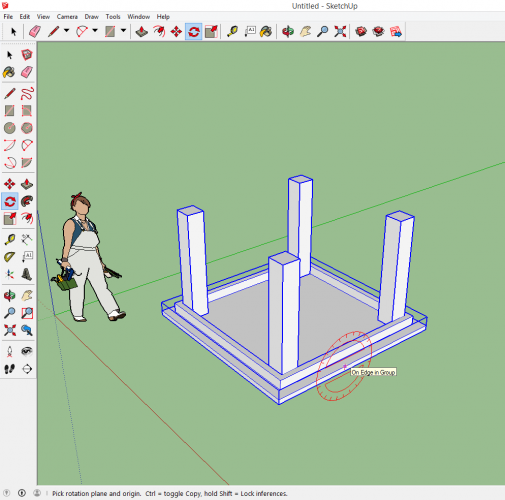
لتصنع رجل الطاولة:الآن حدّد الرجل بواسطة أداة التحديد ثم اضغط على Ctrl واسحبها لتصنع نسخة منها وضعها في الطرف المقابل.
كرر العملية حتى تحصل على الأرجل الأربعة للطاولة:
اجمع أشكال الطاولة في مجموعة واحدة.
استخدم أداة التدوير
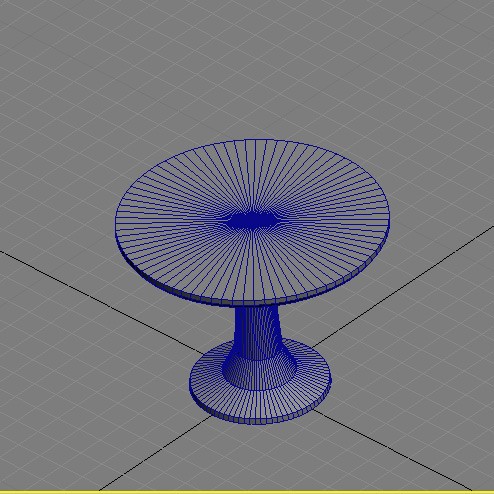
 ودوّر الطاولة:
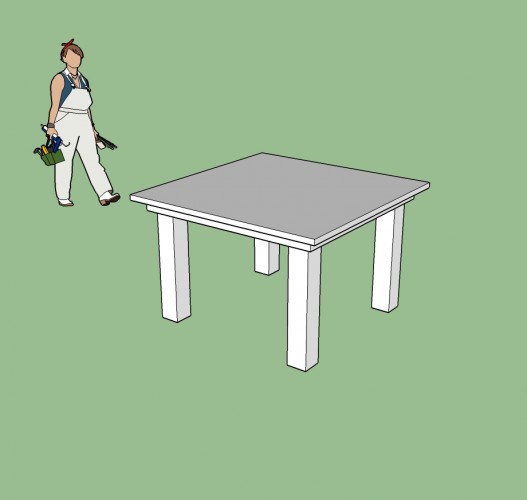
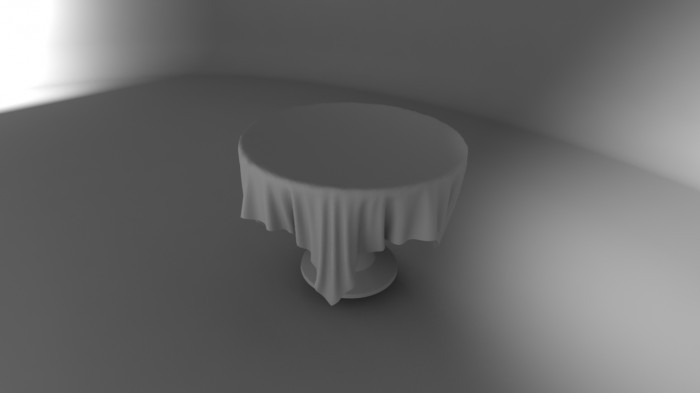
ودوّر الطاولة:والنتيجة ((( طاولة ))):
بالتوفيق
-
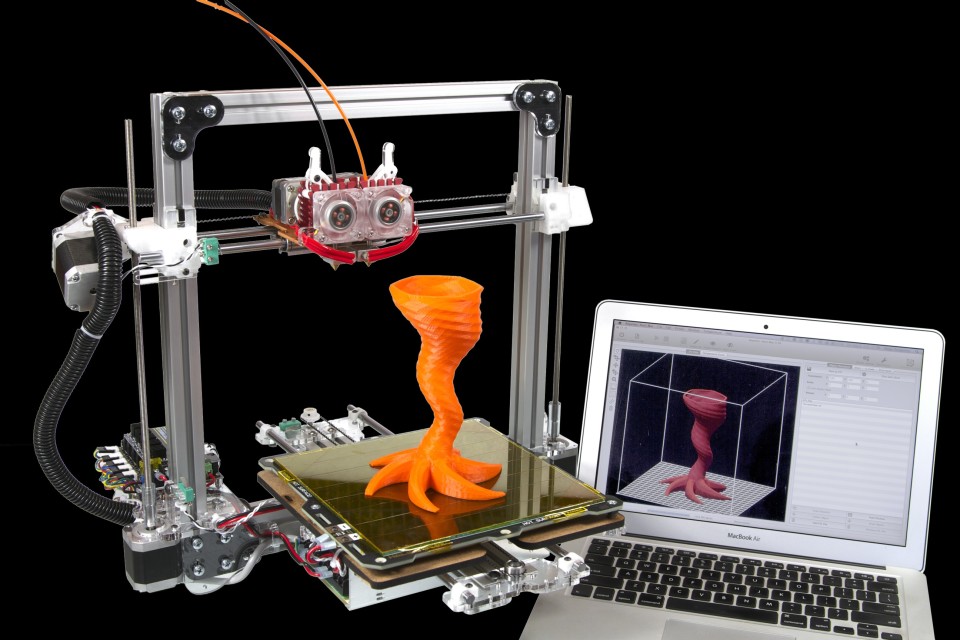
الطباعة ثلاثية الأبعاد (3D) هي ببساطة عملية تحويل ملف رقمي لتصميم ثلاثي الأبعاد إلى جسم صلب ثلاثي الأبعاد في أرض الواقع.
وتعمل الطابعة ثلاثية الأبعاد على مبدأ إضافة طبقات متعاقبة فوق بعضها من المواد المستخدمة حتى يتم تشكيل المجسم المطلوب.
