عندما تقوم بالضغط على إعلانٍ لمنتجٍ أو خدمة ما تَهمك، يظهر أمامك ثلاثة منتجاتٍ بثلاثة أسعارٍ مختلفة. تقوم بمسح القائمة بسرعة ثم تختارُ أحدها كليًا بمفردك. هل يحصل ذلك فعلًا؟ غالبًا لعبت الألوان والأحجام وتوضع السعر الذي قام بتحديده مصمم جرافيكي ذكي دورًا في السعر الذي اخترته.
يلعب التصميم دورًا ضخمًا في تفضيل خيارات الأسعار بشكلٍ خفيّ لدى المستهلكين، وفي استراتيجية الأسعار بشكلٍ عام. نريد في هذا المقال أن نتعمّق في هذه المسألة ونوضّح كيفيّة تشكيل عنصر تصميمي، كخيار سعر مفضّل، يَبرز للمستهلك من خلال بعض الخدع البسيطة.
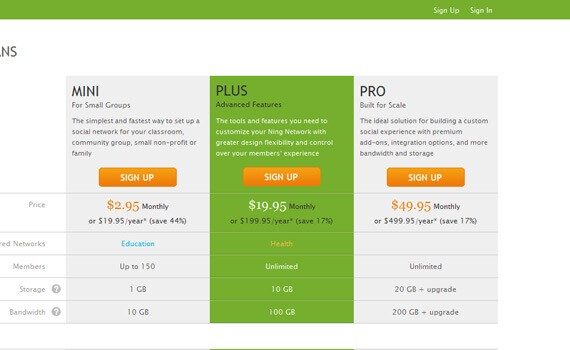
لون حسب الأرقام: وظف الألوان لترشد المستخدمين إلى أفضل منتجاتك وأنواعها
لا يمكنك إجراء محادثةٍ حول التصميم دون إعراب الآراء حول أهميّة الألوان. إن نظرية اللون هي الحديث المفضل للأطباء النفسيين، حيث تزيد الألوان الدافئة من الطاقة؛ أما الألوان المُعتدلة فتبعث على الهدوء والتأمّل. الأخضر يجعل الأشخاص يشعرون بالجوع، أما الأزرق فيجعلهم يشعرون بالامتلاء. هل هناك دليل لدعم ذلك؟ في الحقيقة يوجد، ولكنّك بكل الأحوال لا تريد لاستراتيجية الأسعار الخاصة بك أن تجعل بطون الناس تصدر أصواتاً غريبة، وإنما تريد أن تجذب العين إلى مجموعة الأسعار المفضّلة لمنتجاتك وخدماتك.
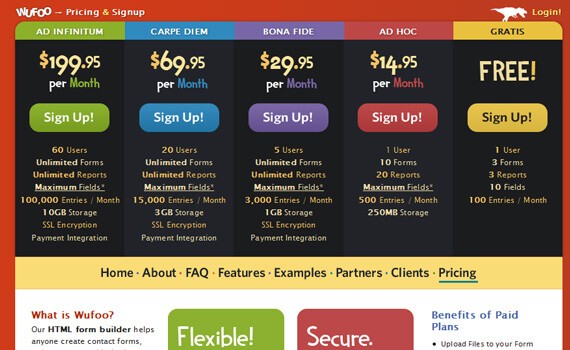
الألوان الأساسيّة، الأحمر والأزرق والأصفر، هي الألوان التي يُعتقد أنها تلفت النظر بالشكل الأكبر. ولكن عندما يكون الموقع مملوءًا بألوان أولية فقط سيبدو مثل عدّة تلوين مُبعثرة. عوضًا عن ذلك نقترح تقنيّة ألوان تدعى "التقسيم المُتمّم".
