
zahershullar
-
المساهمات
625 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
63
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
أجوبة بواسطة zahershullar
-
-
-
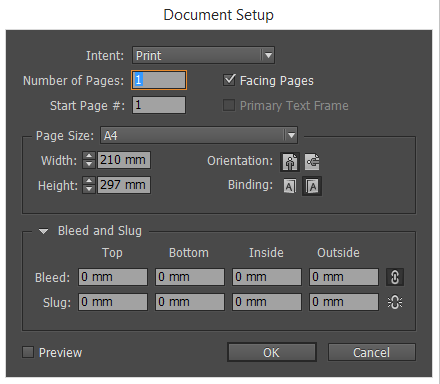
يمكنك تعديل هوامش النزيف من بداية إنشاء الملف بعد فتح ملف جديد ولكن إذا أردت تعديل هوامش النزيف بعد العمل على الملف (وهذا خطأ حيث يجب تحديد هذه الهوامش قبل البدء بالعمل وذلك حتى يتم التصميم بناء عليها) ثم حدّد قيمة هوامش النزيف العلوي، السفلي، الداخلي والخارجي وعادة ما تكون هوامش النزيف هي الأقل قيمة على عكس الهوامش الداخلية التي تكون عادة الأعلى قيمة.

-
-
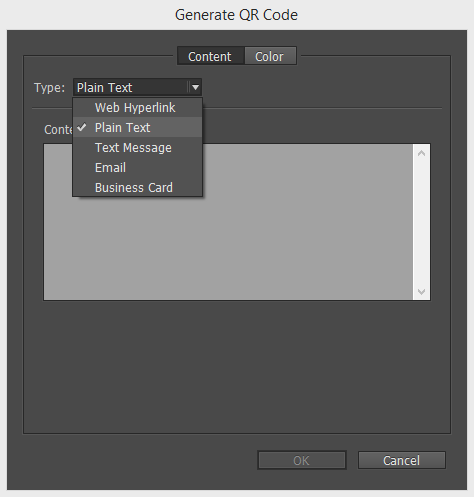
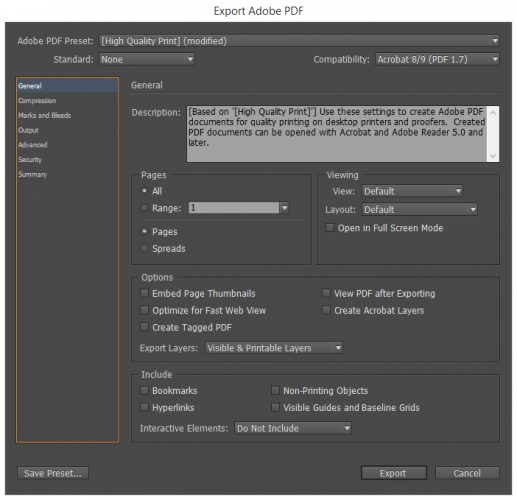
عليك بالذهاب إلى القائمة
Object > QR Code Generate
لتفتح نافذة إنشاء رمز QR كود ثم اختر نوع المحتوى الذي تريده أن يتضمن الكود كالموقع الإلكتروني مثلًا أو أي نص ثم أدخل هذا المحتوى ضمن مربع الحوار الفارغ. يمكنك تغيير ألوان الكود أيضًا ولكن في حال لم تغير الألوان فستبقى الألوان الأساسية البيضاء والسوداء هي الألوان التي سيظهر الكود بها.


-
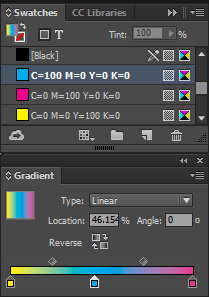
الأمر ليس بهذه الصعوبة إلا أن تعديل خواص التدرج اللوني في برنامج InDesign يختلف عنه في برامج Photoshop و Illustrator حيث يكفي أن تنقر نقرة مزدوجة على المفتاح اللوني ضمن لوحة التدرج في البرنامجين الأخيرين لتفتح نافذة اختيار الألوان واختيار اللون الذي تريده إلا أن هذا الأمر لا يتم بهذه الطريقة في برنامج InDesign حيث يتوجب عليك فتح لوحة الألوان Swatches أولًا واختيار الألوان التي تريد تطبيقها على التدرج اللوني أولًا ثم اسحب اللون المكلوب إلى الموقع المطلوب على مزلاج لوحة التدرجات اللونية ليتم تطبيق اللون المطلوب وبذلك تتم عملية تعديل التدرج اللوني.

-
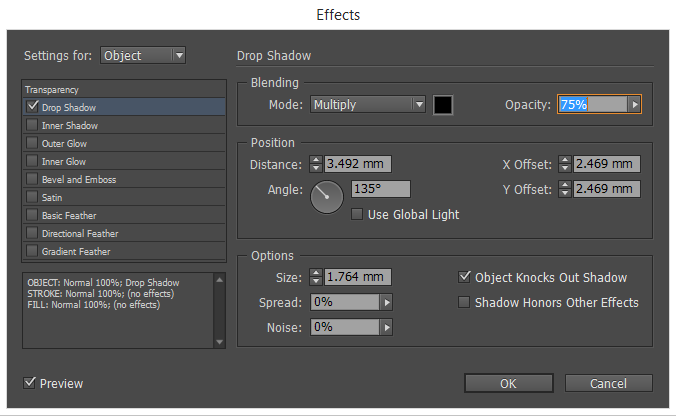
هناك طريقتان للولوج إلى نافذة التأثيرات الأولى هي بالضغط على أيقونة التأثيرات الموجودة في شريط الأدوات العلوي بعد أن تحدد العنصر المطلوب وهي بهذا الشكل
 والثانية هي بالضغط بالزر اليمن على العنصر والدخول إلى قائمة Effects وستصل لذات النتيجة والتي تتضمن عددًا من التأثيرات يمكنك الاختيار منها لتظهر نافذة التأثيرات وهي مشابهة كثيرًا للوحة التأثيرات في برنامج الفوتوشوب وخصوصًا الظلال والتدرجات اللونية.