ويمكن الحصول على النماذج ثلاثية الأبعاد التي سيتم طباعتها إما عبر تصميمها وتجهيزها عبر أحد برامج التصميم المعروفة في هذا المجال أو عبر الماسحة ثلاثية الأبعاد والتي ستشكل مع الطابعة في حال استخدامها ما يسمى بالناسخة ثلاثية الأبعاد حيث ستقوم الآلتان بنسخ أي نموذج.
لا تستخدم جميع الطابعات ثلاثية الأبعاد التكنولوجيا ذاتها في الطباعة فهناك أنواع كثيرة. هناك من يقوم بعمليات اذابة وتليين للمواد حيث يستخدم الليزر وتكنولوجيا الانصهار لهذه الغاية.
بعض الطابعات تقوم بطباعة مواد بلاستيكية وبعضها الآخر معادن وآخر لدائن وغيرها من المواد وتختلف التكنولوجيا التي تستخدمها كل واحدة كما يختلف الحجم والسعر وكذلك المجالات التي يتم استخدام هذه الطباعة من أجلها.
وقد استخدمت هذه الطباعة في مجالات الصناعة والمحركات والفضاء والطب والصحة (تم تصميم أعضاء بشرية وضعت داخل البشر في استراليا) وحتى لصناعة الحلي والكثير من المجالات.
هذه بعض الصور التي تعطيك نبذة بسيطة عن هذا العالم الرائع الذي يمثل المستقبل بحد ذاته.
