لوحة المتصدرين
المحتوى الأكثر حصولًا على سمعة جيدة
المحتوى الأعلى تقييمًا في 06/05/24 في كل الموقع
-
3 نقاط
-
السلام عليكم عندما استخدم redux لحفظ بيانات يقوم بحفظه لكن عند عمل تحديث البيانات تختفي. كيف يمكنني الاحتفاظ بالبيانات مثلا إذا كنت أريد حماية صفحات وجعلها لا تفتح إلا عند إدخال كود معين وعند إدخاله يتم حفظه واستعماله لاحقاً3 نقاط
-
السلام عليكم انا عاوز افهم هو اي الهدف النهايه من بناء نموذج يعني مثل انا عملت نموذج يتنبا اذكان الشخص ده عندو السكر والا الا اي الاستفدا من حاجه زي كده ؟2 نقاط
-
2 نقاط
-
مرحبا انا مبتدىء في المجال واريد تعلم تطوير البرمجيات في مجال البلوكشين فأي قسم من الدورات تنصحوني ببدء التعلم فيه؟1 نقطة
-
السلام عليكوم ورحمة الله و بركاته لوسمحتوم انا احتاج كيفية التحكم في اعدادات ملف htaccess الخاصة بروابط المتجر المبرمج ب php and my SQL من خلال لوحة التحكم مثلا تحويل روابط التصنيفات من www.example.com/cat.php?c=رقم التصنيف إلى www.example.com/category/c-رقم التصنيف.html او www.example.com/c-رقم التصنيف.html و كيف يمكنني إضافة إمكانية تعديل الحرف في الروابط ارجو الرد1 نقطة
-
السلام عليكم هو اي الفرق بين Classification و Regression. ؟1 نقطة
-
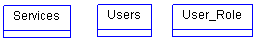
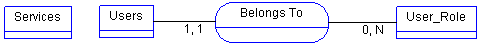
أريد أن أنشئ نموذج MCD لهذا الوصف: "تطبيق ويب لعرض الخدمات, مستخدمو هذا التطبيق منقسمون لنوعين, عارضي الخدمات والزبناء, عارضي الخدمات يقومون بإنشاء الخدمات والزبناء يقومون بطلبها" بواسطة هذا الوصف قمت بإنشاء وحدة Services, ووحدة Users, ووحدة User_Role قمت بإنشاء علاقة بين Users و User_Role كالتالي: لكن لا أدري كيف أمثل العلاقة بين Services و Users سؤالي هو كيف أستطيع تمثيل العلاقة بين هاتين الوحدتين, لأنني لا أظن أنه يمكنني الربط بطريقة مباشرة فليس كل المستخدمين يقومون بإنشاء الخدمات, فقط المستخدمين ذو النوع "عارضي الخدمات"1 نقطة
-
تمام بس عاوز برد افهم حاجه في التصنيف مش ممكن ان نغير كلمه نعم برقم مثل 1 وكلمه الا برقم 0 وكده نقدر نستخدم الRegression وبر علي عكس الRegression مش ممكن ان نغير مثل 1 يعني الشخص ده مصاب بالسكر و 0 يعني ان سليم مش ممكن ان شيل ال1و0 ونستخدم كلمه مصاب بالسكري او سليم ووكده نقدر ان نستخدم البيانات ده في الClassification هو ان كده فهم صح1 نقطة
-
عبارة عن نوعان من مهام التعلم الآلي التي تستخدم لبناء نماذج تنبؤية، والفرق الرئيسي بينهما يكمن في طبيعة المتغير الهدف Target Variable الذي نحاول التنبؤ به. فالتصنيف Classification الهدف منه هو التنبؤ بفئة أو مجموعة معينة ينتمي إليها المتغير الهدف، وذلك لتصنيف البيانات إلى فئات محددة. تكون المخرجات عادة فئات غير مرتبة Categorical, مثل "نعم" أو "لا"، "سبام" أو "غير سبام"، أنواع الحيوانات، إلخ. وكأمثلة على الخوارزميات المستخدمة، فمنها الشبكات العصبية Neural Networks ودعم آلات المتجهات Support Vector Machines. بينما الانحدار Regression الهدف منه هو التنبؤ بقيمة مستمرة للمتغير الهدف، أي نحاول تقدير كمية معينة. والمخرجات عبارة عن قيم رقمية مستمرة، مثل الأسعار، الكميات، درجات الحرارة، إلخ.. مثل لتنبؤ بسعر المنزل بناءًا على المواصفات. وكأمثلة على الخوارزميات المستخدمة، فمنها الانحدار الخطي Linear Regression والانحدار المتعدد Multiple Regression.1 نقطة