والثانية هي بالضغط بالزر اليمن على العنصر والدخول إلى قائمة Effects وستصل لذات النتيجة والتي تتضمن عددًا من التأثيرات يمكنك الاختيار منها لتظهر نافذة التأثيرات وهي مشابهة كثيرًا للوحة التأثيرات في برنامج الفوتوشوب وخصوصًا الظلال والتدرجات اللونية.

-
ليست مسألة صعبة فإن كنت قادرًا على التعامل مع الجداول في برامج الأوفيس المختلفة سواء أكانت من مايكروسوفت أو من مصدر مفتوح فلن تجد أية صعوبة في التعامل مع الجداول هنا. كل ما عليك القيام به هو التوجه غلى قائمة Table وتختار Create Table ثم تختار من النافذة المنبثقة حجم الجدول وعدد الصفوف والأعمدة واتجاهه ثم ارسم الجدول بالحجم الذي تريده.
إذا ضغطت بالزر الأيمن للفأرة فسوف تُدهش من حجم القائمة التي ستظهر لك وفيها العديد من الأدوات والخصائص ولكن الأهم هو أن تحدد جزءًا من الجدول أو كامل الجدول ثم اضغط الزر الأيمن وستحصل على قائمة تضم التعديل علة شكل وتنسيق الخلايا والجدول.
التجربة أفضل طريقة لتعلم طرق التعديل على الجدول، لذلك جرب التعديل بطرق مختلفة على الجدول.
-
ما حصل معك أمر طبيعي صديقي، لأنك عندما أدرجت الصورة تم وضعها في إطارها الخاص وهذا أوجد عنصرين للتحكم بهما وهما الصورة والإطار الذي يحوي هذه الصورة لذلك عندما قمت بتغيير الحجم فقد غيرت حجم الإطار فقط بينما ما تزال الصورة بالحجم القديم ولذلك صَغُر الإطار وأظهر لك الجزء البسيط التي يحويه من الصورة، عليك بالنقر على عنصر الصورة مرّة أخرى وستلاحظ على الفور تغيّر لون الإطار المحيط بالصورة وهذا يعني أنك انتقلت من التحكم بالإطار إلى التحكم بالصورة ذاتها، الآن عدّل الحجم بنفس الطريقة الأولى وسترى كيف سيتغير حجم الصورة هذه المرة.
