لوحة المتصدرين
المحتوى الأكثر حصولًا على سمعة جيدة
المحتوى الأعلى تقييمًا في 03/15/21 في كل الموقع
-
3 نقاط
-
الكود الذي تستخدمه غير واضح بالنسبة لي ولكن لفهم لماذا لم يتم التفيذ حسب الترتيب يجب عليك التعرف على الاولوية بالنسبة للمحددات في الcss : الinline style و هو أعلى مراحل الخصوصية <p style="background:blue">Hellow world</p> الID <style> #any{ background:blue; } </style> <p id="any">hello world</p> الclasses <style> .any{ background:blue; } </style> <p class="any">hello world</p> اسماء العناصر نفسها <style> p{ background:blue; } </style> <p>hello world</p> ولفهم الأمر أكثر دعنا نقم بتجربة وضع جميع هذه المحددات بقيم مختلفة ونرى ايها سيتم تنفيذه <style> #any { background: purple; } .any { background: black; } p { background: blue; } </style> <p id="any" class="any" style="background-color: yellow;">hello world</p> حسناً ستكون الخلفية صفراء لأن الinline style له خصوصية أعلى من باقي المحددات . ولكن إن كان هنالك important فإن المحدد الذي يحتوي على الimportant هو الذي سينفذ <style> #any { background: purple!important; } .any { background: black; } p { background: blue; } </style> <p id="any" class="any" style="background-color: yellow;">hello world</p> وبالقياس على الحالة التي تسأل عنها فإن الtow. لن يتم تنفيذه لأن اسم العنصر الذي يسبقه "div" لديه اولوية اعلى منه.3 نقاط
-
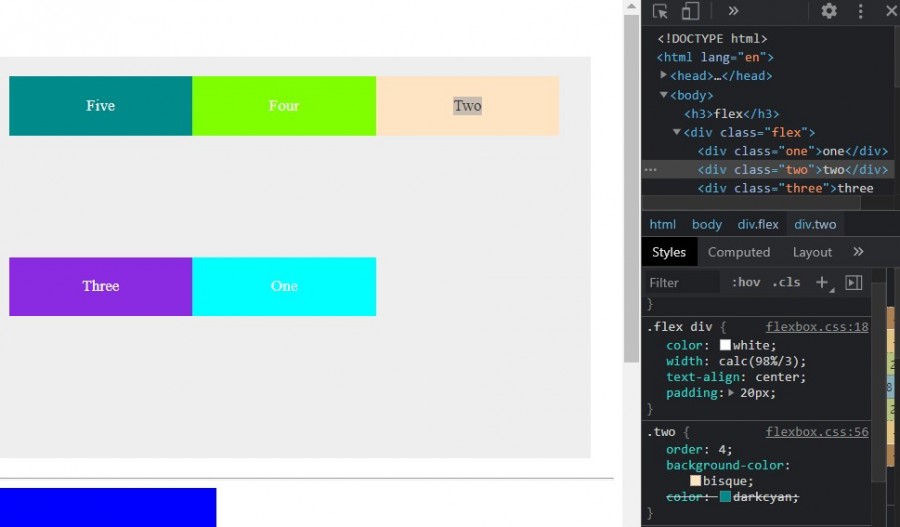
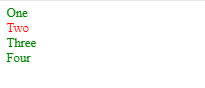
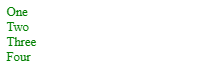
هناك أكثر من قاعدة لترتيب الأولويات في CSS وليس فقط ترتيب الأسطر في ملف CSS، فعندما يتم وضع خاصية CSS لعنصر ما أكثر من مرة -كما في السؤال- يتم ترتيب أولوية الخواص حسب أي خاصية هي الأكثر تحديدًا للعنصر، وهذا حسب موقع W3: وهنا مثال للتوضيح: <style> div .box { color: green } .two { color: red } </style> <div> <div class="box">One</div> <div class="box two">Two</div> <div class="box">Three</div> <div class="box">Four</div> </div> المثال السابق سيظهر كل العناصر باللون الأخضر (حتى العنصر two) وذلك لأن div .box تقوم بتحديد العنصر بشكل أكثر تفصيلًا (بعبارة أخرى العنصر محدد أكثر). أما إن أردت أن يتم تطبيق الخاصية الثانية (two.) فيمكن ذلك بأكثر من طريقة منها إستخدام id بدلًا من class بالشكل التالي: <style> div .box { color: green } #two { color: red } </style> <div> <div class="box">One</div> <div class="box" id="two">Two</div> <div class="box">Three</div> <div class="box">Four</div> </div> المثال السابق سوف يظهر العنصر two بلون أحمر وباقي العناصر يتظل خضراء كما هي: أو يمكنك جعل العنصر محدد أكثر من بإستخدام div.two بدلًا من .two فقط، أو يمكنك إستخدام جملة !important في مثل هذه الحالات. يمكنك أن تطبق نفس الأمثلة السابقة في مشروعك وستظهر لديك نفس النتيجة. بالتوفيق، تحياتي.3 نقاط
-
هل لون العنصر two يبدو باللون الأبيض ؟ إذا كان كذلك تحتاج لوضع تنسيق العنصر two كالتالي .flex .two{ } لأن في التنسيق الأول تم إستخدام .flex و div (تم إستخدام class و عنصر ) بينما في التنسيق الثاني تم إستخدام .two فقط (تم إستخدام class فقط ) إذاً التنسيق الأول له الأولوية وبالتالي سيتم تنفيذ التنسيق الأول أما إذا كان للتنسيقات نفس الأولوية سيتم تنفيذ التنسيق الأخير3 نقاط
-
لدي برنامج كثيرا ما يتعامل مع مسارات الملفات او المجلدات ، كيف يمكنني معرفة ما اذا كان المسار يؤدي الى ملف أم مجلد ؟ مثلًا هذا مسار الى مجلد : C:\\User1\\Documents\\Folder1 وهذا مسار الى ملف يمكن ان يكون txt او غيره من الملفات: C:\\User1\\Documents\\Folder1\\example.txt2 نقاط
-
هذا الخطأ معناه أن ال Typescript لم تتعرف على require ولحل هذه المشكلة سيتعين عليك تحميل هذه الحزمة من خلال الامر التالي: npm install --save @types/node2 نقاط
-
يُمكنك إستخدام Carbon باللغة العربية عن طريق إضافة السطر التالي لمُزود الخدمة AppServiceProvider في الدالة boot: Carbon::setLocale('ar'); و لا تنسى إستدعاء الكلاس فوق: use Carbon\Carbon; أما لجلب السجلات من الأحدث إلى الأقدم عن طريق Eloquent يُمكنك إستخدام نفس الدوال المُتاحة لباني الإستعلامات فهي متاحة أيضاً ل Eloquent بنفس الأسماء مثلاً $posts = Post::latest()->get(); // أو $posts = Post::latest()->paginate(15);2 نقاط
-
السؤال الأول: بشكل افتراضي , سيقوم Eloquent بتحويل الأعمدة التي تم إنشاؤها و تحديثها و حذفها إلى مثيلات من Carbon. لذلك ، يجب أن تكون شفرتك كما يلي: $comment->created_at->diffForHumans(); السؤال الثاني يمكنك فعل التالي $latestPosts = Genre::with('latestPosts')->orderBy('name')->get(); public function latestPosts() { return $this->hasManyThrough('App\Models\Post', 'App\Models\Band') ->orderBy('id', 'desc') ->take(5) ->get(); } or public function latestPosts() { return $this->posts()->latest()->take(5)->get(); }2 نقاط
-