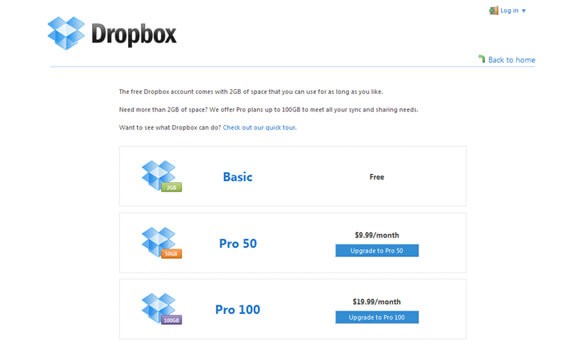
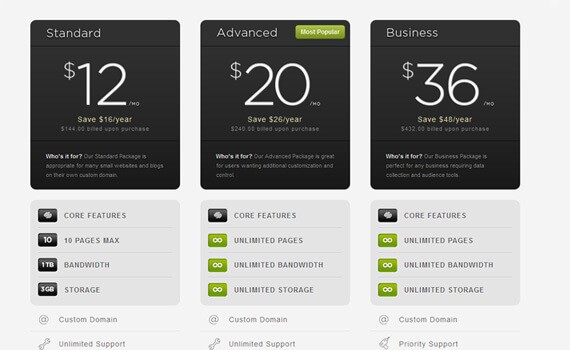
الألوان المتمّمة هي ألوان تقع بالجهة المعاكسة لبعضها البعض على دائرة الألوان: الأحمر والأخضر، الأزرق والبرتقالي، الأصفر والبنفسجي. عوضًا عن استخدام هذين اللونين فقط، اختر لونًا أوليًّا وأحِطه بعدة تدرّجات من الجهة المعاكسة. هذه التقنية ستجعل لونك الأولي يبرز بقوة، مشدّدًا على النص الذي ستلوّنه به.
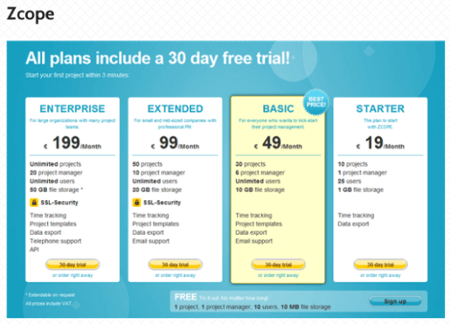
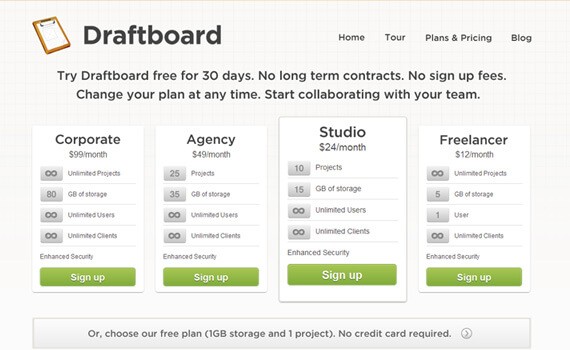
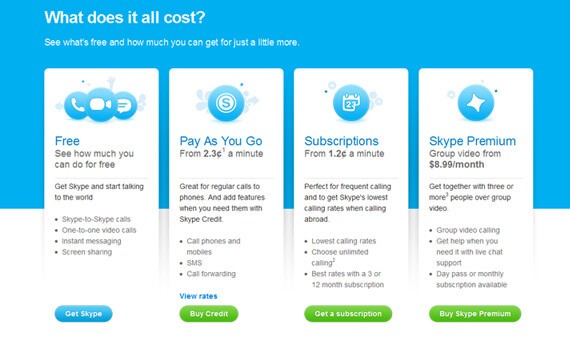
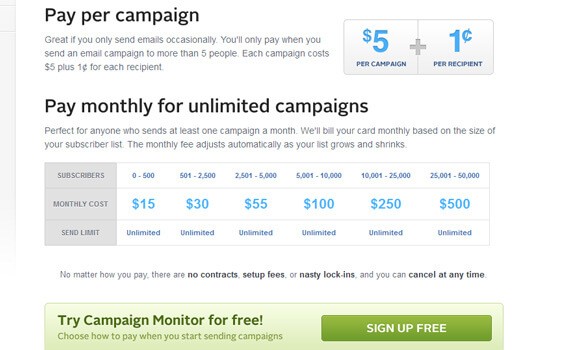
ألق نظرة على Zcope كمثال مثيرٍ للاهتمام على هذا المبدأ. إلى أين تذهب عينيك مباشرةً؟
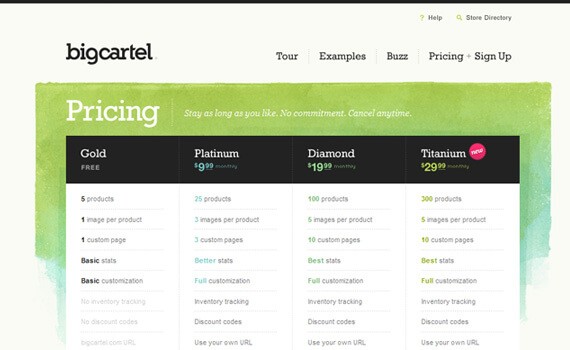
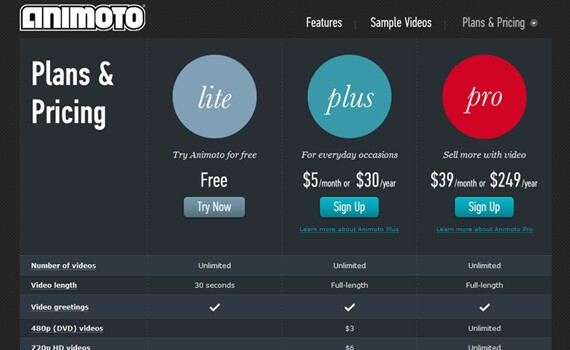