هناك طريقة أخرى للتحكم بالإطار والصورة وستجد مجموعة أيقونات في الجزء الأيمن وشريط الأدوات العلوي وهو بهذه الصورة

وهذه الأيقونات تُسهّل عملية التناسب بين الصورة والإطار الخاص بها.
-
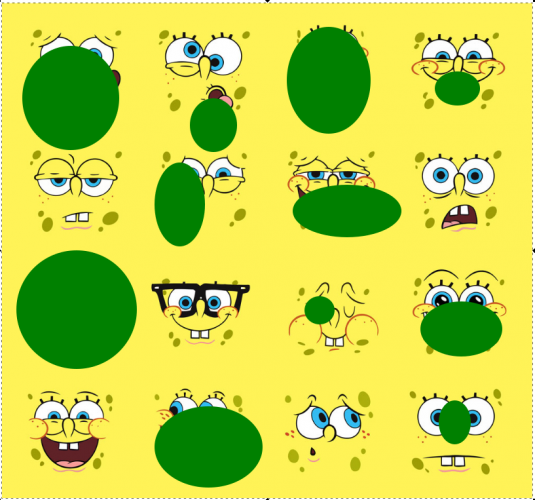
افتح الصورة ببرنامج الإنكسكيب
ثم ارسم الشكل الذي تريد قص الصورة على أساسه أو يمكنك رسم عدة أشكال بحسب التصميم الذي تعمل عليه وكمثال على ذلك قمت برسم مجموعة دوائر عشوائية
ثم اجعل مجموعة أشكال الدوائر في مجموعة واحدة
حدّد مجموعة الأشكال والصورة معًا
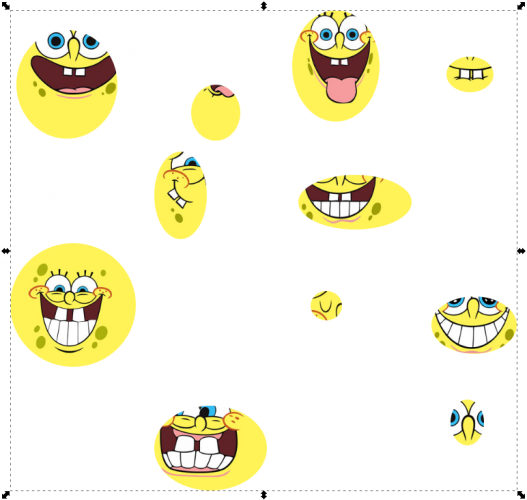
اذهب إلى القائمة Object > Clip > Set
وستكون النتيجة
يمكنك أن تبدع ما تريد من قص الصور بالأشكال التي تريد وأنشئ مجموعة تصاميم رائعة
-
هناك طريقتان الأولى هي استخدام الممحاة
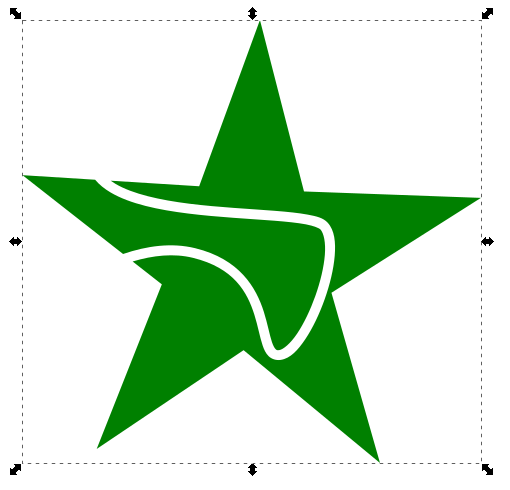
ارسم شكل نجمة على سبيل المثال
ثم استخدم أداة الممحاة
 وارسم بواسطتها عبر الشكل
وارسم بواسطتها عبر الشكلوالنتيجة هي
طبعًا النتيجة كارثية ولو استخدمنا الأداة ببعض التريث وبتعديل بعض إعداداتها فستكون أقل كارثية لكنها ستبقى سيئة
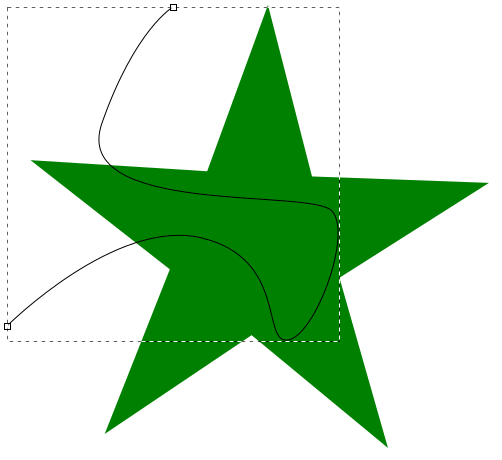
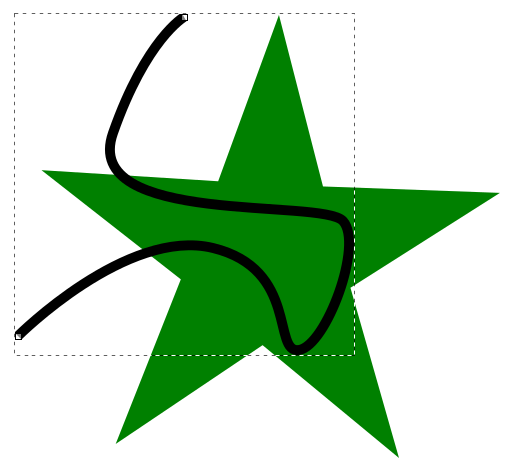
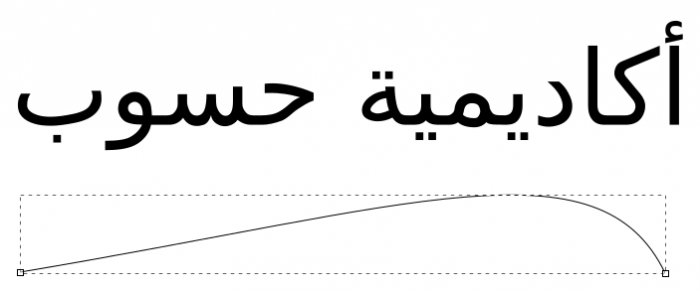
ولكن لو استخدمنا أداة القلم ورسمنا مسارًا عبر الشكل
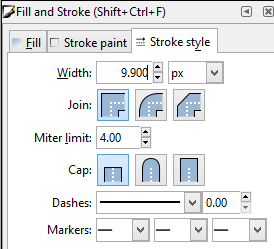
ثم زِدنا حجم المسار إلى الحد المطلوب
كهذه الحالة مثلًا
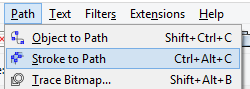
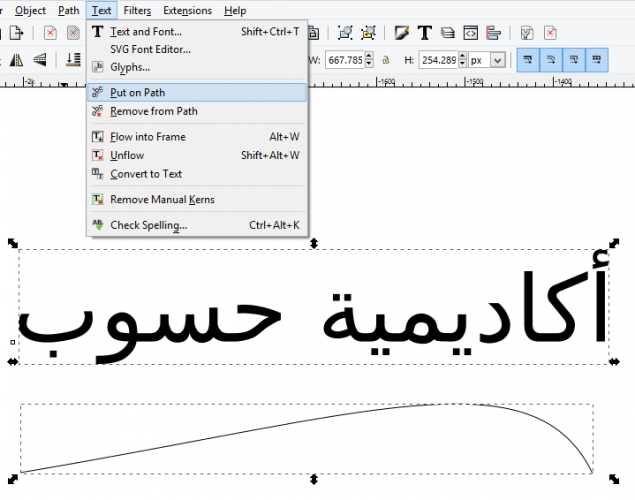
ثم حدّدنا المسار وذهبنا إلى القائمة
Path > Stroke to Path
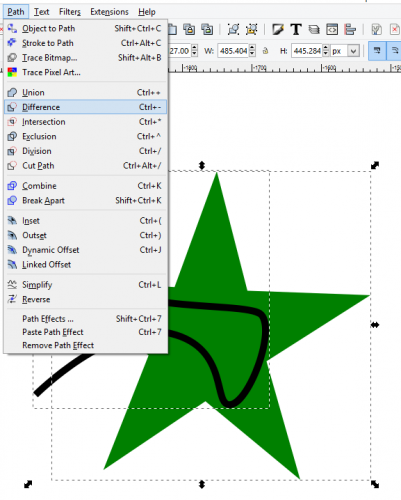
ثم حدّدنا كلا العنصرين وذهبنا إلى القائمة
Path > Difference