إن memcache يختلف عن memcached في PHP. memcache هي النسخة القديمة ولم يعد يتم استخدامها مؤخراً بسبب محدوديتها. ولارافيل يتطلب تحميل memcached والتي تعتمد على مكتبة libMemcached client لذلك حتى بعد تحميل memcache سيبقى يظهر لك الخطأ. لذلك يمكنك تحميل المكتبة من التوثيق في launchpad في حال كان نظام التشغيل ويندوز. أما في حال كان لينكس يمكنك تنفيذ الخطوات التالية: تحميل المكتبة: sudo apt-get install php5-memcached مع استخدام النسخة الموافقة لنسخة PHP التي لديك. وبعدها يجب إعادة تشغيل الخدمة: sudo service php7.2-fpm restart وفي حال كان خادم الويب apache أو nginx: sudo service apachectl2 restart sudo service nginx restart أما في لارافيل: يجب التأكد من ربط driver بشكل صحيح ضمن المسار /config/app.php: 'default' => 'memcached', و memcache server بشكل مشابه للكود التالي: 'memcached' => [ 'driver' => 'memcached', 'servers' => [ [ 'host' => '127.0.0.1', 'port' => 11211, 'weight' => 100, ], ], ]2 نقاط
-
لا يمكنك إلغاء العرض ولكن هنالك ميزة جديدة تم اضافتها من قبل مستقل تمكنك من إضافة عرض جديد حتى بعد أن تكون قد استفذت العروض المتاحة لك مقابل 1 دولار ولكن هنالك 4 شروط لذلك: ان تكون قد حصلت على تقييم 4 نجوم أو أعلى. ان يكون عندك معدل إكمال مشاريع 80% أو أعلى. أقل من 3 مشاريع جاري تنفيذها. توفر رصيد كافي في حسابك. كما يمكنك تجنب هذا الامر من الاساس من خلال اتباع الإرشادات الاتية قبل التقديم على اي مشروع: الإطلاع على معدل توظيف صاحب العمل فهو مؤشر يدل على جدية صاحب العمل وإذا كان سيختار احد المتقدمين ام لا. تجنب التقديم على المشاريع التي تحتوي على عدد كبير من المتقدمين او تلك التي مر عليها وقت طويل. حاول بقدر الإمكان أن تكون أول من يقدم على المشروع وان يكون عرضك جاذباً لأن اغلب العملاء يختارون من العروض التي تظهر لهم في الصفحة الاولى. حاول ألا تقدم على عدد كبير من المشاريع في يوم واحد.2 نقاط
-
كيف يمكنني ترتيب عناصر المصفوفة ترتيب أبجدي صحيح ؟ أقوم بترتيب أبجدي باستخدام الدلة sort : names = ['Ali', 'ahmad', 'Mohammad', 'malik'] names.sort() print(names) ولكن النتيجة غير متوقعة : # أجد النتيجة ['Ali', 'Mohammad', 'ahmad', 'malik'] # بدلا من #['Ali', 'ahmad', 'malik', 'Mohammad'] ما السبب ؟1 نقطة
-
مرحبًا أحاول إستخدام حزمة react-i18next لإضافة أكثر من لغة في تطبيق React لكني أحصل على الخطأ التالي: Attempted import error: 'initReactI18next' is not exported from 'react-i18next' قمت بإنشاء ملف i18n.js وهنا ما يحتويه من كود: import { initReactI18next } from 'react-i18next'; import i18n from 'i18next'; import Backend from 'i18next-http-backend'; i18n.use(Backend) .use(initReactI18next) .init({ // الكود التالي من وثائق الخزمة نقسها // https://react.i18next.com/getting-started fallbackLng: 'en', debug: true, // لإظهار الأخطاء في console interpolation: { escapeValue: false, } }); export default i18n; وهنا محتويات ملف package.json كامل: { "name": "ٌreact", "version": "0.1.0", "scripts": { "start": "react-scripts start", "build": "react-scripts build", "test": "react-scripts test", "eject": "react-scripts eject" }, "dependencies": { "axios": "^0.21.1", "i18next": "^19.9.2", "i18next-browser-languagedetector": "^6.0.1", "i18next-http-backend": "^1.1.1", "i18next-xhr-backend": "^3.2.2", "prop-types": "^15.7.2", "proptypes": "^1.1.0", "react": "^17.0.1", "react-alice-carousel": "^1.17.2", "react-dom": "^17.0.1", "react-i18next": "^11.8.10", "react-loader-spinner": "^4.0.0", "react-native-gesture-handler": "^1.5.2", "react-navigation": "^4.0.10", "react-navigation-stack": "^1.10.3", "react-router-dom": "^5.1.2", "react-scripts": "^4.0.3" }, "devDependencies": { "@babel/plugin-proposal-export-default-from": "^7.8.3", "css-loader": "^3.4.2" } }1 نقطة
-
قمت بفحص الكود في مشروع آخر لدي وهو يعمل على أكمل وجه، لذلك يبدو أن هناك مشكلة في حزمة react-i18next التي لديك ويجب حذفها وإعادة تثبيتها مرة أخرى من خلال الأوامر التالية: حذف حزم i18next المثبتة من خلال الأمر التالي: npm uninstall react-i18next i18next i18next-http-backend i18next-browser-languagedetector i18next-xhr-backend ثم إعادة تثبيتها مرة أخرى: npm i react-i18next i18next i18next-http-backend i18next-browser-languagedetector i18next-xhr-backend --save بالتوفيق، تحياتي.1 نقطة
-
أحاول تشغيل تطبيق React مكتوب بـ TypeScript، وواجهت بعض الأخطاء. حتى عند محاولة تحويل الملف نفسه من TypeScript إلى جافاسكريبت أحصل على الخطأ التالي، حاولت البحث عن حل للمشكلة لكن لم أجد أي حل مفيد. TS2304: Cannot find name 'require' هذا هو محتوى الملف هنا: 'use strict'; const mongoose = require('mongoose'), mongooseSchema = mongoose.Schema; // The rest of the code الكود بسيط للغاية لكن رغم ذلك يظهر الخطأ السابق بدون سبب مفهوم.1 نقطة
-