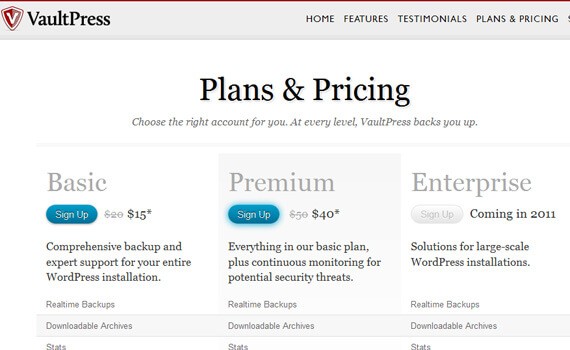
هل حقا الأكبر أفضل؟ التمييز ببراعة بين أحجام المنتجات/الأنواع المستهدفة
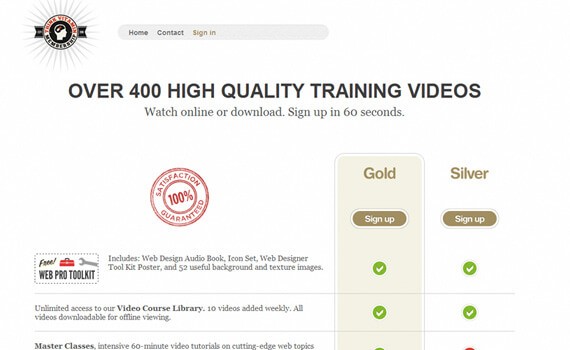
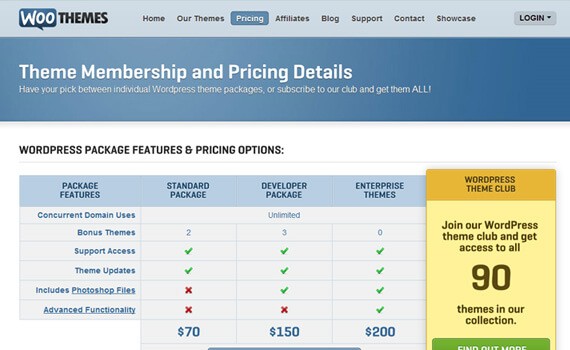
هناك خلاف كبير في مجتمع التصميم حول الحجم، حيث يؤمن بعض المصممين أنه كلما كان حجم الكتابة أو المساحة التي تعرِض السعر أكبر كلما زادت احتمالية أن يدرس الزبون هذا العرض ويختاره. بينما يستنكر ذلك مصممون آخرون بحجّة أنه لا يمكن خداع الزبائن بتلك السهولة. ومن وجهة نظر نفسيّة بحتة، نعم، الكتابة والمساحة الأكبر ستجذب انتباهًا أكبر. ولكن هناك خيطٌ رفيع بين أن يكون العنصر كبيرًا بما يكفي ليجذب الانتباه وبين الكبر الذي يجعل الزبون يشعر أنّك تحاول خِداعه. نريد هنا أن نسعى إلى التوسط.