فسنحصل على نتيجة أكثر روعة
يمكن استخدام هذه الطريقة لتصميم الشعارت مثلًا
-
-
هناك طريقة لإنشاء مسارات فكتور على شكل ظلال للصورة عبر القائمة
Path > Trace Bitmap
ثم تطبيق الإعدادات التي في الصورة

وعند تنفيذ الأمر سيتم وضع مسارات الظلال فوق الصورة الأصلية

وكل ما عليك القيام به هو إلغاء الصورة الأصلية فقط

بالتوفيق
-
لنفترض أن لديك هذه المجموعة من الأدلّة التي لم تعد بحاجة إليها

يمكنك الذهاب إلى القائمة
Extensions > Render > Guides Creator

ووضع Preset على الخيار Custom وتفعيل خيَار Delete existing guides ثم الضغط على Apply
والنتيجة ستكون إزالة كافة الأدلّة

بالتوفيق
-
طبعًا رمز كود Code QR يختلف عن رمز الباركود Barcode التقليدي بأنواعه ولكن Inkscape وفّر هذه الخدمة أيضًا وقد أجبتُ سابقًا عن سؤال حول تصميم Code QR ستجده في قسم أسئلة التصميم وبالنسبة لرمز الباركود التقليدي فعليك التوجه إلى القائمة
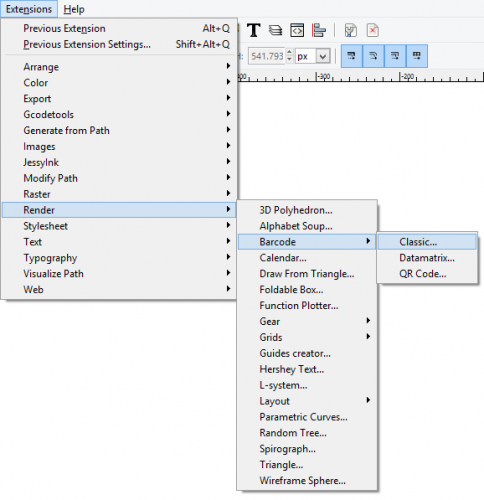
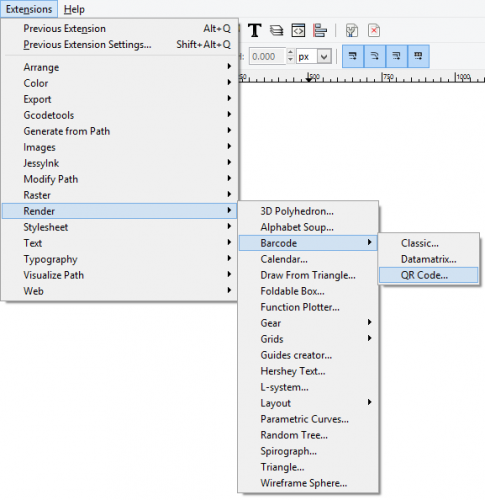
Extensions > Render > Barcode
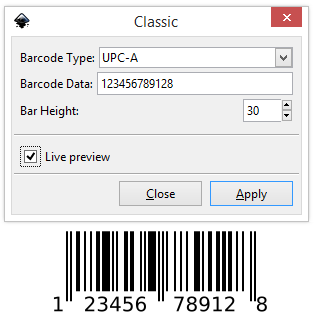
ثم اختيار نوع الباركود الذي ستستخدمه مثل هذا الباركود التجاري
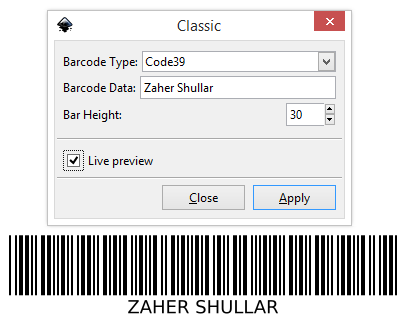
أو يمكن استخدام باركود معلومات مثل كتابة اسمي بحيث يٌقرأ بقارئ الباركود
وأخيرًا هناك باركود معلومات أكثر تطورًا كباركود موقع . مثال:
ستجد هذا النوع ضمن القائمة
Extensions > Render > Barcode – Datamatrix
يمكنك أن تجرّب عبر هاتفك المحمول وبرنامج قارئ باركود وستكتشف النتائج الناجحة مباشرة
بالتوفيق
-
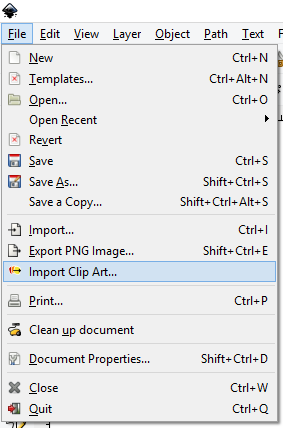