صور لطابعات ثلاثية الأبعاد




وهذه بعض النماذج المطبوعة








بالتوفيق
-
يوجد العديد من الطرق لرسم مثل هذه الديكورات الداخلية أو حتى الخارجية فهناك إضافات على البرنامج يمكنها تقديم نماذج جاهزة قابلة للتعديل أما إذا أردت القيام بذلك يدويًّا فالمسألة ليست صعبة
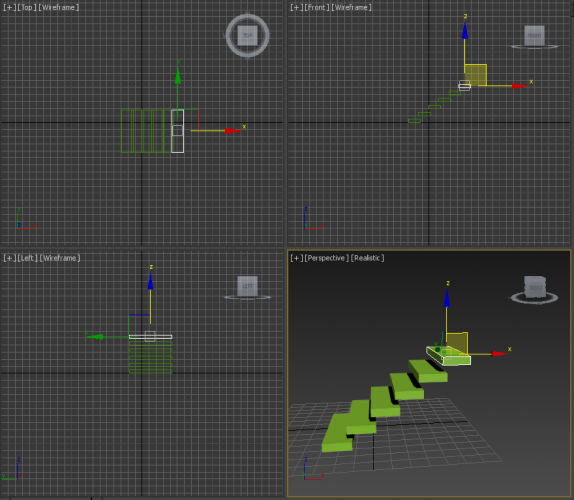
يمكن القيام بذلك عن طريق النسخ المتعدد عبر رسم درجة واحدة وهي صندوق Box
ثم تحريكه نحو موقع الدرجة الثانية مع الضغط على مفتاح Shift من لوحة المفاتيح
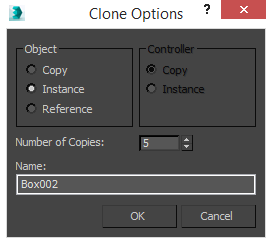
ثم اختيار عدد النسخ والتي ستكون عدد الدرجات مع نوعية النسخ Copy أو غيرها
وسيكون لديك أساس الدرج (السلم) وما عليك سوى متابعة تصميم باقي الأجزاء
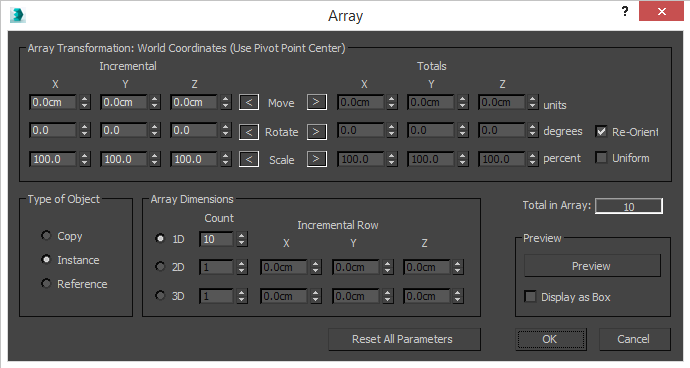
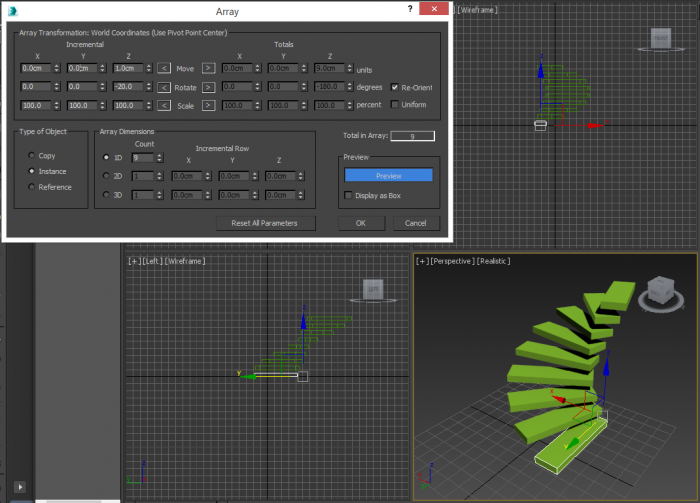
وهناك طريقة أخرى ( أنا شخصيًّا أفضلها ) أجدها ممتعة نظرًا لتوفر العديد والعديد من الاحتمالات كبناء سلالم دائرية أو غير ذلك عبر الميزة Array الموجودة في قائمة Tools ونافذتها كما في الشكل