-
السلام عليكم هي الحاجات ده مش مهم في تعلم الاله حالينا ؟ 1-التقسيم الهرمي 2-خورزميات الابريوري 3-تحليل التميز الخطي 4-تحليل التميز المتعدد 5-الطبقات العديد 6-السلاسل الزمنيه1 نقطة
-
تلك ،المفاهيم مهمة، لكنها متقدمة قليلاً في البداية، من الأفضل البدء بالأساسيات ثم التقدم تدريجياً إلى المواضيع الأكثر تخصصًا. فبعض تعلم الأساسيات تعتبر المرحلة الثالثة هي ما تشمل تعلم تلك الخوارزميات بالترتيب التالي: دراسة التقسيم الهرمي وتطبيقه على مجموعات البيانات، لتجميعها في مجموعات بناءًا على التشابه بينها، للمساعدة في فهم العلاقات بين البيانات المعقدة. فهم تطبيقات خوارزميات الأبريوري في تحليل قواعد الترابط، للعثور على الأنماط والقواعد المترابطة في بيانات كبيرة، مثل اكتشاف العلاقات بين المنتجات في سلة المشتريات. دراسة LDA واستخدامه في تقليل الأبعاد وتحسين التصنيف، لتصنيف البيانات إلى فئات مختلفة، وهو مهم في تطبيقات مثل تعرف الوجه وتصنيف النصوص. التعرف على MDA وتطبيقه على البيانات متعددة الأبعاد، وهو مفيد في التعامل مع البيانات التي تحتوي على العديد من المتغيرات، مما يساعد في تصنيف البيانات وتمييز الفئات بشكل أكثر دقة. فهم كيفية بناء الشبكات العصبية العميقة باستخدام طبقات متعددة، وسيساعدك ذلك في تطوير نماذج قادرة على فهم الأنماط المعقدة في البيانات. تعلم تحليل السلاسل الزمنية وتطبيقها في التنبؤ، للتنبؤ بالاتجاهات المستقبلية بناءً على البيانات التاريخية، مما يفيد في مجالات مثل التنبؤ بالأسواق المالية والتنبؤ بالطقس.1 نقطة
-
السلام عليكم هل يوجد طريقة لبناء back end باستخدام next js 14 بدون استخدام next auth أريد فقط عمل صفحات محمية يجب على المستخدم إدخال كود للوصول إلى هذه الصفحات وذلك عن طريقة إنشاء array تحوي عدة أكواد يجب على المستخدم إدخال واحدة منها للوصول إلى الصفحات المحمية ولا احتاج إلى بريد وكلمة مرور1 نقطة
-
يمكنك القيام بذلك بالتأكيد، وهذا مثال على ذلك : const express = require('express'); const app = express(); const port = 3000; // مجموعة الأكواد المقبولة const validCodes = ['2542', '8765', '1234']; app.get('/', (req, res) => { const code = req.query.code; // احصل على الرمز من معامل الاستعلام // تحقق مما إذا كان الرمز موجودًا في مجموعة الأكواد المقبولة if (validCodes.includes(code)) { // إذا كان الرمز صالحًا، قم بعرض الصفحة res.send(` <!DOCTYPE html> <html> <head> <title>الرمز صالح</title> </head> <body> <h1>الرمز صالح</h1> <p>الرمز الذي أدخلته (${code}) صالح.