وفّرت النسخة الأخيرة من برنامج Inkscape الإصدار 0.91 ميزة فريدة وهي تحميل واستيراد ClipArt مجاني مصدره موقع openclipart.org وذلك من قائمة
File > Import Clip Art
كما في الصورة
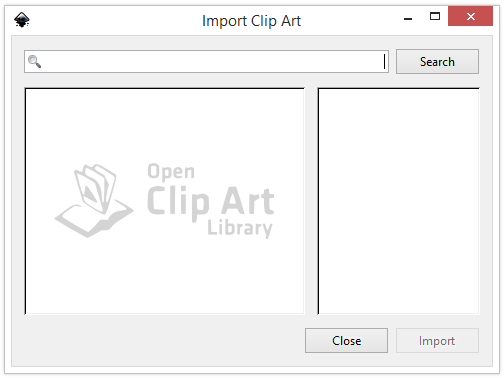
وستظهر لك نافذة هذه الميزة
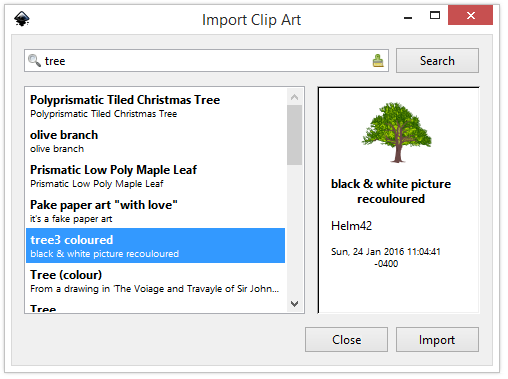
اكتب اسم العنصر الذي تبحث عنه وسيتم الاتصال عبر الإنترنت إلى الموقع الذي تحدث عنه سابقًا وإحضار نتائج البحث إليك
وبعد الضغط على Import سيكون العنصر لديك كاملًا وجاهزًا للتعديل مجانًا
بالتوفيق
-
 1
1
-
-
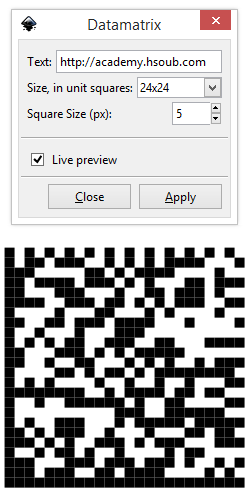
لقد وفّر الإنكسكيب العديد من المزايا والخدمات الجاهزة ما جعله يغدو منافسًا قويًّا للبرامج القوية والاحترافية عالية الأداء من الشركات الكبرى ويكفي أنه مجاني ومن هذه الخدمات خدمة تصميم باركود QR حقيقي وصحيح يمكن لأجهزة الهاتف المحمول قراءته وبالتالي الذهاب للموقع المُضمَّن في الباركود.
ببساطة افتح البرنامج ثم اذهب للقائمة
Extensions > Render > Barcode > QR Code
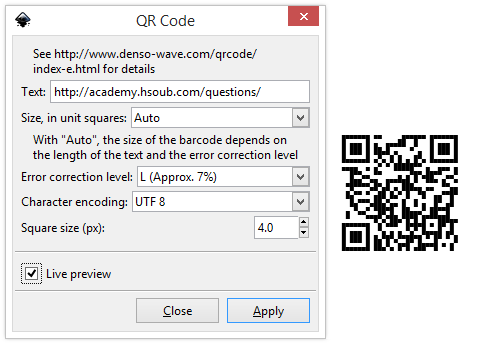
ثم اكتب عنوان الموقع في الخانة المناسبة
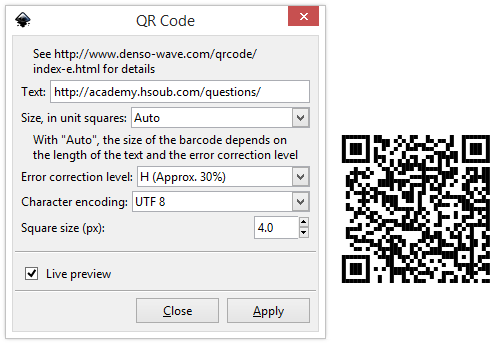
يمكن زيادة دقة الباركود وتقليل نسبة الخطأ فيه وبالتالي زيادة حجمه أيضًا كما في الصورة
جرب أي تطبيق قارئ باركود على هاتفك المحمول على هذا الباركود الذي في الصورة وستجده يأخذك إلى الصفحة الرئيسية لقسم الأسئلة والأجوبة في أكاديمية حسوب.
بالتوفيق
-
هناك طريقتان لدمج الأشكال فإمّا أن يتم دمج الأشكال مع المحافظة على الخواص والتداخل بما أن الشكلين متداخلين أو أن تتم إزالة كافة الحدود المتداخلة بين الشكلين ودمجهما ليصبحا شكلًا واحدًا والطريقة الأولى يصبح فيها الشكلين كهذه الصورة عن دائرتين متداخلتين.