يمكن حل هذه المشكلة بأكثر من طريقة، ومنها: إذا كان لديك ملف واحد فقط يستخدام جملة require، يمكنك تحديد require في الجزء العلوي من الملف بهذا الشكل: declare var require: any بهذه الطريقة ستعمل جملة require في هذا الملف فقط، لكن ستظل المشكلة قائمة في أي ملف TypeScript آخر. إن كنت تستخدم TypeScript الإصدار الثاني فيمكنك فقط تثبيت حزمة types/node وستحل المشكلة على الفور في كل ملفات المشروع، يمكنك تثبيت الحزمة عبر الأمر: npm install @types/node --save-dev ثم عليك بتعديل ملف src/tsconfig.app.json أو إنشاءه إن لم يكن موجود وإضافة التالي: { "types": [ "node" ], "typeRoots": [ "../node_modules/@types" ] } في الغالب لن تضطر إلى تعديل الملف src/tsconfig.app.json وهذا لأنه يتم تعديله بشكل تلقائي من قبل node. إن كنت تستخدم TypeScript الإصدار الأول أو أقل فيجب تثبيت حزمة typings بالشكل التالي: npm install typings -g --save-dev // ثم نفذ الأمر التالي typings install dt~node --save --global في حالة إستخدامك لـ Webpack لبناء ملفات مشروعك، فيجب أن تقوم بتثبيت حزمة @types/webpack-env التي ستعالج هذه المشكلة في كل ملفات المشروع، ويمكنك تثبيت الحزمة من خلال الأمر: npm install --save-dev @types/webpack-env ثم يجب تعديل ملف tsconfig.json (في مجلد المشروع الرئيسي بجانب ملف package.json) بهذا الشكل: "compilerOptions": { // إعدادات أخرى "types": [ "webpack-env" ] } بالتوفيق، تحياتي.1 نقطة
-
يوفر ووردبريس واجهة برمجية من خلال JavaScript لتمكين إضافة اللوحات إلى الشريط الجانبي. يعد تسجيل مكون إضافي للشريط الجانبي سهلاً عن طريق استخدام الدالة registerPlugin المضمنة داخل ووردبريس كما يلي: import { PluginSidebar, PluginSidebarMoreMenuItem } from '@wordpress/edit-post'; import { registerPlugin } from '@wordpress/plugins'; import { more } from '@wordpress/icons'; const Component = () => ( <> <PluginSidebarMoreMenuItem target="sidebar-name" >My Sidebar</PluginSidebarMoreMenuItem> <PluginSidebar name="sidebar-name" title="My Sidebar" >Content of the sidebar</PluginSidebar> </> ); registerPlugin( 'plugin-name', { icon: more, render: Component, scope: 'my-page', } ); ستلاحظ أننا نستخدم صيغة JSX. هذا لأن حزم ووردبريس عبارة عن غلاف حول React. قبل التشغيل، نحتاج إلى تثبيت الحزم المطلوبة باستخدام: npm install @wordpress/plugins --save يمكنك الآن إنشاء الكود الخاص بك على غرار إنشاء تطبيق React باستخدام: npm run build سيكون الرمز المترجم جاهزًا. انقله إلى مجلد الأصول في مجلد WordPress الخاص بك. في الخطوة الأخيرة، نحتاج إلى تضمين هذا الرمز في صفحة المحرر. استخدم الإجراء "enqueue_block_editor_assets" هكذا: <?php add_action( 'enqueue_block_editor_assets', 'x_editor_assets' ); function x_editor_assets() { wp_enqueue_script( 'x-editor-script', plugins_url( '/assets/js/build.js', __FILE__ ) ); } الآن لديك لوحة الشريط الجانبي المخصصة الخاصة بك. يمكنك إضافة ما تريد داخل اللوحة. في حالتك، أضف حقل إدخال للون داخل مكون "PluginSidebar" بالشكل التالي: <PluginSidebar> <PanelBody> <TextControl label="First Color" /> <TextControl label="Second Color" /> </PanelBody> </PluginSidebar> الآن لديك القدرة على تحديد لونين للتدرج اللوني الخاص بك. باستخدام خدمات WordPress REST، يمكنك إرسال هذه القيم إلى قاعدة البيانات الخاصة بك كقيم Meta للصورة. وبعد ذلك يمكنك تحميل هذه الألوان على الواجهة الأمامية وتطبيق اللونين باستخدام CSS. يتضمن WordPress أيضًا على حزمة لطلبات AJAX للتواصل باستخدام REST: npm install @wordpress/data --save npm install @wordpress/compose --save import { withDispatch, withSelect } from '@wordpress/data'; const SidebarMeta = compose( // نستخدم "withSelect" لقراءة القيم من قاعدة البيانات withSelect(select => ({ // قيمة اللون هنا value: select('core/editor').getEditedPostAttribute('meta')['color_meta_key'] })), // نستخدم "withDispatch" لكتابة القيم إلى قاعدة البيانات withDispatch(dispatch => ({ write: color => { dispatch('core/editor').editPost({ meta: { 'color_meta_key': color } }); } })) );1 نقطة
-
أستعمل Pusher مع laravel الإصدار 8. عند بث event أتلقى هذا الخطأ. أستطيع أن أرى أن الحدث تم إطلاقه في pusher degub console . أنا لا أفهم سبب هذا الخطأ. {message: "Undefined property: stdClass::$channels", exception: "ErrorException",…} exception: "ErrorException" file: "C:\xampp\htdocs\realtimechat\vendor\pusher\pusher-php-server\src\Pusher.php" line: 538 message: "Undefined property: stdClass::$channels" trace: [{file: "C:\xampp\htdocs\realtimechat\vendor\pusher\pusher-php-server\src\Pusher.php", line: 538,…},…] و هذا الكود الخاص بي: <?php public function sendMessage(Request $request) { event(new MessageEvent('this is my first event')); } وهذا صنف ال event: <?php namespace App\Events; use Illuminate\Broadcasting\Channel; use Illuminate\Broadcasting\InteractsWithSockets; use Illuminate\Broadcasting\PresenceChannel; use Illuminate\Broadcasting\PrivateChannel; use Illuminate\Contracts\Broadcasting\ShouldBroadcast; use Illuminate\Foundation\Events\Dispatchable; use Illuminate\Queue\SerializesModels; class MessageEvent implements ShouldBroadcast { use Dispatchable, InteractsWithSockets, SerializesModels; public $message; /** * Create a new event instance. * * @return void */ public function __construct($message) { $this->message = $message; } /** * Get the channels the event should broadcast on. * * @return \Illuminate\Broadcasting\Channel|array */ public function broadcastOn() { return new Channel('channel-name'); } public function broadcastAs() { return 'userChatChannel'; } }1 نقطة