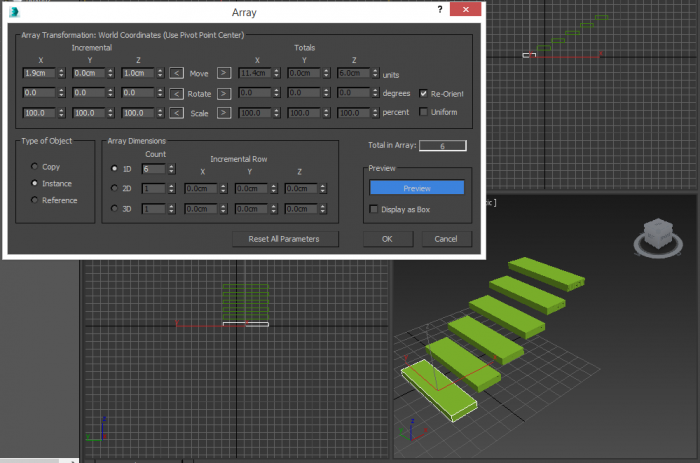
بعد أن تقرأي الخيارات المتاحة ستجدين تنوعًا هائلًا من الخيارات لتنفيذها فيمكنك مثلًا تصميم سلالم عادية
أو دائرية
وهناك الكثير من الخيارات الأخرى المتاحة
-
 1
1
-
-
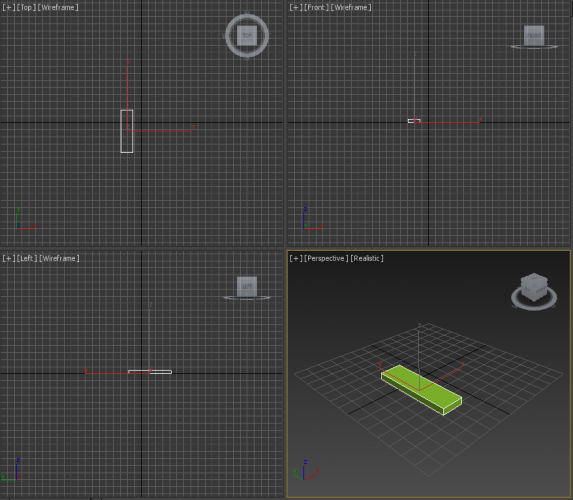
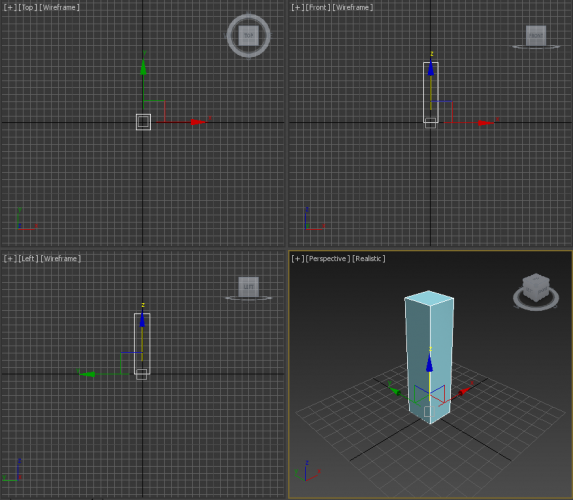
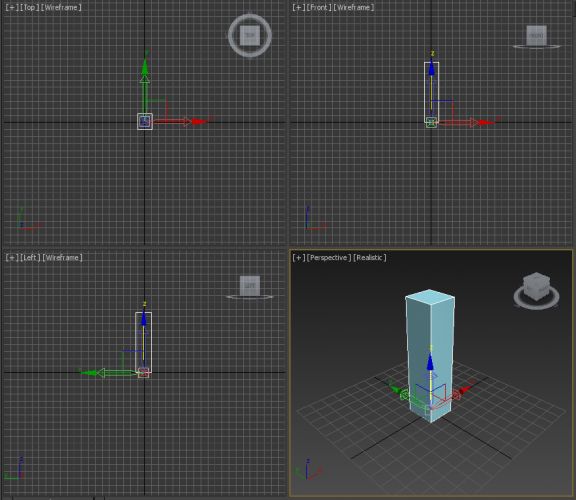
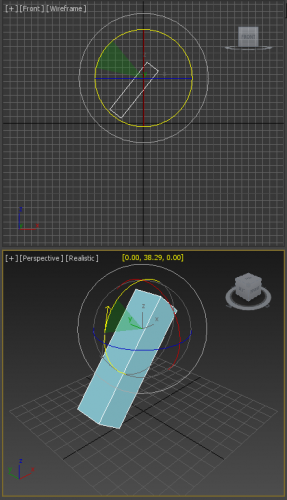
لتوضيح المسألة ارسم صندوق طويل وستلاحظ أن محاور الصندوق في قاعه
وعند محاولة تدويره سيدور على تلك المحاور السفلية
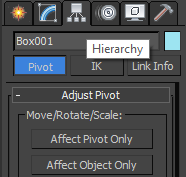
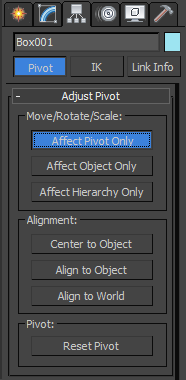
لذلك إذهب إلى قائمة Hierachy
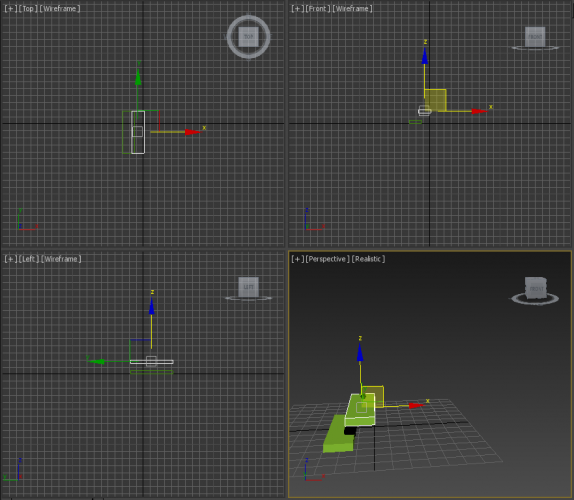
واضغط على Affect Pivot Only لتحريك المحاور فقط
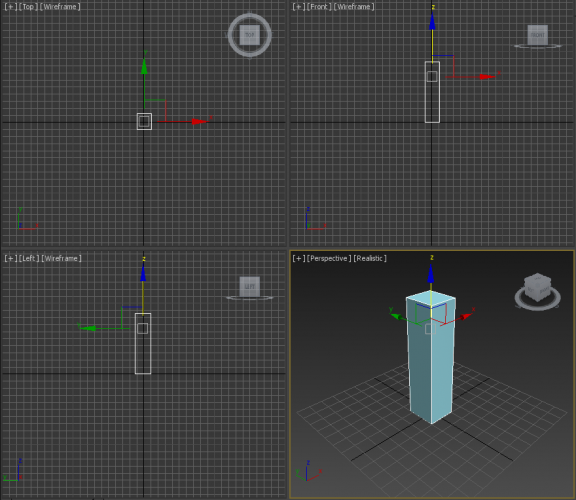
وسيتغير شكل المحاور
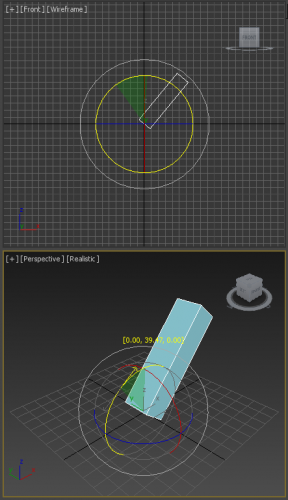
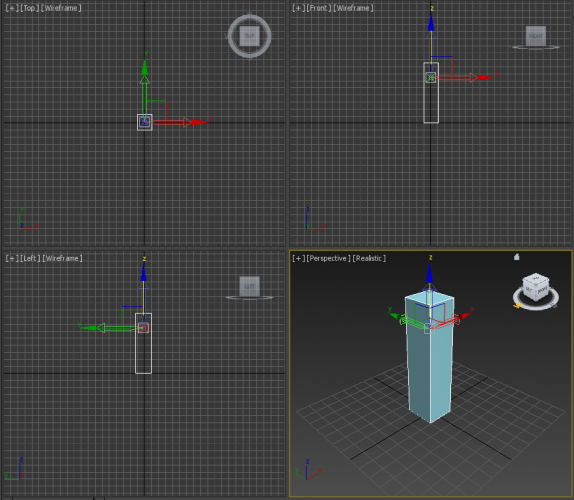
والآن حرك هذه المحاور كيفما تشاء (أنا حركهتم على المحور Z عموديًا للأعلى)