ويتم ذلك من خلال تحديد الشكلين أو الأشكال إن كان هناك أكثر من اثنين ثم الذهاب للقائمة
Path > Combine
والطريقة الثانية يظهر فيها الشكلان كما في الصورة

ويتم ذلك من خلال تحديد الشكلين ثم الذهاب للقائمة
Path > Union
بالتوفيق....
-
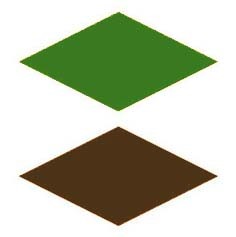
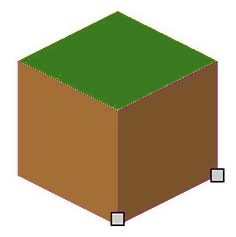
افتح البرنامج ثم ارسم مربّعًا ثم دوّره بزاوية 45 درجة ثم اضغطه عبر تغيير حجم الارتفاع ثم ضاعف الشكل ليصبح لديك الجزأين العلوي والسفلي من المكعّب
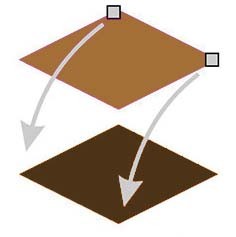
الآن ضاعف الجزء العلوي ثم استخدم أداة تحريك وتعديل Nods
حرّك Nods كما في الصورة للأسفل حتى تُشكّل الجانب الأيسر
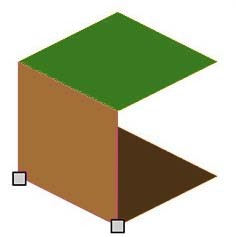
ضاعف الجزء العلوي مجدّدًا واستخدم ذات الأداة
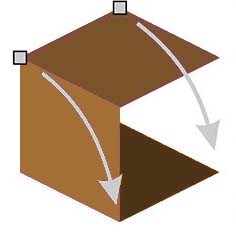
حرك النقاط كما في الصورة لتشكيل الجانب الأخير
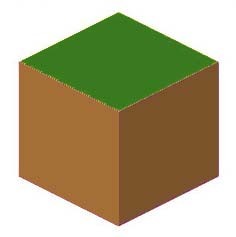
وبذلك يصبح لدينا الشكل الأساسي لكتلة لعبة ماين كرافت
كل ما عليك هو تطبيق الخامات والصور على جوانب هذا المكعب
-
سأحتاج إلى صورة من المدينة في صباح شتوي بارد لكي نحوله إلى صباح صيف حار.
لذلك استخدمت هذه الصورة المجانية من موقع Flickr الموضوعة تحت الترخيص CC BY 2.0.
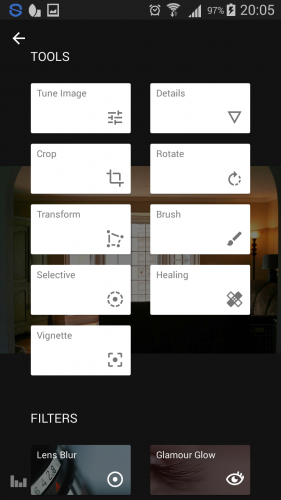
افتح الصورة بتطبيق سنابسييد ثم أدخل من القائمة الرئيسية إلى Tune Image ثم زِد Ambience وHighlights إلى 100+
عد إلى القائمة الرئيسية واختر Glamour Glow ثم ارفع قيمة Glow إلى 50 أو أكثر بحسب الحاجة واجعل قيمة Saturation و Warmth عند الصفر.
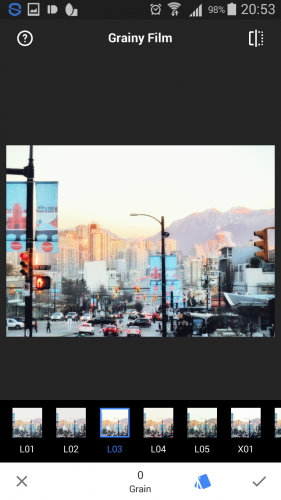
من القائمة الرئيسية اذهب إلى Grainy Film ثم اجعل قيمة Grain عند الصفر ومن قائمة أنماط هذه الميزة اختر L03
والنتيجة النهائية
قد لا تبدو لك النتيجة النهائية كصباح يوم صيفي حار من الوهلة الأولى ولكن لدى مقارنتها بالصورة الأصلية للصباح الشتوي ستشاهد الفرق واضحًا.