</p> </body> </html> `); } else { // إذا لم يكن الرمز صالحًا، قم بعرض رسالة خطأ res.send(` <!DOCTYPE html> <html> <head> <title>الرمز غير صالح</title> </head> <body> <h1>الرمز غير صالح</h1> <p>الرمز الذي أدخلته (${code}) غير صالح.</p> </body> </html> `); } }); app.listen(port, () => { console.log(`الخادم يعمل على http://localhost:${port}`); }); ويمكنك الوصول إلى الصفحة عبر الرابط : http://localhost:3000/?code=25421 نقطة
-
كما بالتعليقات السابقة فإن البيانات لا يتم حفظها وذلك هو الطبيعي لأنك تحتاج لتطوير واجهة خلفية لتنفيذ ما تريد بطريقة جيدة وآمنة. لتقوم بحفظ البيانات على الخادم في قاعدة بيانات كما أن خطوات التحقق من صحة رموز الدخول أو المفاتيح التي يدخلها المستخدم يجب أن يتم على الخادم وليس على العميل. في حال وجود محتوى حساس أو صفحات مقيدة الوصول، يجب تحديد ذلك على الخادم وفق سياسات الوصول. ولكن إذا كان التطبيق للتدريب مثلاً فيمكنك استخدام ال localStorage أو AsyncStorage وأيضاً يمكنك تجربة مكتبة Redux Persist و هي مكتبة تسمح لك بحفظ بيانات Redux في تخزين محلي، مثل localStorage وتعتبر سهولة الاستخدام و لا تتطلب أي كتابة أكواد إضافية لذلك فهي مناسبة مناسبة للتطبيقات البسيطة1 نقطة
-
عند استخدام Redux لإدارة الحالة في تطبيقات الويب، فإنه يقوم بتخزين البيانات في الذاكرة العابرة (RAM)، وبالتالي فإن البيانات تفقد عند تحديث الصفحة. للحفاظ على البيانات حتى بعد تحديث الصفحة، يمكنك استخدام التخزين المحلي (Local Storage) أو التخزين الجلسي (Session Storage) للمتصفح، بداية قم بإضافة كود لحفظ البيانات في local storage كلما قمت بتحديث الحالة في Redux واستخدم: localStorage.setItem('key', value) لحفظ البيانات، وتأكد من تحويل البيانات إلى سلسلة نصية إذا كانت البيانات تحتوي على أنواع معقدة (مثل الأجسام أو الصفوف). store.subscribe(() => { localStorage.setItem('formData', JSON.stringify(store.getState().formData)); }); وعند بدء تشغيل التطبيق، يمكنك قراءة البيانات من local storage واستخدامها لتهيئة حالة Redux. const savedFormData = localStorage.getItem('formData'); const initialState = saved formData ? JSON.parse(savedFormData) : {}; const store = createStore(rootReducer, { formData: initialState }); ثم بعدها يمكنك استخدام البيانات المحفوظة في الحالة العامة للتطبيق، ويمكنك استخدام موصلات Redux (مثل connect في react-redux أو useSelector في الخطافات) لقراءة البيانات.1 نقطة
-
مع الاسف لا يمكنك القيام بذلك بدون backend. ولكن اذا كان التطبيق محلي (خاص بك) يمكنك حفظ البيانات في ال local Storage عند كل تعديل على الـ store وعندما تقوم بتحميل الصفحة قم بإحضار ال store من ال local Storage. ويمكنك التحكم بالوظيفة الخاصة بإحضار البيانات من ال local Storage عن طريف كود يدخله المستخدم.1 نقطة
-