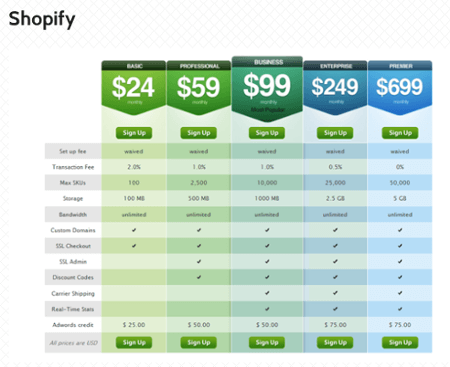
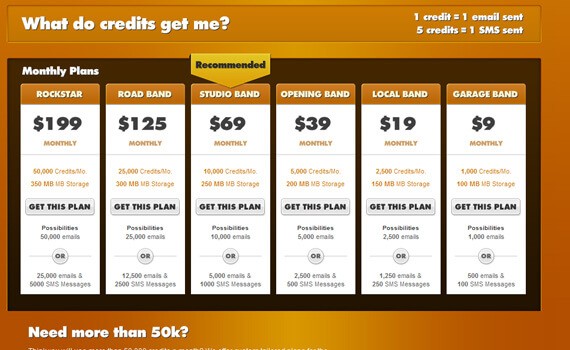
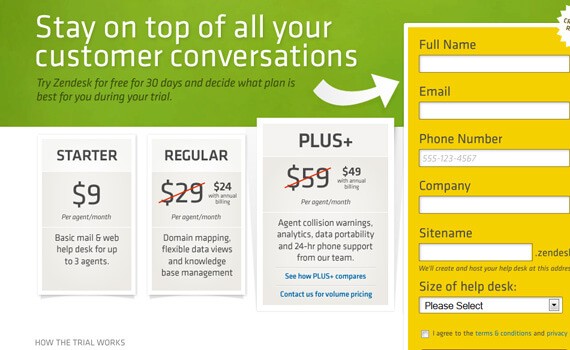
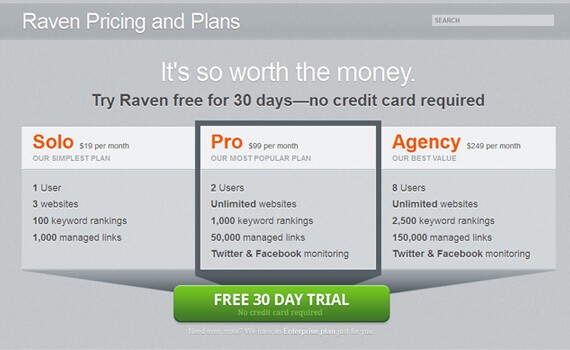
إن Shopify يستخدمون الحجم في تمييزهم بين العروض بتحفّظ شديد، ولكنني أضمن أن المجموعة تلك تحصل على المزيد من النقرات بل وحتى الطلبات.
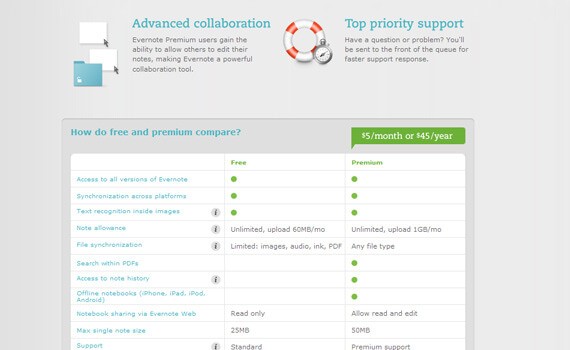
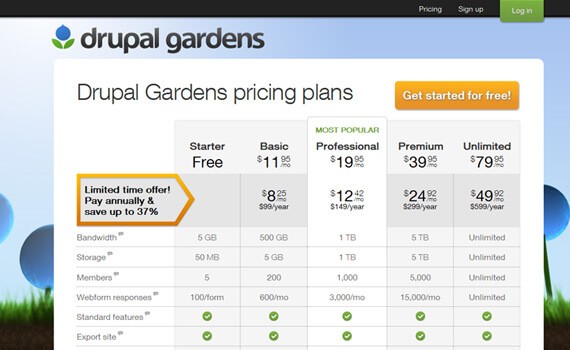
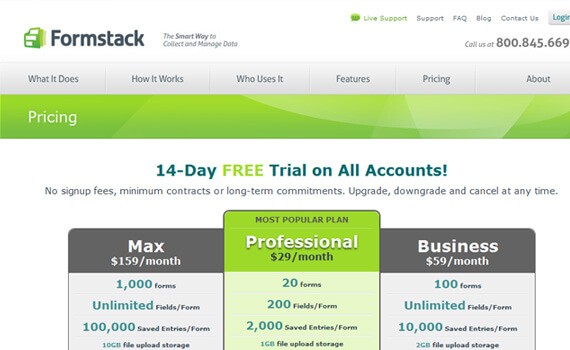
العين الكسولة: وضع المنتجات الأفضل في المركز يحقق النتائج المرجوة
هنالك شيءٌ يجب أن تعرفَه عن الجسم البشريّ؛ إنه آلة، آلةٌ فعّالةٌ جدًا. وبإمكاننا القول أن الجسم البشري فعّال لدرجة تجعله كسولًا. إن كان بمقدرة الجسم تخطي مهمّة غير ضروريّة سيقوم بذلك. وإن كان بإمكان الدماغ التوصل إلى استنتاج ما بأقل قدر ممكن من البيانات، سيقوم بذلك أيضًا. وكذلك إن كان باستطاعة العين التركيز على سعرٍ يبدو معقولًا دون الحاجة إلى البحث في كل الصفحة، سوف تفعل ذلك بكل تأكيد.