بالتوفيق
-
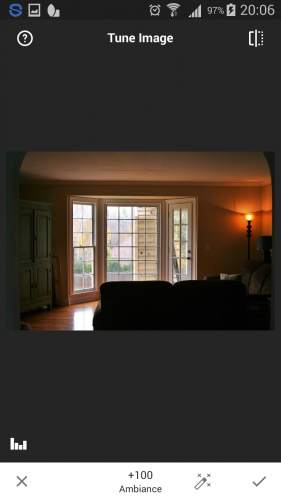
هذه الصورة مثال لشرح العملية
ثم افتحها من داخل تطبيق سنابسييد ثم اختر Tune Image
زِد قيمة Ambiance إلى 100+
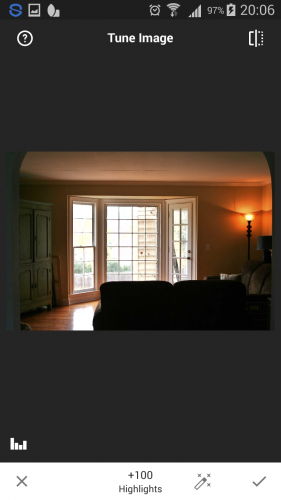
زِد قيمة Highlights إلى 100+
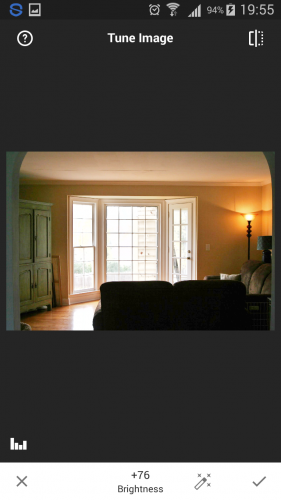
زِد قيمة Brightness قليلًا حتى تظهر كافة التفاصيل في الصورة
والنتيجة النهائية هي كالتالي:
طبعًا خلف الكنبة ما زال داكنًا وذلك لعدم وجود أي إضاءة أصلًا أثناء التقاط الصورة لهذا الجزء من الغرفة ولذلك لن تظهر بالشكل الجيد بطيعة الحال.
يمكن استخدام المزيد من الأدوات والتعديلات في حال لزم الأمر ذلك...
-
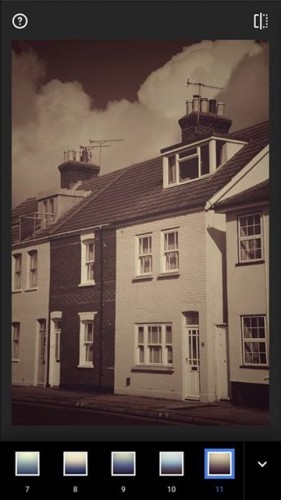
سيبيا هو نمط صور قديم كانت تحمض الصور به في الماضي باستخدام مواد كيميائية خاصة ما يمنح الصور هذا اللون البني المحمر ولتطبيق هذا التأثير في سنابسييد افتح صورة في هذا البرنامج
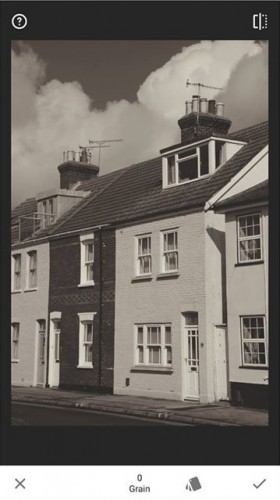
من القائمة الرئيسية اذهب إلى Noir ثم اختر النمط S01 ثم اضبط Wash و Grain على الصفر لضمان حدّة الصورة
ثم اختر Vintage من القائمة الرئيسية واختر النمط 11 وارفع مستوى Saturation إلى 100 واضبط Style Strength عند 20 وأخيرًا اضبط Brightness و Vignette Strength بحسب رغبتك
والنتيجة النهائية
بالتوفيق
-
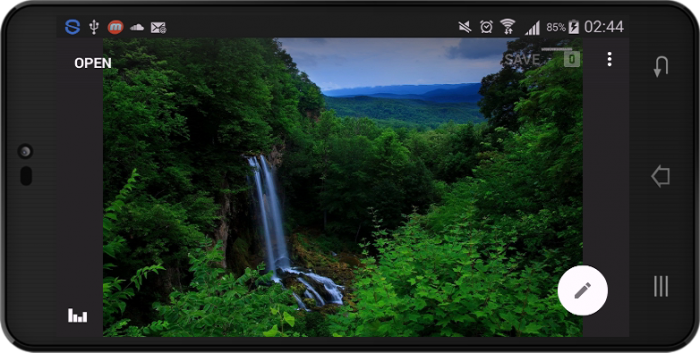
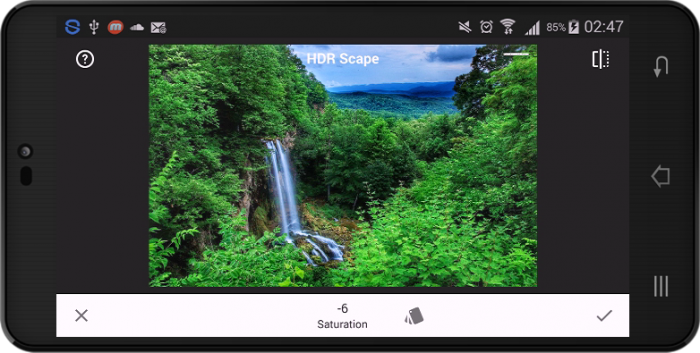
افتح الصورة المطلوبة كهذه الصورة مثلًا
اختر HDR Scape من القائمة ثم افتح القائمة واختر النمط Strong وارفع مستوى Style Strength واضبط Brightness بالشكل المناسب
عد إلى القائمة الرئيسية واختر Details ثم ارفع مستوى Structure إلى 100 لإضافة المزيد من التفاصيل
وأخيرًا اختر Black and White من القائمة الرئيسية ثم اضبط Brightness و Contrast و Grain بالمستوى الذي يعجبك.