-
المشكلة أن الإصدار 5.0 من pusher كان به خلل وتم إصلاحه في الإصدارات التالية . لحل المُشكلة يجب عليك تعديل ملف composer.json الخاص بك: من: "pusher/pusher-php-server": "5.0" إلى: "pusher/pusher-php-server": "^5.0" بعد ذلك قم بتنفيذ الأمر: composer update للمزيد من التفاصيل يُمكنك الإطلاع على الخلل في github: إضغط هنا1 نقطة
-
1 نقطة
-
يمكنك أن تستخدم المكتبة os في ذلك ، هي مكتبة تتوفر فيها الكثير من الدوال للتعامل مع النظام، المجلدات،ملفات و غيرها. في مكتبة os تقوم بإستعمال path مع دالة isfile ، هذه الدالة تقوم بإسترجاع True اذا كان المسار هو ملف و False اذا كان مجلد ، المثال: import os # المسار للملف myfile = "C:\\User1\\Documents\\Folder1\\example.txt" # التحقق من المسار isFile = os.path.isfile(myfile) print(isFile) # تسترجع القيمة True1 نقطة
-
تستخدم الدلة sort ترتيب ASCIIbetical بدلاً من الترتيب الأبجدي الفعلي لترتيب نصوص المصفوفة ، وهذا يعني أن الكلمات ذات الأحرف الكبيرة تأتي أولًا ، اذا كنت تريد الترتيب الصحيح من غير الاهتمام في حالة الأحرف إن كانت كبيرة ام صغيره عليك أن تستعمل str.lower هكذا : names.sort(key=str.lower) عندها ستجد النتيجة : ['Ali', 'ahmad', 'malik', 'Mohammad']1 نقطة
-
دعنا نأخذ هذه الدالة قطعة بقطعة ونشرح ماذا يحدث بها. تحتوي مكتبة RxJS على ثلاثة مفاهيم رئيسية: الملاحظ (Observable) وهو المكون الأساسي في المكتبة الذي تتعامل معه العمليات والملاحظين. العمليات (operators) مثل switchMap و map. الاشتراكات (Subscriptions) الملاحظ هو كائن يمكن للملاحظين عمل اشتراك له، ورؤية القيم التي بداخله. اكثر شئ مهم عند استخدام RxJS هو التحكم في حركة القيمة بداخل العمليات بشكلٍ صحيح حتى لا يحدث خلل في النتيجة. لهذا السبب، تأتي المكتبة بالكثير من العمليات لتوفير كل شئ تحتاجه. مثال بسيط: // قم بصناعة ملاحَظ const color = new rxjs.Subject('Red'); // ملاحِظ function logColorName(color) { console.log(`The color has changed to: ${color}.`); } // قم بربط الملاحِظ بداخل الملاحَظ color.subscribe(logColorName); // الآن عند تغير قيمة اللون ستقوم الدالة بالعمل color.next('Green'); // => 'The color has changed to: Green' او مثلاً يمكننا عمل subscribe لحدث الضغط على الشاشة، ولكن عليك استخدام pipe او الانبوب، وهو عبارة عن انبوب تمرر به كل العمليات التي ستقوم بعمل شئ معين على القيمة. هنا مثلاً سنقوم بعمل map على الـ event ونأخذ الـ X axis. const clicks = fromEvent(window, 'click'); // سنقوم بجمع كل الاماكن التي يتم الضغط عليها على الشاشة const positions = clicks.pipe(map(event => { return event.clientX; })); // قم بطباعة الاماكن positions.subscribe(console.log); لاحظ ان map تقوم بعمل نفس الشئ في Array.prototype.map فهي تقوم بعمل Loop على كل القيم، ولكن switchMap ستقوم بارجاع احدث قيمة فقط، وتقوم بالتمرير للملاحظ القادم لنستطيع عمل اشتراك او تحويله لـ Promise عن طريق toPromise مثلاً. لذلك يجب استخدام switchMap بهذا الشكل: const getProfile = (actions) => ( actions.pipe( // لاحظ هنا اننا نقوم بارجاع القيمة، وليس فقط مناداة الدالة switchMap(() => APIService.getProfile().pipe( map(res => getProfileSuccess(res)) )) ) )1 نقطة
-
يُسمى الترقيم و يعني جلب البيانات على شكل صفحات في كل صفحة 15 سجل و ذلك حتى لا نجلب كل البيانات دفعة واحدة و عند عرض البيانات إذا تصفحنا: domain.com/posts سيتم عرض أول 15 سجل أما إذا تصفحنا: domain.com/posts?page=2 فسيتم عرض الصفحة الثانية من السجلات. للحصول على معلومات أكثر يُمكن القراءة عن الموضوع: ترقيم الصفحات Pagination في Laravel1 نقطة
-
إن كاربون يدعم العديد من اللغات ومنها العربية دون الحاجة لاستخدام مكتبات إضافية، يمكنك في أول الصفحة بين سطور التضمين ومباشرة بعد تضمين كاربون اختيار اللغة على الشكل التالي: use Carbon\Carbon; Carbon::setLocale('ar'); يوجد العديد من الطرق وكلها تؤدي إلى نفس النتيجة لذلك يمكنك استخدام النمط الذي تفضلّ، مثال: $newss = News::orderBy('created_at', 'desc')->take(10)->get(); أما في حال كان قصدك في post:All الحصول مثلاُ على آخر مقالات ضمن تصنيف أو مجموعة محددة، يمكنك كتابة التالي: //الحصول على المجموعات $categories = Category::all(); //وضع النتيجة النهائية $latest_posts_by_category = []; $ids = []; foreach($categories as $category){ $post = Post::with(['categories' => function($query){ $query->latest()->first(); }]) ->latest() ->whereHas('categories', function($query) use($category) { $query->whereName($category->name); })->take(1)->first(); if(!in_array($post->id, $ids)){ $latest_posts_by_category[] = $post; $ids[] = $post->id; } }1 نقطة
-
لقد قمت بجميع الخطوات من تحميل memcache ثم مودل memcache الخاص في php. وبعدها قمت بالتعديلات المطلوبة في config ضمن لارافيل. ولكن عند التوجه إلى artisan tinker ومحاولة إنشاء كاش لأي شيء يظهر مازال يظهر لدي الخطأ التالي: Fatal error: Class 'Memcached' not found in vendor/laravel/framework/src/Illuminate/Cache/MemcachedConnector.php on line 44 ولكن عند طباعة memcached-tool يظهر لدي نتائج: accepting_conns 1 auth_cmds 0 auth_errors 0 bytes 0 bytes_read 14 bytes_written 1096 cas_badval 0 cas_hits 0 cas_misses 0 cmd_flush 0 cmd_get 0 cmd_set 0 cmd_touch 0 كيف يمكنني حل المشكلة؟1 نقطة