بإمكان هذه "العين الكسولة" أن تكون صديقة المصمم المفضّلة. في حال كنت تقوم بتصميم موقع يعرض عدّة منتجاتٍ أو خدماتٍ ذات أسعار مختلفة، قم بوضع خيار السعر المفضّل في منتصف الصفحة. تمتصّ العين مباشرةً المعلومات التي تقع أمامها، وبالتالي يكون خيار السعر المفضّل هو ما ستراه العين أولًا.
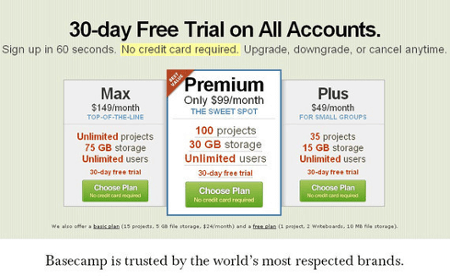
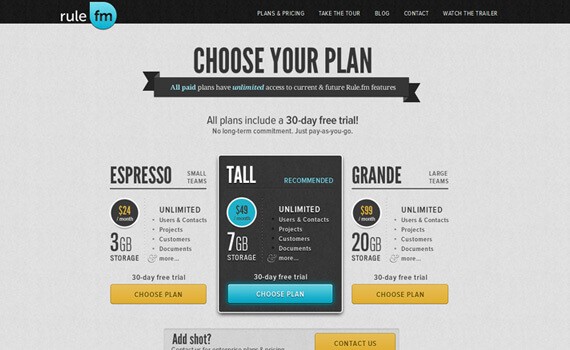
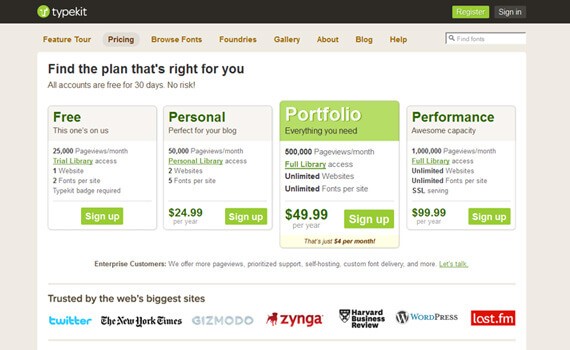
قام موقع Shopify المذكور سابقًا بتوظيف هذه الطريقة في الأعلى إلى جانب استخدام اللون للتمييز بين العروض. ألقِ نظرة على Basecamp، هذا مثالٌ على خطّة مصمّمة خصّيصًا من أجلك.
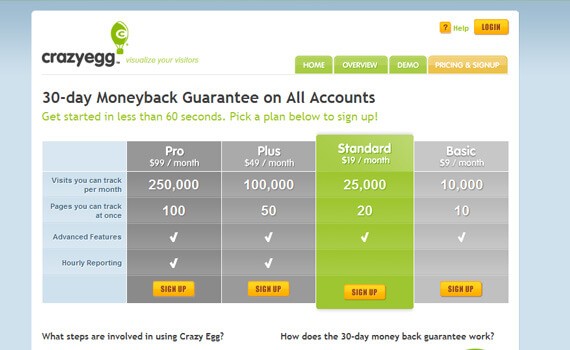
طبعًا تلك التقنية لن تقوم بخداع أحد، حيث سيقرأ الزبائن جميع خيارات الأسعار التي تقدمها، وسيختار المستهلكون الحذقون السعر الذي يناسبهم بدقّة. ولكنك بالرغم من ذلك ستؤثّر على قرار الزبون بشكل خفيّ. لأن الخيار المتمركز في الصفحة سيتم رؤيته أولًا، وسيفترض الزبون أن الخيار المتوسّط هو الأكثر شعبيّة، والموصى به أكثر وحتى أكثر ما يناسب حاجاتهم.
ختام
بشكلٍ عام، التصميم هام لخطّة الأسعار الخاصة بك بشكل حيوي، لأنه يدعم الصّفحة التي تعرضها. ولكن تمامًا مثل تسعير المنتج، التصميم هو عمليّة بحاجة إلى التدقيق، التعديل والتحديث مع الوقت لتناسب حاجات أي مستهلك وقيَمه.
ترجمة -وبتصرف- للمقال: 3Design Tactics for Software Pricing Optimization لصاحبه Nick Beske.
حقوق الصورة البارزة: Designed by Freepik.











































أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.