قم بإضافة حقل جديد في قاعدة البيانات لتخزين تفضيلات شكل الروابط في لوحة التحكم، قم بإنشاء نموذج يسمح للمستخدمين بتحديد شكل الروابط المفضل من بينهما، ثم في ملف PHP الذي يعالج إعدادات لوحة التحكم، قم بتحديث قيمة حقل قاعدة البيانات بناء على الإدخال من نموذج لوحة التحكم وفي ملف .htaccess، قم بإضافة شرط يتحقق من قيمة حقل قاعدة البيانات لتحديد أي قاعدة إعادة كتابة يجب استخدامها كما أشرت لك في التعليق الذي سبق.1 نقطة
-
يااخى انا اوريد عمل خيار في لوحة التحكم ليحدد شكل الروابط إذا كان www.example.com/category/c-رقم التصنيف.html او www.example.com/c-رقم التصنيف.html1 نقطة
-
أولا افتح ملف .htaccess ثم اذهب إلى لوحة التحكم الخاصة بالموقع، وافتح "مدير الملفات"، وتأكد من وجود ملف .htaccess في المجلد الجذر للموقع. وإذا لم يكن موجودا، فقط قم بإنشائه بعدها أضف القواعد التالية إلى ملف .htaccess لتحويل الروابط: RewriteEngine On # تحويل الروابط إلى شكل /category/c-رقم التصنيف.html RewriteRule ^category/c-([0-9]+)\.html$ cat.php?c=$1 [L,QSA] # أو تحويل الروابط إلى شكل /c-رقم التصنيف.html RewriteRule ^c-([0-9]+)\.html$ cat.php?c=$1 [L,QSA] ثم احفظ التغييرات في ملف .htaccess واختبر الروابط في المتصفح للتأكد من أن التحويل يعمل بشكل صحيح.1 نقطة
-
1 نقطة
-
الهدف النهائي من بناء نموذج في البرمجة أو في الذكاء الاصطناعي هو استخدام البيانات اللي عندنا عشان نساعد في اتخاذ قرارات أفضل وأسرع في الحياة اليومية أو في الأعمال. النموذج ده بيكون زي عقل إلكتروني بيفهم البيانات ويتعلم منها عشان يديك توقعات أو توصيات مفيدة. في الطب: النموذج يقدر يساعد الدكاترة في تشخيص الأمراض بسرعة وبدقة. في الأعمال: يقدر يتنبأ بمبيعات المنتجات عشان الشركات تعرف تخطط للمستقبل. في السيارات الذاتية القيادة: النموذج بيساعد العربية تفهم الطريق وتتجنب الحوادث. في التطبيقات اليومية: ممكن يساعدك تختار الأفلام أو الأغاني اللي ممكن تعجبك. يمكننا التكلم عن الفوائد بشكل مبسط في المثال الذي ذكرته(نموذج يتنبأ إذا كان الشخص مصابًا بمرض السكر أم لا): 1. الاكتشاف المبكر: النموذج يمكنه المساعدة في اكتشاف حالات السكر مبكرا، مما يمنح المريض فرصة لبدء العلاج بسرعة وتجنب المضاعفات. 2. توفير الوقت والجهد: بدلاً من أن يحتاج الطبيب إلى فحص جميع الأعراض وإجراء جميع الفحوصات بنفسه، يمكن للنموذج أن يساعده في الحصول على فكرة سريعة عما إذا كان المريض يحتاج إلى فحص أدق أم لا. 3. تحسين الرعاية الصحية: عندما يكون لدينا نماذج دقيقة، نستطيع توفير رعاية صحية أفضل للناس وتقليل عدد الحالات التي لا يتم اكتشافها أو تشخيصها بشكل خاطئ. 4. توفير الأموال: النموذج يمكنه توفير الأموال لأن الفحوصات المبكرة والعلاج المبكر يمكن أن يمنع مشاكل أكبر وأغلى في المستقبل. 5. البحث العلمي: هذه النماذج تساعد في الأبحاث العلمية لفهم الأمراض وأسبابها بشكل أفضل، مما يمكن أن يفتح لنا الباب لعلاجات جديدة. يعني الهدف الأساسي هو تحسين حياتنا وجعلها أسهل وأكثر فعالية من خلال استغلال قوة البيانات والتكنولوجيا. ببساطة، النموذج ليس مجرد أداة للتنبؤ، بل هو أيضا وسيلة لتحسين حياتنا وصحتنا بشكل عام.1 نقطة