-
لدي 3 مكونات، ويوجد مكون رابع اسمه Content ولكن لا استطيع فهم الكود بداخله. import * as React from 'react'; import { Text, View, StyleSheet } from 'react-native'; import * as R from "ramda"; function Loading() { return <Text>Loading...</Text>; } function NoNewPosts() { return (<Text>There are no new posts.</Text>); } function Feed() { return ( <Text>Showing posts!</Text> ); } // ??? const Container = (function () { return R.cond([ [R.prop('loading'), Loading], [R.pipe(R.prop('posts'), R.isEmpty), NoNewPosts], [R.T, Feed] ]); })(); export default function App() { return ( <View> <Container posts={[]} loading={false}></Container> </View> ); }1 نقطة
-
بالطبع لا فمن خلال محتويات المسار سوف يتم شرح كل شيء بالتفصيل, ولكن احرص على فهم كل شيء وعدم تفويت أي كود لكي تتخرج وأنت على دراية بجميع الأكواد1 نقطة
-
مرحبا فارس، إن مسار دورة تطوير واجهات الستخدم يشرح كل ما تحتاج إليه من البداية و لا يتطلب منك معرفة مسبقة، فقط أرجو مشاهدة الدورة بالترتيب. شكرا لك1 نقطة
-
لا يوجد طريقة لسحب العرض الذي تقدمت به على مشاريع مستقل، سوف يتم إغلاق المشروع (توقف استقبال العروض) بعد مرور 15 يوم على طرحه و سوف تعاد لك فرصة تقديم عرض جديد بدل القديم. كما في حال تم توظيف مستقل آخر سوف تصبح حاة عرضك (مستبعد) وفي هذه الحالة أيضا سوف تعاد لك فرصة تقديم عرض جديد بدل القديم. كنصيحة: تجنب تقديم عروض على مشاريع تم نشرها منذ مدة طويلة أو مشاريع عليها الكثير من العروض لكي لا تصل لنفس هذه الحالة (ليس لديك عروض لتقديمها). حاليا عليك الانتظار فقط.1 نقطة
-
إذا كنت لا تعمل حسب الجدول الزمني الاعتيادي للأشخاص الذين يعملون بدوام كامل (من الساعة 9 صباحًا حتى الساعة 5 مساءً)، فمن السهل ألّا تدرك كيف مرَّت كل تلك الساعات. كيف ضاع كل ذلك الوقت؟ إذا كنت تجاهد نفسك من أجل أن تُبقيَ تركيزك على مهمة واحدة أو كنت ترغب في استغلال وقتك أفضل استغلال، فإنَّ تطبيقات مراقبة الوقت التالية ستساعدك على ذلك. حان الوقت لكي تصحِّح مسار حياتك العملية! 1. Toggl ما رأيك ببرنامج مجاني أو رخيص الثمن لمراقبة الوقت؟ تطبيق Toggl مرن ويمكن أن تستخدمه فِرَق العمل مهما كان حجمها. تستطيع من خلال عدَّاد الوقت الذي يعمل بضغطة زر أن تحصل على بيانات قيِّمة وإحصائيات عن العمل، وهذا سيجعلك قادرًا على استعادة السيطرة على الساعات المهدرة من وقتك. خطط الأسعار المعقولة جدًا التي يتيحها تطبيق Toggl ستجعلك غير مضطرًا إلى أن تدفع أكثر ممّا هو يستحق، كما أنَّ فِرق العمل التي لا تزيد عن خمسة أفراد تستطيع استخدامه مجانًا. 2. Harvest Harvest عبارة عن تطبيق لمراقبة الوقت موجَّه خصيصًا للأعمال، ويحتوي على الكثير من المزايا، كما يوفِّر لك كل ما تحتاجه حتى تتمكَّن أنت وفريقك من التركيز على تحقيق الأهداف. يسمح لك هذا البرنامج بضبط عدَّادات الوقت أو تعبئة الجدول الزمني بنفسك. إنَّه بسيط للغاية، وتستطيع باستخدامه إدارة مشاريعك ومعرفة كيفية أداء فريق العمل الخاص بك وإرسال الفواتير لزبائنك من الهاتف أو الجهاز المكتبي أو المتصفح. 3. Clockify Clockify عبارة عن برنامج بسيط لمراقبة الوقت، وهو مجاني 100% بدون قيود، وقد أُنشئ بهدف توفير طريقة سهلة تُمكِّن فِرَق العمل والمستقلين من مراقبة أوقاتهم. قد لا يحتوي هذا التطبيق على المزايا الجذّابة الموجودة في التطبيقات الأخرى، ولكنَّه يفعل ما تريده بالضبط، وهو مناسب لمراقبة الأنشطة الفردية التي تقوم بها أو أنشطة فريق العمل أو الوقت المستغرق في إنجاز المشاريع، ويمكن استخدامه بدون أي عناء. 4. DropTask DropTask مصمَّم لأصحاب التفكير البصري، وهو برنامج مجاني لإدارة المهام وموَّجه للأشخاص الذين يبحثون عن المرونة، فإذا كنتَ تشعر أنَّ التطبيقات الأخرى تحتوي على الكثير من القيود، لا شك أنَّك ستكون سعيدًا بتجربة هذا التطبيق، إذ يمكنك استخدامه لوحدك أو مع اثنين من زملائك في فريق العمل، أو حتى يمكنك تجربة النسخة التجارية إذا كنت بحاجة إلى المزيد من التحكم. 5. RescueTime حان الوقت لإنشاء جدول زمني يحقِّق التوازن بين العمل والحياة! يعمل تطبيق RescueTime في الخلفية وينشئ تقاريرًا عن التطبيقات والمواقع التي أمضيت وقتًا عليها، وهذا الأمر يساعدك على تحديد مشتِّتات انتباهك بدقة. التطبيق مجاني، ولكنَّ النسخة المدفوعة منه تسمح لك بحظر المواقع أو بإنشاء تنبيهات. أمَّا النسخة المخصَّصة للمؤسسات، فهي تقدِّم لمحة عامة عن سلوك الموظَّفين، وفي الوقت نفسه تسمح لهم بالحفاظ على خصوصيتهم عن طريق التقارير العامة. 6. HubStaff هل تدير فريقًا من المستقلين؟ تطبيق HubStaff مصمَّم للشركات وأصحاب الأعمال الحرَّة الذين يحتاجون إلى طريقة لمراقبة الوقت الذي يقضيه موظَّفوهم. يتوفَّر التطبيق أيضًا للاستخدام الفردي مجانًا! إنَّه عبارة عن برنامج شامل يتضمن مزايا مراقبة الوقت، إلى جانب جدول الرواتب وإعداد الفواتير وتخطيط الجدول الزمني وغيرها المزيد. 