والنتيجة النهائية
بالتوفيق
-
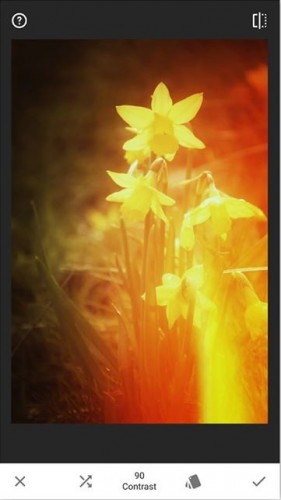
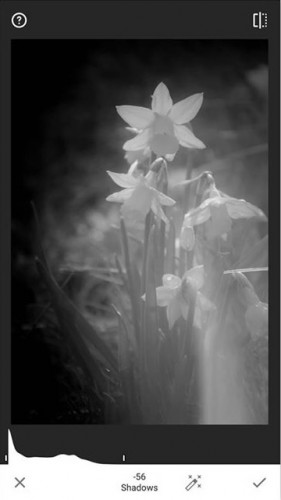
افتح الصورة التي ترغب بتطبيق هذين التأثيرين عليها ببرامج Sanpseed
اختر Retrolux من القائمة وهي التي ستطبق تأثيرات مختلفة من أسلوب اللوموغرافي ومن قائمة أنماط هذا التأثير اختر الرقم 11 ثم اضغط عليه مجدّدًا لإظهار تأثير الترشيح والتلف الجزئي وكرّر الضغط على نفس الرقم للحصول على تأثير مختلف في كل مرة إلى أن تحصل على التأثير الذي يعجبك ثم قم بزيادة Light Leaks و Contrast بحسب ما تفضّل. الآن اضبط Style Strength على 50 ثم خفف Brightness للتعويض عن تأثير Retrolux ويجب أن يكون Saturation و Scratches عند الصفر.
عد إلى Tune Image من القائمة الرئيسية ثم خفف Saturation إلى -100 لتحويل الصورة إلى أبيض وأسود ثم خفف Shadows بحسب رغبتك ولكن تأكد من توفير مساحات سوداء نقية تتبع نمط اللومو.
عد إلى القائمة واختر Details ثم ارفع مستوى Structure حتى يختفي النمط المسطح الظاهر على الصورة
والنتيجة النهائية
بالتوفيق
-
هناك عدة طرق للقيام بذلك وهذا يعتمد على نوع الصورة ودرجات ألوانها وأمور أخرى تتعلق بالصورة نفسها.
لشرح العملية اخترت صورة مجانية من موقع ehiyo
افتح الصور ببرنامج Sanpseed
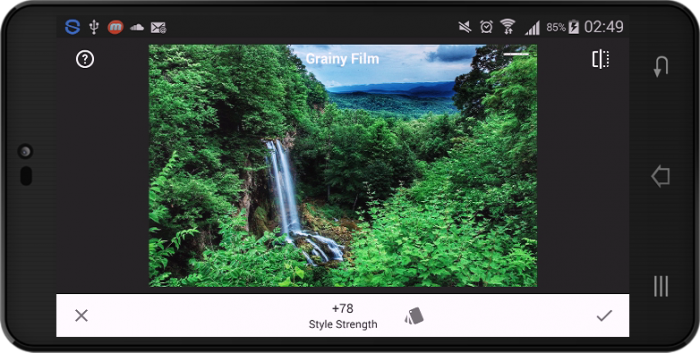
اختر HDR Scape من القائمة ثم اضبط Filter Strength و Brightness في المستوى المطلوب وارفع مستوى Saturation قليلًا.
عد إلى القائمة واختر Grainy Film ثم طبّق النمط B03 لزيادة حيوية درجات اللون الأخضر في الصورة ثم خفف Grain للصفر لزيادة حدة الصورة
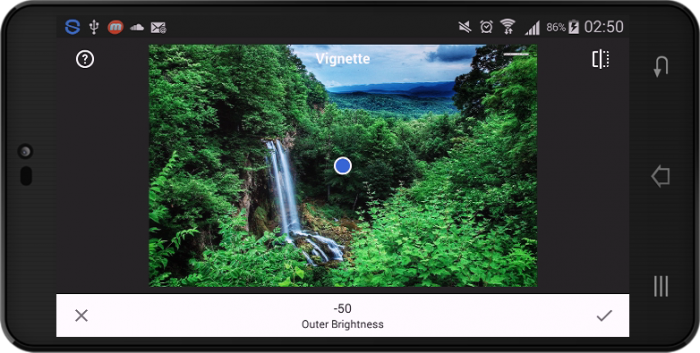
اذهب إلى Vignette من القائمة حيث سنركز الصورة على المركز وخفف Outer Brightness إلى -50 لتحقيق تأثير قوي
والنتيجة النهائية
بالتوفيق



































































كيف أستبدل الألوان في PIXLR EDITOR؟
في أسئلة التصميم
نشر
يمكنك ذلك من خلال أداة color replace tool أو بالعربية (أداة تبديل الألوان) ولنأخذ مثالًا أننا فتحنا صورة قالب الحلوى هذا بالبرنامج
ولنأخذ مثالًا أننا فتحنا صورة قالب الحلوى هذا بالبرنامج
ثم اختر اللون الذي تريده واجعله اللون الأساسي كهذا اللون
ثم عدّل بخصائص فرشاة هذه الأداة كالحجم مثلًا
وأخيرًا ابدأ برسم فوق العنصر الذي تريد تغيير لونه
والنتيجة ستكون
بالتوفيق