-
وعليكم السلام، الهدف في كل المشاريع (ومنها مشاريع الذكاء الاصطناعي وتعلم الآلة) يجب أن يتم وضعه قبل بداية المشروع وليس عند الانتهاء منه! هذا أمر لا يتعلق بالبرمجة ولا التقنيات، إنما هو مبدأ عام في الحياة. في فترة التعلم يجب أن تقوم بمشاريع حتى وإن كنت لن تستفيد منها بشكل مباشرة، فالهدف في البداية هو فقط التدريب. ولذلك ترى أغلب المشاريع الموجهة للمبتدئين في البرمجة عبارة عن Todo app أو Blog أو شيء من هذا القبيل. على الرغم من أنه لدينا الملايير من هذه المشاريع، إلّا أنه يستمر العمل بها من أجل التعليم. لكن عندما تنتهي من الدراسة الأساسية وتريد الدخول إلى العمل الحقيقي، فهنا يجب أن تقوم بإنشاء شيء مختلف له فائدة حقيقية. لذلك، ينطبق نفس المبدأ على مشاريع تعلم الآلة. عليك تحديد الهدف الذي تريد الوصول إليه، بعد ذلك العمل على إنشاء نماذج تساعدك في تحقيقه. فمثلا، إن كان المطلوب إنشاء موقع للتنبؤ بالروابط التي تبدو احتيالية (هذا مشروع عُرض علي وقمت به)، فهنا سوف تعمل على إنشاء نماذج تعمل على النص وتحاول تدريبها انطلاقا من مجموعة بيانات تحوي هذه الروابط، ثم دمج هذا النموذج في الموقع المطلوب إنشاؤه لكي يستخدمه الأشخاص الآخرون. كما ترى، الهدف كان واضحا منذ البداية، ثم قمنا بالعمل استنادا إلى المطلوب.1 نقطة
-
نعم يمكن استخدام لغة البرمجة بايثون لأداء مثل هذه المهام المتعلقة بالتعديل على ملفات PDF، هناك مكتبات عدة في بايثون يمكن أن تساعدك مثل مكتبة PyMuPDF و reportlab.، سأحاول كتابة كود مختصر لكيفية استخدام بايثون لإزالة جزء من صفحة PDF وتلوينه بلون ثابت: import fitz # PyMuPDF def remove_and_colorize(input_pdf_path, output_pdf_path, rect, color): # فتح ملف الـ PDF doc = fitz.open(input_pdf_path) # تكرار على جميع الصفحات for page in doc: # إزالة المحتوى داخل المستطيل المحدد page.draw_rect(rect, color=color, fill=color) # حفظ التعديلات في ملف جديد doc.save(output_pdf_path) # مثال على إحداثيات المستطيل (يسار، أعلى، يمين، أسفل) بالـ points rect = fitz.Rect(100, 100, 300, 200) # قم بتعديل الإحداثيات حسب الحاجة color = (1, 1, 1) # اللون الأبيض (قيم RGB بين 0 و 1) input_pdf_path = "input.pdf" output_pdf_path = "output.pdf" remove_and_colorize(input_pdf_path, output_pdf_path, rect, color) في هذا المثال تقوم الوظيفة remove_and_colorize بفتح ملف PDF، ثم تقوم بتكرار جميع الصفحات وتلوين الجزء المحدد بالمستطيل باللون المحدد، بعدها يتم حفظ الملف المعدل في مسار جديد.1 نقطة
-