ألغِ الضغط على الأمر الأخير وستجد أن المحاور ثبتت في الموضع الجديد
حاول التدوير
بالتوفيق
-
 1
1
-
-
اتبع الخطوات التالية
يجب أن تكون قد صممت الطاولة أولًا
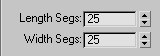
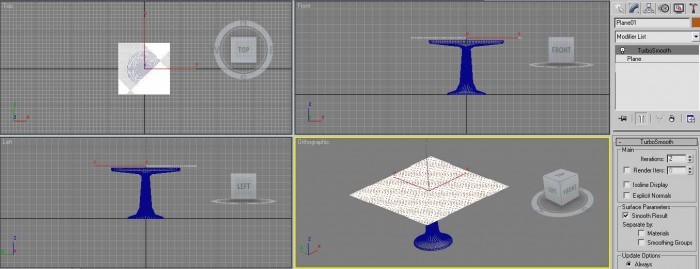
ارسم plane واجعل Segs كبير قليلًا
ولزيادة قطاعات الغطاء لكي يتماشى مع محاكاة القماش اضف له المعدل TurboSmooth
ولا تنسَ أن تضعه فوق الطاولة ثم اذهب إلى Modify واختر Cloth
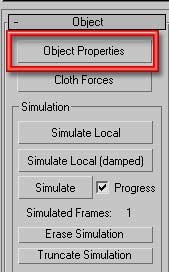
ثم اضغط Object Properties
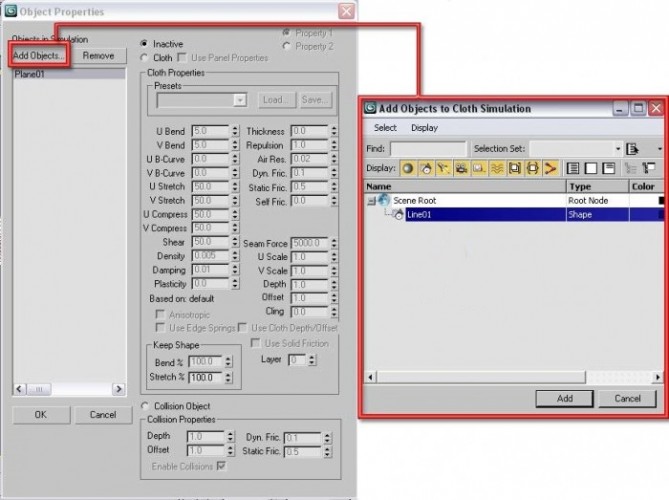
ومن النافذة التي ستفتح ستجد الغطاء وعليك إضافة الطاولة عبر Add
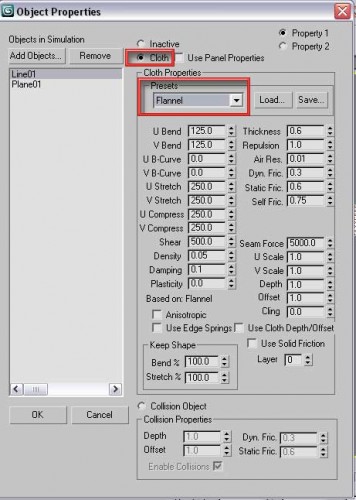
والآن عليك جعل الغطاء cloth والطاولة Collision Object
والآن نفذ الأمر Simulate وتابع النتائج
-
سأريك الطريقة في مثال
سأرسم شكلًا عشوائيًّا ... كهذه النجمة
ثم أدرج الصورة المطلوبة كهذه الصورة فقط (يمكن سحبها بالماوس إلى شاشة البرنامج وإفلاتها هناك ببساطة)