7. Billings Pro يلخِّص الشعار الواضح الخاص بتطبيق Billings Pro المزايا التي يقدِّمها: «راقب الوقت، وأعدَّ الفواتير، وتقاضى أجرك.» يمكنك باستخدام هذا التطبيق إرسال الأسعار إلى الزبائن ومراقبة أوقاتك مدفوعة الأجر، إضافةً إلى إنشاء التقارير المفيدة وإرسال الفواتير عند الانتهاء من العمل. إنَّه تطبيق بسيط ويؤدِّي الغرض، ويمكن استخدامه على مختلف الأجهزة بما فيها ساعة أبل. 8. Hours من السهل التسجيل في تطبيق Hours، كما أنَّه سهل الاستخدام، ويسمح لك بالتبديل بين عدَّادات الوقت بواسطة نقرة واحدة. تتيح لك ميزة المخطَّط الزمني الخاصَّة بالتطبيق التعديل على الساعات المسجَّلة بسهولة عند حدوث خطأ والحصول على تقارير ذات دقة أكبر. يمكنك استخدامه على أي جهاز أو من خلال المتصفح مباشرة. 9. TimeCamp إذا كنت بحاجة إلى طريقة مجانية لمراقبة ما تقوم به على جهاز الحاسوب الخاص بك، فما رأيك بتجربة تطبيق TimeCamp؟ التطبيق مجاني للأبد في حالة استخدمه شخص واحد فقط، كما أنَّ التقارير التي ينشئها مفصَّلة جدًا لدرجة أنَّها تسجِّل متى شغَّلت جهازك الشخصي ومتى أطفأته. أمَّا عند استخدام النسخة المدفوعة، يمكنك الحصول على دعم فريق العمل والوصول إلى عشرات الإضافات المساعِدة. تخلَّص من المشتِّتات! يقولون بأنَّ الوقت من ذهب؛ فما قيمة الوقت بالنسبة لك؟ عندما تجد أنَّ الأعمال المطلوبة لم تُنجز بعد وتتساءل عن السبب، فإنَّها اللحظة التي تحتاج فيها إلى الاستعانة بإحدى هذه التطبيقات الرائعة لمراقبة الوقت، إذ من المفيد حقًا معرفة مقدار الوقت الذي تقضيه في المشتِّتات على مدار اليوم. بعد أن تتزوَّد بهذه المعرفة، ستتمكَّن من إيقاف هدر تلك الساعات وستصبح قادرًا على الحفاظ على إنتاجيتك. ترجمة -وبتصرف- للمقال 9 Time Tracking Apps for Freelancers لصاحبته Brenda Stokes Barron1 نقطة
-
استرجع يومك من الاجتماعات، والبريد الإلكتروني والعمل الكثير وحافظ على الوقت لتنفيذ ما هو مهم لك. قال كال نيوبورت، مؤلف Deep Work: إذا كان هناك شيء واحد يمكن قوله عن مكان العمل الحديث، فهو: إذا لم تتحكم بجدولك الزمني، فإنه سيتحكم بك. كيف توازن بين المساوئ الضرورية للاجتماعات، البريد الإلكتروني، التحدث مع الفريق و "العمل الكثير" مع وقت التركيز على الأشياء التي تهمك بالفعل؟ بما أن البدء باستخدام العالم الرقمي ليس خيارًا لمعظمنا، فنحن بحاجة إلى استراتيجيات ملموسة تساعدنا على التركيز في عالم مصمم لتشتيتنا. هنا يأتي دور تحديد الوقت. يعد تحديد الوقت (والمهام المجمعة المرتبطة به والمهام اليومية) طريقة بسيطة وفعالة لاستعادة السيطرة على يوم العمل. تفيد طريقة الإنتاجية هذه بشكل خاص الأشخاص الذين: يعملون على العديد من المشاريع / المسؤوليات المختلفة (يستخدم Elon Musk هذه الطريقة لإدارة شركتين رئيسيتين في نفس الوقت) يقضون الكثير من الوقت في "الوضع التفاعلي"، الرد على رسائل البريد الإلكتروني والرسائل يبحثون عن يومهم المقتطع من خلال الاجتماعات يواجهون الانقطاعات المستمرة طوال اليوم يكافحون من أجل إيجاد الوقت والمساحة العقلية للتفكير بالصورة العامة سيعطيك هذا الدليل نظرة عامة على تحديد الوقت، وتجميع المهام والمهام اليومية؛ كيف يمكن لمجموعة من هذه الاستراتيجيات مساعدتك في استعادة الجدول الزمني الخاص بك؛ وأفضل طريقة لاستخدام التقويم ومدير المهام لبدء تحديد الوقت بنفسك. يعد تحديد الوقت أداة قوية لتعزيز إنتاجية الفريق أيضًا. ما هو تحديد الوقت؟ تحديد الوقت هو طريقة لإدارة الوقت تتطلب تقسيم يومك إلى مجموعات زمنية. كل مجموعة مخصصة لإنجاز مهمة معينة، أو مجموعة من المهام، وتلك المهام المحددة فقط. بدلاً من الاحتفاظ بقائمة مهام مفتوحة للأشياء التي ستنجزها حسب استطاعتك، ستبدأ كل يوم بجدول زمني محدد يحدد لك ما ستعمل عليه ومتى. مفتاح هذه الطريقة هو إعطاء الأولوية لقائمة المهام مقدمًا - يعد إجراء مراجعة أسبوعية مخصصة أمرًا إلزاميًا. حدد ما عليك تنفيذه في الأسبوع القادم وضع مجموعات الوقت الخاصة بكل يوم بشكل تقريبي. راجع أي مهام لم تنجزها في نهاية كل يوم عمل - وكذلك أي مهام جديدة قد ظهرت - وعدّل المجموعات الزمنية لبقية الأسبوع وفقًا لذلك. ومع تحديد الوقت مسبقًا، لن تضطر إلى اتخاذ خيارات بشأن ما يجب التركيز عليه باستمرار. كل ما عليك فعله هو اتباع جدولك الزمني المحدد. إذا خرجت عن مسار المهمة أو تشتت انتباهك، ألقِ نظرة على جدولك وعد إلى أي مهمة حددتها ببساطة. متغيرات تحديد الوقت هناك شيئين مرتبطين بتحديد الوقت: تجميع المهام والمهام اليومية. تجميع المهام هو تجميع مهام متشابهة معًا (عادة ما تكون أصغر) وتجدولها على جداول زمنية محددة لإكمالها في وقتٍ واحد. ستحد من حجم تبديل السياق خلال اليوم، من خلال معالجة المهام المتماثلة في مجموعة، مما يوفر الوقت الثمين والطاقة العقلية. مثلًا، يعد جدولة مجموعتين مدتهما 20 دقيقة لمعالجة البريد الإلكتروني خلال اليوم أكثر كفاءةً من التحقق من البريد الوارد باستمرار طوال اليوم. يرتبط تحديد الوقت بشكل جيد مع تجميع المهام، لأنه يوفر عليك جدولة كل مهمة فردية في تقويمك. ما عليك سوى تحديد مربعات الوقت كل يوم أو أسبوع عندما تريد إكمال مجموعة معينة من النشاطات، مثل البريد الإلكتروني، والفواتير، والتدريبات، والاجتماعات، والكتابة، والترميز، والعمل العميق، والمهمات، وإعداد الوجبات. تعد المهام اليومية إصدارًا أكثر شدةً من تجميع المهام للأشخاص الذين لديهم الكثير من المسؤوليات والتي تتنافس على اهتمامهم. مثلًا، يجب على صاحب المشاريع غالبًا الاهتمام بالتسويق، والمبيعات، وتطوير المنتجات، ودعم العملاء والموارد البشرية في نفس الوقت. وبدلاً من تخصيص فترات زمنية لكل المسؤوليات كل يوم، تخصص المهام اليومية يومًا كاملًا من كل أسبوع لكل مسؤولية. يستخدم مايك فاردي، مؤسس Productivityist، المهام اليومية لتحديد مجال تركيزه الرئيسي كل يوم. وهكذا يصف أسبوعه: يُنشئ تخصيص كل يوم لموضوع واحد نمط عمل موثوق به ويحد من الحمل المعرفي لتبديل السياق. يشرح فاردي كيف أن المواضيع توفر الوضوح العقلي الذي يسمح له بالتركيز على عائلته: لماذا يعد تحديد الوقت فعالًا للغاية؟ تبدو هذه التقنية بسيطة، ولكن لها تأثيرات عميقة على قدرتك في إنجاز الأمور: تعزز "العمل العميق" المركز يؤيّد كال نيوبورت، مؤلف كتاب العمل العميق: قواعد النجاح المركّز في عالم مشتت، تحديد الوقت بشدة. وهو يخصص 20 دقيقة كل مساء لجدولة يوم العمل التالي: عندما تجدول جزءًا كبيرًا من الوقت للعمل على مشروع أو مشكلة أو مهمة واحدة، فأنت تحضر كل مواردك العقلية للعمل على شيء واحد بدلًا من توزيع اهتمامك على عدة مهام. كلما عملت على "مهمة واحدة"، كلما بنيت العضلات الذهنية المطلوبة للعمل العميق وأصبح من السهل الاستمرار في التركيز. يستخدم نيوبورت مفكرة ورقية عادية لجدولة مربعاته الزمنية كل يوم تساعدك في فصل "العمل السطحي" بكفاءة أكبر العمل السطحي هو العمل الكثير والمستعجل، ولكنه ليس مهمًا لتحقيق أهدافك طويلة المدى - فكّر بالعمل الورقي أو الرد على (معظم) رسائل البريد الإلكتروني. عندما تحدد وقت العمل السطحي، فأنت تضع حدودًا واضحة للوقت الذي ستخصصه له. بالإضافة إلى ذلك، يؤدي تجميع المهام المتشابهة معًا إلى تقليل تكلفة تبديل السياق. من خلال تجميع جميع المهام السطحية معًا في مربع زمني مخصص، ستتمكن من العمل عليها بكفاءة أكبر وحماية بقية يوم عملك من أجل عمل ذو تأثير أعلى. يجعلك على علم بكيفية قضاء وقتك معظم الناس سيئون في إدارة الوقت. نحن فظيعون في تقدير الوقت الذي تستغرقه المهام، ولدينا ميل للالتزام المبالغ به تجاه ذواتنا المستقبلية. يجبرك تحديد الوقت على مواجهة أولوياتك والتزاماتك الحالية والتدرب على كيفية قضاء وقتك المحدود. تضطر إلى إيجاد مساحة مادية في تقويمك، مقابل كل التزام جديد تتخذه في حياتك. ونتيجةً لذلك، تصبح تكلفة قول "نعم" أكثر واقعية، ويصبح من الأسهل بكثير قول "لا". تقاوم الكمالية تعد المخططات الزمنية المشوشة، أسوأ عدوٍ للكمال. هناك شيء يمكن تعديله وتحسينه دائمًا. قد يكون من الصعب معرفة متى ينتهي مشروع مفتوح، خصوصًا إذا كنت تهدف إلى الكمال. في مرحلةٍ ما، تحتاج أن تكون قادرًا على قول "جيد بما فيه الكفاية" والمتابعة. يمكن أن يساعد تحديد الوقت من خلال فرض حدود زمنية على مشاريعك. إذا كنت تطيل المهام في كثير من الأحيان من خلال محاولة الحصول على كل شيء بشكل صحيح، قم بوضع جدول زمني صارم لإنهاء المهمة والتزم بها. تحارب المماطلة وتساعدك على متابعة أهدافك يستعرض الباحثان الدكتورة تود روجرز والدكتورة كاثرين إل ميلكمان في مقالة "ما وراء النوايا الحسنة: يحسّن حث الناس على وضع الخطط من متابعة المهام المهمة"، العديد من الدراسات التي تدعم فكرة أن "الخطط الملموسة تساعد الناس على متابعة نواياهم." من اتباع نظام التمرين إلى جدولة لقاح الأنفلونزا، كان الناس يتصرفون بناءً على نواياهم بشكل أكبر عندما كتبوا مكانًا، وتاريخًا ووقتًا محددًا للنشاط. ومع ذلك، يعتمد معظم الناس على نوايا غامضة بدلاً من الخطط الملموسة: الخلاصة: عندما تجدول مهامك وأهدافك، فمن المرجح أن تتبعها. يجبرك تحديد الوقت على وضع خطط ملموسة تضمن أنك تعمل لتحقيق أهدافك كل يوم. وكما هو القول الشهير لويليام فولكنر: "أنا أكتب فقط عندما يأتي الإلهام. ولحسن الحظ، فإنه يأتي الساعة التاسعة صباحًا ". ولكن هل سيناسب تحديد الوقت عملي؟ أحد أكبر الانتقادات لتحديد الوقت هو أنه لا يناسب الوظائف التفاعلية، حيث من المستحيل توقع ما سيحدث في أي لحظة معينة. هل يعد تحديد الوقت استراتيجية واقعية لمتخصص دعم العملاء الذي تتمثل وظيفته في الرد على التذاكر حقًا؟ أو مدير حساب يجب أن يكون متاحًا للرد على طلبات العملاء؟ سنقول نعم - التأكيد على قدر ضئيل من التحكم في جدولك حتى، يمكن أن يكون مفيدًا بغض النظر عن وظيفتك. قالها كال نيوبورت بهذه الطريقة: عندما يتم إدارة يوم عملك من قبل قوى خارجية، من السهل أن تفقد أهدافك الخاصة. يمكن أن يساعدك تحديد الوقت في الحصول على إحساسٍ أكبر بالسيطرة على أكثر الجداول التي لا يمكن التنبؤ بها. بعض الأخطاء الشائعة لتحديد الوقت وكيفية تجنبها في حين أن تحديد الوقت واضح جدًا من الناحية النظرية، فقد يكون من الصعب الالتزام به عند الممارسة. هنا بعض النصائح لمساعدتك في تطبيق الطريقة بنجاح (ولا تصبح عبدًا لتقويمك في هذه العملية): سوء تقدير الوقت ستتحسن في تقدير الوقت الذي تستغرقه المهام بمرور الوقت. ولكن حتى تشحذ غرائزك، أخطئ في تحديد الكثير من الوقت للمهام بدلاً من القليل جدًا. ضع في جدولك وقتًا إضافيًا لإكمال المهام والانتقال بينها. يمكنك أيضًا إنشاء "مجموعات مشروطة" للوقت يمكن استخدامها إذا تأخرت. حسِّن إحساسك بالوقت الذي تقضيه فعليًا في المهام مع متتبعات الوقت مثل RescueTime أوToggle. أن تكون صارمًا جدًا ستظهر الأمور وتدمر خططك. ولكن تذكر أن خطتك هي مجرد دليل للمساعدة في تركيز انتباهك على ما هو مهم، وليس عقدًا ملزمًا. حتى الخبير كال نيوبورت يعدّل خططه على مدار اليوم من خلال شطب مربعات الوقت الأصلية وملؤها بشيء جديد كما تتطلب الظروف: يتعامل نيوبورت مع التغييرات في جدوله من خلال رؤيته لها كلعبة: انظر إلى مربعات الوقت على أنها طريقة مرنة لتحدي نفسك، وليست أدوات صارمة لمعاقبة نفسك عندما تقصر. الإفراط في جدولة وقت فراغك على الرغم من أنه قيل أن إيلون ماسك وبيل جيتس يجدولان أيامهما بزيادات تصل إلى 5 دقائق، إلا أن الإفراط في جدولة وقت فراغك قد يكون له نتيجة عكسية. وقد أظهرت الدراسات أن جدولة الأنشطة الترفيهية لها "تأثير مثبط فريد" على التمتع العام بالنشاط. بدلاً من ذلك، يمكنك تحديد الوقت لقطع الاتصال والاسترخاء بدون خطة محددة لكيفية قضاء ذلك الوقت. سيمنحك المرونة لاتخاذ قرار أكثر عفوية بشأن ما تريد فعله - الاتصال بالأصدقاء لشرب القهوة؟ التحقق من لعبة Xbox الجديدة؟ القراءة؟ مهما كان قرارك، تذكر فقط أن تبقي بعض وقت فراغك حرًا على الأقل. تحديد الوقت ودمج المهام قد يكون تحديد الوقت الصارم - تخصيص مجموعة زمنية لكل مهمة فردية - أمرًا شاقًا ويصعب الحفاظ عليه بمرور الوقت. يوصى بدمج تحديد الوقت ومجموعات المهام للحصول على نظام أكثر انسيابية. بدلًا من مجموعة زمنية واحدة لكل مهمة فردية، ستحدد مجموعة زمنية لكل فئة من المهام التي تقوم بتجميعها معًا. إليك كيف يبدو ذلك عمليًا: أولًا، حدد فئات العمل العامة التي يجب أن تنعكس في جدولك اليومي أو الأسبوعي. مثلًا، قد يكون للكاتب المستقل قائمة الفئات التالية: البريد الإلكتروني إدارة العمل المبيعات الاجتماعات الأبحاث الكتابة التطوير المهني اليوجا تحضير وجبة الإدارة الشخصية القراءة وقت الفراغ الآن، اجلس مع تطبيق التقويم أو مخطط الورق المفضل لديك، وأنشئ مجموعات زمنية للأسبوع القادم تعكس الأوقات التي ستعمل فيها على كل فئة. تأكد من إعطاء جميع أولوياتك والتزاماتك مساحة كافية. إذا وجدت أنك تواجه صعوبة لإيجاد مساحة، فقد تحتاج إلى البدء في خفض التزاماتك. ستبدو النتيجة النهائية شيئًا مثل هذا: إذا وجدت صعوبة في الالتزام بجدولك الرقمي، فإننا نوصي بتخطيط يومك على الورق. يجبرك الجدول الزمني الورقي على البدء بنشاط كل يوم ويجعل من السهل تدوين الأشياء والتكيف كما يسير اليوم. بالإضافة إلى ذلك، من الأسهل إبقاء جدولك الورقي مفتوحًا على مكتبك كتذكير مرئي لما كنت تخطط للتركيز عليه. إذا كنت تعمل في شركة لديها تقاويم مشتركة، فقد تجد أنه من المفيد تحديد وقت لـ العمل العميق بشكلٍ عام، للحفاظ على جزء كافٍ من الاجتماع طوال اليوم. يستخدم خوي فينه، مصمم رئيسي في Adobe ، هذه الاستراتيجية في مكتبه: لديك الآن مجموعات زمنية لكل فئة، ولكن لا تزال بحاجة إلى معرفة أي مهمة محددة - أو مجموعة من المهام - للعمل عليها عندما يحين الوقت. هنا يأتي دور مدير مهام مثل Todoist. في تطبيق Todoist، أنشئ تصنيفًا لكل فئة مجمعة توصلت إليها في الخطوة الأولى، ثم راجع جميع المهام الحالية وحدد التصنيف المناسب لكل فئة. الآن عندما تصل إلى مجموعة زمنية، كل ما عليك فعله هو سحب قائمة التصنيفات المقابلة والاختيار من المهام ذات الصلة. سيتم ترتيب المهام ذات التواريخ في الجزء العلوي تلقائيًا، حتى تعرف متى يحين أقرب موعد لتسليم شيء ما ويحتاج إلى انتباهك أولًا. نصيحة: يمكنك أيضًا إنشاء مرشح جديد باستخدام استعلام مثل "@مدير شخصي والأيام ال 7 القادمة" لمشاهدة المهام التي يجب تسليمها في الأسبوع القادم فقط مع هذا التصنيف المحدد. للتأكد من عدم نسيان أي شيء، يجب أن يكون لكل مهمة تصنيف. ومع ذلك، ستجد على الأرجح أنه لا يجب تتبع كل صنف في Todoist. مثلًا، قد ترغب في تتبع اجتماعاتك أو تدريباتك في التقويم بدلاً من مدير المهام. وكما قلنا من قبل، لا تريد الإفراط في جدولة وقت فراغك. جرب الإعداد الخاص بك لمعرفة ما هو منطقي لظروفك الخاصة. المهام اليومية إذا جربت تحديد الوقت وما زلت تشعر بالتشتت وعدم التركيز، فقد ترغب في تجربة المهام اليومية. نحن نوصي بدورة Skillshare المجانية هذه والتي يقدمها Mike Vardy. حيث يرشدك خلال إعداد نظام المهام اليومية، بما في ذلك أمثلة تفصيلية باستخدام كل من الورق و Todoist. جدولة المجموعات الزمنية للمهام الفردية بالطبع، إذا كنت ترغب في الاحتفاظ بجدول أكثر دقة، يمكنك إنشاء مجموعات زمنية منفصلة لكل مهمة دائمًا. أسهل طريقة للقيام بذلك مع Todoist هي من خلال التكامل ثنائي الاتجاه مع تقويم Google. عند إعداد الدمج: أنشئ تقويمًا جديدًا لمهام Todoist الخاصة بك فقط، حتى تتمكن من تبديلها وإيقافها داخل التقويم الخاص بك حسب الحاجة. اختر مزامنة حساب Todoist الخاص بك بالكامل بدلًا من مشروع واحد. اختر مزامنة المهام مع تاريخ تسليم فقط بالإضافة إلى المهام التي لها تاريخ ووقت تسليم. ستظهر أي مهمة Todoist لها تاريخ ووقت، تلقائيًا كحدث في تقويم Todoist الجديد. ستظهر أي مهمة لها تاريخ ولكن بدون وقت، كحدث لمدة يومٍ كامل. خلال المراجعة الأسبوعية، حدد لكل مهمة تريد إنجازها و / أو وقت البدء بكتابة شيء مثل "الإثنين ظهرًا" أو "كل جمعة الساعة 9 صباحًا" في حقل المهمة. سيتعرف Todoist تلقائيًا على التاريخ ويبرزه ويضبطه عند حفظ المهمة. الآن، عندما تفتح طريقة العرض الأسبوعية في التقويم، سترى كل مهمة من المهام المجدولة كأحداث منفصلة (تعرف أيضًا باسم مربعات الوقت). يمكنك توسيع، وتقصير، وتعديل ونقل مربعات الوقت الخاصة بك داخل التقويم. ستتم تلقائيًا مزامنة أي تغييرات تجريها في تقويم Google مع Todoist (والعكس صحيح). قد تبدو جدولة الأيام والأسابيع مقدمًا مضيعة للوقت الثمين الذي قد تستخدمه لإنجاز الأمور فعليًا. ولكن عندما لا تتحكم في تقويمك، فمن السهل السماح للتشتت بالسيطرة. من خلال التحضير المسبق لعملية اتخاذ القرار بشأن ما ستعمل عليه لليوم أو الأسبوع، ستوفر الوقت والطاقة العقلية عندما يتعلق الأمر بالبدء في العمل. جرب تحديد الوقت ومجموعات المهام لمدة أسبوع، وشاهد كيف تشعر باستعادة السيطرة على وقتك واهتمامك. ترجمة وبتصرف للمقال Workflow Guide] Reclaim Your Schedule with Time Blocking] لكاتبه Laura Scroggs1 نقطة