إضافةً لما تم ذكره من خلال سامح، هنا تجد الفروق الرئيسية: 1. تتجلى الوظيفة الرئيسية ل Linker في توليد ملفات قابلة للتنفيذ (executable files). في حين أن الهدف الرئيسي من Loader هو تحميل الملفات القابلة للتنفيذ إلى الذاكرة الرئيسية. 2. يأخذ الرابط linker مدخلات كود الكائن الذي تم إنشاؤه بواسطة المترجم / المجمّع. ويقوم المُحمل loader بأخذ مدخلات الملفات القابلة للتنفيذ التي تم إنشاؤها بواسطة الرابط linker. 3. يمكن تعريف الارتباط Linking على أنه عملية دمج أجزاء مختلفة من الأكواد وكود المصدر للحصول على كود قابل للتنفيذ (executable code). ويمكن تعريف التحميل Loading على أنه عملية تحميل أكواد قابلة للتنفيذ إلى الذاكرة الرئيسية من أجل التنفيذ. 4. الروابط من نوعين: محرر الروابط والرابط الديناميكي. اللوادر من 4 أنواع: مطلق Absolute ، نقل Relocating، ربط مباشر Direct Linking، تمهيد Bootstrap. 5. استخدام آخر للرابط هو الجمع بين جميع وحدات الكائن. بينما الُمحمل يساعد في تخصيص العنوان address للأكواد/ الملفات القابلة للتنفيذ. 6. الرابط مسؤول أيضًا عن ترتيب الكائنات في مفضاء عنونةالبرنامج (address space). والمُحمل مسؤول أيضاً عن ضبط المراجع (references) المستخدمة داخل البرنامج.1 نقطة
-
عندما تقوم بعمل برنامج بلغة ++C أو C فإن هذا البرنامج يتحتوي على الأكواد مقسمة لأكثر من ملف، حتى وإن كان البرنامج موجود في ملف واحد مثل main.cpp فإنك تستعمل المكتبات القياسية الخاصة باللغة Standard Libraries لعميات الإدخال والطباعة مثل iostream ، ويقوم المترجم بترجمة أكواد كل ملف على حدى إلى لغة الآلة التي يفهمها المعالج ويكون الناتج عبارة عن ملف يسمى object file أو object code، ويكون هذا الملف بنفس اسم ملف ++C ولكن بصيغة مختلفة مثل main.o أو main.obj (أو بدون صيغة على الإطلاق في بعض الأحيان). عند الإنتهاء من الخطوة السابقة يكون لدينا مجموعة من الملفات object files ، وهنا يأتي دور الـ linker حيث يقوم بربط هذه الملفات معًا بالترتيب الذي يحتاجه البرنامج، فعلى سبيل المثال يقوم المُجمع linker بإضافة أكواد المكتبات القياسية المستخدمة في البداية، ثم يبدأ في إضافة الملفات حسب وقت إستدعائها من دالة main ومن ثم الدوال الفرعية، ويكون الناتج من هذه العملية ملف واحد قابل للتشغيل (مثل ملفات exe في ويندوز)، وبالتالي في كل برامج ++C يتم إستخدام كلًا من المصرف (المترجم) compiler وكذلك المجمع linker معًا، وتحتوي أغلب بيئات التطوير IDE على compiler و linker وتتم عملية التصريف والتجميع بشكل تلقائي بدون تدخل مباشر (في أغلب الأحيان) من المطور. ملاحظة: لا توجد صيغة extension للملفات القابلة للتنفيذ مثل exe في أنظمة Linux ويمكن أن تستخدم أي صيغة تريد. يوجد نوعين من المجمع linker الأول يسمى static linker (أو Linker كإختصار) وهو الذي يتم إستخدامه في ربط الملفات الناتجة عن عملية التصريف التي قام بها المترجم compiler، والنوع الثاني موجود في أغلب أنظمة التشغيل ويسمى dynamic linker ويقوم هذا المجمع بربط بعض المكتبات الموجودة في نظام التشغيل بشكل مسبق (ملفات تنتهي بالصيغة dll أو so .. إلخ) أثناء وقت التشغيل runtime. يمكنك الإطلاع على هذه المقالة هنا، حيث تشرح كيفية تصريف برامج ++C وكيفية القيام بذلك من خلال سطر الأوامر أو من خلال أشهر البرامج مثل Visual Studio و Code:Blocks:1 نقطة