أرسل الصورة خلف الشكل لنتمكن من تحديد المنطقة التي سيتم قصها بدقة
عدّل حجم الصورة والشكل حتى تغطي الصورة كامل مساحة الشكل
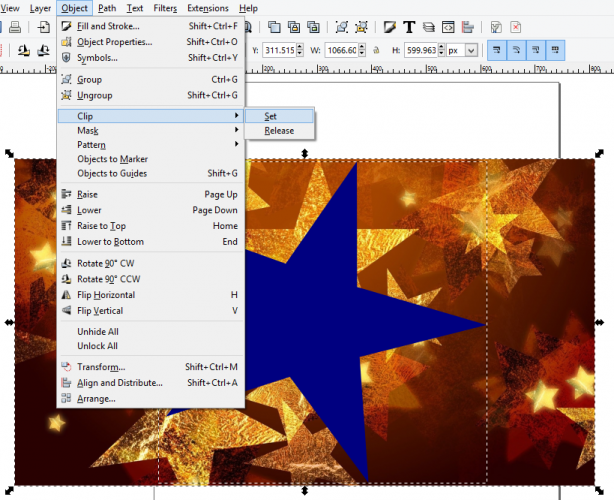
حدد الشكل والصورة معًا ثم اذهب للقائمة Object >Clip > Set
والنتيجة هي
وهذه أمثلة أخرى
-
-
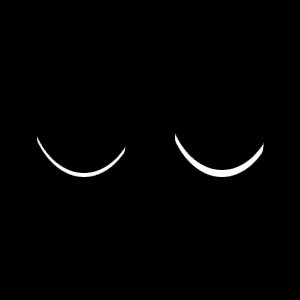
هذا يعني استخدام الفوتوشوب لتصميم رسم متحرك لذلك تأكد من أن نافذة Timeline مفتوحة في البرنامج وإلا افتحها من قائمة Window ولتبسيط الأمر ارسمي أربعة أشكال للعينين مثل هذه:
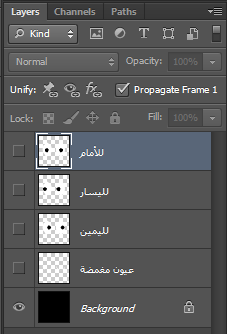
ثم اجعلي الخلفية سوداء وضعي كل شكل من أشكال العيون في طبقة منفردة
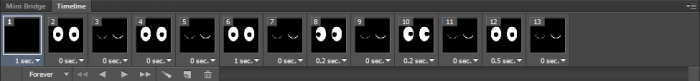
والآن أضيفي إطارات في نافذة Timeline واجعلي كل إطار يتضمن أحد أشكال العيون مع إخفاء باقي الأشكال ولا تنسي ضبط زمن ظهور كل إطار
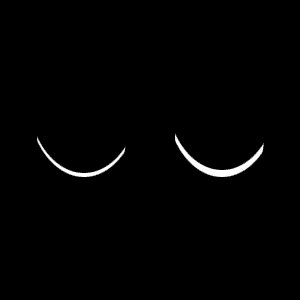
والنتيجة بعد تحويل الملف إلى ملف GIF متحرك عبر Save For Web
هذا شرح بسيط ويمكنك أن تطلقي العنان لمخيلتك لتصميم أكثر روعة وتعقيد.
وهذا هو ملف العمل eyes.rar
بالتوفيق
-
إن شرح طريقة القيام بذلك بصورة احترافية يحتاج إلى درس طويل ولكن سأشرح هنا الصورة العامة للقيام بذلك.
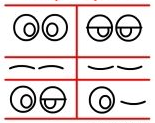
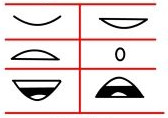
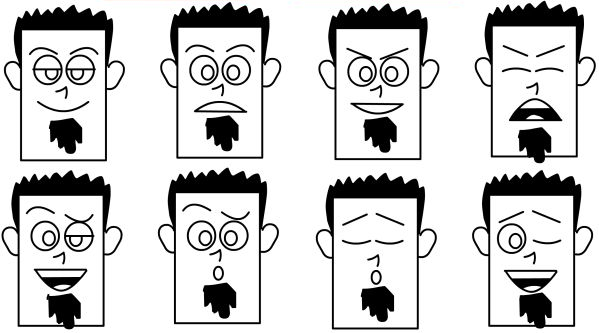
عليك أن تضع في الحسبان العديد من النقاط الأساسية بما أن الرسومات هي لكتاب قصص مصورة بسيط فعلى الأغلب سيكون الوجه شبه ثابت الوضعية في معظم الحالات والذي سيتغير هو شكل العينين والفم وبدرجة أقل الشعر لذلك وحتى تعطي الانطباع عن الحالة المزاجية للشخصية عليك أن توضحي ذلك بتغيير وضعية العينين والفم وأبسط طريقة للقيام بذلك هي برسم العينين في وضعيات كثيرة جاهزة وكذلك الفم ومن ثم استخدام نسخ ولصق للعينين والفم في الحالة المزاجية المطلوبة مثل وضعيات العينين والفم هنا:
وبحسب شكل الوجه تضع العينين والفم للحالة المزاجية للشخصية وهذه بضعة أمثلة من رسم S. Encarnacion
وطبعًا للحاجبين تأثير كبير.
أصبح لديك فكرة أساسية عن الموضوع بإمكانك التعمق أكثر وبالتوفيق.
-
هناك طرق عديدة للقيام بذلك حتى أن موقع YouTube يقدم هذه الخدمة للفيديوهات المرفوعة عليه كما يوجد العديد من الفلاتر و الإضافات على برامج المونتاج وتحرير الفيديو الشهيرة.
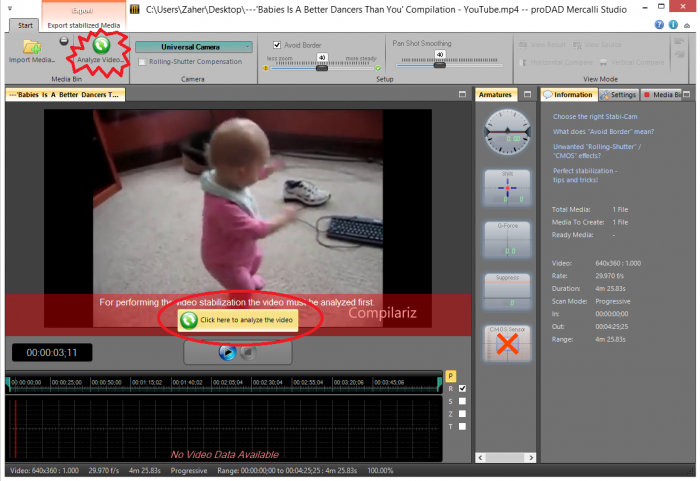
أيضًا هناك برامج خاصة بهذا الأمر سأذكر أحدها وأهمها وهو Mercalli فكل ما عليك القيام به هو تحميل ملف الفيديو على هذا البرنامج ثم نضغط على Analyze الموجودة في شريط الأدوات وحتى أسفل الفيديو ويمكنك تعديل الإعدادات لتغيير مستوى إلغاء الاهتزاز وبعد الانتهاء ستقوم باستخراج الفيلم النتيجة عبر Export Stabilized Media وهذه صورة توضيحية للبرنامج من جهازي أرجوا أن توضح لك الصورة.
وهذه نتيجة جزء من ملف مصور باليد بعد ازالة الاهتزاز بواسطة هذا البرنامج وبدون الاستعانة بخدمات يوتيوب
وهذا هو الفيديو الأصلي كامل لتقوم بعملية المقارنة بنفسك..
بالتوفيق
-
 1
1
-







































.thumb.gif.0faff75c6315da690509a37d8037353d.gif)






































































كيف أحوّل صورة مسطحة إلى شكل اسطواني ببرنامج GIMP؟
في أسئلة التصميم
نشر
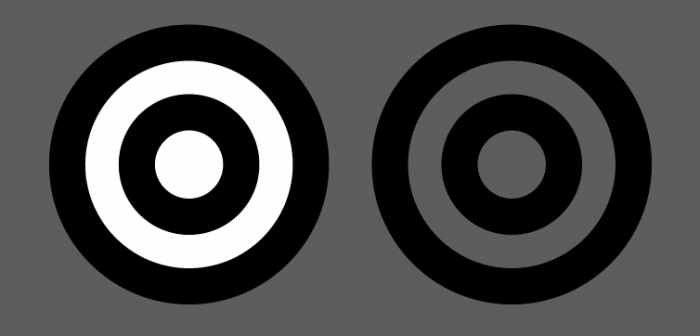
هناك طريقتان للقيام بذلك:
الأولى سهلة حيث يتطلب ذلك وجود الصورة التي يجب أن تلتف وهنا استخدمت صورة لشعار أكاديمية حسوب والثانية صورة لغطاء العلبة أو البرميل والتي رسمتها يدويًّا باستخدام الدوائر وتلوينها ببرنامج GIMP:
وسيكون عليك أن تتأكد من أن كلا الملفين مفتوحين،
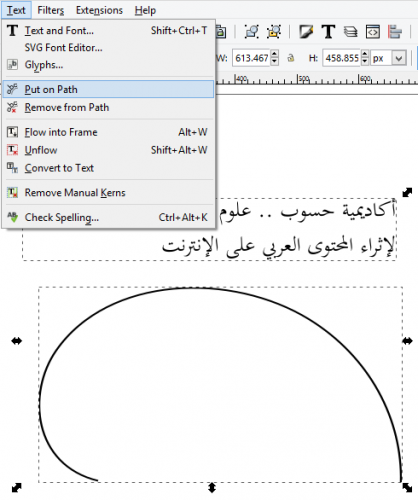
ثم ومن نافذة صورة الشعار اذهب للقائمة:
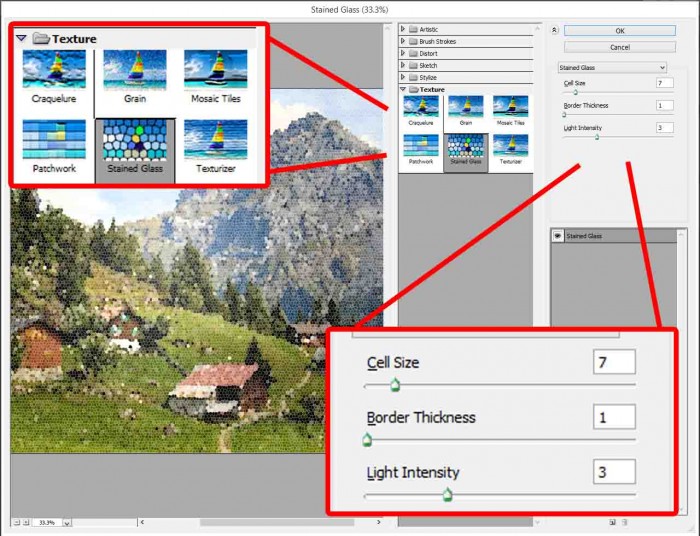
Filter -> Map -> Map Object
فتظهر النافذة الخاصة بهذا الفلتر، عدّل الإعدادات وسترى نتيجة التعديلات في الصورة المصغرة ولكن تذكر أن تفعّل الخيار Cylinder من Options حتى تظهر لك تبويبة Cylinder حدد فيها صورة الغطاء كجزء علوي وسفلي للبرميل أو الأسطوانة وعدّل بحجم نصف القطر وطولها ثم Ok:
والنتيجة:
هناك طريقة أخرى بالتعديل على صورة علبة مشروب غازي أو أي صورة مشابهة وهي طويلة نسبيًّا وتحتاج إلى الدقة في العمل وللاختصار ستجد هذا الفيديو يشرح العملية بالكامل:
بالتوفيق.